bitbucket結合Netlify進行自動化部署

當我們把網頁做好之後,除了自己在筆電上看開心,也會希望能夠給其他人看到。
如果是直接使用HTML、CSS、JS的靜態網頁可以放到google storage上面。
但用了前端框架後,輸出HTML、CSS、JS時會多一個build的工作。
這就非常惱人,改個文字就要重新build一次,build執行完還要再上傳。如果每次用git push後就什麼都不用管該有多好?
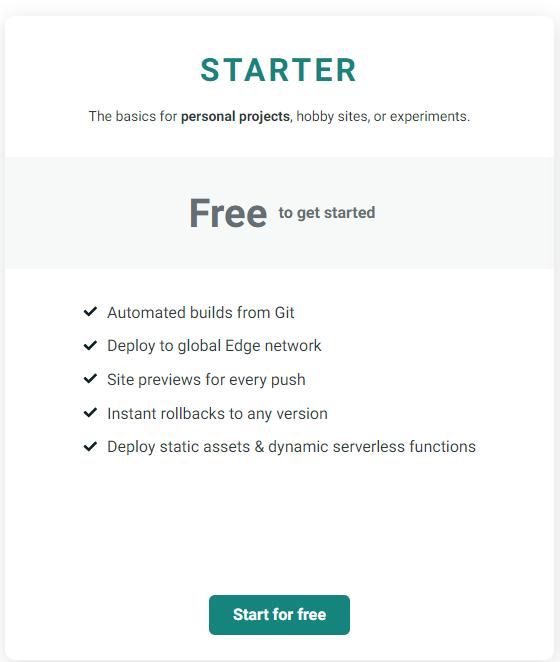
這個需求Netlify能解決,而且免費。

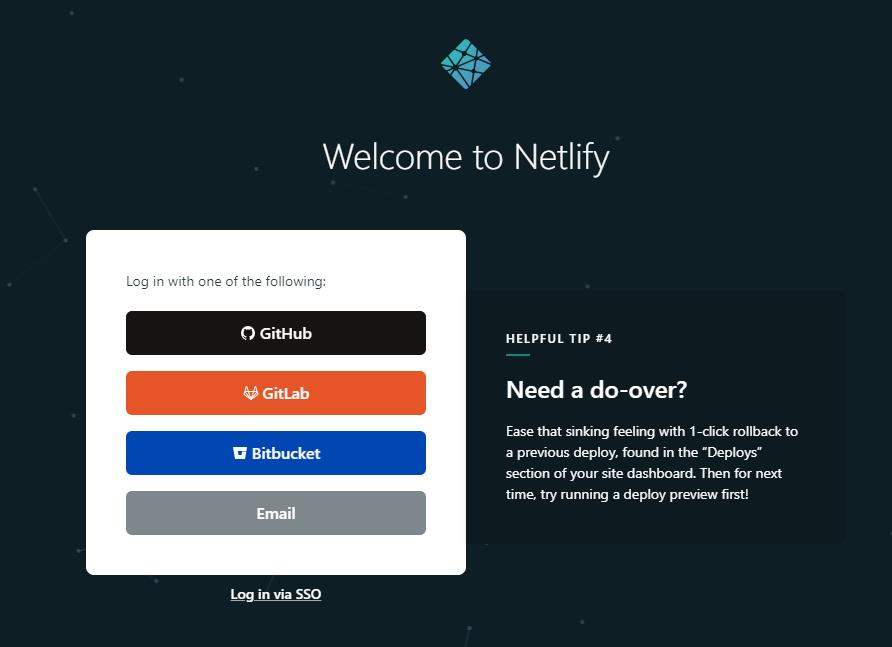
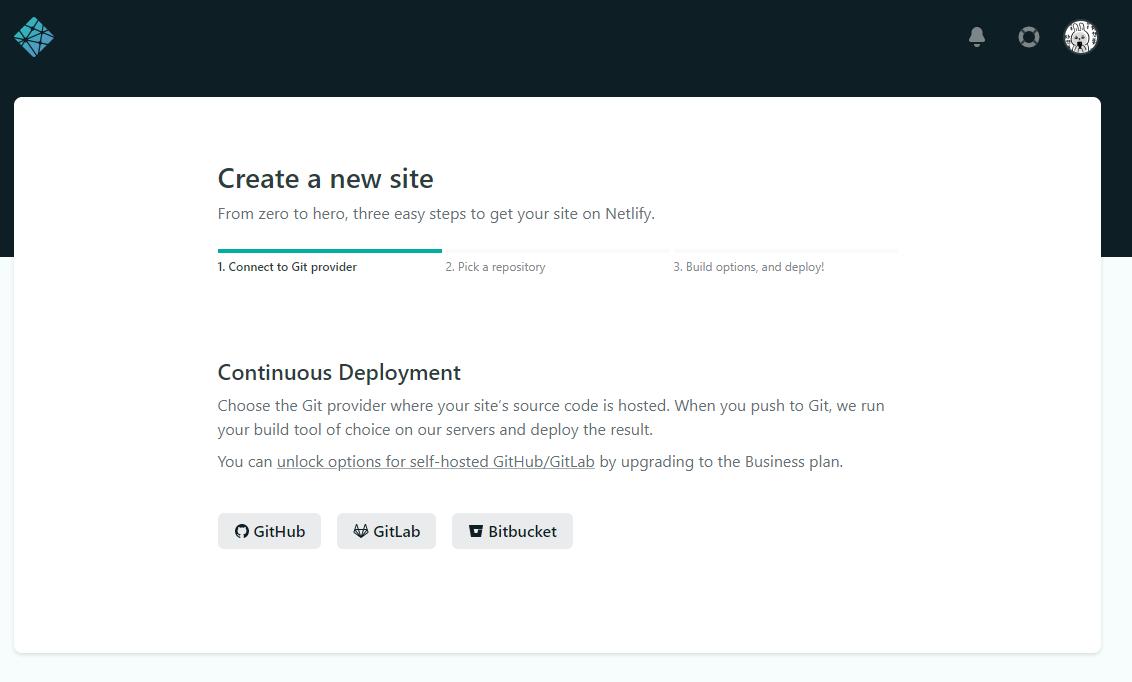
Netlify使用上也非常好上手,可以透過GitHub、GitLab、Bitbucket及Email登入。
這次要連接Bitbucket上的repositories,選擇Bitbucket即可。

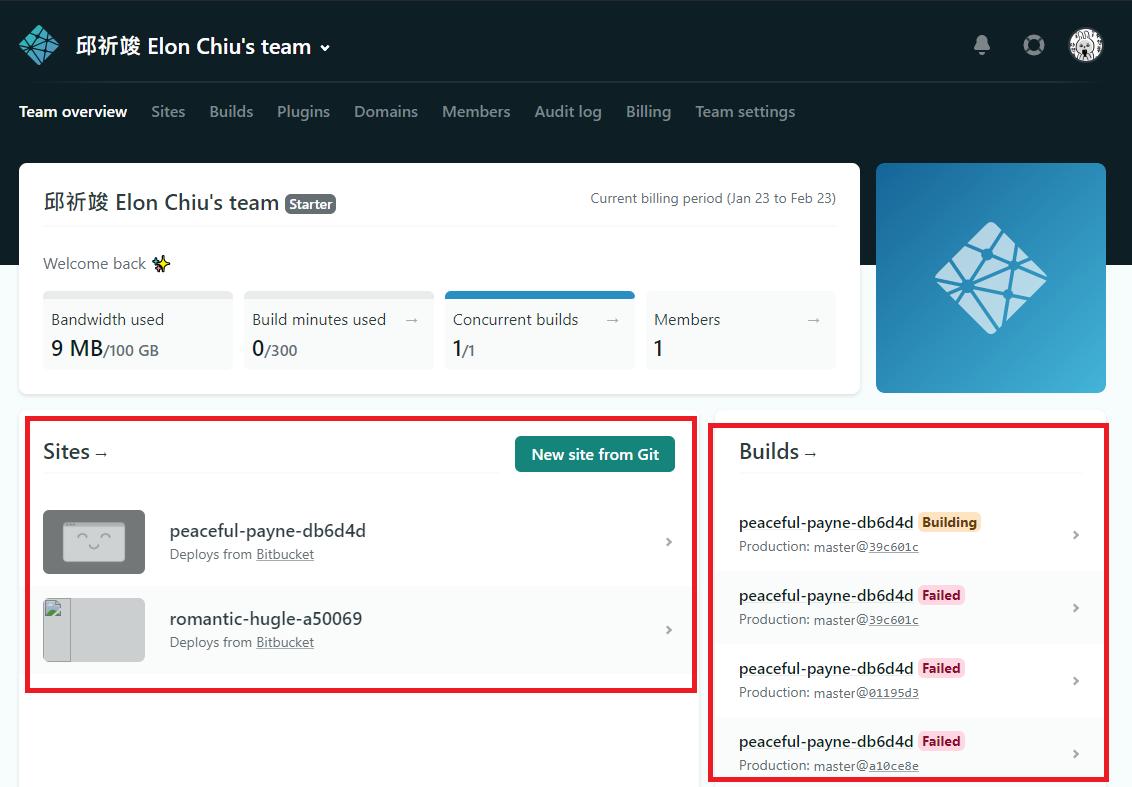
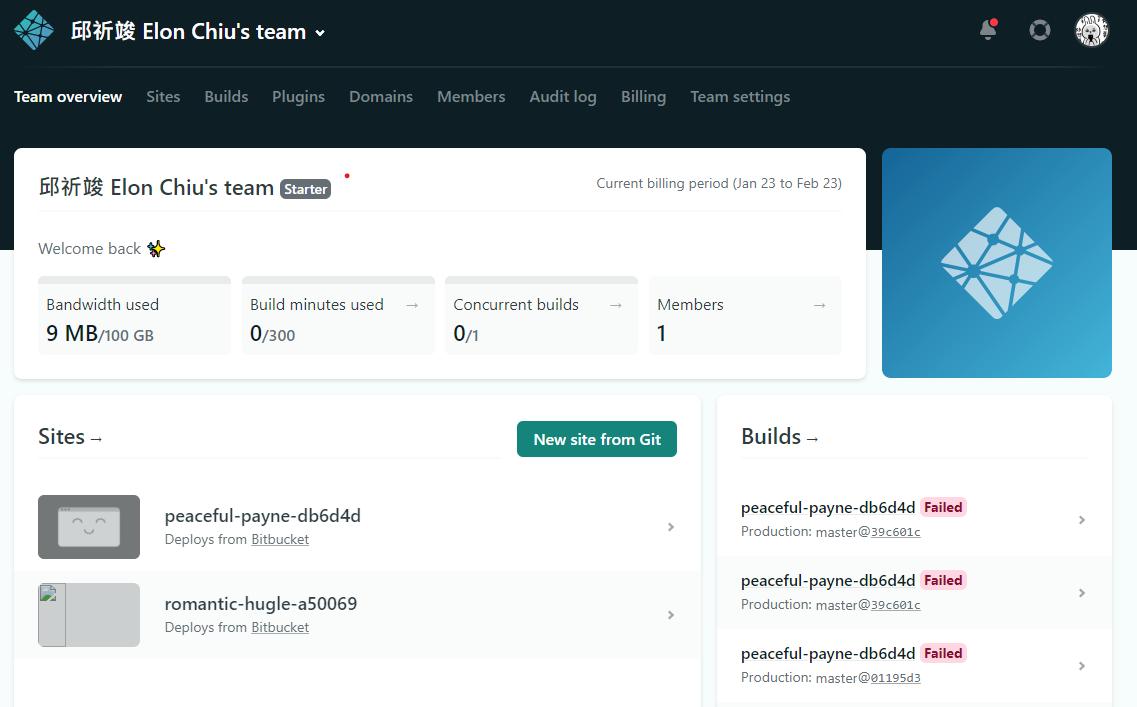
登入後會直接到管理頁面。左邊Sites是目前使用的網站、右邊Builds會顯示目前所有的Sites部屬的結果。
點選Sites右側的New site form Git可以新增repositories。

連結repositories的功能,目前只提供Github、GitLab及Bitbucket。

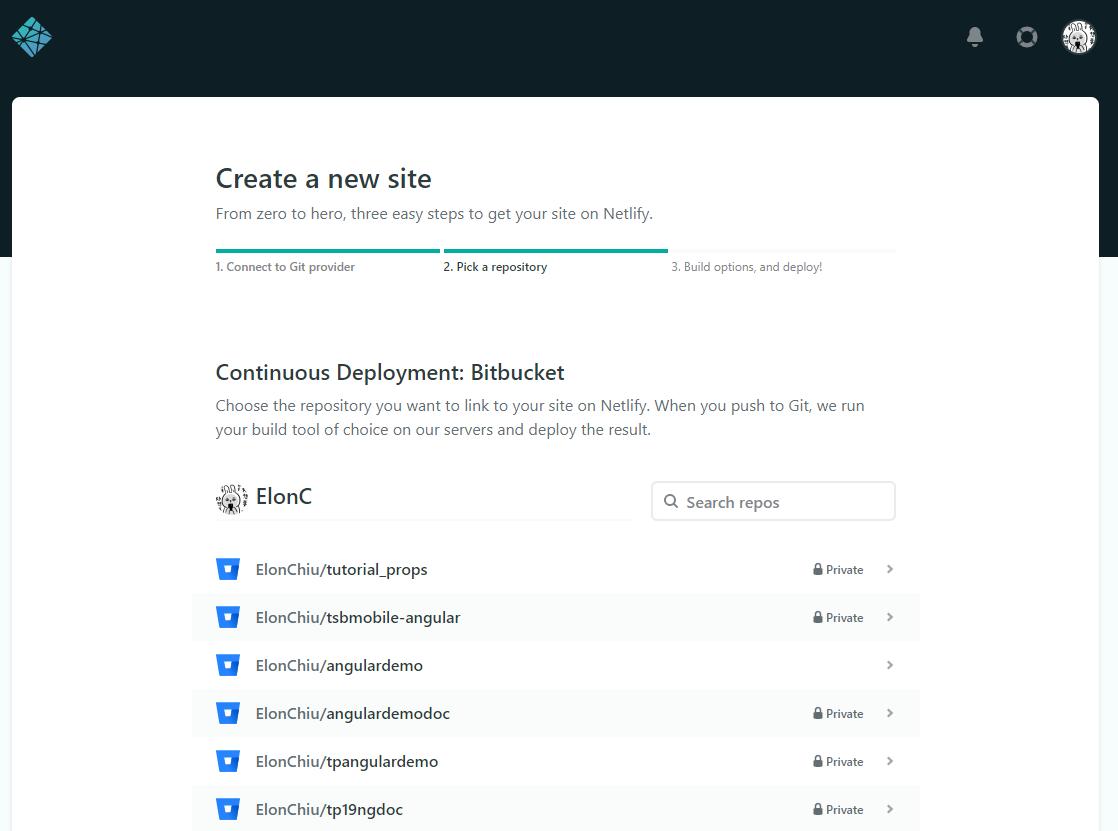
點選之後會讓使用者選擇要部屬的repositories。
需要注意,只有拿到admin權限的專案才可以選擇。沒有權限的repositories是不會顯示在上面的。

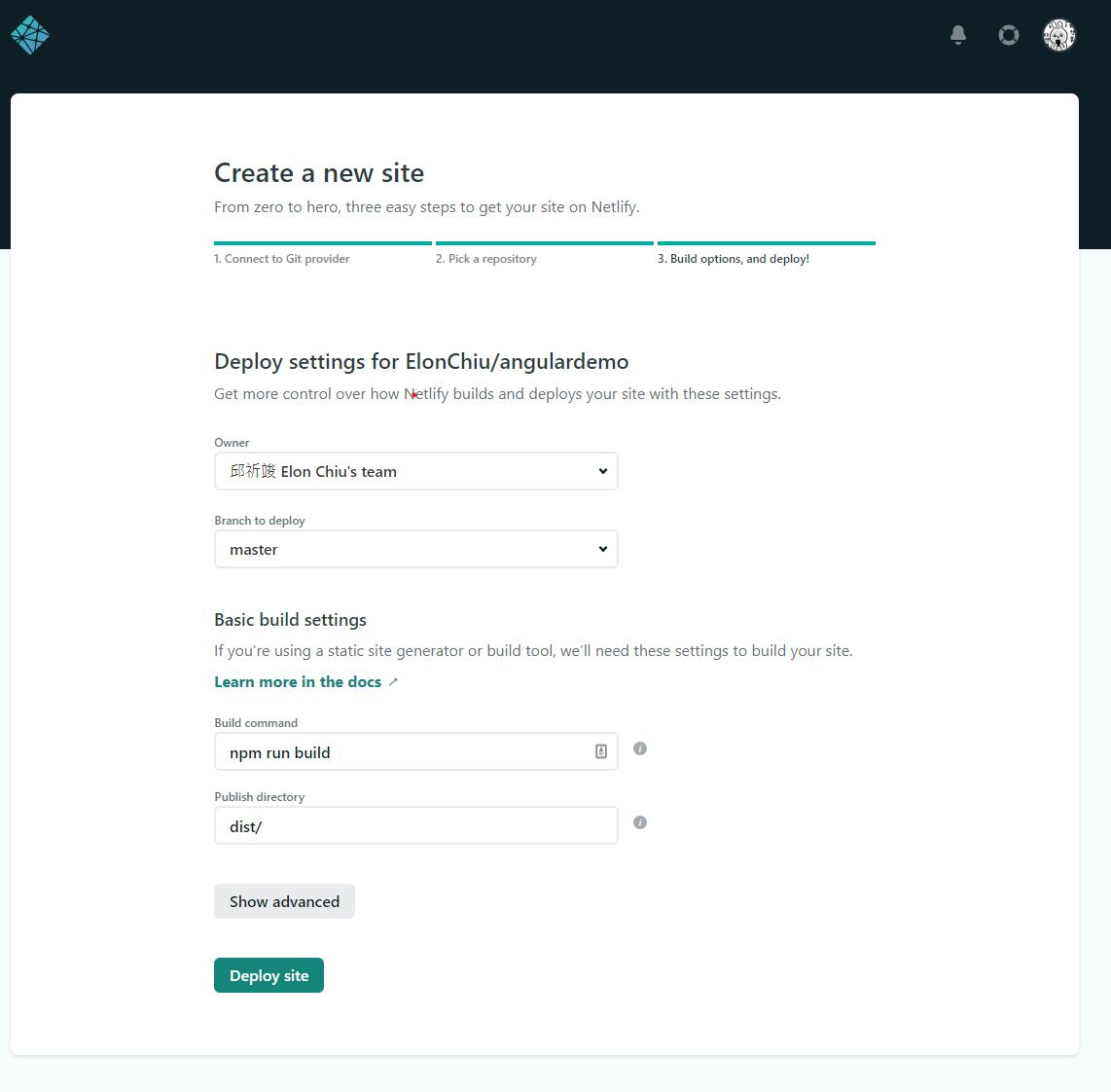
選好repositories之後,會詢問是否需要做額外的設定。可以選擇要部屬的分支、build的指令以及build完成之後要讀取的檔案目錄。
設定完成後點選Depoly site就會開始進行部屬。
*Branch建議多開啟一個分支,要部屬時marge目前正在開發的Branch即可。
**檔案目錄的欄位需要注意,angular完成build之後會在dist下再建立一個專案名稱的資料夾,如果沒有加上會出現完成,但頁面404的情況。

完成後會回到控制面板頁
新增的專案會顯示在Sites欄位底下,右側的Builds會顯示目前專案build的進度,例如Building、Completed、Failed等等。
點選Sites下方的方形圖片,就可以開啟部屬好的網站。
點選Sites下方的文字能進入設定頁並查閱log。

開啟後可以看到URL子網域名稱是設定好的Sites名稱。

參考資料:https://www.netlify.com/











