ELKstack簡介與搭建使用
主題: |
ELKstack簡介與搭建使用 |
文章簡介: |
介紹ELKstack使用時機及搭建過程 |
作者: |
林政儀 |
版本/產出日期: |
V1.0/2016.07.17 |
1. 前言
• ELKstack為elastic這間公司所推出的一個log收集監控方案。
• ELKstack其實為Elasticsearch、Logstash、Kibana為三個獨立系統所串接之系統。
• ELKstack用以解決log零散即無法及時獲取資訊之方案。
• ELKstack可以將log資訊圖形、圖表化,利於分析。
2. 目的
• 本文會針對三個系統各自簡述功能與使用方法。
• 教學如何將三系統搭建串接起來,並收集log至畫面上呈現。
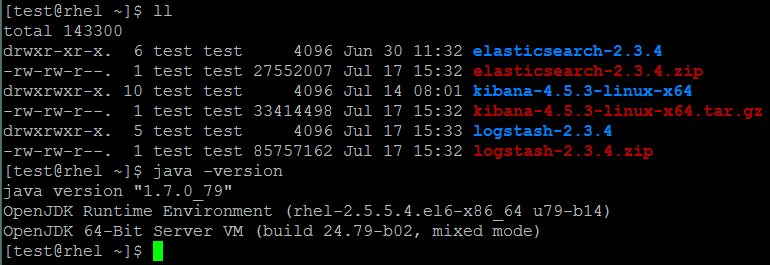
3. 開始前準備(ELK分別都有提供windos或linux環境的版本,本文以linux為教學環境。)
• JDK7+
• 去官網下載Elasticsearch、Logstash、Kibana三個軟體:
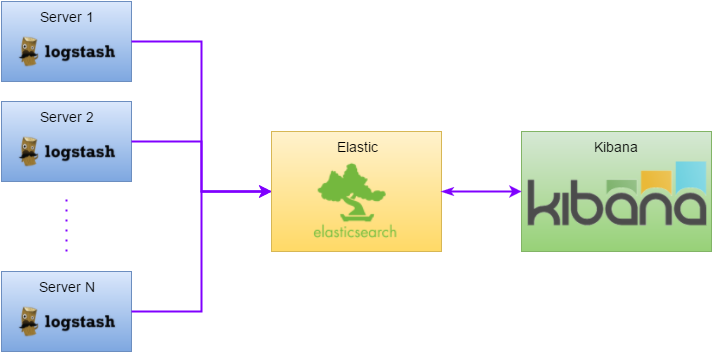
4. 架構說明
Elasticsearch |
做為索引引擎,以利查詢。簡單來說可以視為ELKstack的資料庫。 |
Logstash |
做為收集資訊的agent。即為去收集log資訊並送給Elasticsearch。 |
Kibana |
做為畫面的呈現。由Elasticsearch取得資料後呈現或製成圖表。 |

1. Logstash部屬在各機器上收集log資訊,並將每行視為一個event送給Elasticsearch。
2. Elasticsearch收到event之後建立索引,以利查詢。
3. Kibana即為使用者介面,它會向Elasticsearch查詢資料來呈現。
5. ELK簡介
• Elasticsearch
1. API接口皆為http的Restful API,資料格式皆為json。
2. 底層為Apache的Lucene全文搜尋引擎。
3. 可以建立cluster做HA。
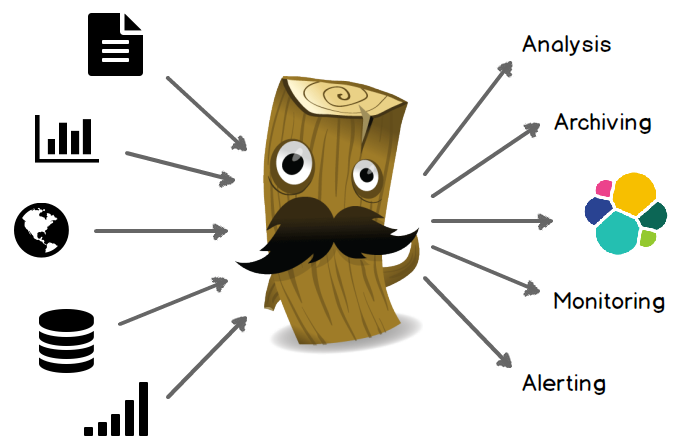
• Logstash
1. Jruby,因此需要jre。
2. 其實不只可以收log,還可以由許多不同來源收集資料,處理後發送給許多異質系統。
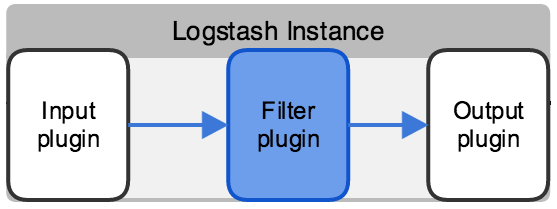
3. 因此Logstash為一個三層式架構,每一層可根據config隨意使用不同plugin達到收集、過濾、輸出的目的。

• Kibana
1. 用以呈現所收集log。
2. 可以簡單的呈現每行log,或者根據json的key-value來繪製圖形或圖表。
6. 搭建ELKstack
1. 準備好java環境、Elasticsearch、Logstash、Kibana
2. 啟動Elasticsearch
進到elasticsearch的bin底下執行elasticsearch
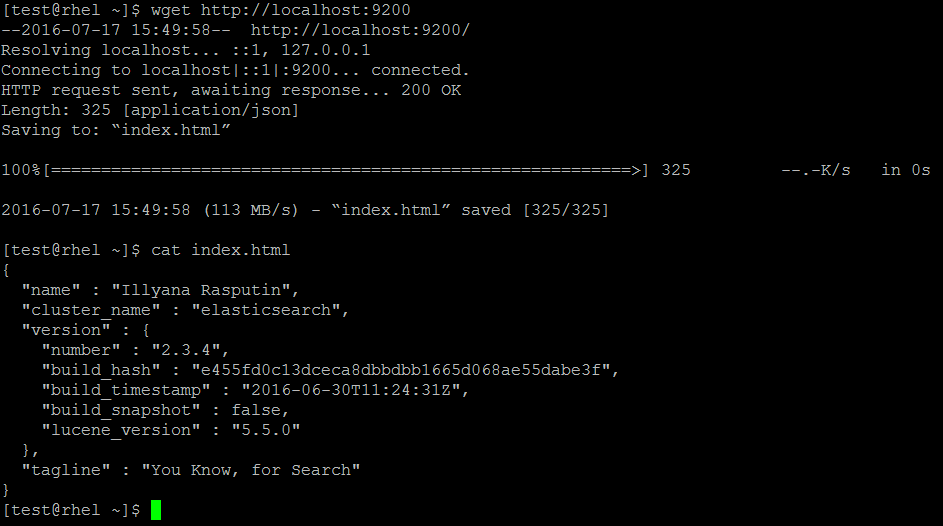
確認是否啟動成功,執行 wget http://localhost:9200

如果有下載到index.html並內容同上圖,則表示elasticsearch啟動成功
3. 啟動Kibana
進到kibana的bin底下執行kibana

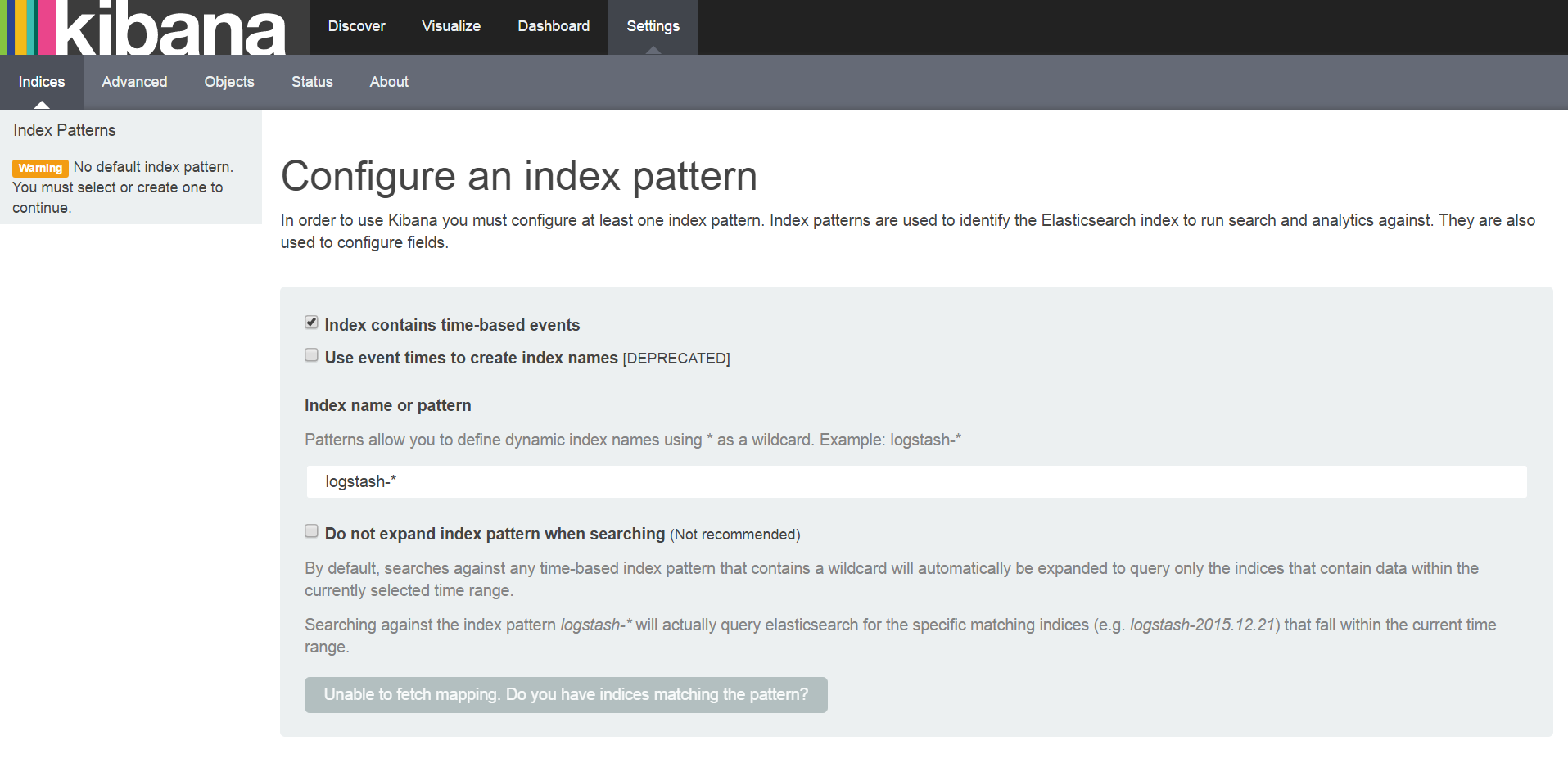
確認是否啟動成功,由browser存取5601 port

頁面如上圖所示則表示kibana啟動成功。
7. 開始匯入log資料
1. 進到logstash的bin底下,建立一個shipper.conf的檔案,並輸入以下內容
input { file { path => "/home/test/elasticsearch-2.3.4/logs/elasticsearch.log" start_position => "beginning" } } filter { } output { stdout { codec => rubydebug } elasticsearch { hosts => ["localhost:9200"] index => "logstash-test" } } |
由shipper.conf可以看到最外層有三個設定input、filter、output,即為之前所介紹logstash的三層架構,內部的則是每層想要套用的plugin,更詳細的plugin請詳閱官網 -logstash 的說明。
• input:使用一個file的plugin,在這裡指定要收集elasticsearch的log。
• filter:這裡為空,其實也不定要這一項設定。
• output:這裡有使用stdout與elasticsearch兩個plugin,意即一個event(一行log)會送往console跟elasticsearch。
2. 接著執行logstash ./logstash agent -f shipper.conf
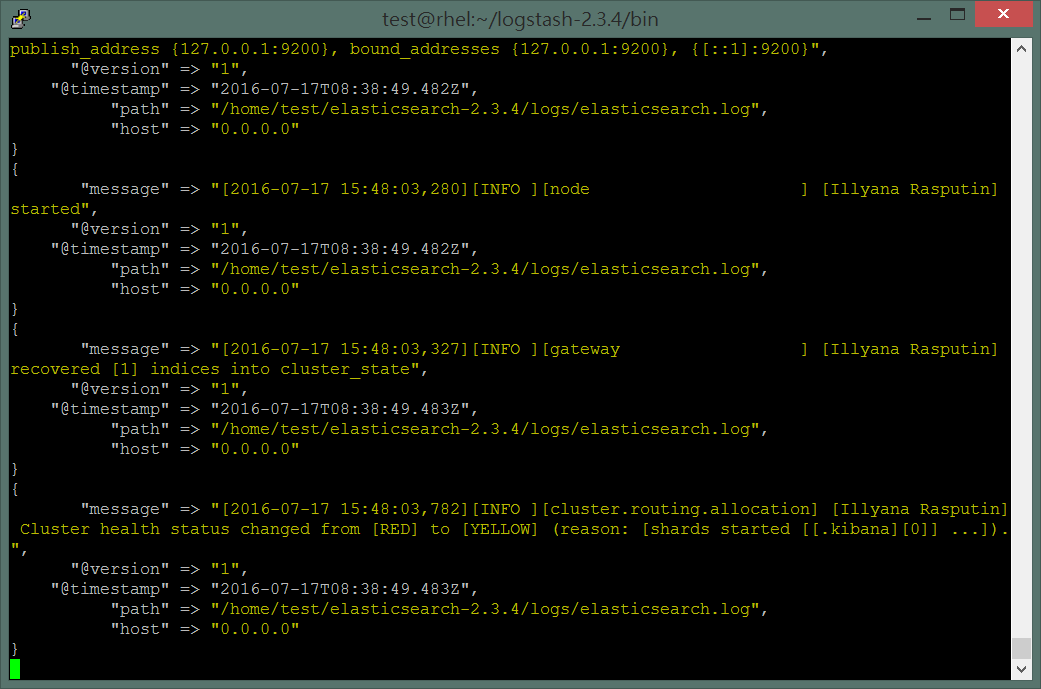
就會看到以下的訊息

可以看到許多筆json資料,logstash在input層的時候會將log的每一行訊息收集放在”message”的key裡,然後加上一些default訊息組成此次的event向後送到filter層,因此在filter層進行一些處理,就是由這個json觀點出發進行處理,接著再送到output層決定event要輸出到哪裡。
8. 查看log資料
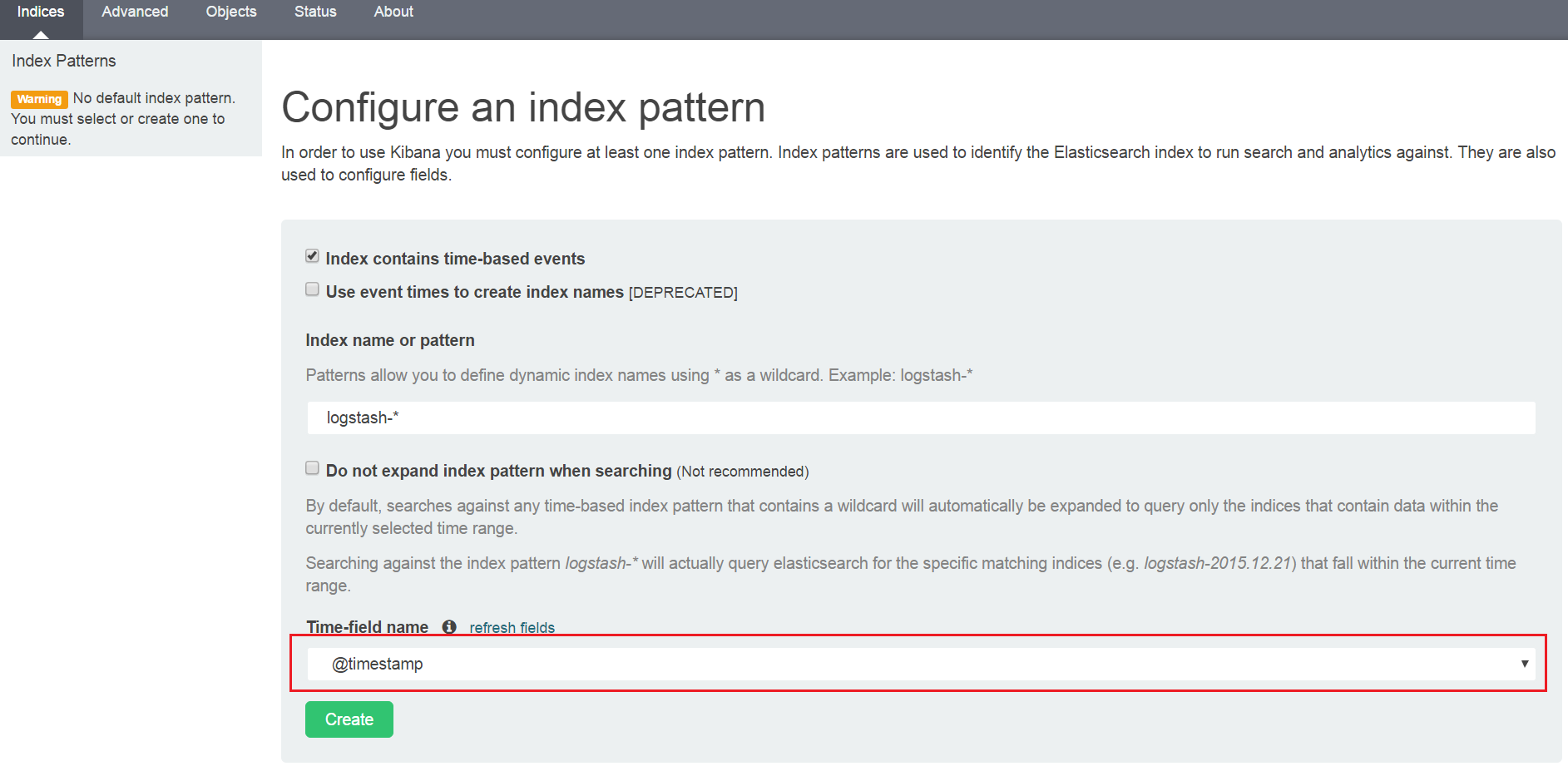
回到borwser,重整一下,即會看下方多出一個選項欄位

這是告訴kibana應該要用哪一個key的內容來顯示資料,若event沒有kibana認得的時間欄位,將無法顯示。
按下Create之後,點選上方的Discover
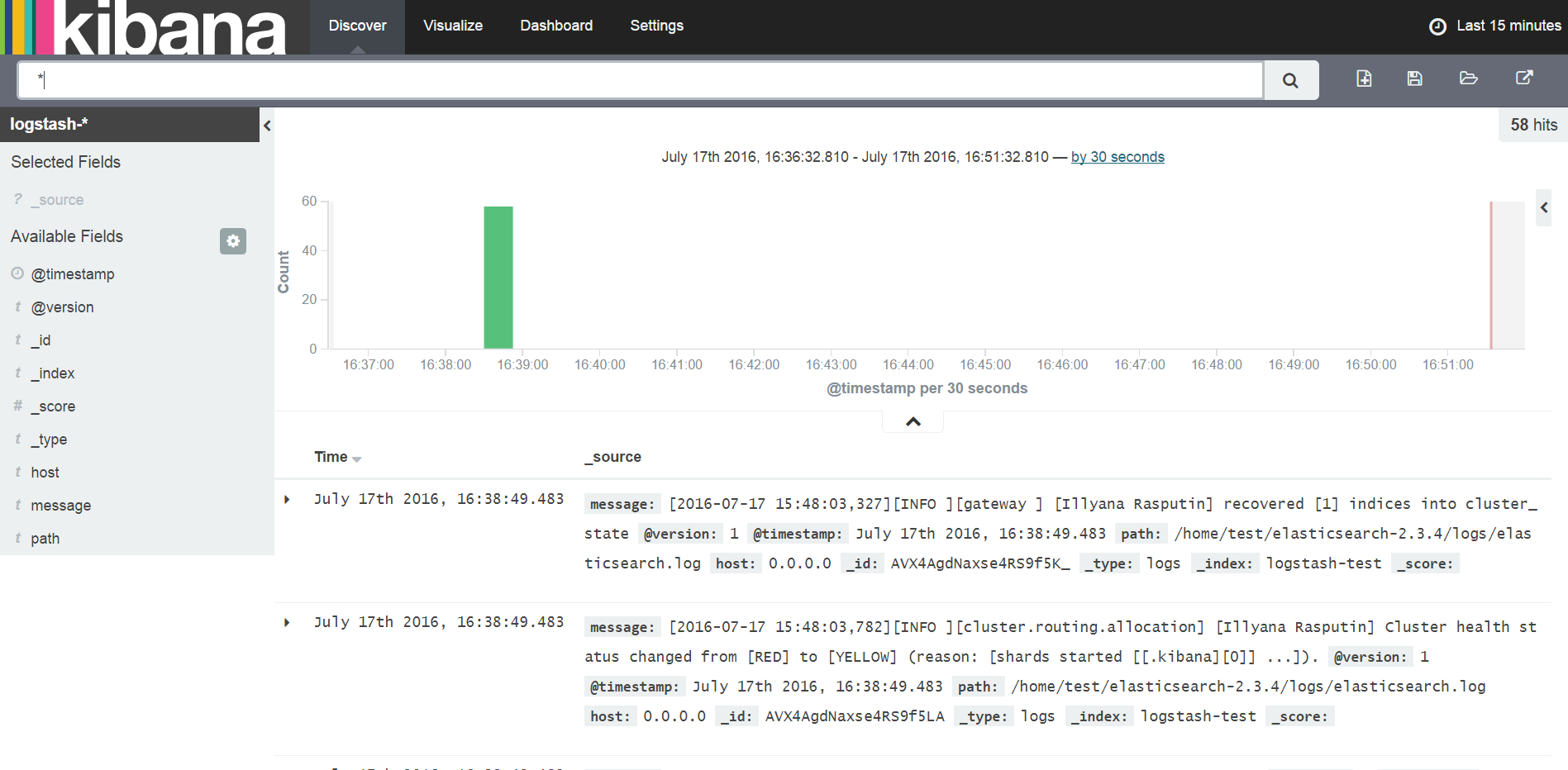
接著就可以看到訊息已顯示在畫面上了。

9. 參考來源











