Vue 開發工具-Vue.js devtools 安裝與使用
前言
在學習Vue.js 時,發現Vue.js devtools這個chrome瀏覽器開發套件,用來調試Vue項目很好用。可以在檢查組件的相關資料,且可查看 Vuex 的事件與資料的變化,大大提高了除錯的效率。以下內容針對套件安裝,以及操作使用方式,進行簡單說明。
套件的安裝
Vue.js devtools可以從chrome 線上應用程式商店直接下載安裝,安裝步驟如下:
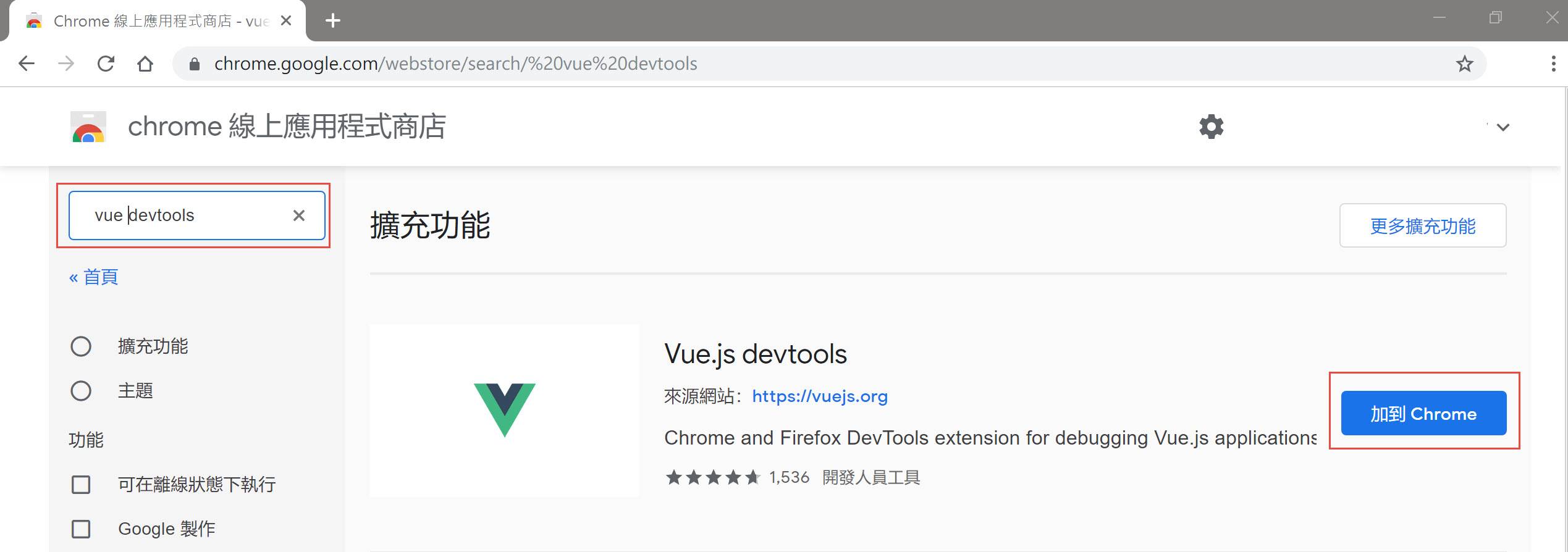
1. 打開 chrome 線上應用程式商店(https://chrome.google.com/webstore)
2. 用vue devtools 當關鍵字來搜尋擴充功能,並將擴充功能加到chrome瀏覽器中

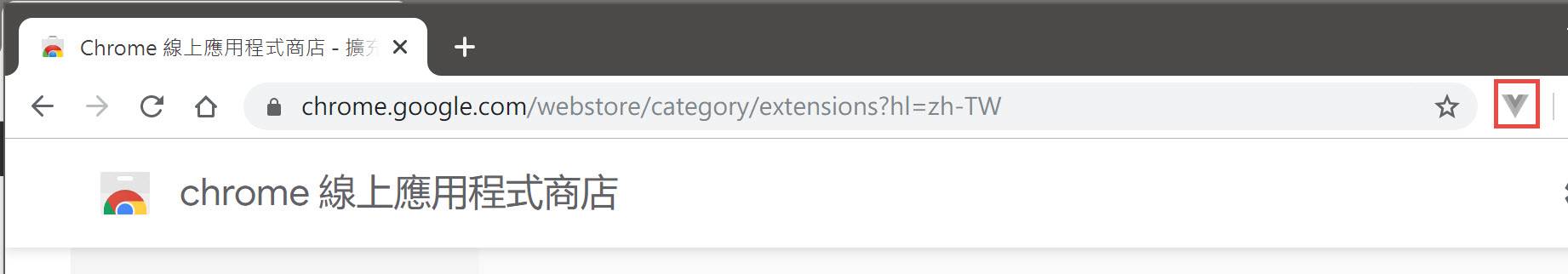
3. 安裝完成後,chrome瀏覽器右上角會出現一個V字的圖示,如下圖所示:

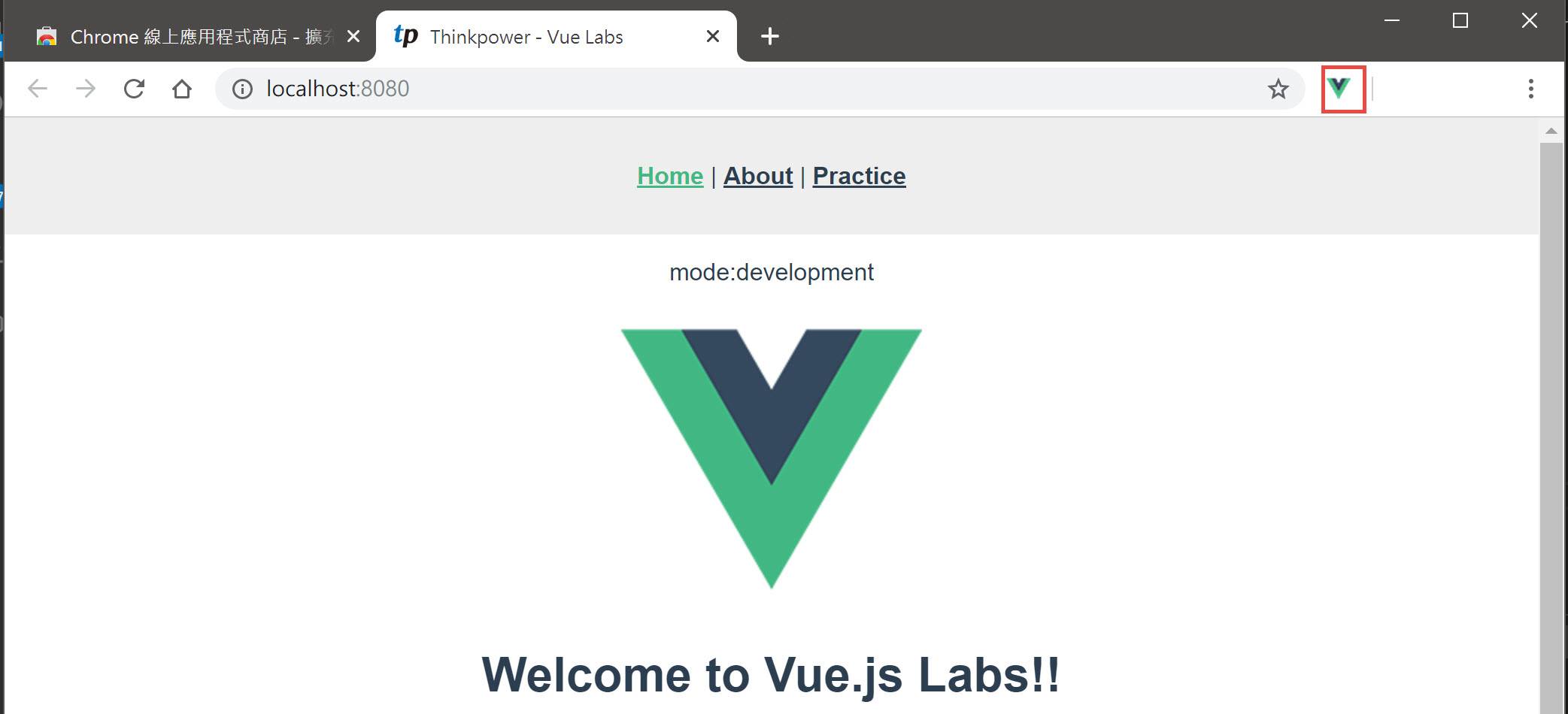
4. 當訪問Vue項目頁面時,該V字圖示則會變成會變成綠色,如下圖所示:

使用說明
1. Components 選項:此選項功能顯示目前頁面上所有相關組件及組件的相關參數,可以對組件調整。

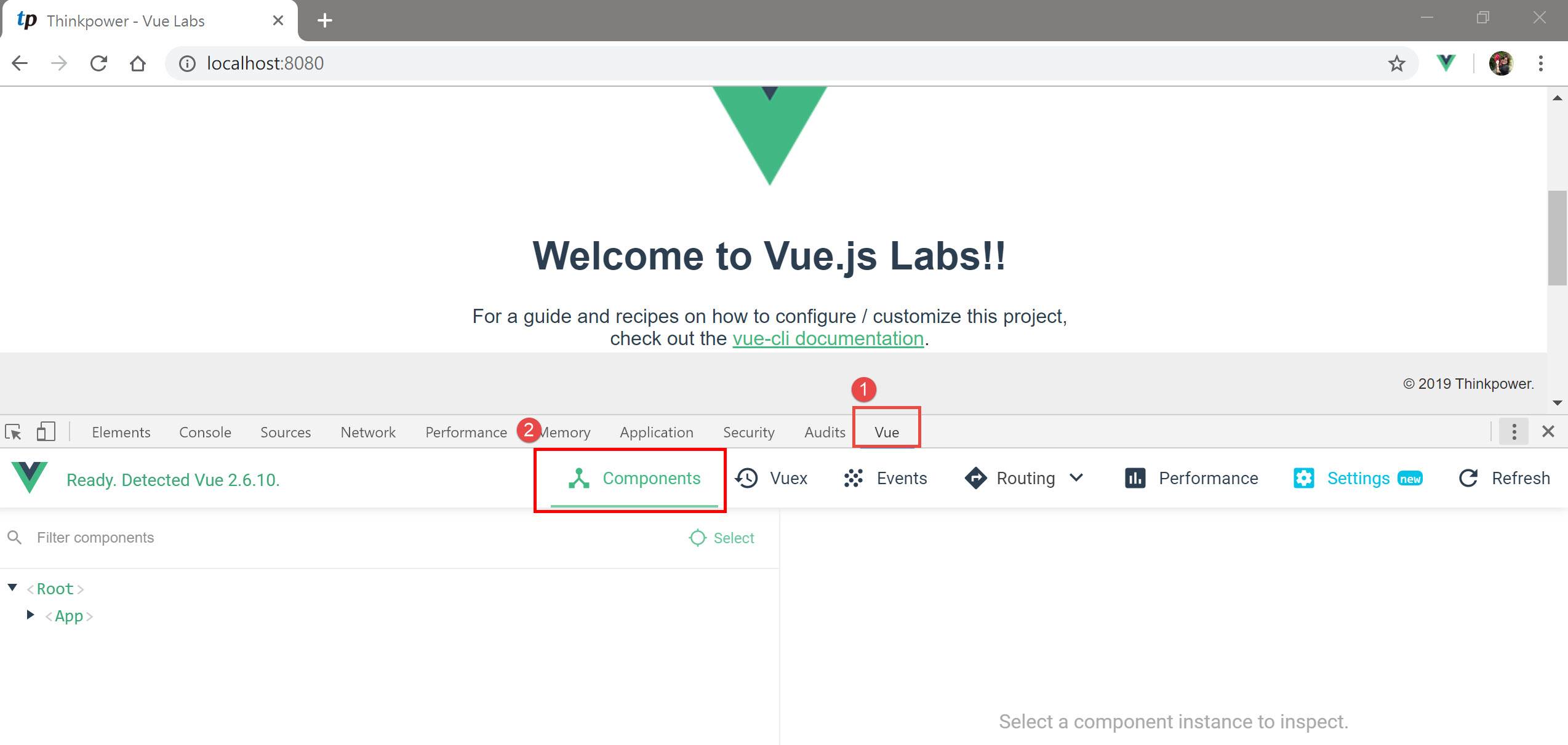
(1) 如何看當前頁面的組件:打開Vue項目頁面,並開啟開發者工具(F12)裡面會有個Vue項目,點選Vue項目後即預設顯示第一個選項Components,即當前頁面的組件和可用相關資料訊息。
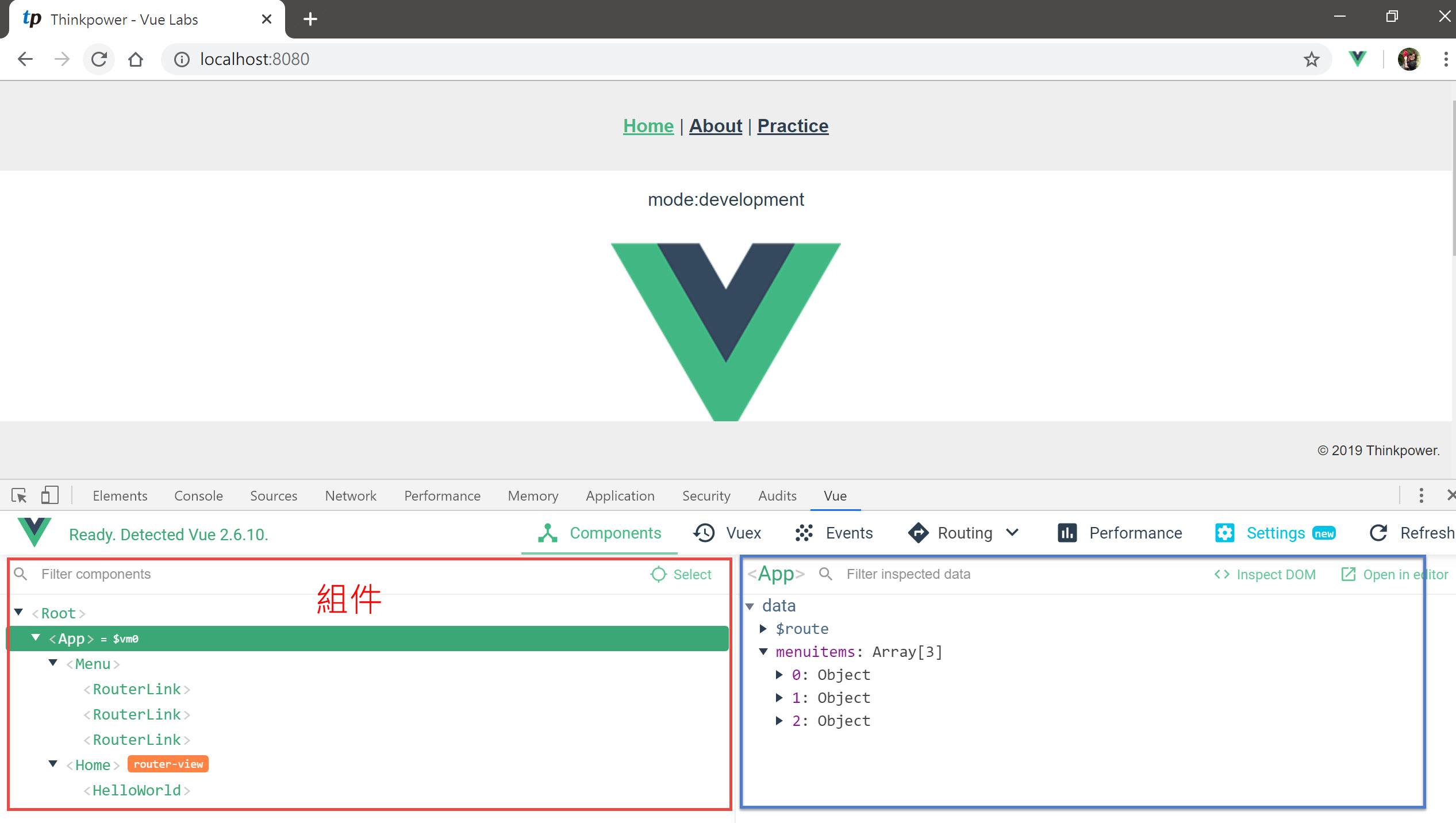
範例頁面如下圖:
目前左邊顯示此頁面用到的組件(有Menu、Home、HelloWorld三個組件),右邊顯示已選取組件的相關參數。
原本選擇App,改為選擇Home組件。

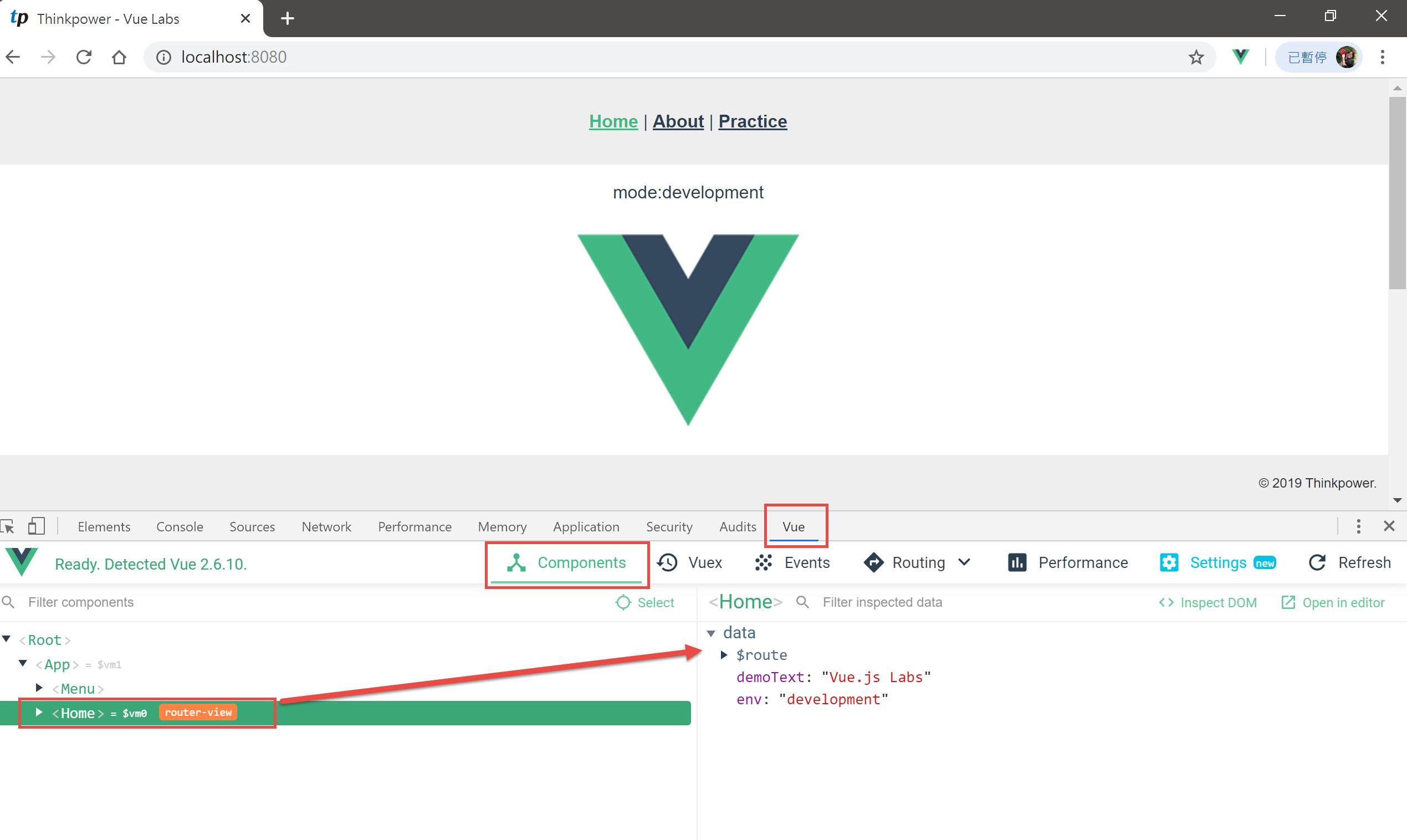
顯示結果如下圖:
可以看到右邊有顯示data的參數。

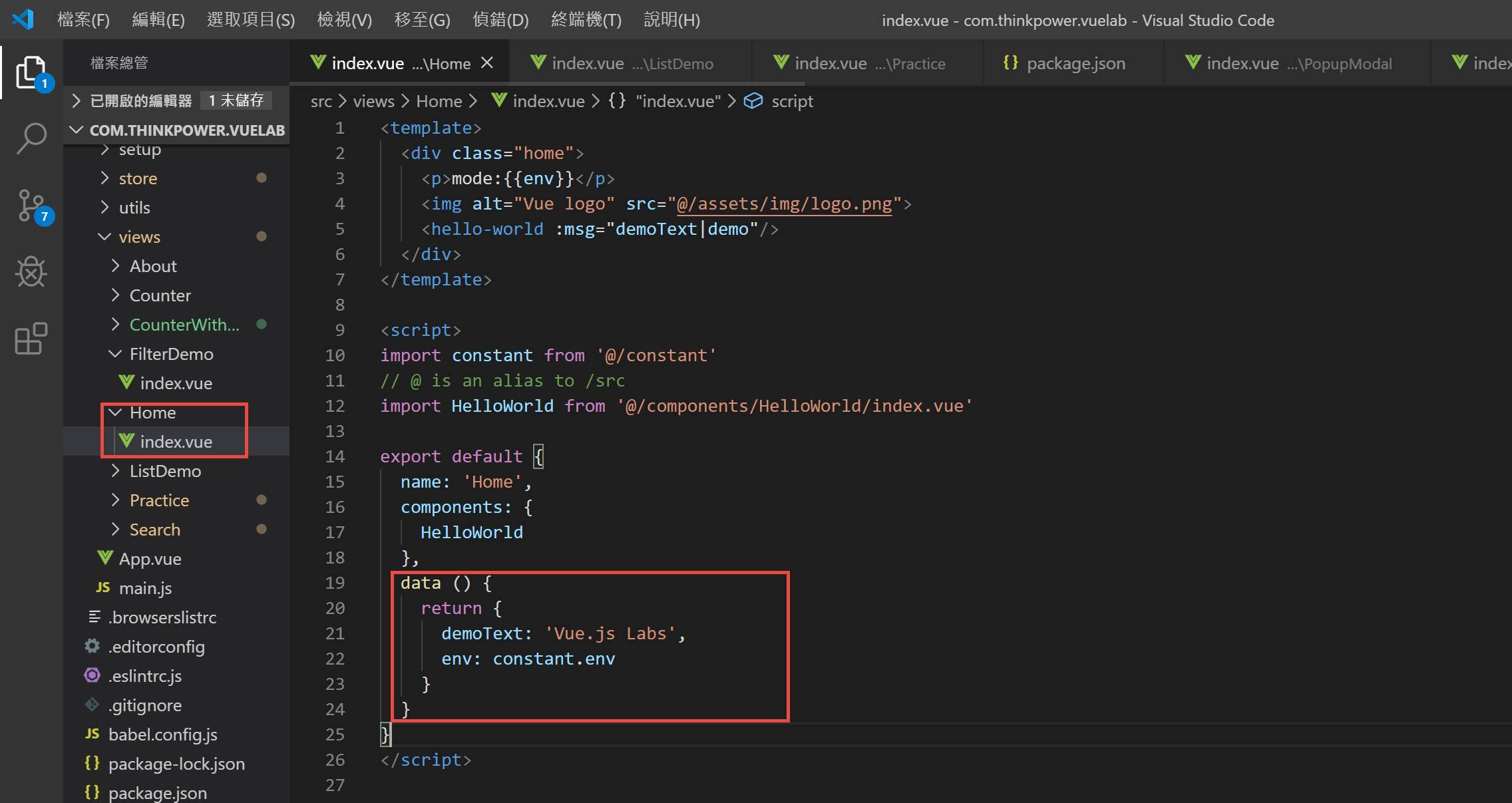
原始碼:

(2) 如何調試參數值:在Components選項內,可以直接在面板上進行修改,修改後的數據會直接顯示在頁面上。
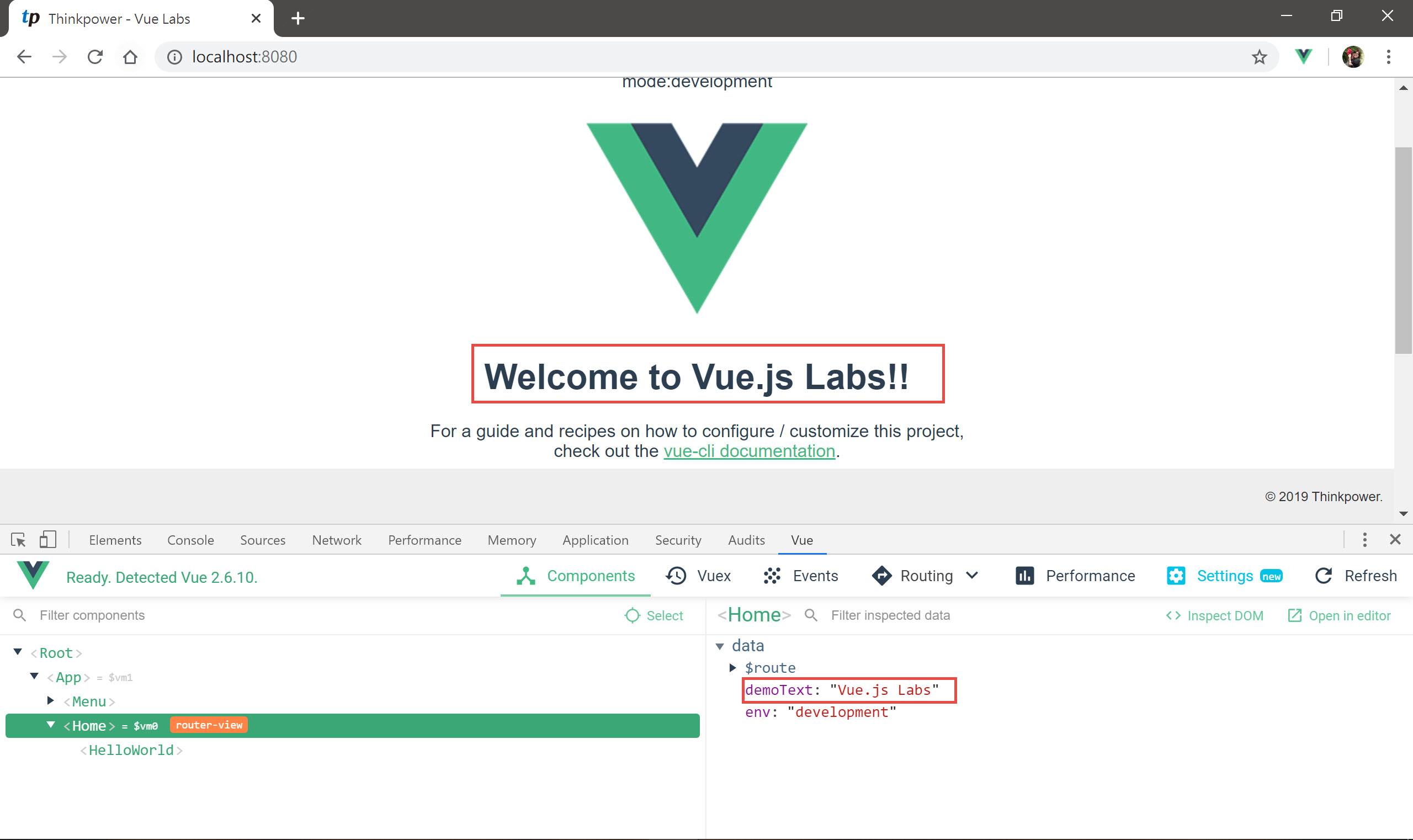
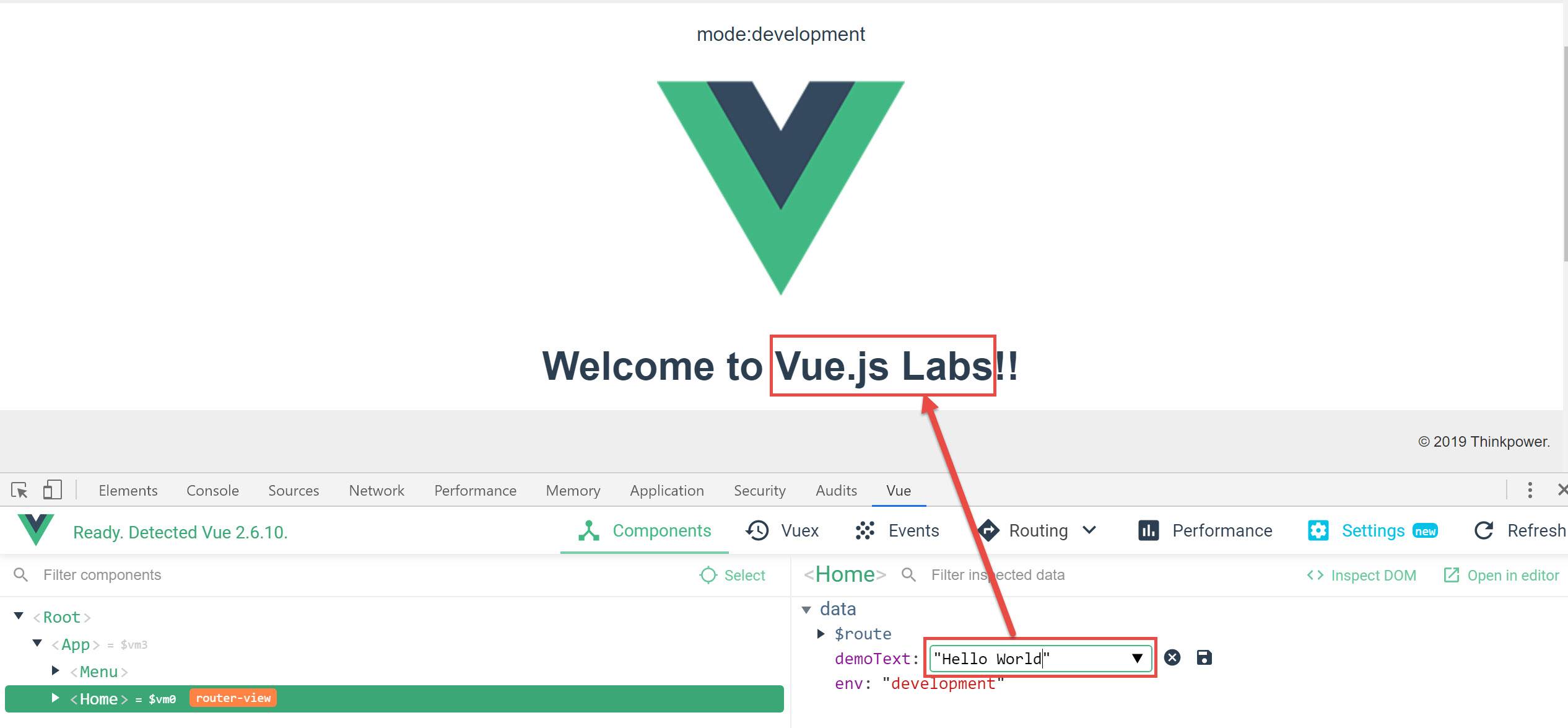
範例頁面如下:
畫面上 的 Vue.js Labs 文字是從demoText 參數而來,我們將demoText 參數修改為Hello World。

demoText 參數修改為Hello World。

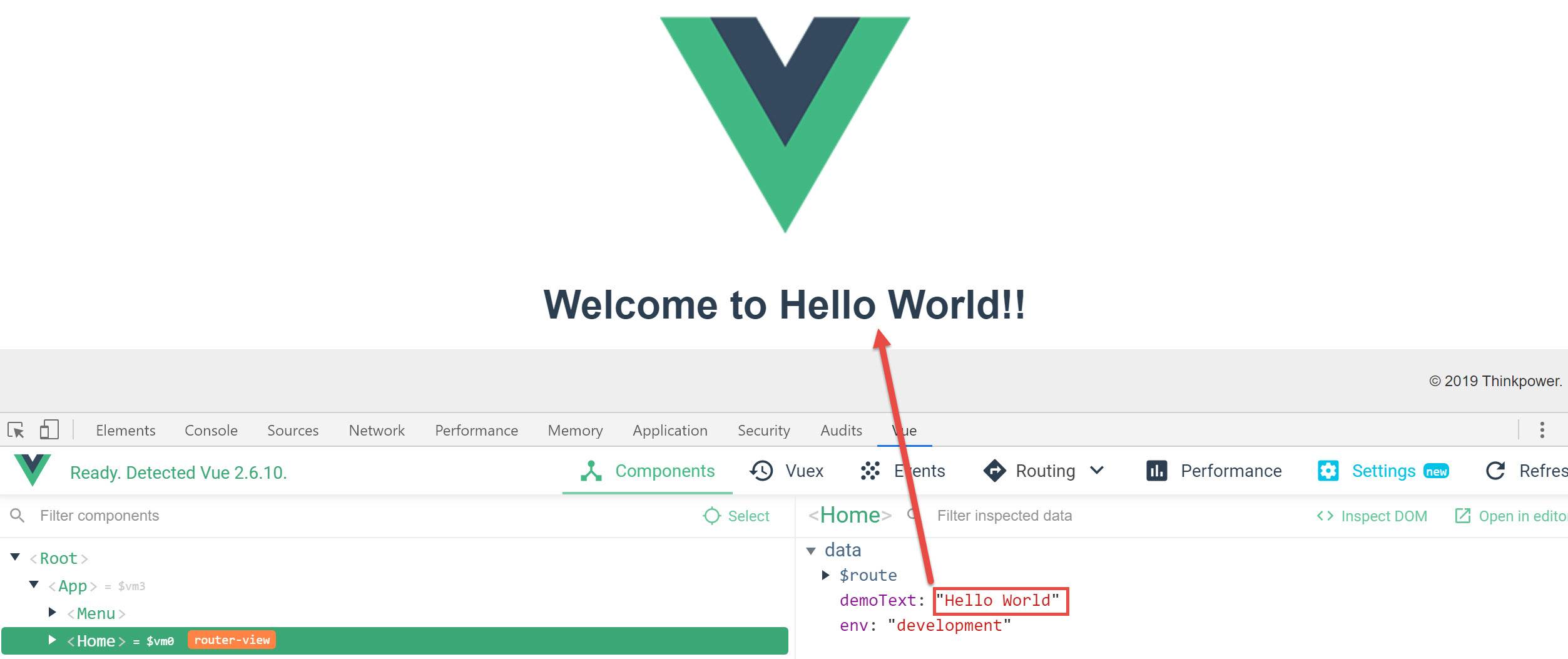
調整結果如下圖:
可看到畫面上已經改成輸入的資料,畫面變成Welcome to Hello World!!。

(3) 如何增加數據組:在Components選項內,面板上可以將數據組移除或是增加的選項。要增加數據組必須輸入有效的JSON。
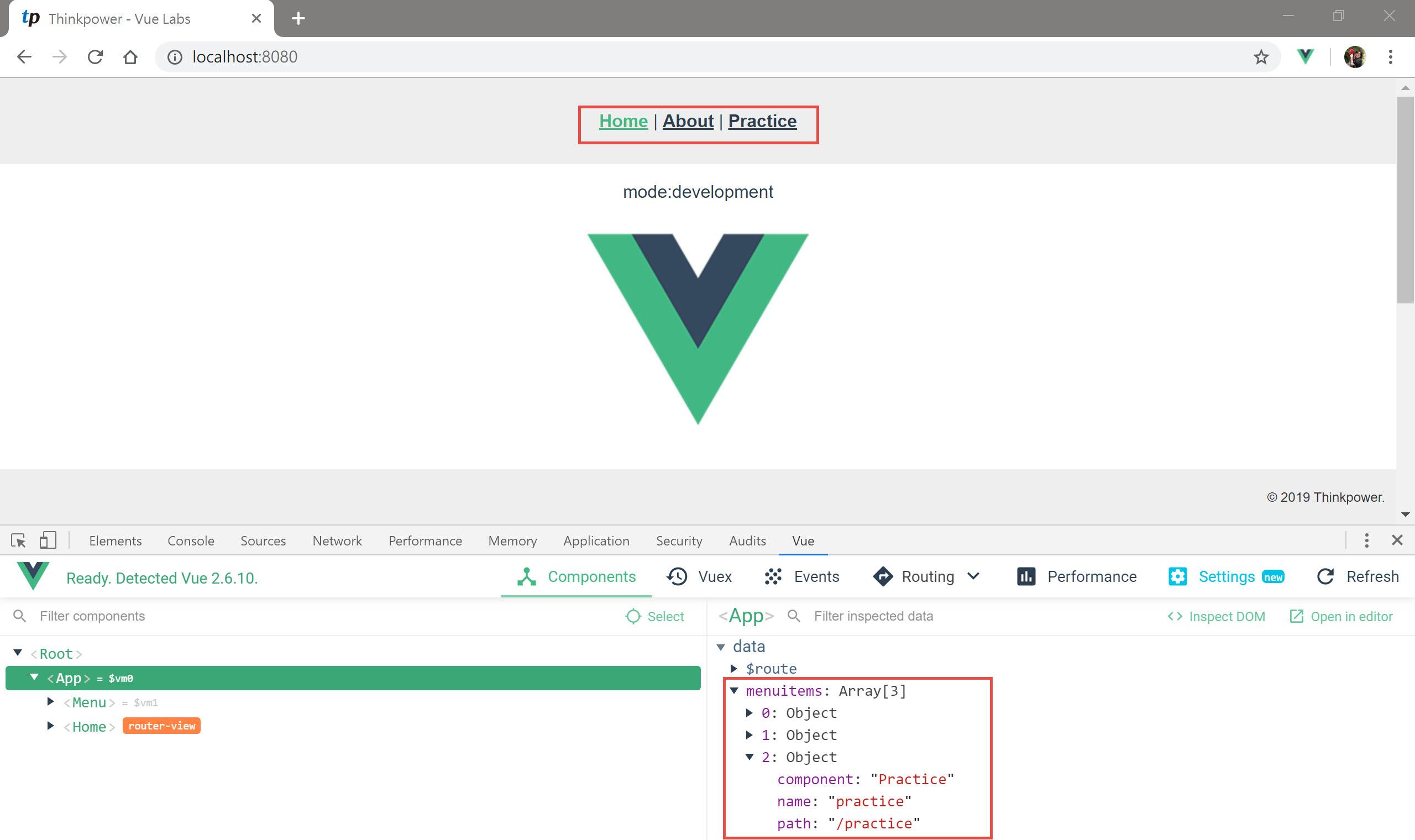
範例頁面如下:
畫面的Menu選項,由menuitems參數傳入,目前有三組數據。

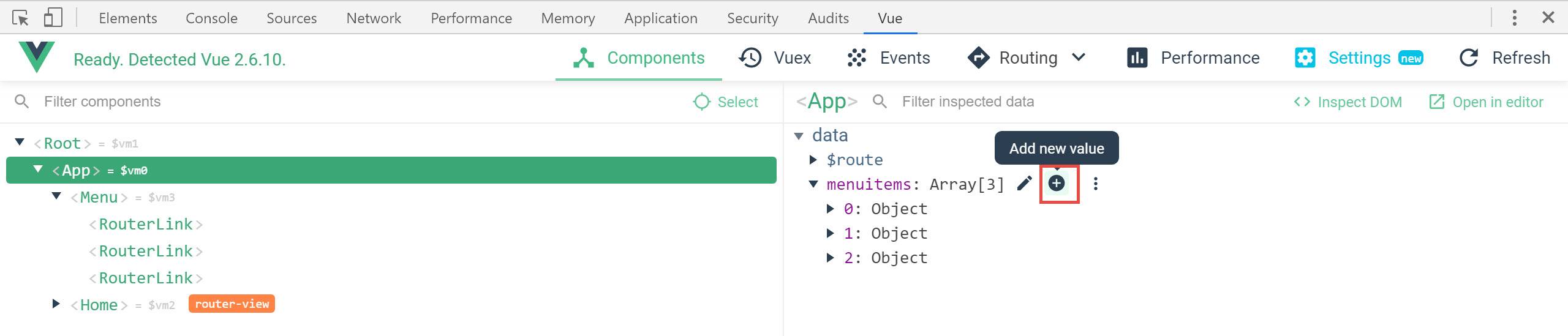
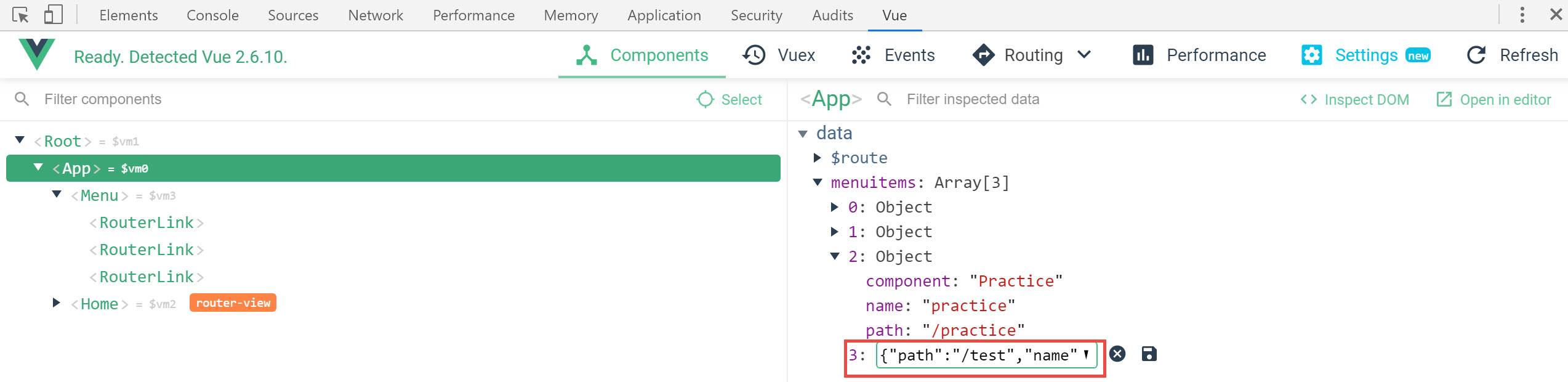
新增一組數據組:

如下圖必須輸入有效的JSON ,例如:{"path":"/test","name":"test","component":"Test"}。

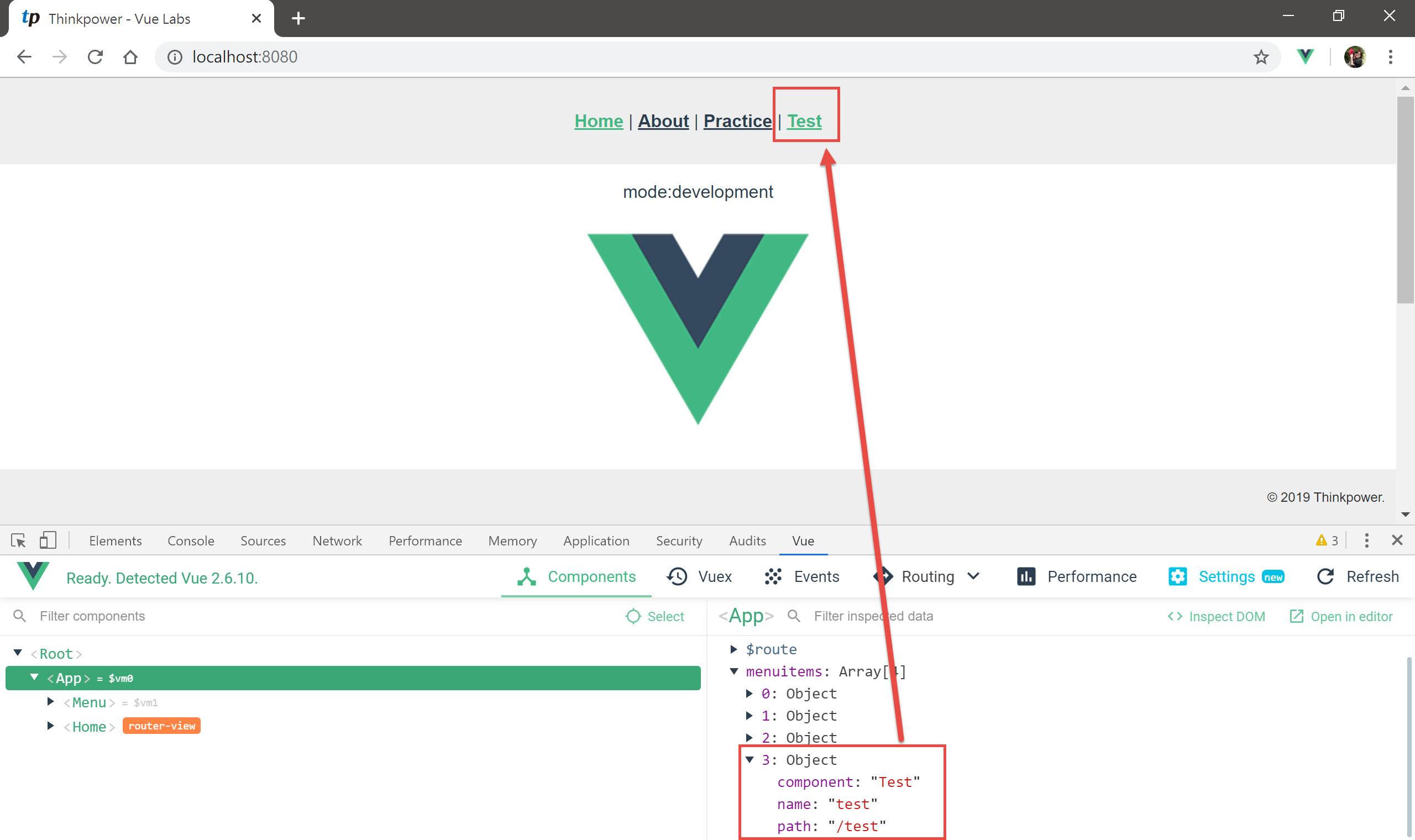
調整結果如下圖:
Menu多一個Test的選項。

(4) 查看computed屬性:在Components選項內,面板上也會顯示computed属性,但此數值是不可以修改的。
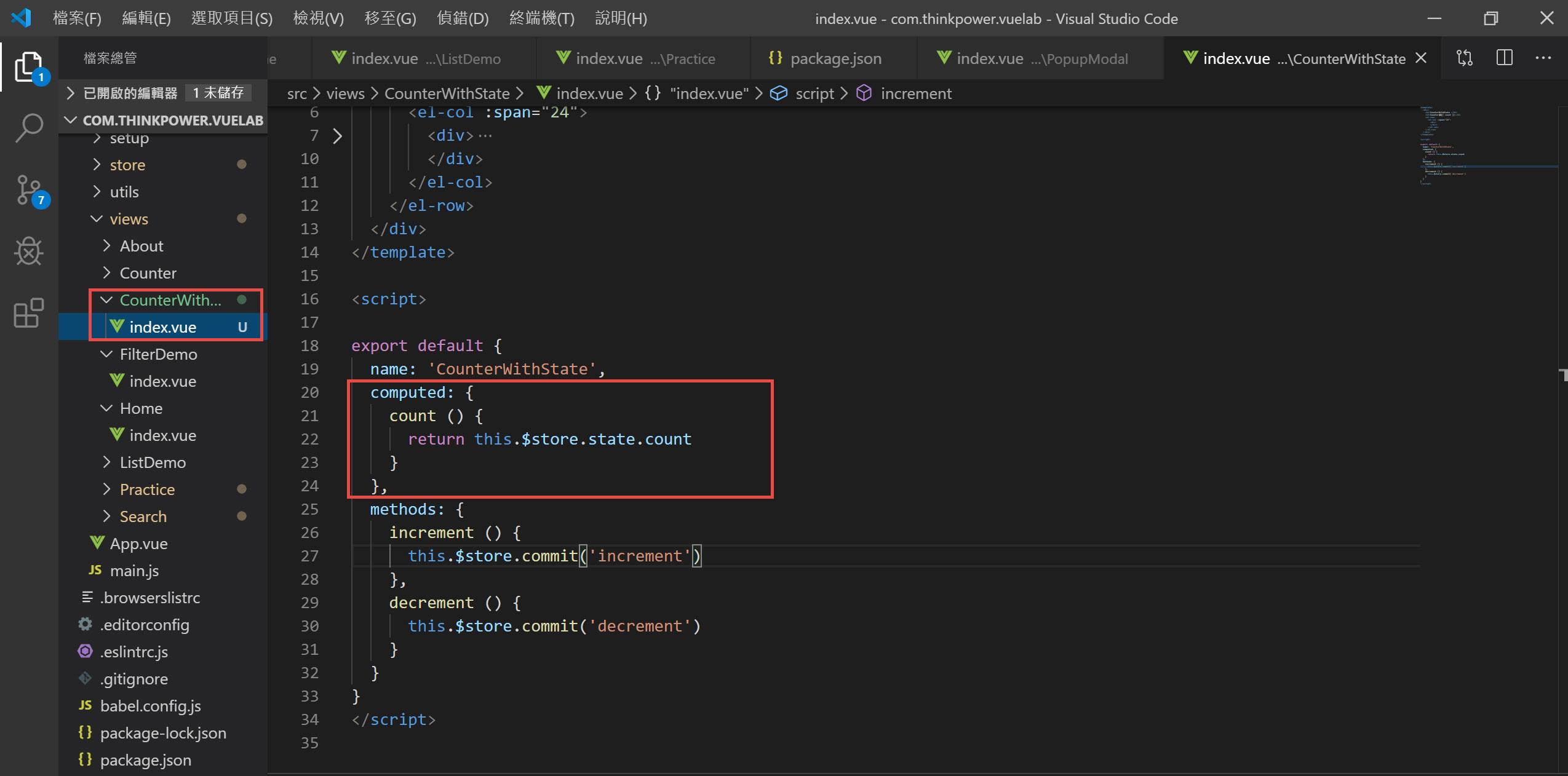
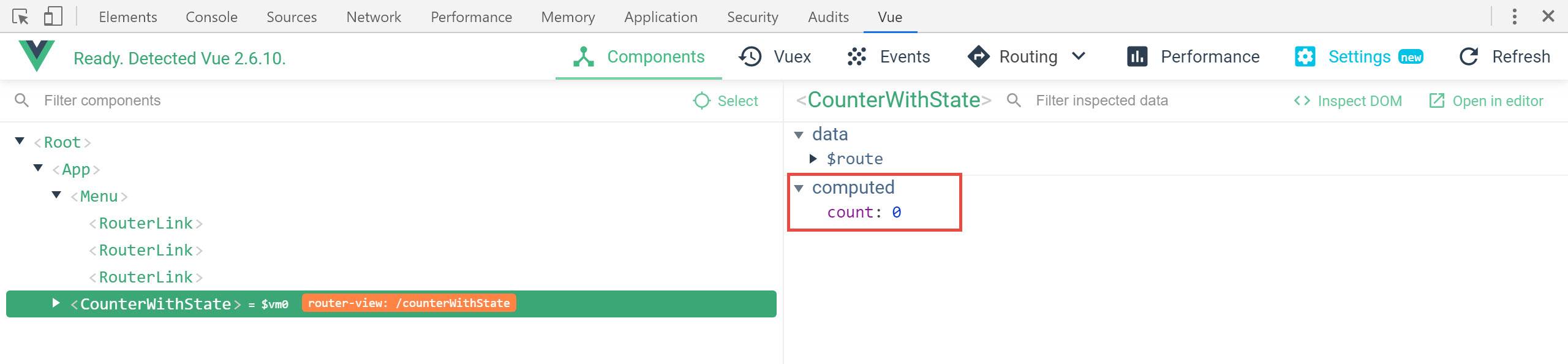
範例程式碼如下圖:
此計數器程式碼中有使用到computed屬性。

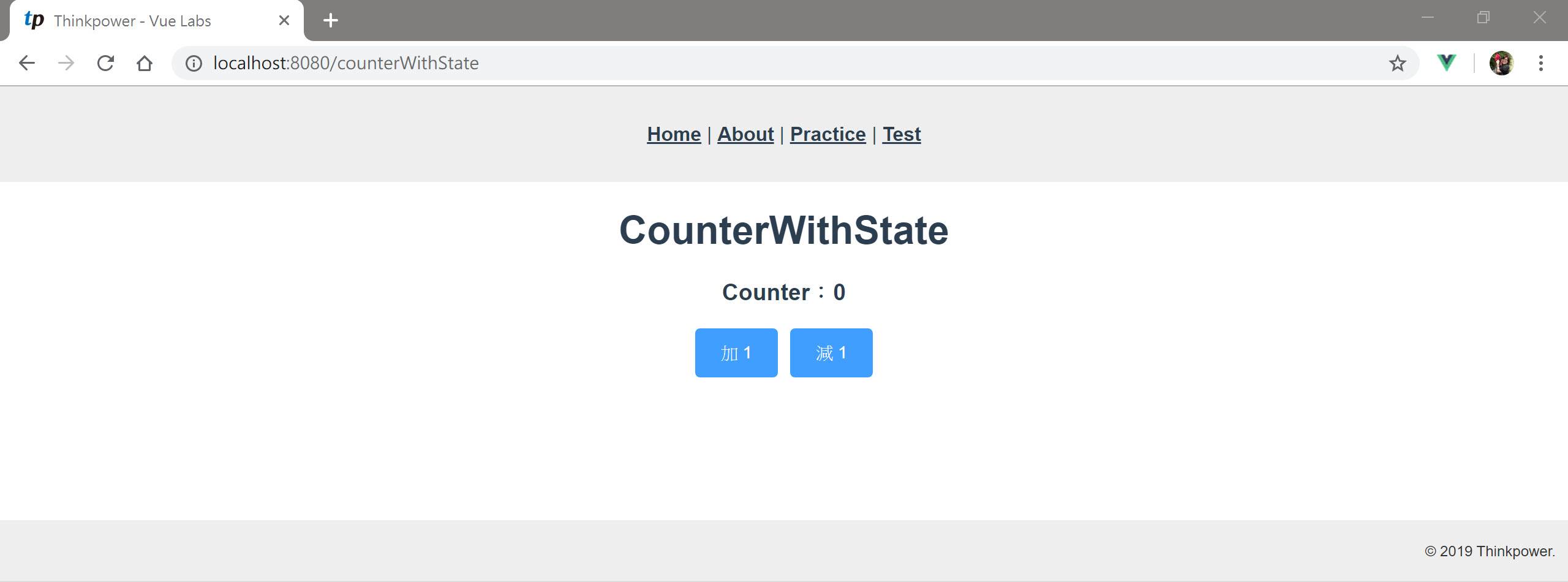
devtools結果如下圖:
computed屬性無法修改。


2. Vuex 選項:此選項功能顯示目前Vuex中所儲存的數據及運行中的數據變化。

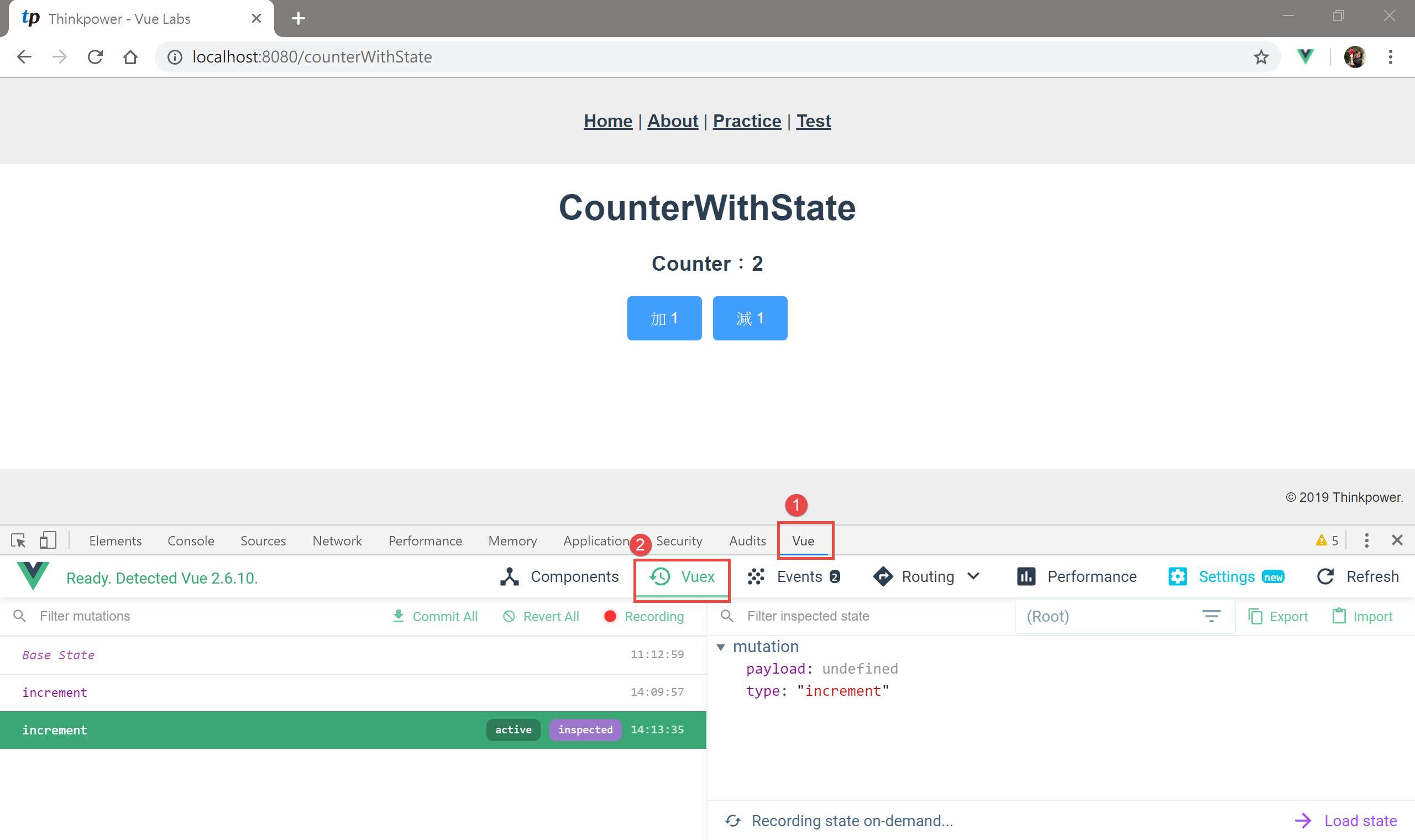
範例頁面如下:
目前計數器頁面,已經按了三次[加1]按鈕,Vuex紀錄了三次[加1]按鈕的數據,
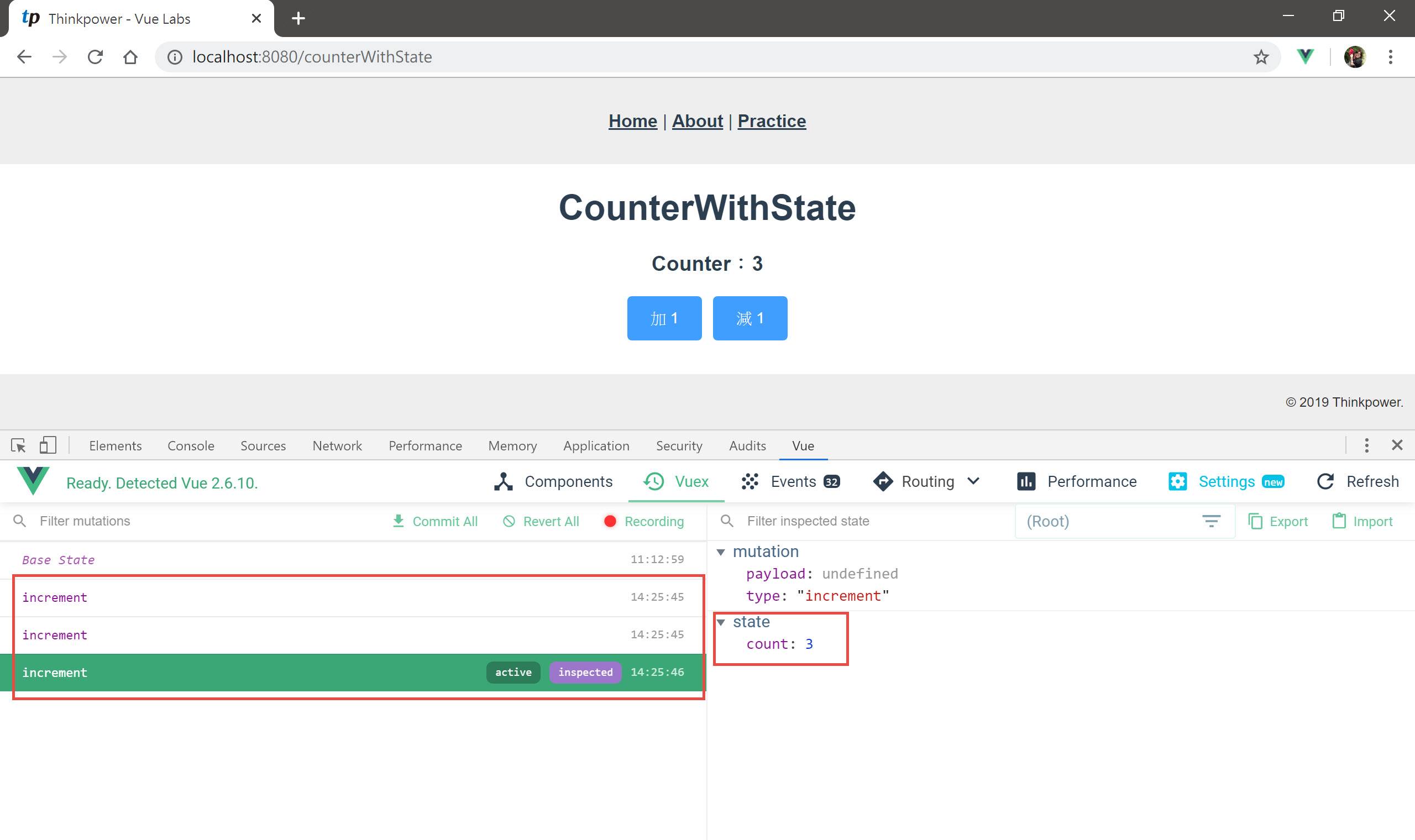
可以看到state屬性中count參數目前是3,於畫面上按一次[減1]按鈕。

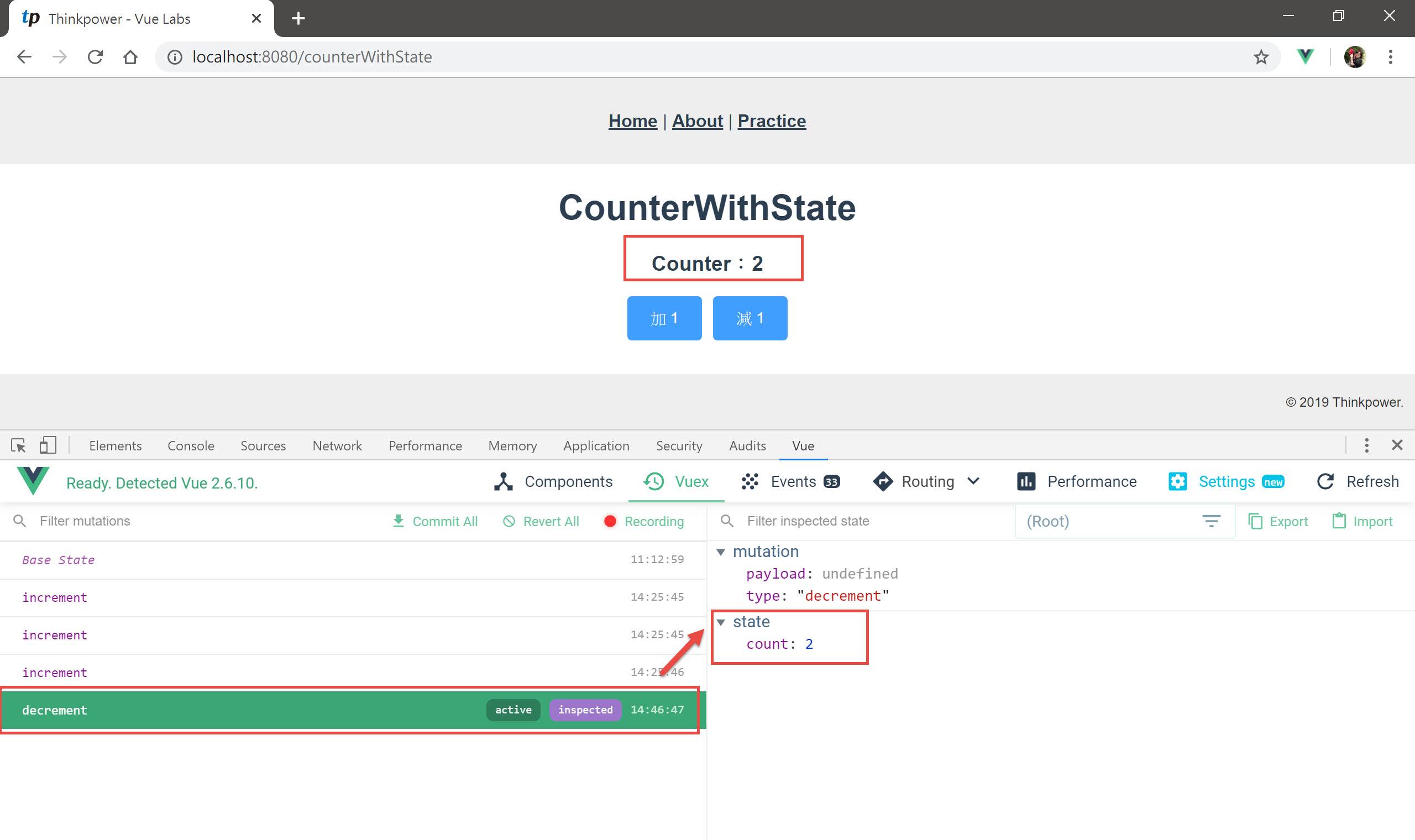
顯示結果如下圖:
可以看到Vuex紀錄增加一筆decrement,且state屬性中count參數變更為2。

3. Events選項:此選項功能,可以看到所有事件的訊息,是誰觸發了事件和其他額外的相關訊息。

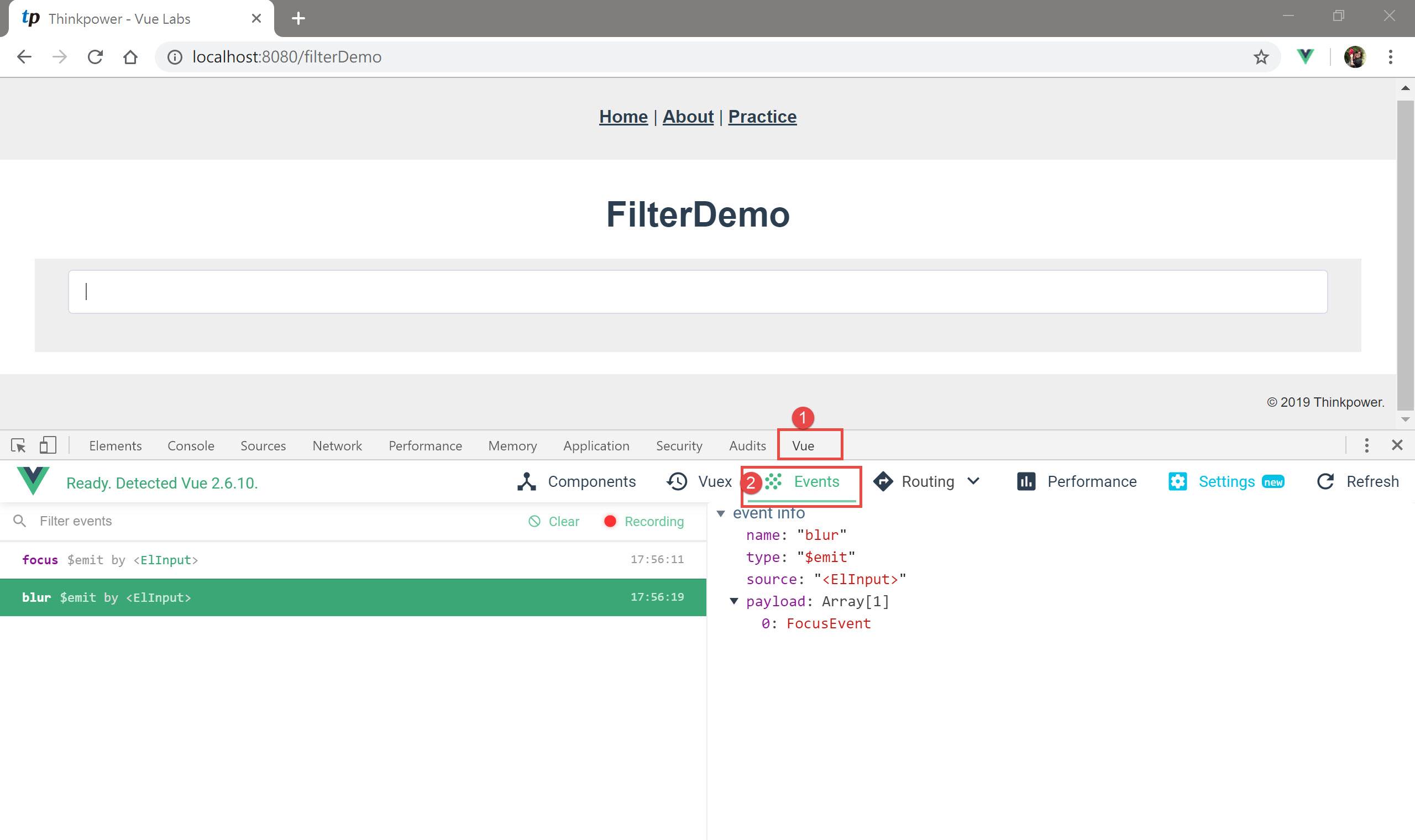
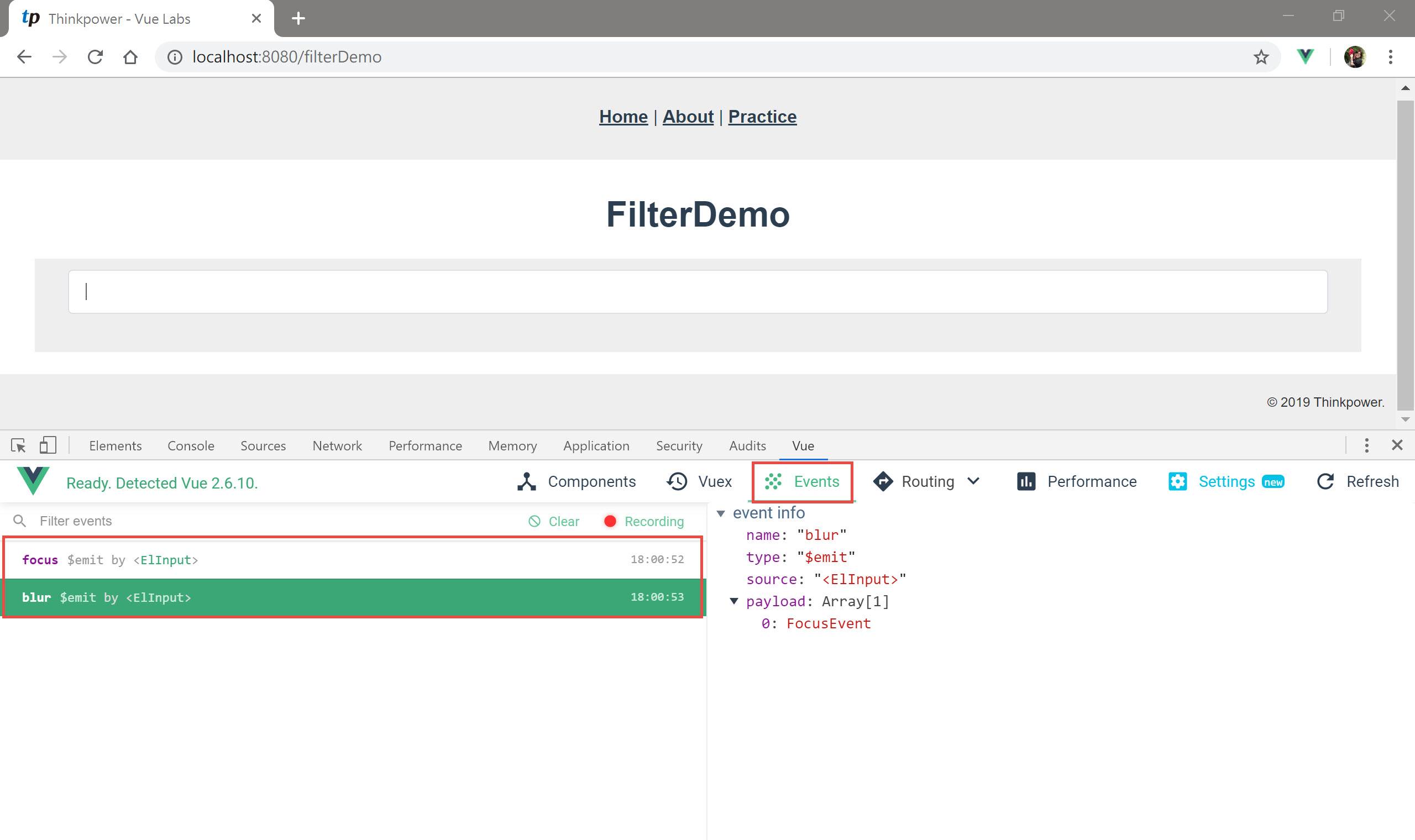
範例頁面如下:
目前 filterDemo的頁面,在輸入框輸入數字後,可以將數字轉換有千分位的字串。

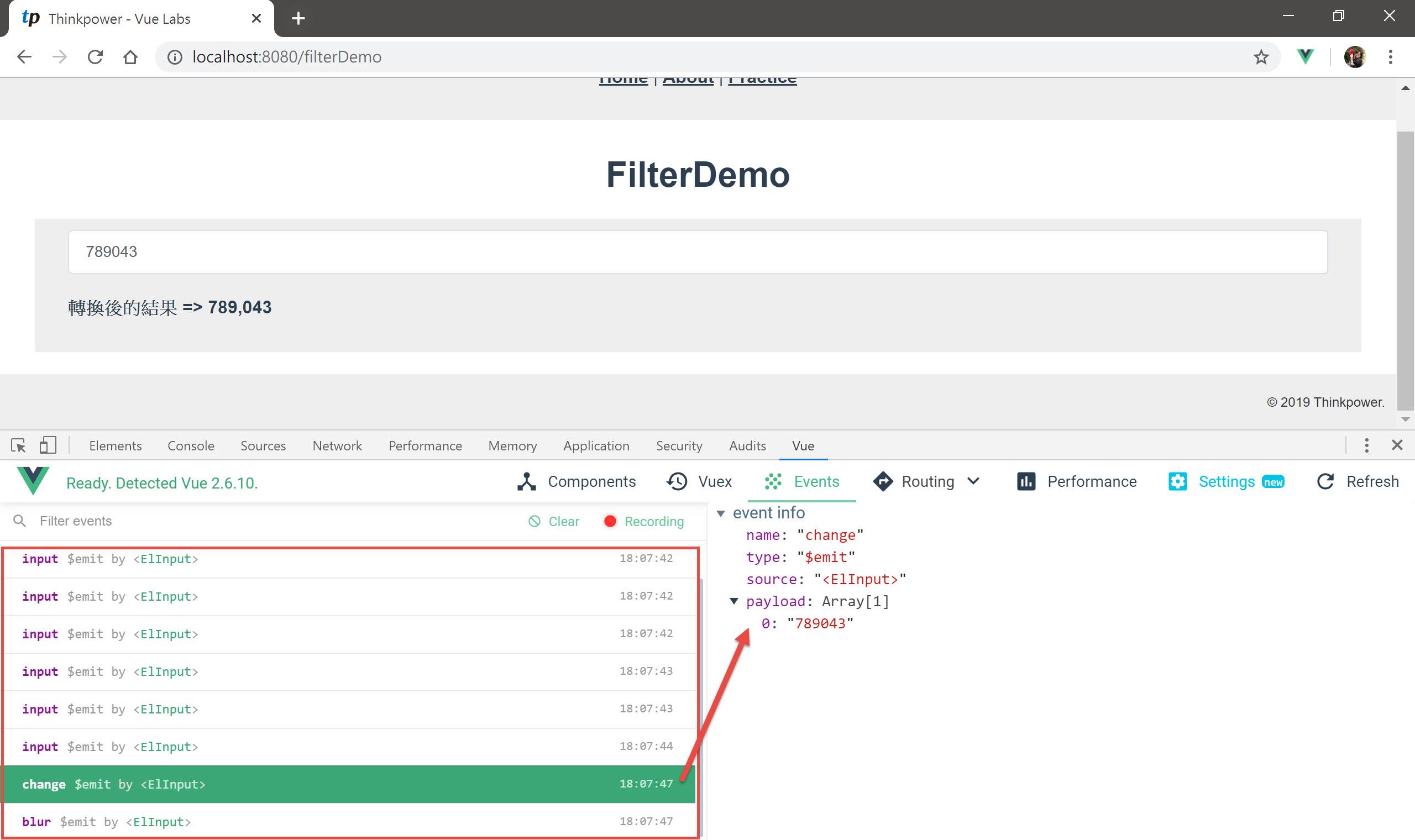
顯示結果如下圖:
可以看到在輸入數字時,觸發的event 事件有哪些,選取change事件,看到傳遞的值是789043。

結論
在進行Vue.js 開發時,我們經常需要看到組件的參數的變化,之前常使用console的方式進行除錯,現在可以省去console的時間。另外Vuex 的功能,可以記錄每個mutation呼叫,且點選mutation時,還會顯示當下的數據,亦可回復數據,當需要進行查看資料的變化時,就非常地實用。建議需要除錯Vue頁面時,可以安裝此套件。
參考資料
2. https://zhuanlan.zhihu.com/p/33771617
3. https://www.hangge.com/blog/cache/detail_2110.html











