我把CSS變成Photoshop了!我跟mix-blend-mode變麻吉
當我們熟悉了混合模式mix-blend-mode基本觀念以及使用方式後,我們可以加入動態的元素來讓整體網頁更為活潑有趣,這篇介紹的是「如何隨著滑鼠軌跡改變部份影像」,我們就開始實作啦!
STEP 1 建立基本架構
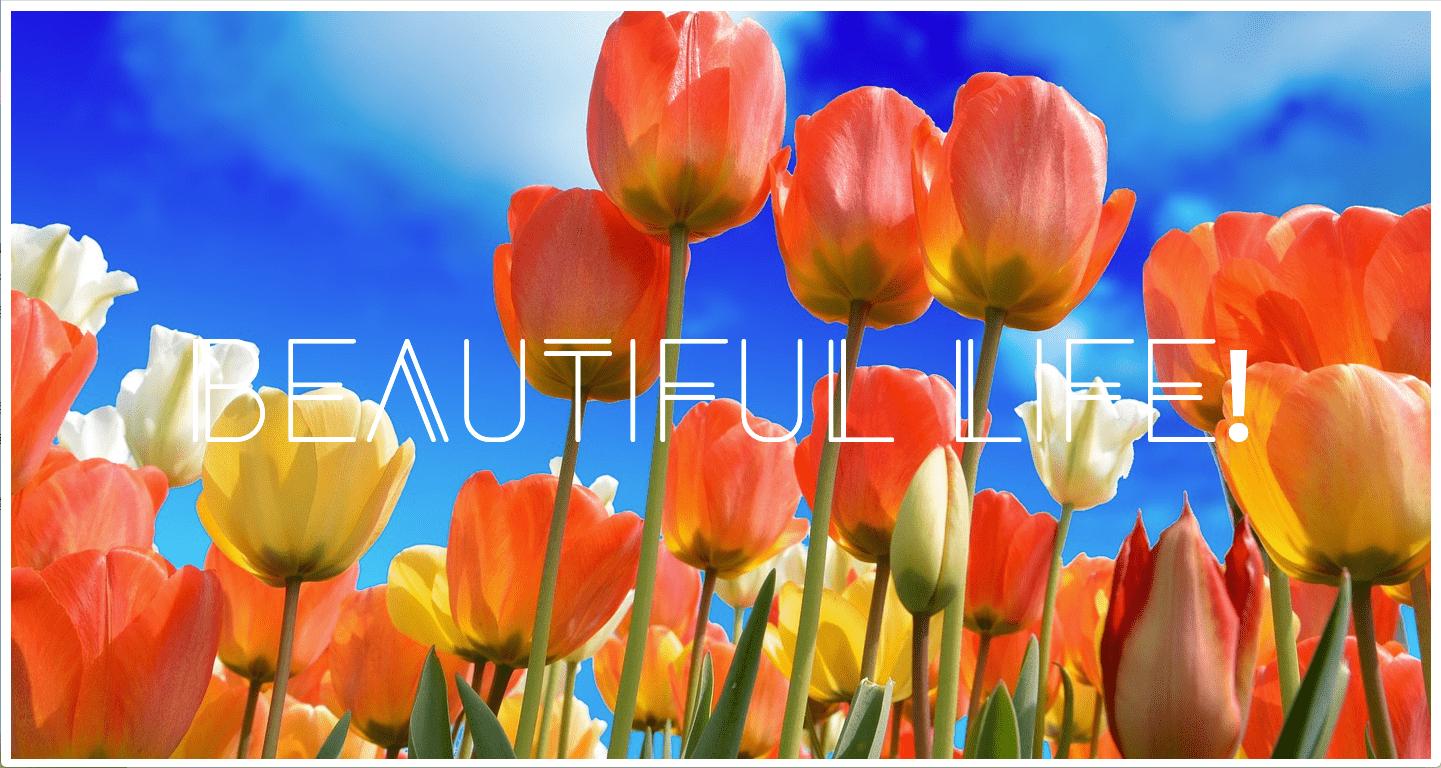
首先,我們先將最外層的div放進一張背景圖片,將圖片寬高設定好。
第二層放上文字,引入喜歡的字體,這邊注意除了特殊藝術字體需另外引入,其他預設字體如黑體、細明體可以不需要特別做引入的動作。
HTML:
<!-- 動態實作範例 -->
<div class="mbm-dynamic">
<h1 class="banner-title">BEAUTIFUL LIFE!</h1>
</div>
SCSS:
/* 動態實作start */
/* 引入Anders字型檔 */
@font-face {
font-family: Anders;
src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/142996/Anders.ttf");
}
/* 放進背景圖片並設定好各項數值 */
.mbm-dynamic {
padding: 20px;
width: 100%;
max-width: 1920px;
height: 768px;
position: relative;
background: url("../img/flower.jpg") center center no-repeat fixed;
border: 10px solid #fff;
/* 設定文字 */
.banner-title {
position: relative;
top: calc(50% - 77px);
left: 0;
font-size: 8rem;
text-align: center;
font-family: Anders;
color: #fff;
z-index: 10;
}
}
/* 動態實作end */
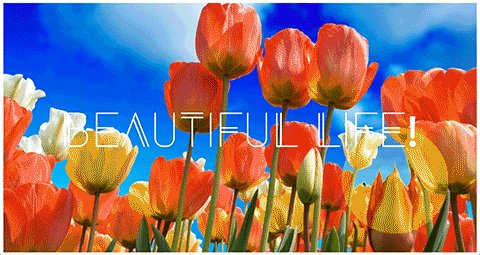
RESULT:

STEP 2 放上要做變化的區塊
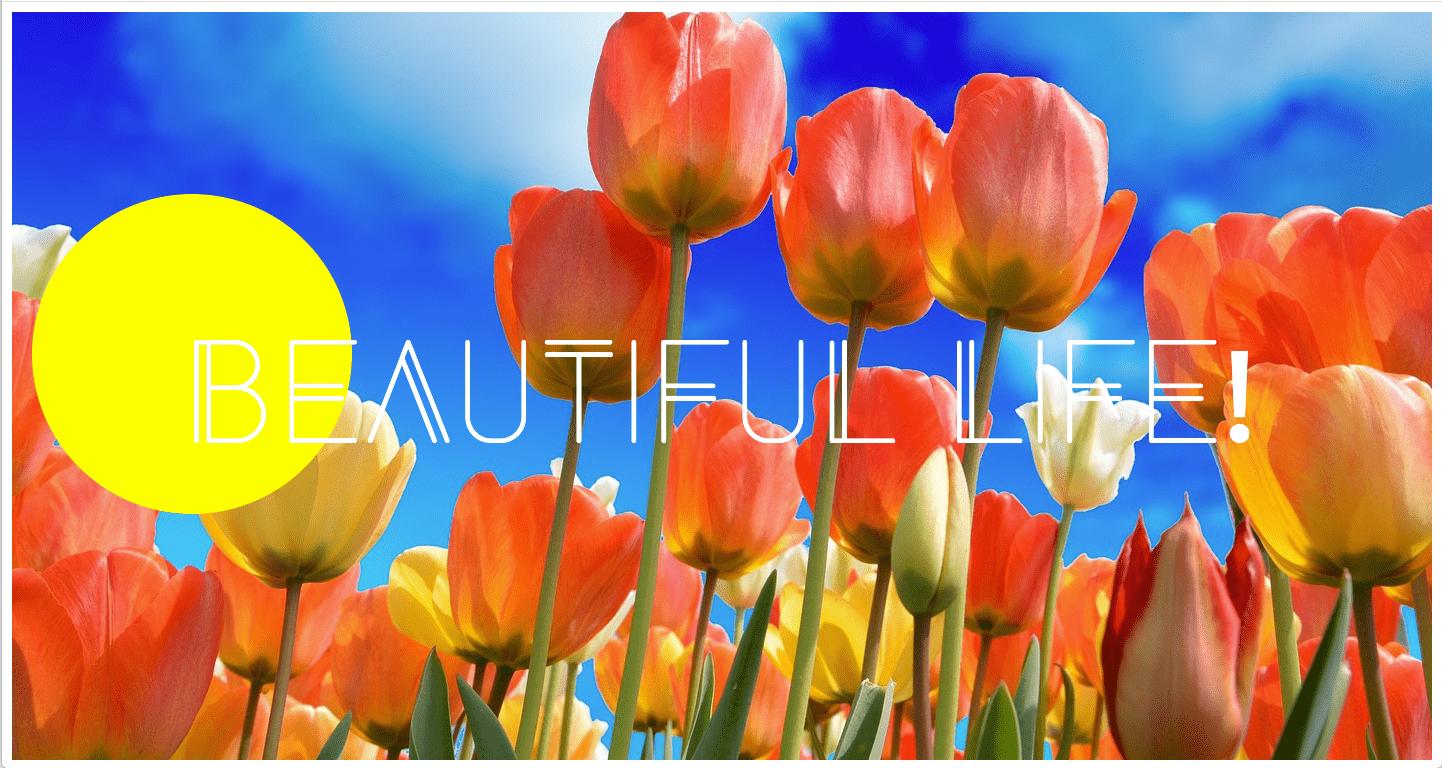
接著在第二層繼續放上 class=”magic”的div,這邊主要是用來放做特效的區域,設定好範圍以及背景顏色,並把圓角設置為50%讓區塊變為圓形。
HTML:
<!-- 動態實作範例 -->
<div class="mbm-dynamic">
<h1 class="banner-title">BEAUTIFUL LIFE!</h1>
<div class="magic"></div>
</div>
SCSS:
/* 動態實作start */
.mbm-dynamic {
.magic {
width: 20rem;
height: 20rem;
position: absolute;
background-color: yellow;
border-radius: 50%;
z-index: 5;
}
}
/* 動態實作end */
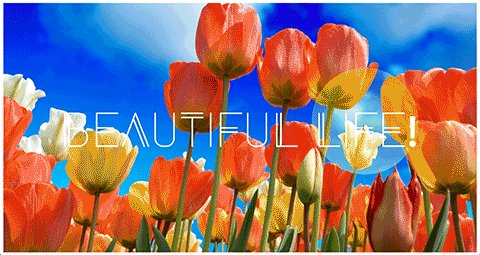
RESULT:
備註.這邊使用的顏色為黃色

STEP 3 套入mix-blend-mode 混合模式效果
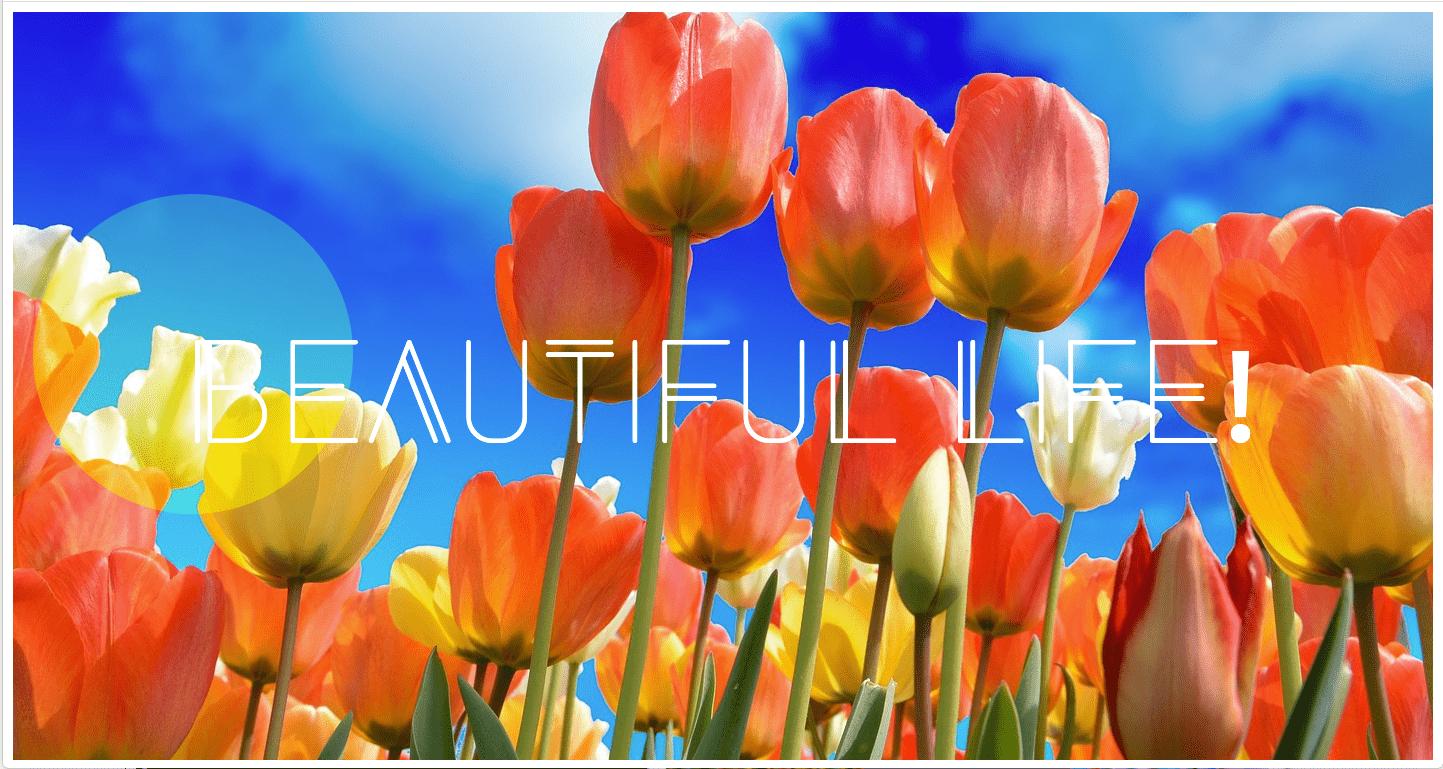
選用自己想要的屬性,在 .magic加上 mix-blend-mode: soft-light ,要注意的是每個顏色用出來的混合模式都會有不同的效果,需要慢慢試,才會有自己想要的樣子喔!
SCSS:
.magic {
mix-blend-mode: soft-light;
}
RESULT:
備註.這邊使用的混合模式為柔光 mix-blend-mode: soft-light

STEP 4 使用JS讓magic圓形區塊,跟著滑鼠軌跡走
最後我們要在body裡面引用jquery並寫上一段js,就能讓我們的magic圓形區塊跟著滑鼠軌跡走唷!
HTML:
<body>
<!-- 動態實作範例 -->
<div class="mbm-dynamic">
<h1 class="banner-title">BEAUTIFUL LIFE!</h1>
<div class="magic"></div>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
$(document).ready(function () {
var $magic = $(".magic"),magicWHalf = $magic.width() / 2;
$(document).on("mousemove", function (e) {
$magic.css({ "left": e.pageX - magicWHalf, "top": e.pageY - magicWHalf
});
});
});
</script>
</body>
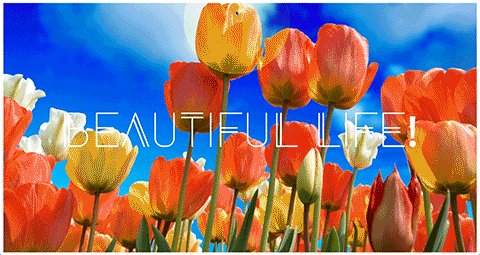
RESULT:
這樣我們就完成了!

再更進階的話,當然也可以複製兩三個不一樣大小的圓形,讓圓形在圖面上自己跑,這樣就能呈現鎂光燈投射的感覺,是不是很好玩呢!希望這一系列對mix-blend-mode的介紹可以讓大家做出更多有趣的網頁!
參考來源:
1. Hover to reveal part of background image













