方便好用的多重選擇器 – jQuery MultiSelect介紹
主題: |
方便好用的多重選擇器 – jQuery MultiSelect介紹 |
文章簡介: |
有時候我們會需要做個能夠多重選擇的下拉選單,而一般的標籤屬性所顯示的並不是很明瞭,操作起來也不方便,如果用這個multi select的套件,便能明確的把已選擇的選項呈現出來,不僅讓使用者操作起來順手,更讓介面變得美觀、大器。 |
作者: |
林哲豪 |
版本: |
V1.0 |
產出日期: |
2017/07/19 |
前言
有時候我們會需要做個能夠多重選擇的下拉選單,而一般的標籤屬性所顯示的並不是很明瞭,操作起來也不方便,如果用這個multi select的套件,便能明確的把已選擇的選項呈現出來,不僅讓使用者操作起來順手,更讓介面變得美觀、大器。
目的
學習此套件的基本套用方法及相關參數的設定,讓閱讀此文章的人們能夠快速了解並套用此套件至頁面中。
開始前準備
本架構建立於以下版本的環境:
• Chrome 59.0.3071.115
• HTML5
• jQuery 2.2.4
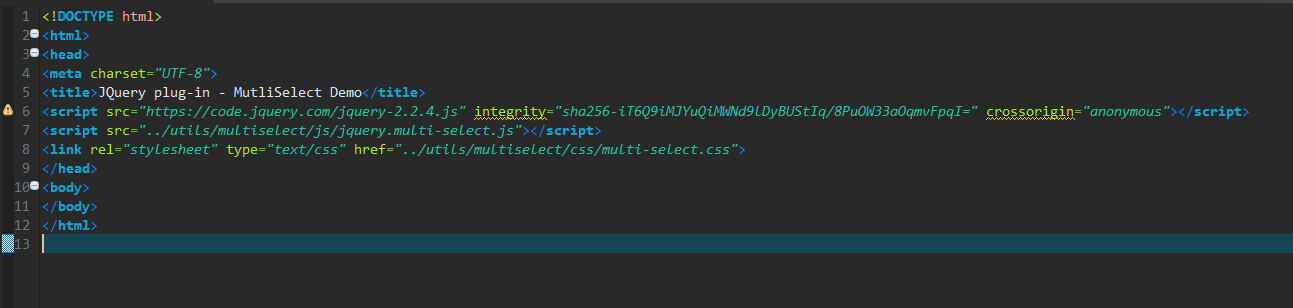
首先,我們先準備一個空白的畫面
並引入jquery.js、jquery.multi-select.js以及相關css

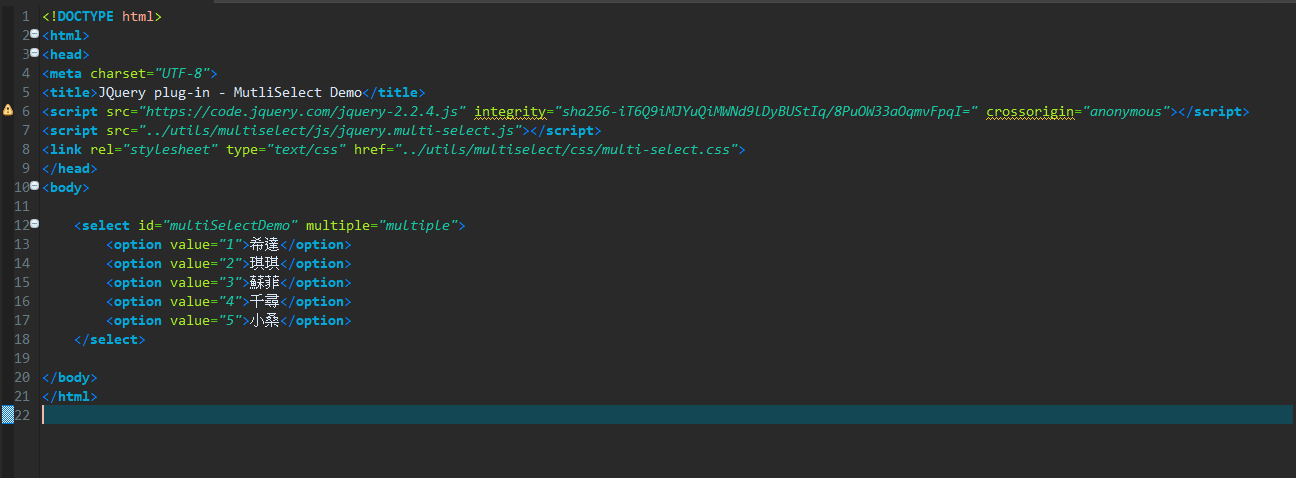
接下來讓我們用<select>標籤模擬一些資料出來,並標記多選

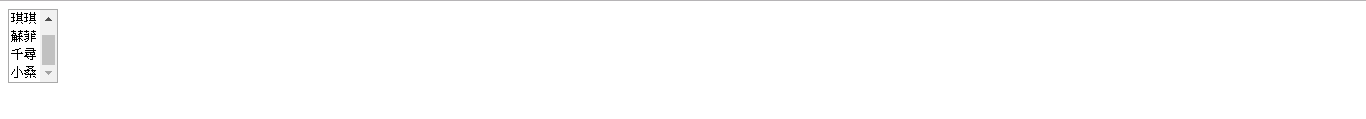
此時頁面長相如圖,小小一個且不好操作,對吧?

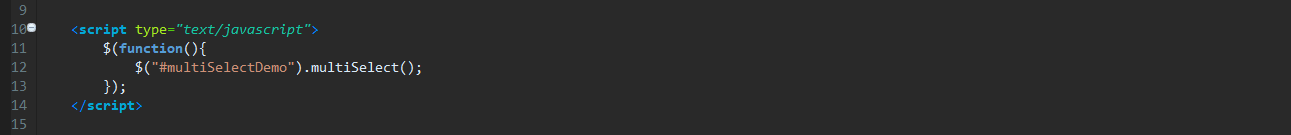
有了一些資料以後,我們可以開始套用我們的套件–Mutli-Select

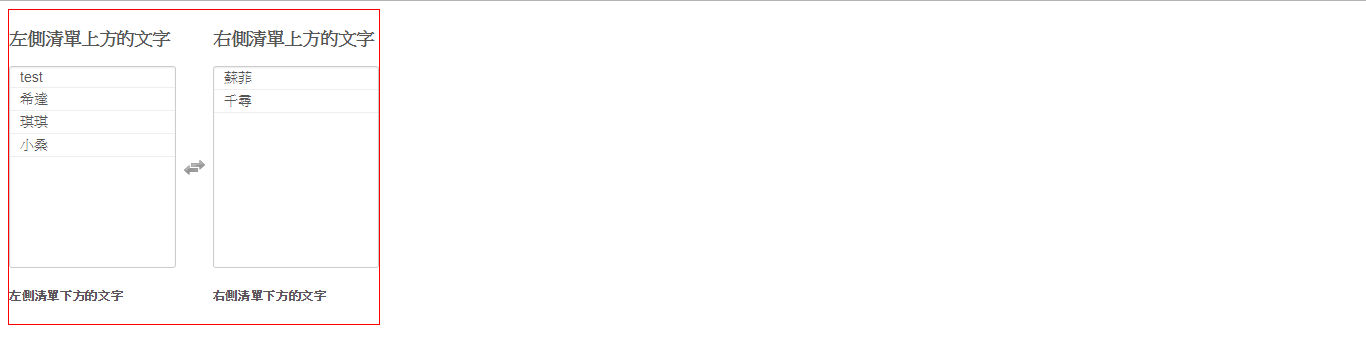
好的…讓我們看看結果

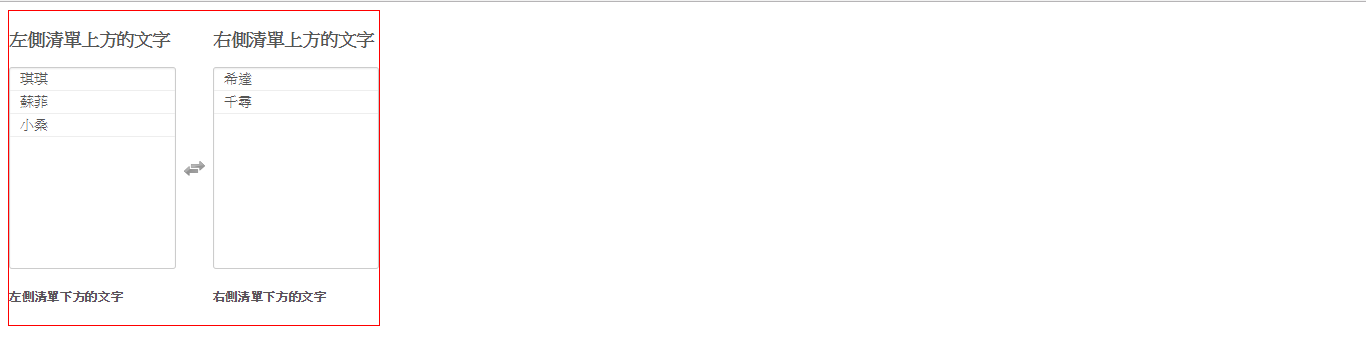
可以看出,在沒有任何設定的情況下,會產生左右兩個<div>,左邊是未選擇的,
右邊是已選擇的,會依照<option>標籤是否有selected屬性來決定位置。
設定參數
接下來就來就紹一些參數的用法
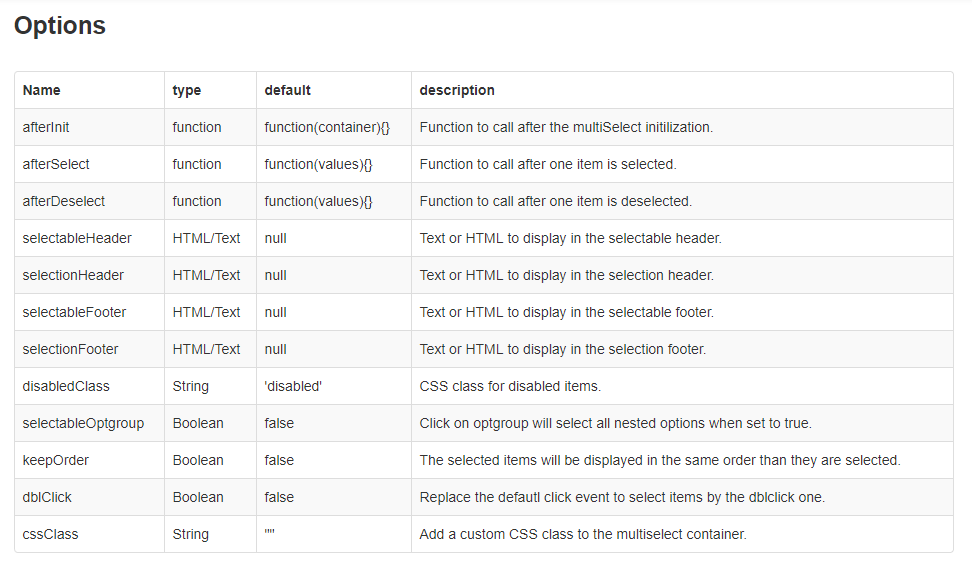
網站的說明有以下幾種:

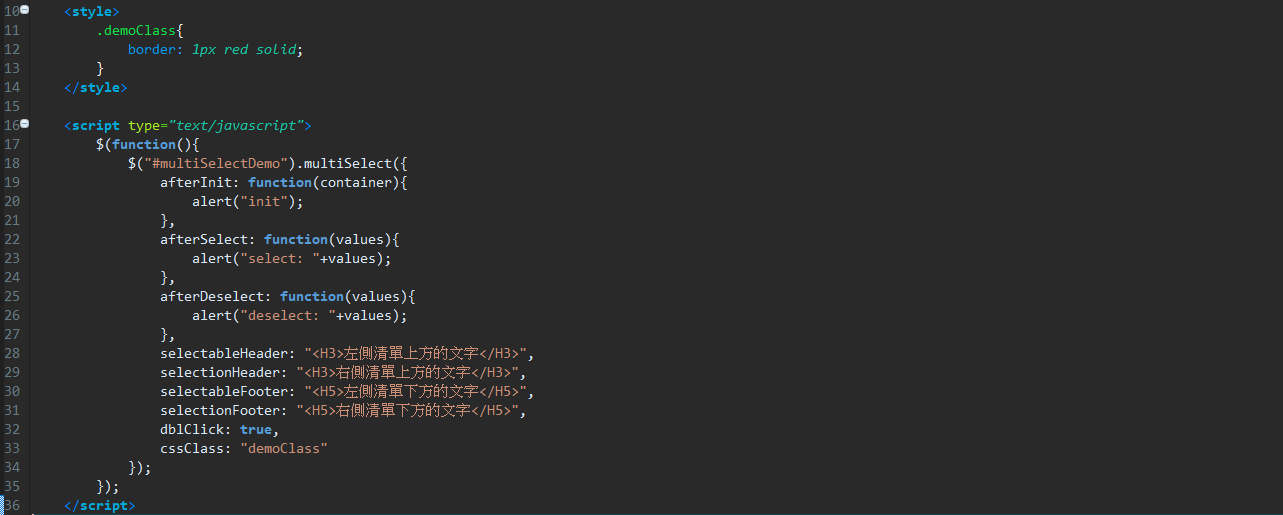
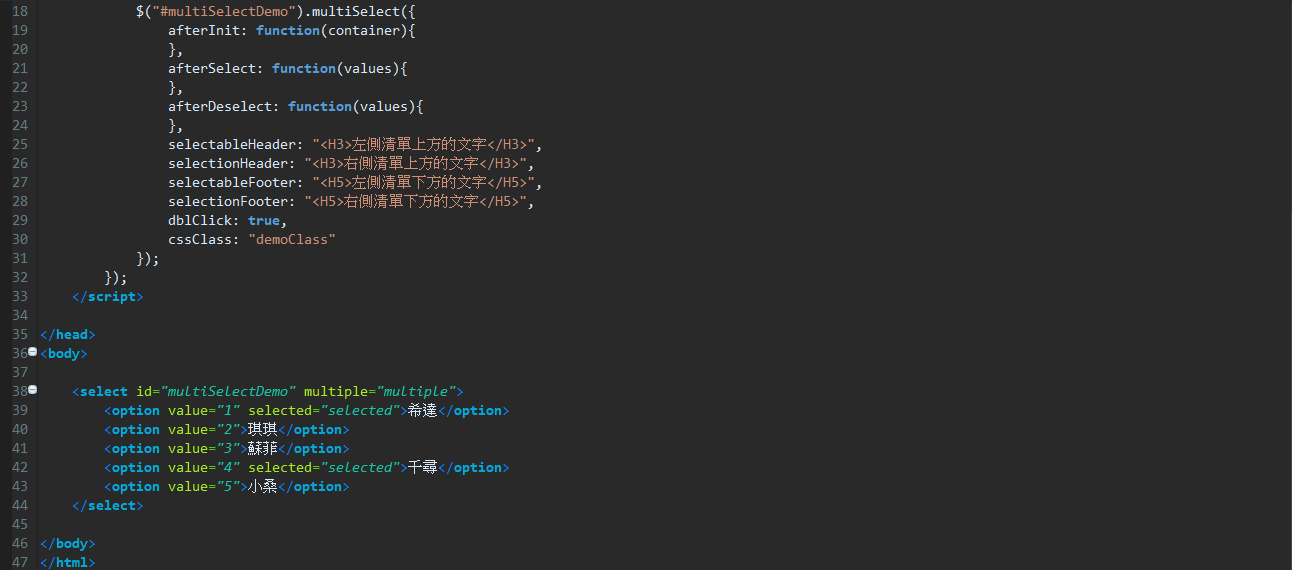
我就挑比較有機會用到的來簡單說明,參數設定如下圖

afterInit:
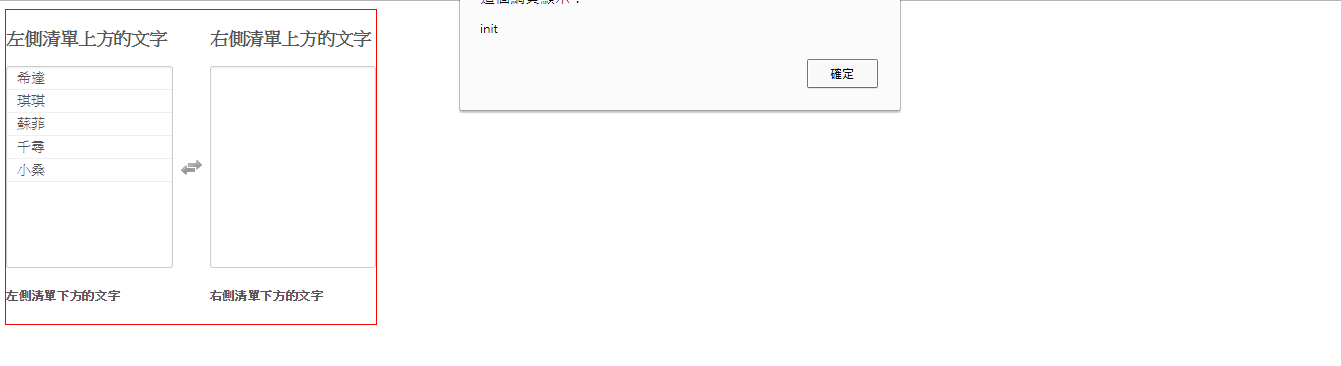
載入完成後要做的事情,參數container是指外層紅色線條的<div>
註:紅色框框並不是後製,是由於cssClass的demoClass也對此<div>影響

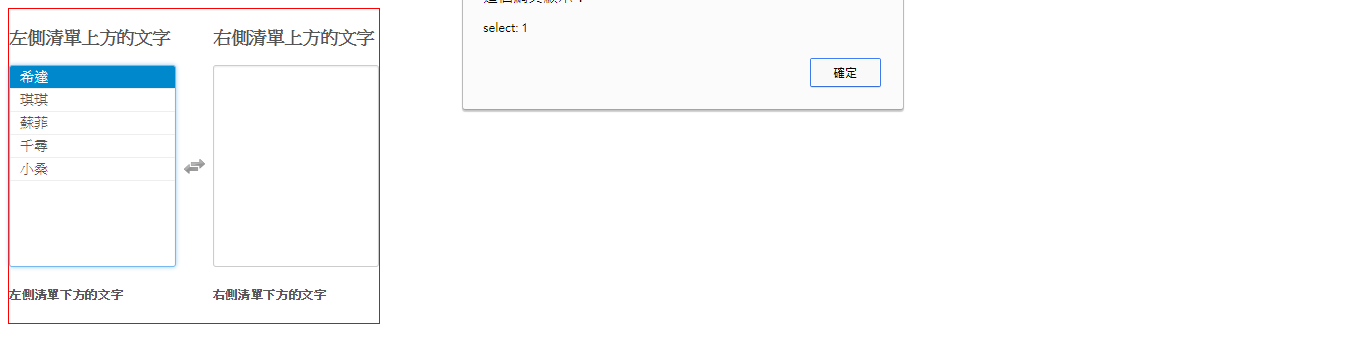
afterSelect:
選擇一個選項後要做的事情,values是<option>的value,並不是文字,
依圖所示,會先執行完function裡面的內容,才會把選項顯示至右側


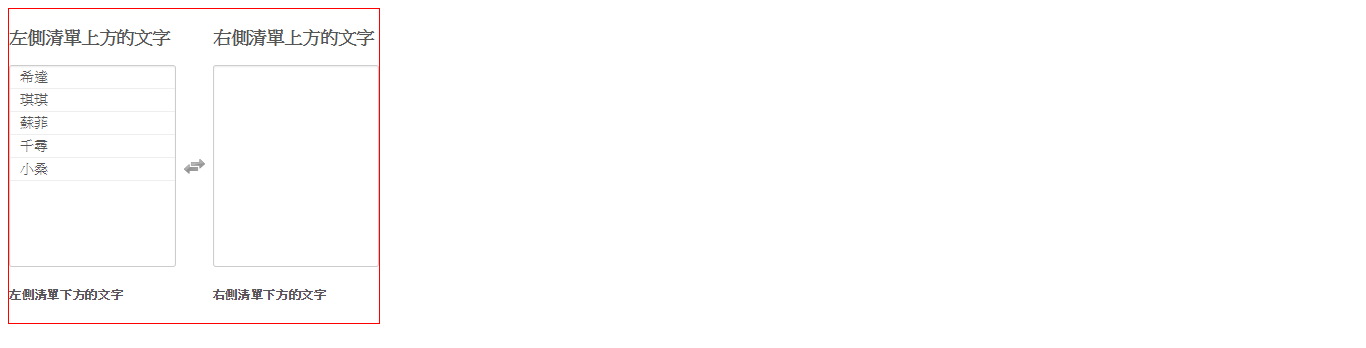
afterDeselect:
取消一個已選擇選項後要做的事情,values是<option>的value,並不是文字
一樣,會先執行function的內容


dblClick:
是否要雙擊選項觸發選擇,預設為否
cssClass: 這裡輸入的文字是你定義好的class,並不能直接輸入css

方法
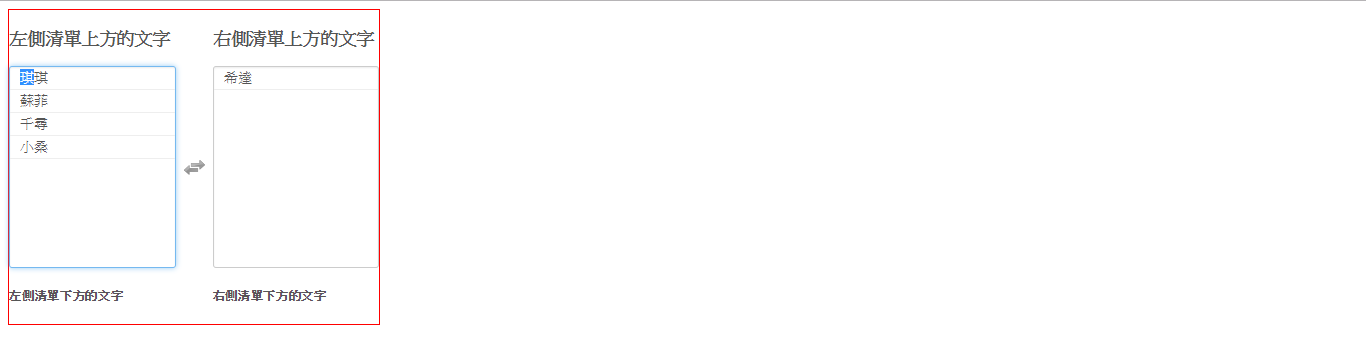
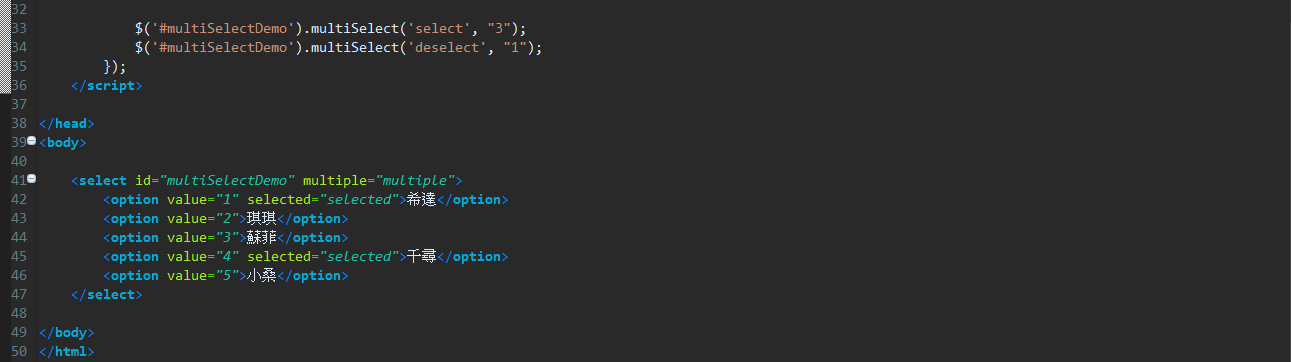
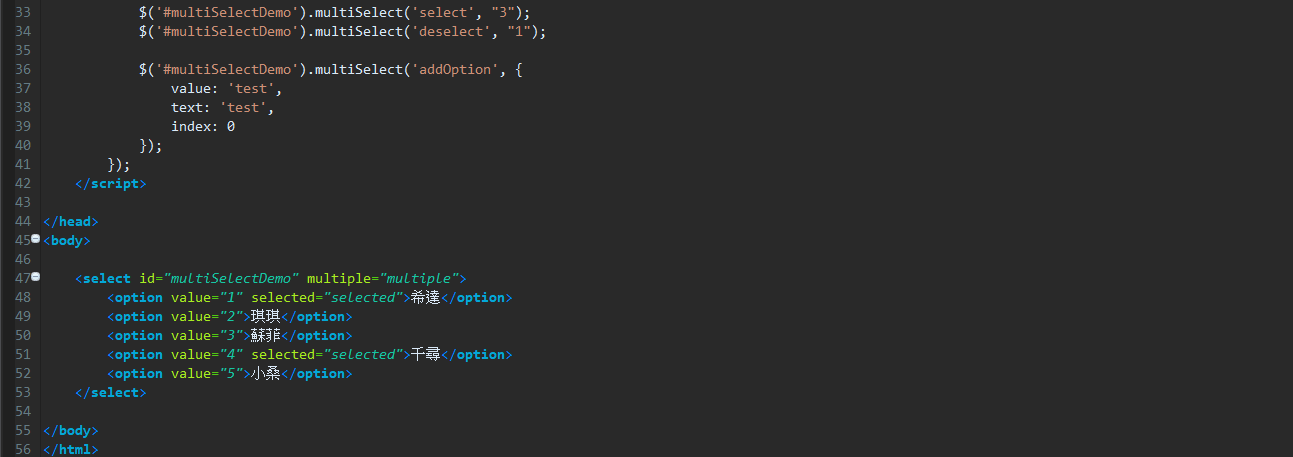
以下介紹網頁中的幾種方法,在此之前為方便demo,把幾個選項調整為selected


選擇或非選擇
在輸入
$('#multiSelectDemo').multiSelect('select', String|Array);
或是
$('#multiSelectDemo').multiSelect('deselect', String|Array);
會把指定的<option>調整為已選擇或是非選擇,第二個參數String|Array
傳入單一字串值或是傳入字串陣列,其內容會跟<option>的value做對應


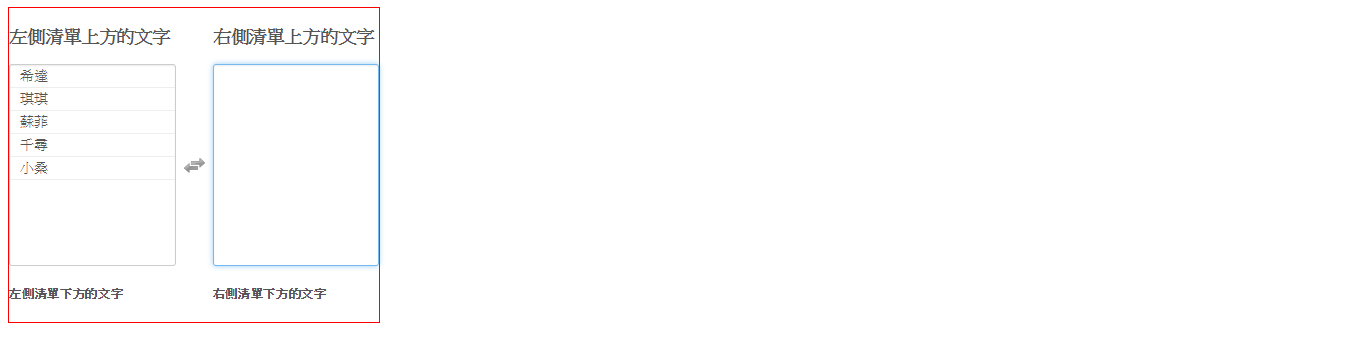
選擇全部 / 取消選擇全部
$('#multiSelectDemo').multiSelect('select_all');
$('#multiSelectDemo').multiSelect('deselect_all');
刷新
$('#multiSelectDemo').multiSelect('refresh');
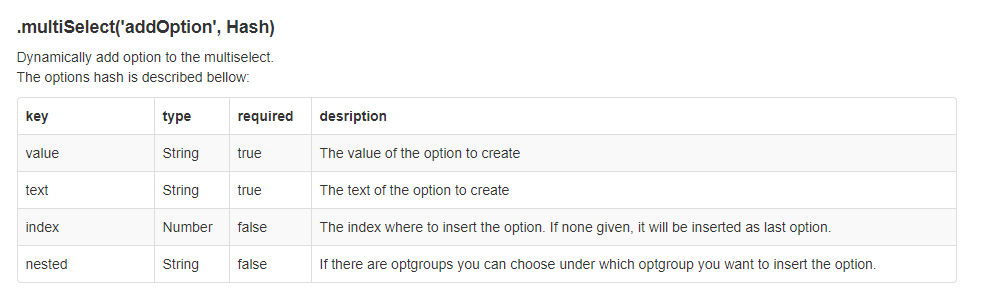
增加選項

若頁面有需要在載入後新增選項,則可以呼叫此方法
$('#multiSelectDemo').multiSelect('addOption',
{ value: 'test', text: 'test', index: 0, nested: 'optgroup_label' }
);
value是<option>的value屬性
text是<option>顯示的文字
index是要插入的順序
nested是指若有option group則可指定


總結
有了這個套件,是不是讓多選功能變得輕鬆了呢,
官網上面也有很多相關的demo可以參考,
若有興趣更深入的研究可以去看看,
希望這篇文章能幫助到需要快速套用此套件的人。
參考來源