Figma - 自動佈局功能,輕鬆應對快速設計的挑戰!
在設計 RWD 網站時,通常需要耗費大量的時間和精力在製作不同裝置的設計,而 Figma 的 Auto Layout 功能可以幫助設計師更快速的完成這項任務。Auto Layout 可以透過一系列的約束規則設計出可變性和靈活性的佈局,以適應不同的螢幕尺寸和設備類型。
#探索 Auto Layout 屬性
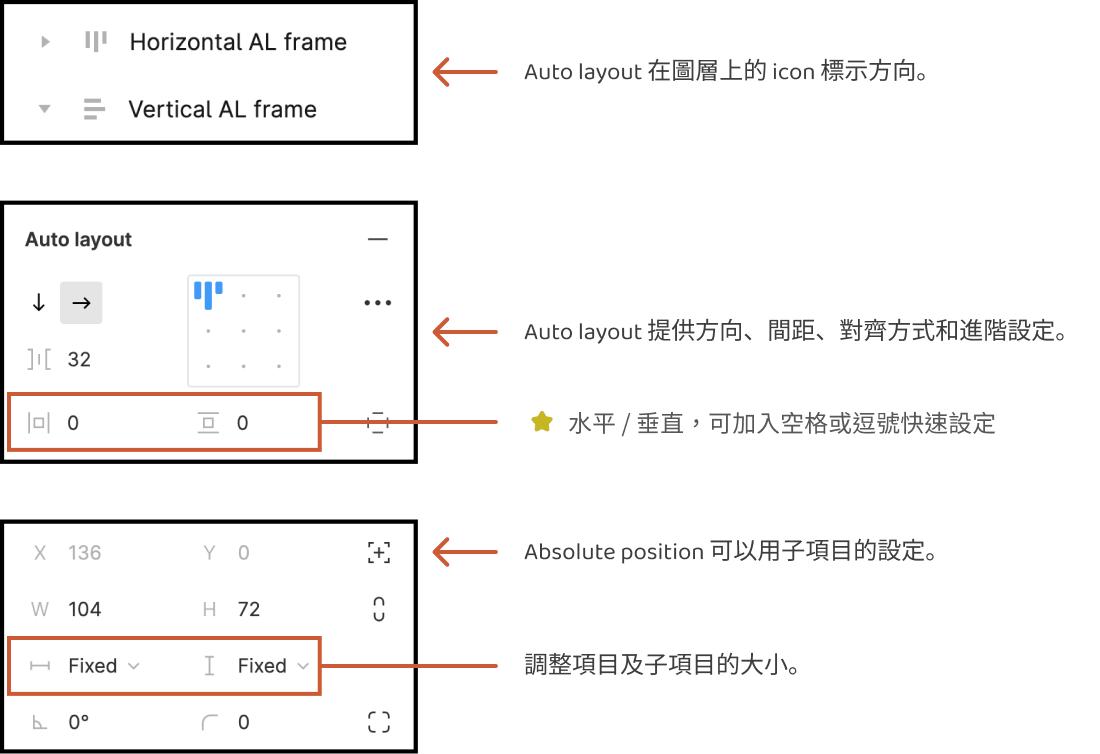
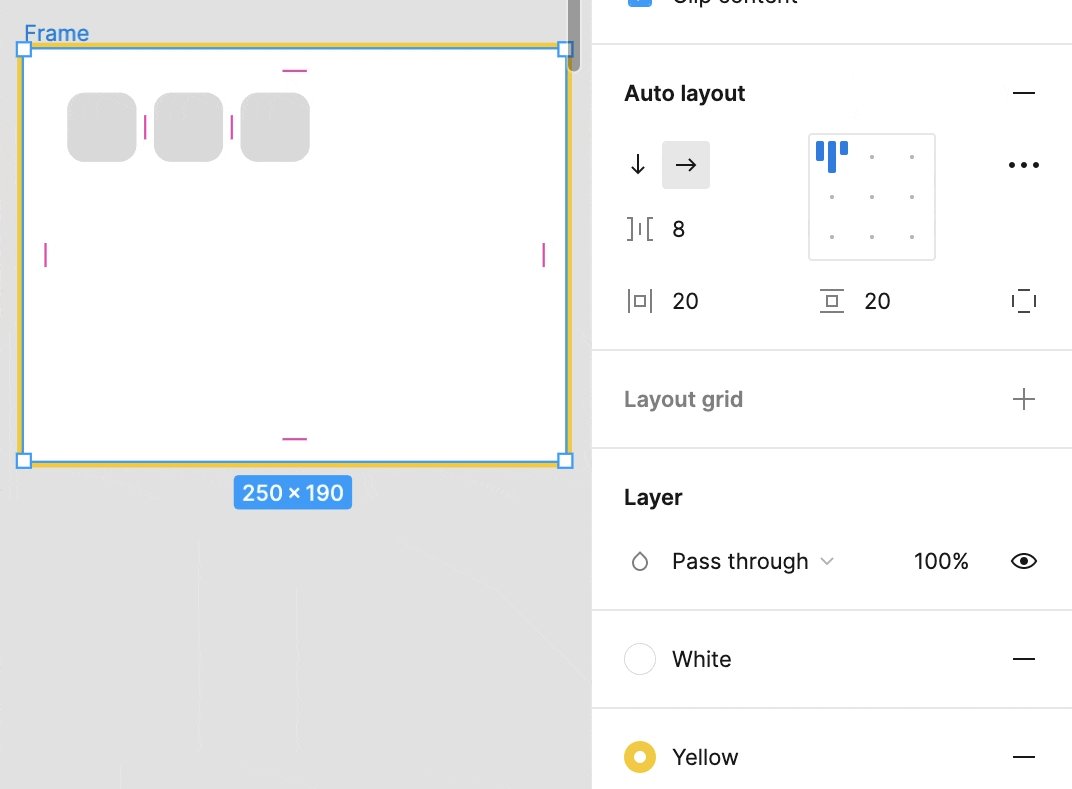
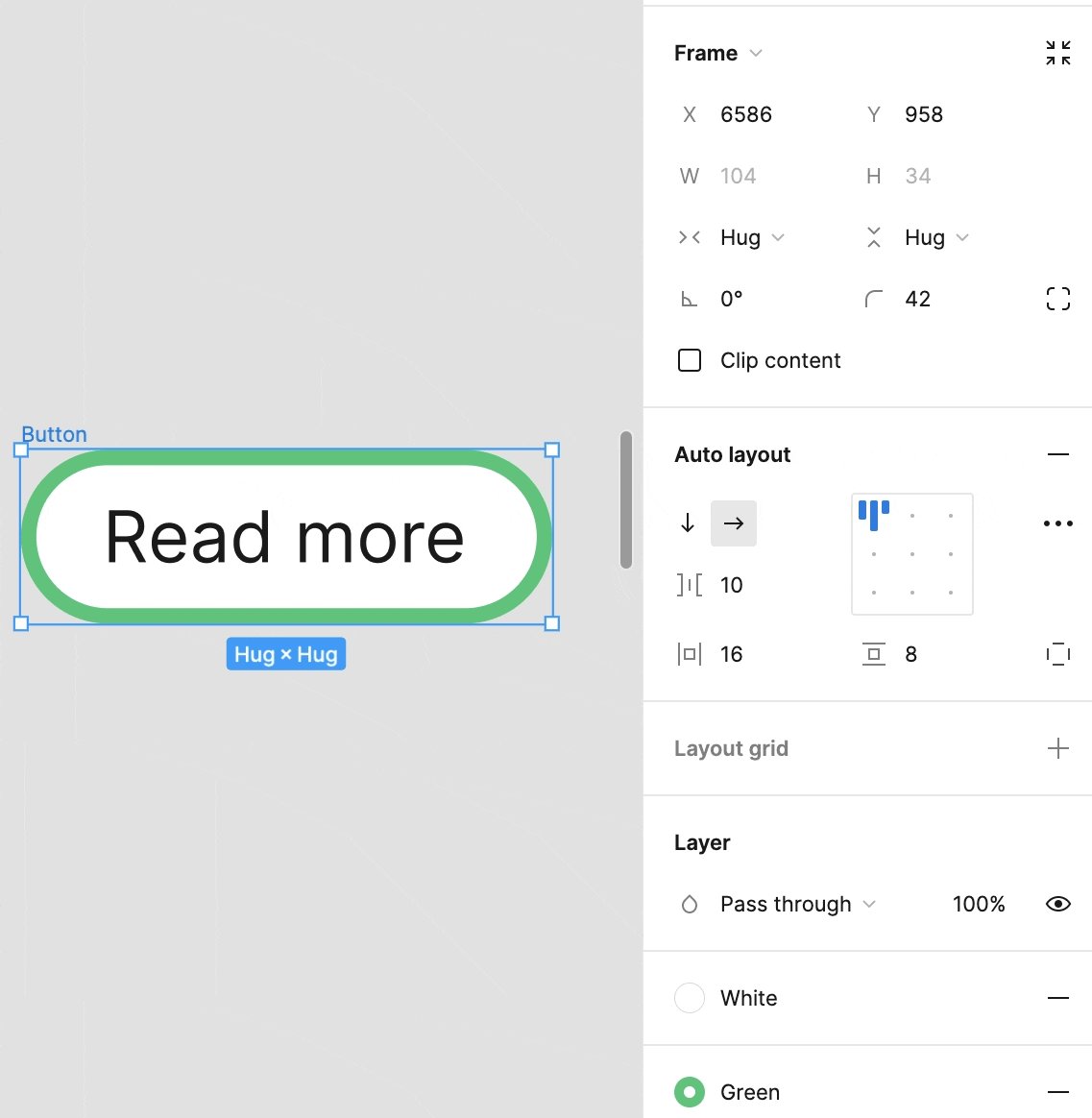
介面

Direction
垂直、水平方向即為佈局的流動方式,目前 Figma 一次僅支援一個方向,若要建構兩個方向的設計,需組合或是再添加 Auto Layout 來達成。
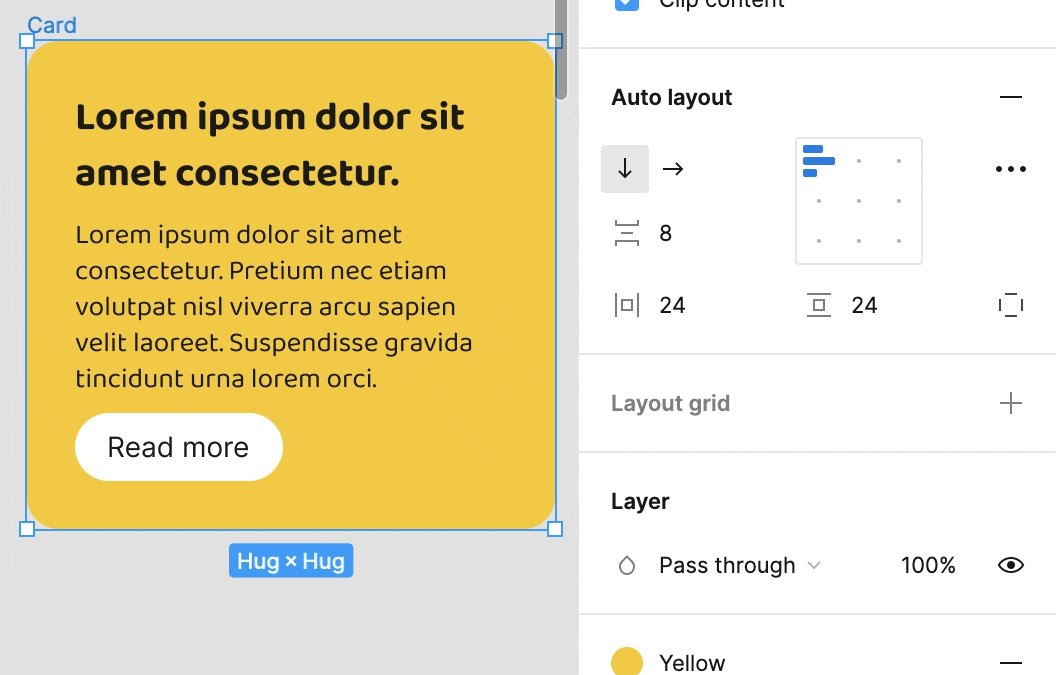
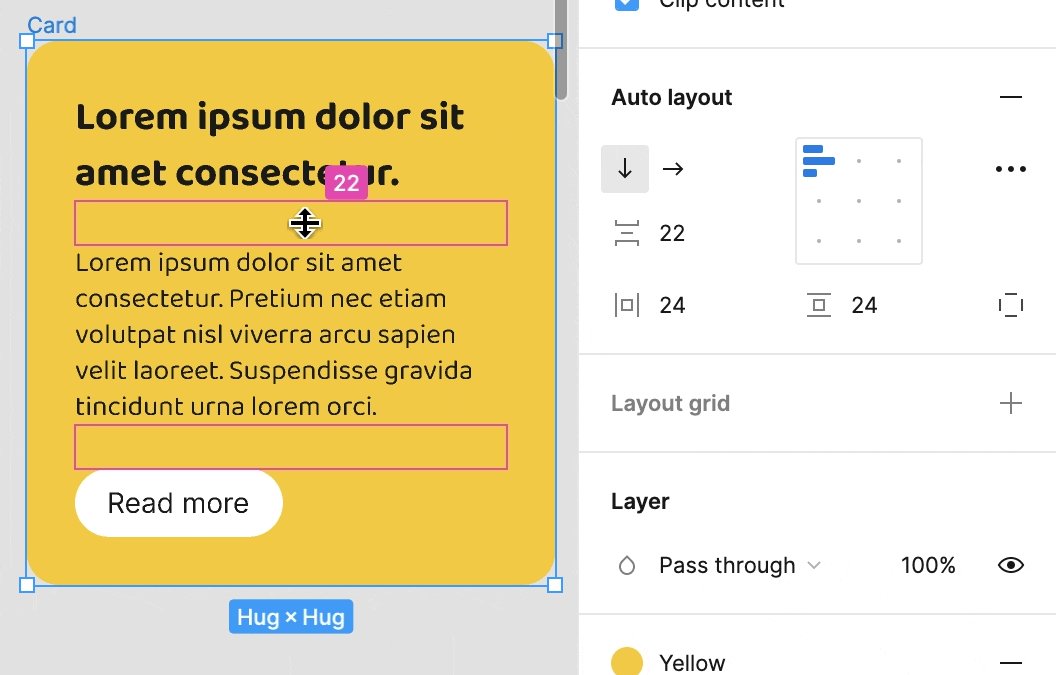
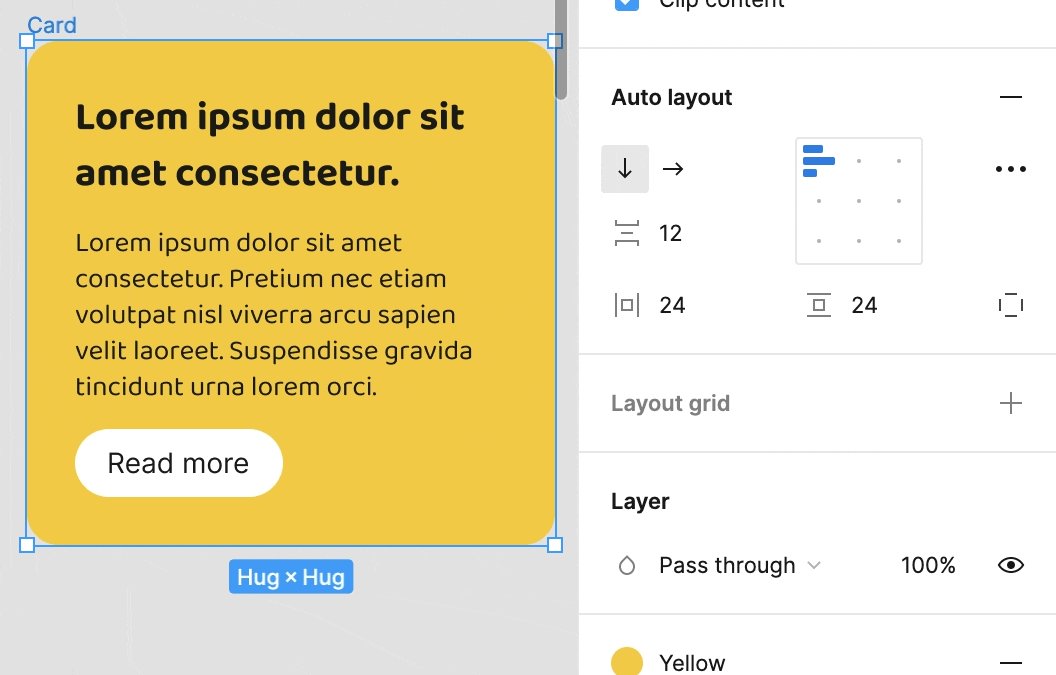
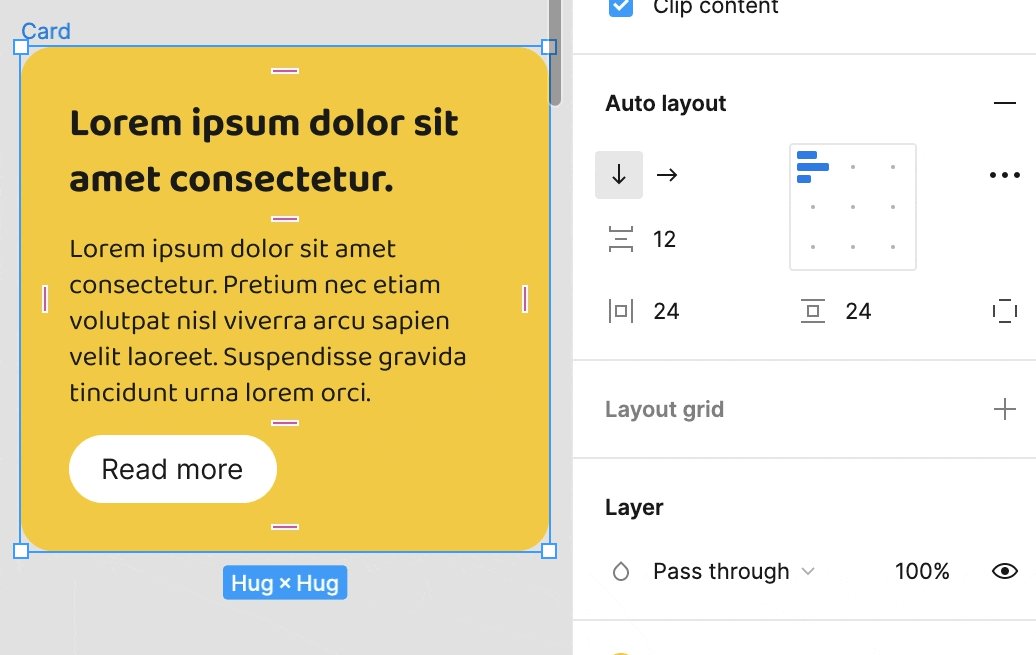
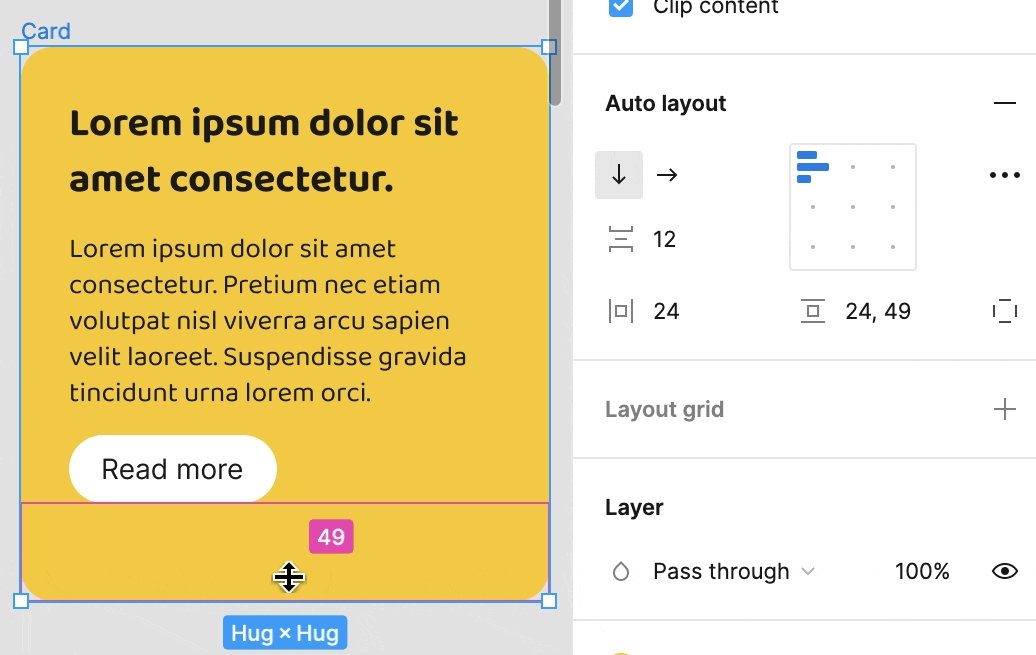
Spacing between items
可直接輸入數值設定間距,或是拖動手柄調整。

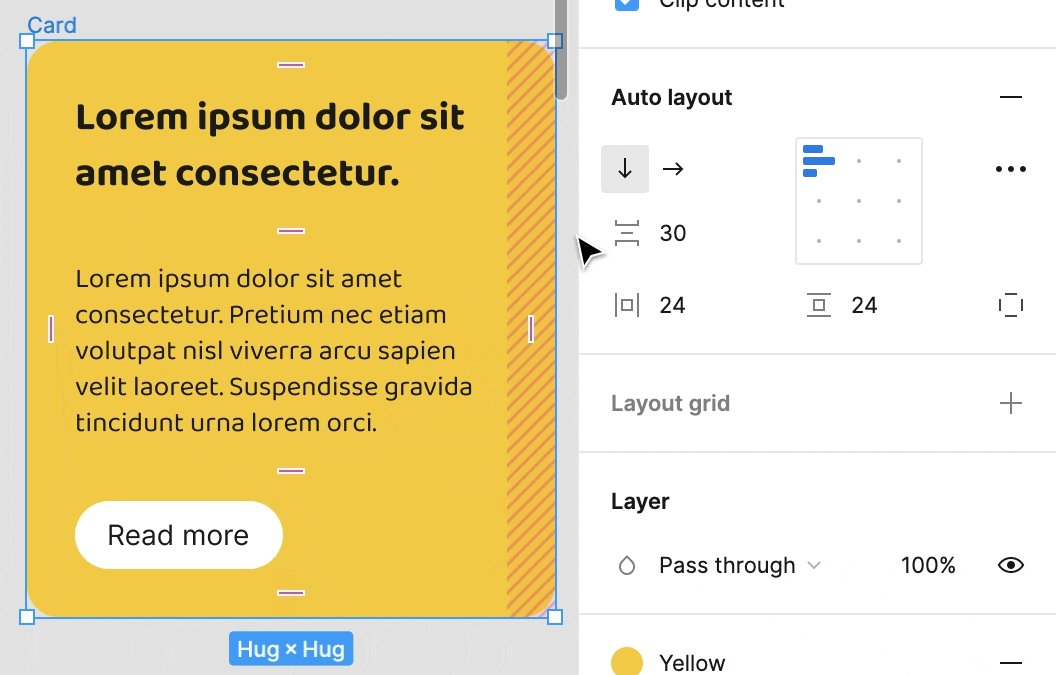
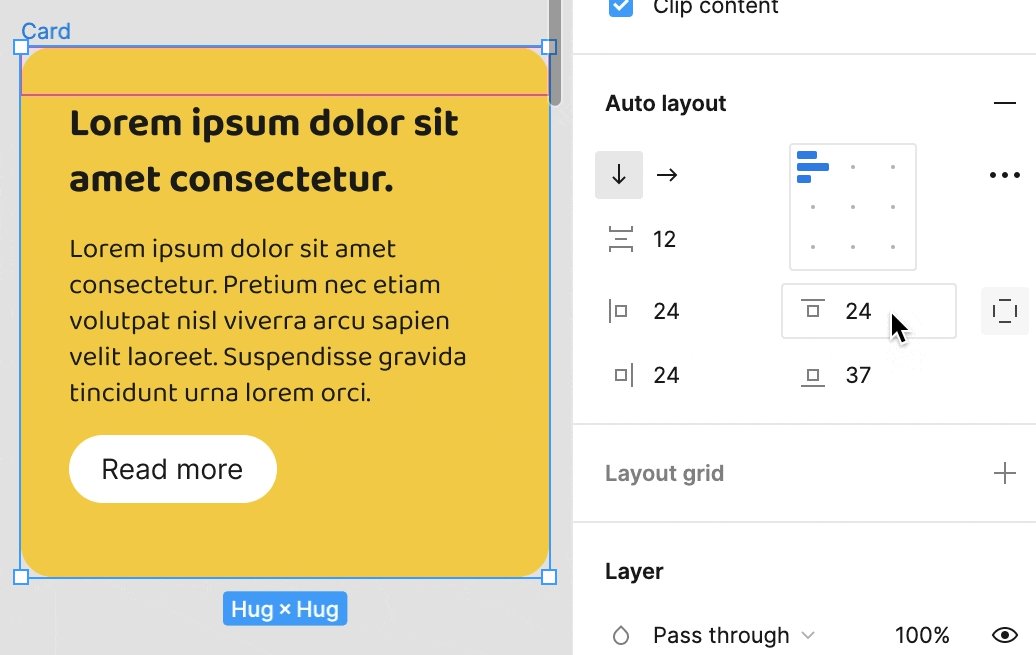
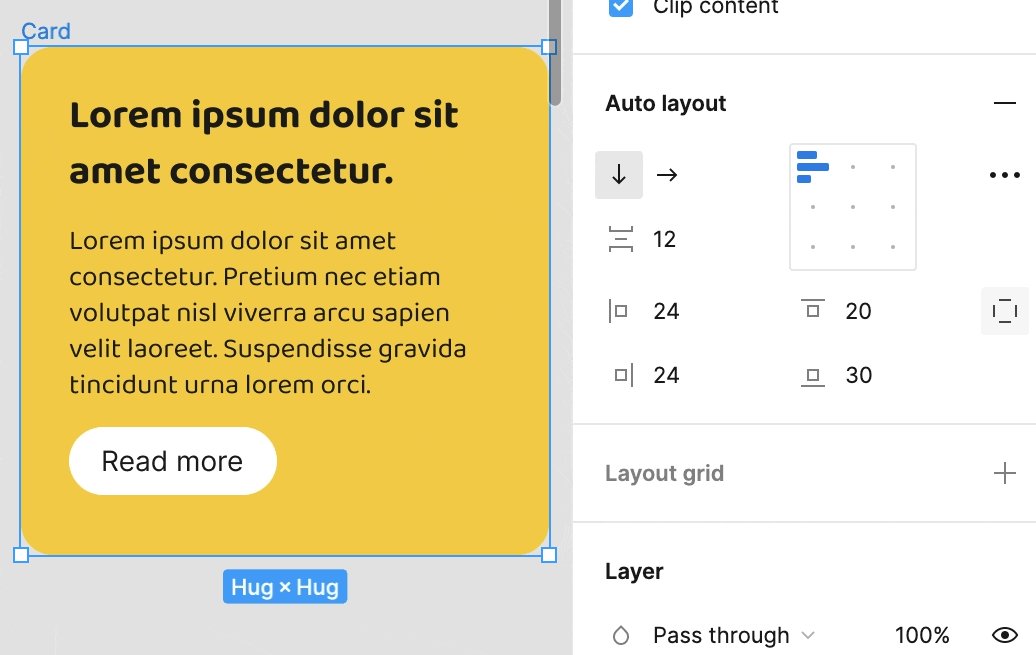
Padding
同樣可直接輸入水平、垂直數值以及各別設定間距,或是拖動手柄調整。

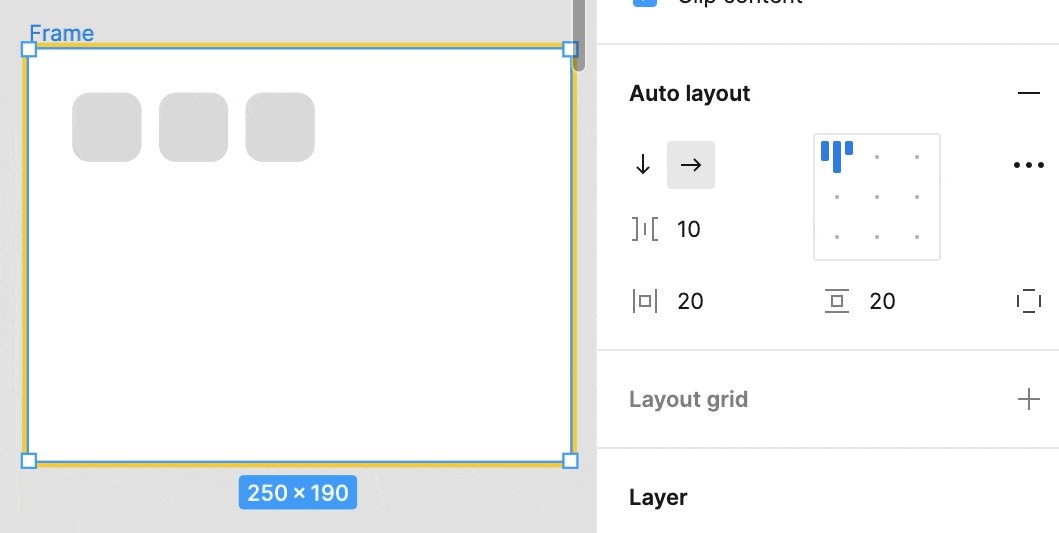
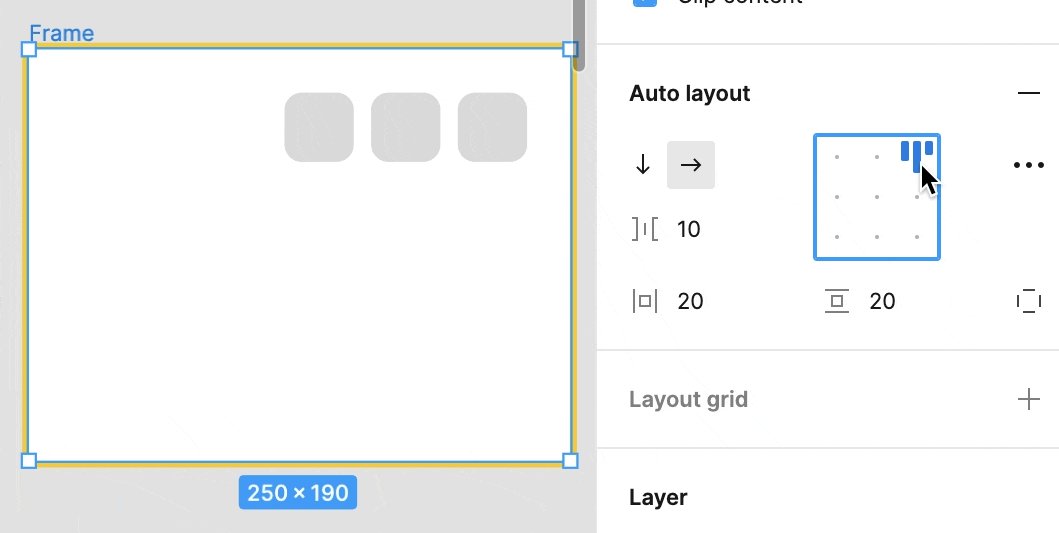
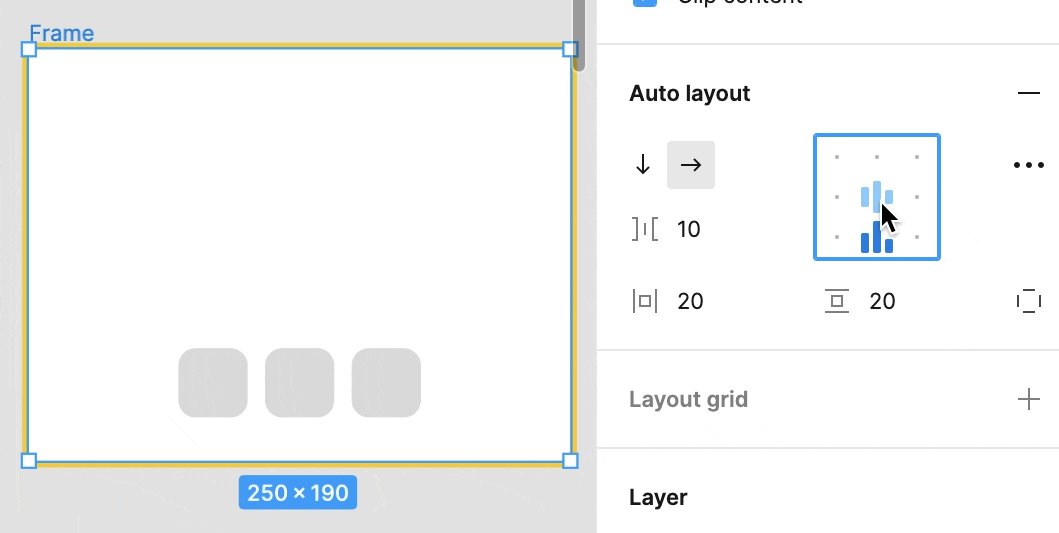
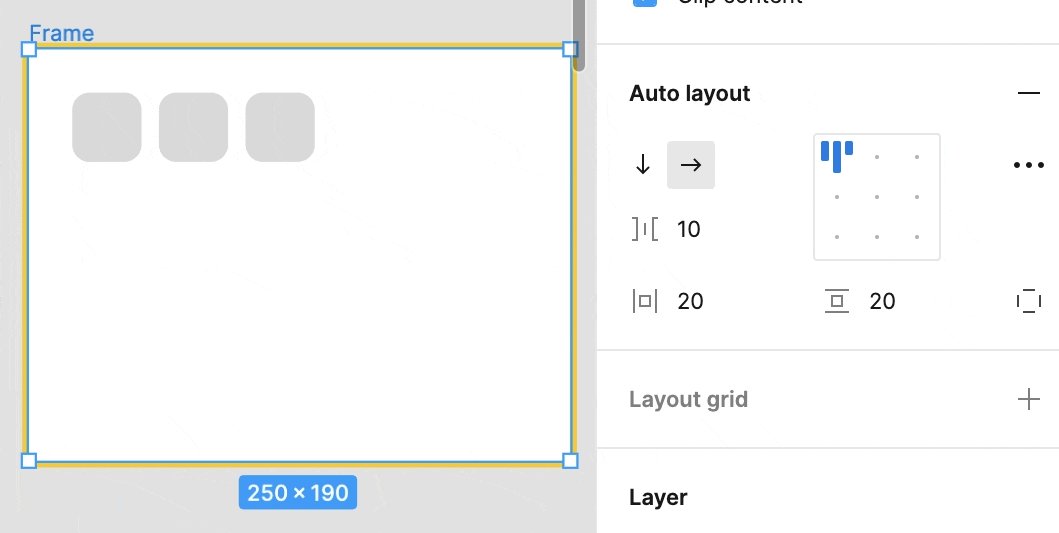
Alignment
子項目的對齊方式,有九個佈局選項可以設定。

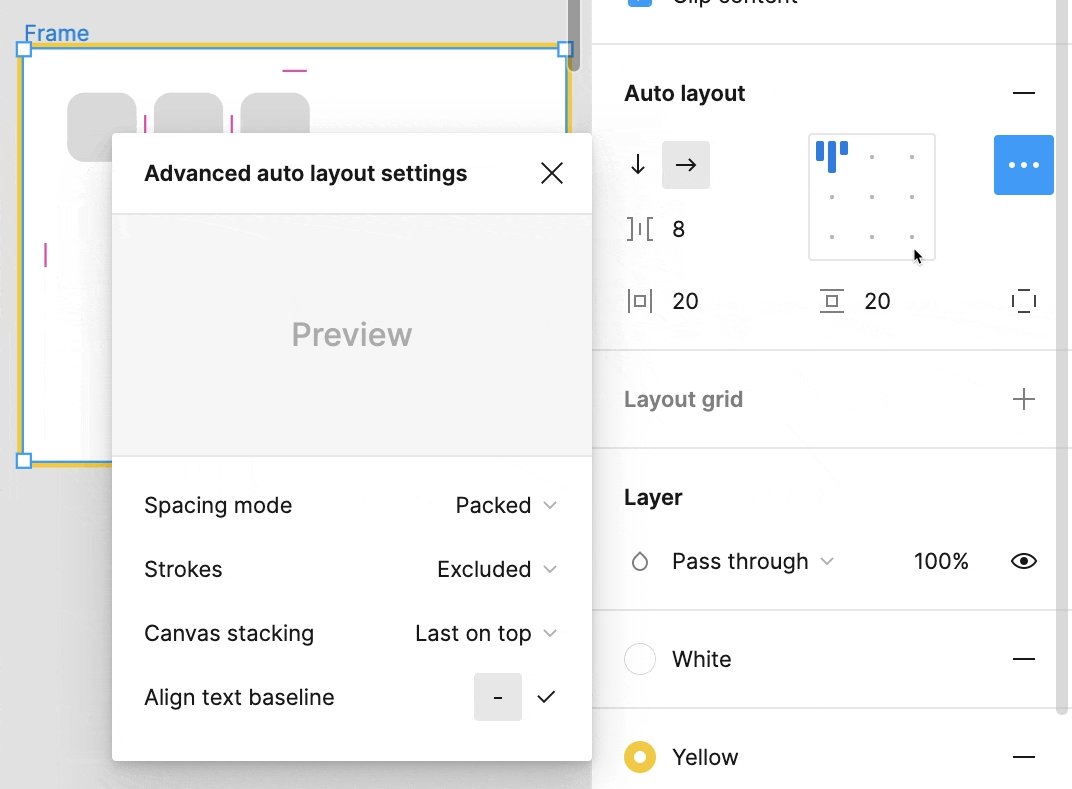
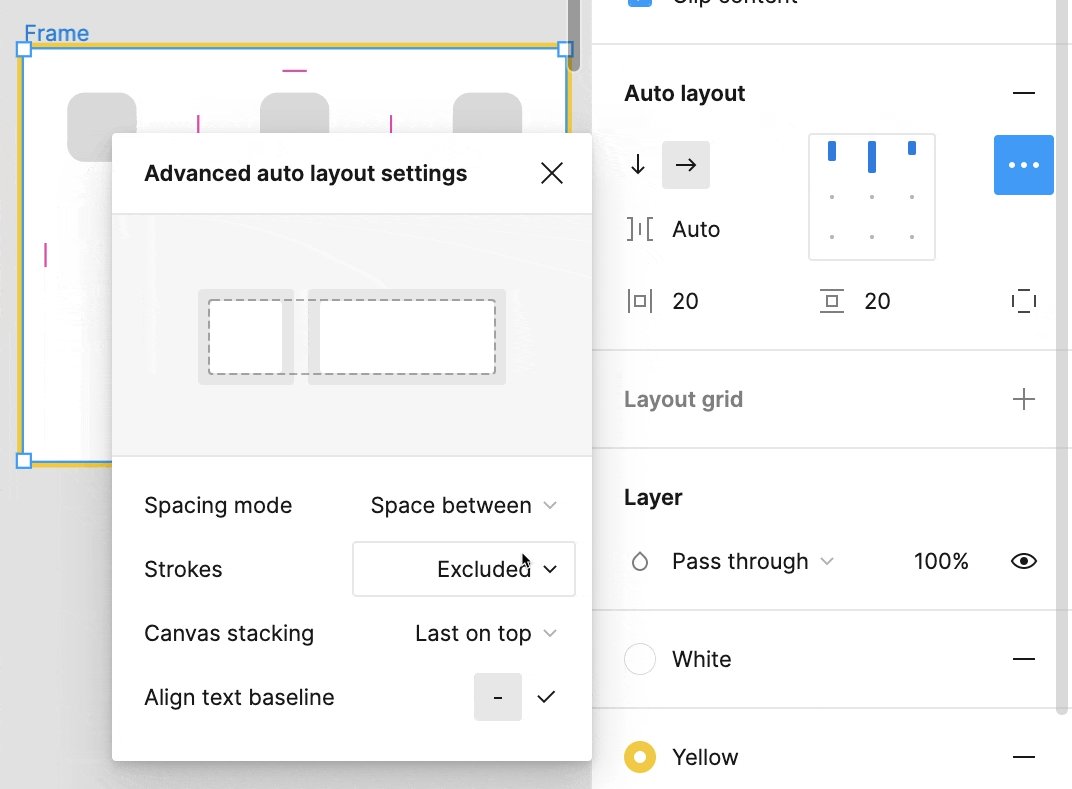
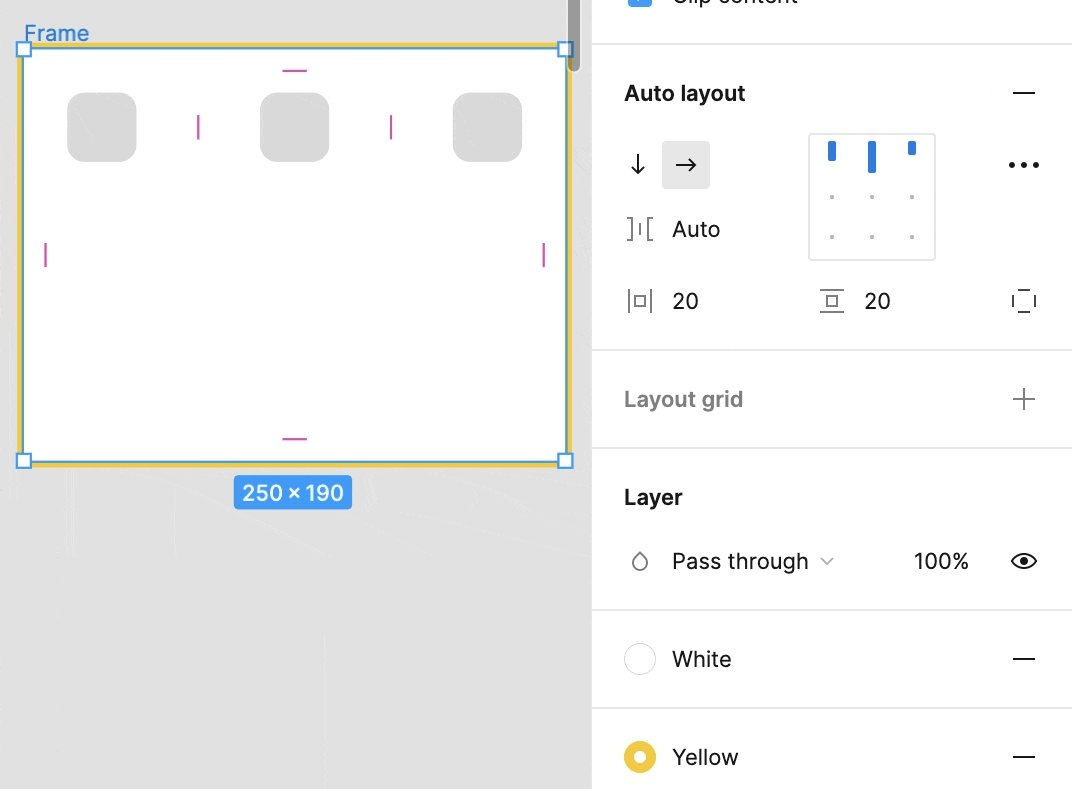
Distribution
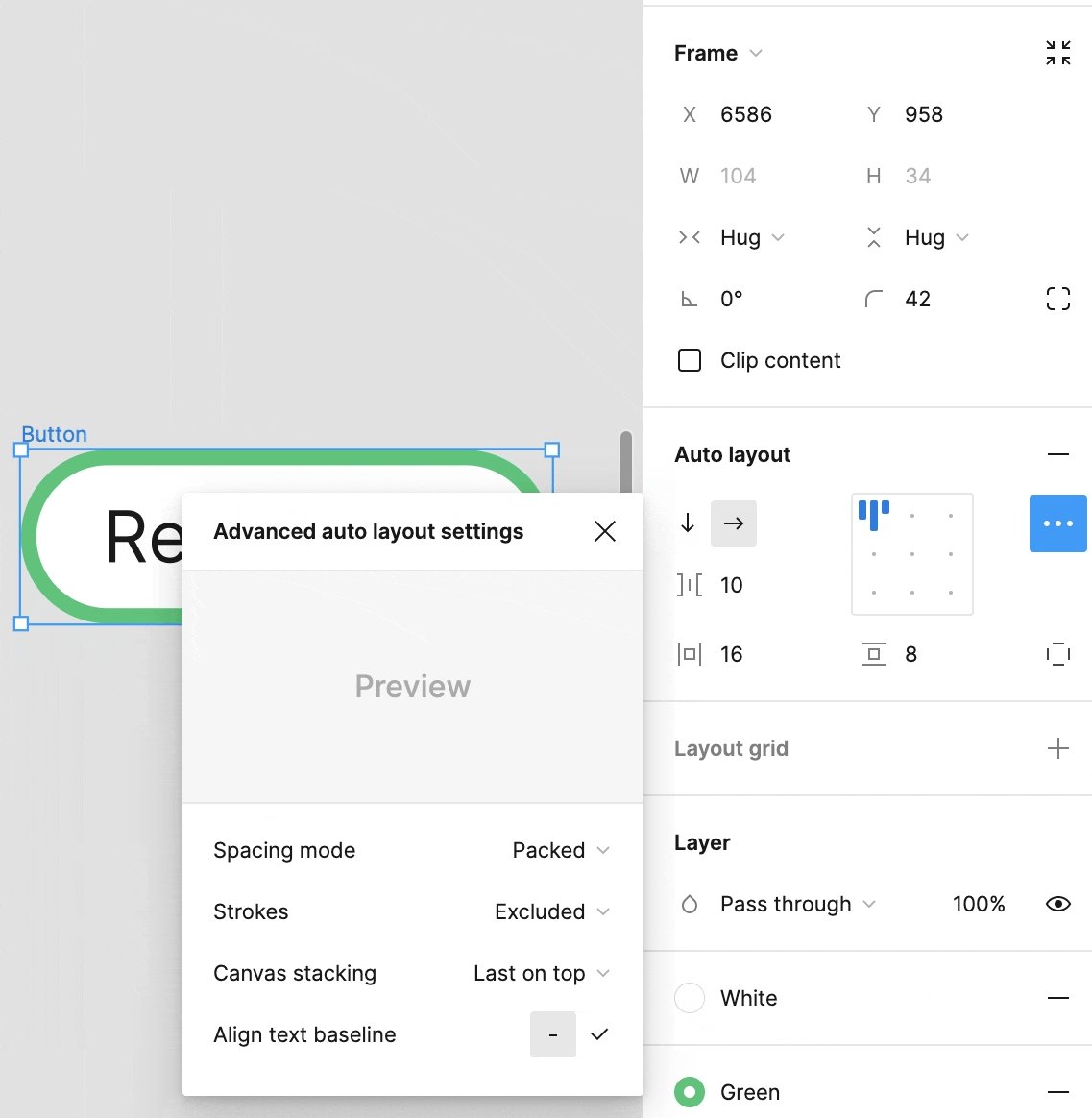
點擊「…」打開進階設定,Spacing mode 下拉選單有兩種模式:
- Packed:預設值,此模式將框架中的項目盡可能的靠近且對齊
- Space between:將框架中的項目間距平均分佈對齊

Resizing
- Fixed width or height:當佈局設定為固定寬度或高度時,框架尺寸保持不變,無論內容多寡皆不會因應其變化。
- Hug content:根據子項目調整自身的大小,盡可能保持最小尺寸。
- Fill container:填充容器,佈局框架中的項目會拉伸到父框架的寬度或高度。
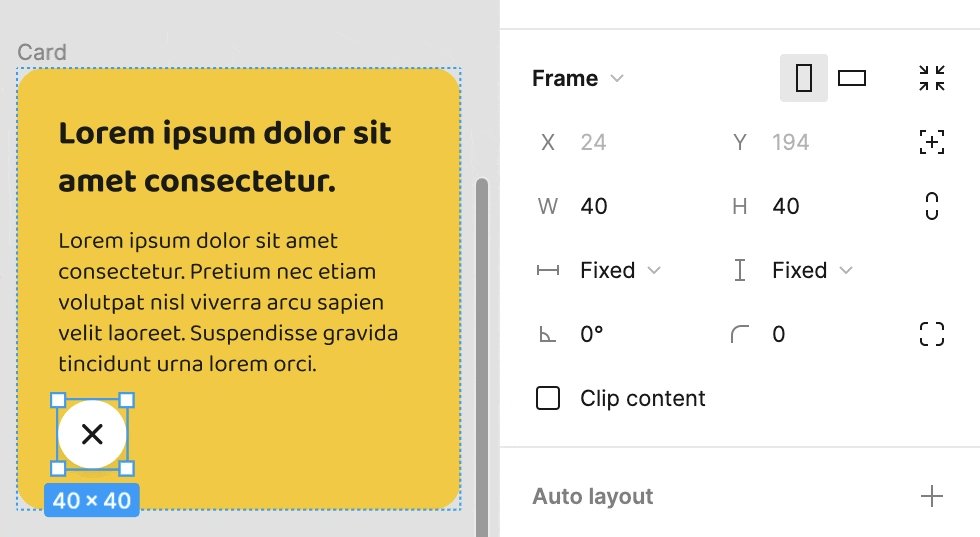
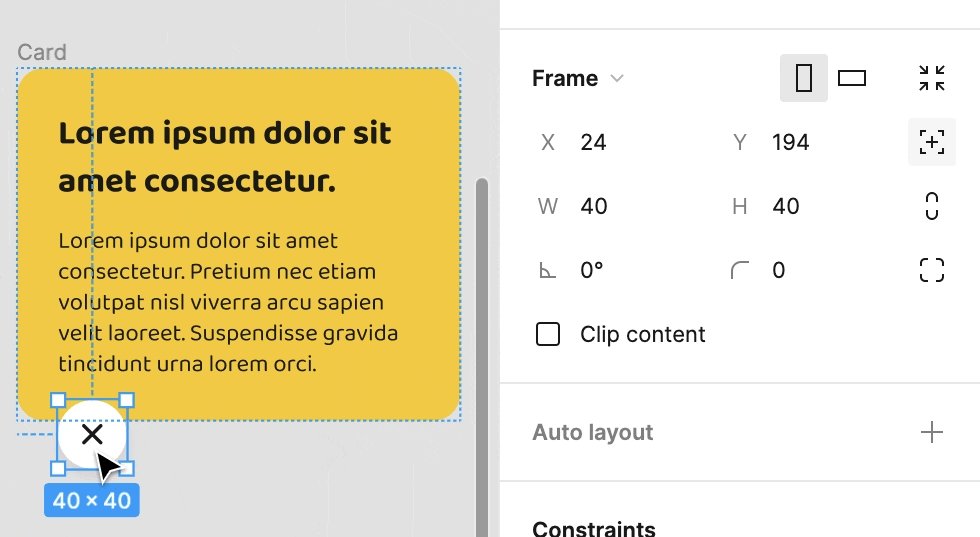
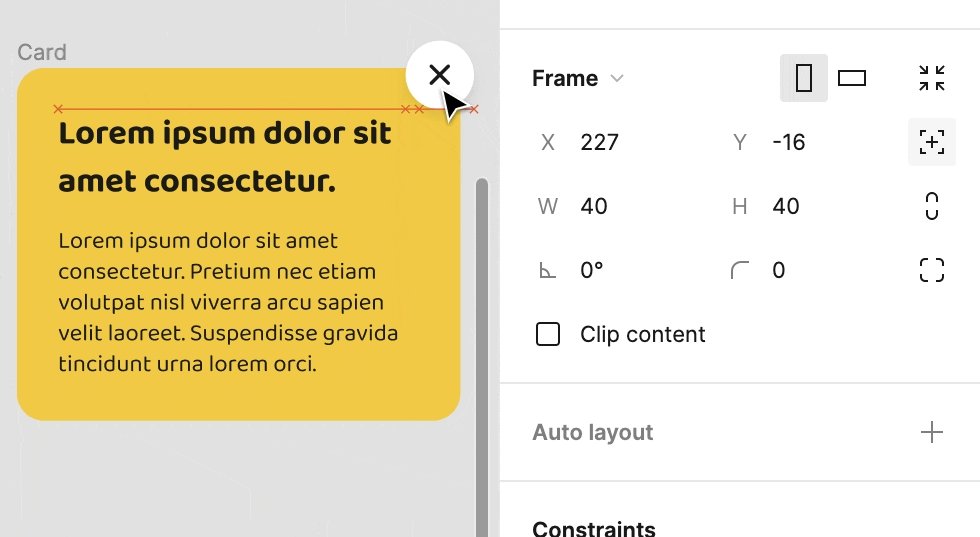
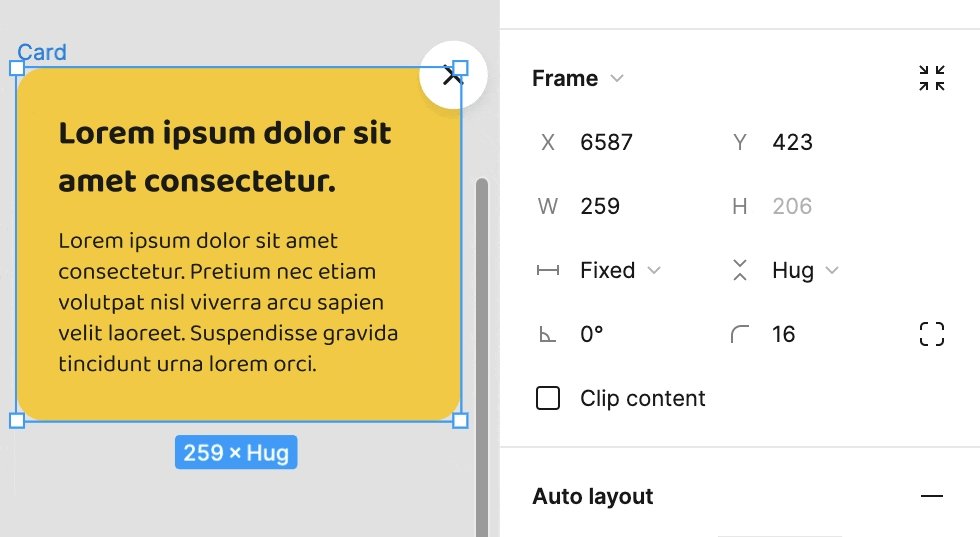
Absolute position
絕對位置:將項目從佈局流中排除,同時也保留在佈局框架中,和 CSS 中的絕對位置很相似。

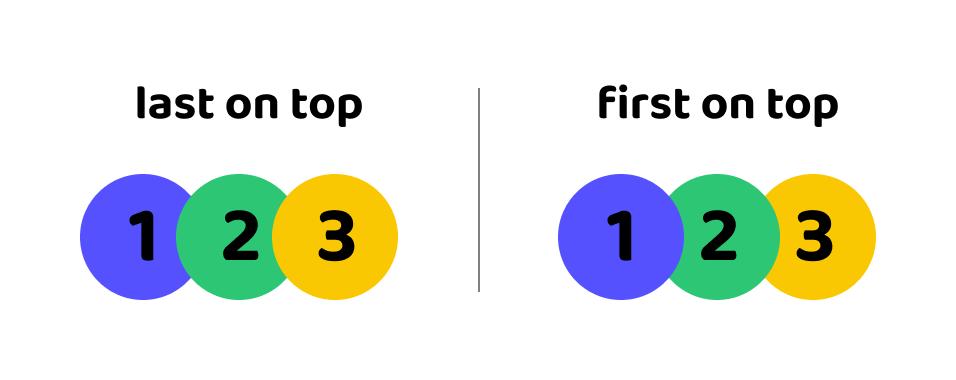
Canvas stacking order
當有多個圖層呈現負間距的堆疊時,常見範例有 Line 的表情回饋、頭像堆疊…等,透過堆疊設定順序發生變化時,面板中的圖層順序保持不變,只是在畫布上產生視覺變化而已。

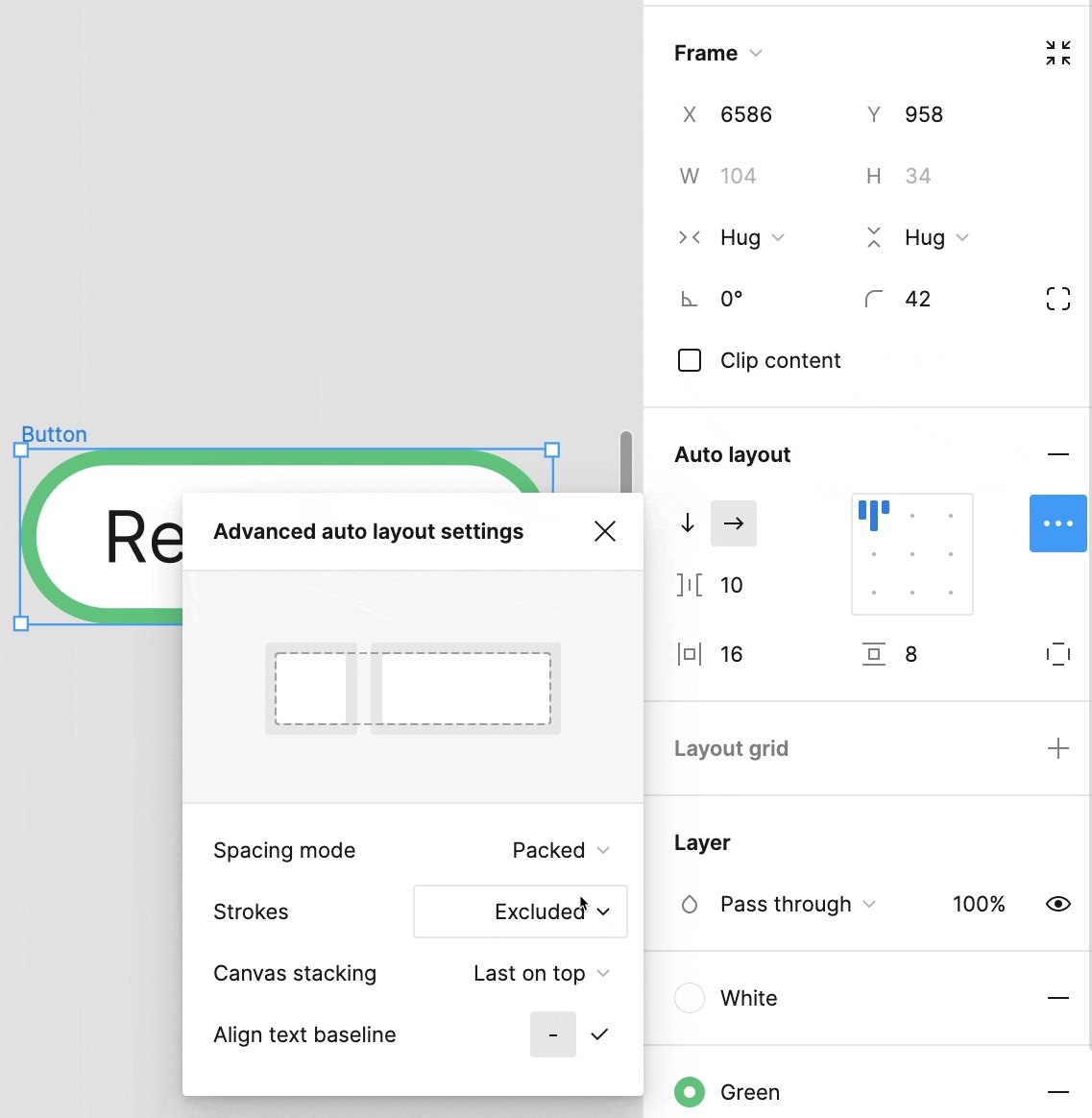
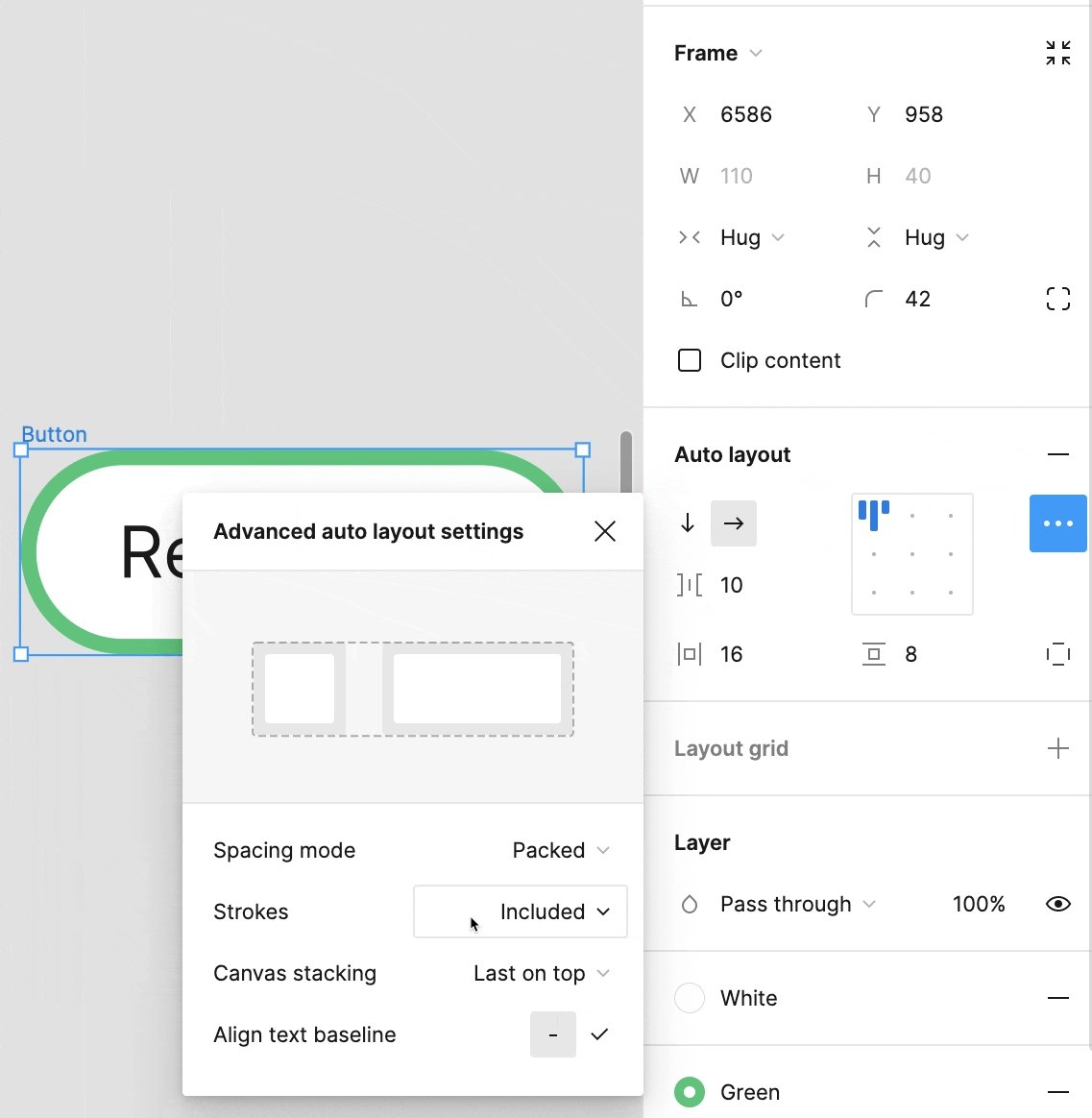
Strokes in layout
在預設的情況下,在計算項目大小時不包含邊框,但工程師在切版時,因為無法準確的表示 CSS 的邊框,畫面尺寸可能與設計稿有出入,所以建議將此模式調整為「included in layout」

推薦連結:Figma 提供教學範例【Figma auto layout playground】,內有各個屬性的詳細說明及實作練習,相信很快就能上手掌握使用技巧。
以上是 Auto Layout 的介面操作說明,Auto Layout 除了可以提升設計效率,減少重複工作,同時也可以讓設計更加精確和一致,從而提高整體的設計品質。最重要的是,Figma Auto Layout 提供了更多的靈活性和控制權,可以更好地掌握設計,並創造出更好的設計作品。