初探SwiftUI
初探SwiftUI
| 簡介 |
SwiftUI在今年WWDC 2019中發佈,以往開發iOS畫面時搭配的都是UIKit或是配上Storyboard及XIB。現在SwiftUI提供一種全新方式去佈置UI,透過預覽能及時的呈現修改後的結果。一改以往改個小地方就要重新Build才能檢視。 不過因為SwiftUI是iOS13 才有的framework,所以iOS13以前的機型是不支援的。但這應該不會是什麼大問題,因為Apple一直以來都以極低的版本破碎化為賣點之一所以估計大概過個一年大部分裝置都會升級到iOS13。 |
| 作者 |
吳展文 |
那就進入正題吧!
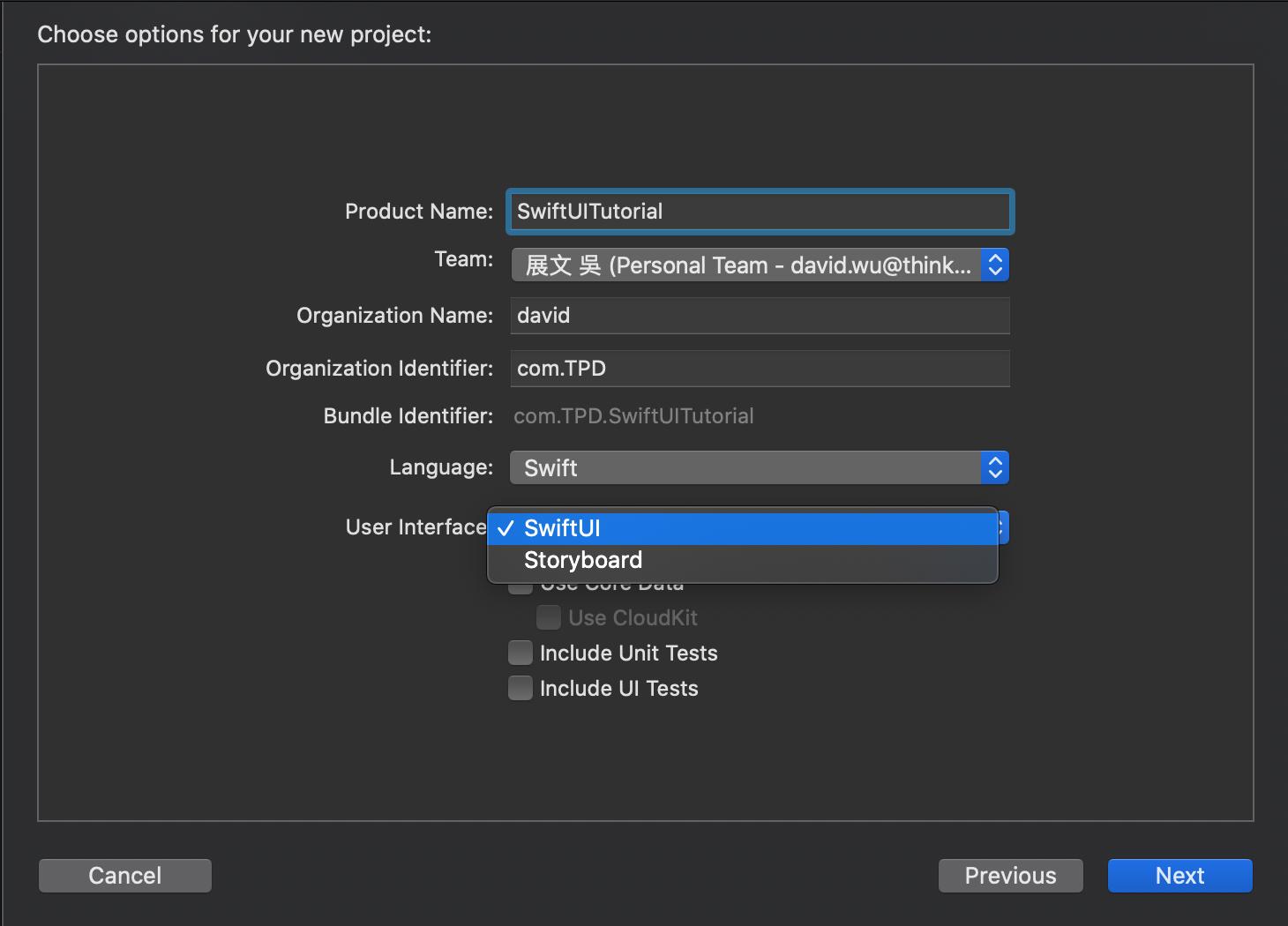
1.建SwiftUI專案
這邊User Interface選擇SwiftUI

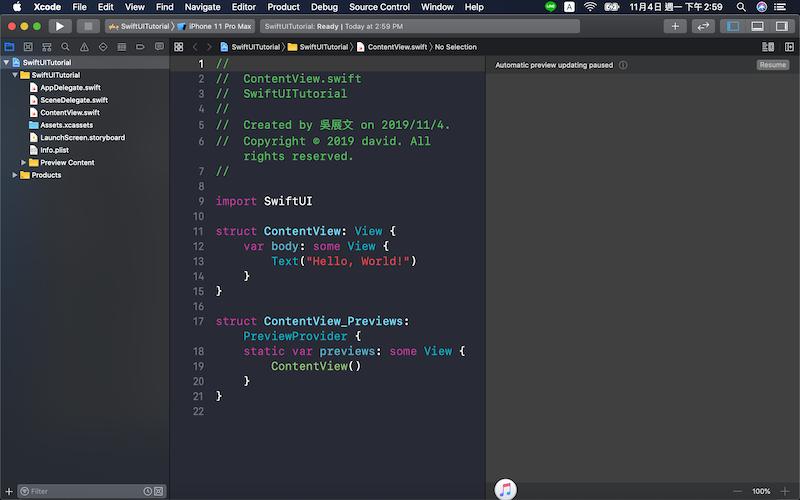
建立專案後會發現storyboard消失取而代之的是新的ContentView.swift及SceneDelegate.swift。
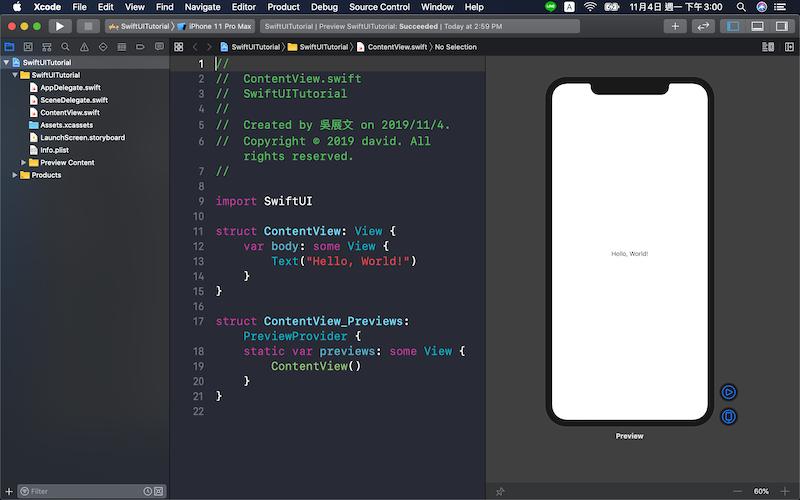
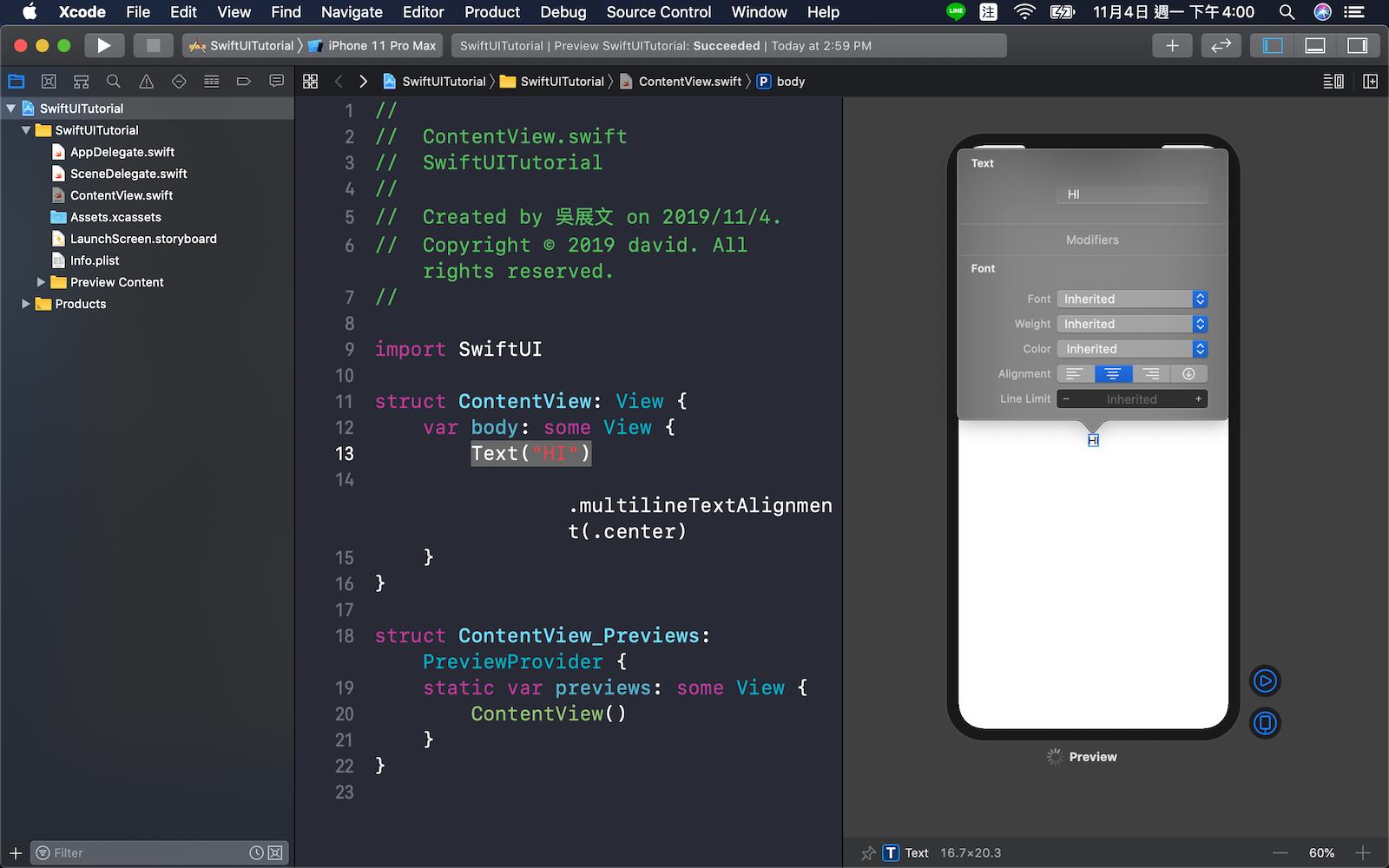
ContentView裡面已經有現成的SwiftUI畫面可以預覽,點選右邊resume按鈕即可預覽。


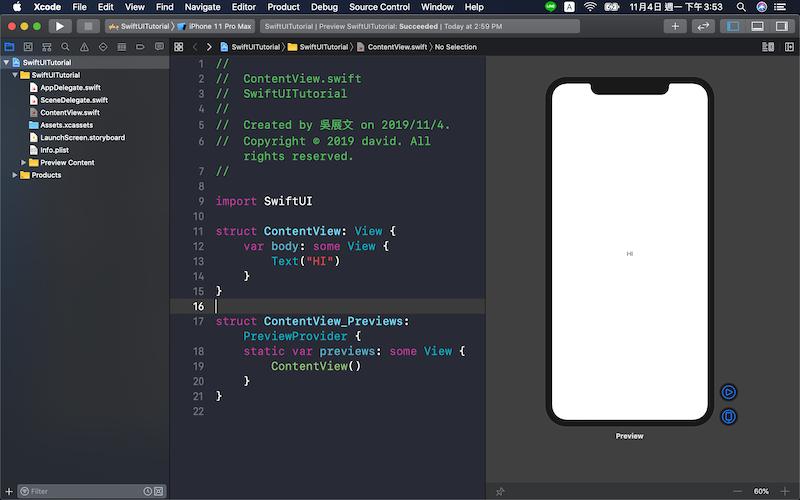
接著我們來試看看變更文字及文字屬性。把Hello, World!改成HI預覽馬上就顯示結果,神奇吧。

也可以透過直接修改code來變更或是按著command再點預覽頁中的文字選擇Show SwiftUI Inspector;裡面顯示所有可以修改的屬性,或是對著Text按著command+左鍵也有一樣的效果。這邊我們把文字改成置中,點的當下編譯器就會幫我加上置中的code。

2.建立一個TableView
到現在應該對SwiftUI有一點初步的瞭解後,接下來我們來試著用SwfitUI做一個TableView。
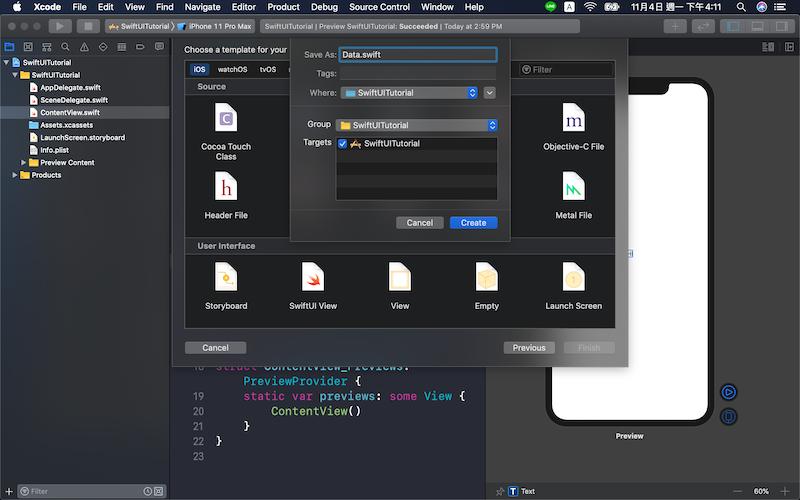
首先我們先來做TableView所需要的資料,這裡新增一個Data.swift。

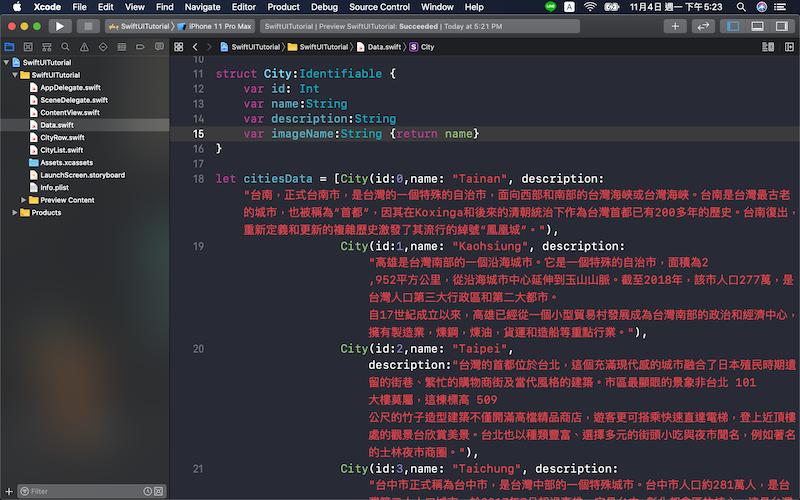
然後做幾個等一下TableView需要顯示的資料,這裡圖片我已經預先匯入project中,每個城市圖片名稱跟該城市名一樣。
這邊有一點很重要的是model需要繼承Identifiable來去產生等等要做TableView cell的PK,這點很重要!

接著我們來做TableView cell。
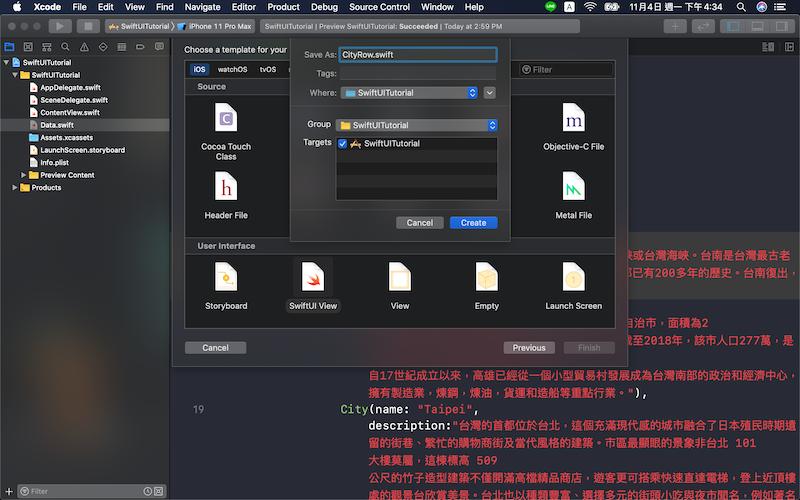
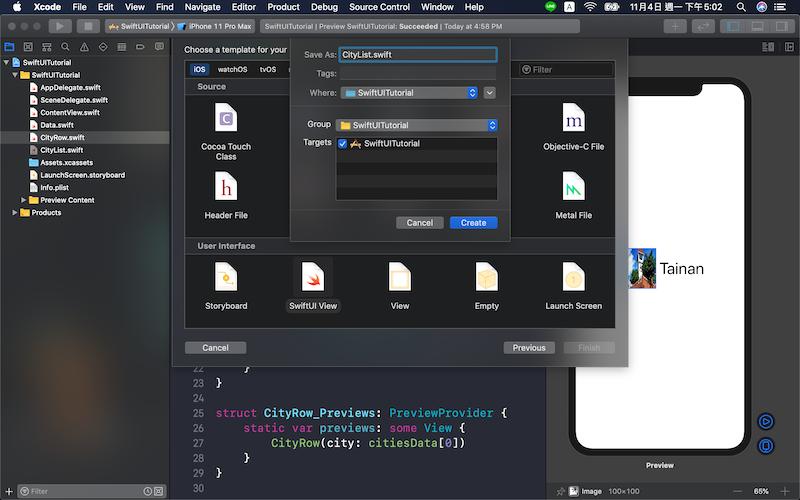
新增一個SwiftUI View檔名是CityRow.Swift。

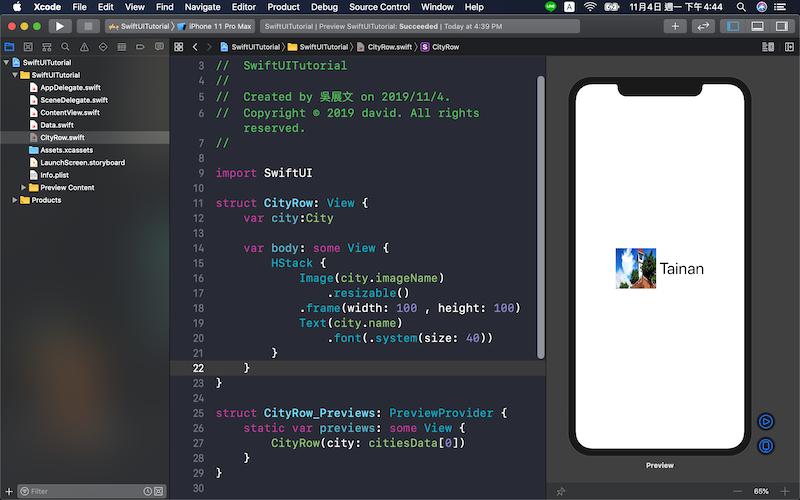
接著在CityRow.Swift做了幾件事情
1.在CityRow裡新增一個city變數。該cell要呈現的內容會儲存在這裡
2.在body裡面我們先新增一個HStack(水平的StackView),以呈現cell最前面是icon接著才是title的樣子
3.接著依序放進Image及Text,HStack就會自動幫我們算出一條橫列。然後調整一下icon和label的大小
4.把CityRow_Previews帶入剛剛準備好的資料,畫面就能顯示出來。這邊提一下CityRow_Previews帶入的資料只是為了預覽好觀看;並不表示實際資料都會帶citiesData[0]

接著來做TableView,這邊建立一個CityList SwiftUI View。

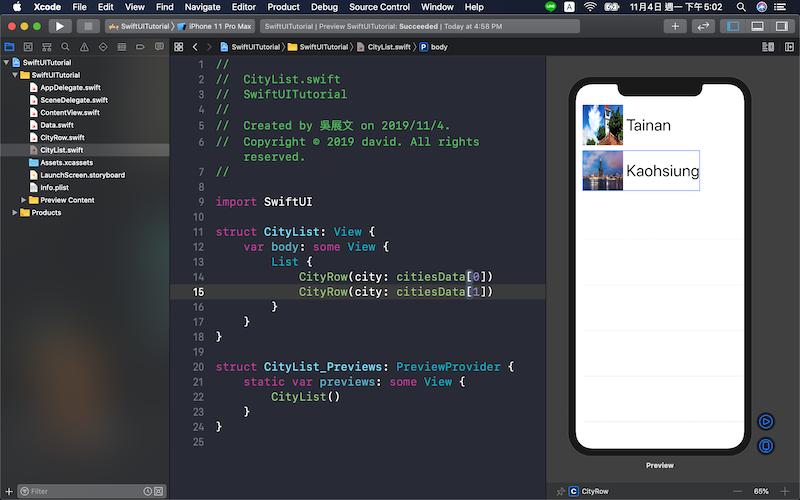
然後只要在body加上關鍵字List在帶入Cell View就是一個TableView了,當初第一次看到就覺得這實在是太方便了!
這邊我們先帶入兩個cell,先看看顯示內容。當然等等會改成citiesData的所有內容。

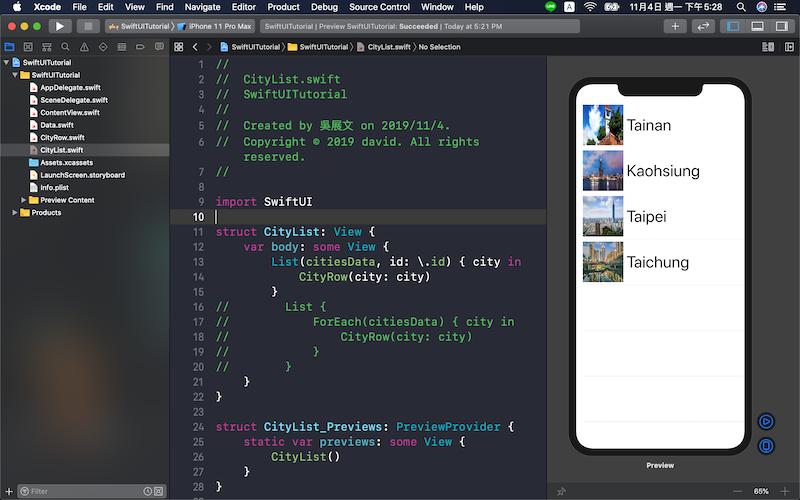
然後這邊我們帶入先前準備好的citiesData。List這裡要帶入資料的方式可以直接用List帶入Array或是使用Foreach兩個都可以,剛剛model繼承的Identifiable的作用就發揮了。讓TableView可以知道哪一個row需要帶入哪筆資料。

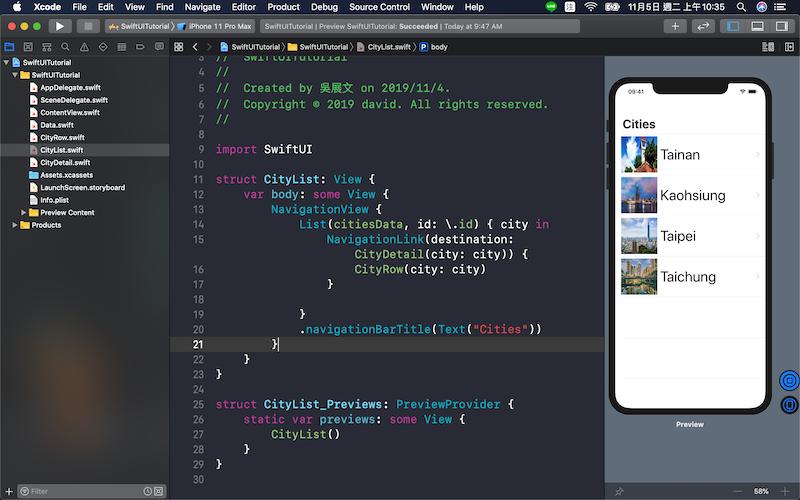
最後我們在CityList.swift加上Navigation以及新增一個CityDetail的頁面,讓每筆資料可以完整呈現外也展示資料的跨頁傳遞。
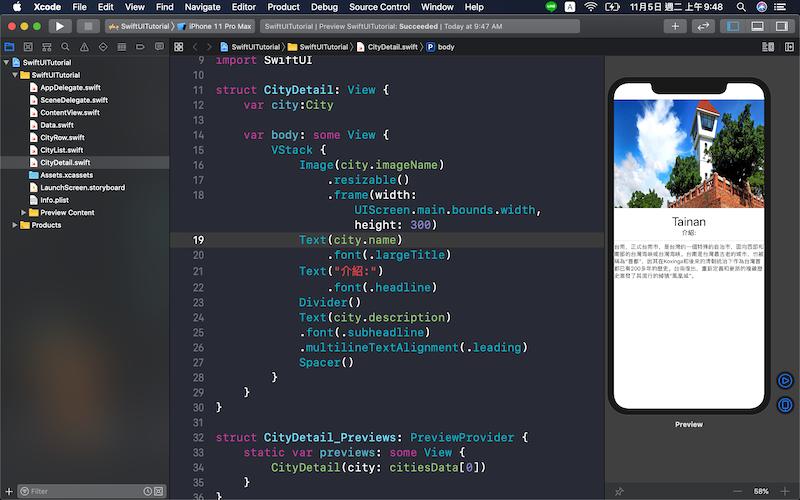
這裡先新建一個SwiftUI View,檔名CityDetail然後設計一下畫面。
這邊做了幾件事情
1.使用VStack來排列所有image及text
2.用Divider()來分隔介紹跟介紹內容
3.用Spacer()把整個VStack往上推
4.在CityDetail裡新增一個city變數。該view要呈現的內容會儲存在這裡

最後回到CityList,這邊在List的外層加上NavigationView這樣CityList就變成一個有Navigation的TableView。接著在List裡面宣告一個NavigationLink。他會將點擊到的cell裡面的model傳給CityDetail來顯示。

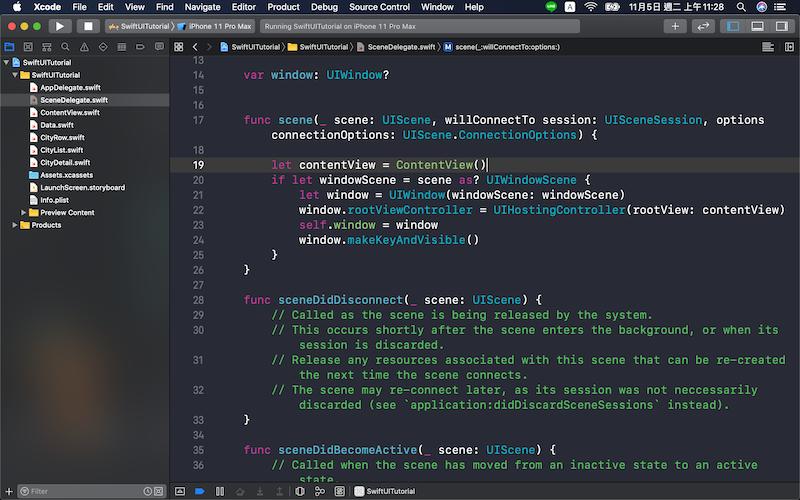
在要跑在模擬器前我們先到SceneDelegate.swift把contentView改成CityList。

最後我們來看看完成的樣子。這樣就大功告成啦!
 這裡附上完成後的GIF。
這裡附上完成後的GIF。