如何使用Axure 建構概念原型
如何使用Axure 建構概念原型
一、聊聊原型設計設體Axure
Sketch 是目前 UI/UX 軟體的顯學,除去 Mac Only 這個比較不友善的缺點,它集種種優點於一身 — — 輕量、可重複利用和同步更動的 Symbols、豐富的 Plugins、簡易的 Prototyping 等特色功能,似乎接近完美、無可挑惕。
但若是使用Windows作業系統來幫助建構原型系統呢? 多數可能會提到Adobe XD等,然而,現階段原型設計多數過於注重表面的視覺呈現 (Visual Design) 而非核心的使用者需求 (User Needs)。若說Sketch 比較適合做介面設計 (Interface Design),那Axure 則是適合做互動/交互設計 (Interaction Design)
Axure讓你專注在真正重要的事情上
1. 呈現產品頁面上主要的資訊
2. 呈現資訊在頁面上的排版與架構
3. 可視覺化,便於描述使用者如何與產品互動
Axure 雖然簡陋,但能讓你能夠在產品設計前期排除視覺紛擾、專注在真正重要的事情上,快速的完成的互動原型 (Prototype)。
二、原型設計流程
一個案子的流程可能是這樣的:需求分析→系統分析與設計→UI/UX 設計→程式設計→系統整合測試
到了系統設計通常是SA/SD 共同努力的結果,但我到底怎麼把這些文件化的文件交給 UI/UX 設計師了解一個系統該如何運作,每一個畫面該有哪些元件,動態效果之類等等…不用一定要執著於美學的概念裡。
又或者我們的客戶有一定的UI/UX的要求,如果用傳統的方式PPT 一頁頁的解釋,我想應該很多人有過經驗非常是個….,就讓我們學習一個好用的工具Axure 開始吧!
三、Axure安裝與初始畫面
1. 首先先下載Axure:https://www.axure.com/download
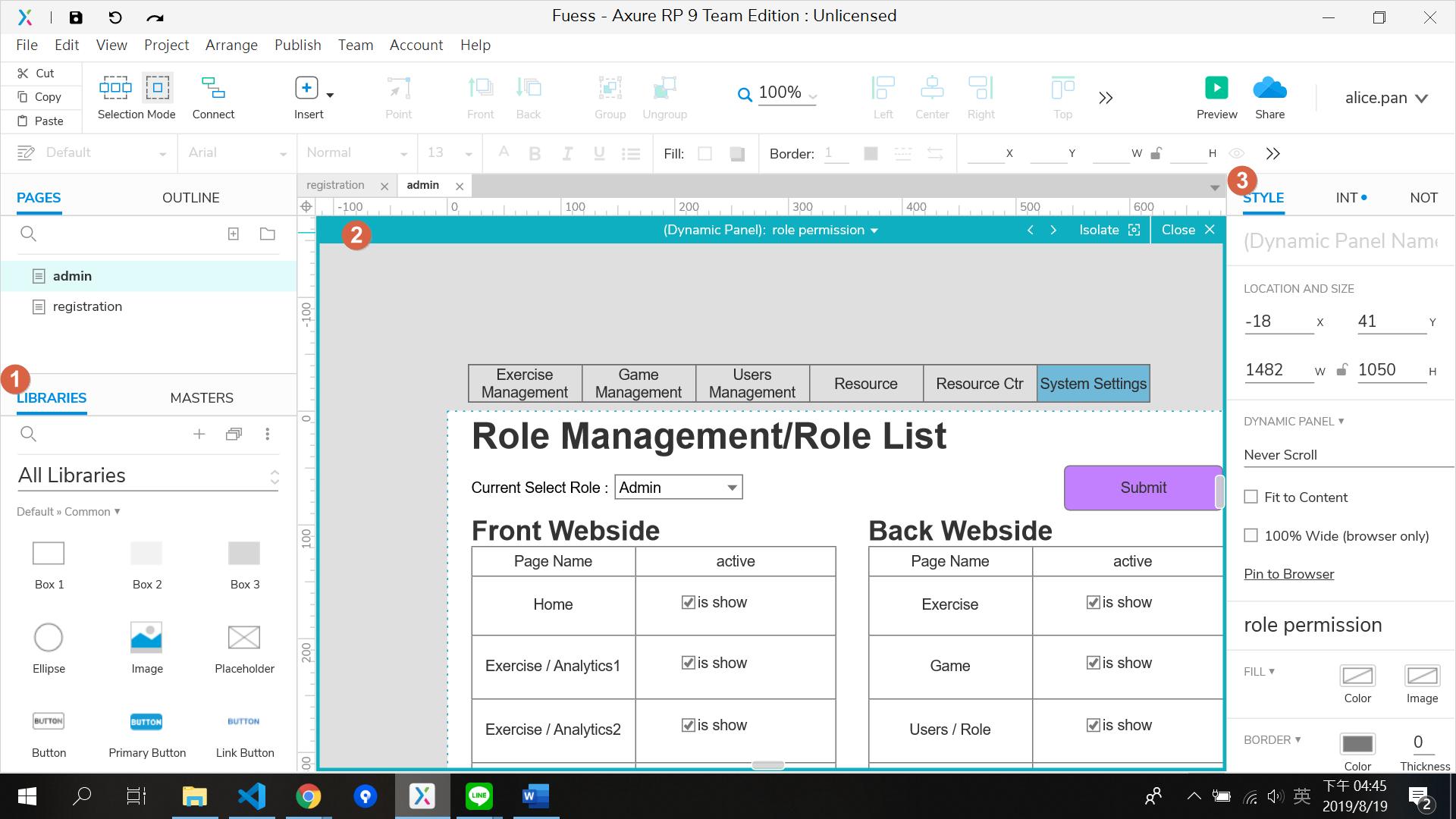
2. 檢視初始畫面(請參考下圖編號)
1. 使用者流程開發元件庫,可以上網去下載更多但需要花點一些預算
2. Axure 主要工作區
3. 元件setup參數設定的區域

三、Axure需求設計
1. 需求
使用者權限管理
2. 設計過程
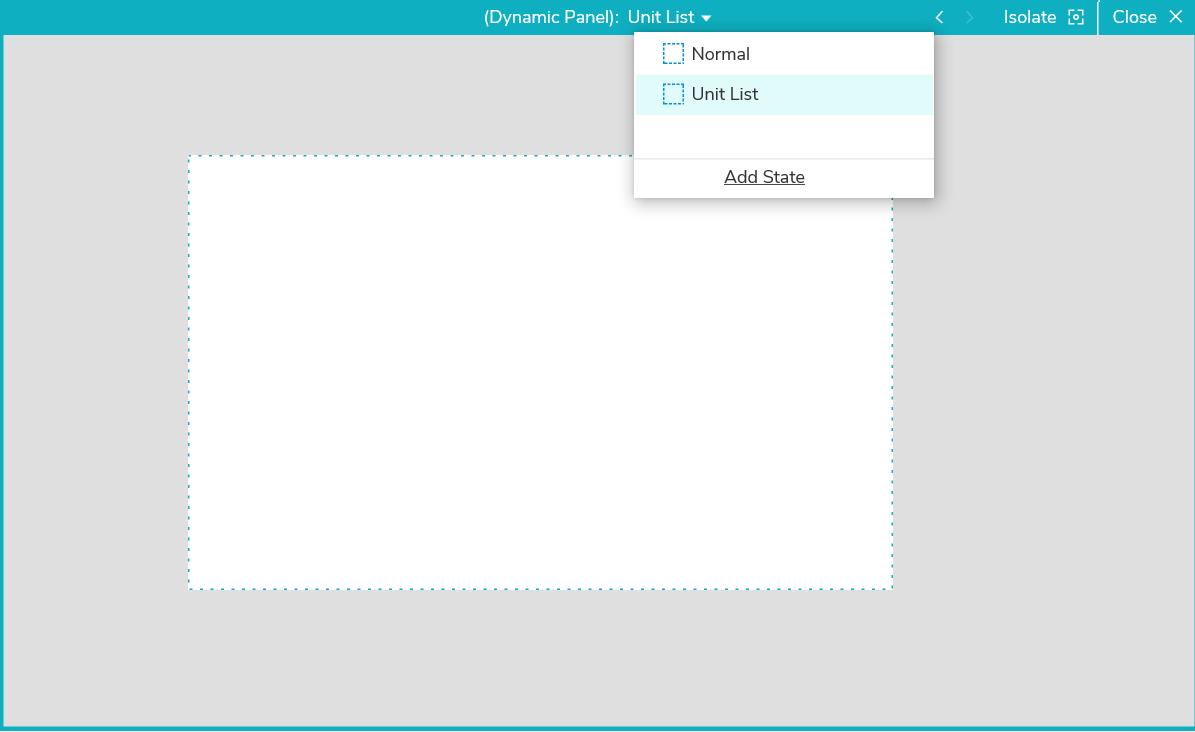
簡單來說,至少需要兩個畫面,一個是使用者一開始進入的畫面(state: Normal),另一個設定使用者單位的畫面 (state: Unit List)
把 Dynamic Panel 拉到工作區內,設定好區域的大小後,拉到工作區內並產生兩個state
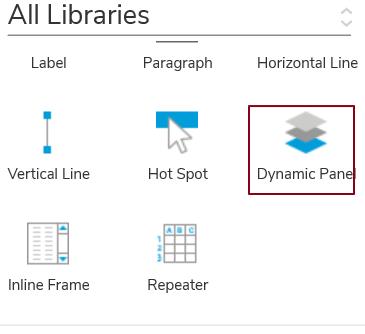
STEP 1: 找到在元件庫的Dynamic Panel

STEP 2: 拉到工作區內並產生兩個state

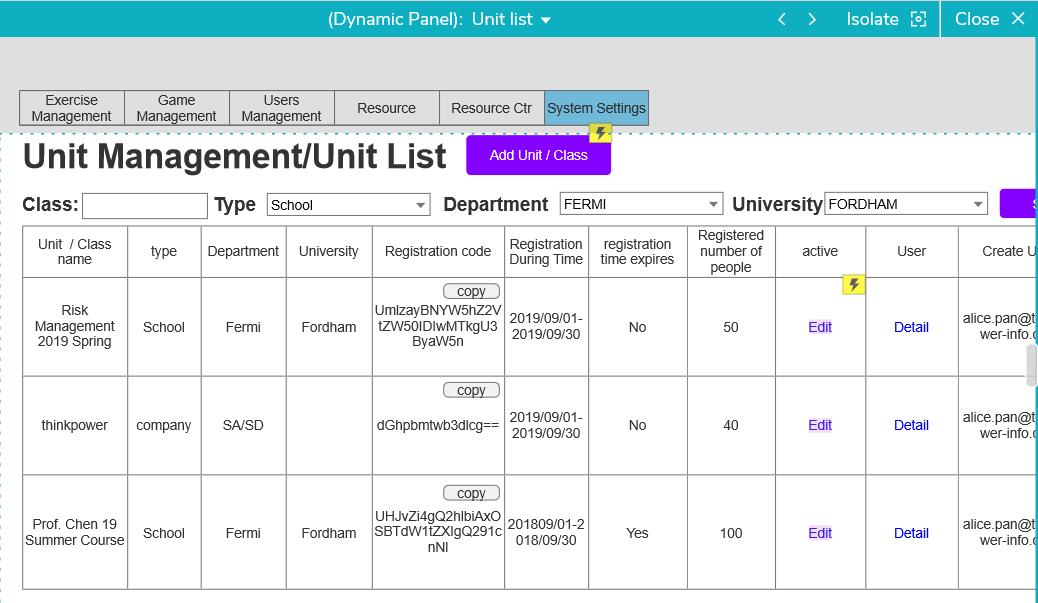
STEP 3: Unit List 加上管理權限的UI,其中registration code 上方一個有copy button,可直接產生註冊碼的URL

STEP 4: 產生動態效果
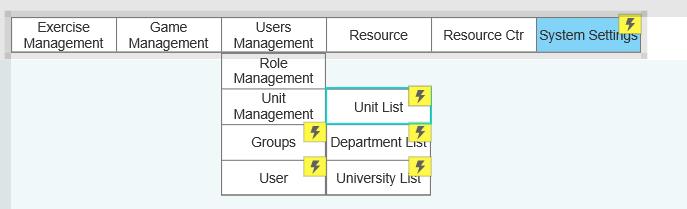
1. menu list(可自行設計) 按下Unit list 把 Panel 裡面的狀態改變

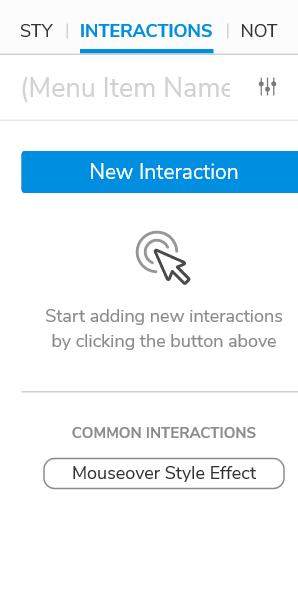
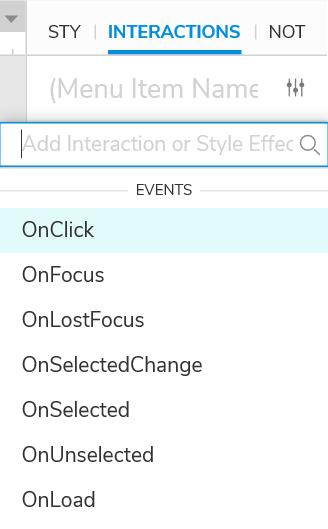
2.在元件setup參數設定的區域,選擇INTERACTIONS tab,並按下New Interaction 新增event

3.選擇onclick

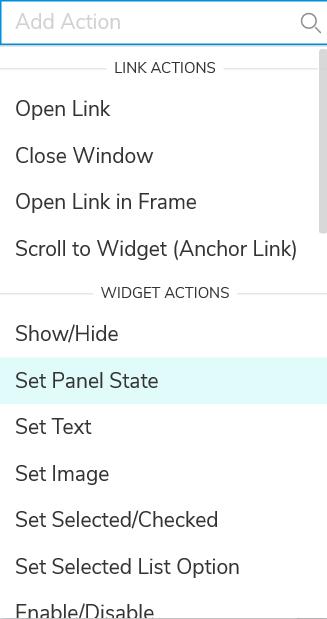
4.設定Set Panel State 為 Unit List,完成

可以分享一下adobe xd 和 axure的差異或是各自的優缺點嗎(跪