Angular #10 Angular Documentation
2017/12/31 22:10:47
1
790
Angular #10 Angular Documentation
| 簡介 |
本篇將說明如何透過 npm 套件,快速的產生詳細好看的 Angualr 架構文件。 |
| 作者 |
江崑成 |
前言
開發時若有好習慣留下註解,讓你不會被接手的人埋怨...,但除了這個優點外,Angular 的架構下,還有套件可以協助我們產生詳細的說明文件喔,應該跟系統設計文件同等級了。
@compodoc/compodoc


產生文件
Step 1. 移動至專案路徑下

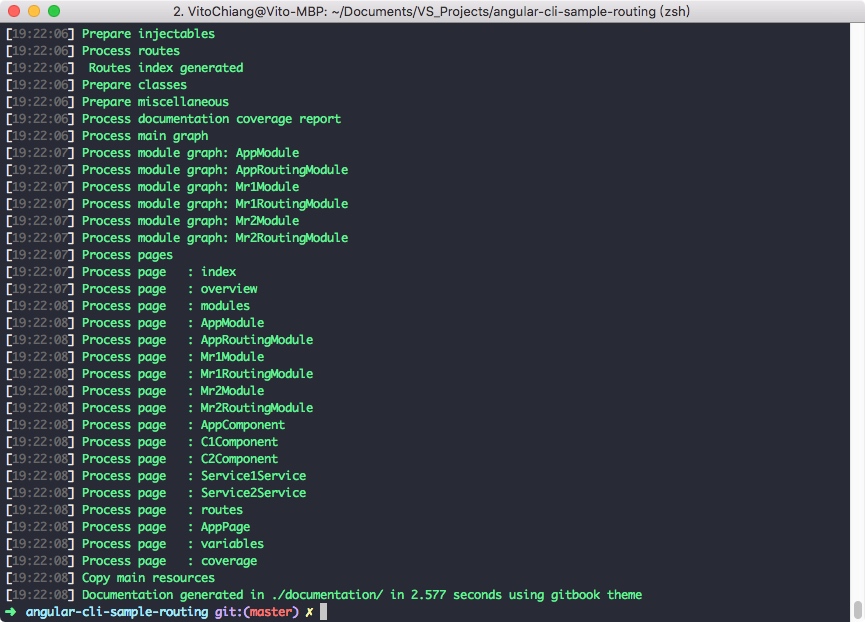
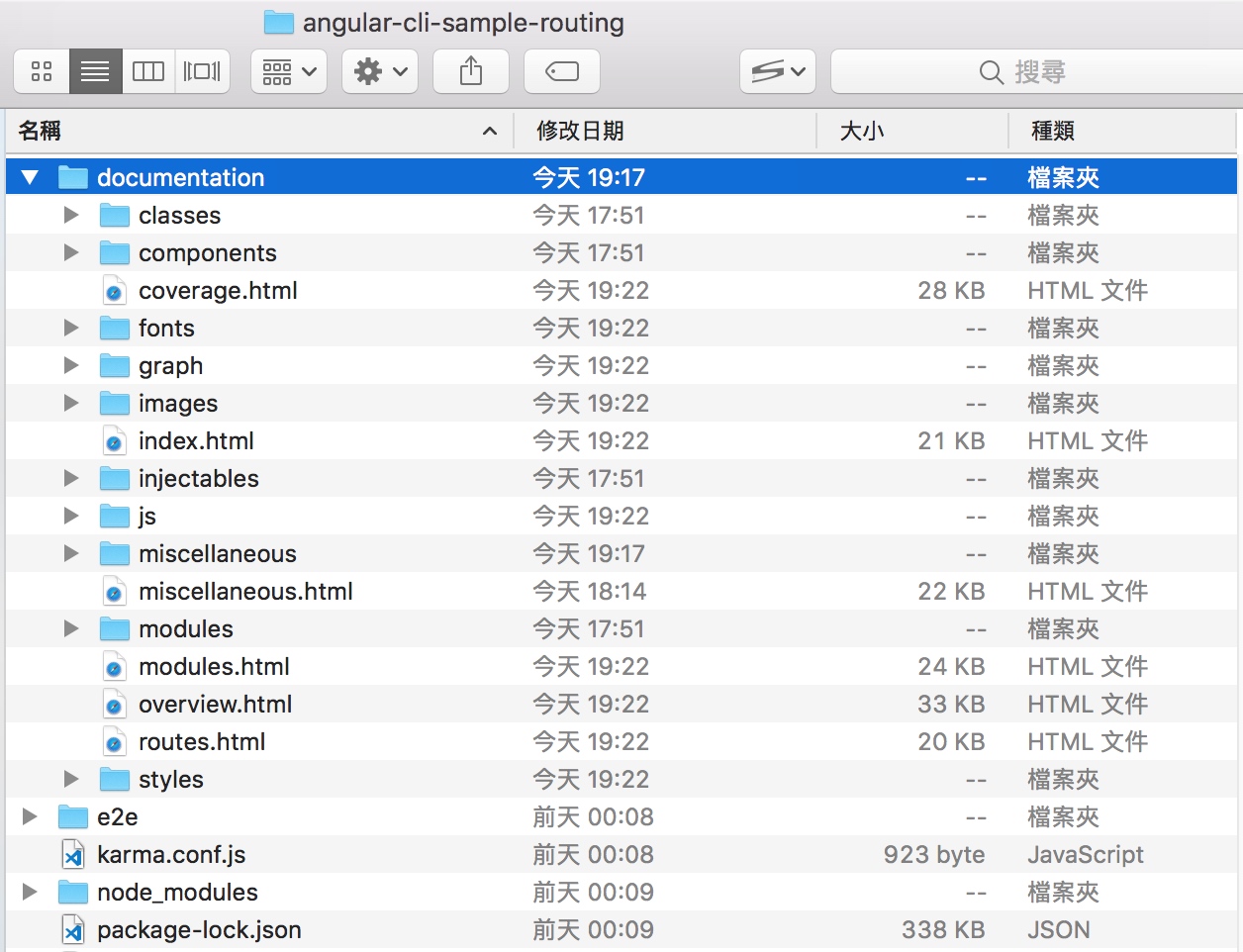
Step 2. 執行 compodoc -p tsconfig.json 產生文件(預設會將文件放置在專案下的 documentation 資料夾)


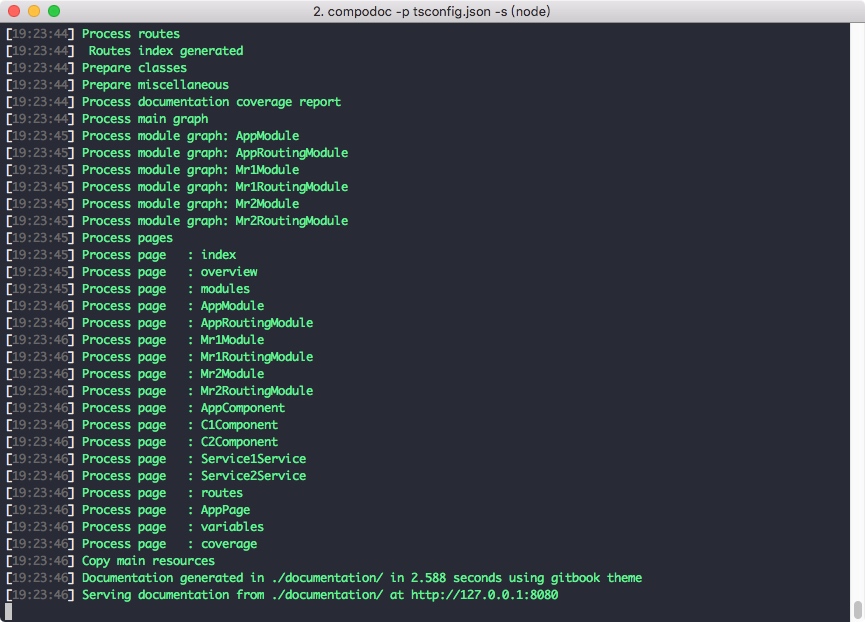
Step 3. 執行 `compodoc -p tsconfig.json -s` 就地啟用本地文件網站

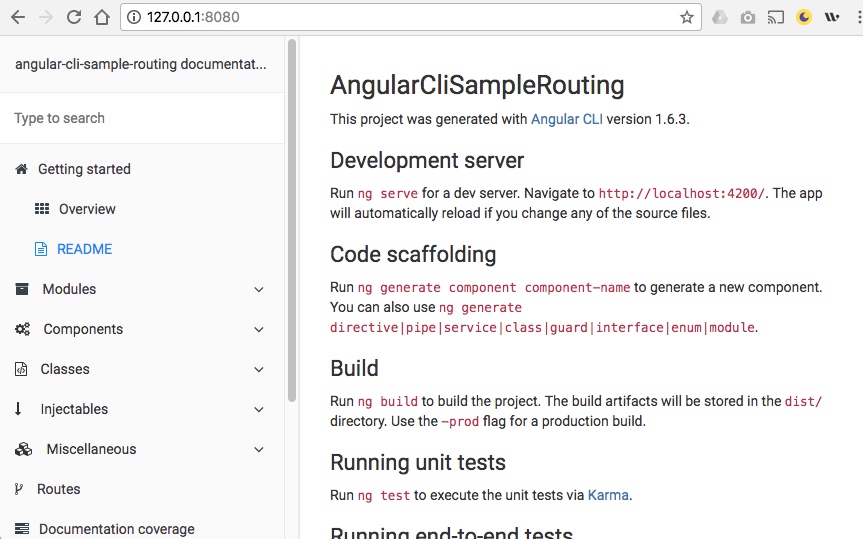
Step 4. 直接開啟 http://127.0.0.1:8080 瀏覽文件

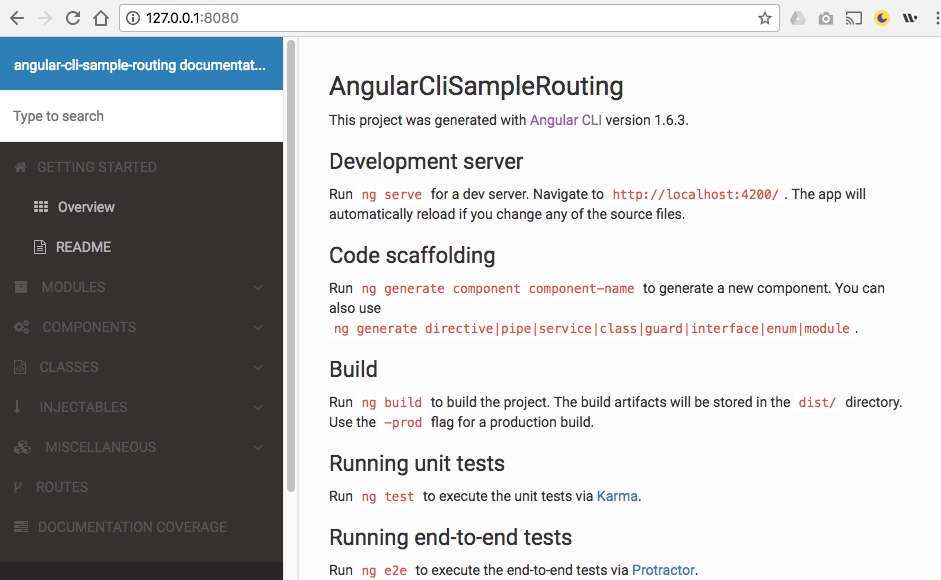
切換 Theme
指令 compodoc -p tsconfig.json -s --theme [theme]
預設為 'gitbook' 還有其他可選如下 laravel, original, postmark, readthedocs, stripe, vagrant)
範例指令 compodoc -p tsconfig.json -s --theme readthedocs

文件說明
README、CHANGELOG、CONTRIBUTING、LICENSE、TODO
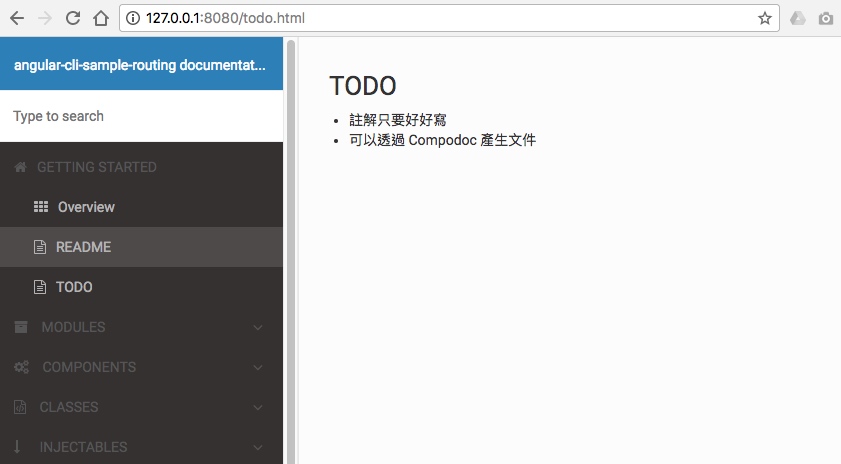
左邊選單有 REAMME 可以點選,會顯示專案中 README.md 這個檔案的內容。

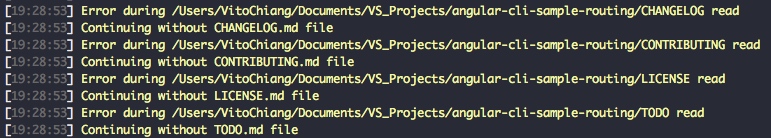
還有其他 md 文件若有的話也可以顯示,但預設建立的檔案只有 README.md,所以在產生文件時,會出現下列警示。

現在就來增加一個 TODO.md 試試看。

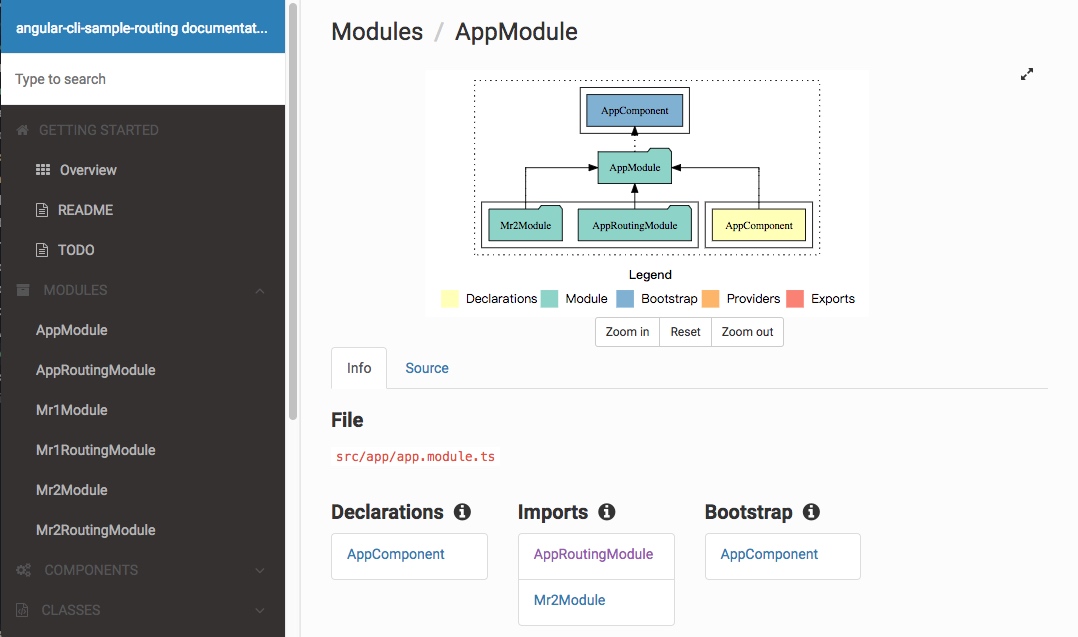
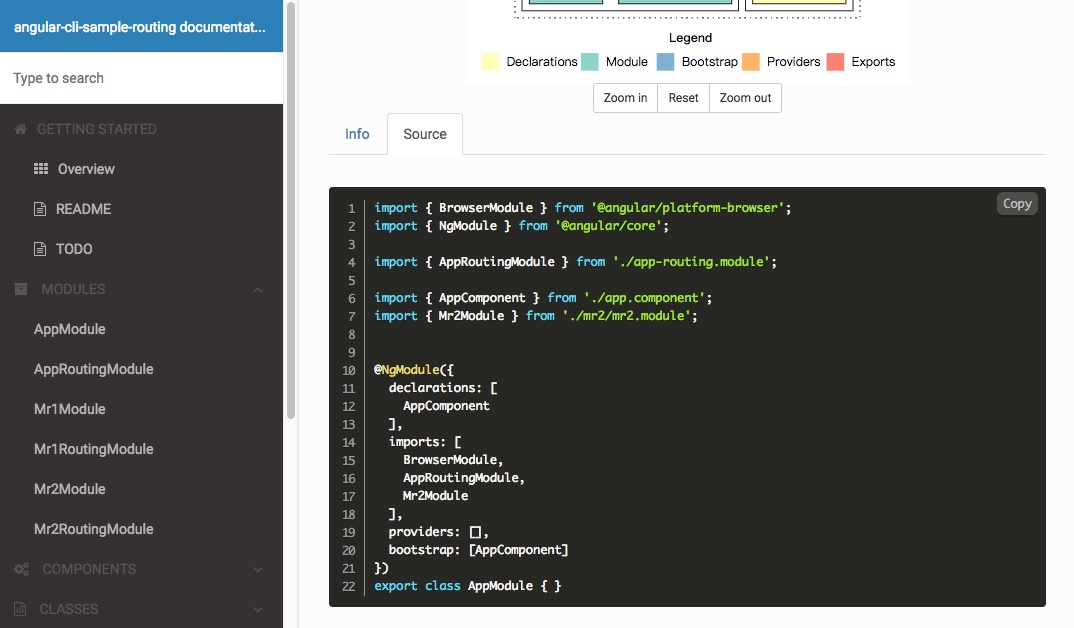
MODULES 說明各 Modules 的 Declarations、Imports、關聯圖以及程式碼


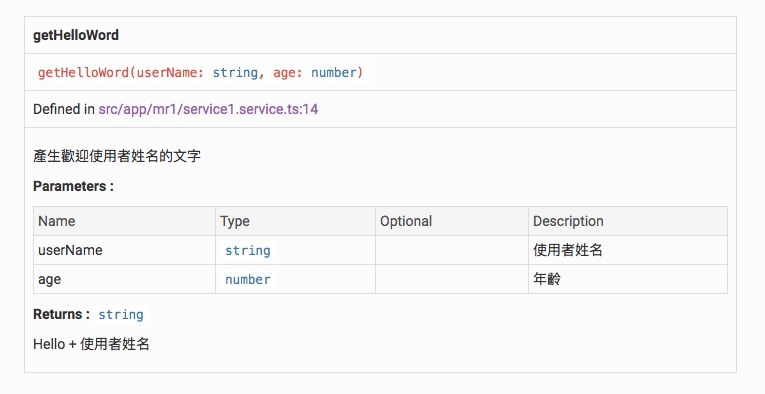
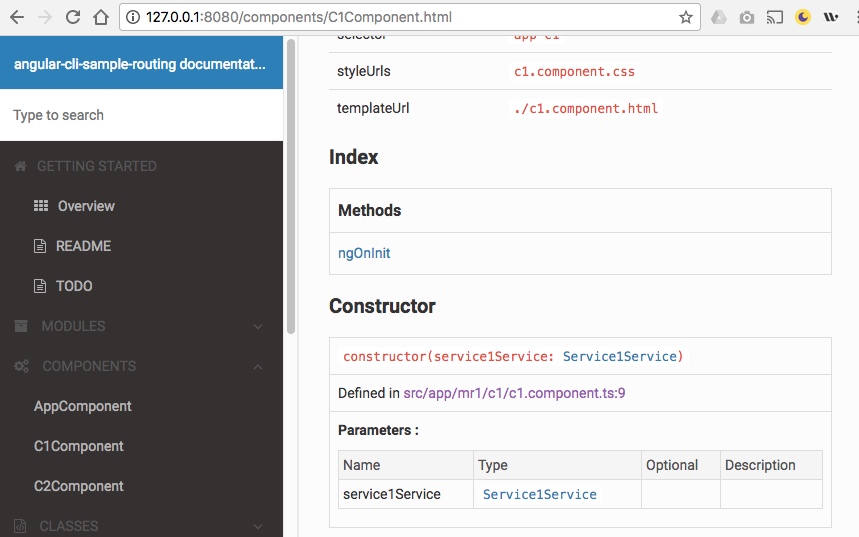
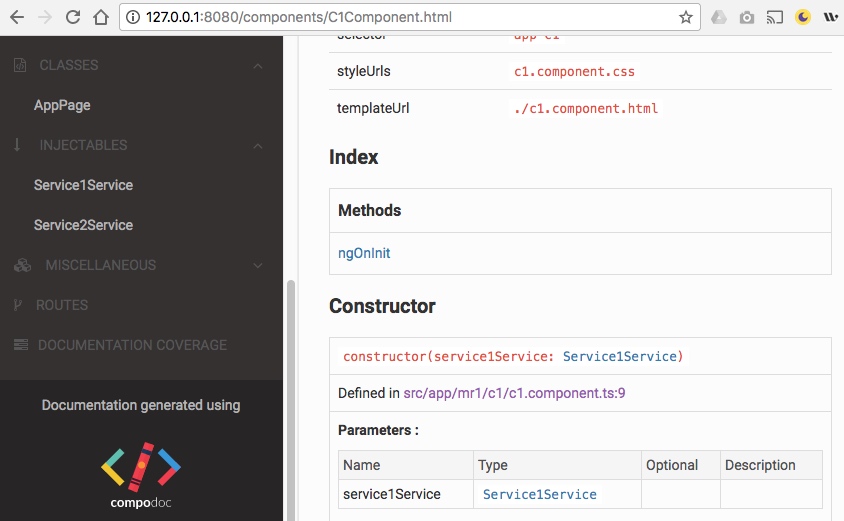
COMPONENTS 說明各 Component 內的 Function,若有 Inject 進來的 Service 也會完整呈現喔

INJECTABLES 列出所有專案中可以被 Inject 的物件

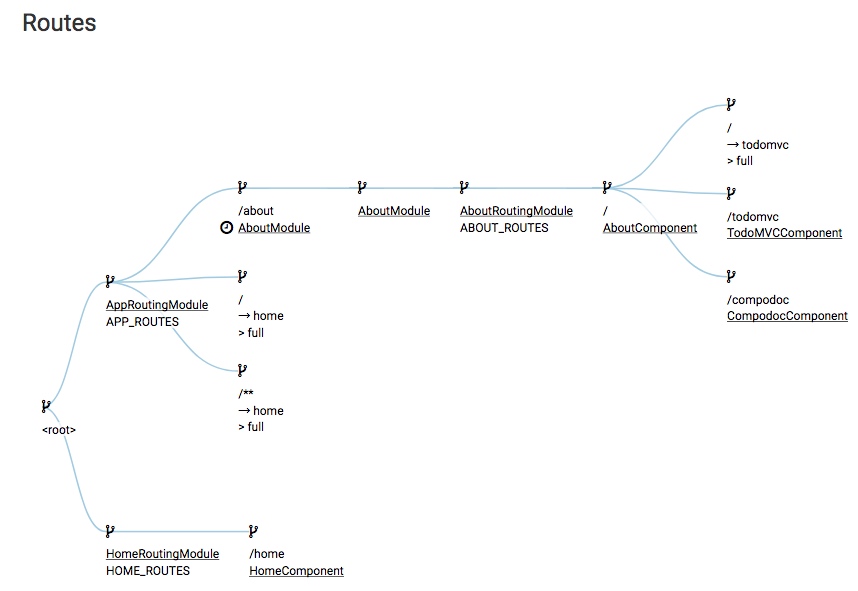
Routes 整個專案的 Routing

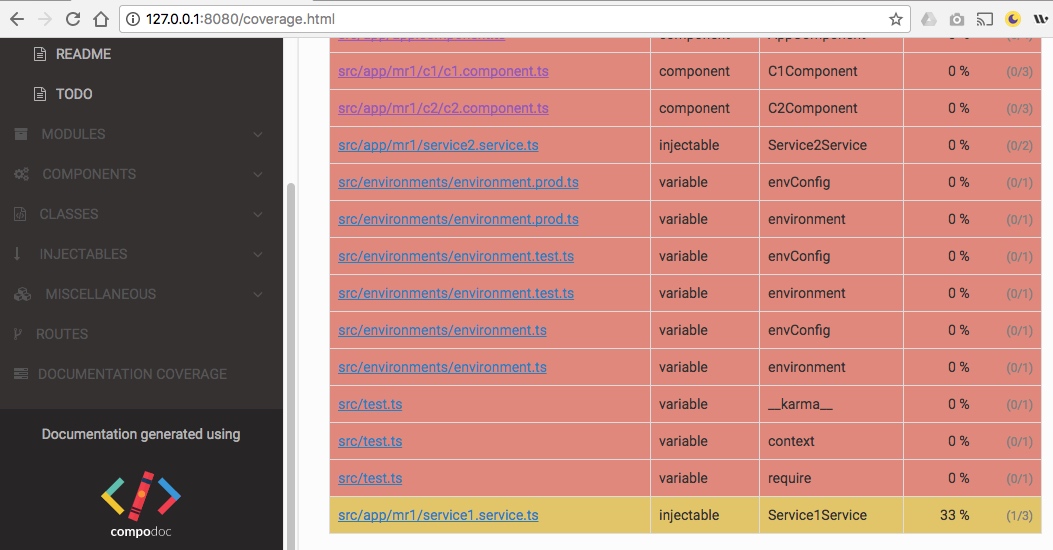
DOCUMENTATION COVERAGE 註解的覆蓋度

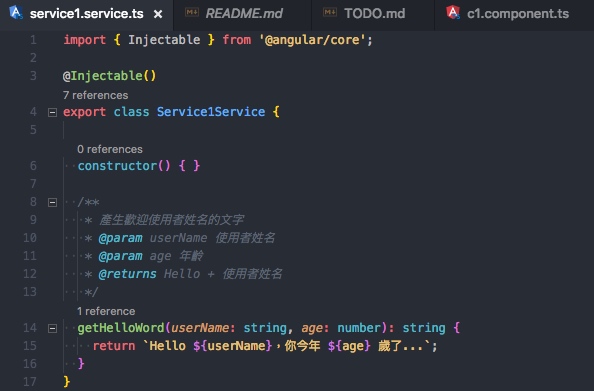
為程式碼加上註解,以增加文件的完整性
Step 1. 撰寫 jsdoc 註解

Step 2. 文件產生結果