使用InVision來製作簡易的Prototyping
1. 前言
本篇適合對象為網頁設計人員或UX人員,在提案時使用InVision能分享作品畫面流程是否需要調整,在溝通上能夠快速出問題點。
2. 目的
Sketch搭配InVision能快速產生與分享畫面給所有人
3. 實作練習

【步驟一】 首先是InVision
使用InVision 讓設計師或設計團隊的工作畫面經過分享,讓全體人員都能參與,以創造出更精緻的設計,使用者也能獲得更好的使用體驗,Invision非常容易操作,畫面簡潔美觀,透過Craft在sketch裡的插件來匯入你的圖稿,也可以使用jpg、png、gif等影像上傳來創建一個專案,在經由加入手勢以及簡單的轉場動畫跟捲軸滑動,讓你的團隊對於整個流程能更了解,並且也可以在線上直接進行註解跟討論。
1. 登入InVision官網及註冊:https://www.invisionapp.com/

2. 安裝Craft套件到sketch中: https://www.invisionapp.com/craft

【步驟二】 sketch編輯內容
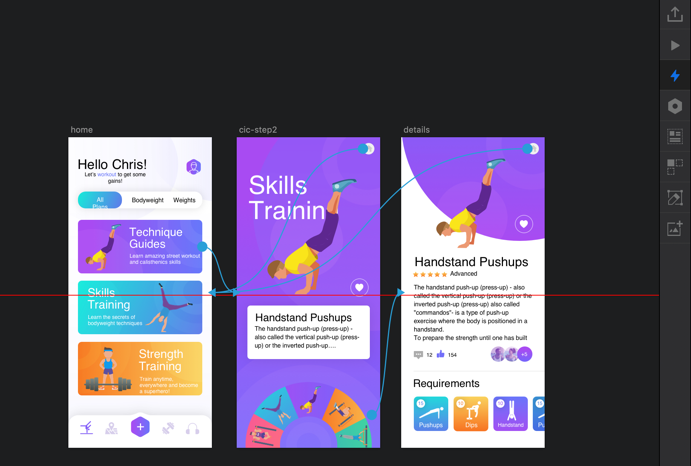
1.在sketch畫面中點右邊閃電的標誌 ![]() 開始編輯每頁跳轉流程
開始編輯每頁跳轉流程
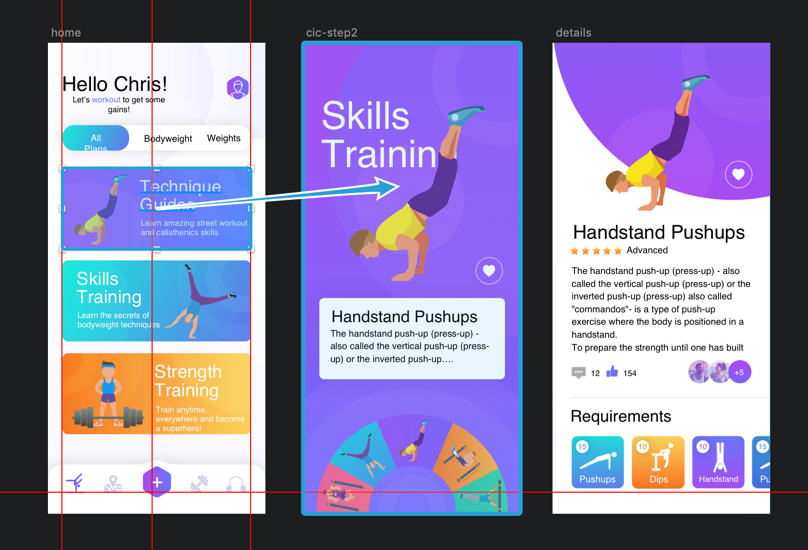
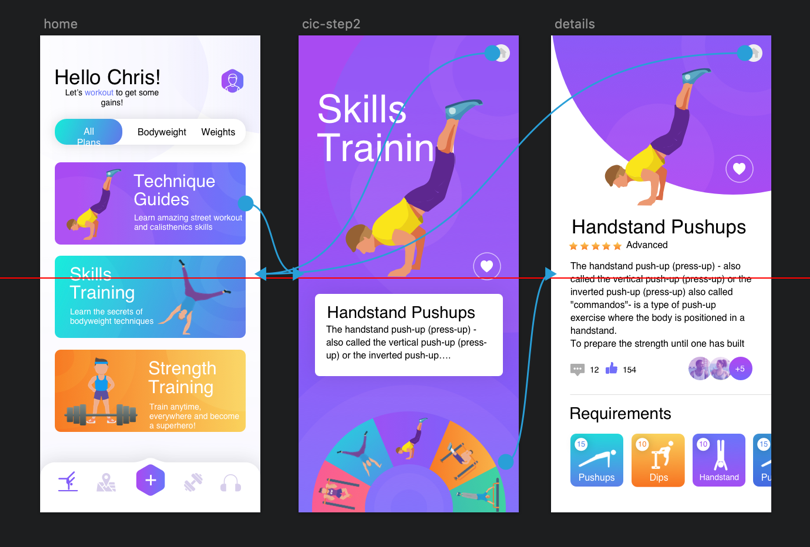
2. 選取按鈕按快速鍵「c」,出現箭頭指向連結的頁面

3. 出現連結的方式是「點選」或「滑鼠經過」,確認後點選新增連結,以此類推把所有連結都串起來

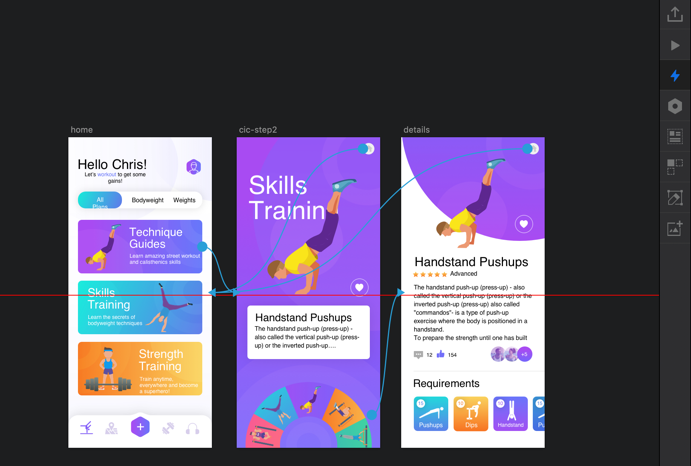
4. 完成所有連結路線

【步驟三】上傳與分享
1.點擊右上的上傳鍵 ![]() 進行上傳的動作
進行上傳的動作

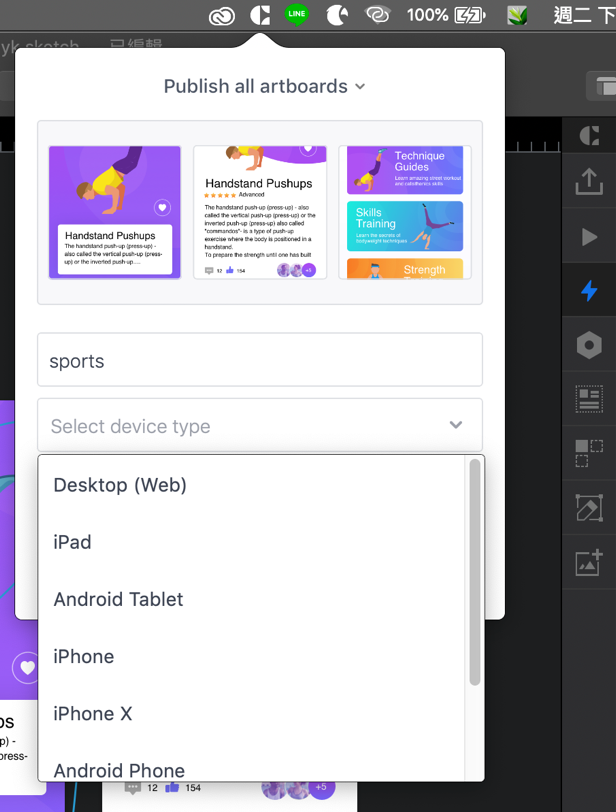
2.依照個人需求選擇上傳的模擬平台為何

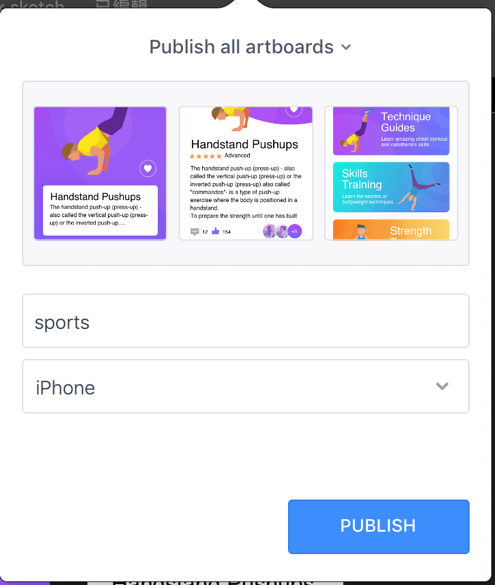
3.選擇完畢點選publish即可

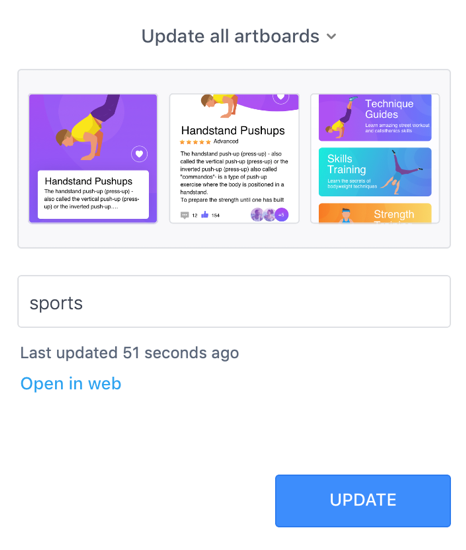
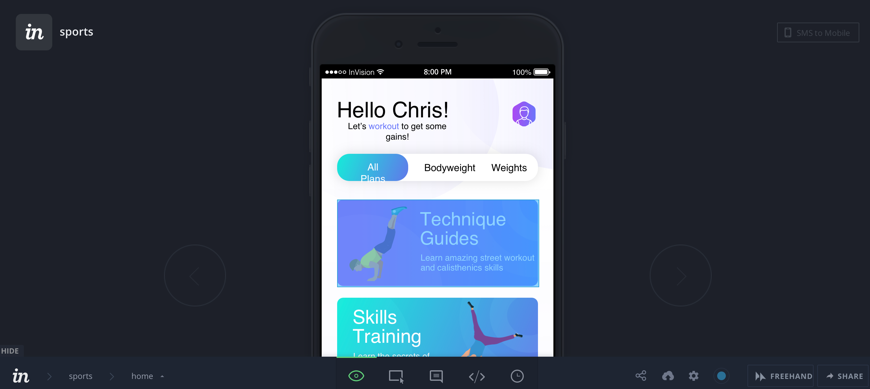
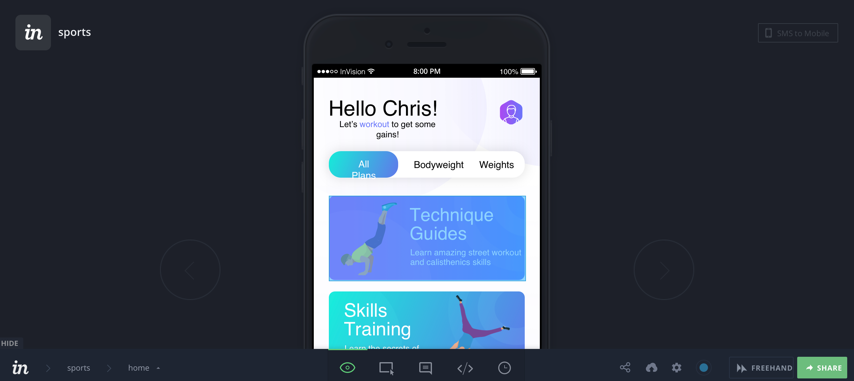
4.上傳完畢後點選「Open in web」即可線上預覽


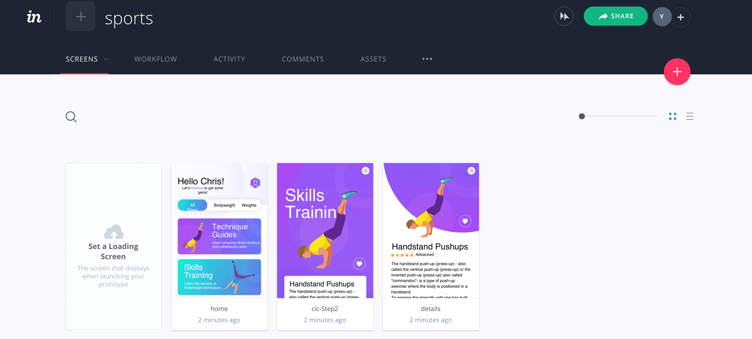
6. 選點畫面後即可做更多編輯或預覽流程畫面是否要在調整

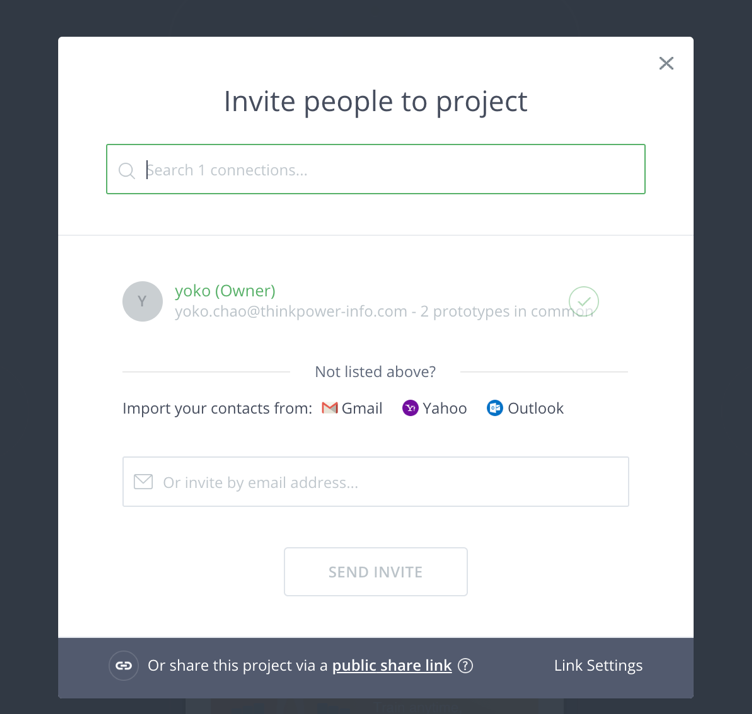
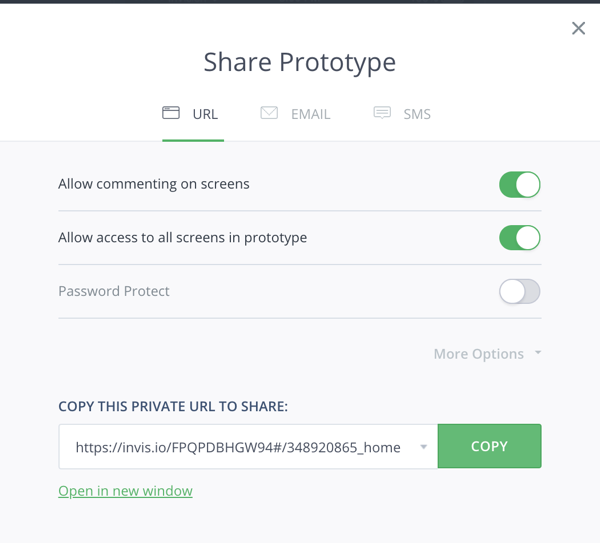
7. 點選右下方的share分享給設計團隊

8. 點選下方的「Link settings」

9. 選擇分享的方式複製下方code即完成

4. 參考來源
https://medium.com/@king40105/prototyping-%E5%B7%A5%E5%85%B7%E9%81%B8%E6%93%87%E8%88%87%E5%BF%83%E5%BE%97-b9e5cf44b412