實作iOS Widget小工具
前言:
本篇文章將教大家如何簡單的在iOS App內實作Widget小工具,範例使用的語言為Objective-C
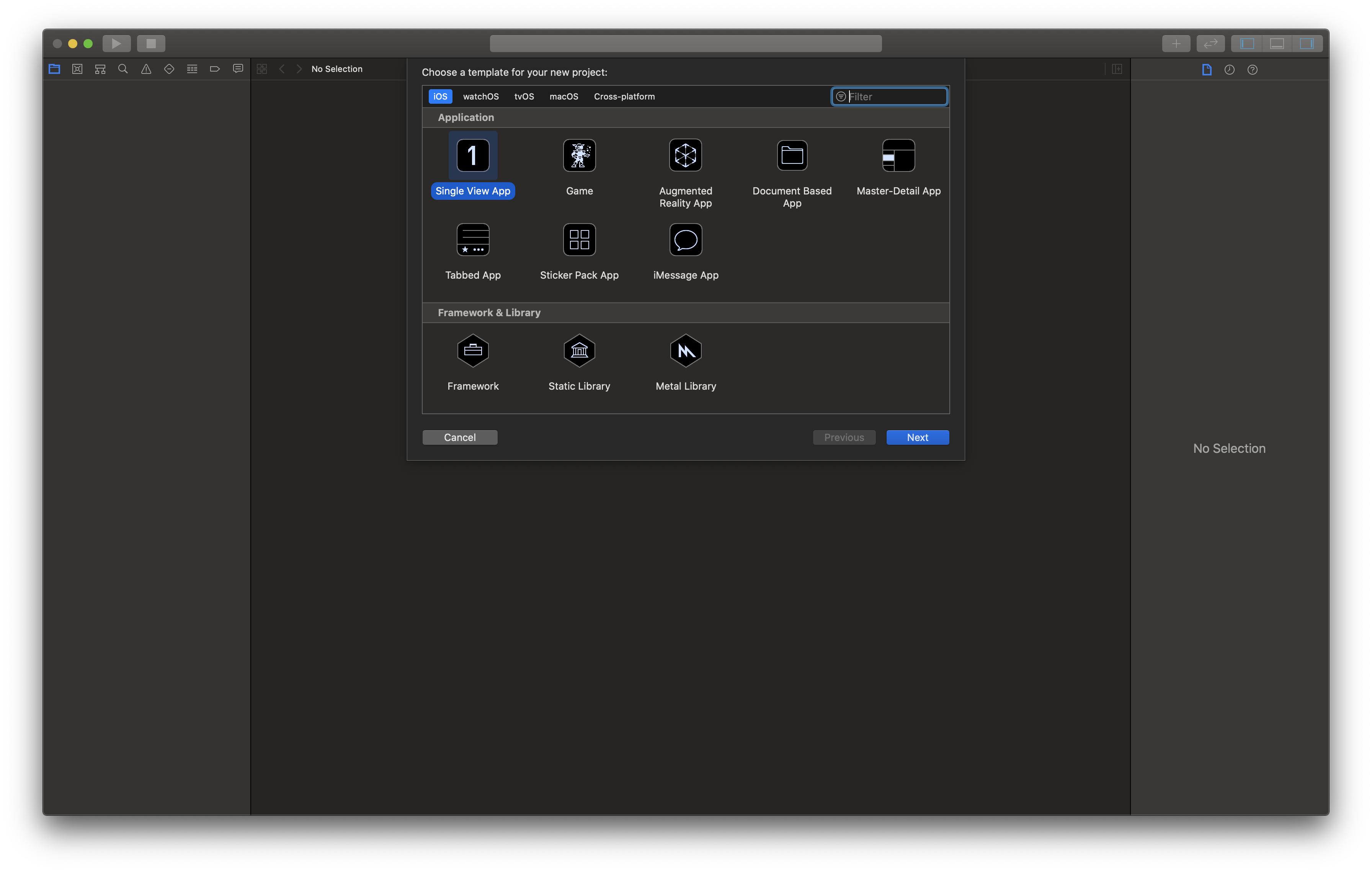
一、新建一個Single View App專案

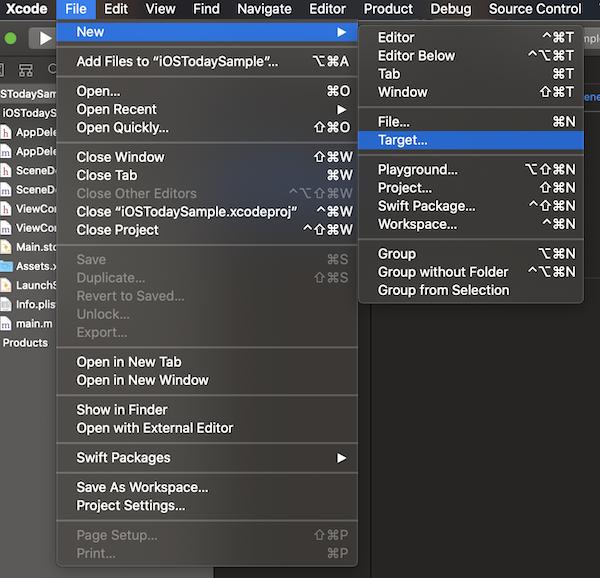
二、File -> New -> Target

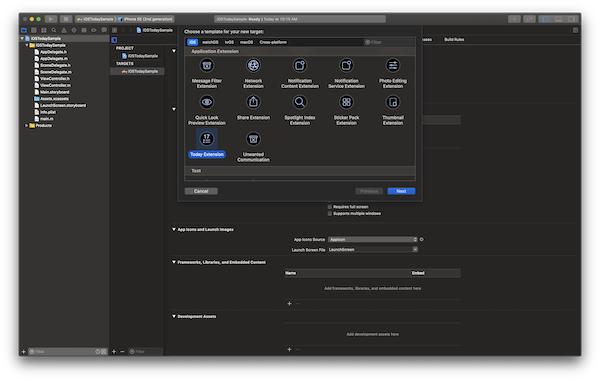
三、建立Today Extension

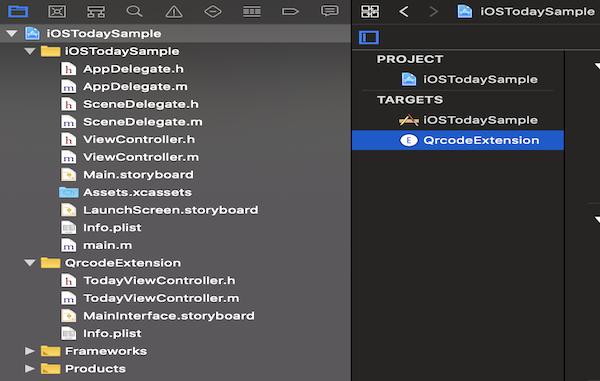
四、新增後可以看到專案內增加了一個QrcodeExtension的Target

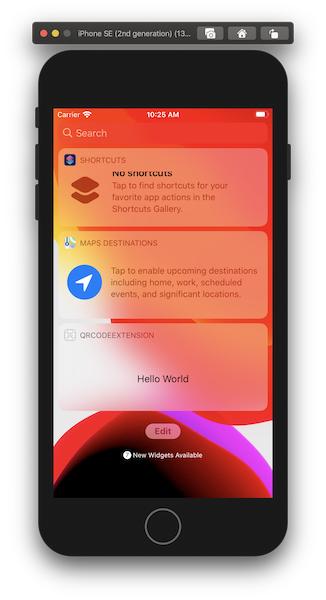
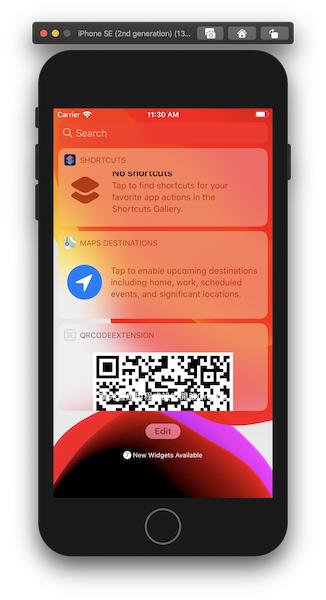
五、直接執行模擬器會看到在Widget區塊多了你的App,但由於還沒建立任何內容,所以會是空白的

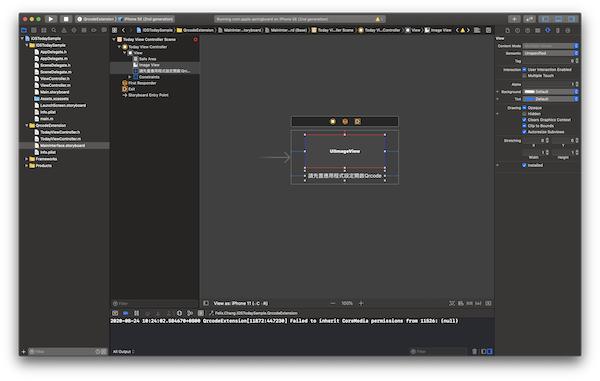
六、在Extension的MainInterface.storyboard建立一個UIImageView與UIButton

七、執行模擬器後可以看見Button出現了

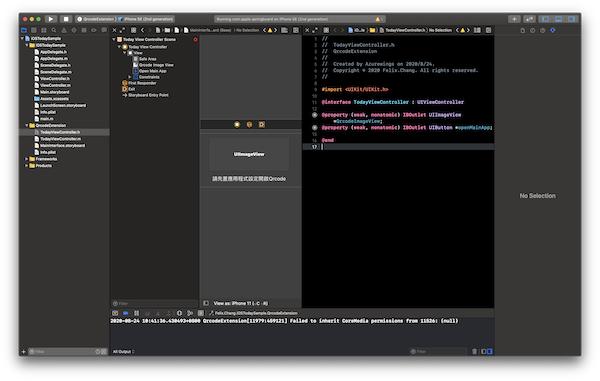
八、把UIImage與UIButton的IBOutlet關聯拉好

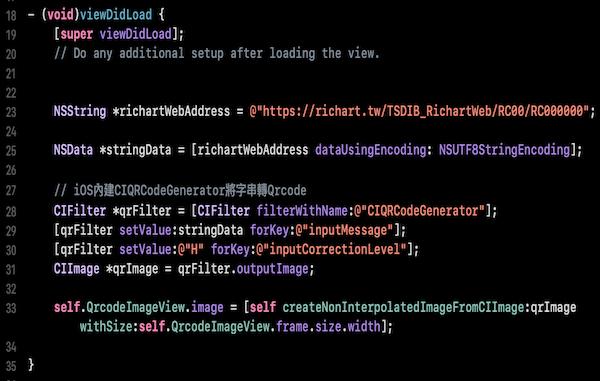
九、這邊簡單的實作把String轉成QRcode,iOS很貼心的有內建CIQRCodeGenerator可以將其轉換


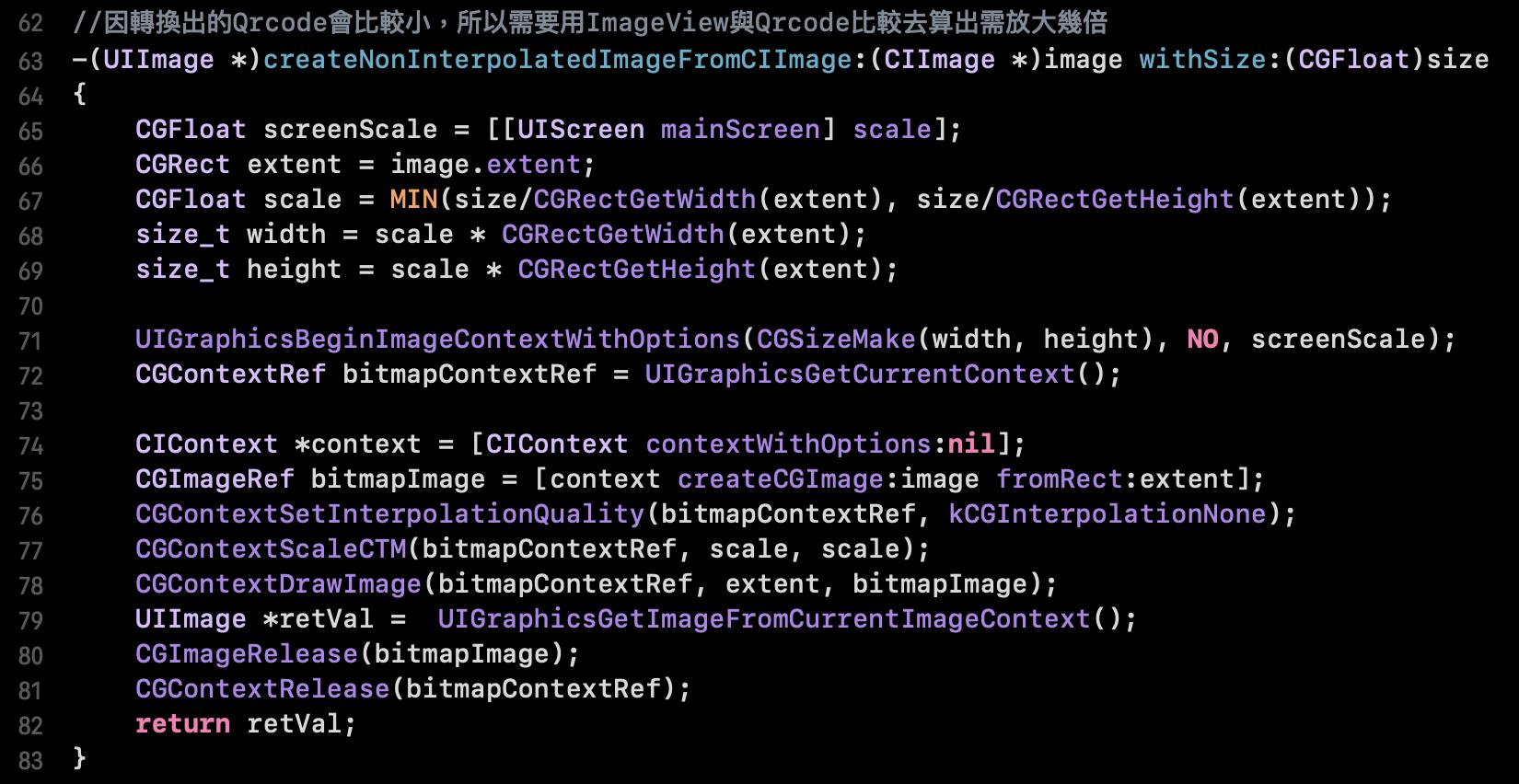
十、運行後就可以看見剛剛的UIImageView產生出QRcode資訊,但是QRcode卻被切掉了!是怎麼回事呢?

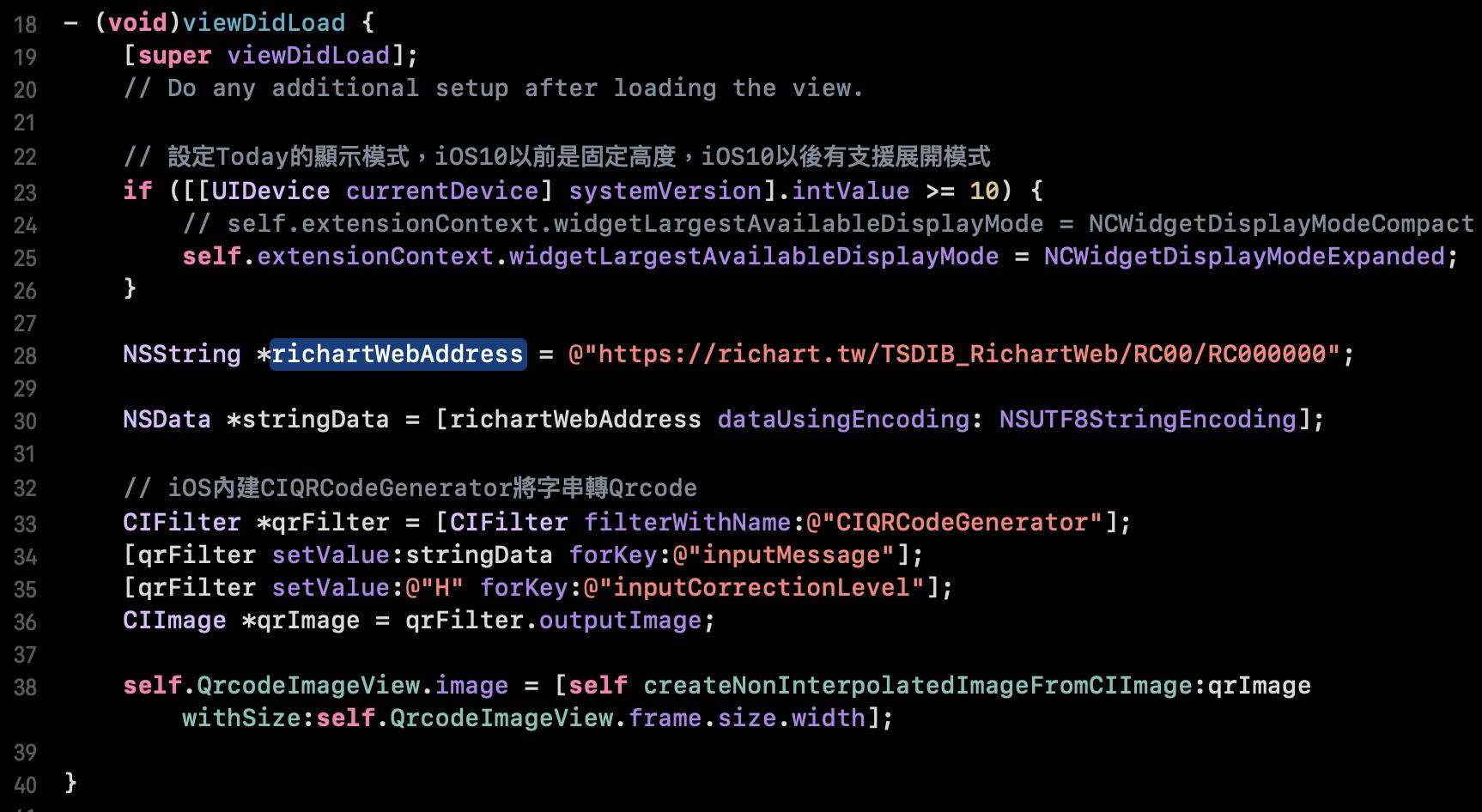
十一、原來是因為Today功能在iOS10以前是固定高度(110px),iOS10以後我們可以定義其高度
NCWidgetDisplayModeCompact:固定高度
NCWidgetDisplayModeExpanded:可以擴展

十二、執行模擬器後發現在其右上角出現收合的箭頭,但是點擊了還是沒有反應

十三、這是因為我們必須監聽Widget的ModeChangeEvent,在這邊我們可以根據Widget的模式調整其可視高度

十四、執行模擬器後總算可以看見QRcode的全貌了

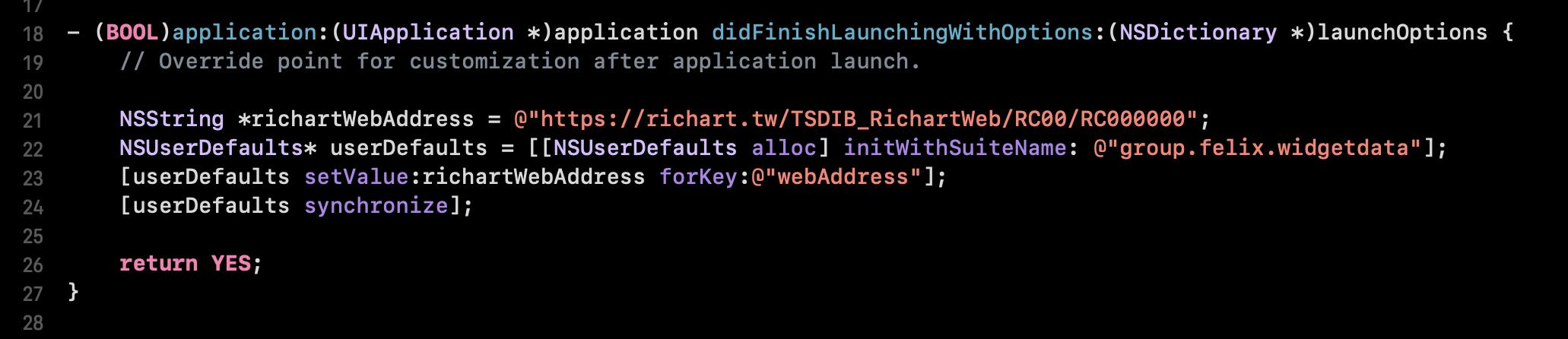
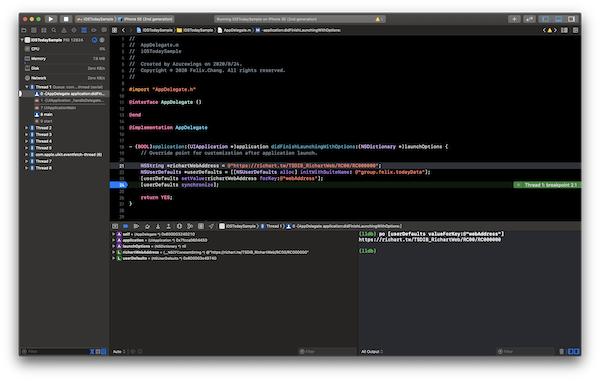
十五、讓我們更進階的實作,在App啟動時我們將一個String型態的網址資訊存於NSUserDefault中,然後於Widget拿出產生QRcode

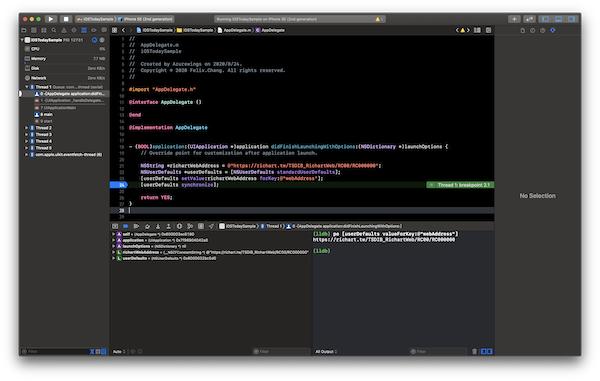
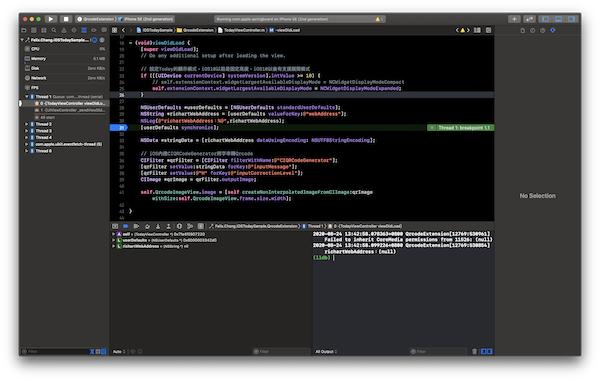
十六、存完後於Log印出,證實資料確實存在NSUserDefault中了

十七、
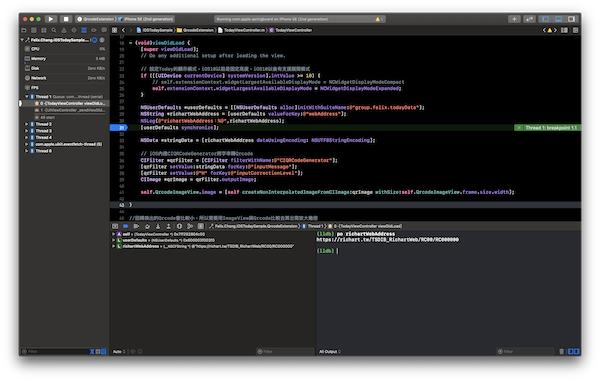
讓我們在Widget中拿出此資訊。
奇怪!?為什麼我明明有存在UserDefault卻拿不出來?
原來是因為雖然在同一個專案內,但是其實是兩個不同的個體,在彼此不認識的情況下是無法存取到對方的資訊

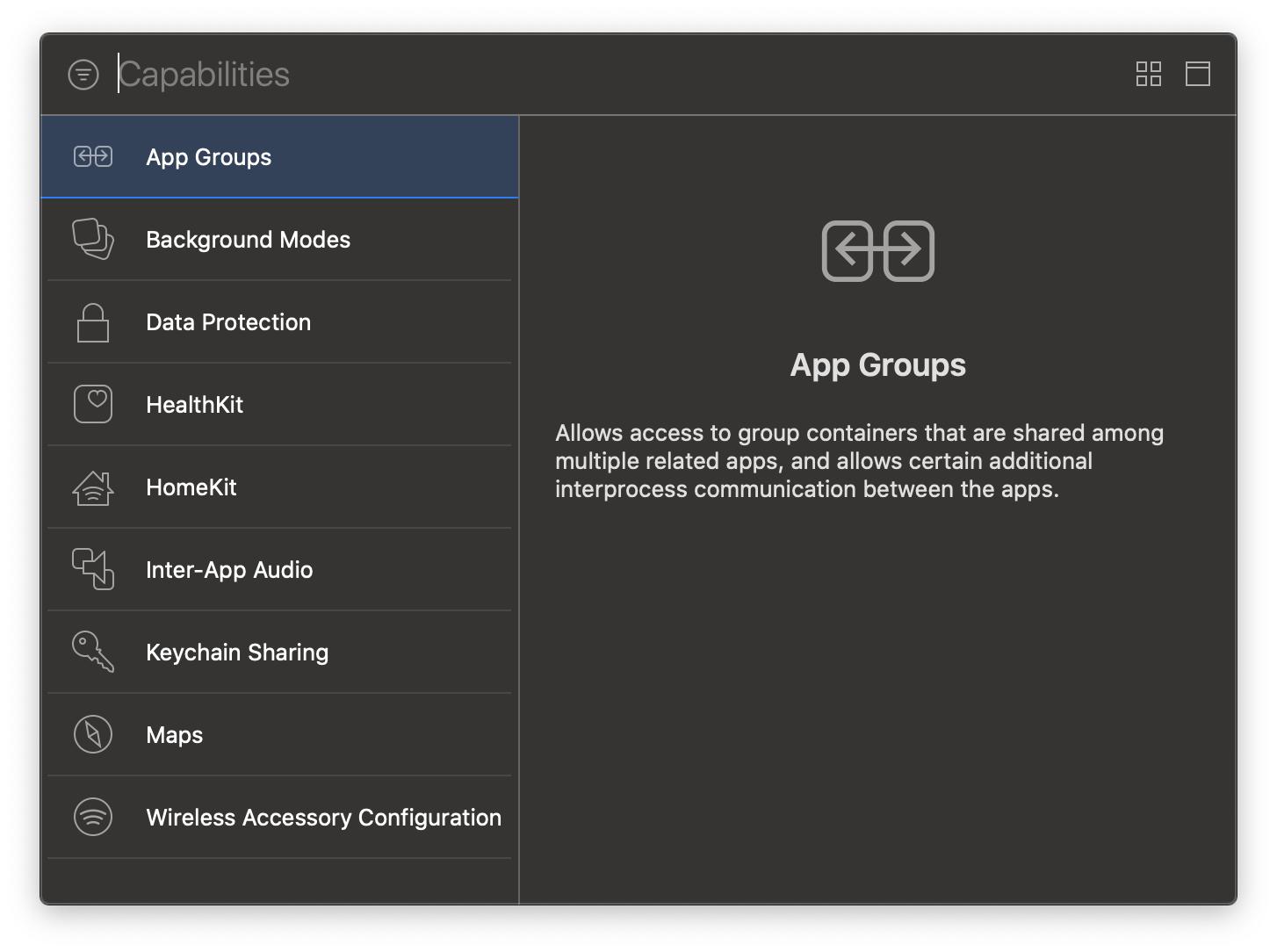
十八、所以為了讓App與Widget可以存取雙方的資訊,我們於Capability新增AppGroups,群組的概念

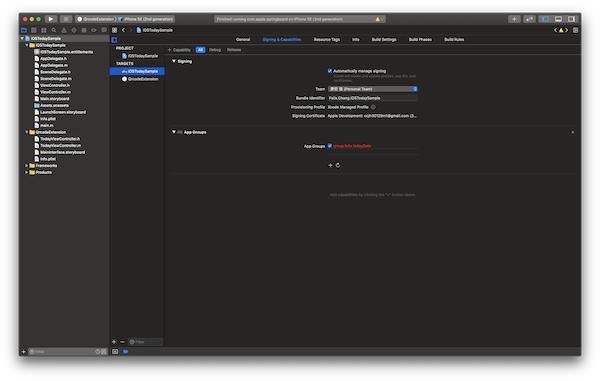
十九、舉例,我們這邊將App的Groups取名為「group.felix.todayData」

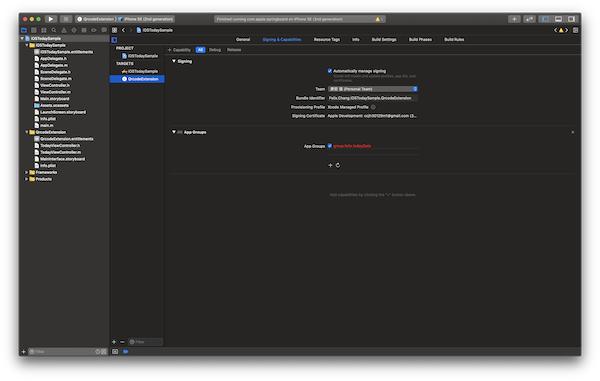
二十、然後再Widget的Target也新增AppGroups並同樣取名為「group.felix.todayData」

二十一、之後我們必須將NSUserDefaults的方法改為「initWithSuiteName」,額外建立一份Plist紀錄資訊

二十二、如此在認識對方的情況下我們就可以順利的得到所要的資訊了

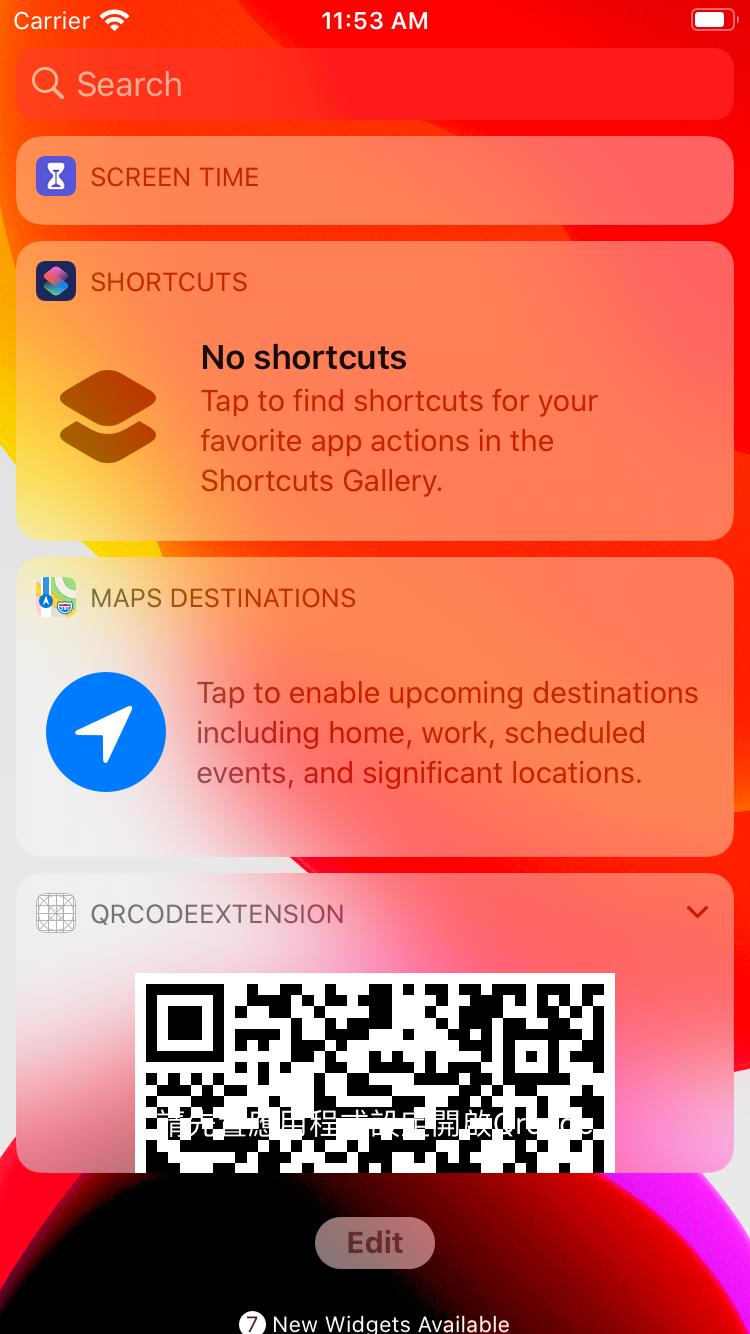
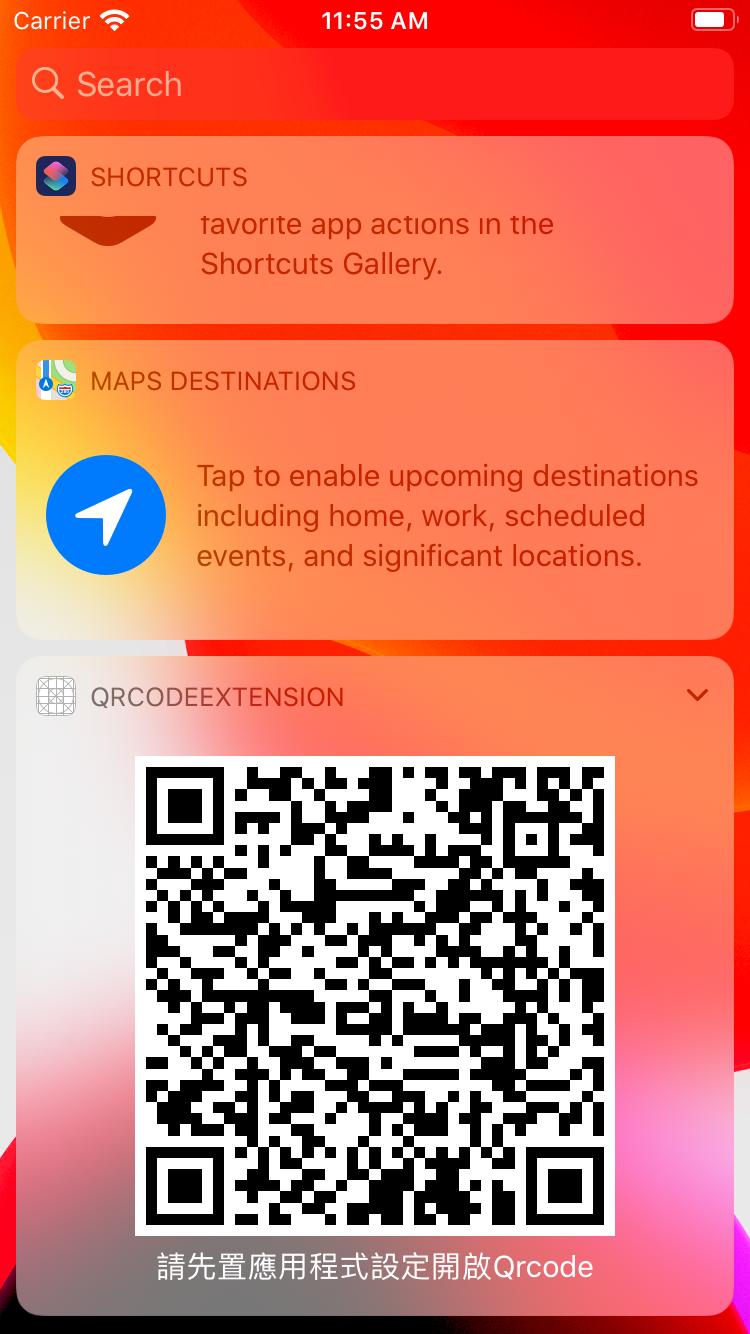
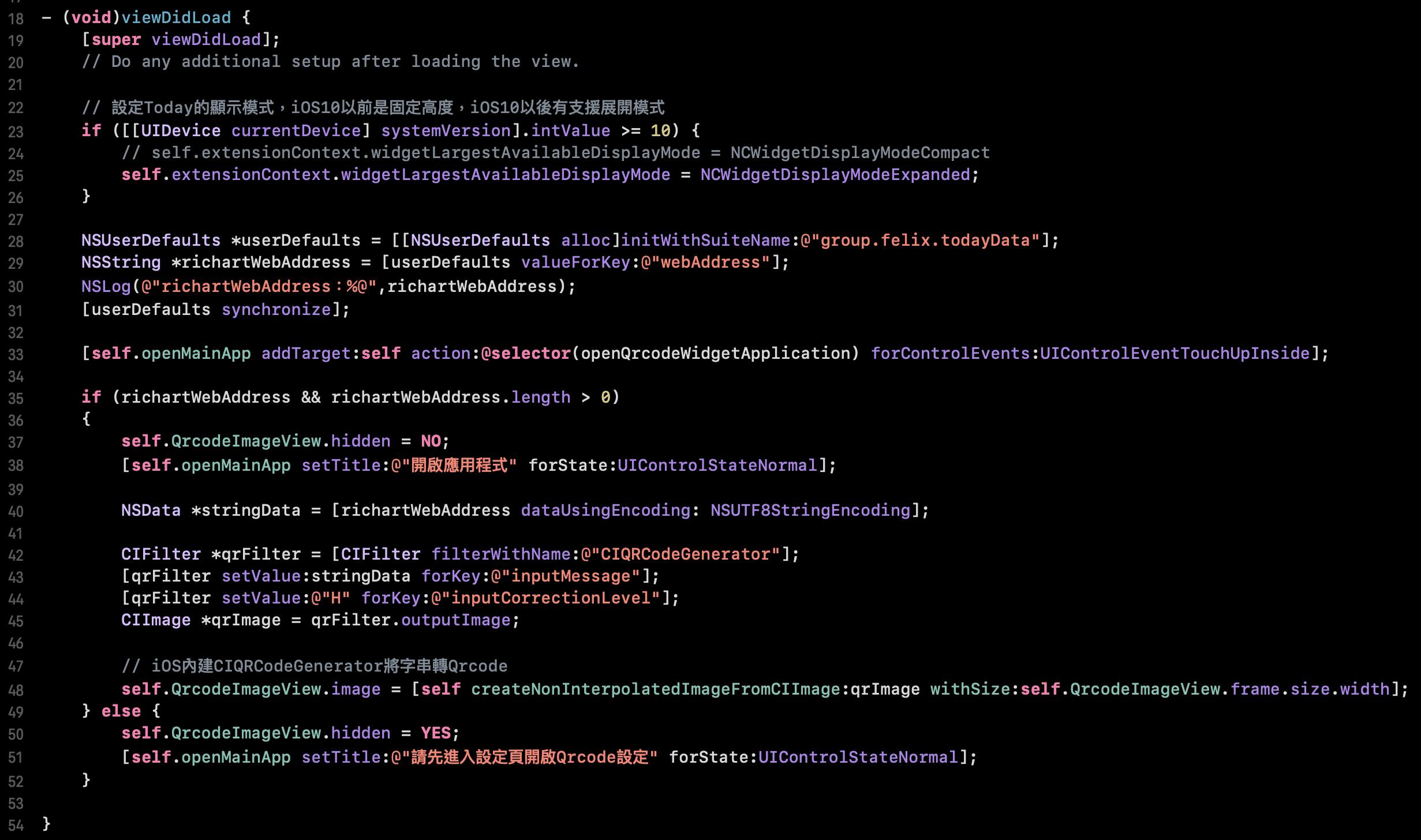
二十三、最後將程式碼稍微整理一下,根據有沒有資訊呈現不同的畫面及文字

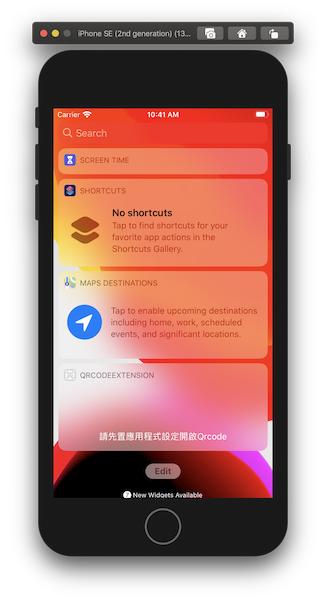
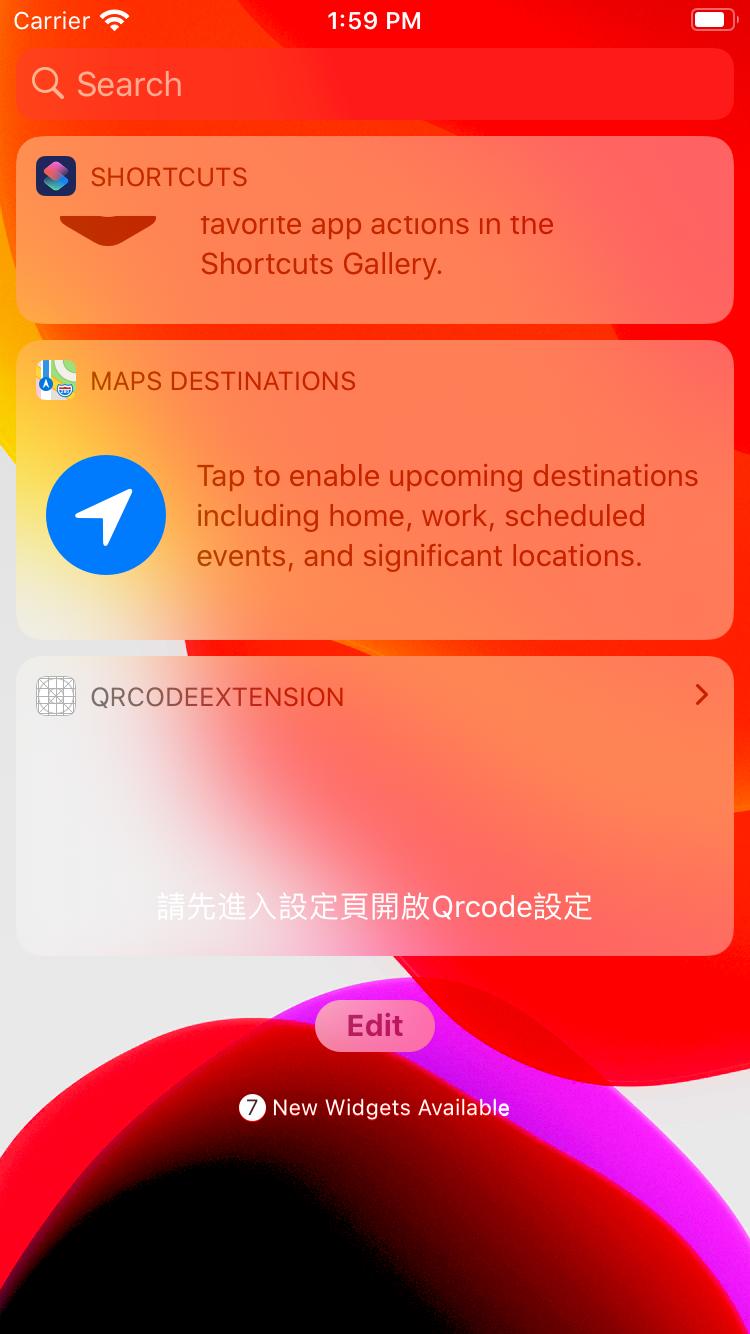
二十四、這是沒有資訊時呈現的畫面

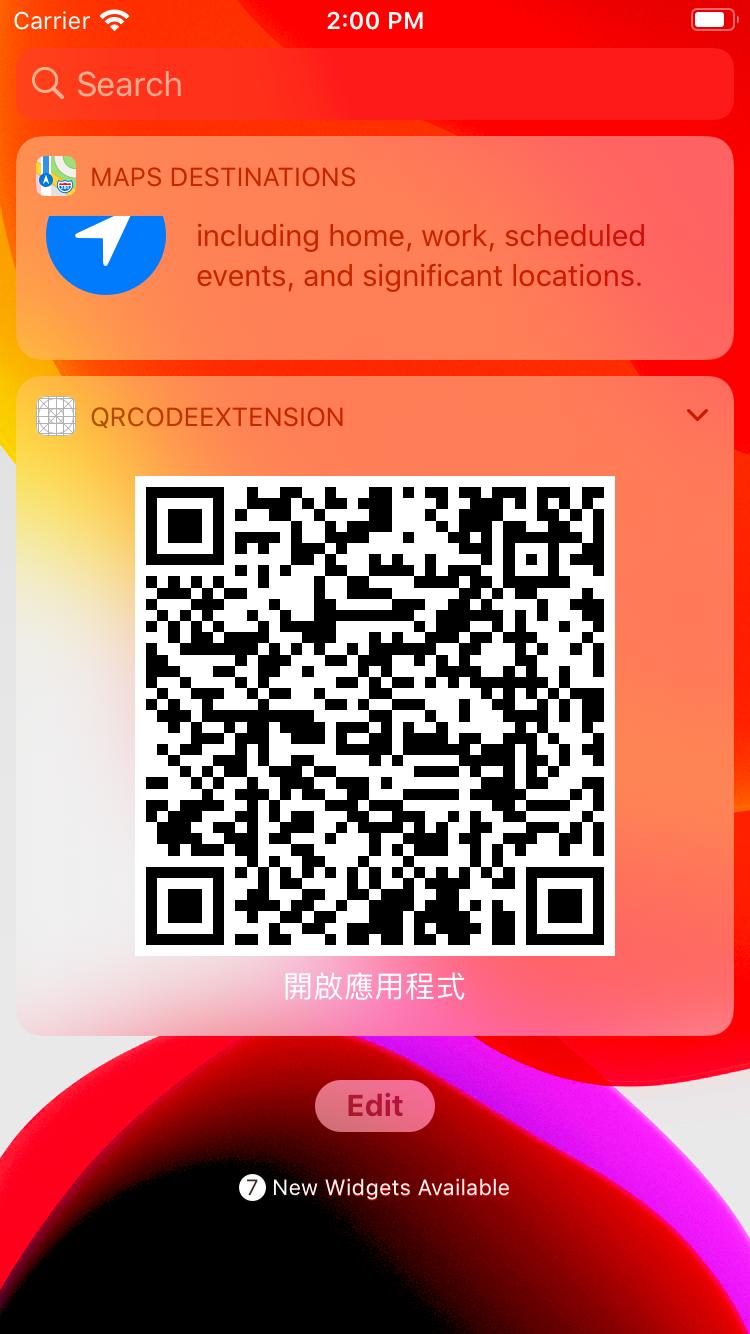
二十五、這是有資訊時呈現的畫面

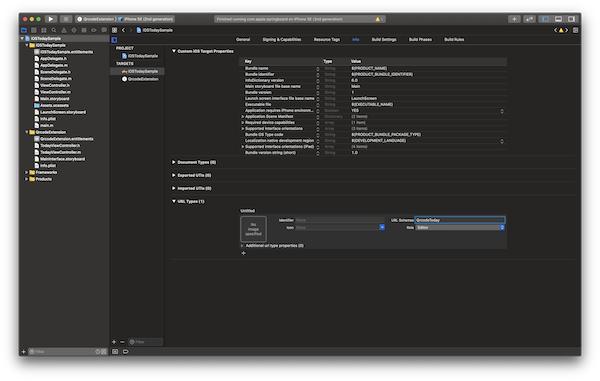
二十六、最後在MainApp的Info下方URL Types加入URL Schemes

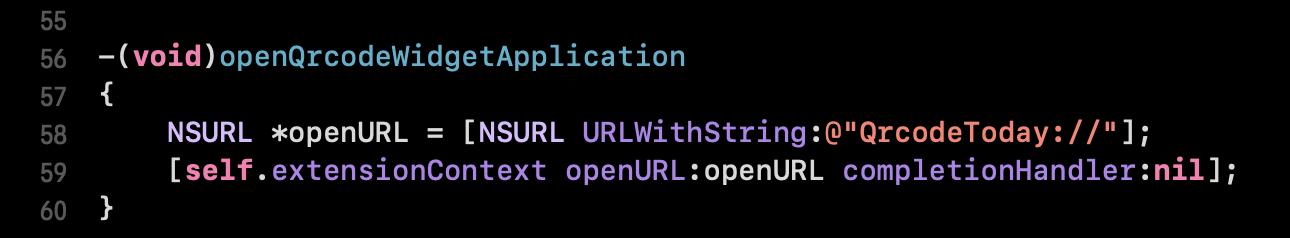
二十七、並且實作Button的點擊事件

二十八、於Widget中點擊Button就可以開啟App囉!
總結:
以上就是簡單的實作iOS Widget的流程,有什麼需要改進的地方還敬請不吝賜教,謝謝
圖中範例網址為 Richart官網