css
瀑布流
html
column
使用column-count 製作瀑布流版型
2021/11/10 13:00:00
0
6633
有時候想要呈現很多圖片給使用者時,都會使用瀑布流的版型,像是Pinterest。
什麼是瀑布流版型呢?
將網站中的 CSS Div區塊,隨著Div的高度,自動的向下編排,
看起來很像瀑布川流而下的感覺,圖片會依照大小進行縮放排列,
如果搭配響應式網頁的規畫,則可以依照畫面的大小進行縮放。
當然也有許多的套件可以處理,(以 Masonry 較為多人使用)
但其實純粹CSS也可以完成簡單的瀑布流版型喔!
--- 以下開始! ---
HTML架構
<div class="waterfall">
<div class="item"></div>
<div class="item"></div>
</div>使用waterfall包起所有瀑布物件。
<div class="item">
<img src="圖片網址">
<p>第一張卡片</p>
</div>每一個item則是物件的樣式,看你想要放置什麼樣的內容,這裡則是放置圖片以及說明的內容。
CSS 撰寫
.waterfall {
width: 100%;
margin: 0px auto;
column-count: 5;
/*欄數*/
column-gap: 10px;
/*每欄間隔*/
}先行設定瀑布流寬度大小,設定整個瀑布流的間距,(依自己版面規劃即可)。
CSS column 用於文字排版有很大的幫助,就類似Adobe indesign在文字排版時,只要指定文字欄數(column-count),再將文字全部匯入即可。
column-gap 則用於設定每欄的間隔距離。
.item {
padding: 5px;
box-sizing: border-box;
margin: 0 auto 5px;
break-inside: avoid;
/*定義頁面、列或是區域發生中斷時的元素表現方式。 auto->元素中斷、acoid->元素不中斷*/
}
img {
width: 100%;
object-fit: cover;
object-position: 50% 50%;
}設定瀑布流物件CSS,其中可以使用 break-inside 這個屬性,當物件區域會折行時,可以調整元素是否被折行中斷。
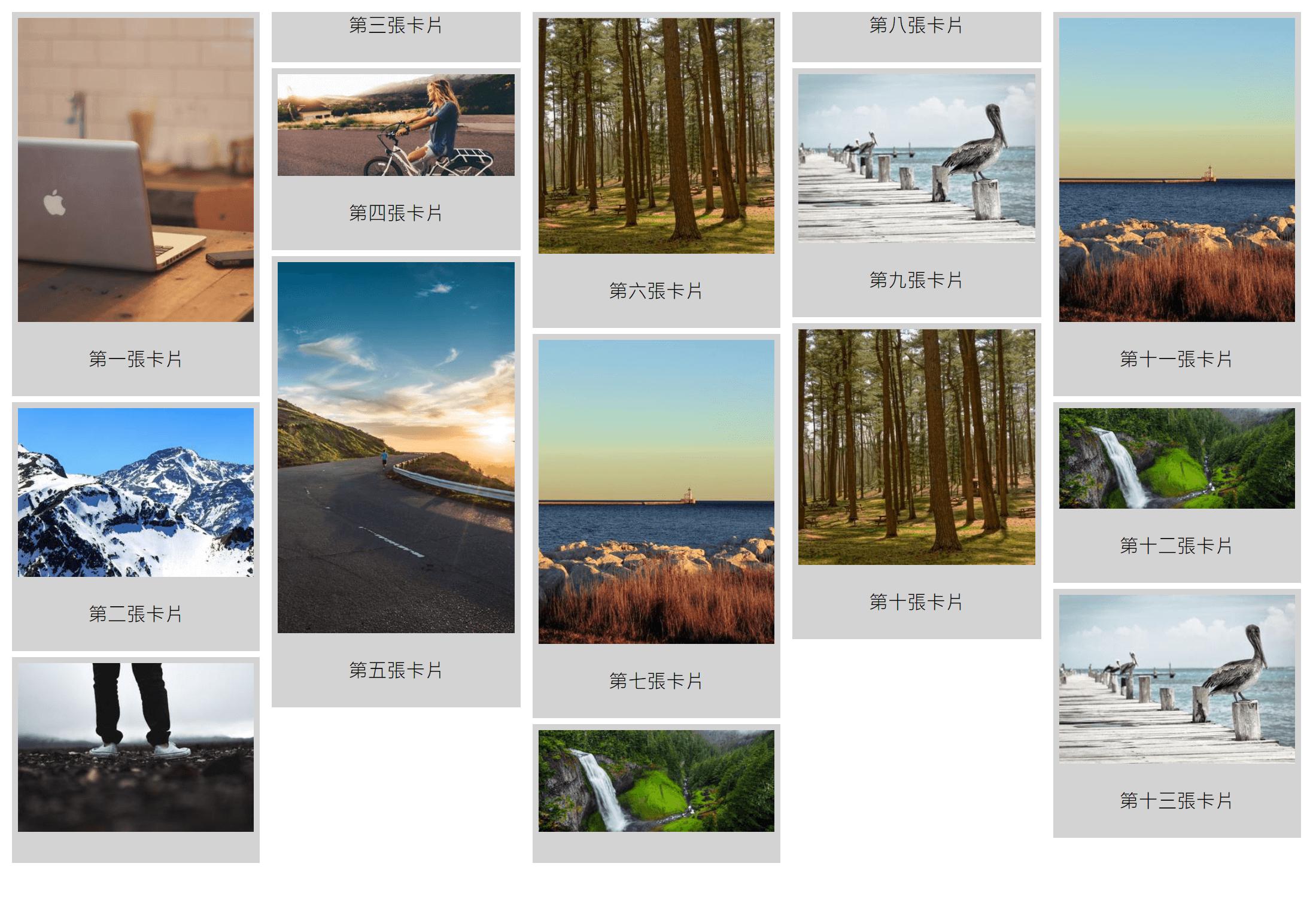
使用 break-inside:auto 時會出現的樣子:

完整html:
<div class="waterfall">
<div class="item">
<!-- 第一張卡片 -->
<img src="https://i.picsum.photos/id/48/350/450.jpg?hmac=esdpeYJFGm4wfXUamV8FChoHPiw4mHGZUtzE4kBigmI">
<p>第一張卡片</p>
</div>
<div class="item">
<!-- 第二張卡片 -->
<img src="https://i.picsum.photos/id/908/350/250.jpg?hmac=16W3ld9wyaA7v_9qNZoLGeSHtK6g_OmubOnEDEckR3g">
<p>第二張卡片</p>
</div>
<div class="item">
<!-- 第三張卡片 -->
<img src="https://i.picsum.photos/id/662/350/250.jpg?hmac=M7NtKomlfz_CXOl8e00lH4W1o7oSRqcO6UytKl_xuXQ">
<p>第三張卡片</p>
</div>
<div class="item">
<!-- 第四張卡片 -->
<img src="https://i.picsum.photos/id/839/350/150.jpg?hmac=m6nXiBBy6aH6q8VeR_nNCclvKiMjpR4Vv9Nj-gfnluk">
<p>第四張卡片</p>
</div>
<div class="item">
<!-- 第五張卡片 -->
<img src="https://i.picsum.photos/id/667/350/550.jpg?hmac=CMJMqLkWM_4Nbu1pkSa2h57Xxkj6mIG4XgUYJsJL7NU">
<p>第五張卡片</p>
</div>
<div class="item">
<!-- 第六張卡片 -->
<img src="https://i.picsum.photos/id/568/350/350.jpg?hmac=-BqkF1JbPQ7rNetMS-SLHWHUwziKYk6M9yqYLOeW0HI">
<p>第六張卡片</p>
</div>
<div class="item">
<!-- 第七張卡片 -->
<img src="https://i.picsum.photos/id/176/350/450.jpg?hmac=AWxE6lVuWNeckYsTbq3gy2QO1geiPLg29nyb5XuHMv8">
<p>第七張卡片</p>
</div>
<div class="item">
<!-- 第八張卡片 -->
<img src="https://i.picsum.photos/id/1039/350/150.jpg?hmac=wki_GaGfdeq-F8GlLM0ihkxSmUKBBYC9Vcu8QiIPOVw">
<p>第八張卡片</p>
</div>
<div class="item">
<!-- 第九張卡片 -->
<img src="https://i.picsum.photos/id/244/350/250.jpg?hmac=TMGLqDqYwU-wIxBz-bX0vm-iapdw-JXquKj81x0O_Ik">
<p>第九張卡片</p>
</div>
<div class="item">
<!-- 第十張卡片 -->
<img src="https://i.picsum.photos/id/568/350/350.jpg?hmac=-BqkF1JbPQ7rNetMS-SLHWHUwziKYk6M9yqYLOeW0HI">
<p>第十張卡片</p>
</div>
<div class="item">
<!-- 第十一張卡片 -->
<img src="https://i.picsum.photos/id/176/350/450.jpg?hmac=AWxE6lVuWNeckYsTbq3gy2QO1geiPLg29nyb5XuHMv8">
<p>第十一張卡片</p>
</div>
<div class="item">
<!-- 第十二張卡片 -->
<img src="https://i.picsum.photos/id/1039/350/150.jpg?hmac=wki_GaGfdeq-F8GlLM0ihkxSmUKBBYC9Vcu8QiIPOVw">
<p>第十二張卡片</p>
</div>
<div class="item">
<!-- 第十三張卡片 -->
<img src="https://i.picsum.photos/id/244/350/250.jpg?hmac=TMGLqDqYwU-wIxBz-bX0vm-iapdw-JXquKj81x0O_Ik">
<p>第十三張卡片</p>
</div>
</div>完整CSS:
body {
margin: 0;
padding: 10px;
}
.waterfall {
width: 100%;
margin: 0px auto;
column-count: 5;
/*欄數*/
column-gap: 10px;
/*每欄間隔*/
}
.item {
background-color: lightgrey;
text-align: center;
padding: 5px;
box-sizing: border-box;
margin: 0 auto 5px;
break-inside: avoid;
/*定義頁面、列或是區域發生中斷時的元素表現方式。 auto->元素中斷、acoid->元素不中斷*/
}
img {
width: 100%;
object-fit: cover;
object-position: 50% 50%;
}
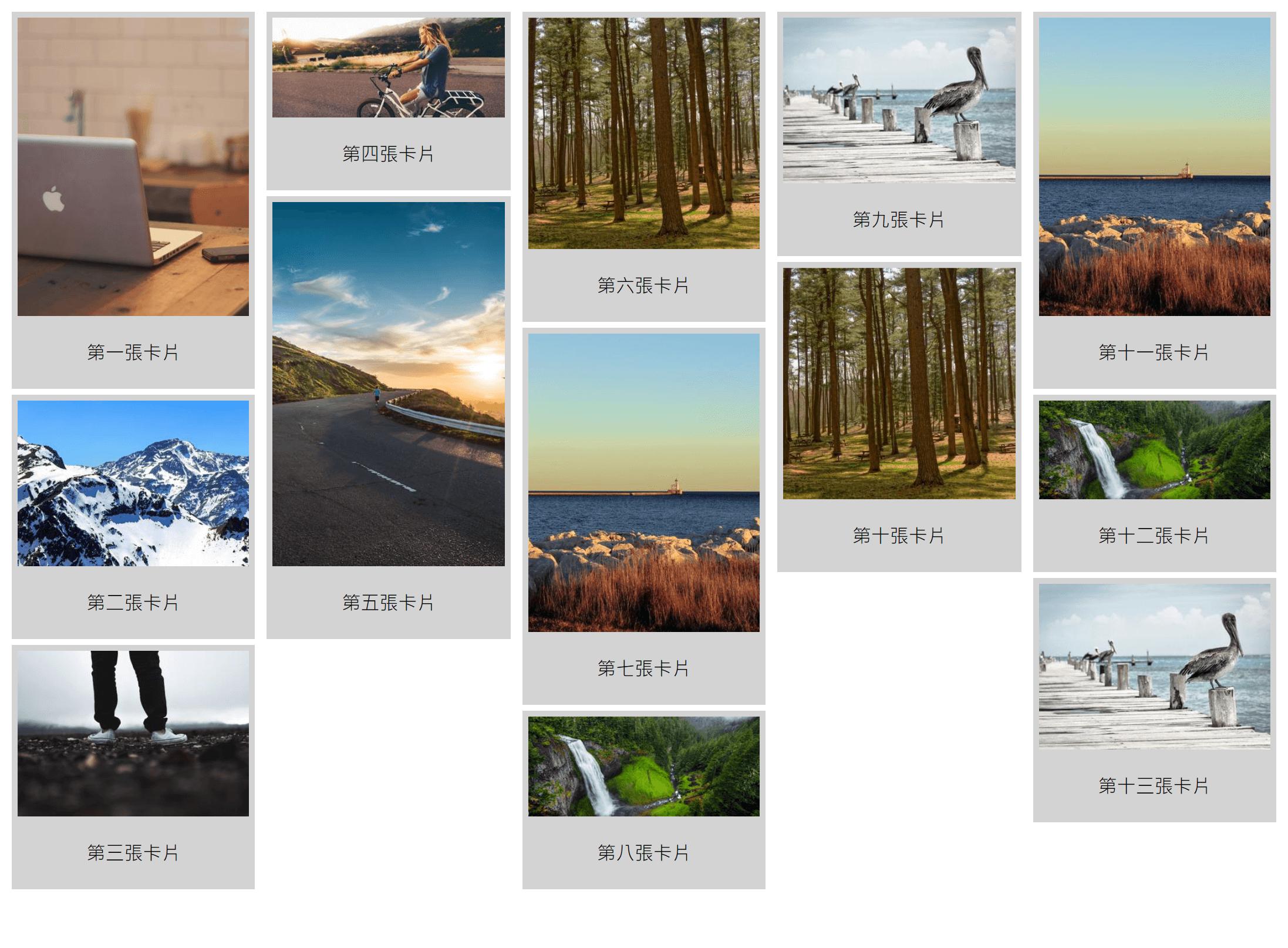
成品

資料參考來源:
https://wcc723.github.io/css/2015/07/23/css-column/