在Red Hat OpenShift部署Web App
主題 |
在Red Hat OpenShift 部署Web App |
介紹 |
筆者最近要做一個Web App,需要一個雲端平台來部署App,因為會長期使用,會以「免費」為優先考量再來是效能,最後選擇OpenShift來作我的雲端平台。以「免費」又兼具效能來說,OpenShift算很不錯了,所以要特別介紹給讀者認識。 OpenShift是由Red Hat所推出的PaaS雲端運算平台,由於OpenShift架構不同於一般常見的傳統虛擬主機,本文章會先解說OpenShift架構後,讓讀者有初步認識之後,再介紹如何在OpenShift從無到有部署Web App來做為快速入門。 |
作者 |
姜志民 |
版本 |
1.0 |
產出日期 |
2017 / 09/ 14 |
1 目的
筆者最近要做一個Web App,需要一個雲端平台來部署App,因為會長期使用,會以「免費」為優先考量再來是效能,最後選擇OpenShift來作我的雲端平台。以「免費」又兼具效能來說,OpenShift算很不錯了,所以要特別介紹給讀者認識。
OpenShift是由Red Hat所推出的PaaS雲端運算平台,由於OpenShift架構不同於一般常見的傳統虛擬主機,本文章會先解說OpenShift架構後,讓讀者有初步認識之後,再介紹如何在OpenShift從無到有部署Web App來做為快速入門。
2 「傳統虛擬化」 VS 「Container」
OpenShift架構是採用Container輕量級虛擬化技術,這邊我先做一個Container介紹,讓第一次接觸Container的讀者有初步了解。
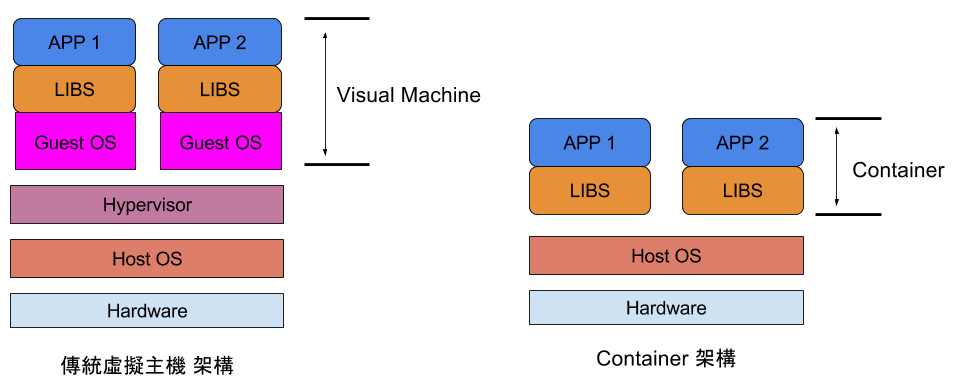
傳統虛擬主機需要安裝作業系統,而Container是採取共用Host OS,所以不需要額外安裝OS就能執行應用程式,也只需要少量的記憶體。Container可以達到100% I/O效能,而傳統虛擬主機,還需要經過Hypervisor層,而導致I/O效能大幅下降。下表是比較,可以讓讀者更清楚差異:
Container |
傳統虛擬化 |
|
啟動速度 |
快 |
慢 |
所需硬碟容量 |
少 |
多 |
I/O效能 |
快,接近100% 原生效能 |
慢 |
換句話說,Container就是把應用程式會用到的套件打包後在去運行服務。若應用程式有問題就直接把Container快速換掉後,就能馬上回復運作,若是換成傳統虛擬主機有發生問題,就可能需要整個OS重新install,又要額外花一些時間來重新安裝與設定應用程式。
目前OpenShift提供許多Container給開發人員使用,例如:Tomcat、MySQL、Node.js…等。
下圖是「傳統虛擬化」與「Docker Container」架構圖的比較:

3 準備war檔
先準備一個war檔並且檔名必須為ROOT.war,再放到一個獨立的資料夾,如下圖:

4 建立 Openshift 專案
1.先到openshift 官網https://www.openshift.com/ ,申請一個帳號。
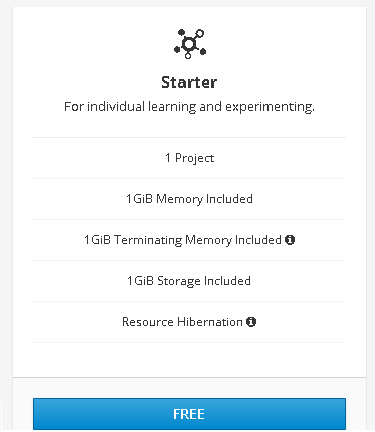
2.在申請過程中,選擇free方案 Starter。

3.按「Create Project」。

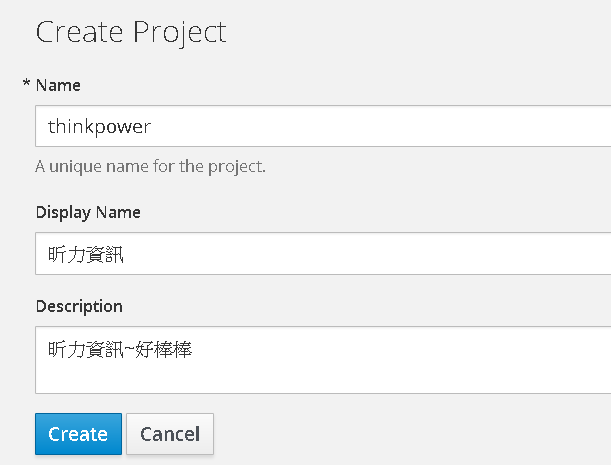
4.輸入Project相關資訊。

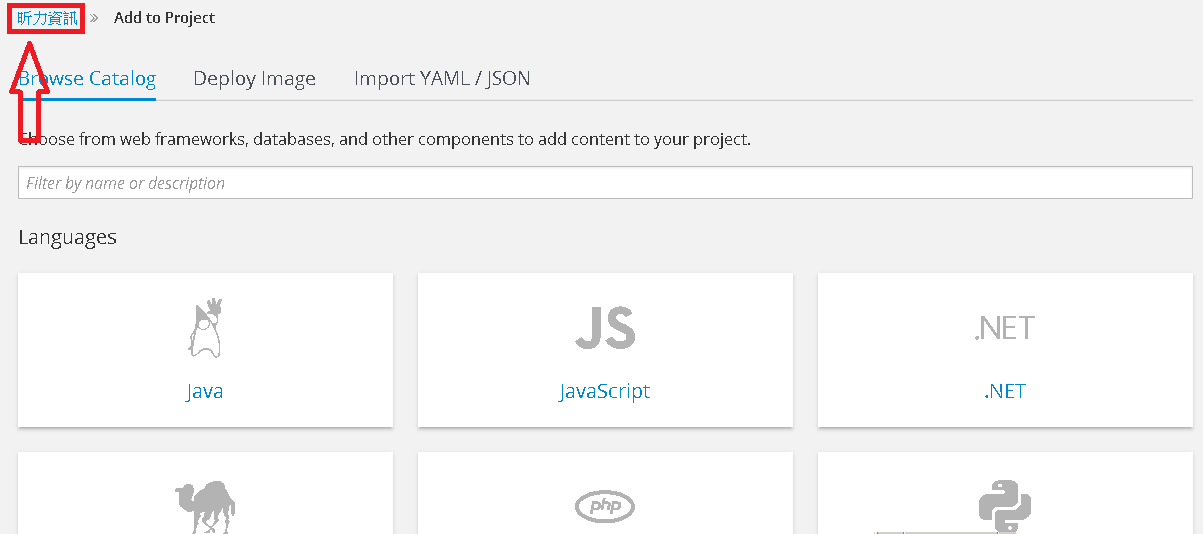
5.建立Project之後,系統會讓我們選擇Container,OpenShift有提供豐富的Container可以選擇,如下圖所示。

6.先按左上角的「昕力資訊」離開這個畫面,在後續的步驟中,我們將利用指令方式來建立Container。
5 部署Web App
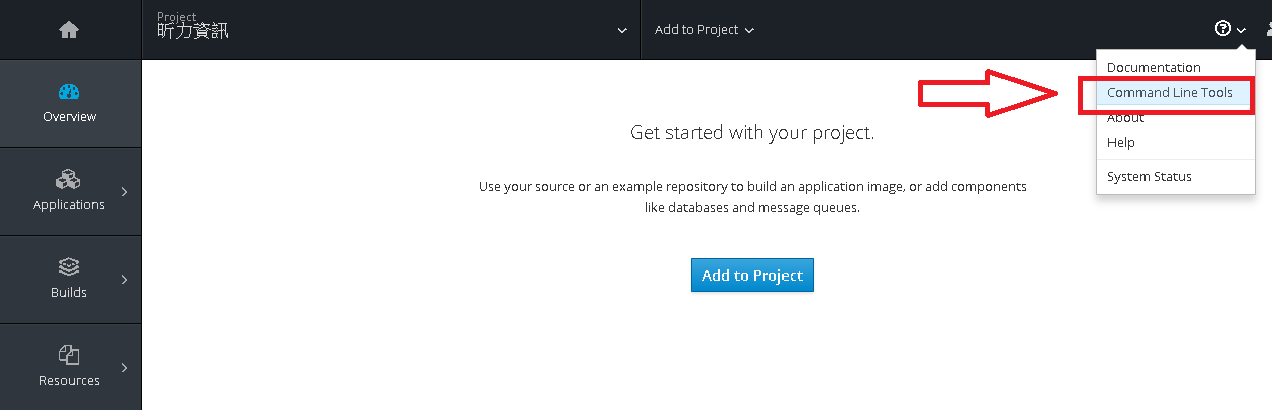
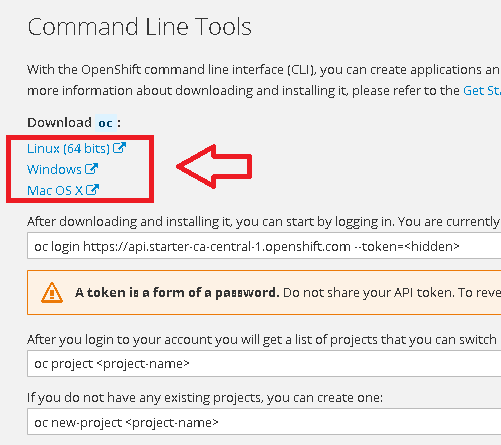
1.進入OpenShift Web Console後的介面如下,按下右上角的 ,選擇「Command Line Tools」。
,選擇「Command Line Tools」。

2.選擇Windows下載。

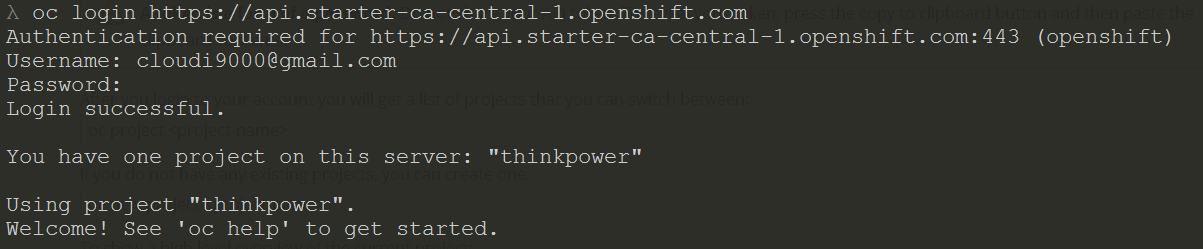
3.在「cmd命令提示字元」下輸入下列指令,主要作用是登入OpenShift。
指令:oc login https://api.starter-ca-central-1.openshift.com

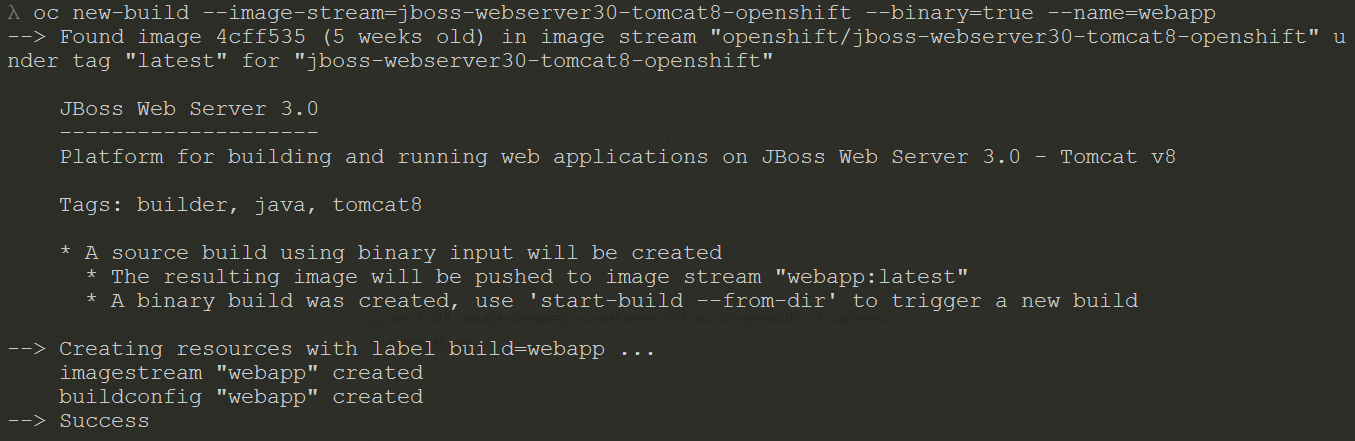
4.輸入下列指令,主要作用是使用tomcat8的builder image建立一個新的Build設定。
指令:oc new-build --image-stream=jboss-webserver30-tomcat8-openshift --binary=true --name=webapp

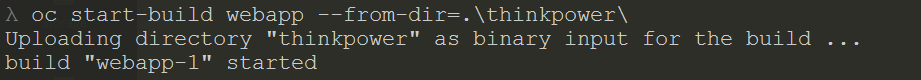
5. .輸入下列指令,主要作用是將ROOT.war上傳到OpenShift,然後進行編譯成application image。
指令:oc nstart-build webapp --from-dir=.\thinkpower\

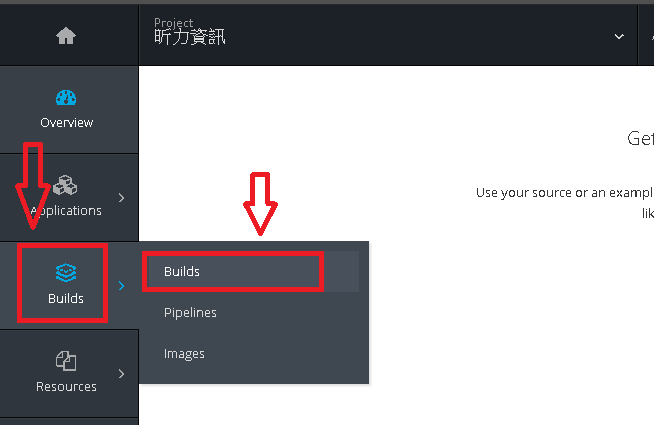
6.進入OpenShift Web Console,點選「Builds」==>「Builds」。

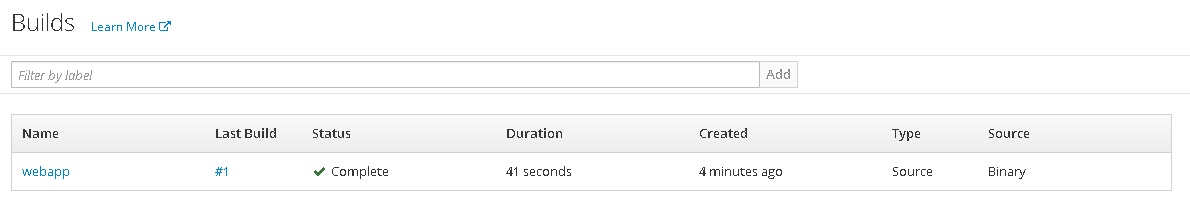
7.可以看到剛剛進行編譯的Build項目。

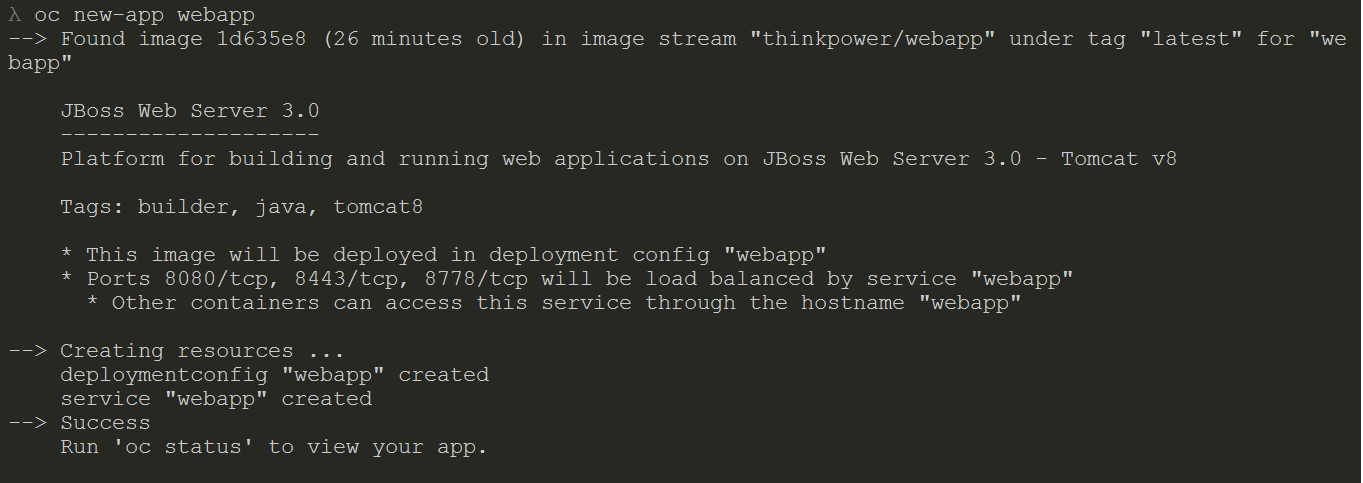
8. .輸入下列指令,主要作用建立一個application,系統會找出剛剛編譯完成application image來部署。
指令:oc new-app webapp

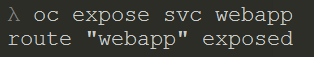
9. .輸入下列指令,主要作用是建立一個路由,可以連線到web app。
指令:oc expose svc webapp

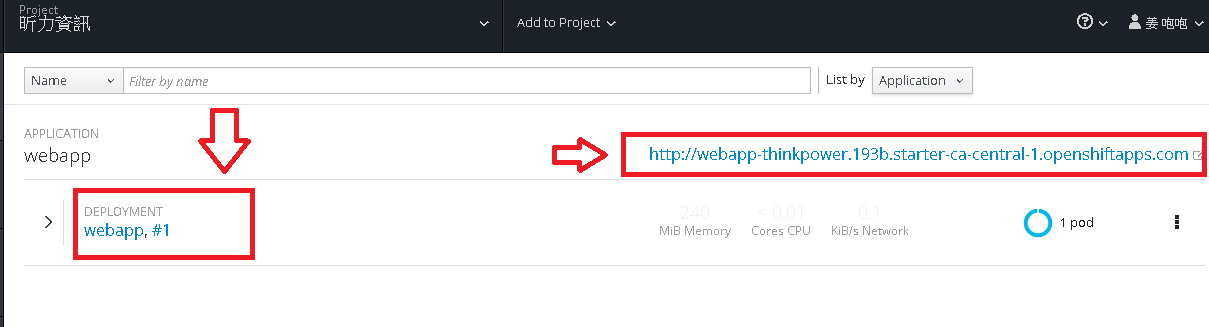
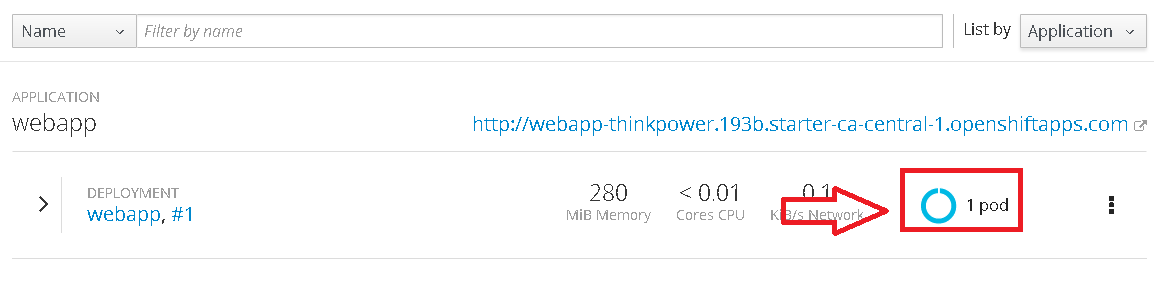
10. 進入OpenShift Web Console,可以看到剛剛建立的application,在點擊右邊的網址。

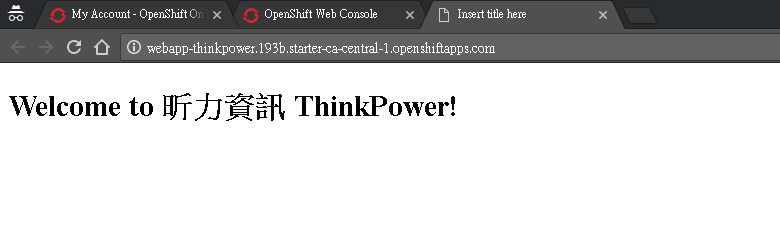
11.就可以看到Web App。

6 疑難排解 - View Log
Web app在OpenShift上運行中,若有發生錯誤的話, Web Console有提供log查詢,步驟如下:
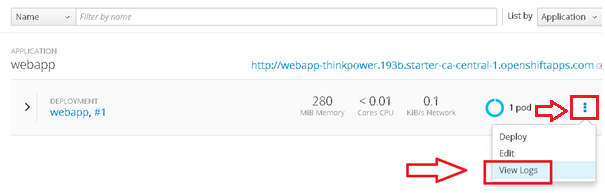
1. 進入OpenShift Web Console,點選右邊的 圖示。
圖示。

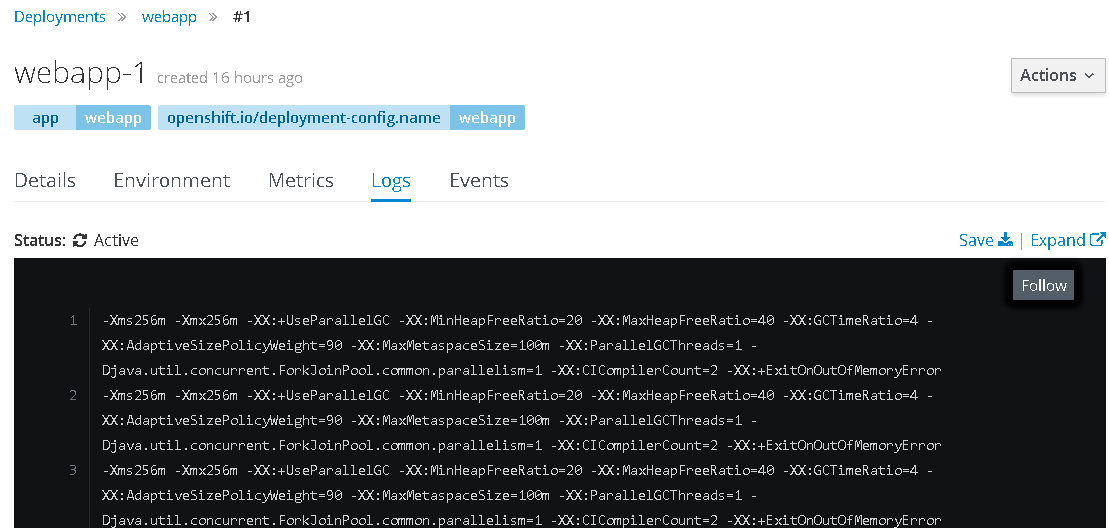
2.可以看到會有log持續輸出。

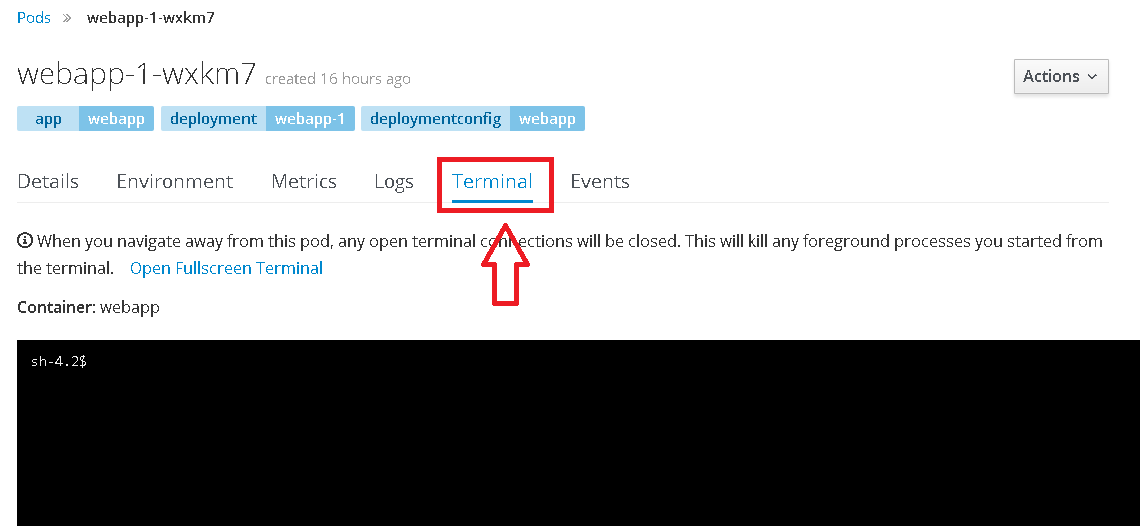
7 疑難排解 - Terminal
在Container有提供Terminal給使用者操作,步驟如下:
1. 進入OpenShift Web Console,點選右邊的 圖示。
圖示。

2.點選「Terminal」頁籤,就可以看到Terminal