CSS:絢麗的conic-gradient圓錐漸層應用
在漸層的世界裡,線性、放射狀是最為常用的性質,而今天就要來介紹另一種模式:conic-gradient!
----
在介紹今天的主角之前,先讓我們來複習一下其他常用的漸層屬性:
1. Linear-gradient 線性漸層:漸層方向為任意角度的一直線

2. Radial-gradient 放射狀漸層:漸層方向為從圓心以橢圓方式向外擴張

3. Conic-gradient圓錐形漸層:圍繞中心點進行漸層

STEP 1. 關於Conic-gradient
• 基本寫法
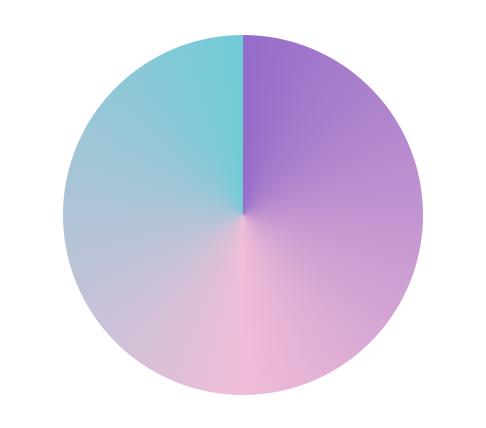
background: conic-gradient(顏色,顏色,顏色,...);如果無特別設定起始角度,則會從0度開始(12點鐘位置),而如果各個顏色沒有設定角度,則會彼此等分360度,並以漸層過度來表現:
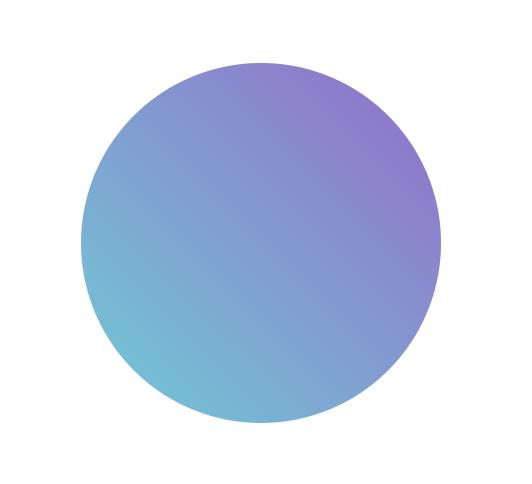
 --> background: conic-gradient(#9b6acf,#f9bbd9,#48ced9);
--> background: conic-gradient(#9b6acf,#f9bbd9,#48ced9);
• 配合百分比
background: conic-gradient(
顏色 百分比,
顏色 百分比,
顏色 百分比,
...
);除了讓每段顏色平分整個容器之外,我們也能明確指定哪個顏色佔據了多少比例,以下給出舉例:
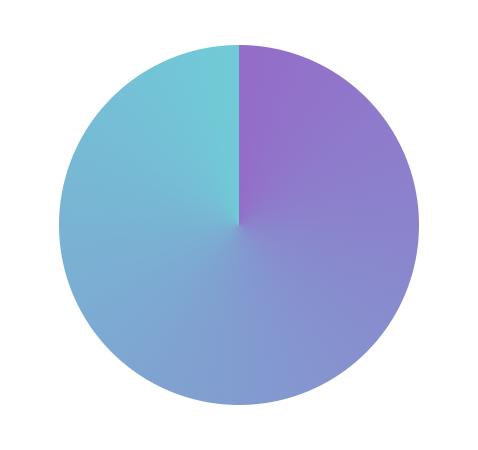
background: conic-gradient(
#9b6acf 0 20%,
#f9bbd9 20% 70%,
#48ced9 70% 100%
);
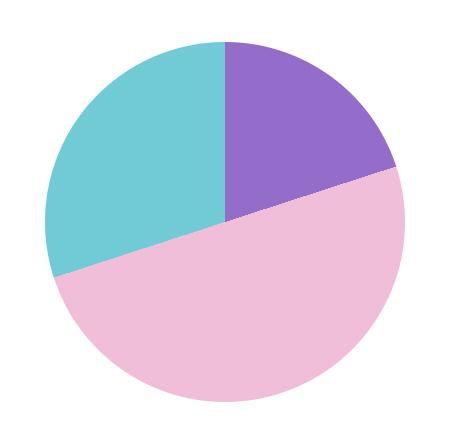
由上面的舉例可以知道,整個圓是100%, #9b6acf 紫色 佔了0%~20%、#f9bbd9 粉色 佔了20%~70%、#48ced9 藍色 佔了70%~100%
在這種明確給出比例的狀況下,每個顏色彼此之間就不會以模糊漸層度過,而是會變成像圓餅圖喔!
STEP 2. 實際應用
了解了以上關於圓錐形漸層的設定以後,我們把它應用在文字遮罩背景中,製造絢麗的效果
首先需要先創建一行文字作為我們的遮罩:
<h1 class="gradient-text">FANTASTIC :)<h1>h1 {
font-family: 'Poppins', sans-serif;
font-size: 25vmin;
line-height: 20vmin;
}
接著利用剛剛了解的 conic-gradient 來撰寫文字的背景:
.gradient-text {
color: transparent;
background: conic-gradient(
#D9D7F1 0 12%,
#BAABDA 12% 33%,
#E7FBBE 33% 55%,
#FFCBCB 55% 70%,
#B5DEFF 70% 87%,
#F7D1BA 87% 100%);
background-size: 50%;
background-clip: text;
-webkit-background-clip: text;
animation: expand-rev 8s ease-in-out infinite;
}在這邊的第2行 color: transparent; 非常重要,有了這行才能讓文字預設的色彩為透明,顯現出背景色。
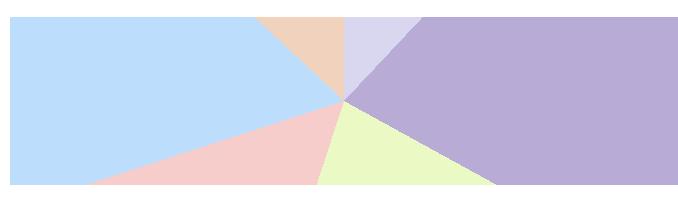
在第3~9行所設定的圓錐狀漸層效果如下所示:

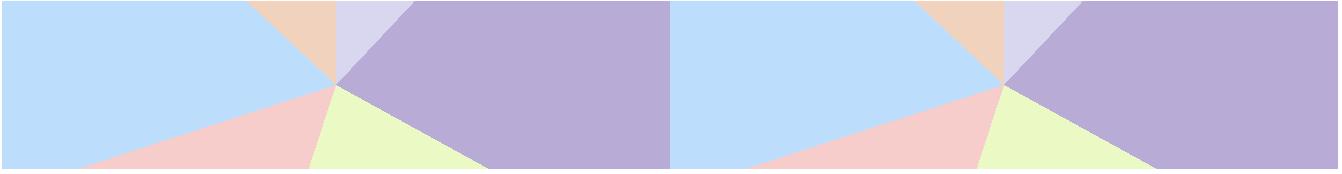
第10行的background-size 設定為 50%,因此上面這個圖案會重複兩次來填滿100%的寬度:

此時我們再加入了第 11&12行的 background-clip 以文字作為遮罩,就可以得到以圓錐形漸層為背景的文字了!

現在我們再加入一些動畫,讓背景的美麗色彩動起來~
@keyframes expand-rev {
0%, 100% {
background-position: left top;
}
25%{
background-position: right bottom;
}
50% {
background-position: left bottom;
}
75% {
background-position: right top;
}
}這個動畫讓背景以左上->右下->左下->右上的循環來移動,就可以打造出絢麗繽紛的文字囉!一起來看看完成的樣子

---
參考來源:
https://codepen.io/pokecoder/pen/gOXrxVY
https://www.cnblogs.com/coco1s/p/7079529.html
https://ithelp.ithome.com.tw/articles/10277333?sc=iThomeR