Liferay Portlet製作
♦簡述
Portlet是一種可插拔的網頁插件,可在Portal上自由擺放並同時並存多個Portlet在單一頁面中;此文章以製作Liferay可用之Portlet為範例,實作一個簡單的CRUD功能(適用於Liferay6.2版本)。
♦實作步驟
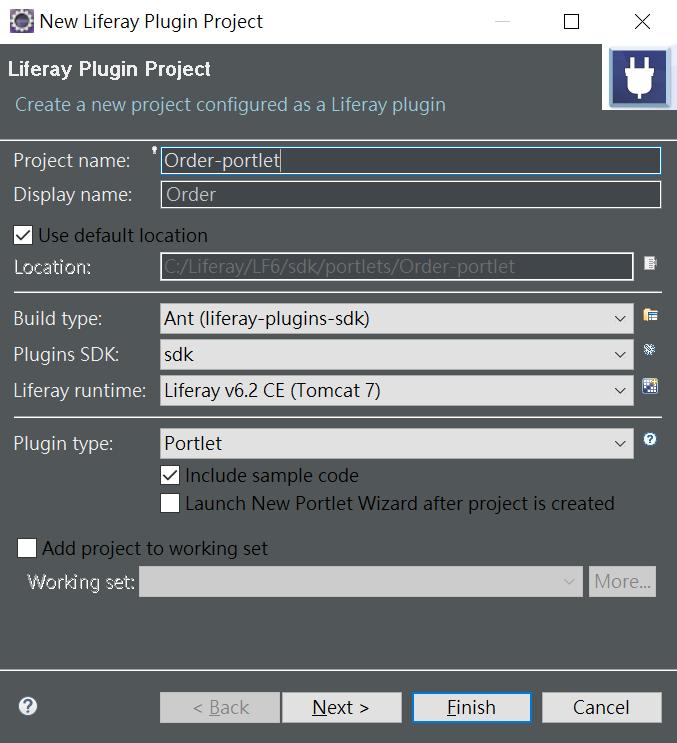
1. 創建一個Liferay Plugin Project,一個Plugin Project可包含多個Portlet,需在以下介紹的設定檔(xml)中設定。

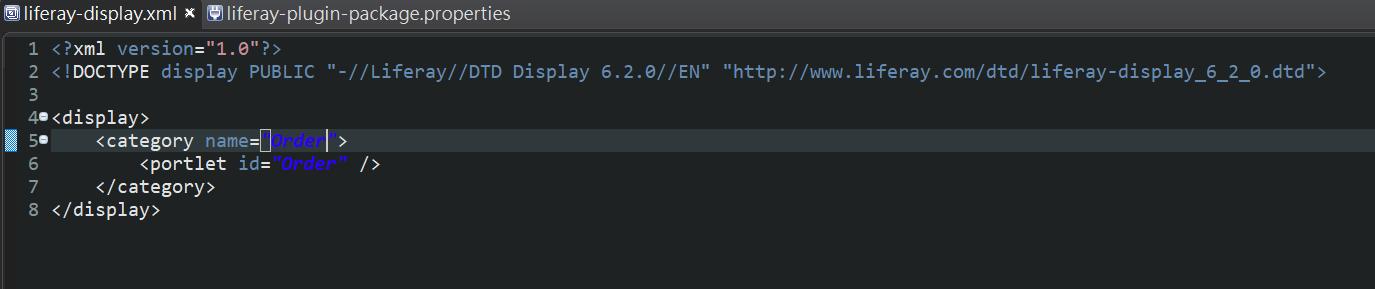
2. 配置liferay-display.xml,此檔案控管Portlet類別及顯示名稱。

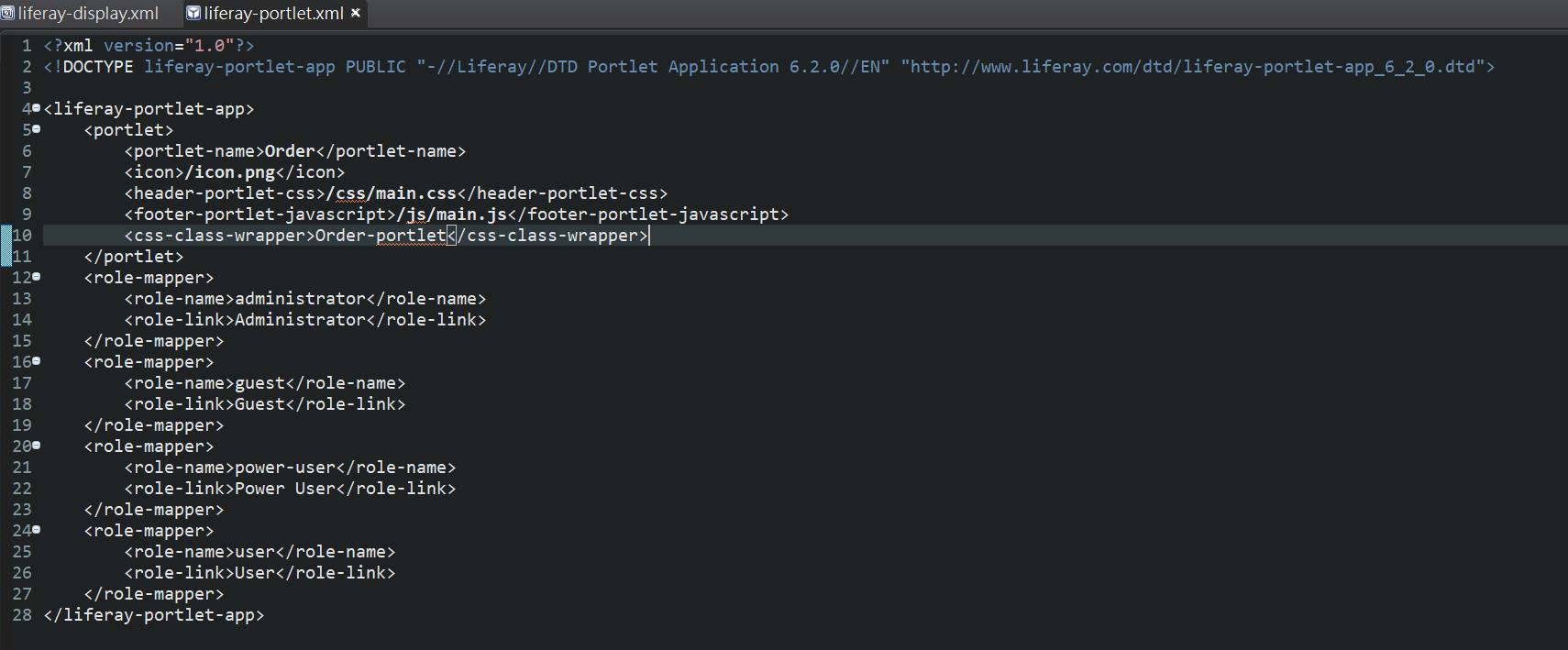
3. 配置liferay-portlet.xml,此檔案管理Portlet需載入的檔案(js、css),及初始化權限控制。

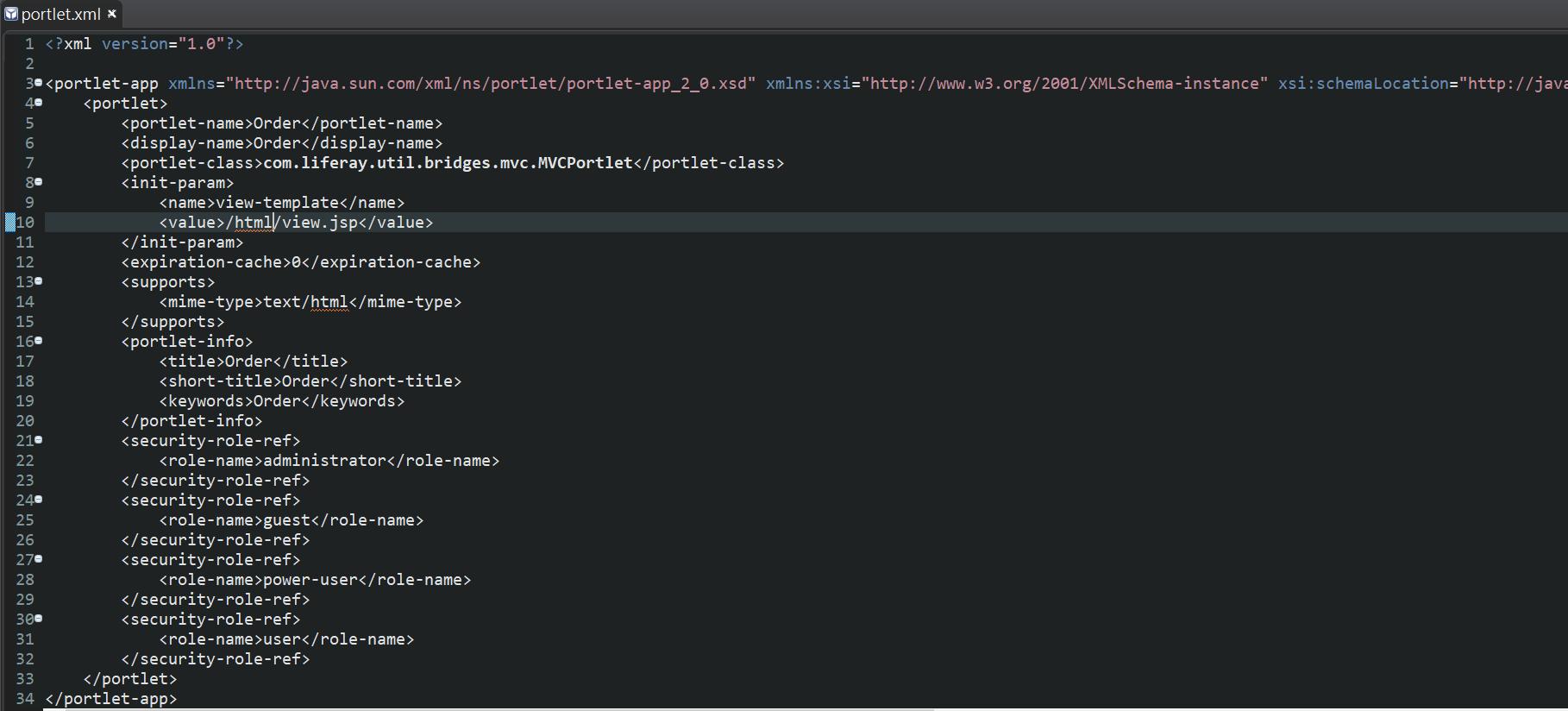
4. 配置portlet.xml,此檔案管理Portlet對應的controller路徑、初始化畫面等設定。

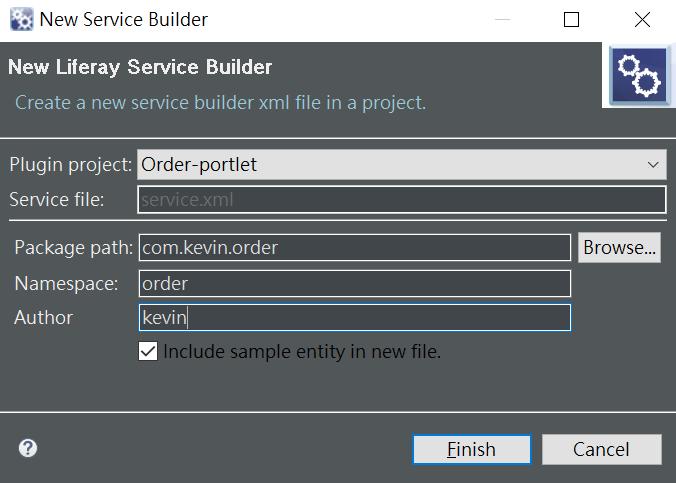
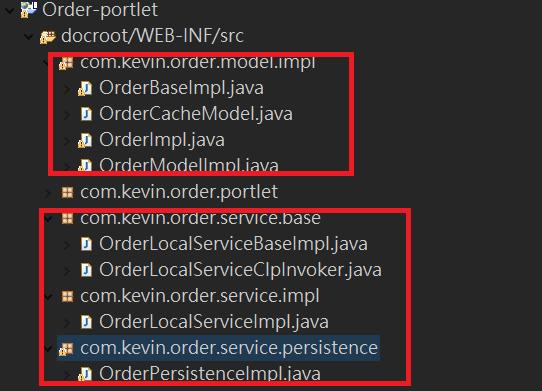
5. 建立Service Builder,用於建立我們所需要的Enity。

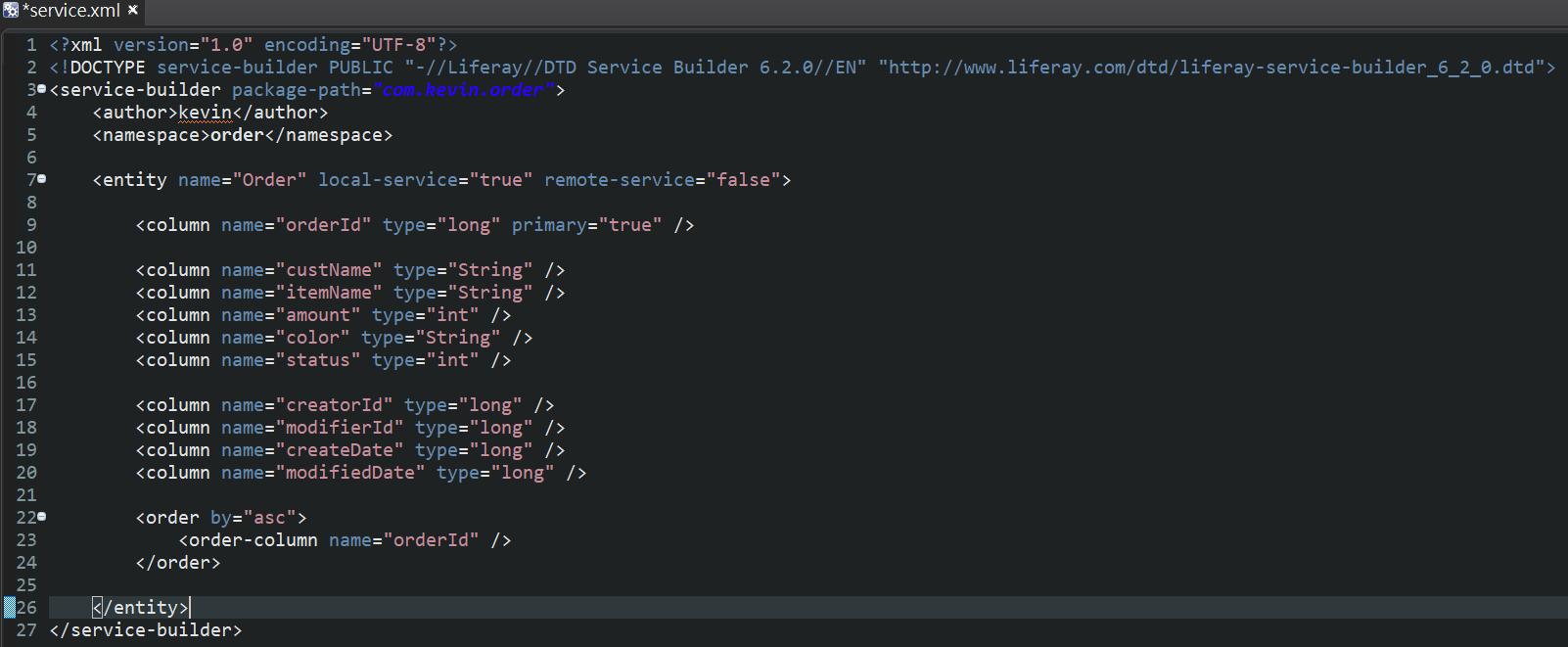
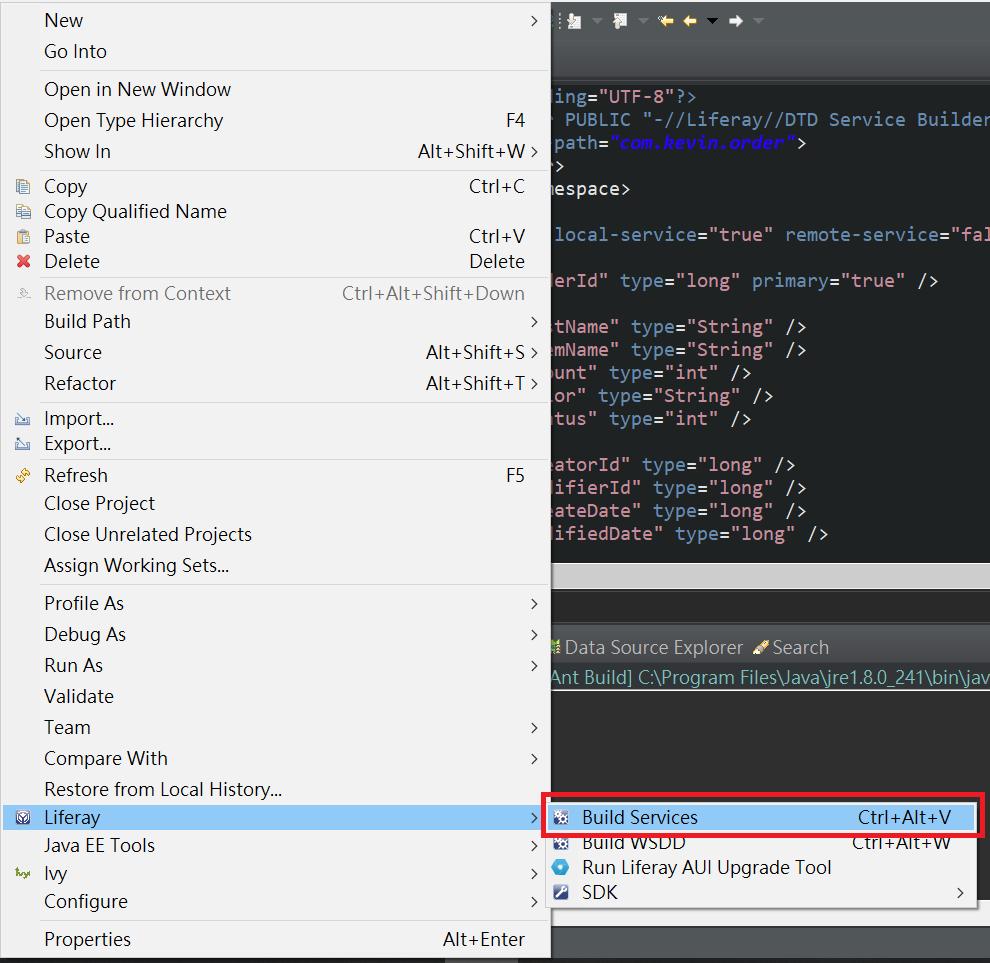
6. 建立Entity,並Build Service,build後會自動產生model、service層級的class。



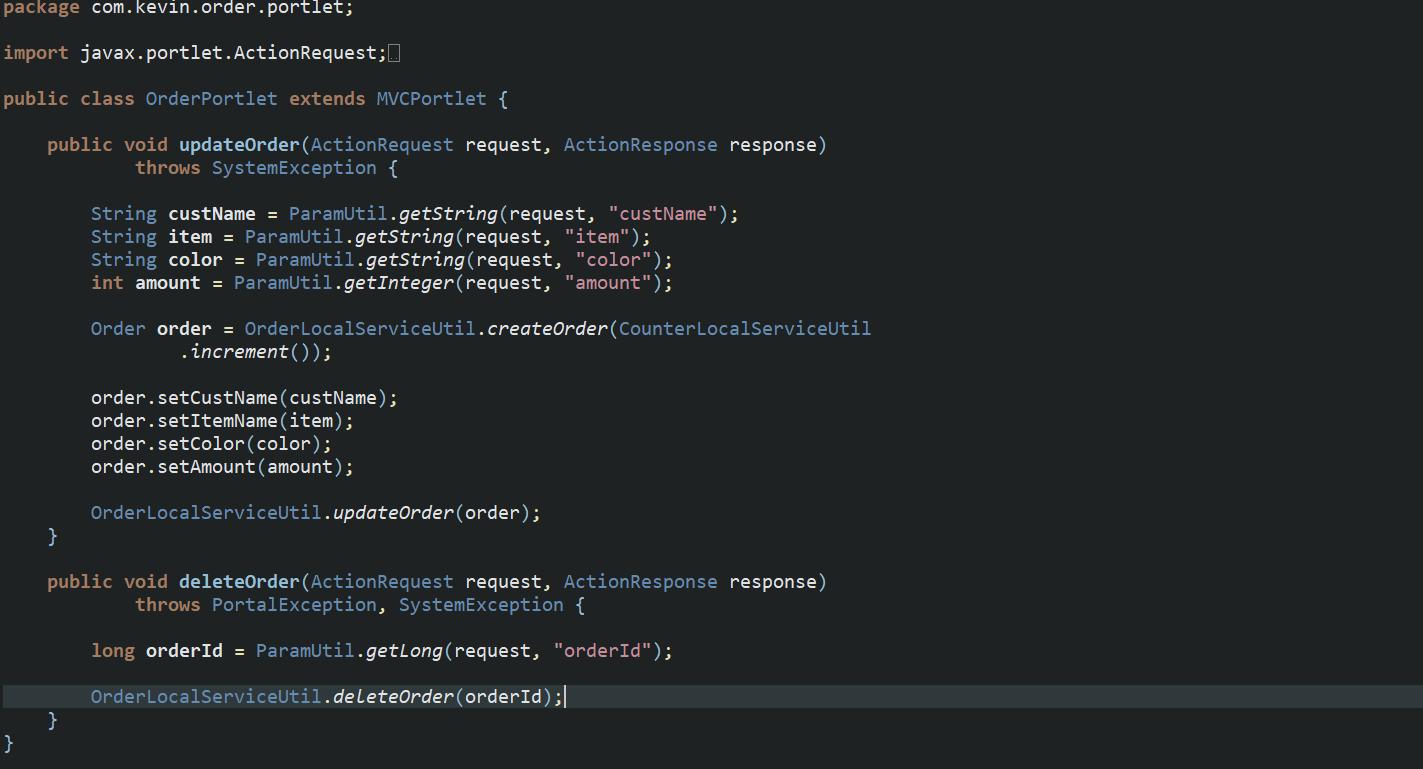
6. 創建controller,此class必須繼承MVCPortlet,呼叫時才可對應到正確的method(新增後須將class path更新到portelt.xml中的portlet-class)。

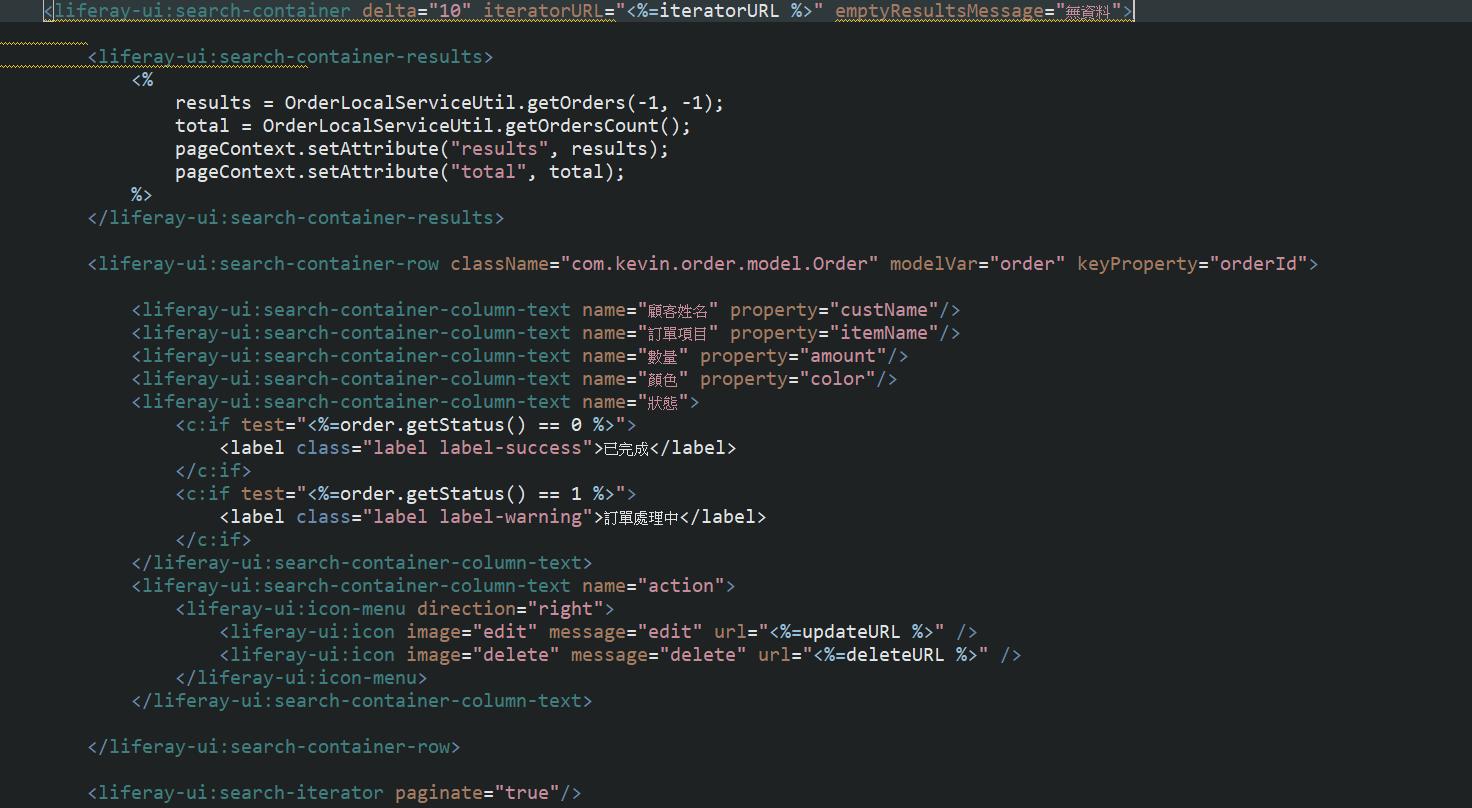
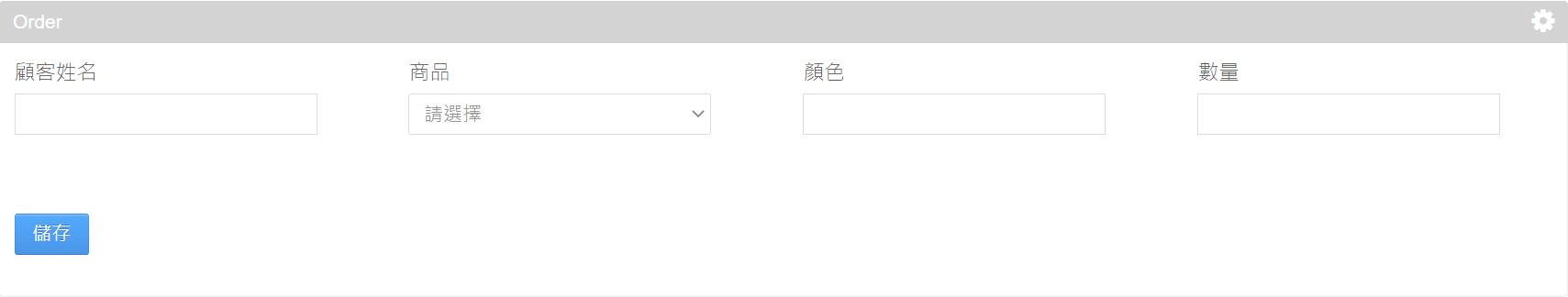
7. 新增列表jsp檔,當中的列表使用我們引入的liferay-ui函式庫中的search container,並將欲呈現的搜尋結果傳入;
可在最後一欄加上<liferay-ui:icon-menu>標籤用於長出動作按鈕列表,並各自設定對應的url。


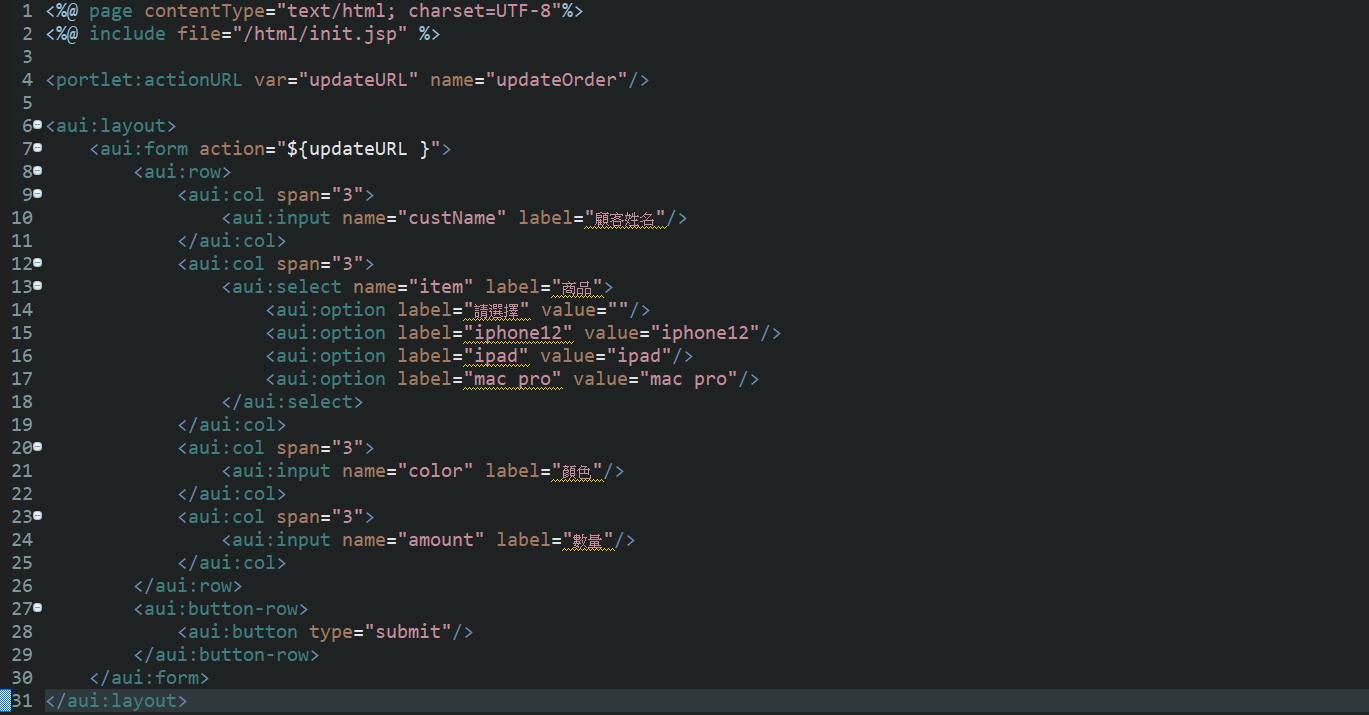
8. 新增訂單新增jsp檔,可運用<aui:row>及<aui:col>切版,<portlet:actionURL>中的name並須對應到controller中的method名稱。


♦ 結論
由以上幾個步驟就可以做出一個簡易並具有CRUD的portlet。其實製作Liferay Portlet的技巧還有很多,像是ajax所需的url controller需要如何設定;要如何將自製的js module加入aui函式中等等,爾後有機會再跟大家一併分享;https://web.liferay.com/zh/marketplace/-/mp/application/172659120 這是我以Liferay Portlet為基礎所做的side project,如大家有興趣可以下載試試看並給予我反饋,小弟會非常感謝~最後感謝大家的閱讀~