用 Figma 快速生成 UI Mockup
今天要分享的主題是使用 Figma 的插件一條龍完成耗時的 Mockup工作,解決設計師在 Fimga 上完稿 UI 之後,還需將圖片輸出、轉換工具至 PS 進行合成的繁複流程,除了減少軟體切換時間外,還能達到即時溝通的效果。
文章分為兩大段落,會分別介紹由 Figma 插件導入製作、由 Artboard Studio Mockups 本身介面製作,兩種方式各有優缺點,可以專案需求選擇使用。
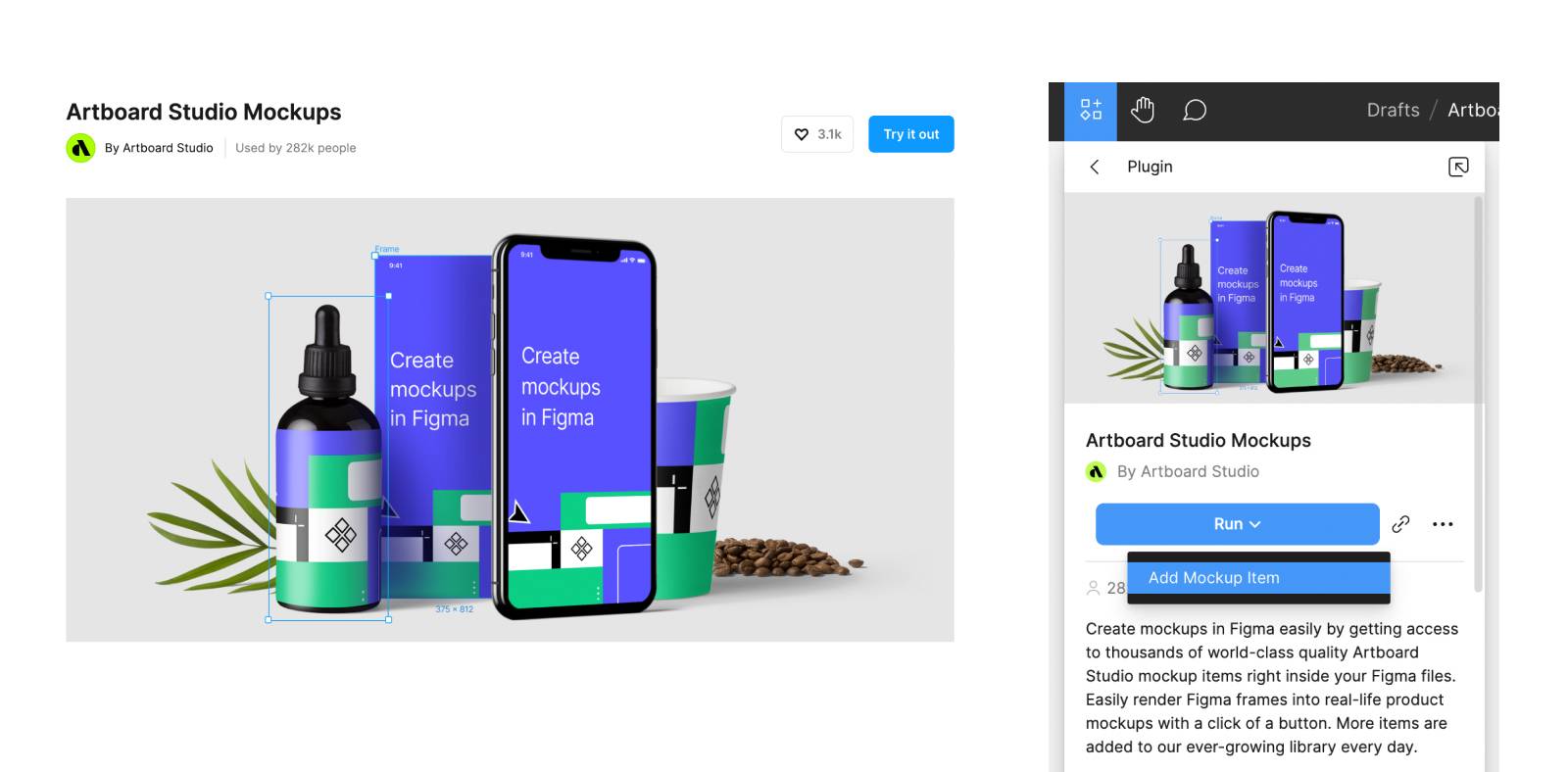
主角是來自 Figma 的插件「Artboard Studio Mockups 」
1/安裝 Artboard Studio Mockups
首先我們可以到 Community 找到插件 Artboard Studio Mockups 並點擊 Try it

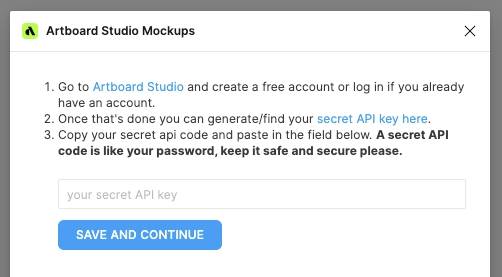
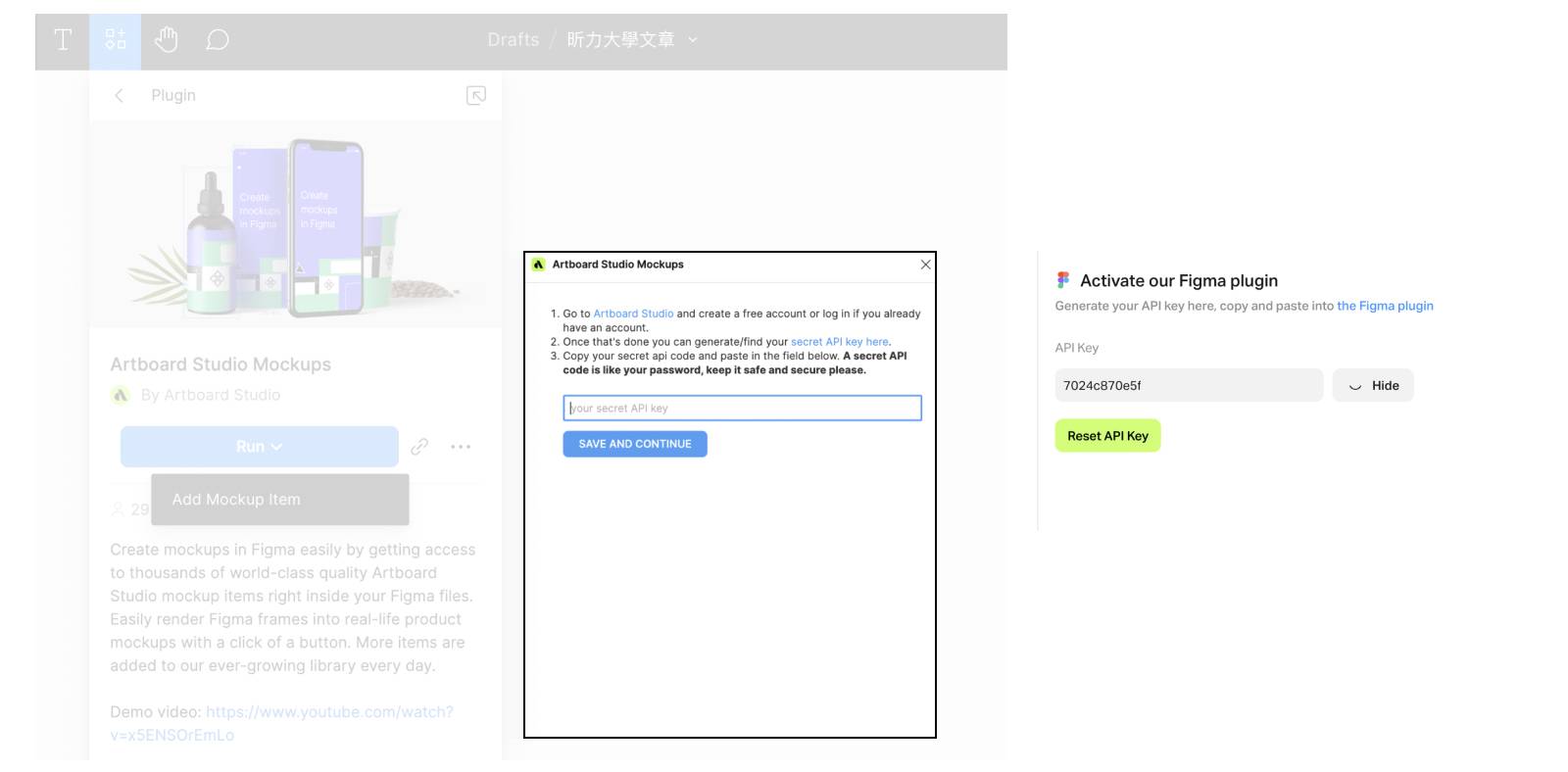
進入個人空間後開啟,會優先跳出彈窗要求我們加入 Artboard Studio 帳戶,且必須輸入一組 API Key 才可以啟動~

2/鏈結 Figma 與 Artboard Studio Mockups
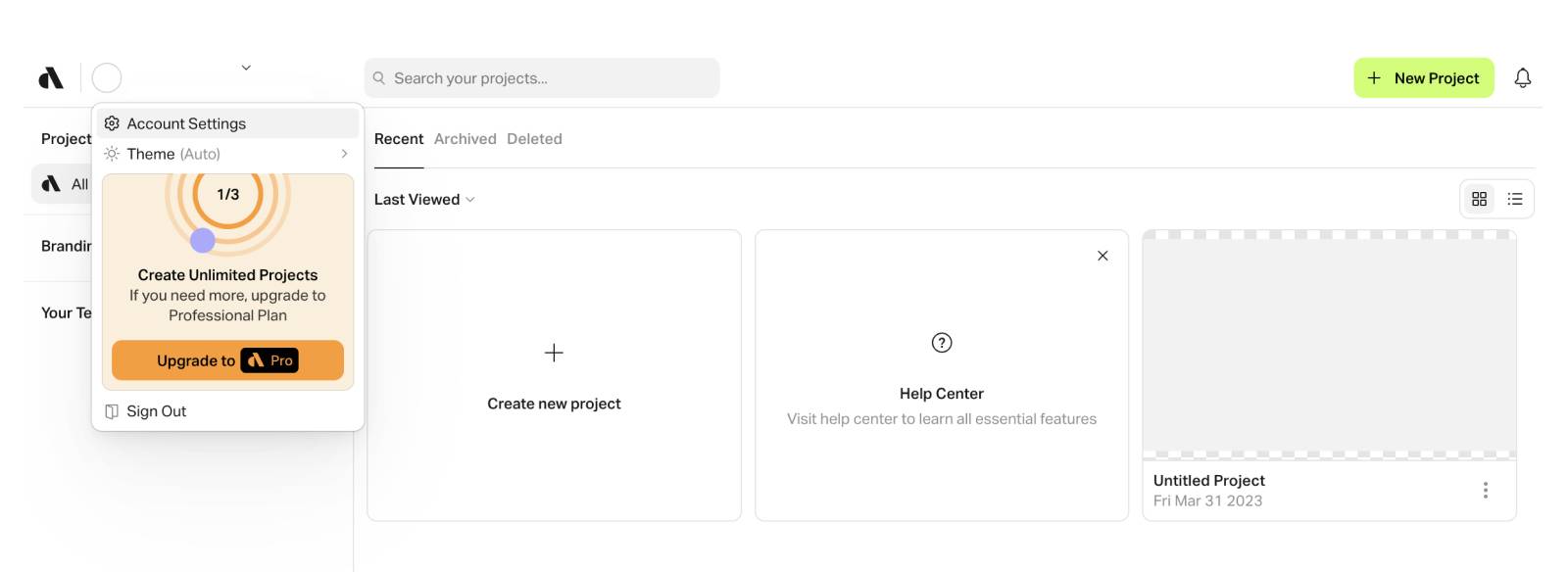
這時我們就可以按照步驟先點擊第一個連結到 Artboard Studio 創建或連結帳戶,完成後進入個人設定頁面,點擊左側欄的 Intagrations 準備建立與 Figma 的鏈結。

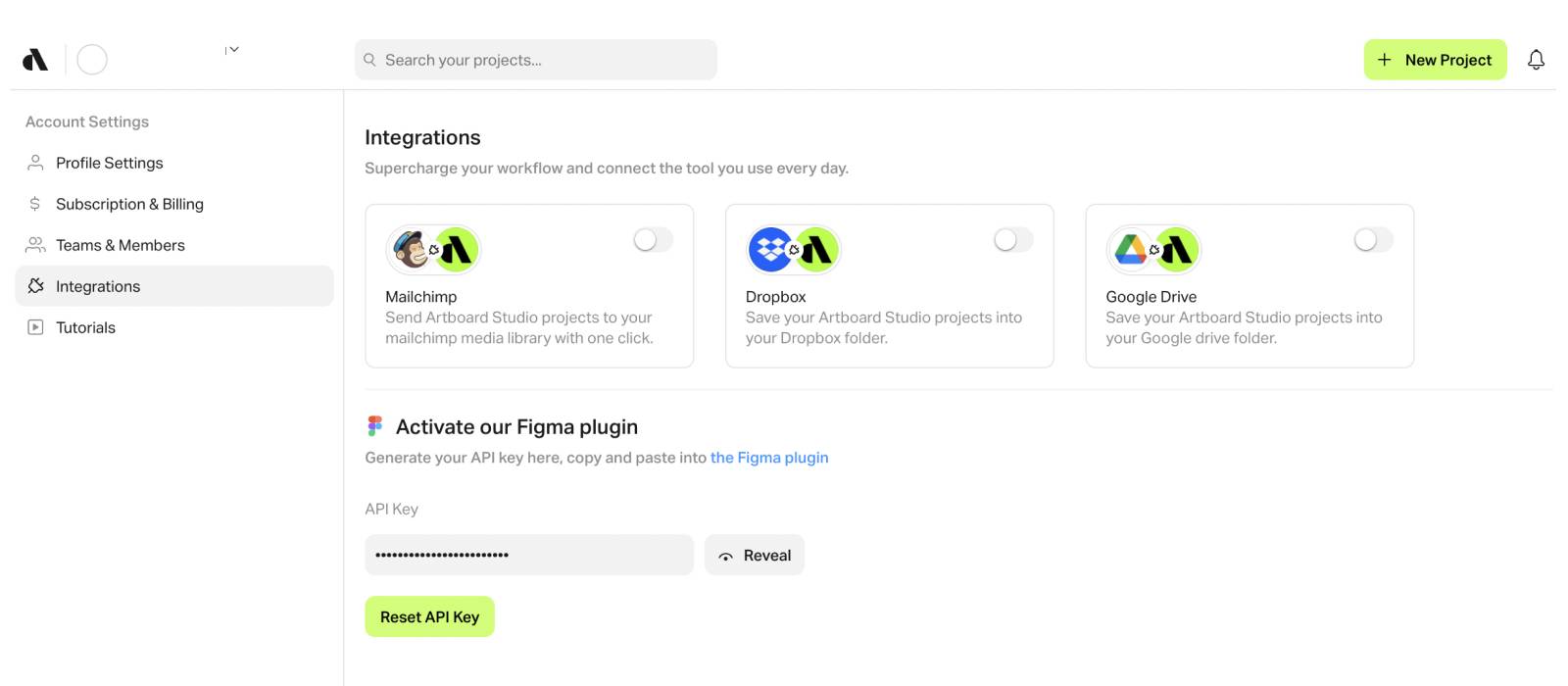
在 Intagrations 頁面中出現 Activate our Figma plugin 的標題,此時只需要按下 Reset API Key,就可以產生一組專屬的個人金鑰(重複點擊可以生成不同的金鑰直到順眼)

確定好之後速速回到 Figma 彈窗貼上個人金鑰,再點擊 Save and continue 完成~

3/使用裝置模板生成 Mockup
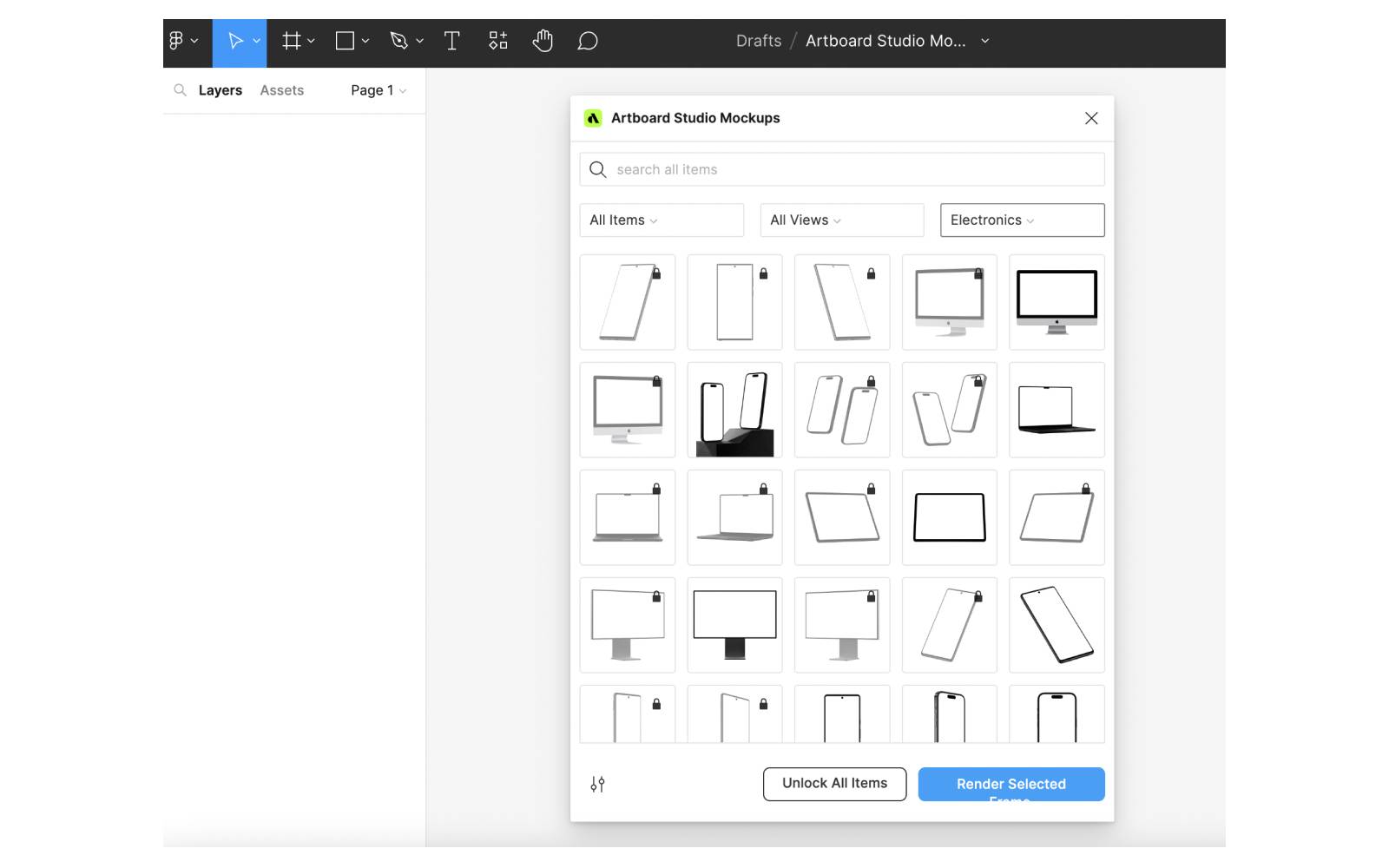
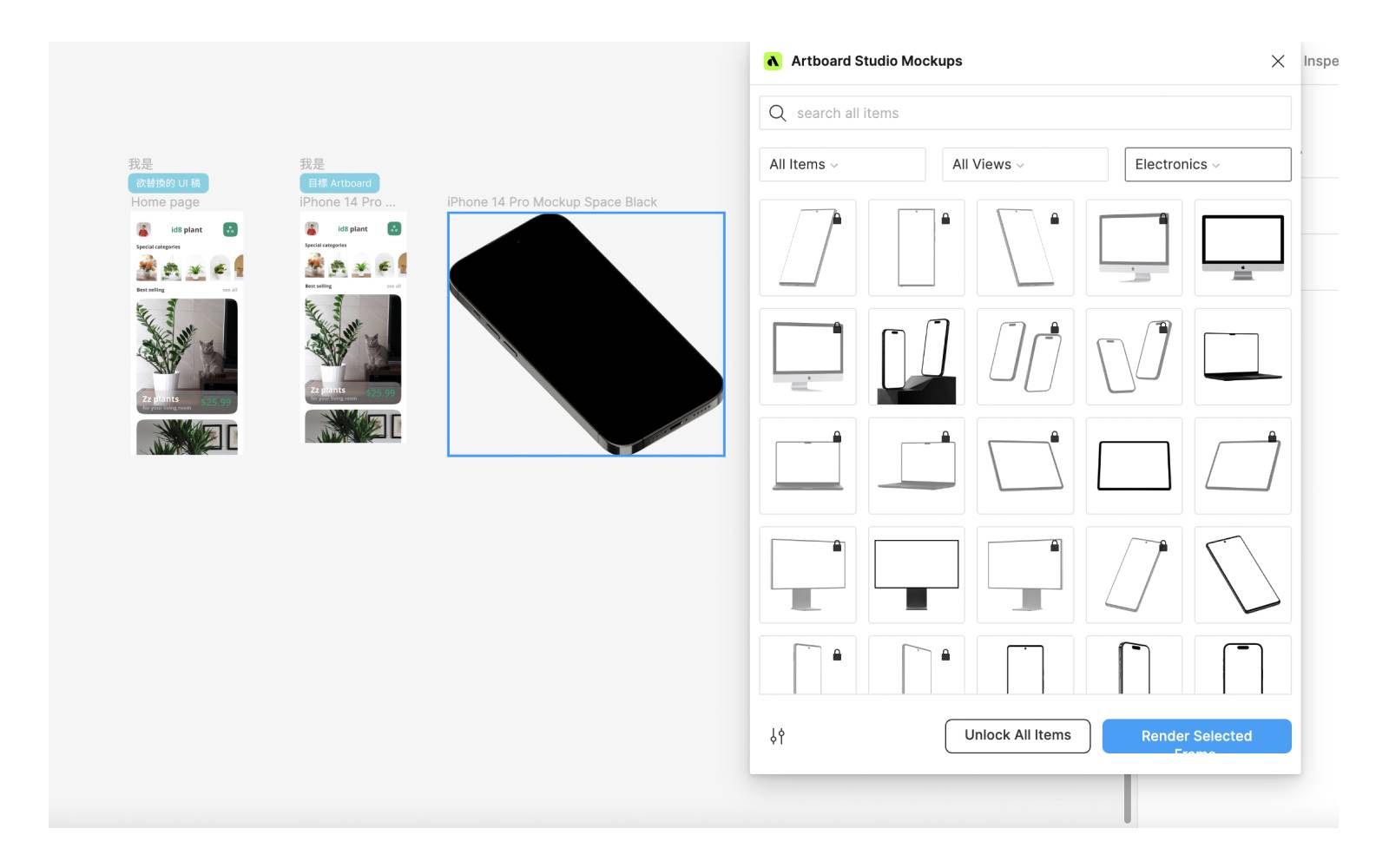
如果上述步驟正確的的話,彈窗會自動轉為素材庫供瀏覽,可以使用搜尋功能、分類功能查找自己想要的素材(注意⚠️免費帳戶並不能使用有鎖頭的付費素材)

這邊先以 iphone14 搭配免費介面範例試做:
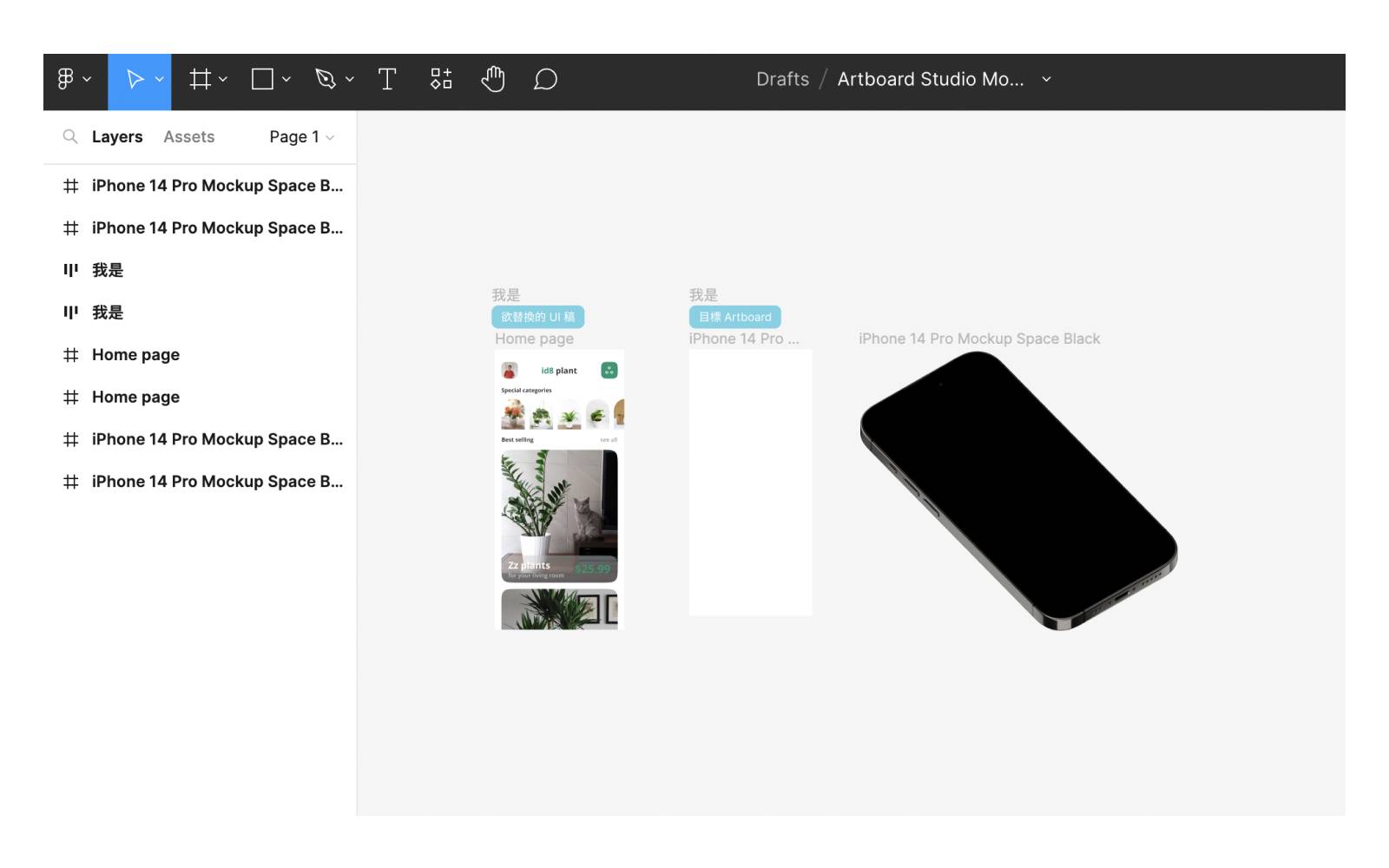
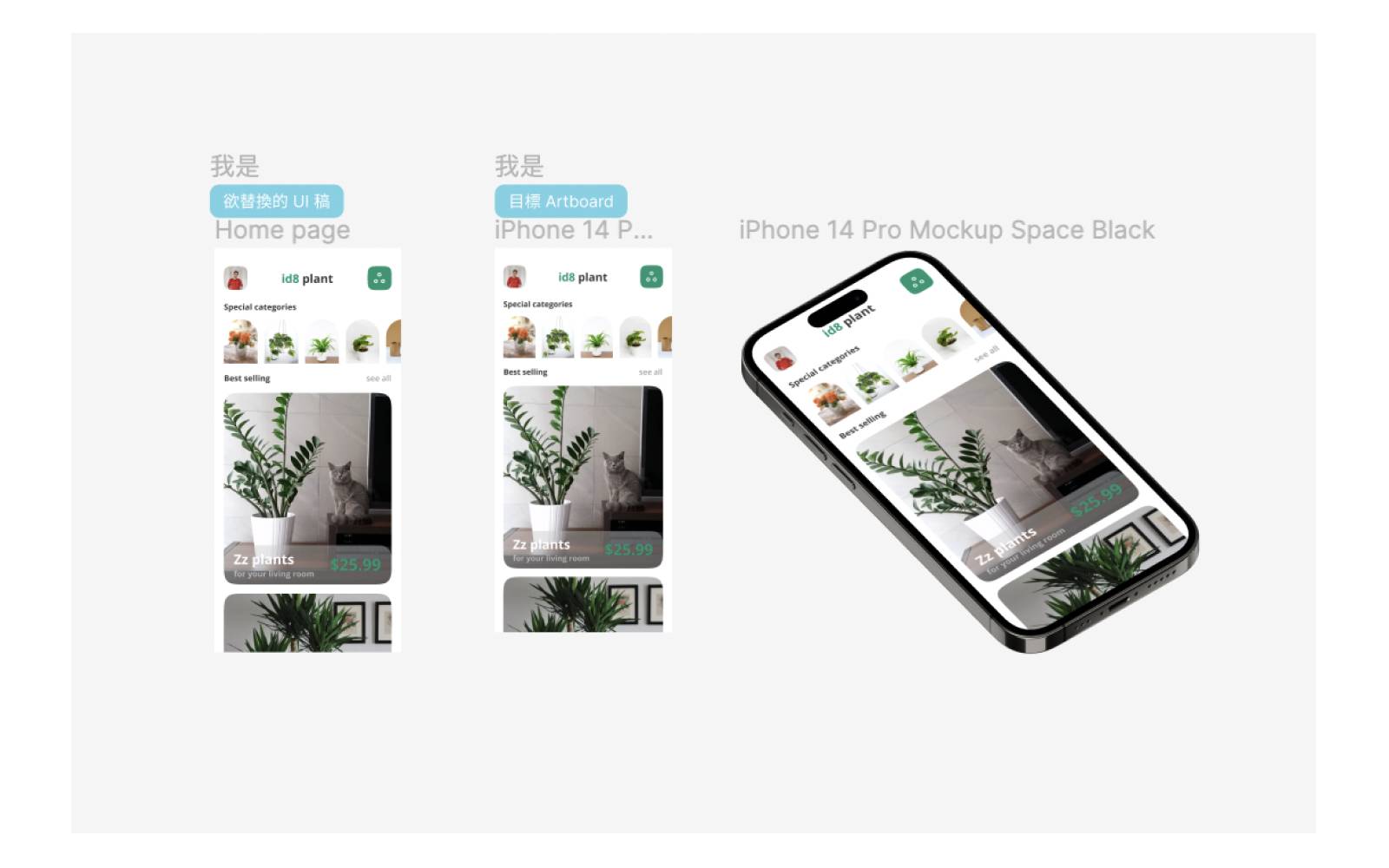
選定理想的 iphone14 模板後會出現一個空的目標 Artboard、模板本人,我們要做的就是將欲替換的 UI 稿以符合的尺寸貼上目標 Artboard,UI 稿尺寸若為 1:1 可以直接合上,如果不是則建議將 UI 稿拷貝為 PNG 圖檔再貼上,這樣在縮放時元件較不易變形哦!

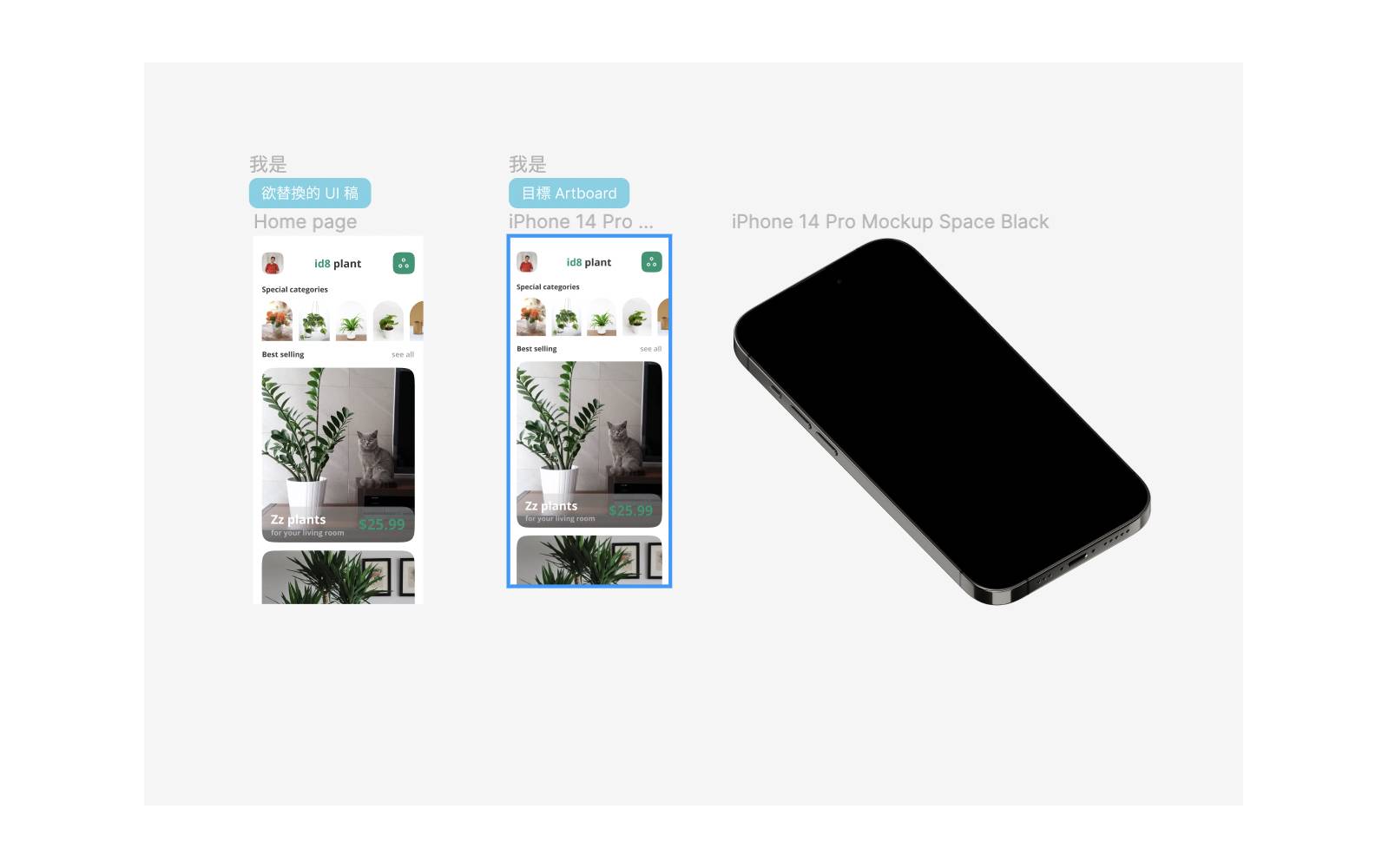
現在,我們可以看到欲替換的 UI 稿已經完美合上目標 Artboard,這時只要「按住目標 Artboard,再呼喚出插件視窗,輕輕按下 Render Selected Frame 」即可套入模板!


按下「 Render Selected Frame」之後裝置就會馬上產生理想的 UI 畫面了!

⚠️ 另外再提供兩項可能的錯誤情況參考:
當金鑰無法鏈結 Figma 與 Artboard Studio Mockups?
可以再次 Reset API Key 並貼到 Figma ,確保當前金鑰是一致的,當方案改變或金鑰異動與 Figma 的鏈結就會失效。
當按下 Render Selected Frame 後模板本人仍沒反應?
請確認是否「已按住目標 Artboard」,才點擊 Render Selected Frame。

接下來要附加介紹在 Artboard Studio 中直接合成的方式,與在 Figma 中製作更為省時且即時,不過 UI 稿本身將不再具有編輯性,大家可以依照需求使用。
1/將畫面導入 Artboard Studio
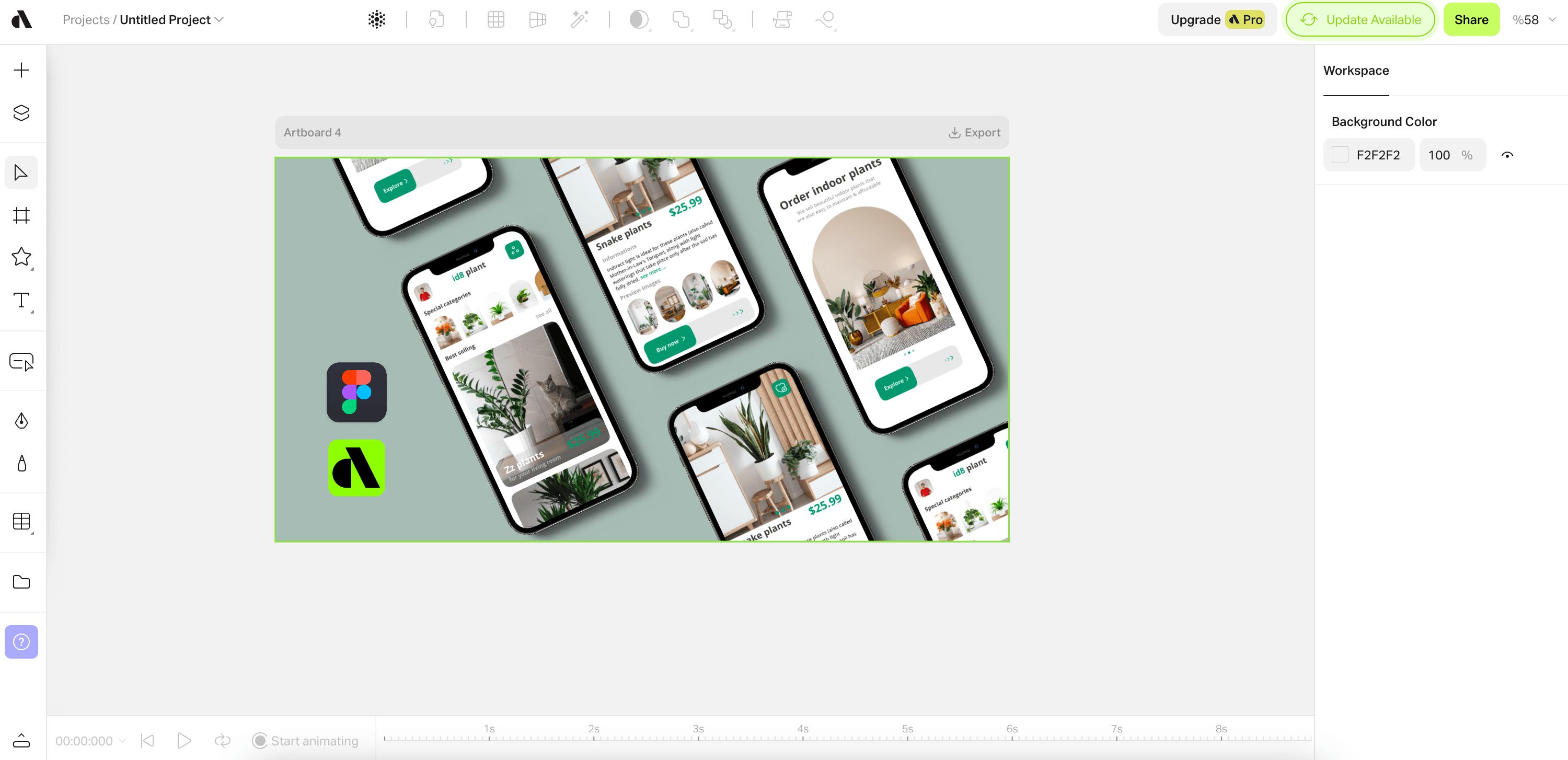
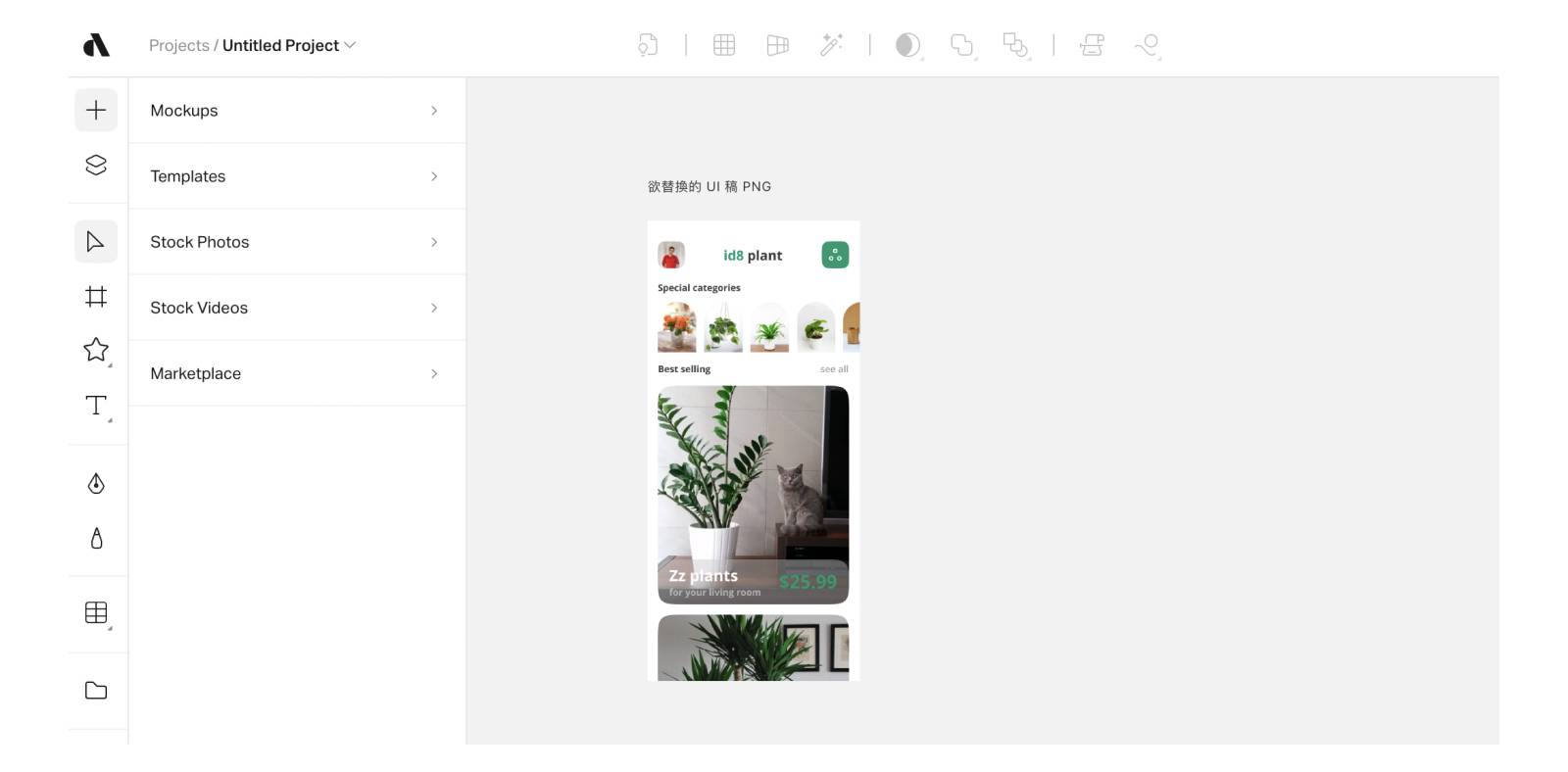
在 Artboard Studio 中可以先開啟一份專案,這邊可以看到介面與 Figma 大同小異。

然後將欲替換的 UI 稿以圖片方式匯入,如果 UI 來自 Figma 可在畫面點擊右鍵選擇 Copy As PNG 再進入 Artboard Studio 貼上。

2/使用裝置模板生成 Mockup

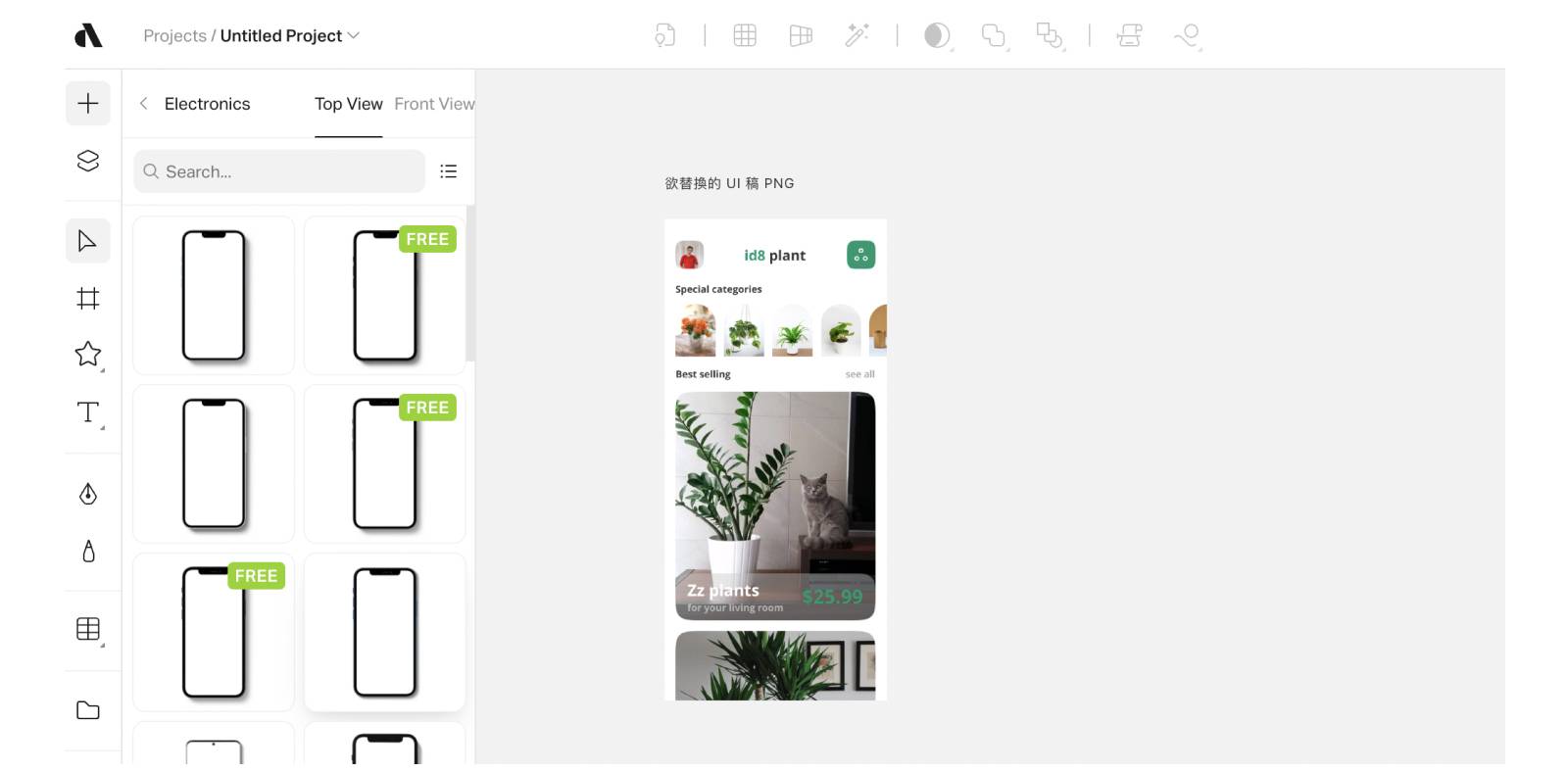
接著從左側欄的+中添加 Mockup > Electronics > 選定理想的模板

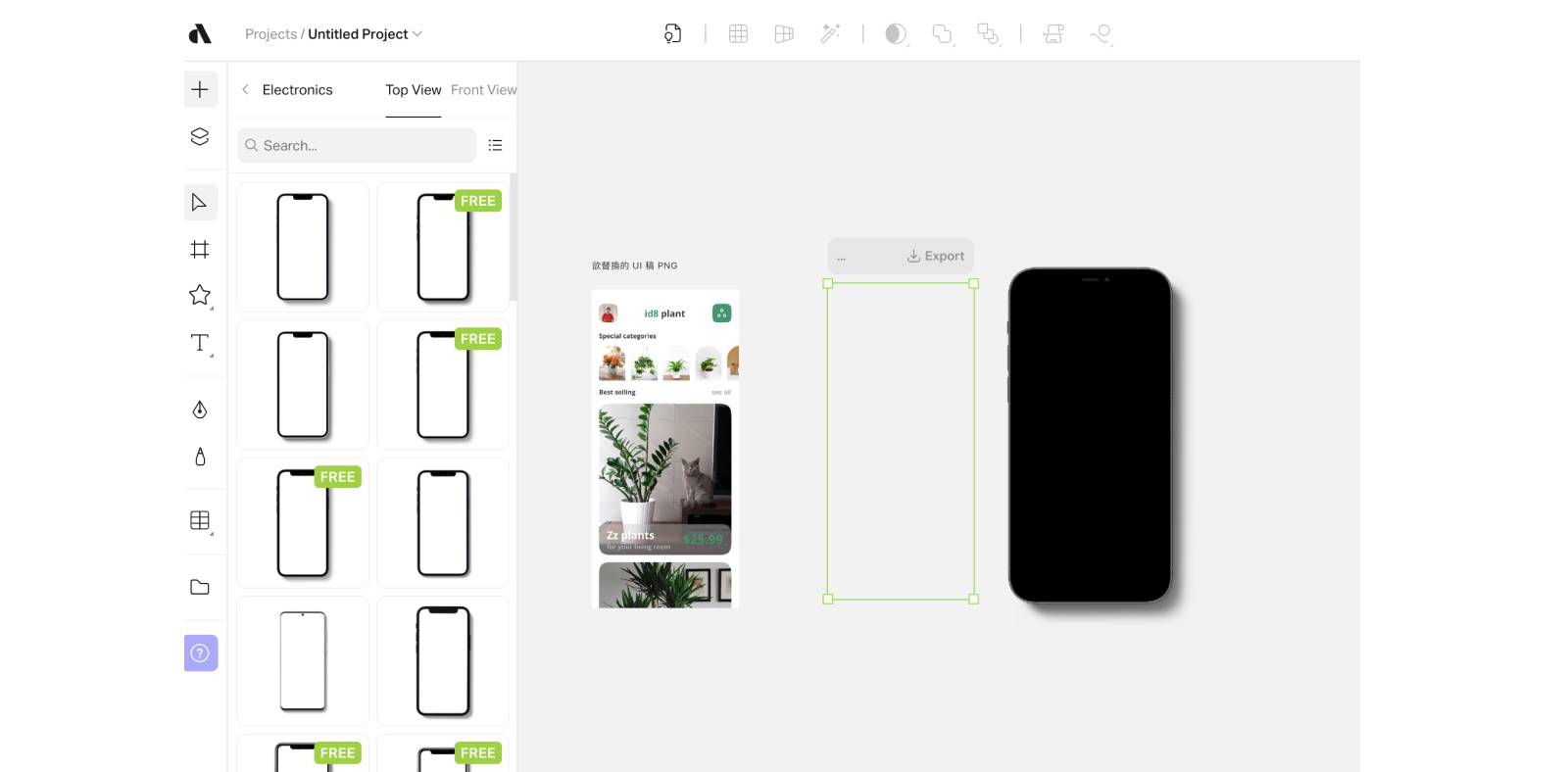
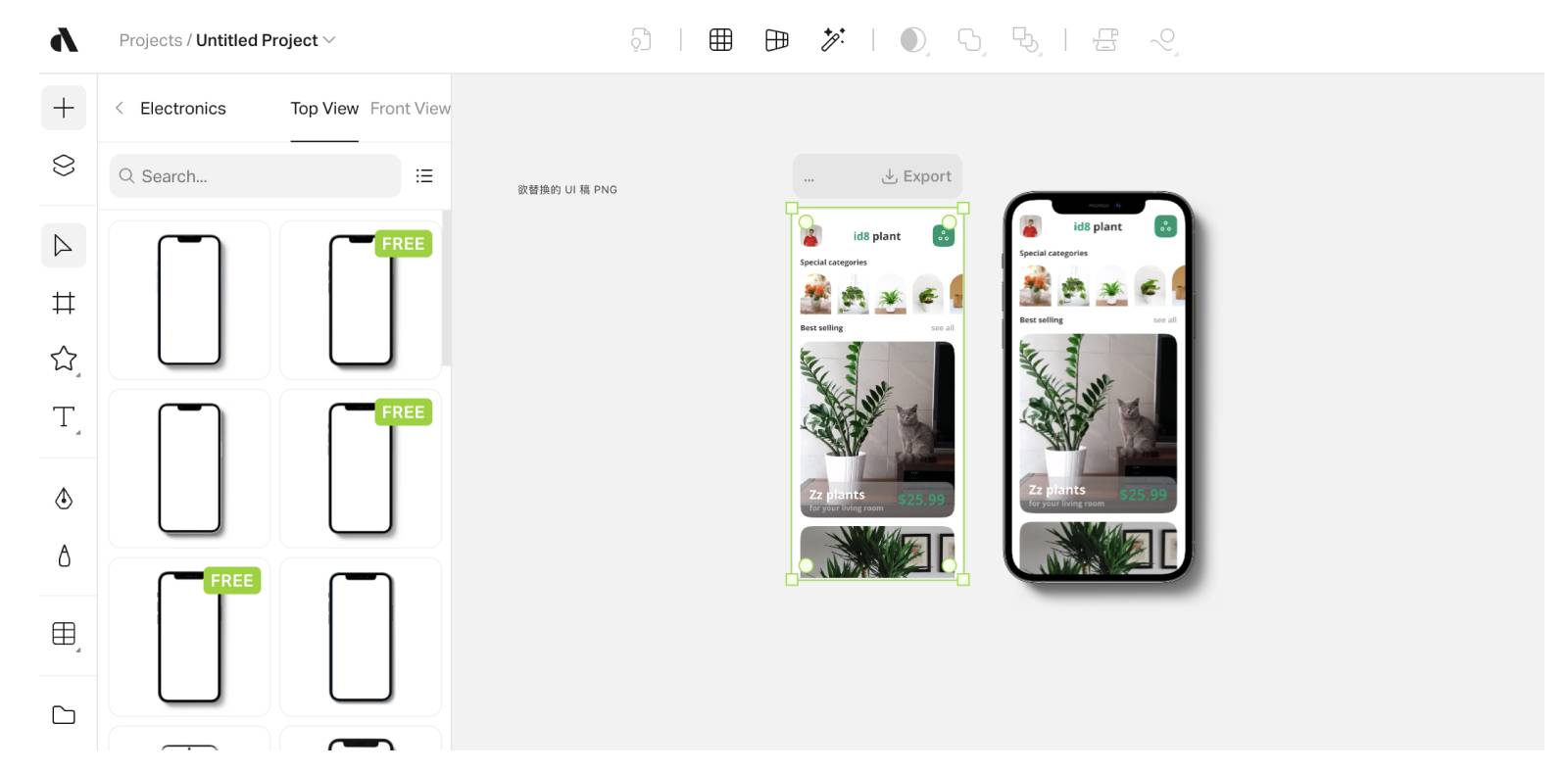
按下後會出現一個「透明的目標 Artboard」、模板本人,此時只需要按住左邊「欲替換的 UI 稿」,長按將其拉入「透明的目標 Artboard」,模板就會即時顯示 UI 稿,無需任何動做即可同步變更。

兩種方式都能快速製成彈性高的 UI Mockup,不論是在臨時想換手機型號或是裝置角度時,都能快速應用實現,減少與客戶溝通的時間成本、達到良好展示效果。
參考來源:https://www.youtube.com/@ArtboardStudio












