從零開始:打造 LobeChat + Chat-Plugin + n8n 的自動化 AI 插件
一、 前言
本次分享的目標
我們要整合三個強大的開源工具:
- LobeChat: 一個功能豐富、介面美觀的 AI 對話應用程式,是使用React(v19.1.0)搭配TypeScript開發,作為我們與 AI 互動的前端介面。
- Chat-Plugin: LobeChat 的插件協議,讓我們可以擴充 LobeChat 的能力,使其能夠呼叫外部 API,目前使用的是React(v18.0.0)搭配TypeScript開發。
- n8n: 一個低程式碼的流程自動化工具,負責執行後端的複雜邏輯,例如串接資料庫、呼叫第三方服務等。
透過這個組合,我們可以讓使用者在 LobeChat 中用自然語言下達指令,並觸發 n8n 中設計好的自動化工作流程,原則上我們在 LobeChat 上不需要進行過多的二次開發作業,僅需要定義好 Chat-Plugn 的插件入口即可讓使用者引入並套用插件。
順帶一提,目前所使用之「LobeChat」及「Chat-Plugn」皆為GitHub上開源工具,本文提供的連結下載為另外除錯後的專案(v1.96.12/v1.5.1),是可以正常Build並且部屬到伺服器軟體上使用,若需要到原文處Clone專案可以參考 GitHub-LobeChat 及 GitHub-Chat-Plugn。
![]() 若有快速搭建需求建議可以先使用本文提供的 Google Drive 連結下載,可以直接Build專案並進行程式部署。
若有快速搭建需求建議可以先使用本文提供的 Google Drive 連結下載,可以直接Build專案並進行程式部署。
最終成品展示
使用者在 LobeChat 中與 AI 對話,當對話內容符合我們在插件中定義的條件時,AI 將會自動呼叫 n8n 的 Webhook,執行預設任務,並將結果回傳給使用者。
![]() 本文與本篇 n8n 進階實戰:用 Gemini 與 RAG 打造兩款企業級 AI 智慧助理 有關,可先閱讀後再進行開發與整合。
本文與本篇 n8n 進階實戰:用 Gemini 與 RAG 打造兩款企業級 AI 智慧助理 有關,可先閱讀後再進行開發與整合。
二、 環境與專案建置
1. LobeChat 安裝與啟動
首先,我們需要一個運行的 LobeChat 實例。
-
Step 1: 從Google Drive下載檔案
-
Step 2: 安裝
pnpm依賴pnpm install - Step 3: 啟動本地服務
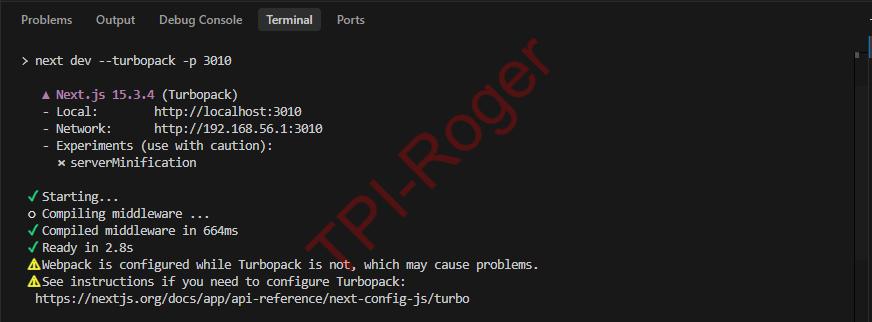
pnpm dev
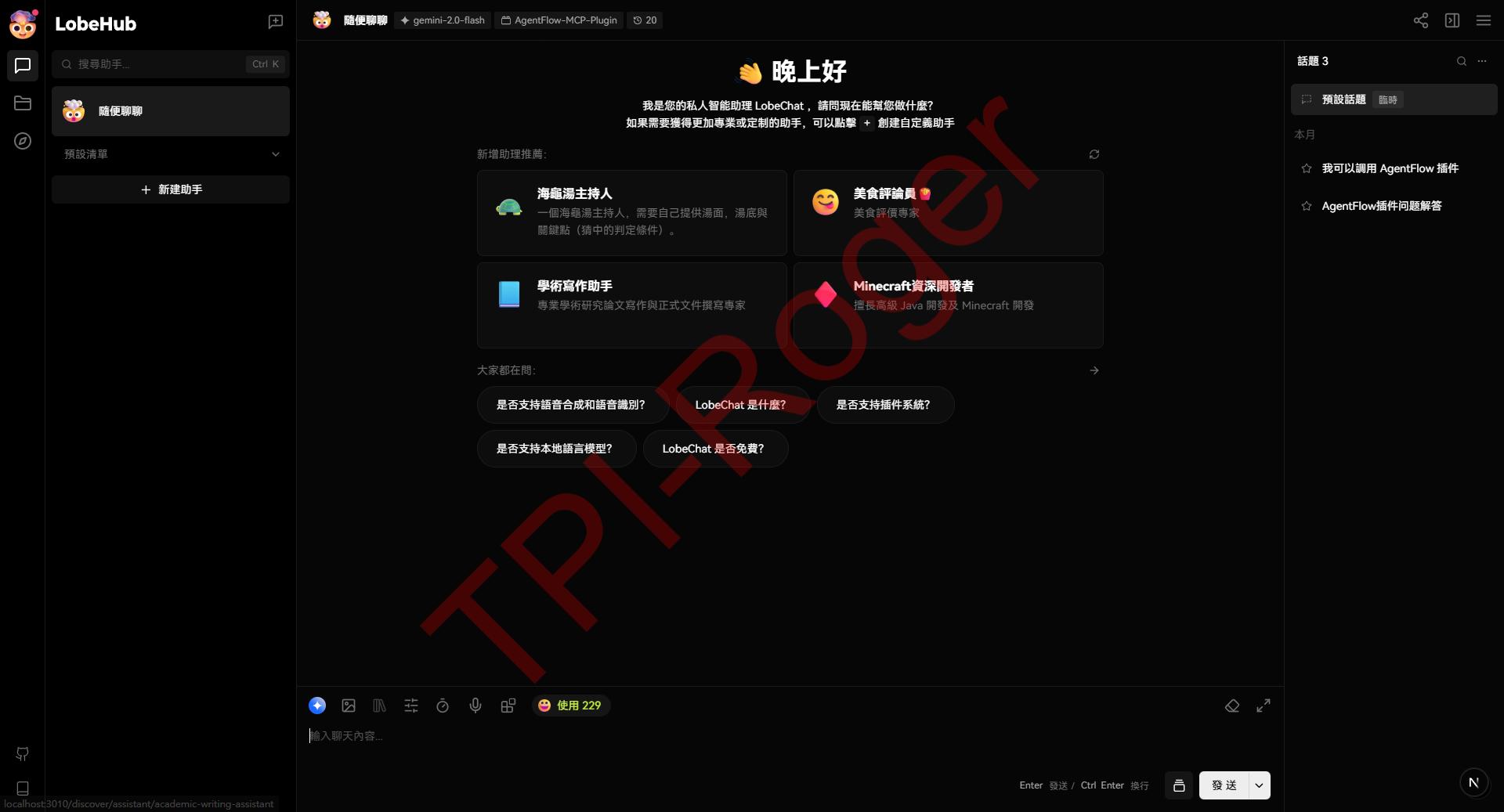
現在應該可以在http://localhost:3010看到 LobeChat 的介面。

 Port號依照實際設定為主
Port號依照實際設定為主
2. Chat-Plugin 專案範本建置
接著,我們使用官方範本來建立插件專案。
-
Step 1: 從Google Drive下載檔案
-
Step 2: 安裝依賴並啟動
pnpm install pnpm dev插件的開發伺服器預設會運行在
http://localhost:3400。
 Port號依照實際設定為主
Port號依照實際設定為主 - Step 3: 專案結構簡介
public/manifest.json: 插件的核心設定檔,定義其功能與資訊。src/pages/api/: 處理 API 請求的地方,LobeChat 會將請求發送到這裡。
三、 Chat-Plugin 與 n8n Webhook 串接
此步驟的目標是讓 Chat-Plugin 能將收到的請求轉發給 n8n。
1. 取得 n8n Webhook URL
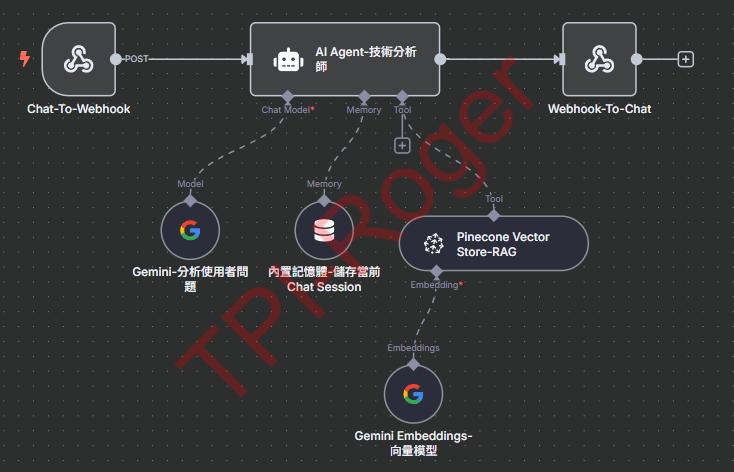
- 在 n8n 中建立一個以
Webhook節點為觸發器的新流程。
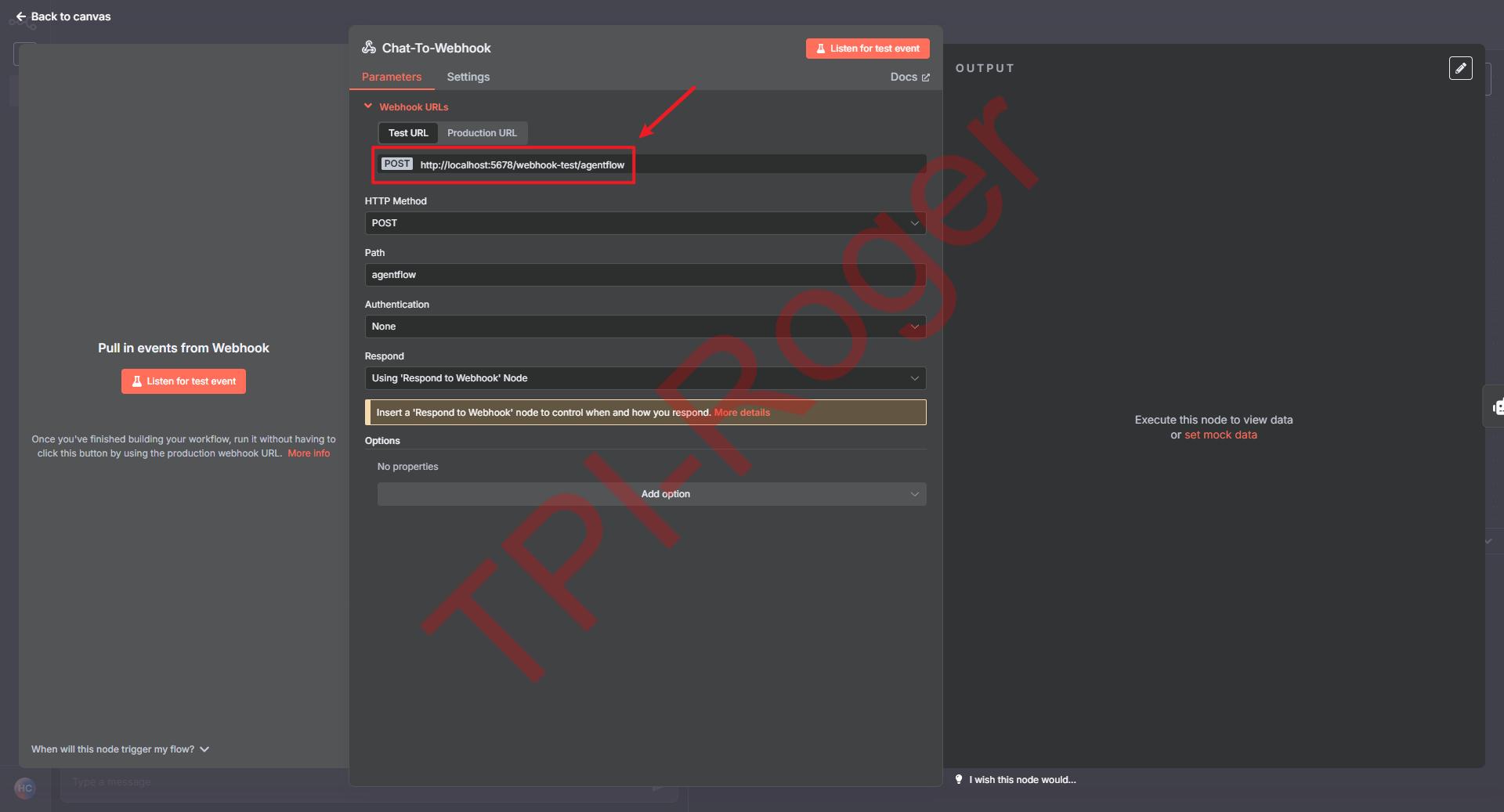
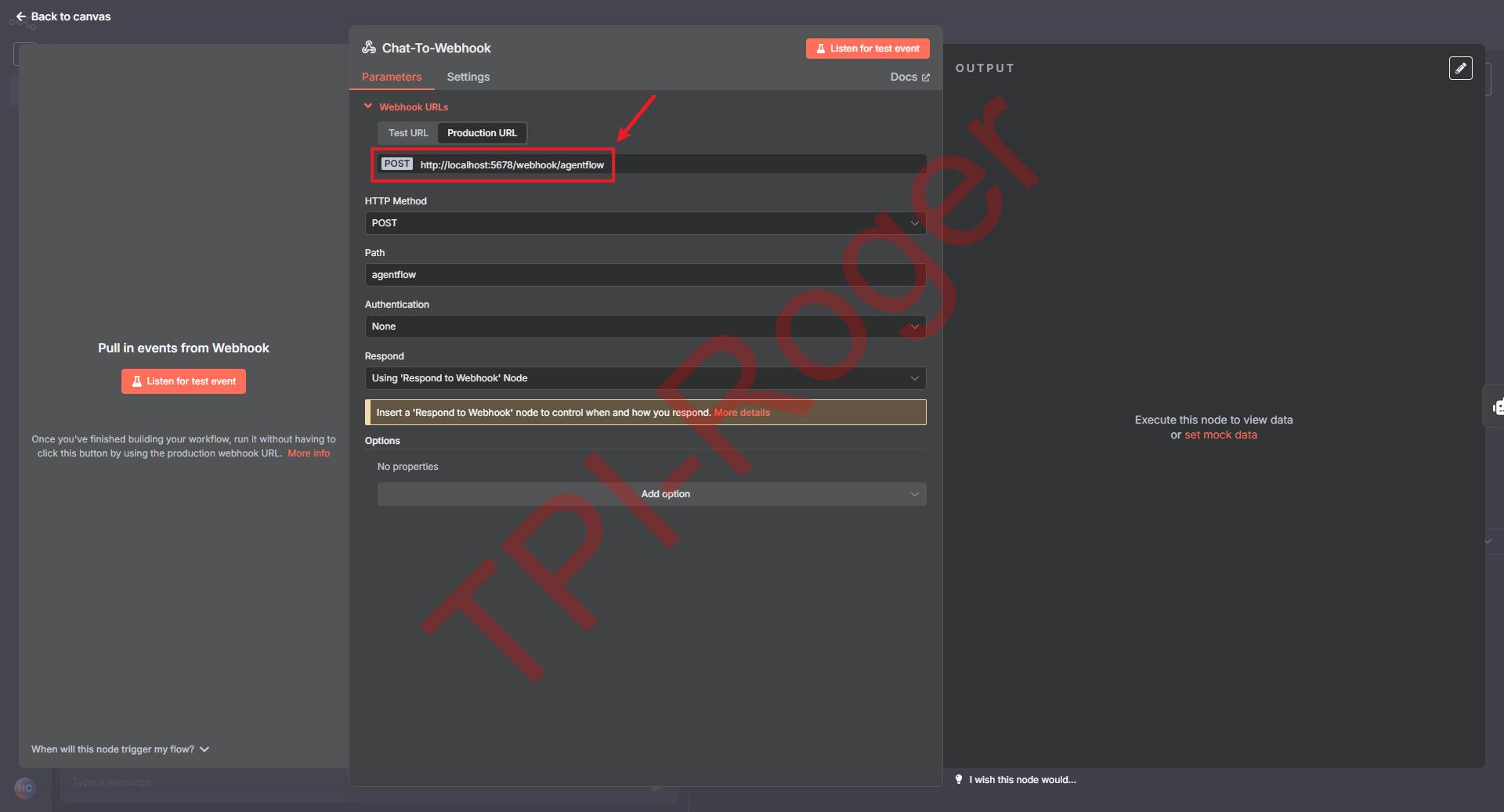
- 複製 Webhook 節點產生的
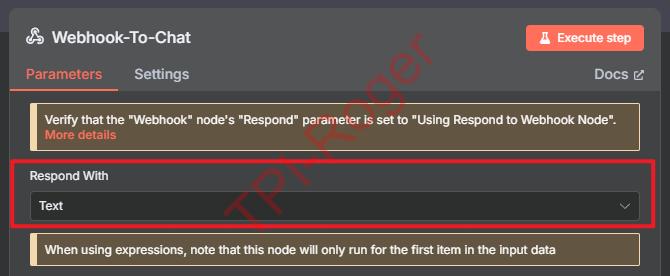
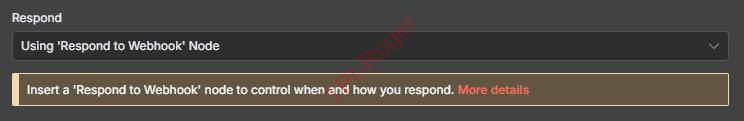
Test URL(下圖1所示) 或Production URL(下圖2所示)。

 重點
重點
1.的最後一步是Respond to Webhook節點,並且回傳的內容應為 純文字 (plain text)。
2.確保 n8n 流程第一步的Request to Webhook節點中的 Respond 要綁定回傳節點。
2. 設定 Chat-Plugin 轉發請求
Chat-Plugin 在此扮演一個安全的中繼站 (Gateway),我們需要告訴它 n8n 的地址,以下範例為本文為專案需求所設計的程式,可以修改或者新增屬於自己用的API。
- 開啟 Chat-Plugin 專案中的 API 路由檔案,例如
src/pages/api/agentflow.ts。 - 將第一步取得的 n8n Webhook URL 填入程式碼中的
webhookUrl變數。
// src/pages/api/agentflow.ts // 您 n8n Webhook 的 URL (開發環境使用 / 上線環境使用) const webhookUrl = (process.env.NODE_ENV === 'development') ? "在此貼上您的 n8n Test URL" : "在此貼上您的 n8n Production URL"; export default async (req: Request) => { // 1. 檢查請求方法是否為 POST if (req.method !== 'POST') { return createErrorResponse(PluginErrorType.MethodNotAllowed); } // 2. 解析從 LobeChat / Gateway 傳來的請求 body const requestData = await req.json(); // 3. 向 n8n webhook 發送 POST 請求 const response = await fetch(webhookUrl, { body: JSON.stringify(requestData), headers: { 'Content-Type': 'application/json' }, method: 'POST', }); // 4. 檢查並回傳 n8n 的回應 if (!response.ok) { const errorText = await response.text(); return new Response(errorText, { status: response.status }); } const n8nResponse = await response.text(); return new Response(n8nResponse); };
四、 設計插件參數:manifest.json
manifest.json 是 Chat-Plugin 的設定檔,它就像是插件的「說明書」,讓 LobeChat 能夠理解並使用我們提供的功能。
1. 核心設定:api 區塊
這是 manifest 中最重要的部分,它定義了一個可供 LLM 呼叫的工具 (Function Call)。
// public/manifest-agentflow.json
{
"$schema": "../node_modules/@lobehub/chat-plugin-sdk/schema.json",
"api": [
{
"name": "Call_n8n_Workflow_Tool",
"url": "http://localhost:3400/api/agentflow",
"description": "將使用者的輸入傳送到後端 n8n 服務進行處理。",
"parameters": {
"properties": {
"input": {
"type": "string",
"description": "使用者輸入的任何對話訊息、指令或需要處理的文字內容。"
}
},
"required": ["input"],
"type": "object"
}
}
]
}name: 工具名稱 (Function Name)- 作用: LLM 內部識別並「呼叫」的函式名稱。命名應清楚表達工具的意圖。
url: API 端點- 作用: 當 LLM 決定使用此工具時,LobeChat 會將請求發送到這個 URL,也就是我們在 Chat-Plugin 中建立的 API 路由。
description: 工具描述- 作用: 最關鍵的欄位! LLM 會根據這段描述來判斷「什麼時候」應該使用這個工具。描述必須清晰、準確。
parameters: 參數定義- 作用: 使用 JSON Schema 格式定義工具需要從使用者端接收哪些參數。
description會指導 LLM 該提取「什麼樣的內容」來填入參數。
- 作用: 使用 JSON Schema 格式定義工具需要從使用者端接收哪些參數。
2. 基本資訊:meta 與其他欄位
這些欄位定義了插件在 LobeChat 插件商店中顯示的外觀和資訊。
// public/manifest-agentflow.json
{
"author": "Roger",
"createdAt": "2025-07-01",
"homepage": "https://github.com/your-repo/your-plugin",
"identifier": "AgentFlow-MCP-Plugin",
"meta": {
"avatar": "",
"tags": ["n8n", "automation", "mcp"],
"title": "AgentFlow-MCP-Plugin",
"description": "一個連接到 n8n 後端服務的插件,用於執行自動化工作流程。"
},
"ui": {
"url": "http://localhost:3400",
"height": 200
},
"version": "1"
}identifier: 插件的唯一識別碼。meta: 包含標題 (title)、描述 (description)、標籤 (tags) 和圖示 (avatar),讓使用者能快速了解插件用途。
五、 整合測試與使用
1. 在 LobeChat 中安裝自訂插件
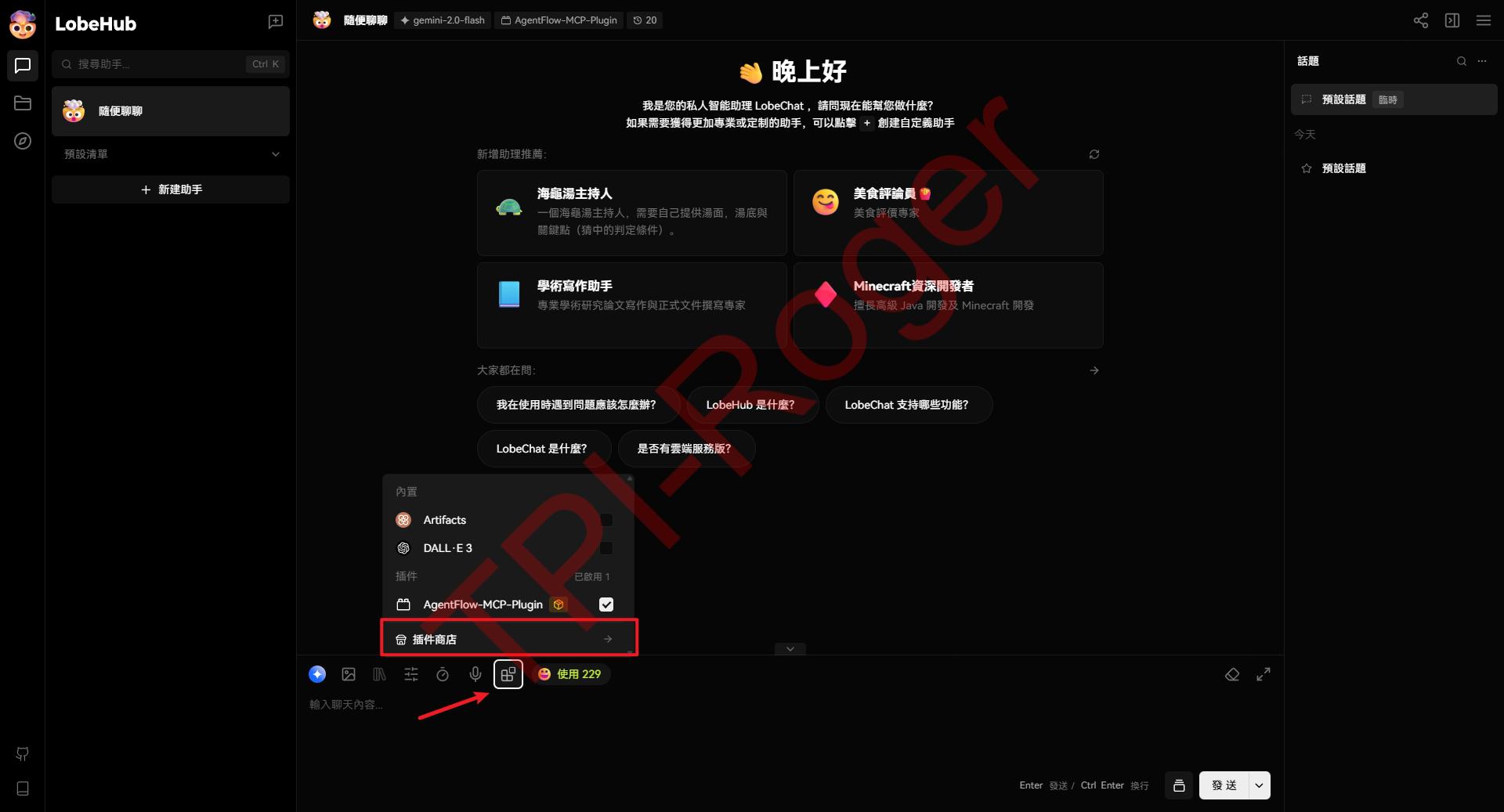
- 進入 LobeChat 的「插件商店」。

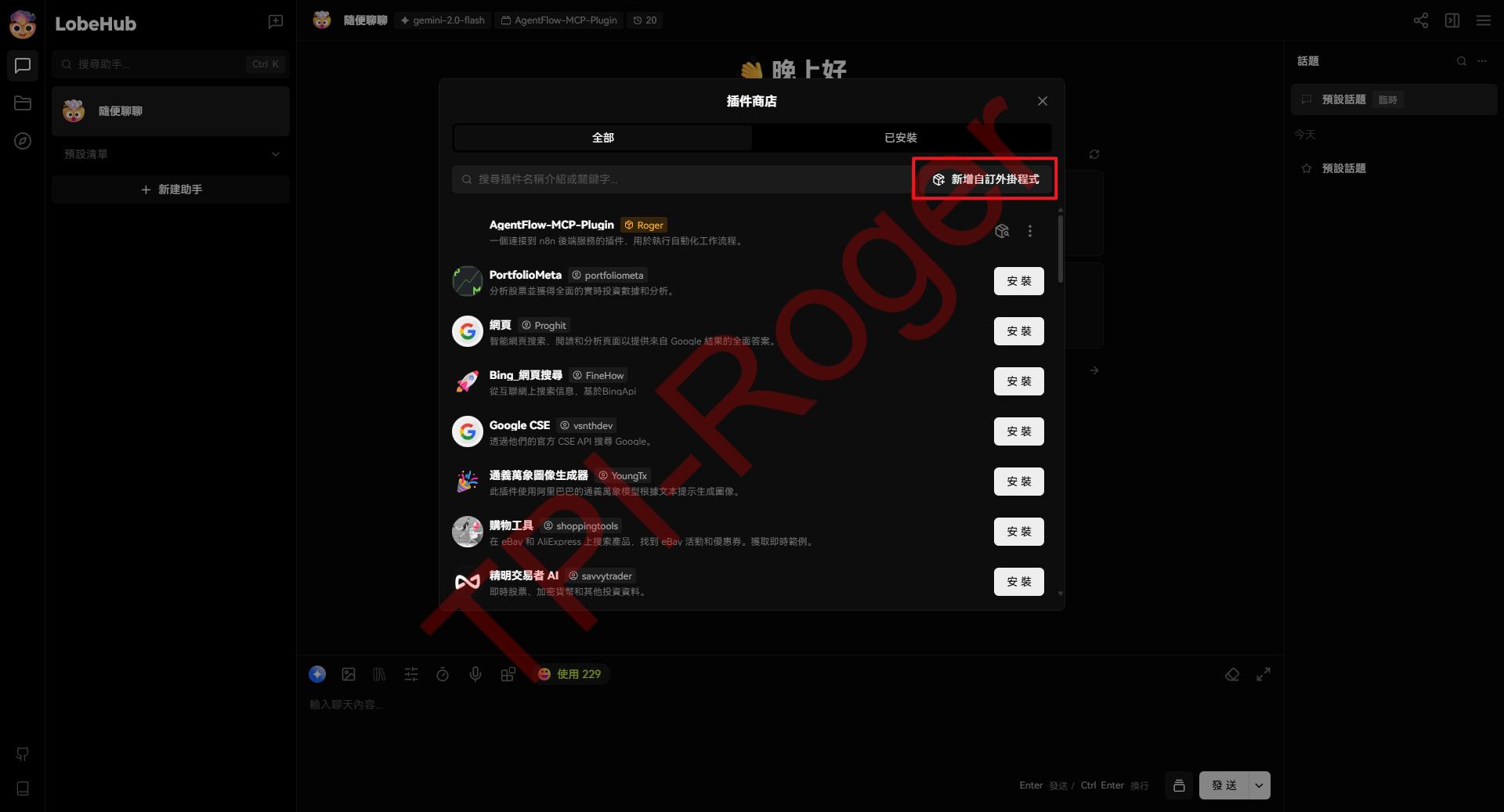
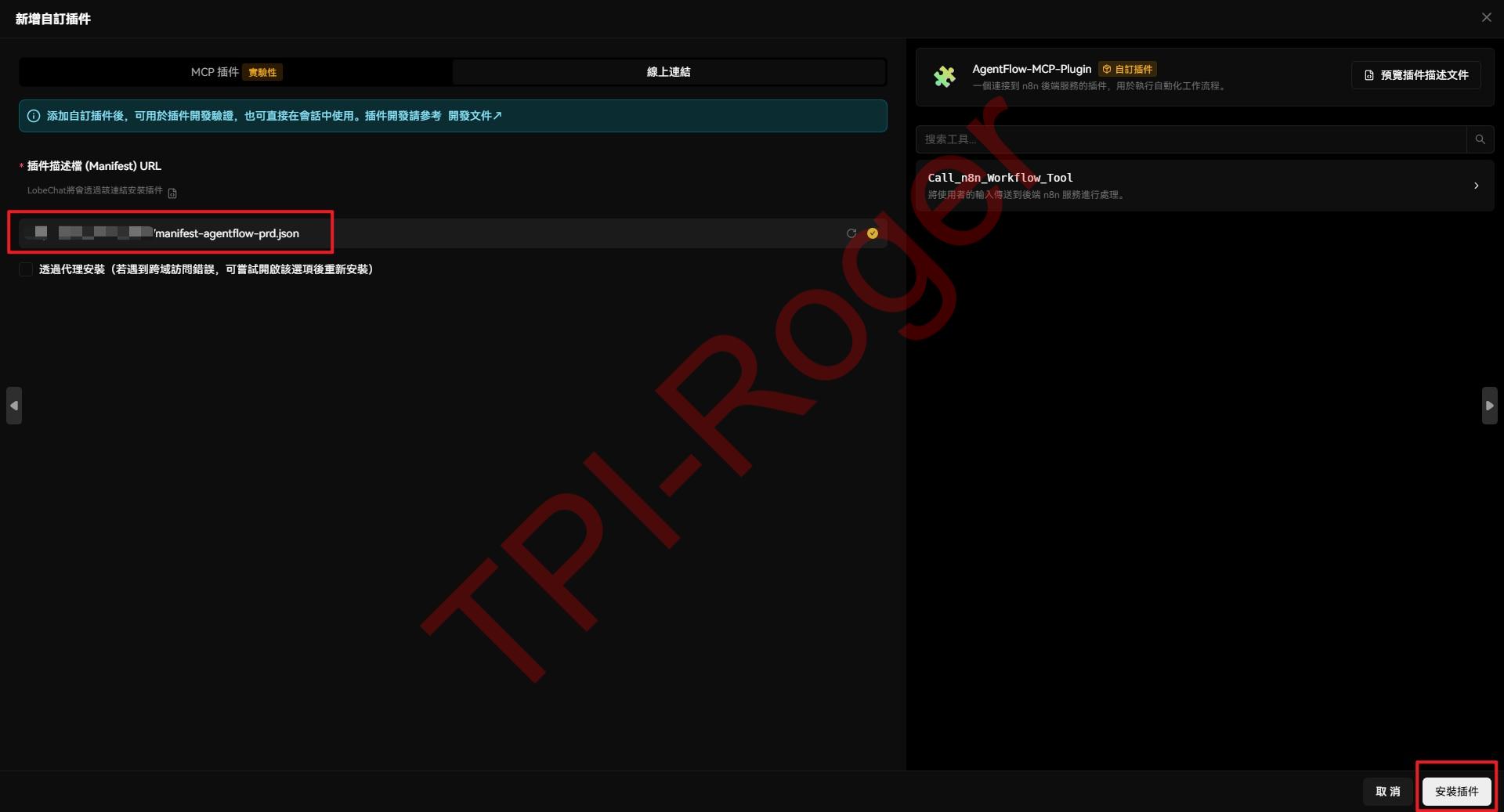
- 打開插件商店,點 「新增自訂外掛程式」。

- 點擊「自訂插件」(Custom Plugins),並貼上 Chat-Plugin 的
manifestURL (例如http://localhost:3400/manifest-agentflow.json),最後點擊「安裝插件」來完成插件。
- 確認插件已出現在「操作」區塊中,這表示插件已成功啟用並可供使用。

2. 設定語言模型
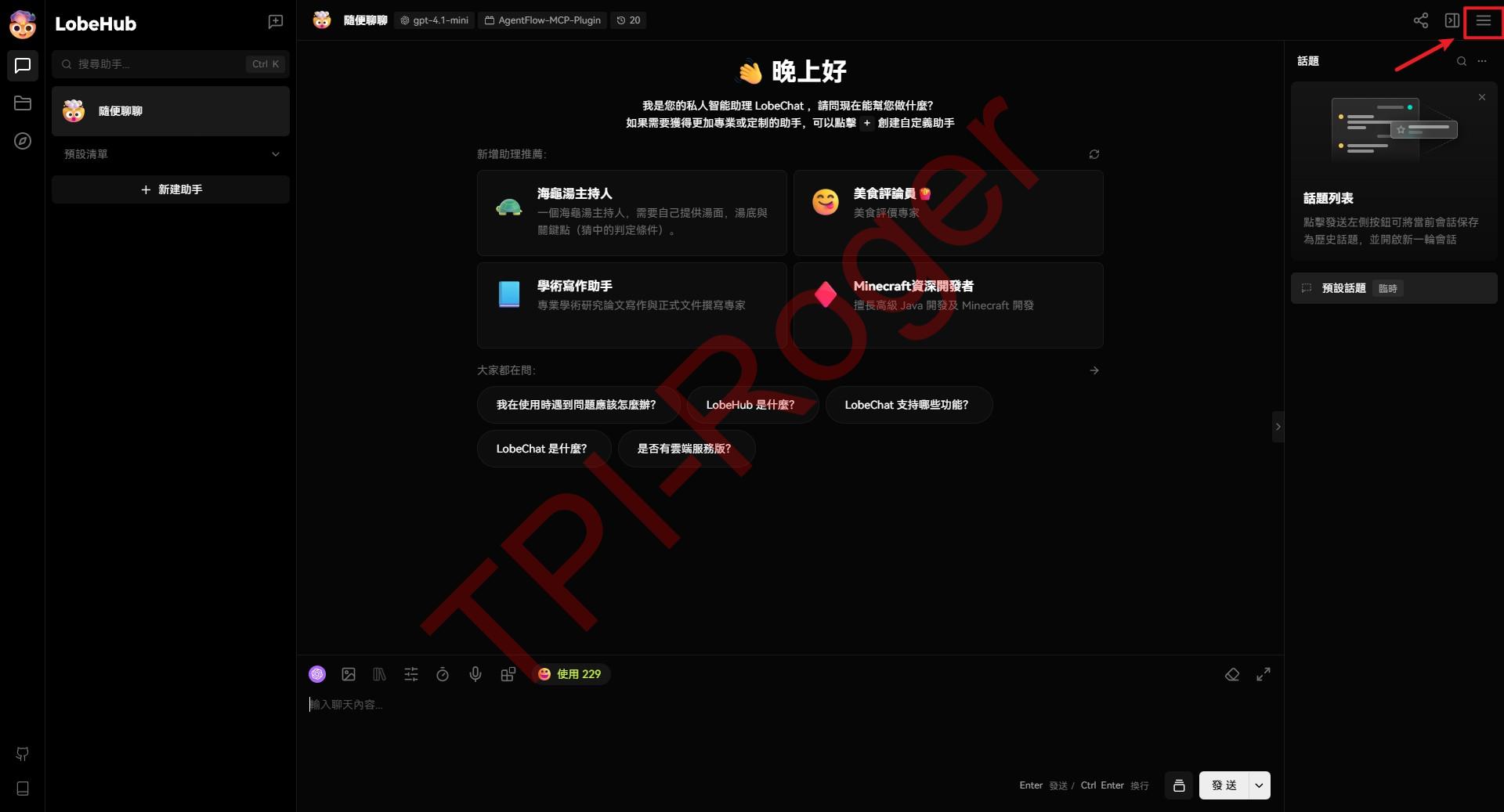
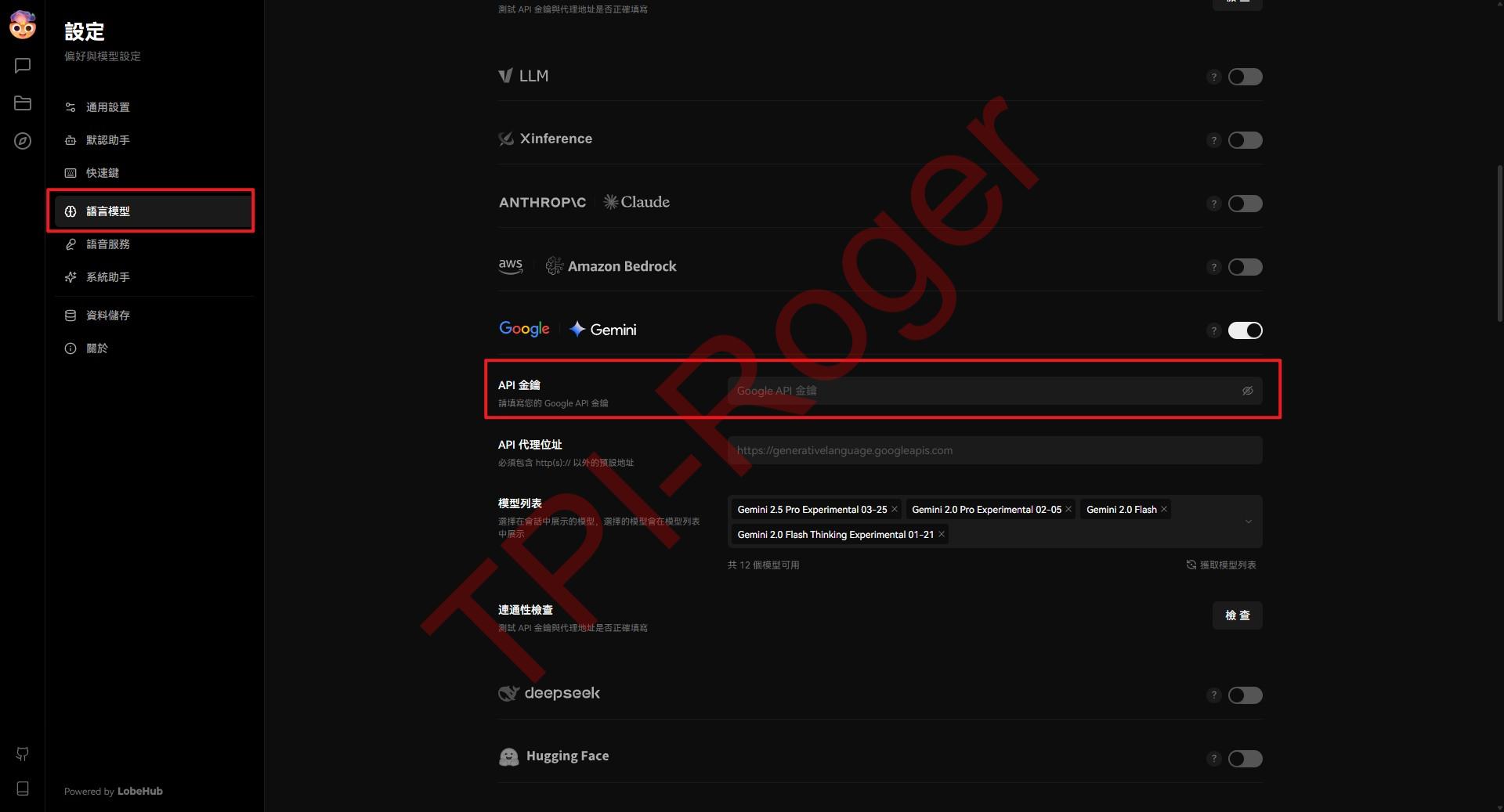
- 在 LobeChat 主畫面的右上角,點擊 選單圖示 (三條橫線)。

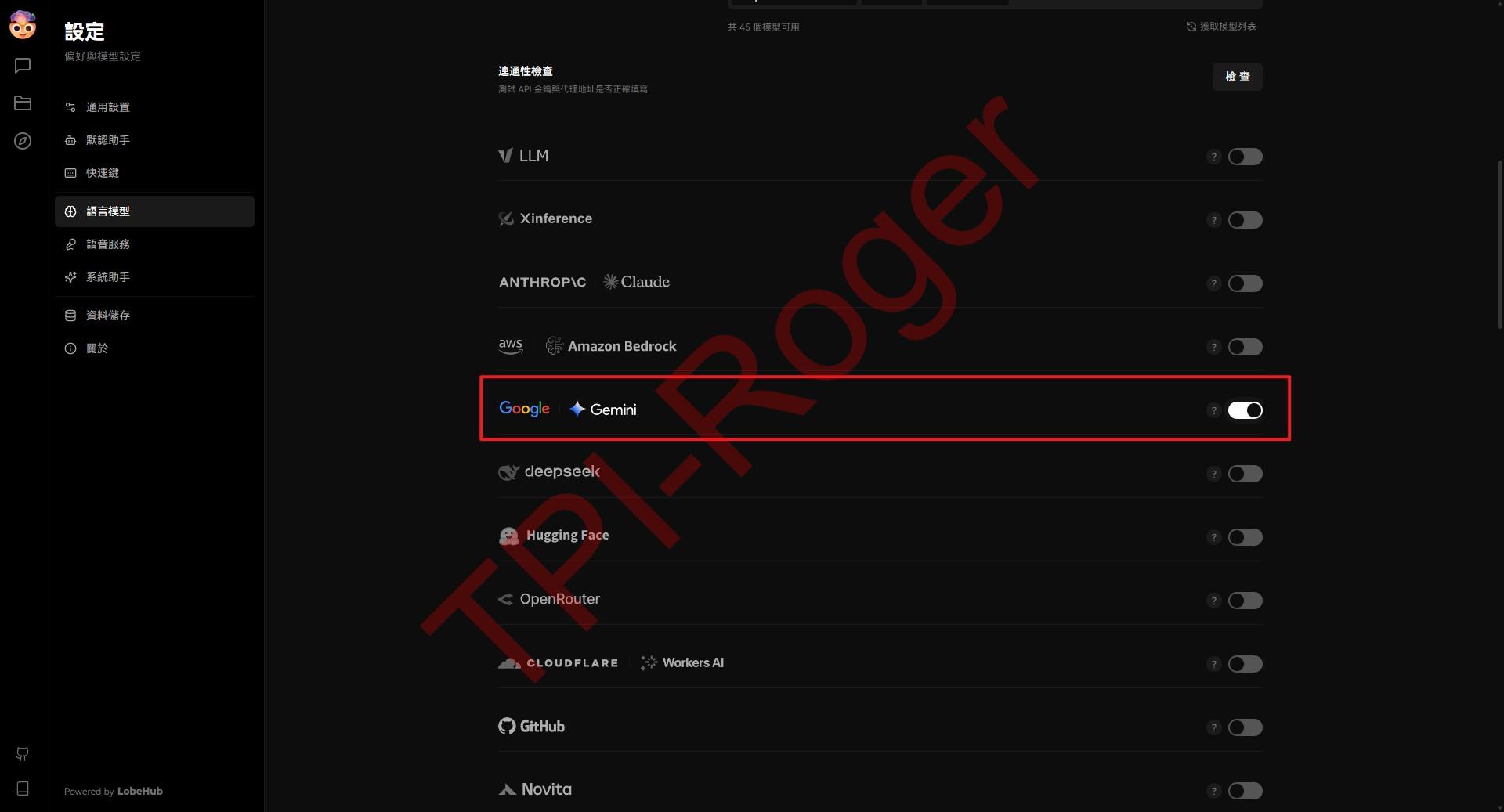
- 在設定頁面左側的導覽列中,點擊語言模型找到 Google Gemini,並點擊右側的開關以啟用。

- 啟用後,在 API 金鑰 欄位中,輸入您的 Google API 金鑰。

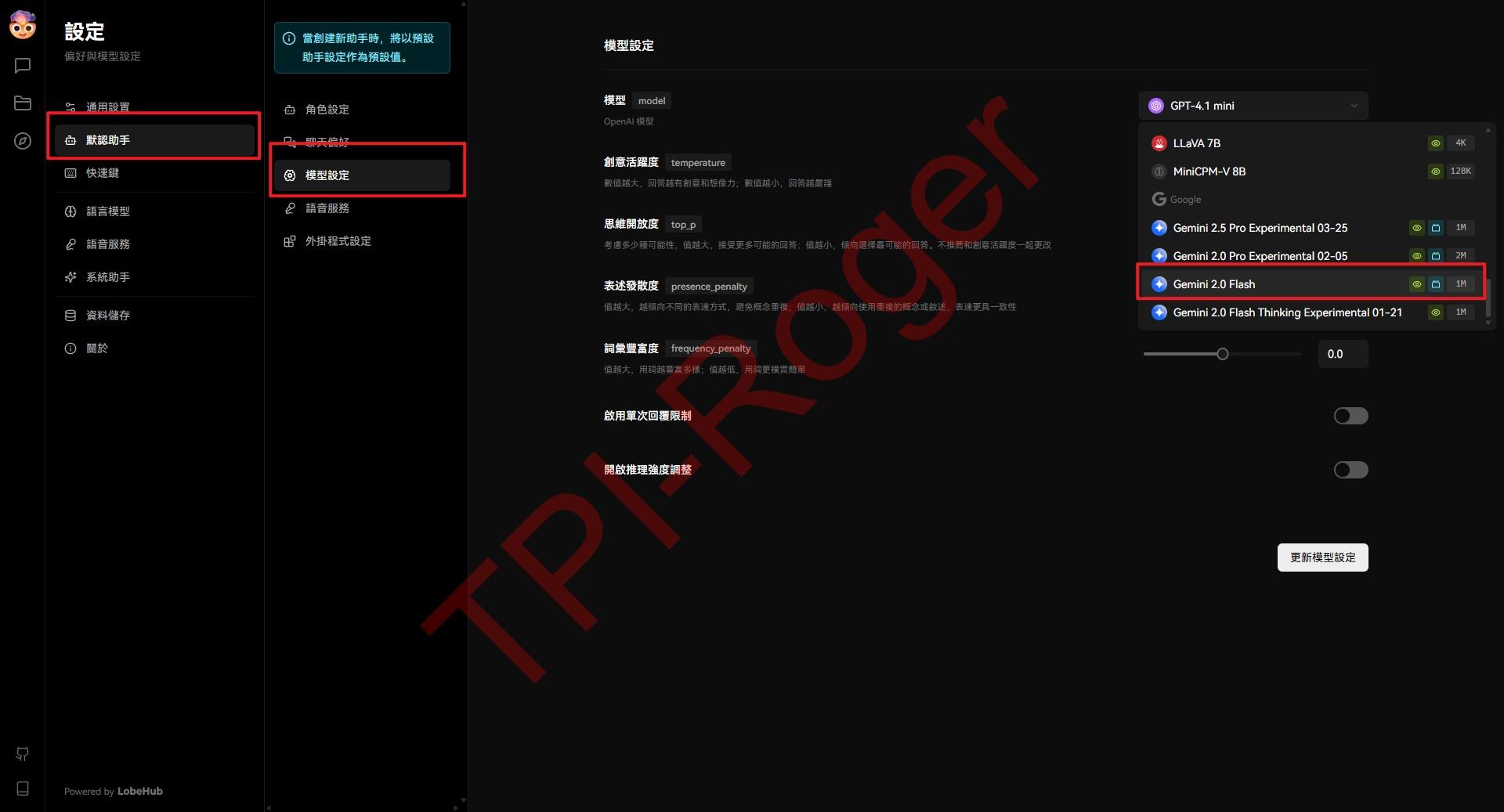
3. 選擇對話模型
- 點擊模型下拉選單,從列表中選擇您想要使用的模型,這裡我是使用 「Gemini 2.0 Flash」。

![]() 建議在使用端的Chat上使用便宜Token的語言模型就好,因為大多時候只是作為輸入傳遞訊息的媒介,自定義n8n流程上會需要做比較精細的語句調整再使用如「Gemini Pro」等較高級模型效果會比較好。
建議在使用端的Chat上使用便宜Token的語言模型就好,因為大多時候只是作為輸入傳遞訊息的媒介,自定義n8n流程上會需要做比較精細的語句調整再使用如「Gemini Pro」等較高級模型效果會比較好。
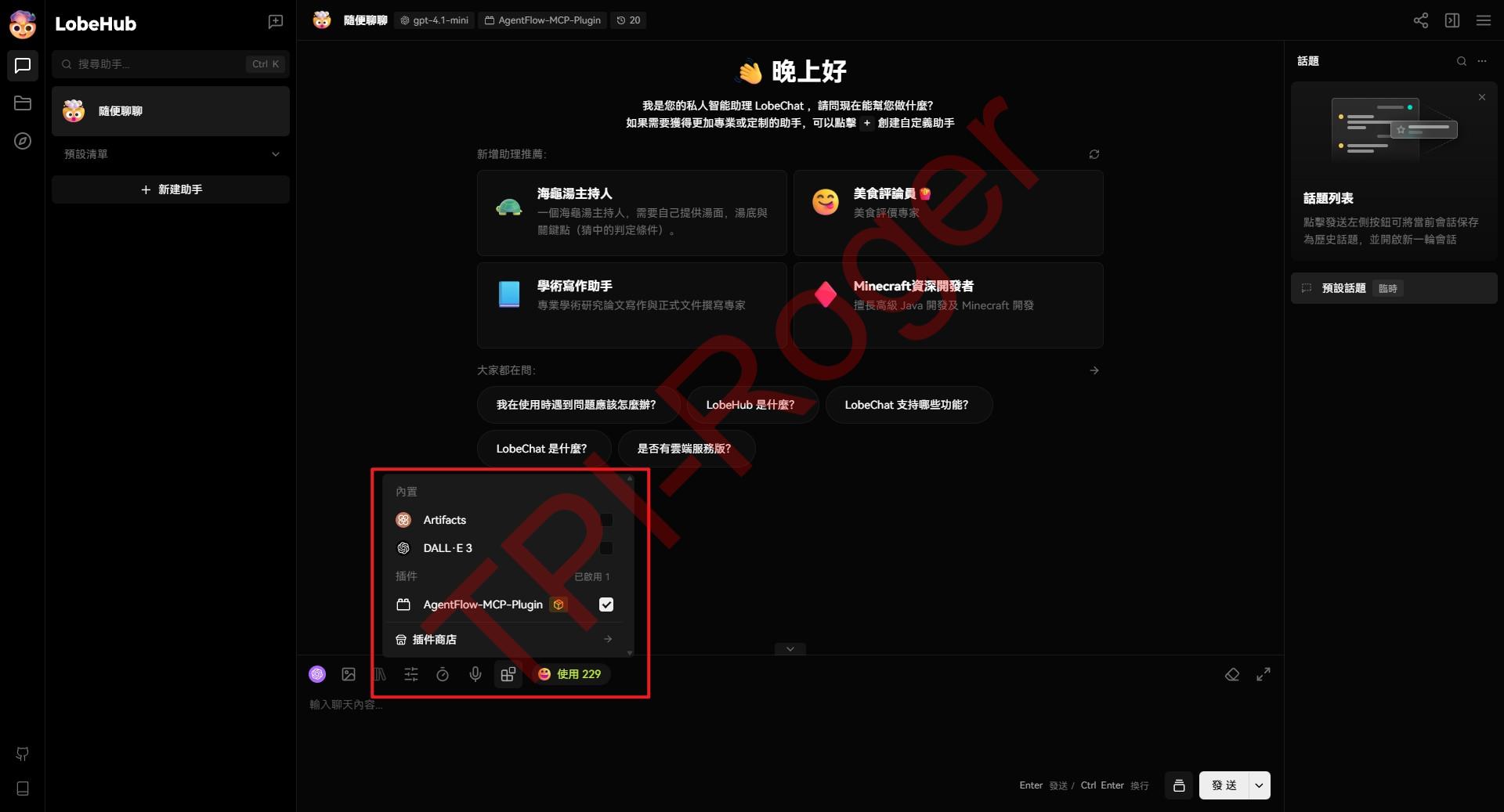
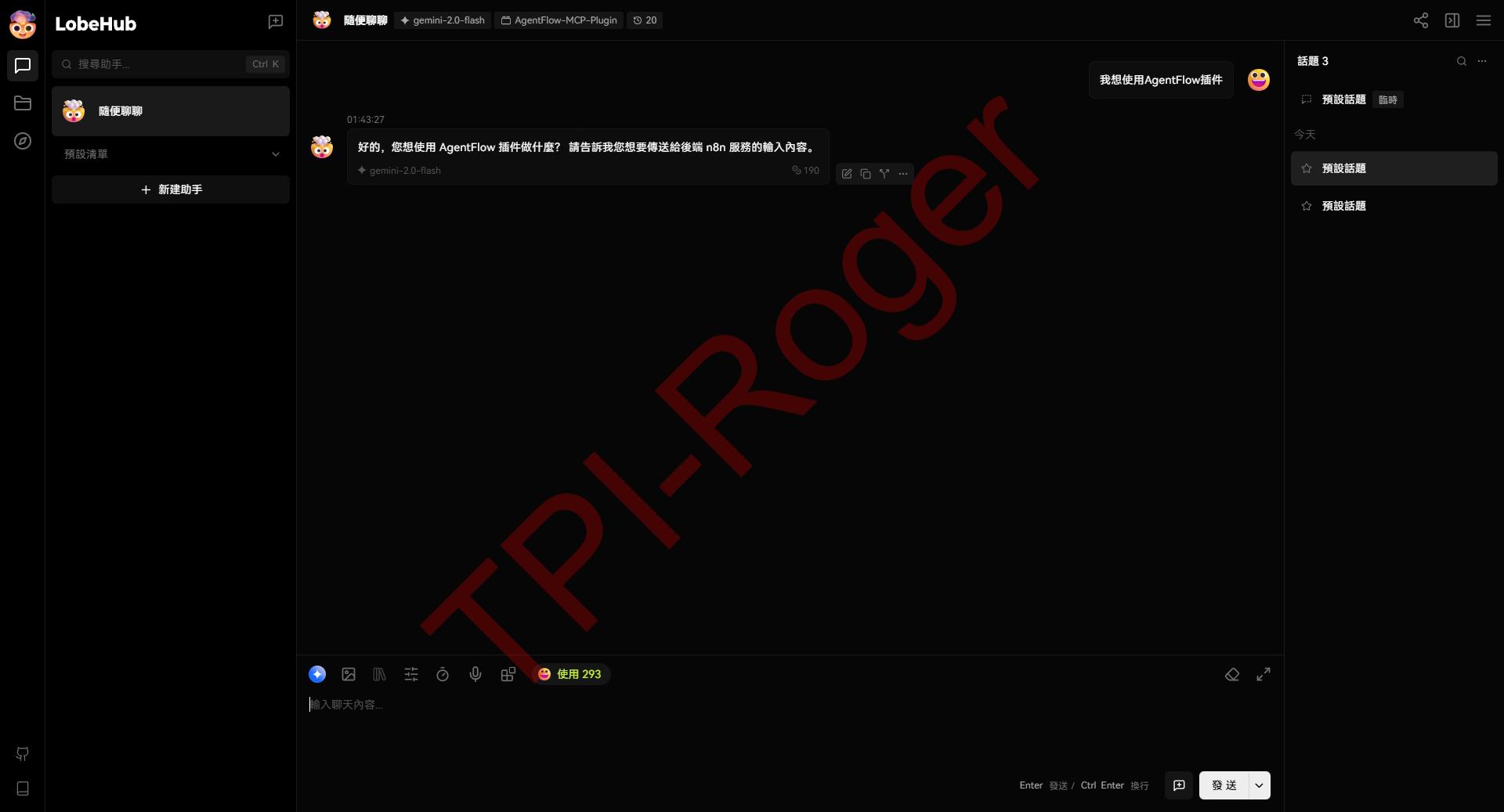
4. 啟用插件並進行對話
- 在 LobeChat 的會話設定中,啟用剛剛安裝的插件。
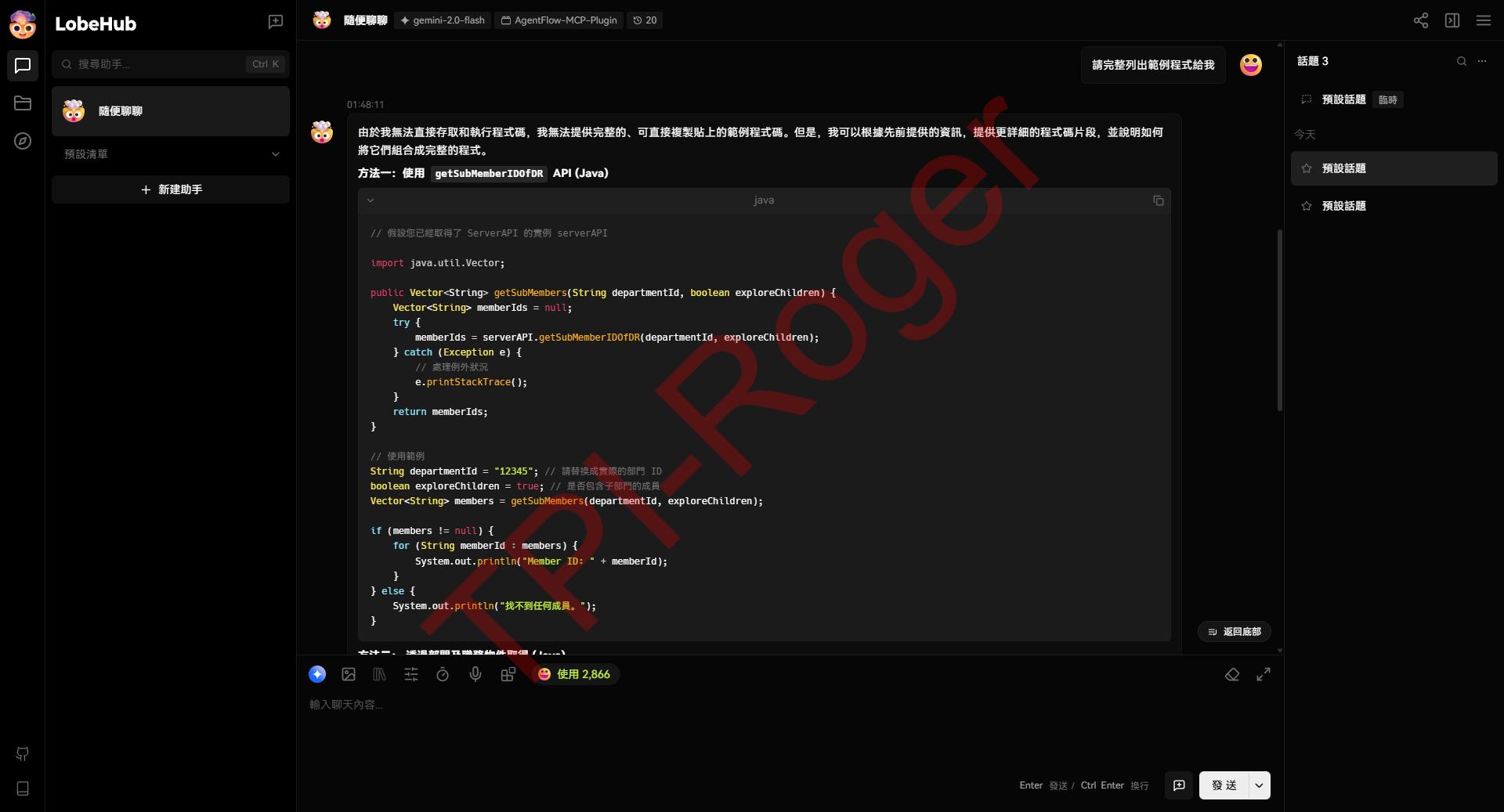
- 開始對話,嘗試用自然語言觸發插件的功能,舉例來說我這裡已經將某產品論壇資料透過爬蟲爬下,接著我只需要問 "我想使用AgentFlow插件",Chat會幫我套用該插件。

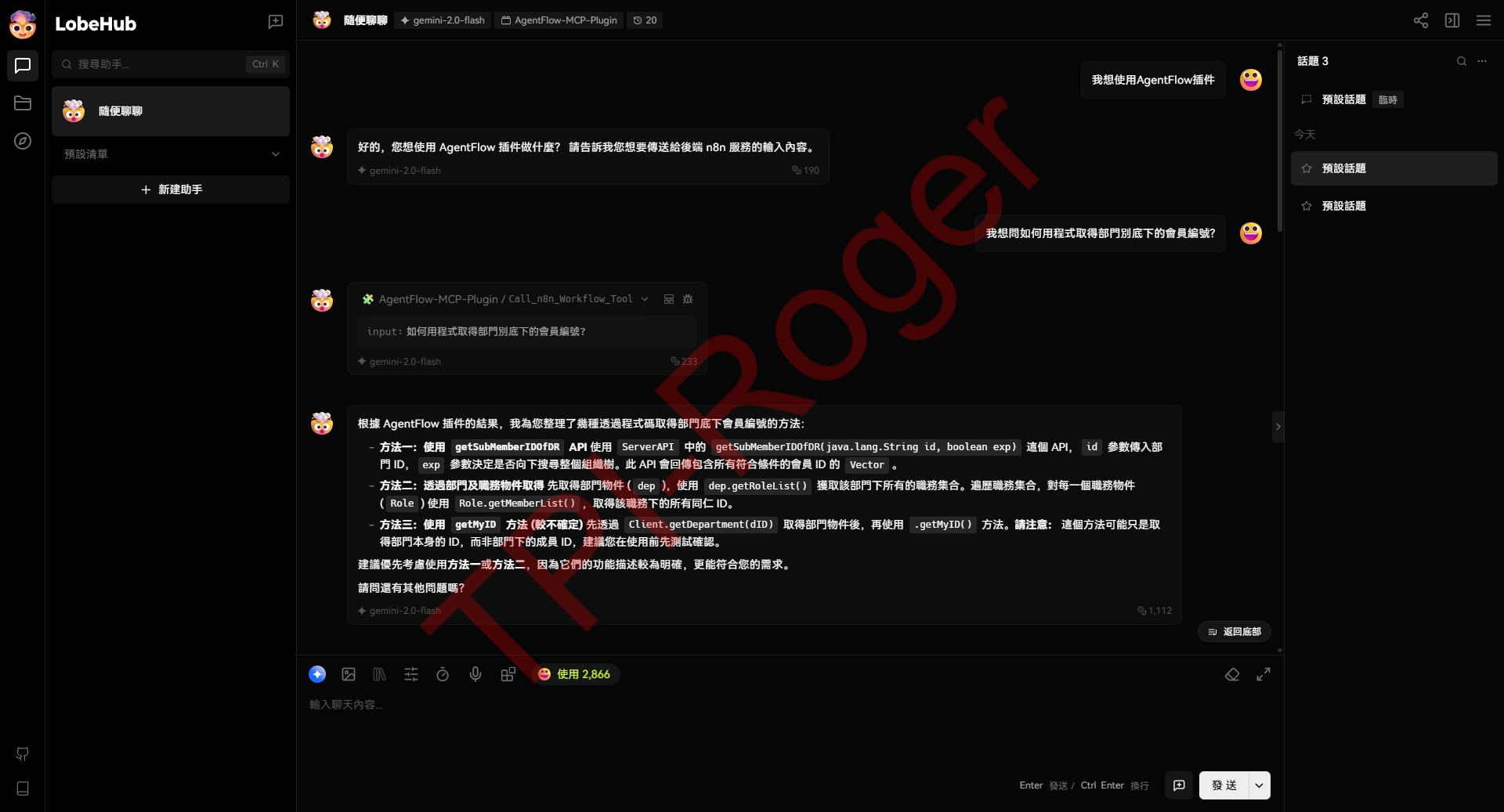
- 接著我輸入想詢問的內容 "我想問如何用程式取得部門別底下的會員編號?"。

- 結果回覆建議我們幾個方法可以實現,我們在進行一個測試,請他完整列出範例程式給我們,考驗是否能呼應我們的要求,結果證明是正確並且還能夠從所查詢到的文章提及之範例程式來進行整理,最後回覆給我們。

六、結論與未來展望
本文完整地走過了從環境建置、插件開發、後端流程串接到前端整合測試的每一個步驟,成功地利用 LobeChat、Chat-Plugin 與 n8n 這三個強大的開源工具,打造出一個具備自動化能力的 AI 助理。
這個架構的核心優勢在於其高度的靈活性與擴展性:
- LobeChat 提供了一流的使用者體驗,讓我們能專注於功能實現而非介面開發。
- Chat-Plugin 作為標準化的橋樑,清晰地定義了 AI 的「工具箱」,讓大型語言模型能準確地理解並呼叫外部功能。
- n8n 則將複雜的後端邏輯化繁為簡,即使不擅長後端開發的人員,也能透過其視覺化的流程設計工具,快速串接各種資料來源與服務。
透過這個模式,我們不僅是建立了一個聊天機器人,更是創造了一個可被賦予無限能力的自動化中樞。
未來可以探索的方向:
- 更複雜的 n8n 流程:目前的範例是單向的請求與回覆,未來可以設計更複雜的多步驟流程,例如:需要使用者多次輸入確認的訂票系統、或是結合RAG技術進行深度文件檢索與摘要的知識庫助理。
- 狀態管理與多輪對話:在 n8n 中整合資料庫(如 Redis 或 PostgreSQL),讓插件能夠記住對話上下文,實現更流暢、更具記憶性的多輪對話體驗。
- 安全性與權限控制:在 Chat-Plugin 的 Gateway 層加入使用者驗證與權限控管機制,確保只有授權的使用者可以觸發特定的 n8n 工作流程,滿足企業級應用的安全需求。
- 動態插件生成:探索根據 n8n 的 workflow 定義,自動生成對應的
manifest.json檔案,讓插件的發布與更新更加自動化。
總而言之,LobeChat + Chat-Plugin + n8n 的組合為 AI 應用的落地提供了一個極具潛力的解決方案。希望本篇文章能啟發您,動手打造出屬於您自己的、能解決實際問題的 AI 插件!
Traveling to Japan (Tokyo/Osaka) for Business or Leisure?
Enjoy cash payments in JPY, discreet hotel arrangements delivered straight to your door.
Contact Methods:
Add me on Gleezy: @tea88k
Add me on Telegram: @tea88k
Exclusive Escort Directories (Telegram):
Tokyo Girls List: https://t.me/TeA88K
Osaka Girls List: https://t.me/JP84434
Choose Your Perfect Sakura Companion:
Cute, youthful, or mature—we cater to all tastes!
Premium Service Promise:
✔️ Attentive care
✔️ Expert techniques
✔️ Luxuriously comfortable experiences
Safety First: Secure, stress-free encounters for pure relaxation.
Intrigued? Add my account now to explore more!
Adult Entertainment Directories for Osaka & Tokyo:
Osaka Escorts: https://witty-cat-t49mvn.mystrikingly.com
Tokyo Escorts: https://umber-lemon-t2k8hh.mystrikingly.com