Figma 介紹與資源分享
Figma 介紹與資源分享
Figma 是甚麼?
UI 設計師 ( 使用者介面設計師 UI,所做的是為使用者使用網頁與 app,版面設計呈現,稱之介面 ) Google Docs。
一款基於雲端可在瀏覽器上操作的設計軟體
Figma 好處
- 無須額外下載、更新軟體軟體,無須一直上傳、一直同步檔案。
- 免存檔,檔案都會自動存在雲端中。
- 一個網址,每個人都看的到最新內容。
- 對於設計師,可直接在 Figma 上閱讀其他人回饋的訊息。
- 對於工程師,更輕鬆將設計轉換成代碼。
- 對於產品經理,直接看到最新情況。
以上了解客戶團隊需求,Figma 直接解決了內容在大家手上可能版本不一的問題。
參考來源 : Figma,UI設計師最愛的這個軟體是怎麼開始的?
Figma 圖文插件
- 圖片擴充 : Unsplash插件 ( 提供無著作高質感相片素材,適用於個人或商業專案,可免費運用。)
圖片擴充使用方法 : 可搜尋選擇所有需要加入相片的圖形圖層,點選即填充該分類的相片。
- 內容文字填充 : Content Reel 插件 (提供填充插件,除了圖片外,它還可以自動為你填充不同類型的文字內容,如時間、地址、電郵等等。)
文字擴充使用方法 : 以日期為例,選擇所需填充日期的文字圖層後,點選該分類即可填充,預設內容庫資料較少,可自行搜尋加入主頁,以便日後使用。
參考來源 : 【Figma如何做圖片及文字填充】
Figma 實用插件
- Gat Waves : SGV波浪隨機產生器,生成曲線波浪及梯級形、尖刺形,適合背景製作使用。
- Vectary 3D : 它可將你的設計 Mockup 在 3D 模型上,除了手機,還有書本封面、卡片、紙杯等,可以隨意調節角度方向,完成後可輸出成 PNG。
- Mockup工具/模板 : 免費下載 Mockup ( 試驗模型 ),只需上載設計圖/截圖,一秒生成高質感 Mockup 圖片,可選設備、背景顏色及透明選項,角度,設備顏色,無 LOGO 浮水印 ( 不要再 Show Watermark 打勾)。
- Mockup.photos : 生活場景類模型,手上的手機、桌子上的電腦等多項選擇。
- MrMockup : 質感 upMockup。
- Freebies Bug : 免費下載 UI 模版、圖標、模型、字型,大部分素材可免費下載及商用,及 HTML 資源可供前端工程師下載使用。
Figma 免費資源網站 提高工作效率
- FIGMACRUSH : 免費下載使用模板及圖示,及插圖包及 Mockup 資源等。
- FIGMA : 官方資源分享,基本模板提供及實用文章指導。
- FIGMA FINDER : 免費資源共享 Figma 質素高模板及套件。
- FIGMA RESOURCES : 設計師共享 Figma 模板及套件資源,選擇所需資源後,按下 Copy to Figma ,會在 Figma 中打開檔案,亦可選擇 Preview in Figma 先預覽。
Figma 7 種事半功倍技巧教學
-
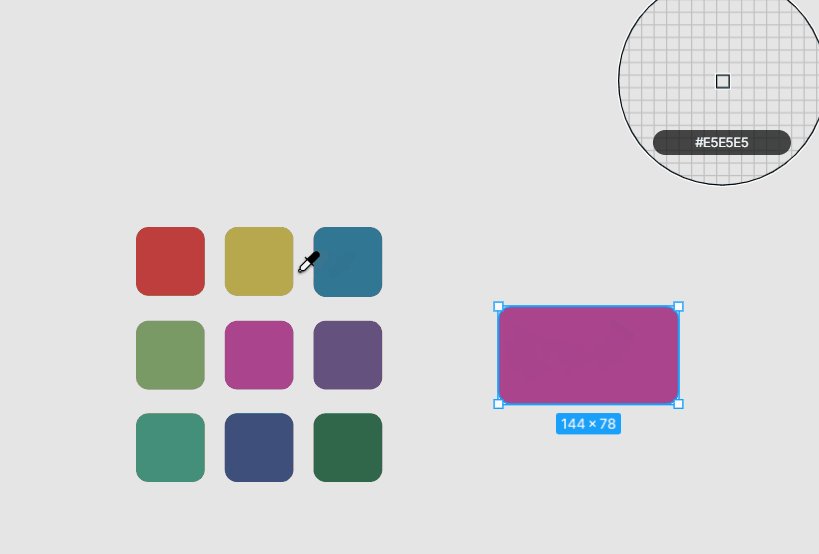
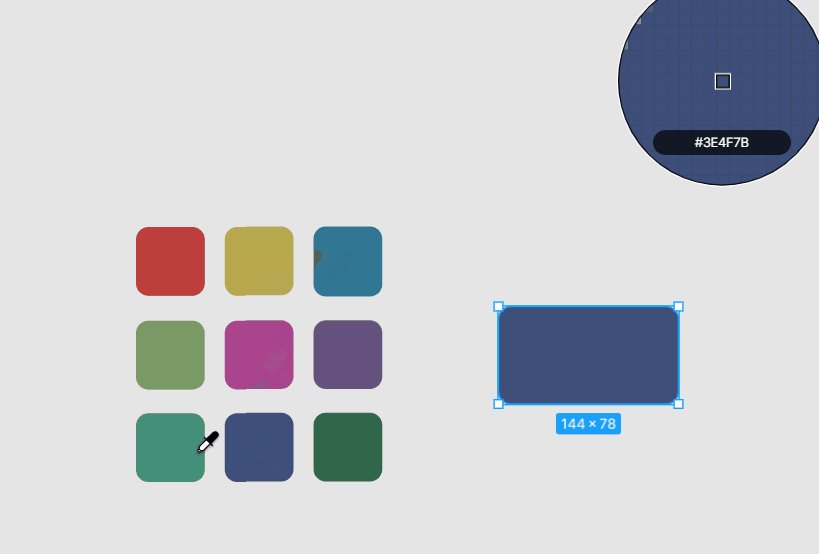
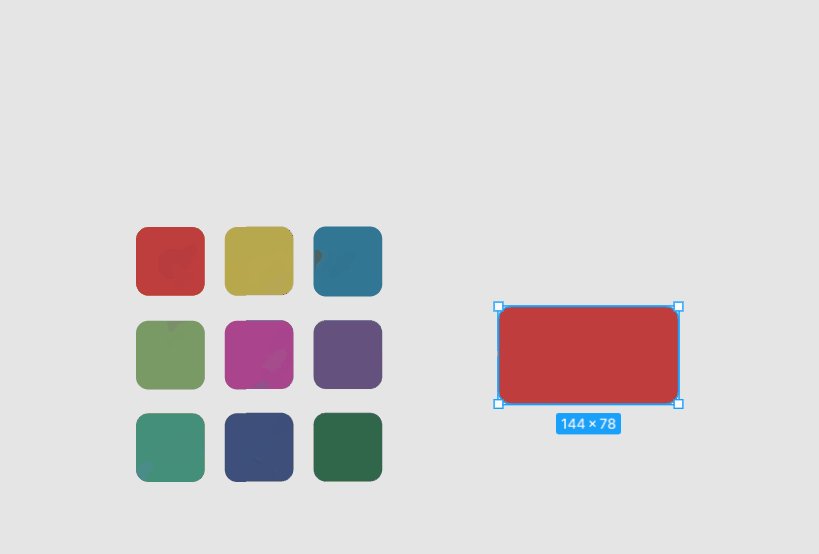
「使用吸色工具快速預覽顏色吸色」,當點擊鍵盤「 i 」,可吸選擇得˙顏色,但如果按住 i 按鍵不動時,並移動光標,就能夠預覽顏色而不是取色。

-
「快速群組所有對象」,使用「cmd/ctrl + G」,而使用「cmd/ctrl + shift + G」快速解鎖群組。

-
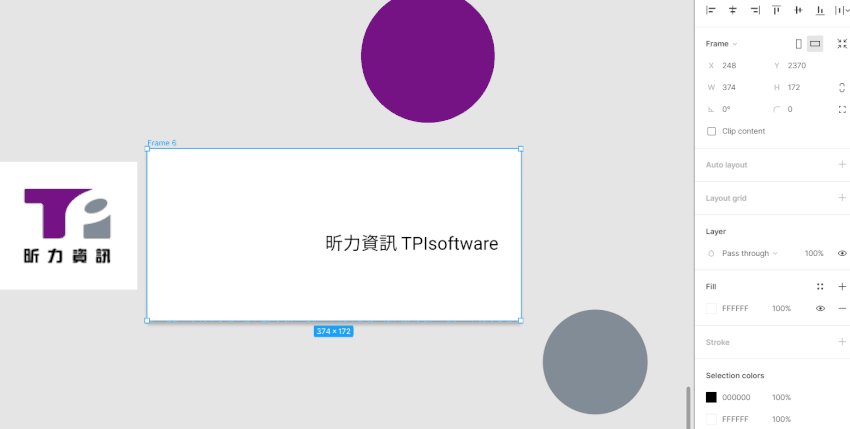
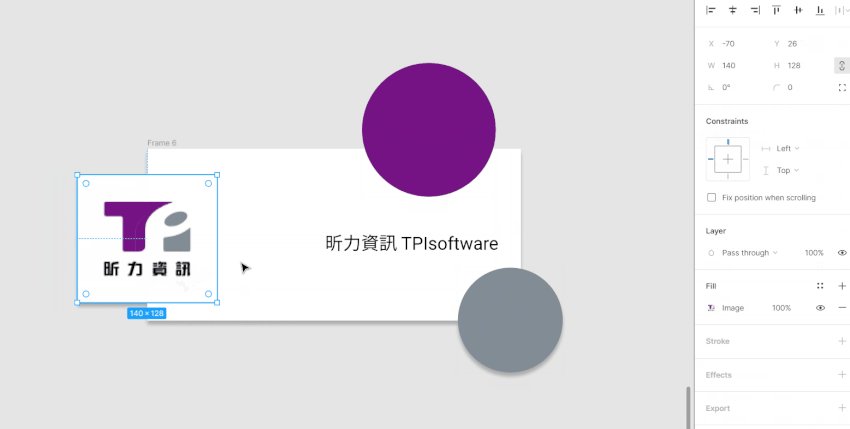
「快速框入圖形內添加圖片」,使用「cmd/ctrl + shift + k」組合鍵,能夠快速為佔位符或者框架之類的元素添加一堆圖片。

-
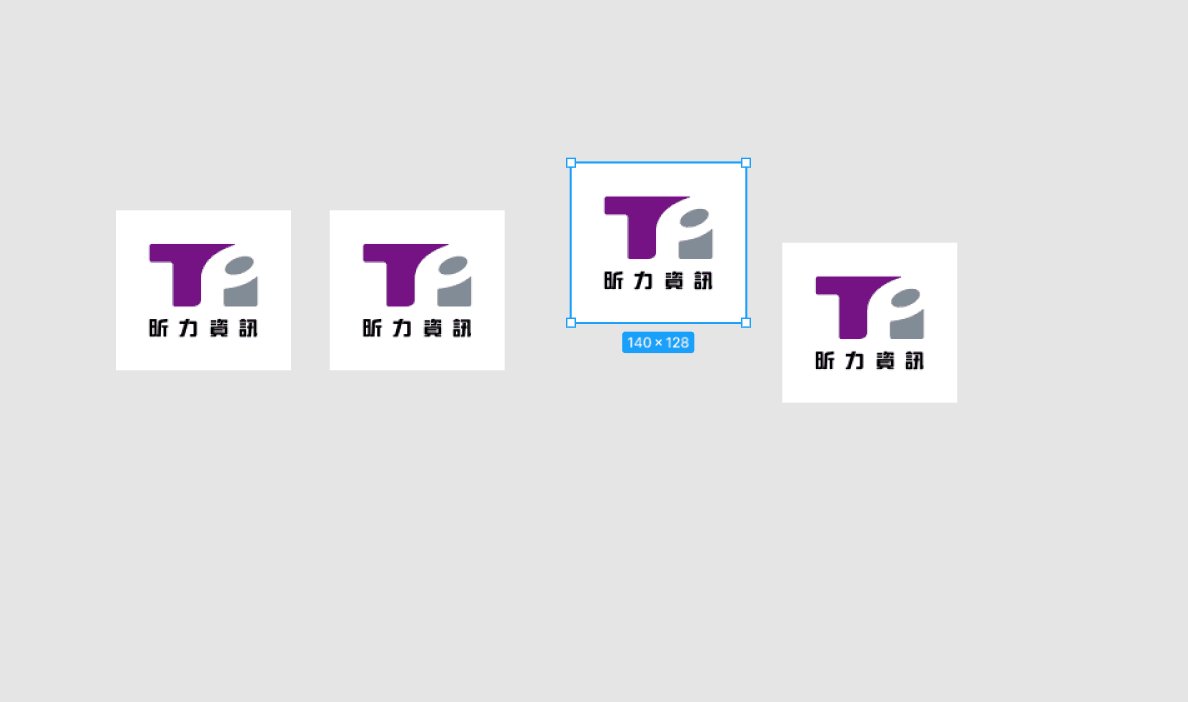
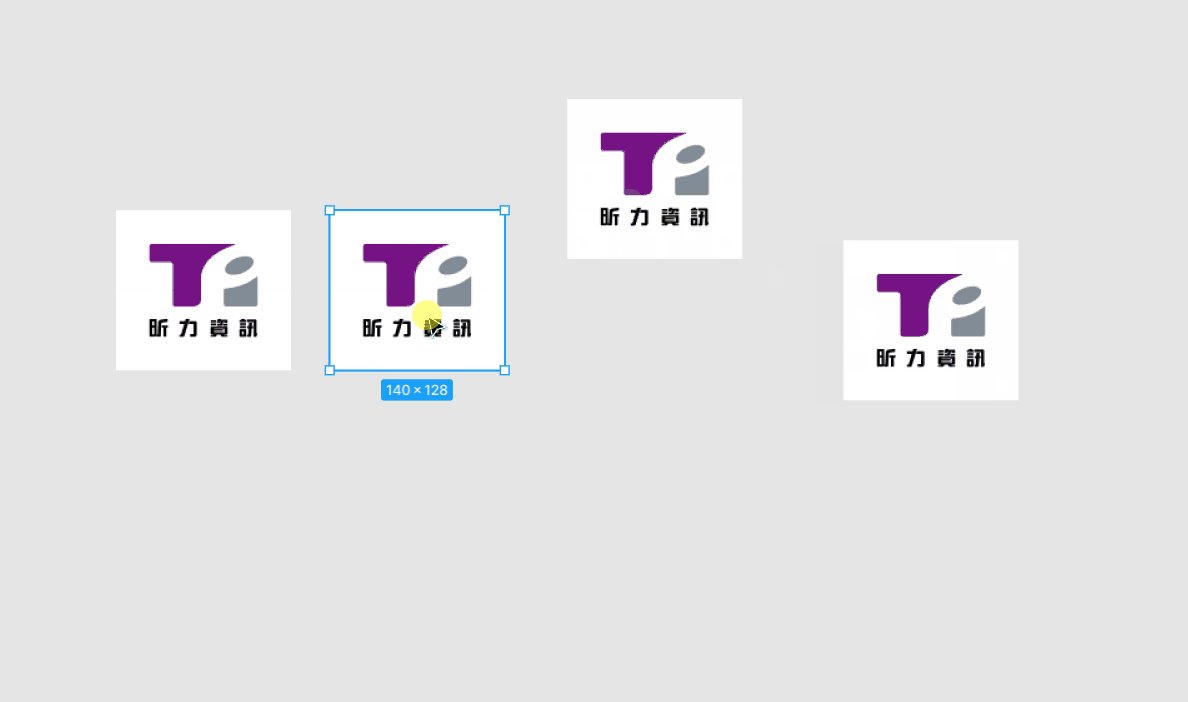
「快速重複執行上一個操作」,使用「cmd/ctrl + D」 複製你的上一個操作。

-
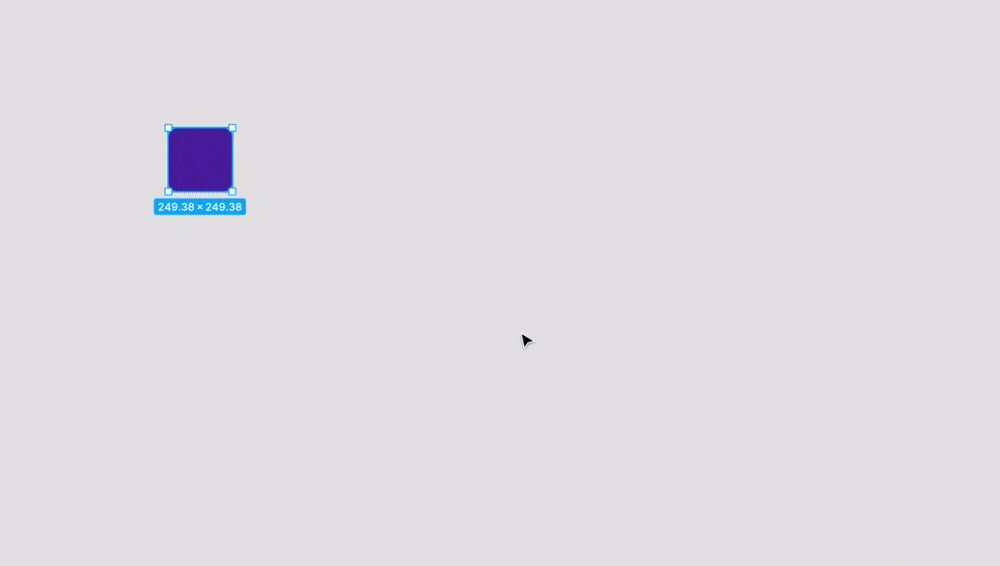
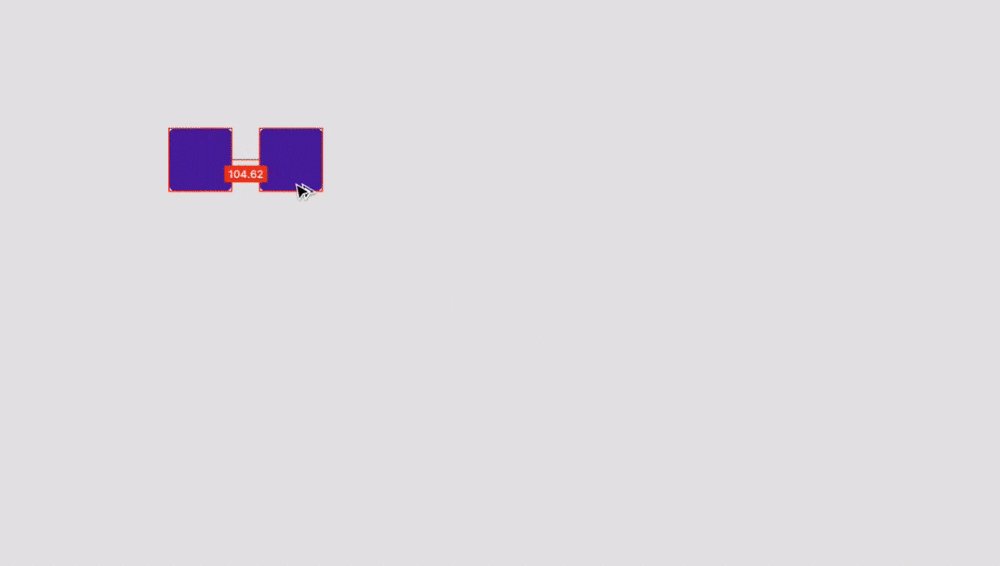
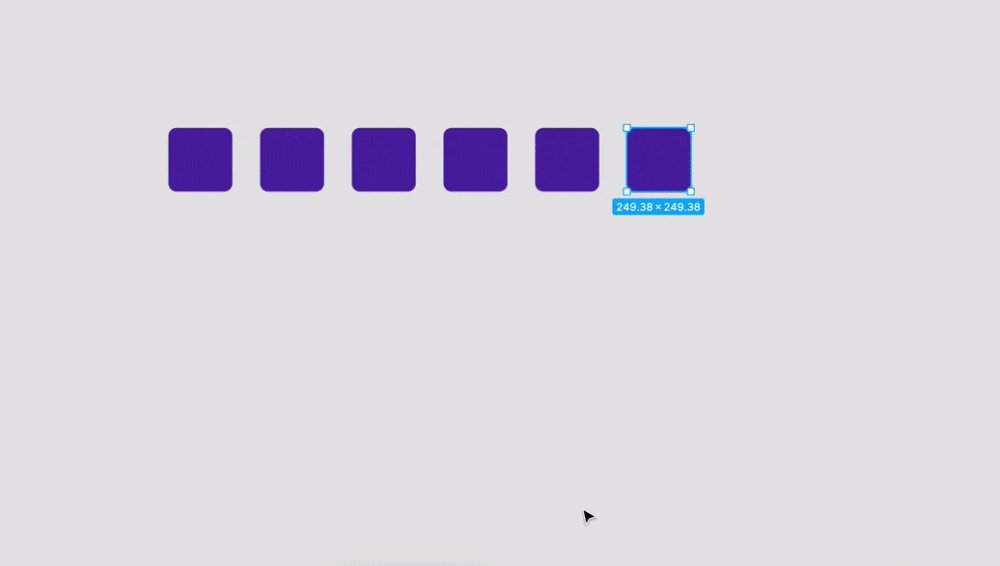
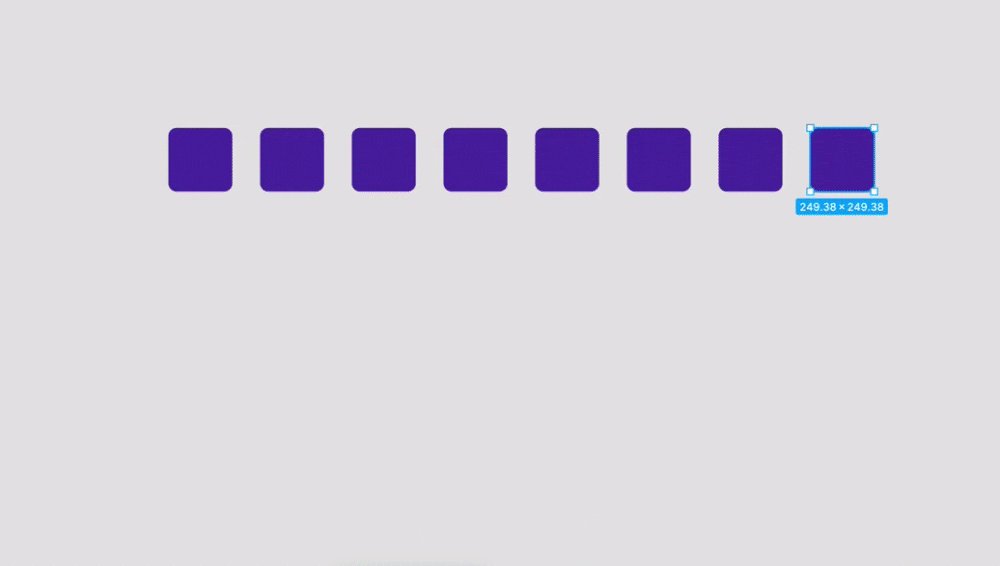
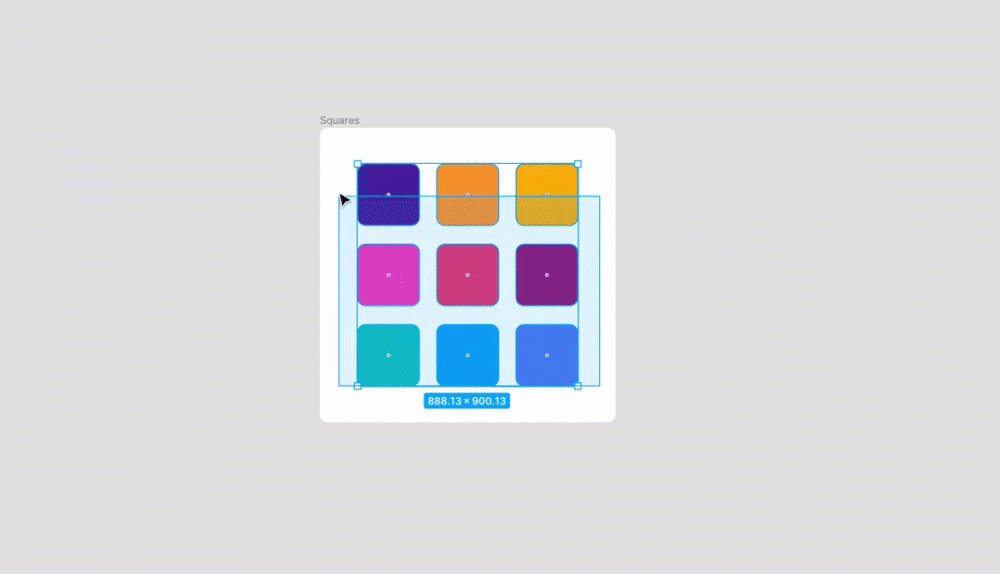
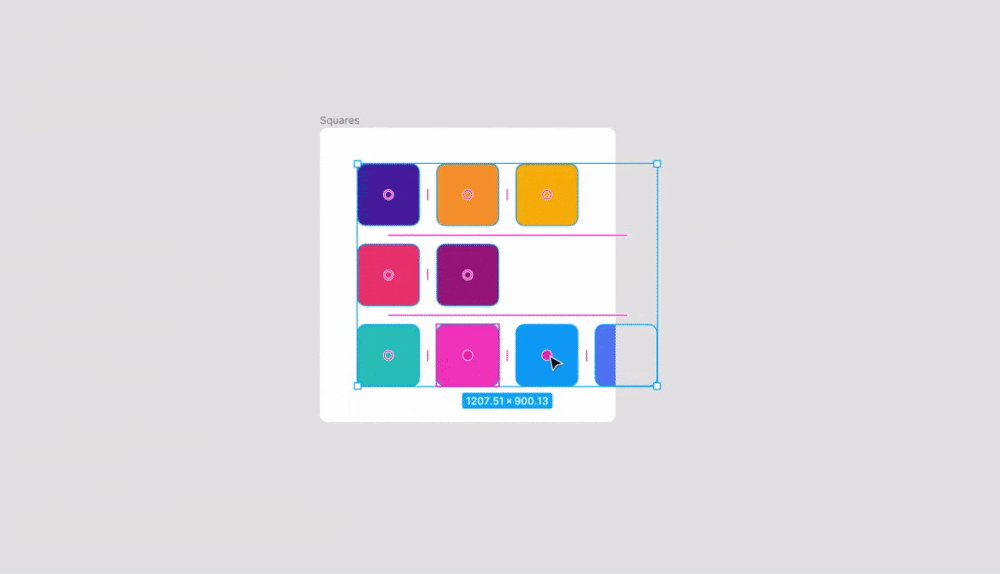
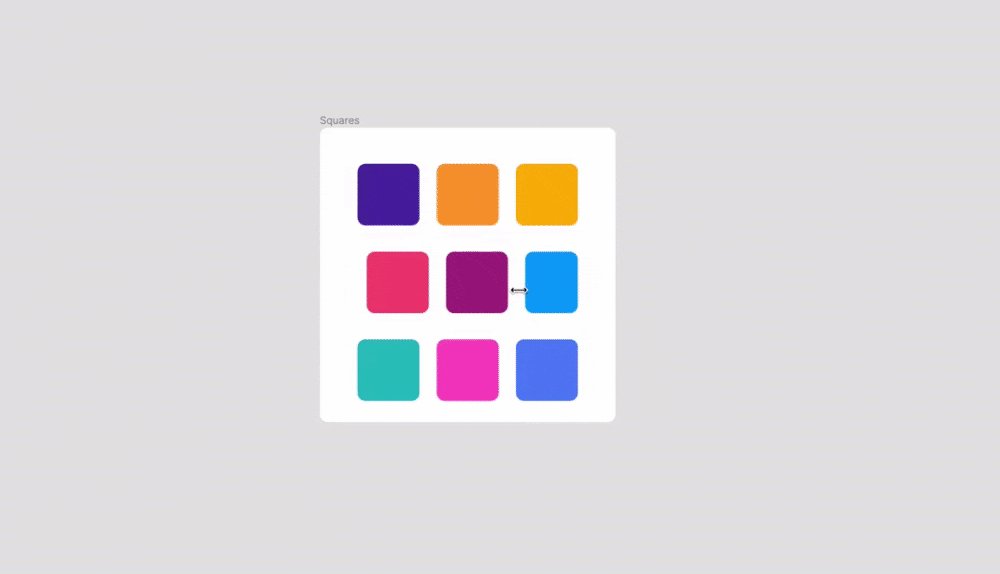
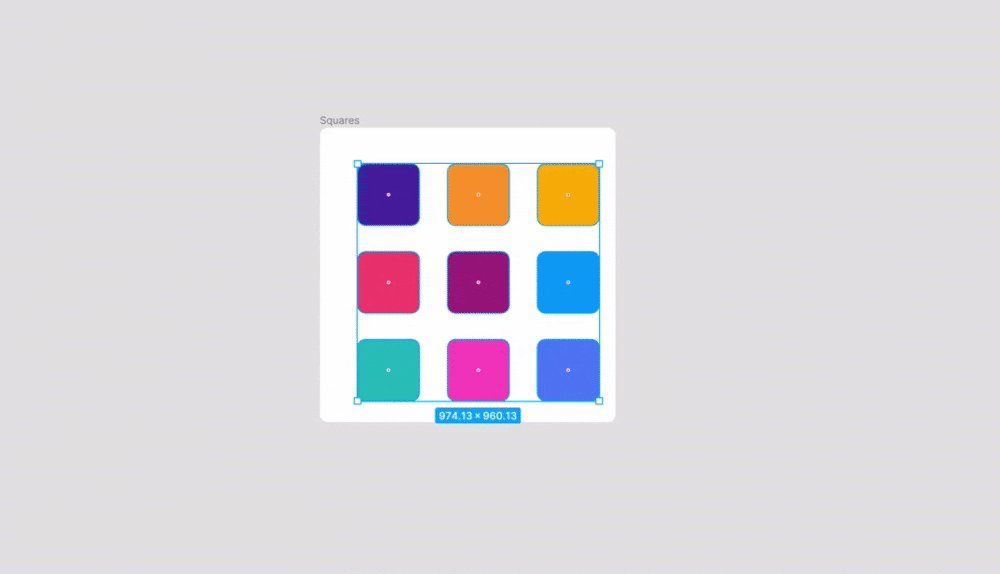
「快速整理、調整併管理表格元素」選擇一組陣列中多個元素,通過單擊角落網格圖標,就能進行快速的整理,例如 : 元素之間距離相等,可通過拖動快速地調整間距。

6. 「物件在Frame內調整大小時所套用的變形規則」,設計師必推技能。

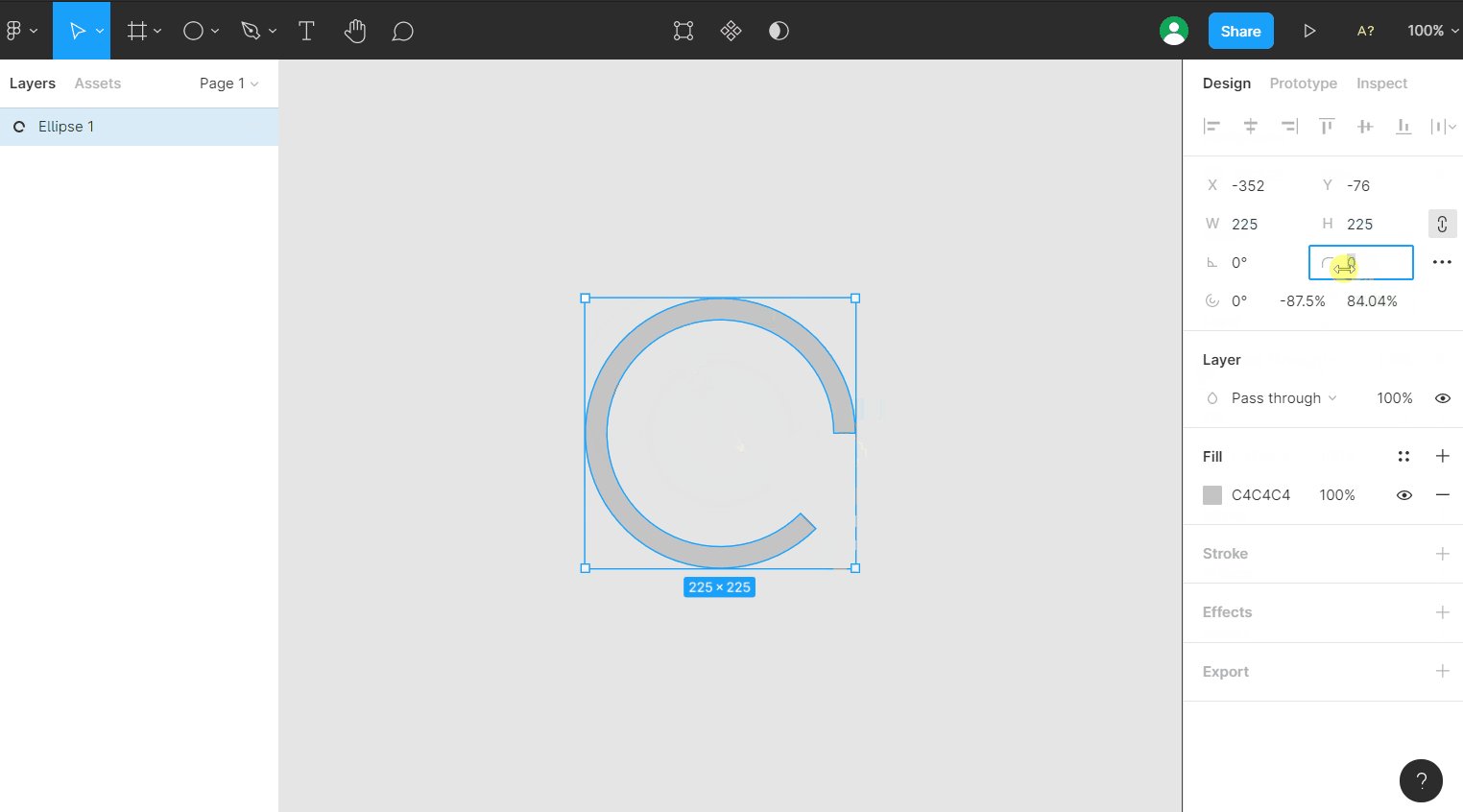
7. 「弧形工具快速拖拽出」美觀均勻效果。

為什麼寫這篇文章?
會想跟大家分享的主要原因是 Figma 實現真正的即時同步與協作,再也不用擔心是否沒存到擋或找檔案在哪裡,檔案就住在你每天會打開的瀏覽器裡,所以我想以我自己使用的觀點來分享 Figma 資源,協助使用者更有效率操作工具。