Google Lighthouse - SEO Tool
什麼是 Lighthouse ?
Lighthouse 是由 Google 所提供的一個開源工具,主要用來檢測網站使用者體驗、效能與 SEO 等等項目。目前 Lighthouse 提供 5 個 SEO 相關指標的檢測結果,並即時反饋性能檢測報告讓使用者了解當前網站 SEO 的簡單情況及建議改善的方式。
使用 Lighthouse 的方法
- Chrome 線上擴充功能程式
- 開發人員工具
- 使用命令工具運行
方法一 Chrome 線上擴充功能程式
Step. 1
Step. 2
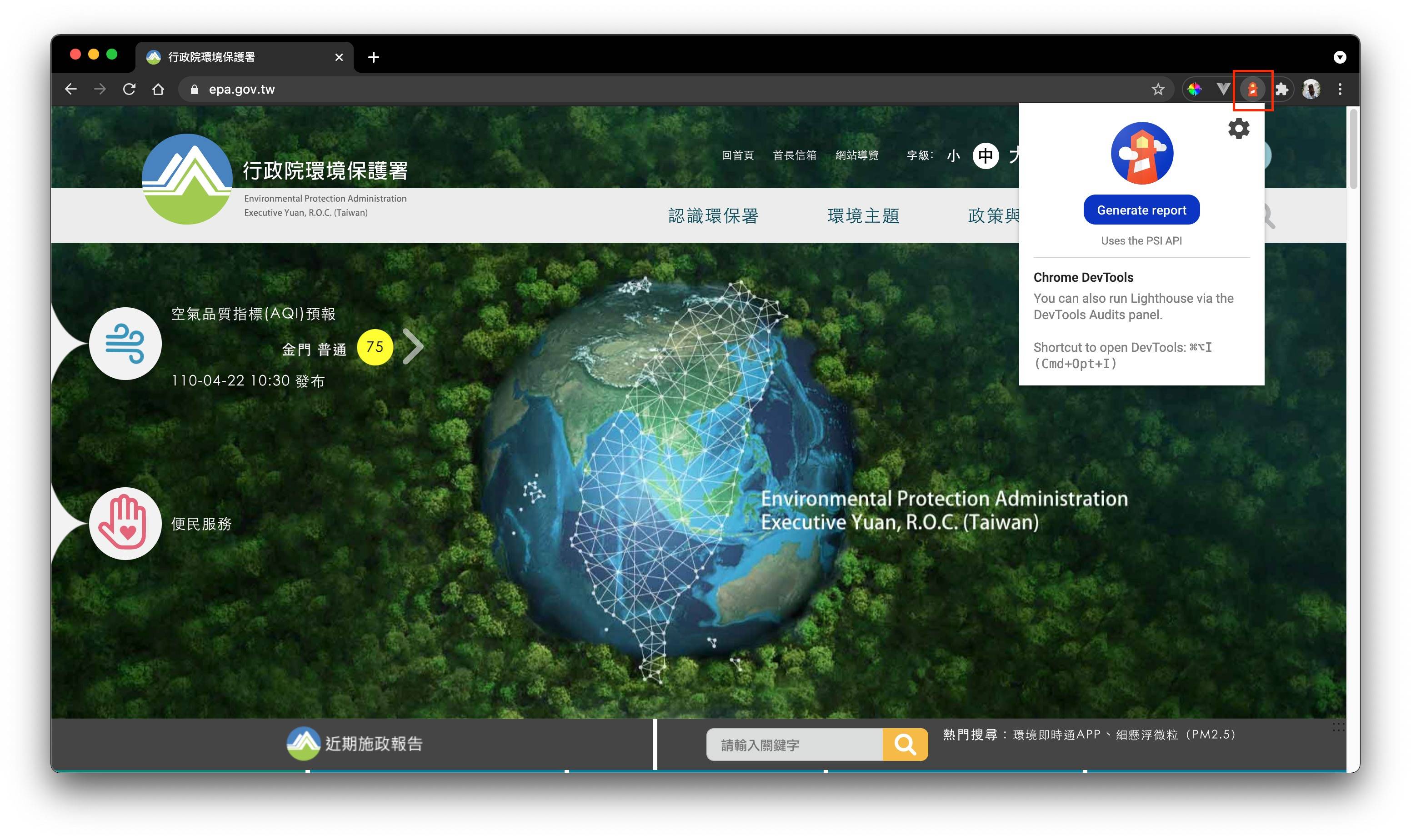
訪問想要檢測的網站,點擊右上角的 Lighthouse 圖示

Step. 3
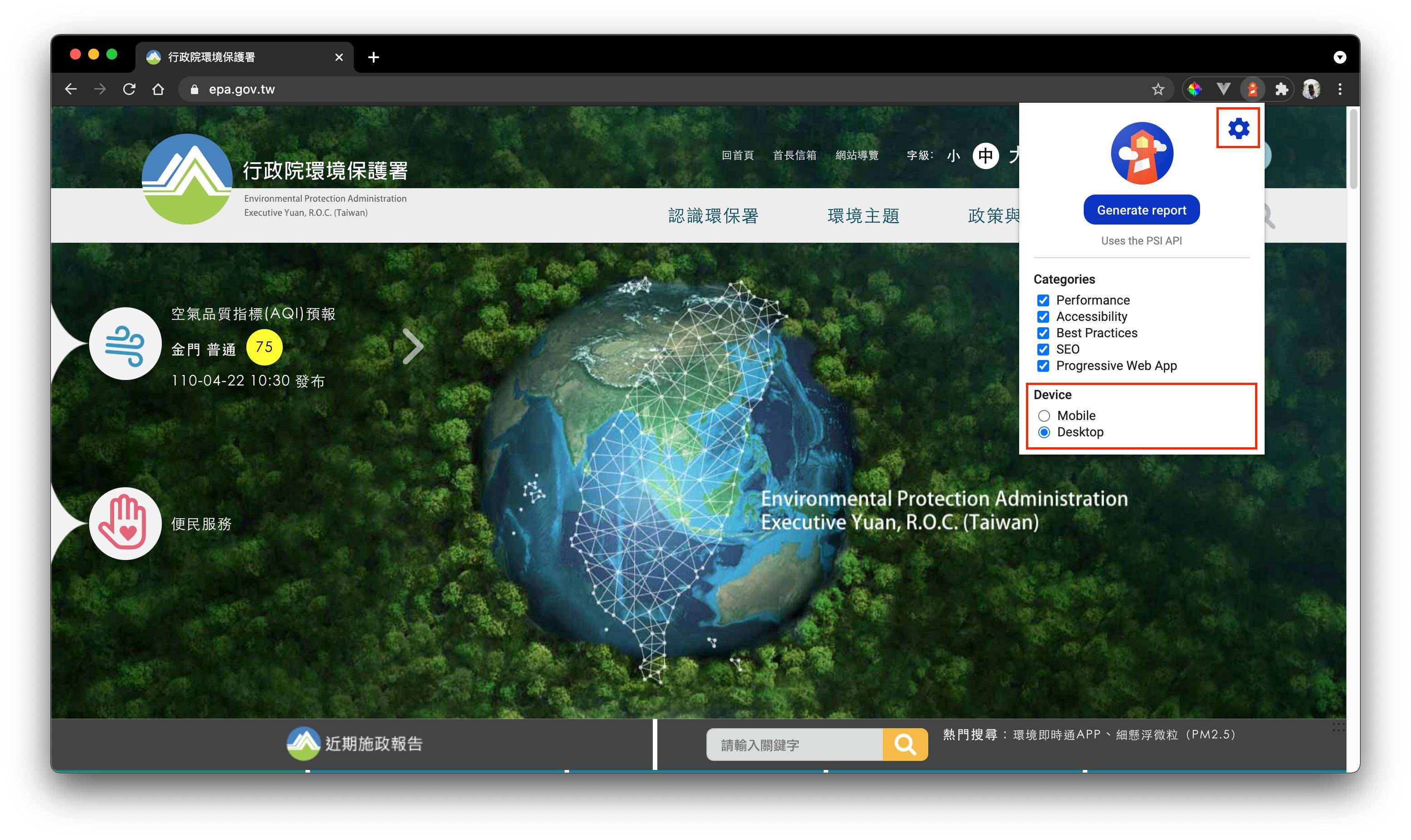
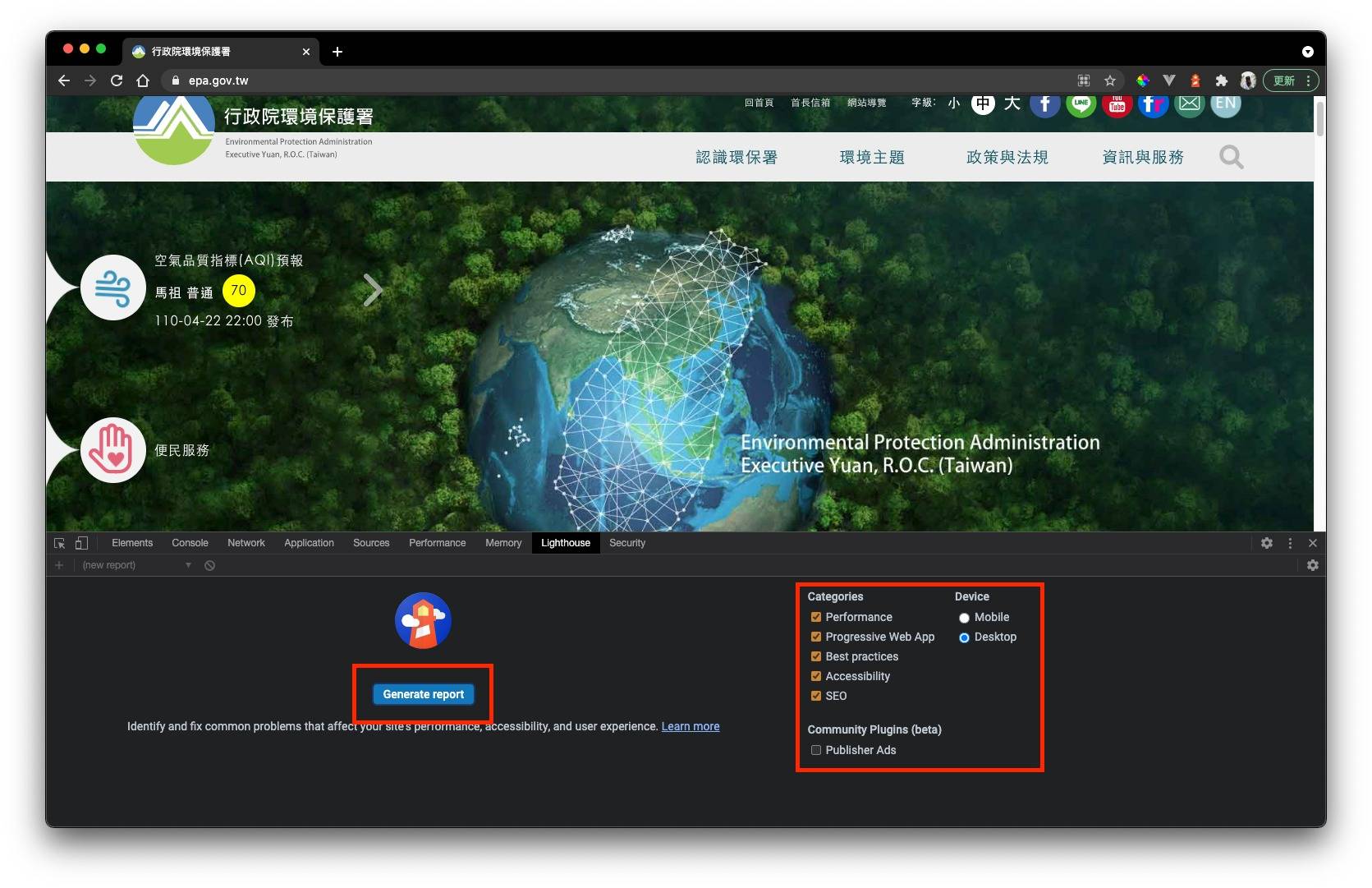
點擊右上角設定按鈕,可以選擇要檢測的裝置模式以及項目

Step. 4
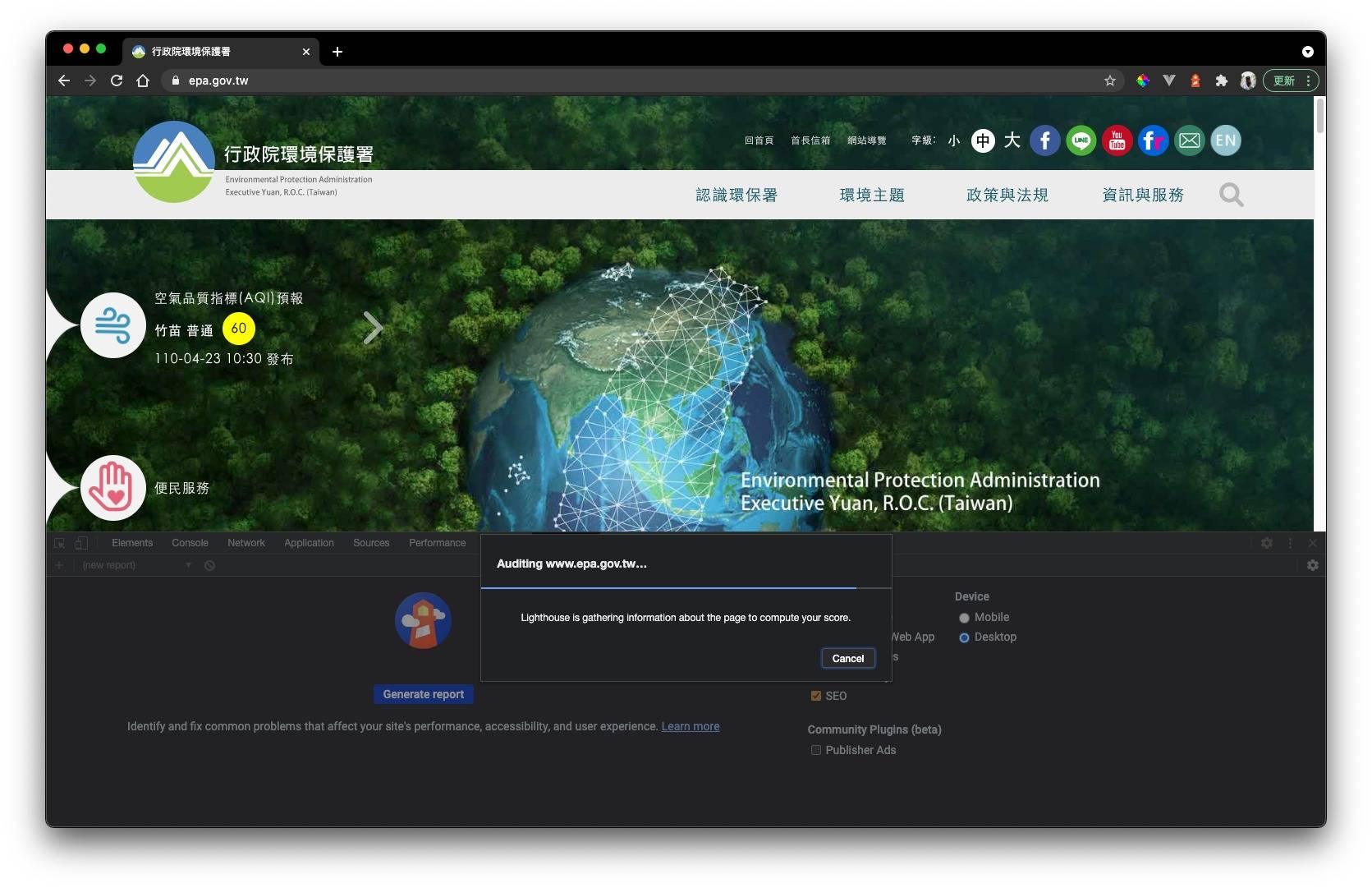
點擊 Generate report 按鈕,開始進行檢測

Step. 5
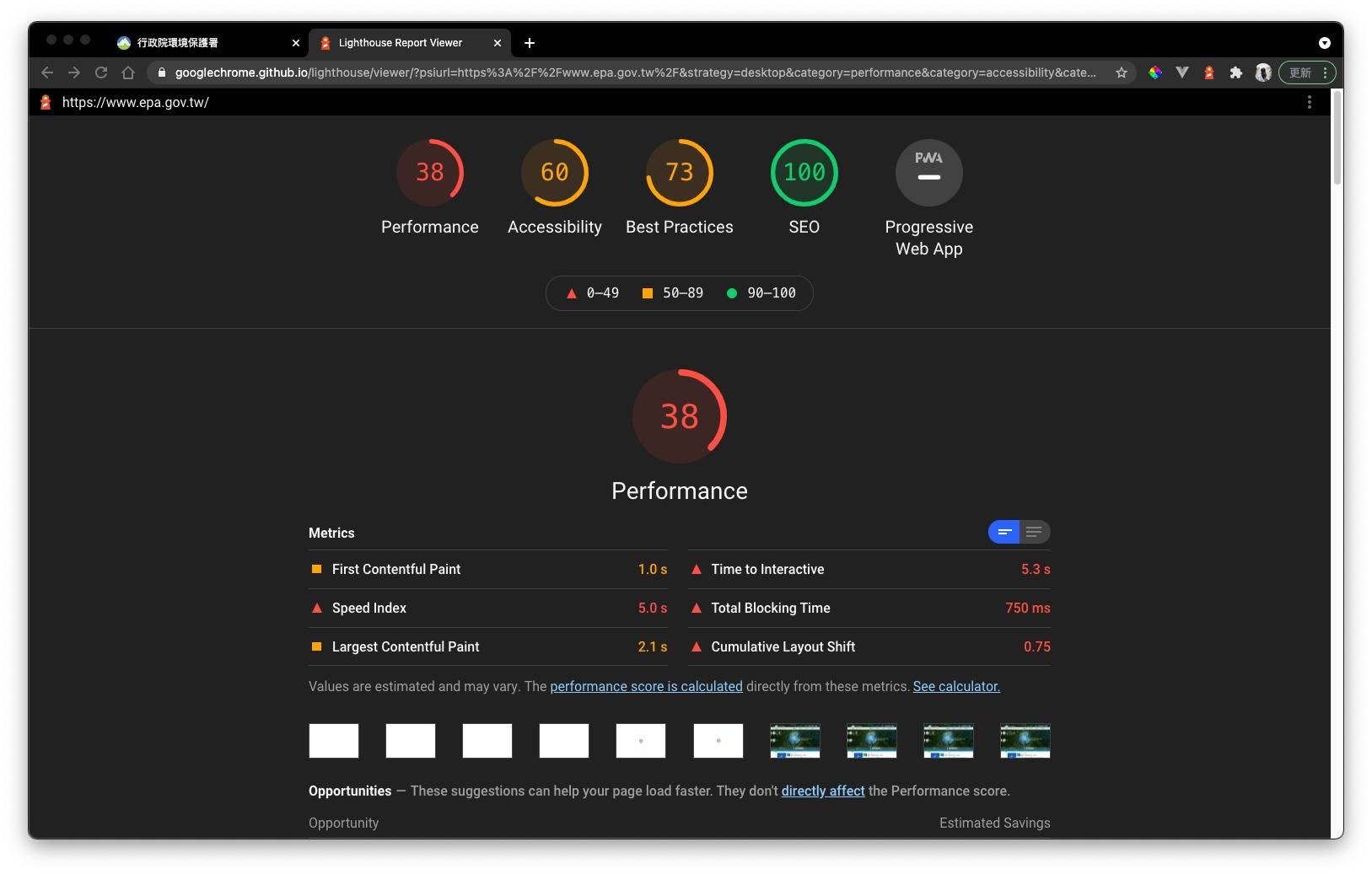
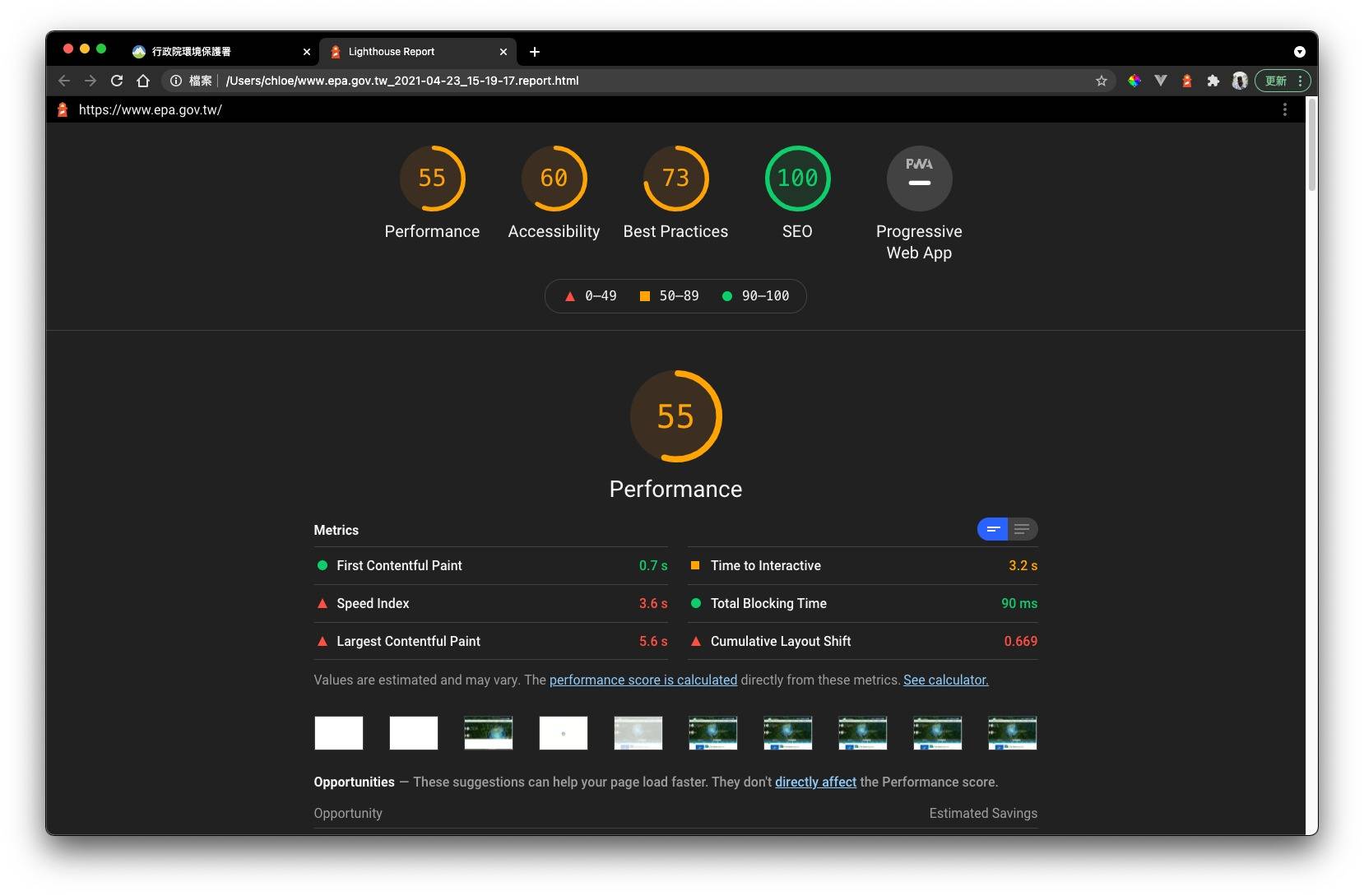
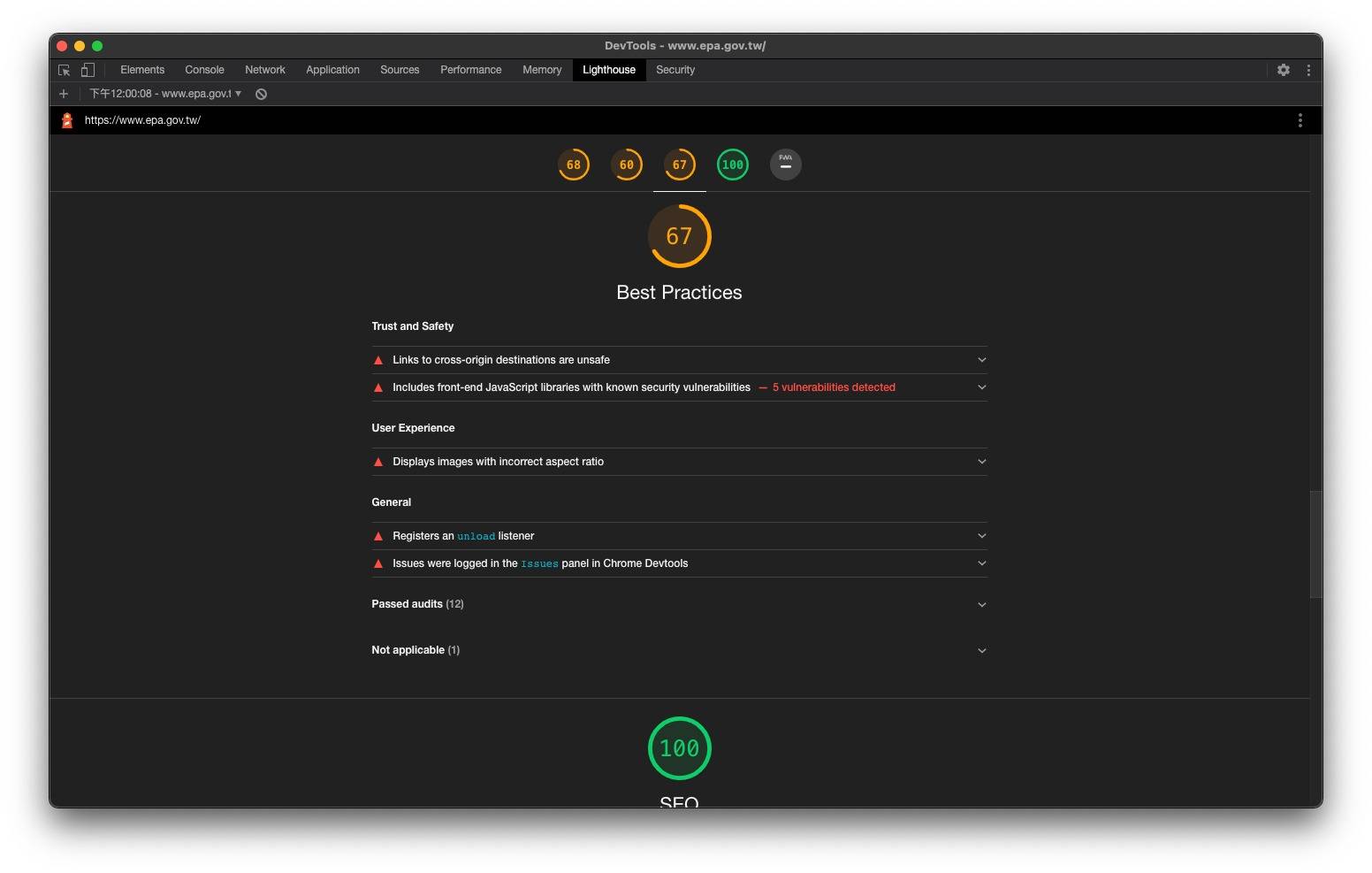
最後會產出一份 SEO 報告,報告會列出各項 SEO 分數以及問題點,並建議如何改善

Step. 6
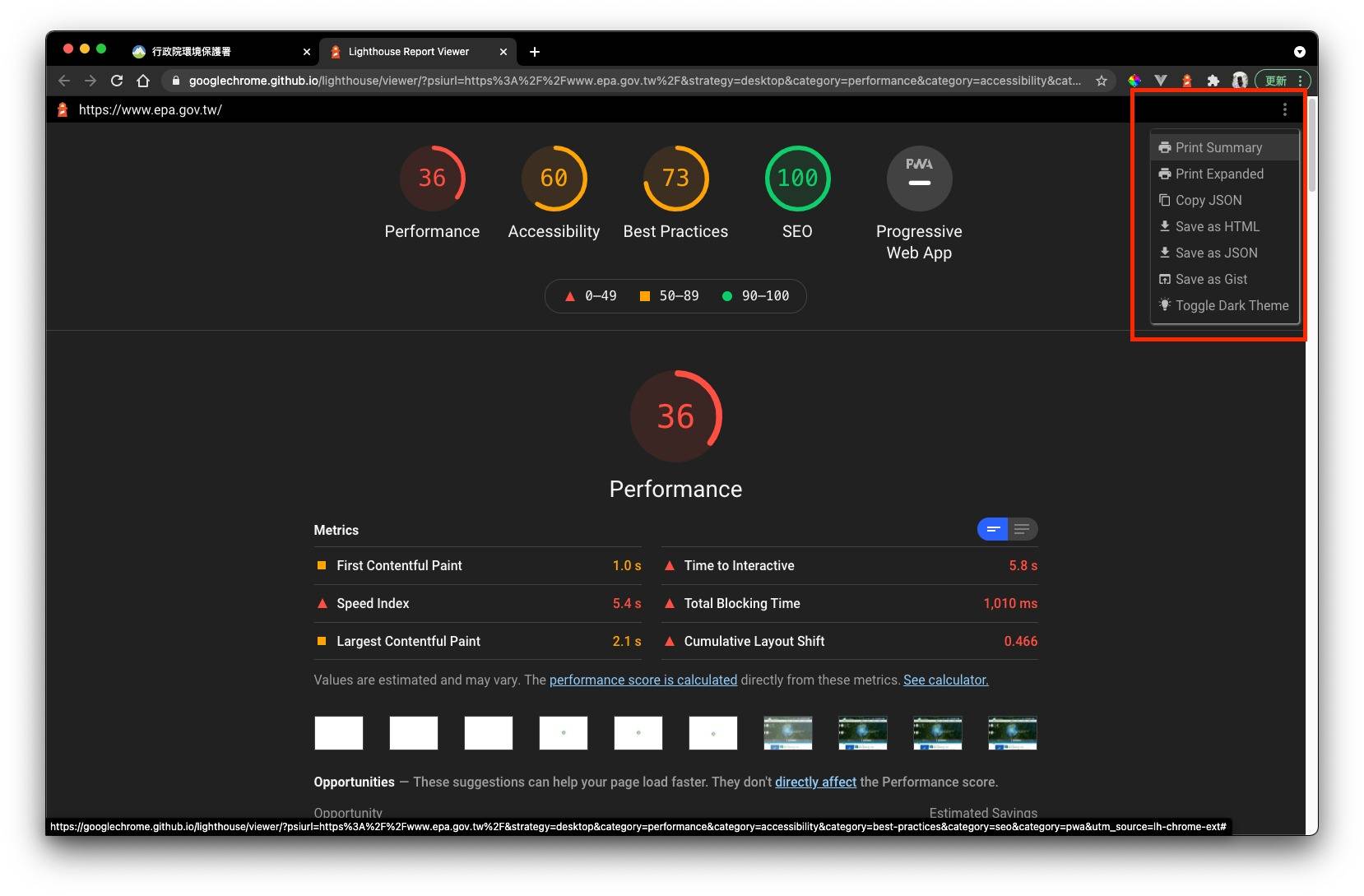
點選右側選單,可以輸出檢測報吿

◊ 使用 Google Extension 版本的 Lighthouse,它產生的 Report Viewer 是會藉由Server去訪問的,因此如果是沒對外開放的測試機或以 local 端執行的網站要進行測試就會無法使用。
方法二 開發人員工具
Step. 1
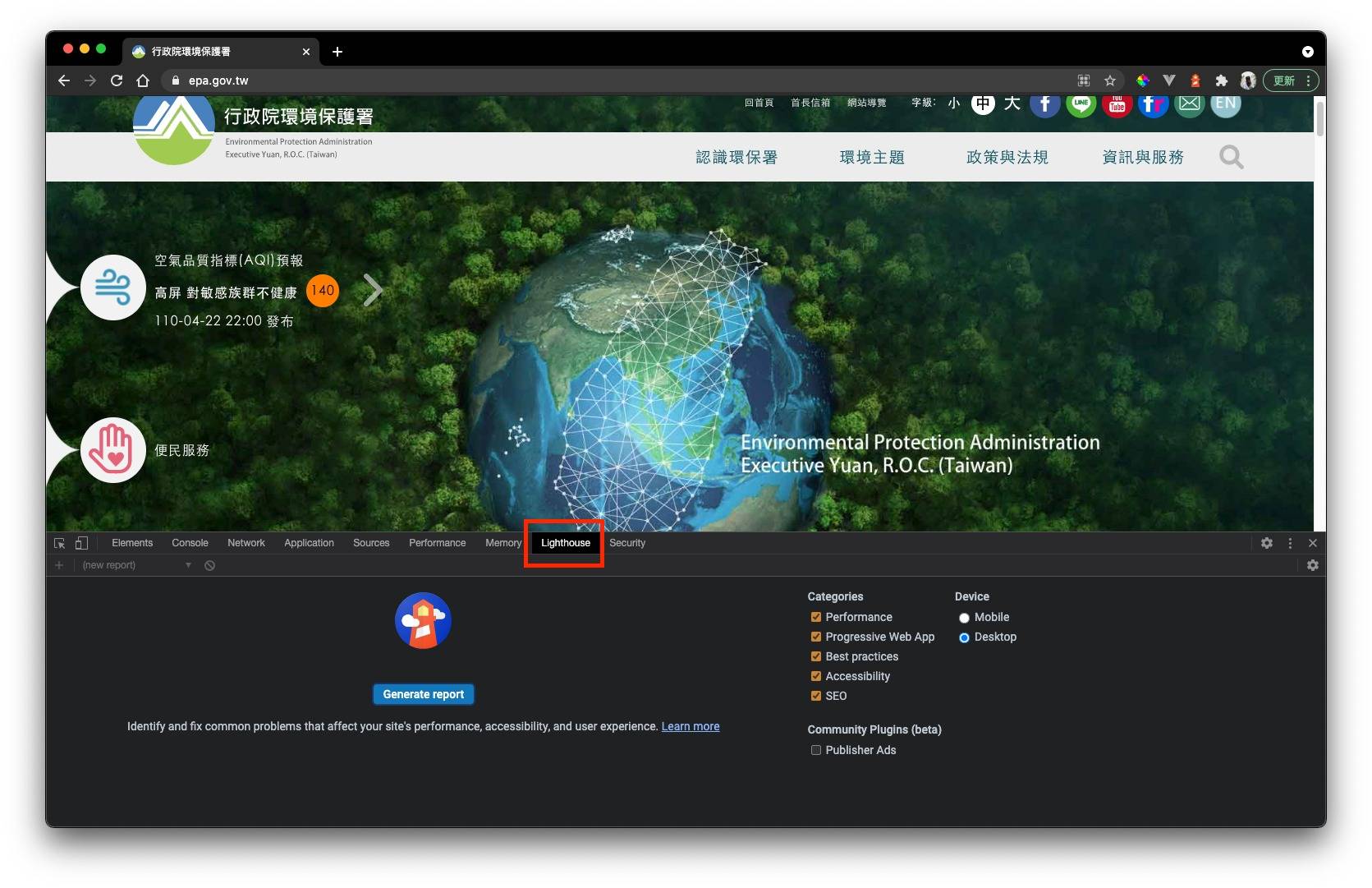
打開 Chrome DevTools ( 開發人員工具 ),點選 Lighthouse

Step. 2
右邊區塊一樣可以選擇要檢測的裝置模式以及項目,之後按下 Generate report 進行檢測


Step. 3
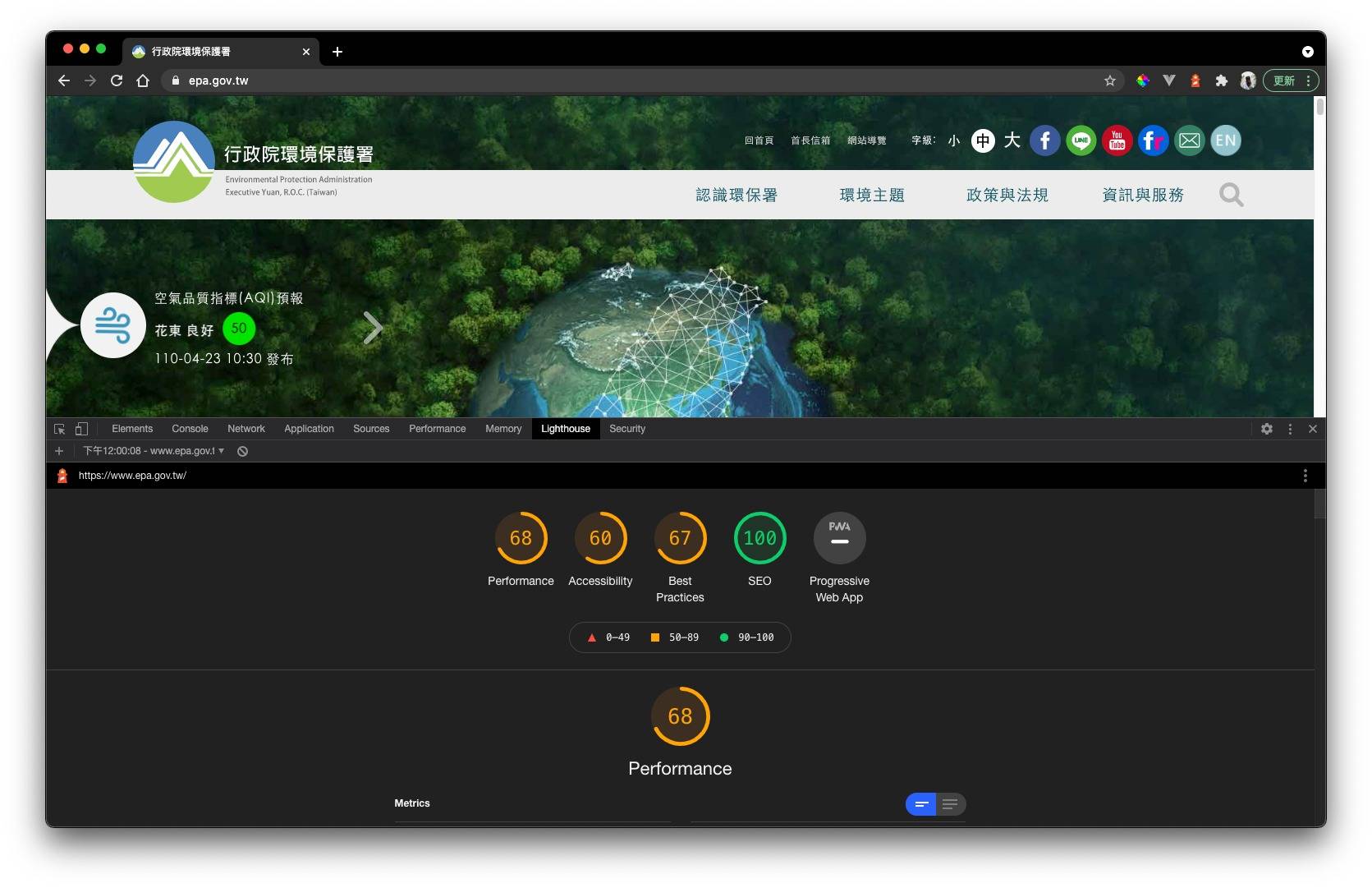
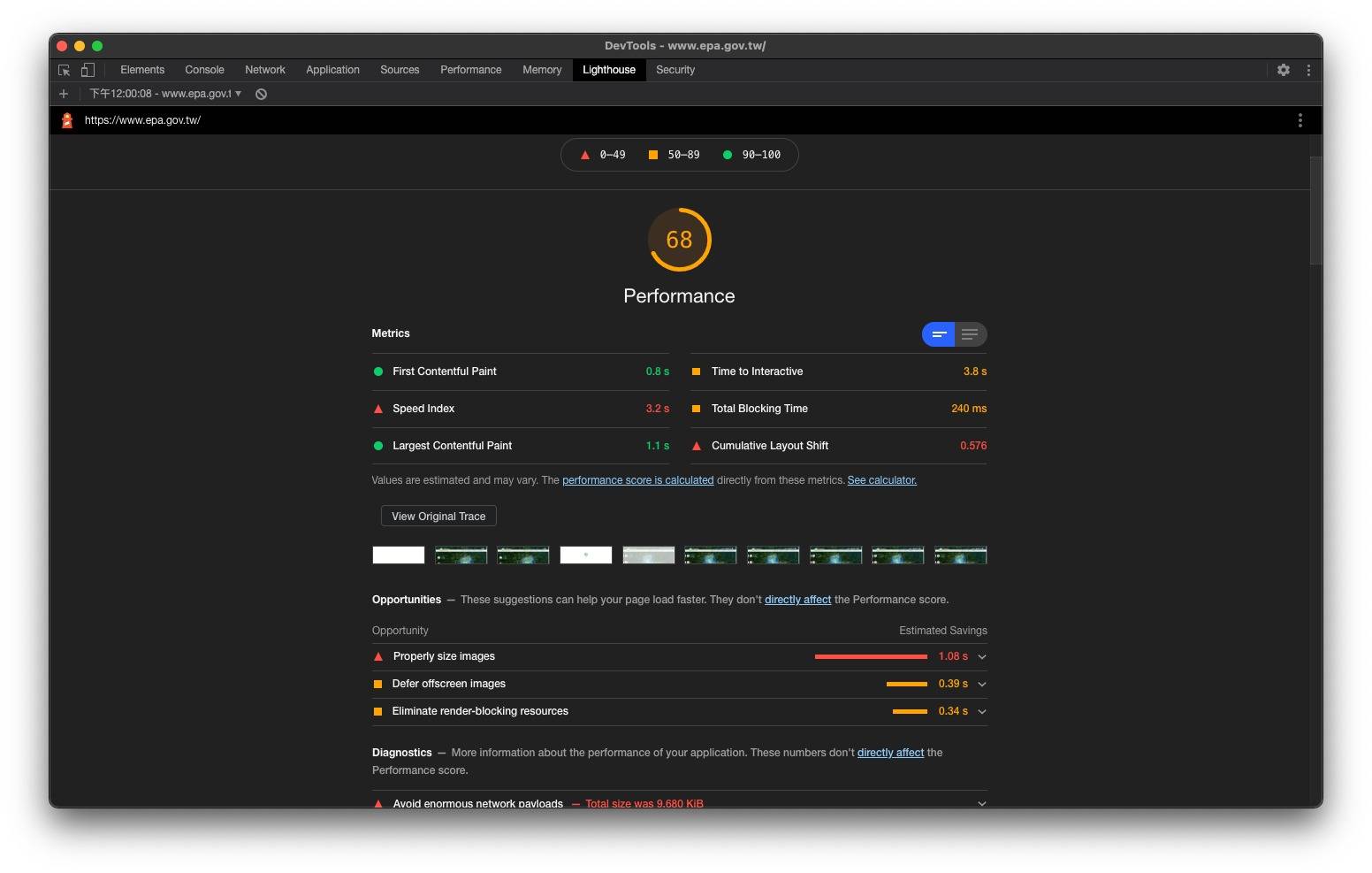
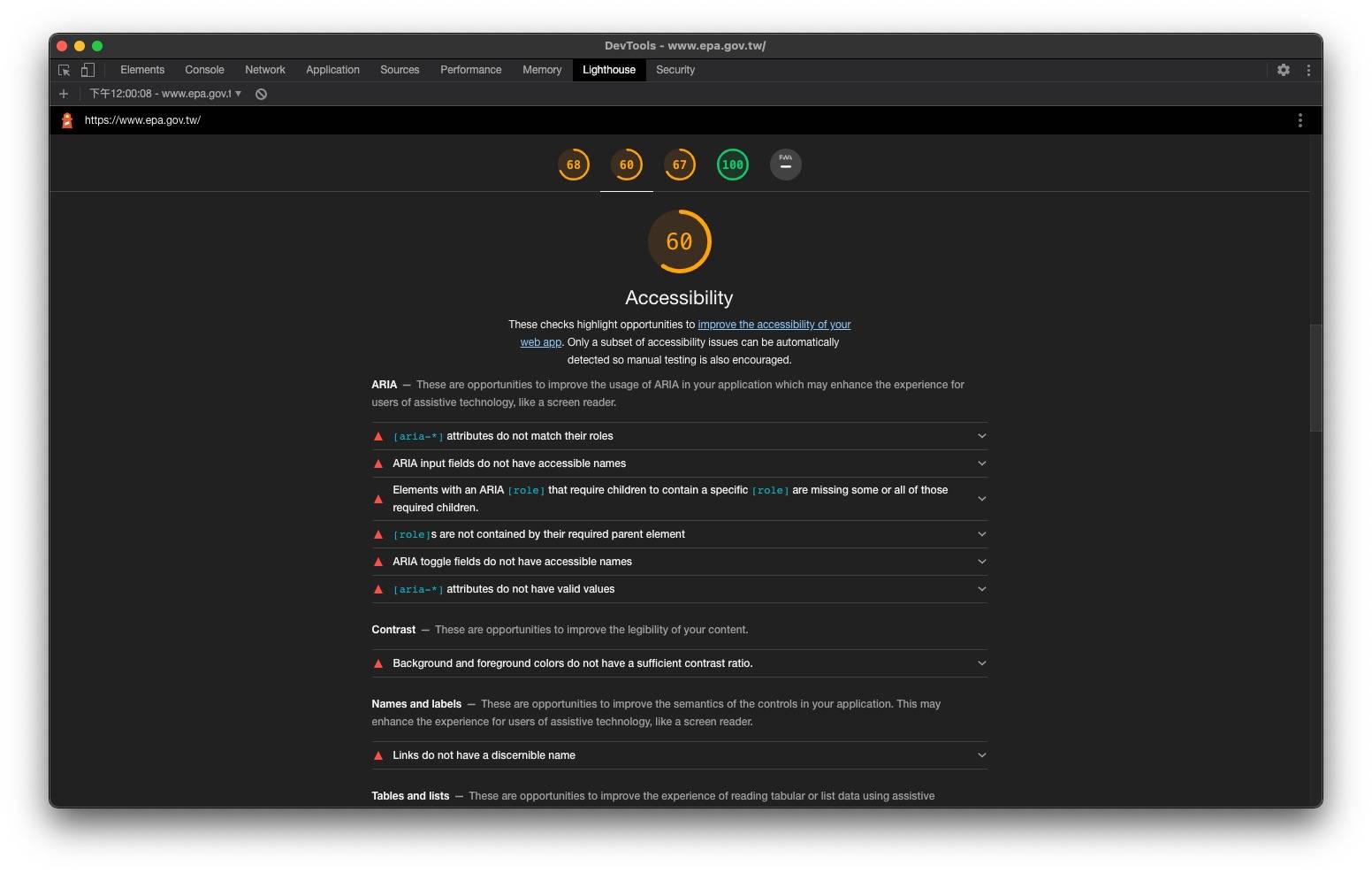
最後會直接在開發人員工具上列出 SEO 報告

◊ 採用 DevTools ( 開發人員工具) 的好處是可以針對於一些未實際架在 Server 上的網頁做檢測,例如在測試機上或是以 local 端方式開啟的網站也能使用這個方法檢測,但因為Chrome Extension 可能會影響效能的評分,所以建議使用無痕模式檢測, Chrome 版本也必需要是 60 以上。
方法三 使用命令工具運行
Step. 1
安裝 Node.js,支援版本5以上
Step. 2
全域安裝 Lighthouse
npm install -g lighthouseStep. 3
查看可用的輸入和輸出選項
lighthouse --helpStep. 4
針對欲檢測的頁面運行 Lighthouse 檢測
// 預設裝置模式為 mobile
lighthouse <https://www.epa.gov.tw/>
/**
* --preset=desktop 裝置模式設定為 desktop 模式
* --view 檢測完成後自動開啟檢測報告
*/
lighthouse <https://www.epa.gov.tw/> --preset=desktop --view
Step. 5
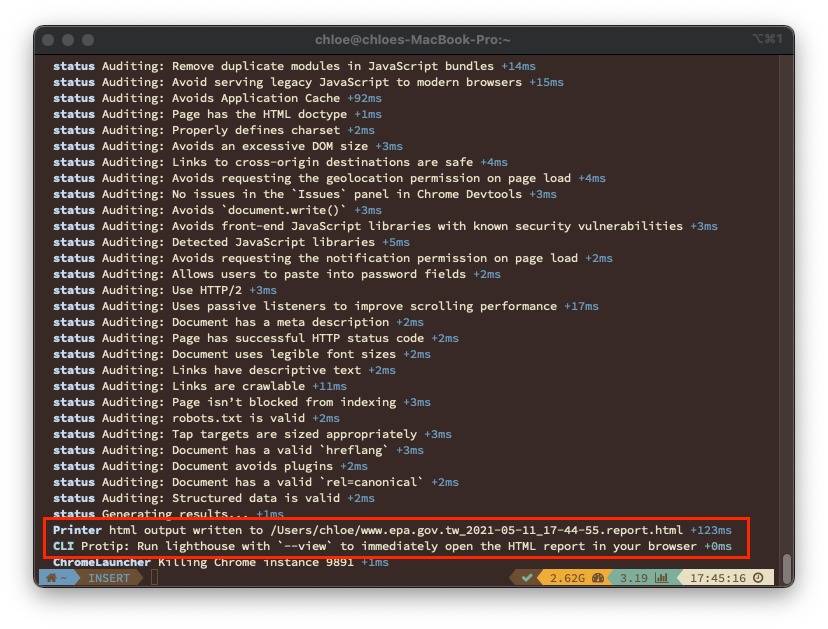
檢測完成後同時也會產出一份檢測報吿 ( html 檔 ),預設存於使用者根目錄底下



Lighthouse 目前提供的 5 項檢測指標
- 網站效能
- 網站無障礙
- 網站最佳實踐
- SEO
- Progressive Web APP ( PWA )
網站效能
主要反映在客戶端與伺服器端上的溝通

網站無障礙
當使用非典型裝置( 桌機 / 手機 / 平板 )類的輔助裝置觀看網站時,使用者能否順暢的使用

網站最佳實踐
程式碼的優化,例如是否使用緩存機制及是否用了不推薦的語法

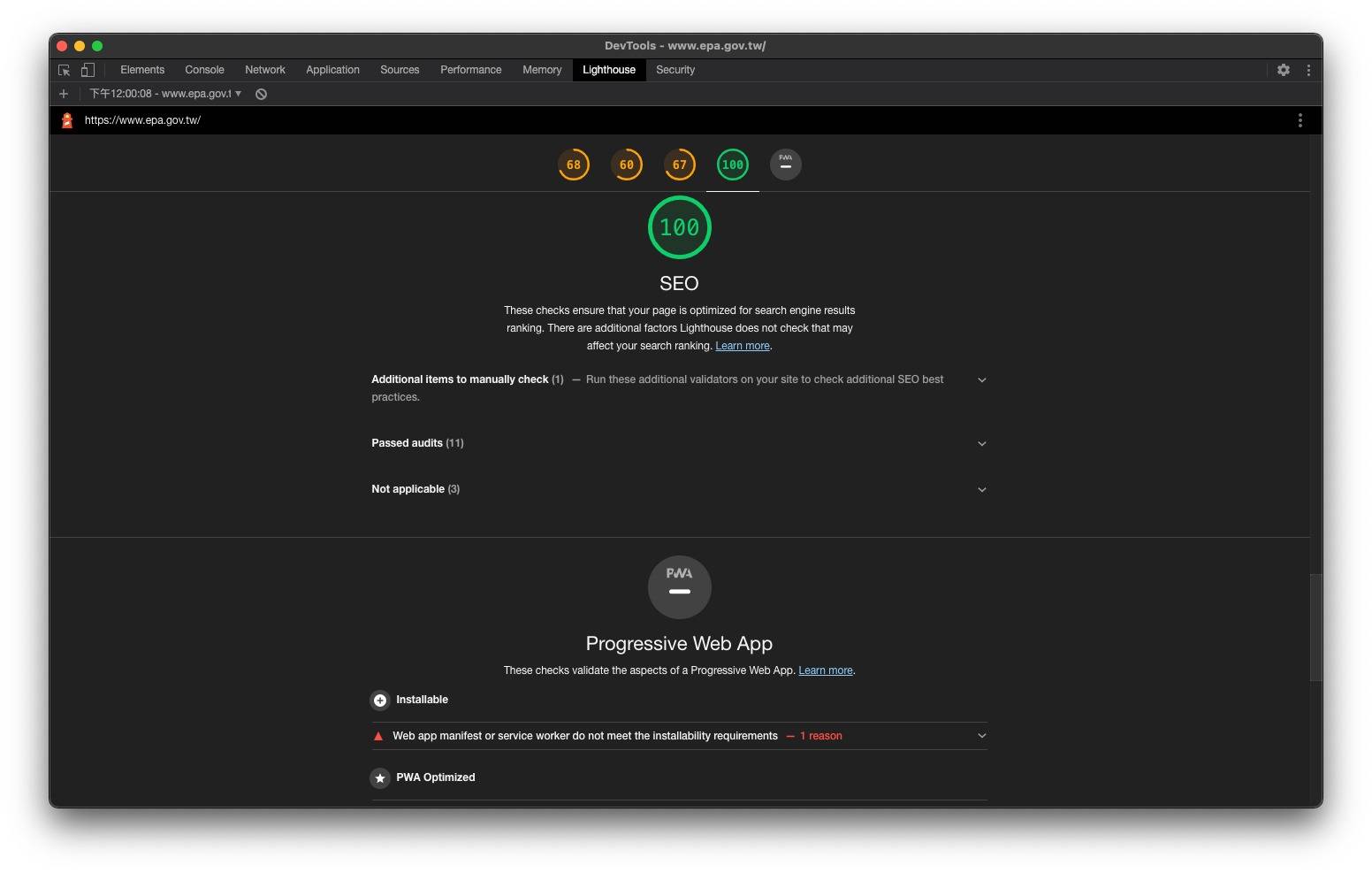
SEO
網頁搜尋引擎最佳化,例如 <meta> 方面的資料有沒有設定完整,<img> 有沒有確實加上 alt 屬性等等都會被納入評測

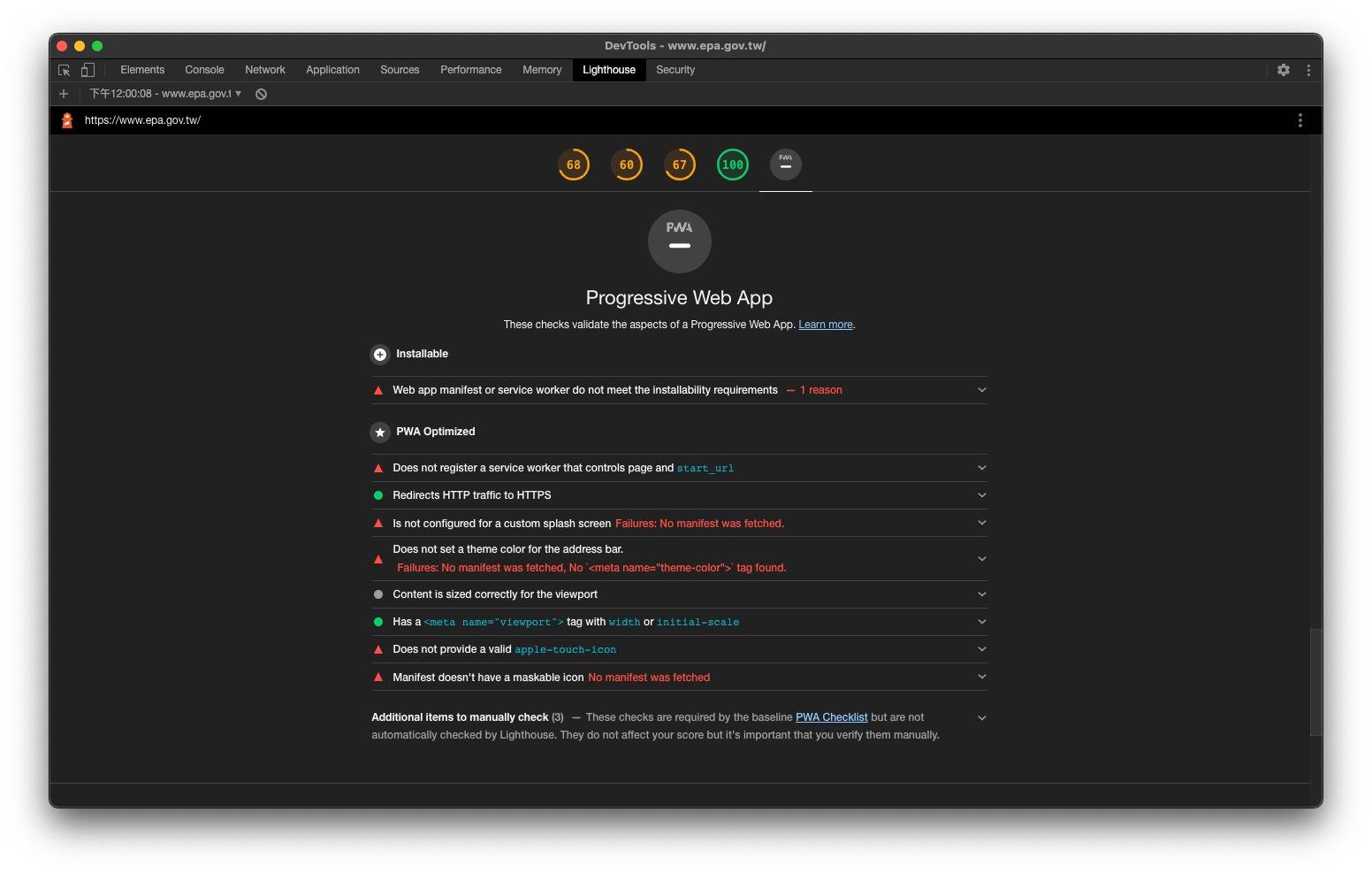
Progressive Web APP ( PWA )
提供更好的使用者體驗,目前有兩項指標:可安裝、PWA 最佳化。要達到可安裝,至少要使用 HTTPS、有 Service Worker 和 manifest 三個項目。 PWA 最佳化,則可以參考項目底下的細節
◊ 漸進式網絡應用程式 ( PWA ) 是一種普通網頁或網站架構起來的網絡應用程式,但它可以以傳統應用程式或原生移動應用程式形式展示給用戶,結合了現代化瀏覽器提供的功能與行動裝置的體驗優勢。想更深入了解 PWA 可以參考:What are Progressive Web Apps ?

Google Lighthouse VS Google PageSpeed
- PageSpeed 主要針對網站效能的部分,提出檢測結果及建議;Lighthouse 則是針對效能、無障礙、最佳實踐、SEO、PWA等五項指標
- PageSpeed 檢測使用的數據是真實數據 ( Field data ),比較能貼近使用者真實的經驗;Lighthouse 使用的則是實驗數據 ( Lab data ),是在實驗環境中用預先準備好的設備和網路設定收集的資料,用這種資料可以確保一致性及偵錯效能問題時更順利
| 網站效能 | 網站無障礙 | 網站最佳實踐 | SEO | PWA | 檢測數據 | |
| PageSpeed | V | X | X | X | X | 真實數據 |
| Lighthouse | V | V | V | V | V | 實驗數據 |
參考資料:
https://developers.google.com/web/tools/lighthouse
https://shawnlin0201.github.io/Optimization/Optimization-001-lighthouse/