訊息
對話框
css
運用CSS產出對話框樣式
2023/04/20 12:00:00
0
4896
延伸CSS繪製三角形的應用-繪製對話框
範例:

HTML:
<div class="mwt_border">
<span class="arrow_t_int"></span>
<span class="arrow_t_out"></span>
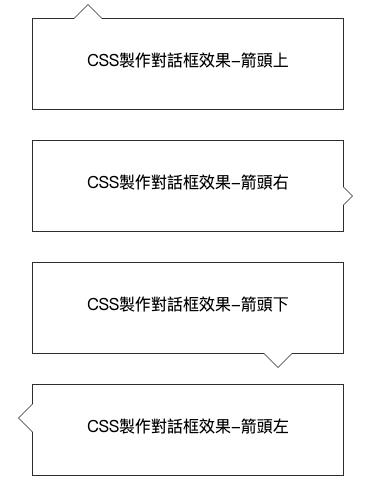
CSS製作對話框效果-箭頭上
</div>
<div class="mwt_border">
<span class="arrow_r_int"></span>
<span class="arrow_r_out"></span>
CSS製作對話框效果-箭頭右
</div>
<div class="mwt_border">
<span class="arrow_b_int"></span>
<span class="arrow_b_out"></span>
CSS製作對話框效果-箭頭下
</div>
<div class="mwt_border">
<span class="arrow_l_int"></span>
<span class="arrow_l_out"></span>
CSS製作對話框效果-箭頭左
</div>CSS:
.mwt_border{
width:250px;
height:30px;
text-align:center;
background:#fff;
position:relative;
border: solid 1px #333;
margin:30px;
padding:30px;
}
/*箭頭右*/
.mwt_border .arrow_r_int{
width:0px;
height:0px;
border-width:10px;
border-style:solid;
border-color:transparent transparent transparent #333;
position:absolute;
top:50%;
right:-20px;
}
/*箭頭右-邊框*/
.mwt_border .arrow_r_out{
width:0px;
height:0px;
border-width:10px;
border-style:solid;
border-color:transparent transparent transparent #fff;
position:absolute;
top:50%;
right:-19px;
}
/*箭頭左*/
.mwt_border .arrow_l_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent #333 transparent transparent ;
position:absolute;
top:20%;
left:-30px;
}
/*箭頭左-邊框*/
.mwt_border .arrow_l_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent #fff transparent transparent ;
position:absolute;
top:20%;
left:-29px;
}
/*箭頭上*/
.mwt_border .arrow_t_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent #333 transparent ;
position:absolute;
top:-30px;
left:40px;
}
/*箭頭上-邊框*/
.mwt_border .arrow_t_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:transparent transparent #fff transparent ;
position:absolute;
top:-29px;
left:40px;
}
/*箭頭下*/
.mwt_border .arrow_b_int{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:#333 transparent transparent transparent ;
position:absolute;
bottom:-30px;
right:50px;
}
/*箭頭下-邊框*/
.mwt_border .arrow_b_out{
width:0px;
height:0px;
border-width:15px;
border-style:solid;
border-color:#fff transparent transparent transparent ;
position:absolute;
bottom:-29px;
right:50px;
}
番外篇:
線上工具推薦:Bubbly 是一個簡單的純 css 對話框產生器,簡單設定想要的樣子就可以把 CSS 的 code 帶回去了。
參考資料
https://codepen.io/sawawa/pen/OgrERZ
https://footmark.com.tw/news/web-design/css/css-border-create-triangle/
https://codepen.io/hnzxewqw/pen/xxZedag











