Angular
前端
Angular 學習筆記(1) — 基本安裝&介紹
2024/05/20 09:02:22
0
2562
剛開始成為工程師之後,每一天都很焦慮想著:”Angualr 怎麼用…“
於是花了一點學習,做了些筆記紀錄自己的學習歷程。
目標:了解 Angular 如何安裝、基本的介紹
安裝Angular Cli
- 在電腦上安裝Angular => (sudo) npm install -g @angular/cli
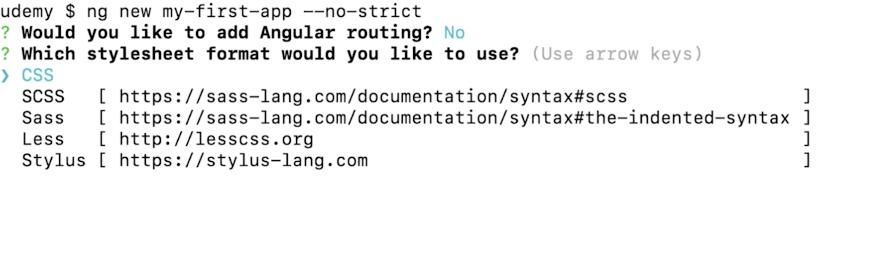
- 建立cli => ng new [專案資料夾名稱]
- 進入cli 資料夾 => cd [專案資料夾名稱]
- 進入虛擬伺服器 => ng serve
- 專按資料夾命名不可以空格,以線替代間隔 ex: my-first-app
- 名稱可後方加入 “ ** — no-strict ” ,來取消程式碼撰寫的嚴格strict限制

建立元件
接下來下一個指令,在 terminal 輸入新增元件 Component 到指定的路徑位置 :
ng g component <path/component-name>或ng generate component <path/component-name>
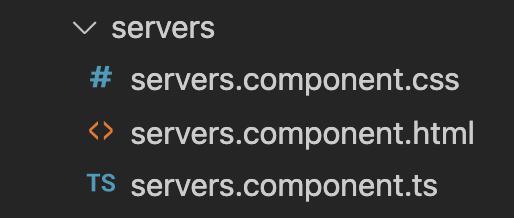
新增物件資料夾,包含Html、CSS、TypeScript

元件介紹
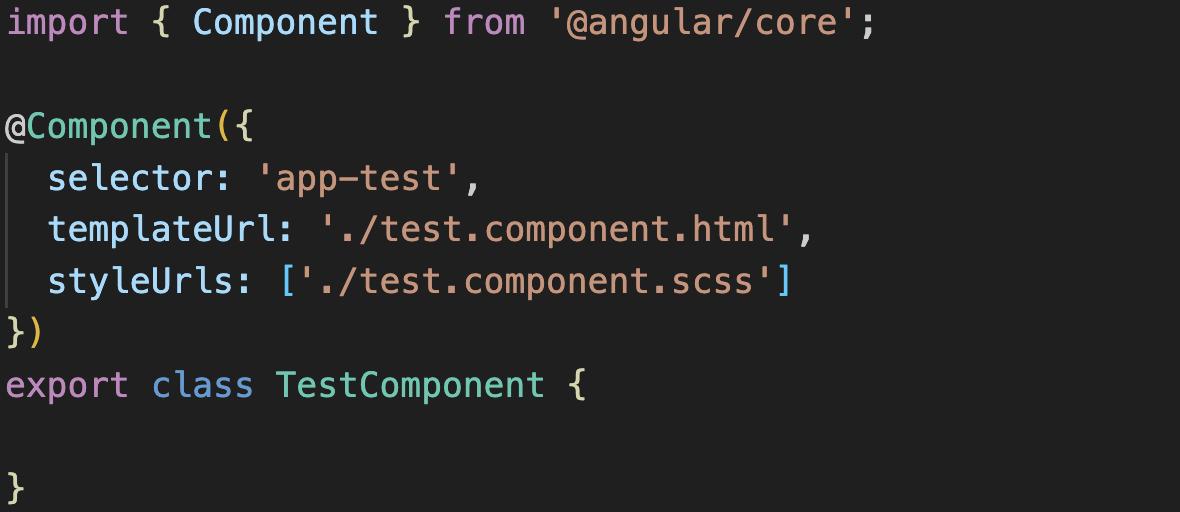
TypeScript 檔在 @Component 內綁定著HTML以及CSS ,並設定 Constructor、Provider 做依賴注入:

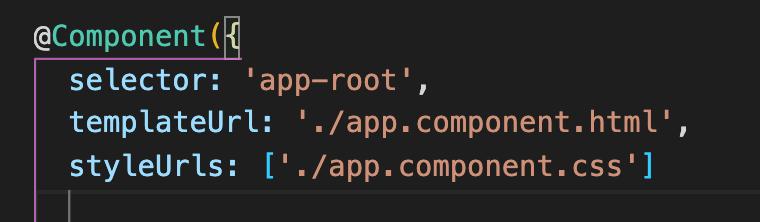
@Component內含的基本架構:
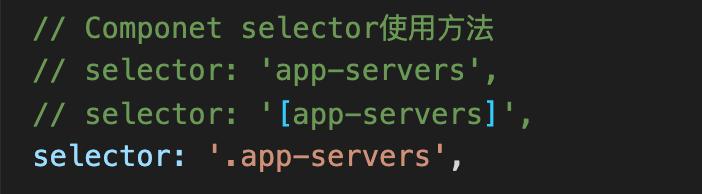
- selector
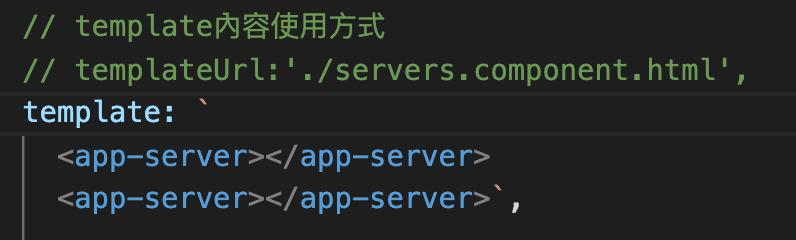
- templateUrl
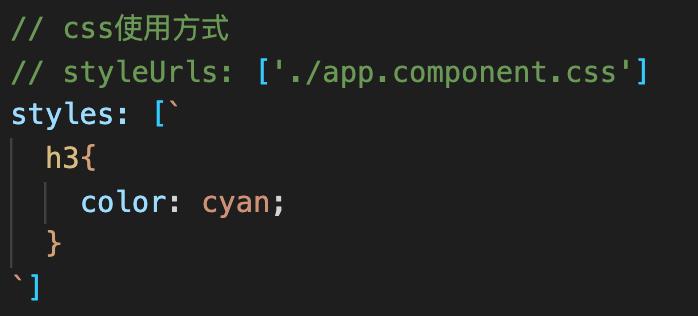
- styleUrls

@Component 內的屬性除了使用Url帶入,也可彈性使用或是字串的方式來帶入內容:
- [selector]:

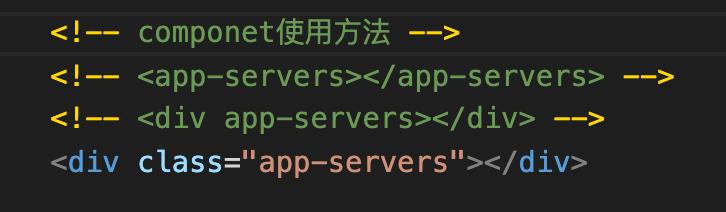
Html對應selector的方式
- [template]:

- [styles]:

Constructor
作用為依賴注入(Dependency Injection, DI),定義後的參數作為類別的屬性使用,可搭配service注入。參考文章
constructor(heroService: HeroService) //可注入外部源、service請求依賴只進行依賴注入而非初始化,不是進行真正的業務操作
做宣告參數使用,不做初始化的動作。
Providers
Angular的依賴注入(Dependency Injection, DI)方式之一 ,@NgModule裝飾器的提供者 (providers) 陣列內,在此定義的依賴對象則皆會被封裝至模型內。 (ex: Service、Interceptor、Guard)
@Component({
selector: 'app-component',
templateUrl: './component.html',
styleUrls: ['./component.scss'],
providers: [AppService],
})加入套件
- 安裝bootstrap 至專案 或全域(-g) => npm install — save bootstrap@latest

-
在”angular.json” 中修改css
- 尋找angular.json

- 尋找angular.json
- 修改styles,加入 “node_modules/bootstrap/dist/css/bootstrap.min.css”

結語
光是回頭看這第一篇的筆記,就要記起這麼海量的資訊真的快暈倒了@@,我想在紀錄筆記的時候,可能連“框架”是什麼的概念都沒有呢。
下面是在工作上留下的一些Angular快速指令,快速建立起基本的元件和之後會介紹的Router:
// 建立 module
ng generate module <path/module-name> [options]
ng g module <path/module-name> [options]
// 建立 module 並包含 routing
ng g module <path/module-name> --routing
// 建立 component
ng generate component <path/component-name> [options]
ng g component <path/component-name> [options]
// 建立 directive
ng generate directive <path/directive-name> [options]
ng g directive <path/directive-name> [options]
// 建立 enum
ng generate enum <path/enum-name> [options]
ng g enum <path/enum-name> [options]
// 建立 guard
ng generate guard <path/guard-name> [options]
ng g guard <path/guard-name> [options]
// 建立 interceptor
ng generate interceptor <path/interceptor-name> [options]
ng g interceptor <path/interceptor-name> [options]
// 建立 pipe
ng generate pipe <path/pipe-name> [options]
ng g pipe <path/pipe-name> [options]
// 建立 service
ng generate service <path/service-name> [options]
ng g service <path/service-name> [options]
// 建立 model,以下指令將產生 model-name.model.ts 檔案,並且不產生測試程式碼
ng generate class <path/model-name> --type model --skip-tests
ng g class <path/model-name> --type model --skip-tests










