使用 animate.css 製作微動畫提升作品質感
使用 animate.css 製作微動畫提升作品質感
| 簡介 |
在製作網頁時一點的動態效果,可以讓網頁增加互動性,但製作動畫的過程繁瑣,今天介紹的是套用Animate.css,讓我 們輕鬆做出75種不同的動態效果。 |
| 作者 |
趙嘉恩 |
使用 animate.css 製作微動畫提升作品質感
在製作網頁時一點的動態效果,可以讓網頁增加互動性,但製作動畫的過程繁瑣,今天介紹的是套用Animate.css,讓我 們輕鬆做出75種不同的動態效果。
2018/04/20
1. 前言
20在製作網頁時一點的動態效果,可以讓網頁增加互動性,但製作動畫的過程繁瑣,今天介紹的是套用Animate.css,讓我們輕鬆做出75種不同的動態效果。
2. 目的
使用動態css,讓網頁有加分的效果。
3. 實作練習
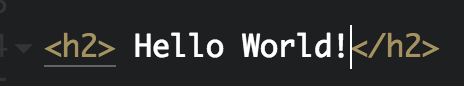
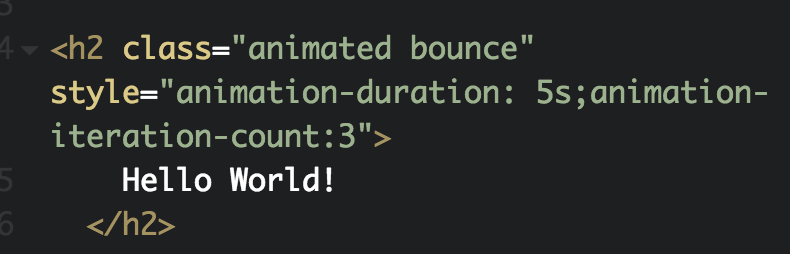
Animate.css 由 Daniel Eden 開發,即是一個 CSS3 Animation 預設集大全,內含 75 個不同的動畫效果,我們只要透過設定 Class 的方式使用即可,例如:

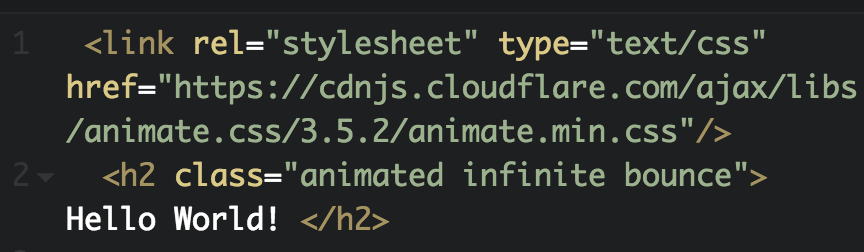
上例為一常見的網頁標題,要讓他跳起來,我們只需要兩個動作,首先,引入 Animate.css 樣式檔:

就這樣,你可以在自己的電腦上試試看,直接將上述兩行存成 index.html
放在電腦桌面後用滑鼠雙擊打開,你會看到類似這樣得效果:

當我們加入 CSS 類別時:
· 「animated」代表的是動畫
· 「infinite」代表了無限循環
· 「bounce」則代表了「彈跳」
如果你想要不一樣的動畫類型,只要將第三個類別「bounce」改為其它的類別就可以了,animate.css 所提供的內建類別包含了 75 種,數量相當多,若你想知道完整的列表可以連至 animate.css 的專案庫參考。
使用在 SVG 標籤上
由於做網頁視覺化時我們常會用到 SVG 系列的標籤,要注意的是我們是否使用到與動畫相衝突的 transform 屬性;若我們需要使用 transform 屬性來製作視覺化,建議可以在外面包一層 <g> 即可使用。
客製化
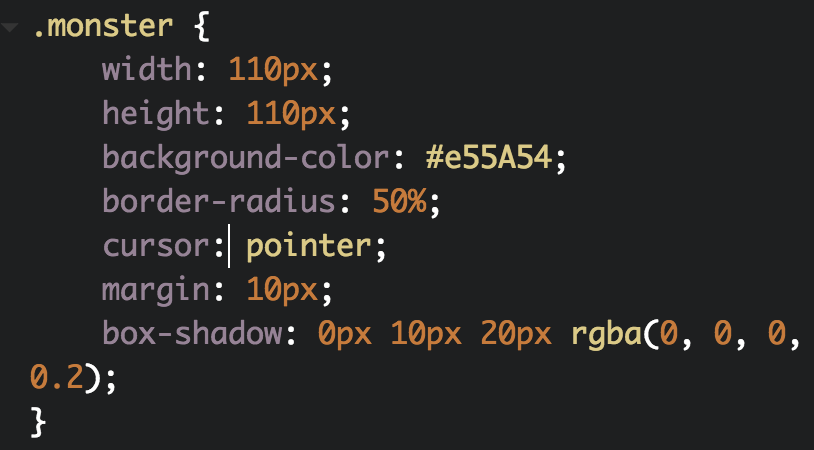
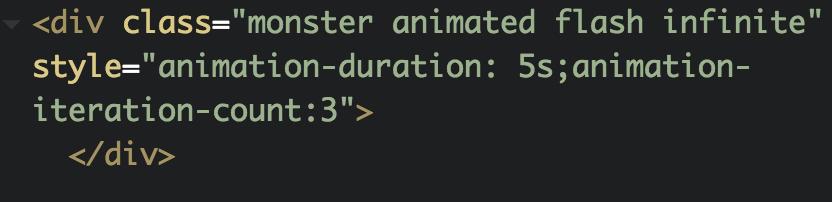
除了利用「infinite」類別控制重覆次數,也可以利用 CSS3 的屬性來調整動畫的次數與速度,主要牽涉到兩個屬性:
· animation-duration – 控制單次動畫的時間長度
· animation-iteration-count – 控制動畫重播的次數




最後漸變後所產生的效果。
4. 參考來源
http://blog.infographics.tw/2016/11/animate-css/