AOS-Animate 套件運用
不知道大家有沒有遇過,當設計師畫好畫面,
你也嘔心瀝血、不眠不休用HTML、CSS刻出一個跟設計稿一模一樣的網頁時,
看著成果,左看右看就是少一味?
沒錯,你沒有想錯,就是少一味!
「過於安靜」
如果你想要畫面簡單進場動畫,像是頁面往下滾時,會有圖片或文案浮現的效果,
製造一些熱鬧活潑不死板的感覺,又不想要花太多的心思,那就讓我們一起踩在巨人的肩膀上吧!
這次要踩的巨人肩膀是 AOS.js,
安裝上沒什麼太大的曲折,只需要在HTML上引用他的CSS跟JS,初始化就可以了!
看起來是不是很簡單?
先行附上他們提供的CDN,
CSS:
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">JS:
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>引用完畢之後,就在下方執行初始化:
<script>
AOS.init();
</script>我們的基本配備就完成了!
他的官網上也放置了許多範例,你可以看喜歡的就把他複製起來,
貼到你想要進行動畫的div、img...各種元素都可以.
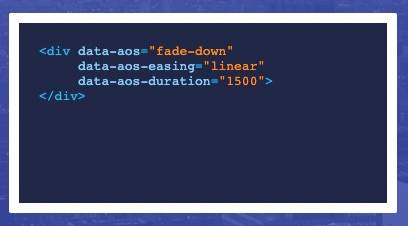
有這種初階款:

也有組合包:

複製完之後,如果想要自己修改的話,可以點擊官網右上方的github,
他也有提供一些屬性內容讓你進行調整,
但要修改前,得先知道各個屬性是什麼意思:
data-aos = 呈現的效果 (fade、flip、zoom任君挑選,官網中有Animations可以挑)
data-aos-duration = 出場持續時間 (單位是毫秒,所以1000代表1秒)
data-aos-delay = 遲延秒數
data-aos-offset = 卷軸滾到多少px才觸發
data-aos-easing = 動畫執行速度 (官網中有Easing functions可以挑)
data-aos-once = 觸發一次或上下滾動都觸發 (用true或false)
data-aos-anchor-placement = 滾動到哪才觸發 (可用top-bottom、center-bottom、bottom-bottom等屬性值)
“top-bottom” 指的是「該元素的頂端」在瀏覽器的下方,也就是剛剛要出現時,觸發動畫。
”center-bottom” 指的是「該元素的中間」在瀏覽器的下方,觸發動畫。
”bottom-bottom” 指的是「該元素的底部」在瀏覽器的下方,觸發動畫。
所以一般從上往下捲動網頁時,該元素的出現快慢是 “top-bottom” > “center-bottom” > “bottom-bottom”。
在閱讀官網的說明時,我發現還有一個東西也是挺不錯的,
<div data-aos="fade" data-aos-anchor=".other-element"></div>data-aos-anchor = 當你滾到這個元素時,會同時叫出.other-element的元素動畫.
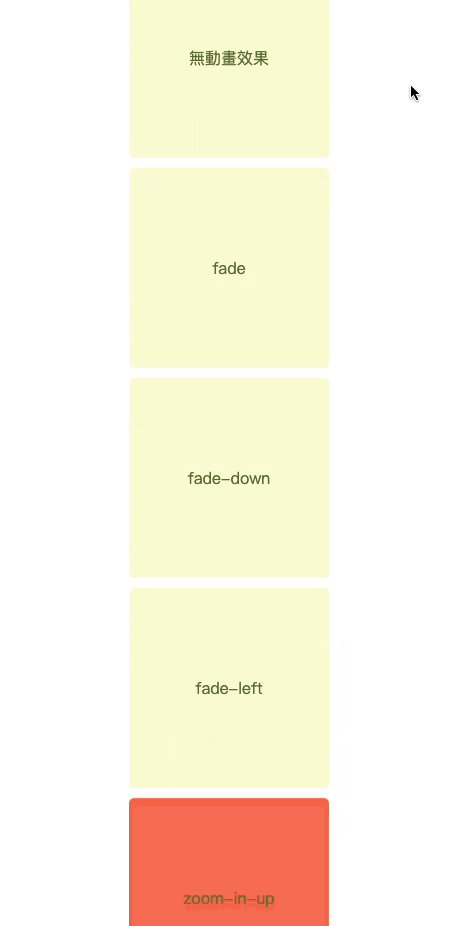
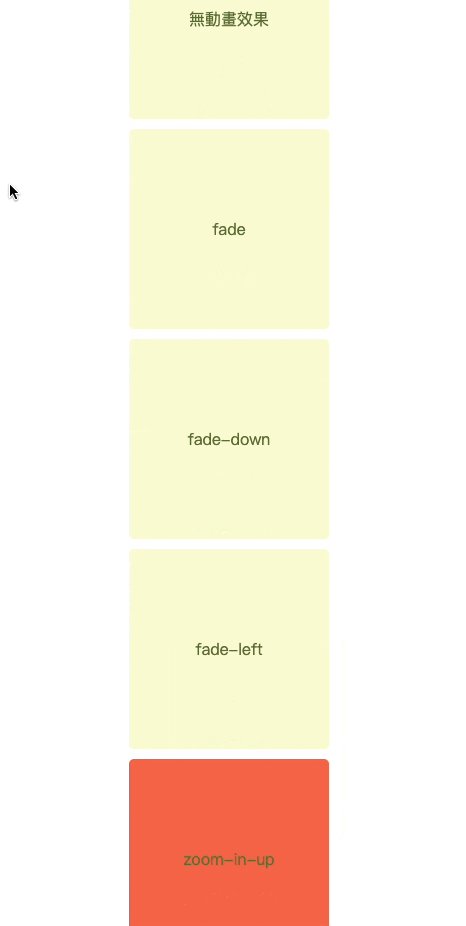
實作如下:
<div class="box">無動畫效果</div>
<div class="box" data-aos="fade" data-aos-anchor=".other-element">fade</div>
<div class="box" data-aos="fade-down" data-aos-delay="1000">fade-down</div>
<div class="box" data-aos="fade-left" data-aos-easing="ease-in-out">fade-left</div>
<div class="box other-element" data-aos="zoom-in-up">zoom-in-up</div>當我滾到 fade時,也會同時呼叫出下方元素 class="box other-element" 動畫 zoom-in-up.
示意圖:

是不是非常簡單容易上手呀?
很適合在案件有點趕但又不太有時間可以撰寫出場動畫時使用,
把你想要出場的樣子,動畫執行時間,什麼時候要開始動,通通設定在HTML就可以囉!