就是想用MarkdownPad 2整理版更記錄 — 縮短比對時間與轉貼到多份版更文件
想分享實際在工作上遇到的困擾的解決辦法。
不可否認的是,好點子總是為了解決枯燥繁瑣的事而萌生。
有一天在常規工作外,多了一項任務,整理好一個月份量的版更內容,貪心的我還計畫要能滿足下面五點。
1. 希望抽出最少時間處理好。(因為真是耗費時間的手工活...)
2. 方便產出「本月版本變更程式清單」的內容 。(畢竟是正式文件,得要優化與簡化程式修改說明、訂正錯字...嗯?!)
3. 第2點結果,正好能提供給原作者們一個藍本,清點哪些程式是屬於本月上版的CR 。(給原作者檢查有沒有被曲解原意用...)
4. 第3點結果,正好能提供能彙整成「CR版更報告」的內容給PM報告使用。(替PM做好PowerPoint ...)
5. 第4點結果,正好能提供給原作者們依照「CR版更報告」的編號順序,製作出對應的「CR的版更測試報告」。
其實第2、3點有更好的辦法,就是原作者們依照文件規格填入,當為解CR的最後一道手續。
但是這豈不是就...不會發生下面的故事了!!
下面塞翁失馬的經歷,回頭想來,確實是感謝能有所成長的紀念~~

解任務起手式–觀察:
從SVN History View觀察上個月紀錄的數量,每周平均都有幾十筆的revision增加,一個月下來也相當可觀吶!
只想花最後一、兩天跟它拚了的整理方式,大概是不用幻想了,改計畫為每週花一、兩個小時左右整理一批。
還有另外一個任務設定,雖然我先要試著歸類(認列到CR裡),不是還是得與原作者做確認嗎,被要求不能花太多時間,
(大家都明知修改說明,是正式文件會取用到的內容,所以這根本是個捨本逐末的設定,要求不在正確的點上。)
解任務分解式–找工具:
利用Markdown標記編寫文件的優點:
♦ MarkdownPad 2安裝簡單。(後面就不囉嗦安裝步驟,來灌篇幅了。)
♦ 想替無趣純文字內容,設計出一個自訂的呈現樣式,並不困難,只要有改寫CSS的基本功。
♦ CSS都改得動的話,Markdown標記的參考文件更是容易閱讀不難理解(可讀性高)。
♦ 特別適合原本就是純文字的內容 ,搭配文字編輯器的取代功能,來套用Markdown標記就能輕鬆完成了。(建議使用習慣的文字編輯器會更順手。)
♦ 不用特別開瀏覽器,修改後立即就能預覽。(主要是預覽HTML格式,經驗是PDF有些顏色設定會出不來。)
♦ 修改很容易,不會像word或Excel文字格式常常跑掉;直接換位置也不用擔心,會影響到前後文的內容。
解任務分解式–自訂呈現樣式:
♦ 希望區別出CR與非CR的呈現樣式。
♦ 希望「版本變更程式清單」需要的每一筆裡的欄位都在,Revision Number由上而下遞增。
♦ 員工編號旁邊要有中文姓名,除了方便原作者認領,「版本變更程式清單」內也需要填入。
♦ 希望「同一個Revision Number」的「同一種Change Type」的「所有Change Paths」,能夠放置在同一格內。
因為「版本變更程式清單」內有一個「Change Type」欄位需要填入。(Change Type:會有新增、修改、刪除三種。)
♦ 希望有個呈現「CR版更報告」內容整理後的樣子,最好能直接就能COPY到PowerPoint使用。
開始解任務:
♦ 先來看SVN History View裡那些是主要會運用的元素:
Revision - the revision number is shown.
Date - the date of commit is shown.
Changes - the number of changes is shown.
Author - the author of the changes info is shown.
Message - the author's commit comment is shown.
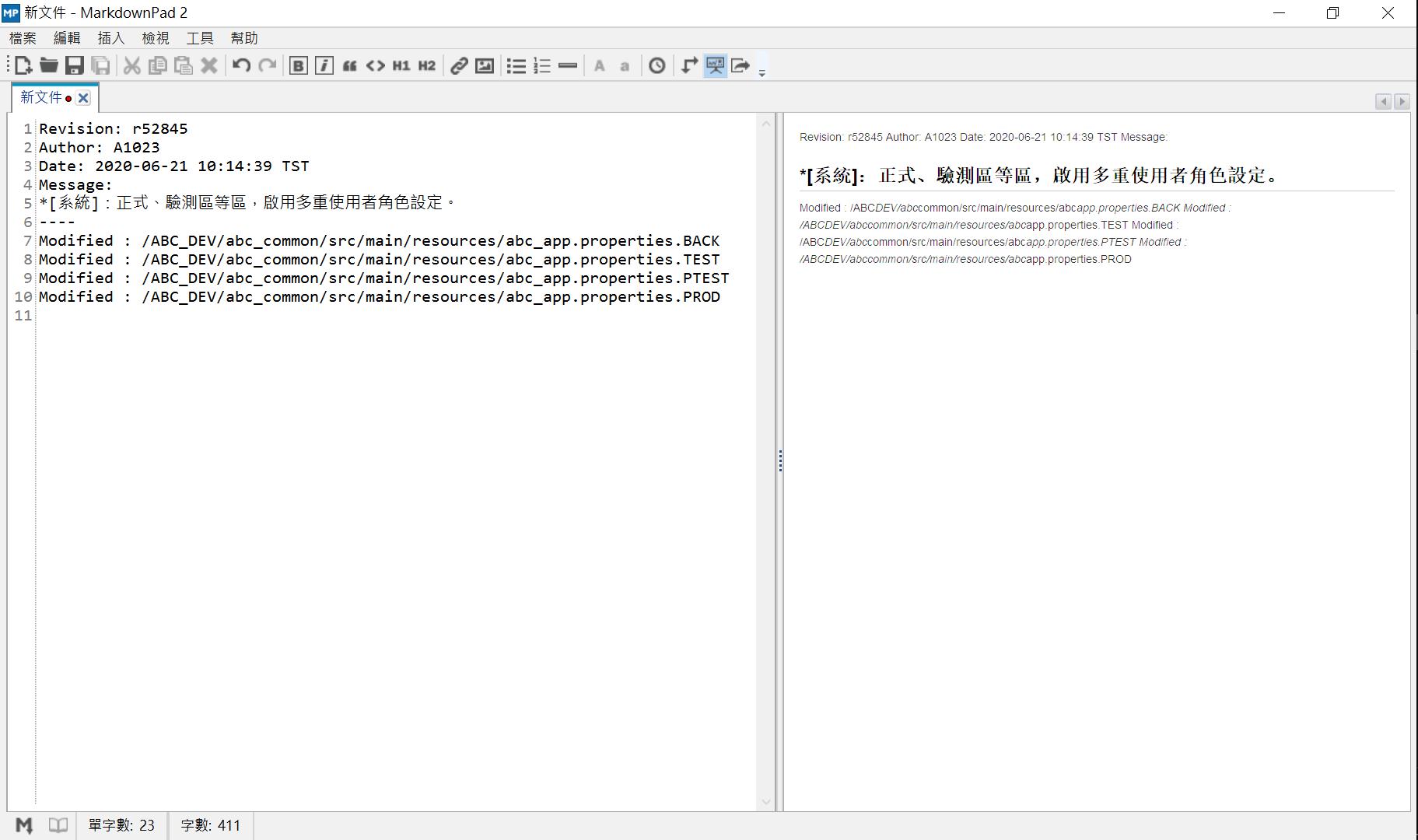
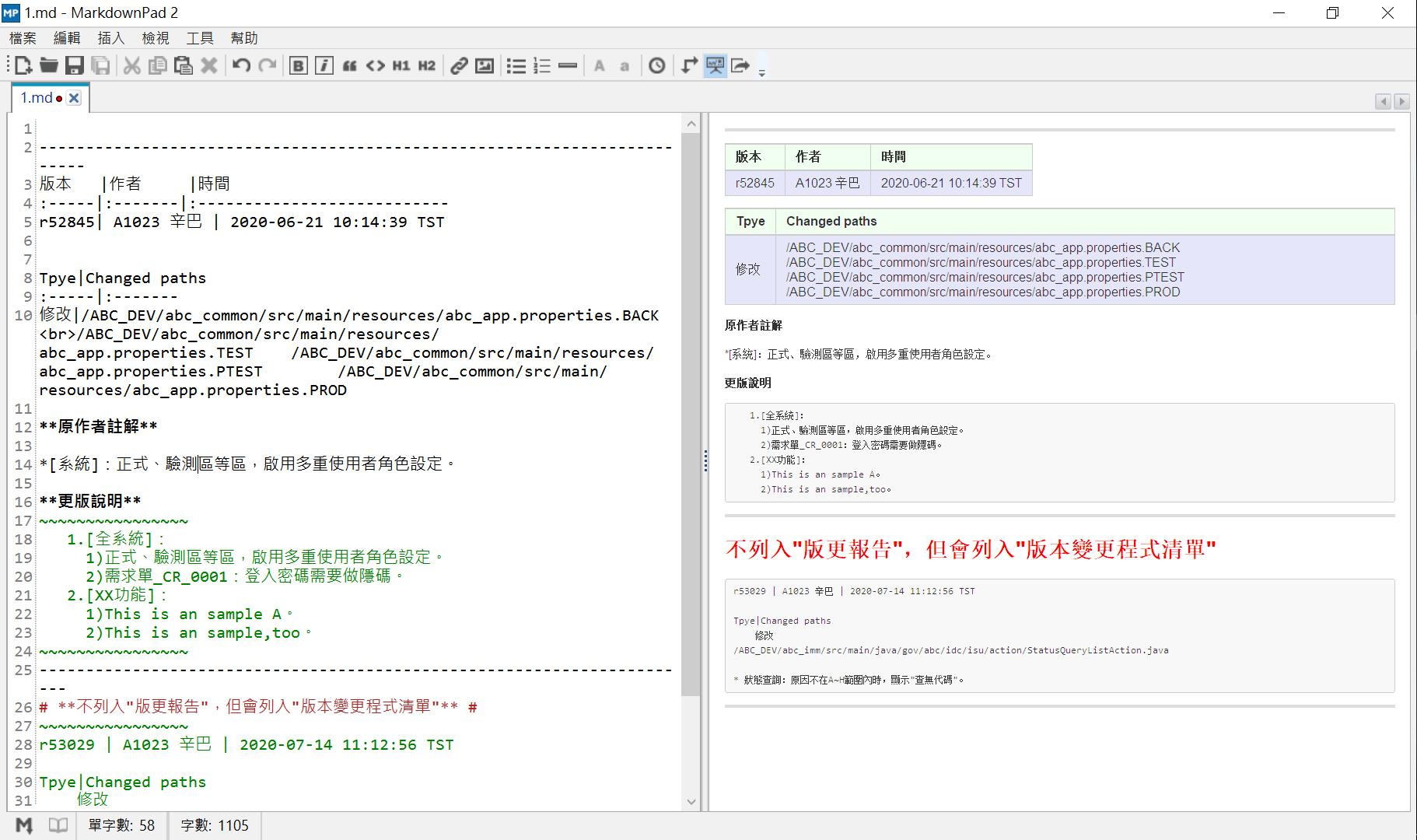
♦ 打開剛安裝好的MarkdownPad 2,並將SVN Revision Log貼入左側。

其實不難發現,「*」與「----」是Markdown裡有效果的標記,一個字體會被放大,一個變成灰色的線。
其他的還是呈現亂跑的樣子。(但是,現在的樣貌,距離我想要呈現的樣子,還很遠吶~。)
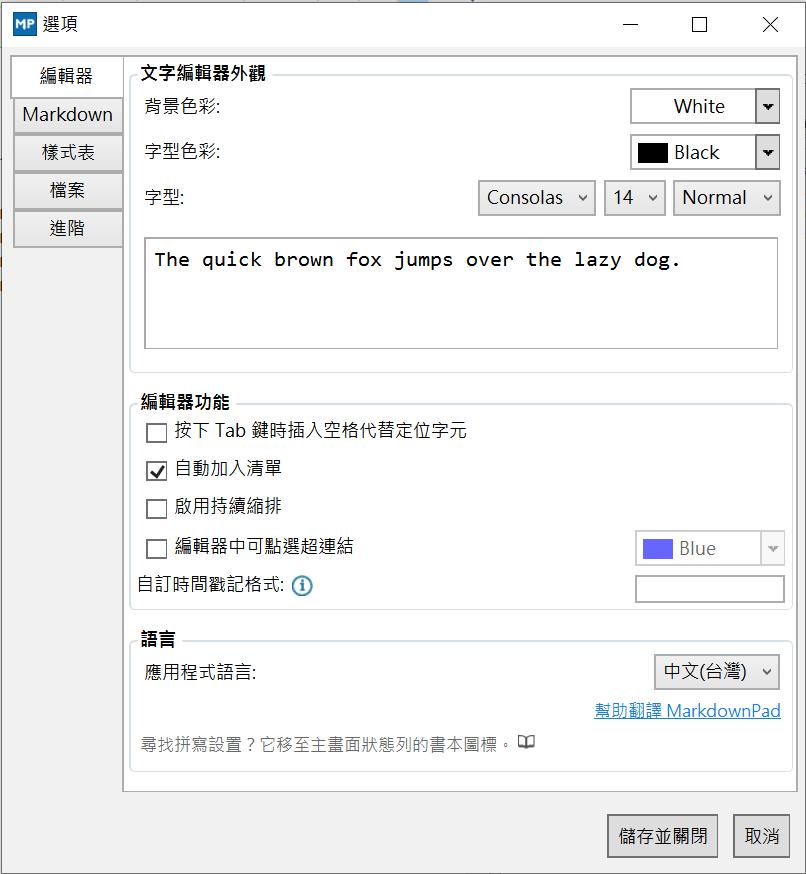
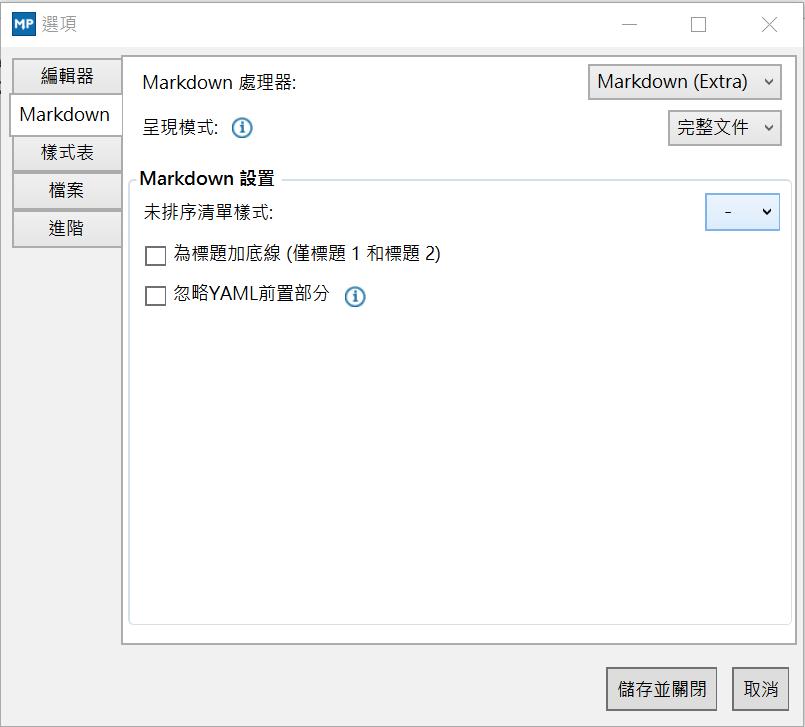
♦ 打開[工具]>[選項]:

剛剛裝完已經先來過了,為了調整「應用程式語言」。
這次進來,則是來調整「Markdown」(Markdown處理器)與「樣式表」(「CSS」)的。
♦ 「Markdown處理器」:預設「Markdown」。

比較之下「Markdown(Extra)」多了一些我想要呈現的東西可以使用,所以選它。
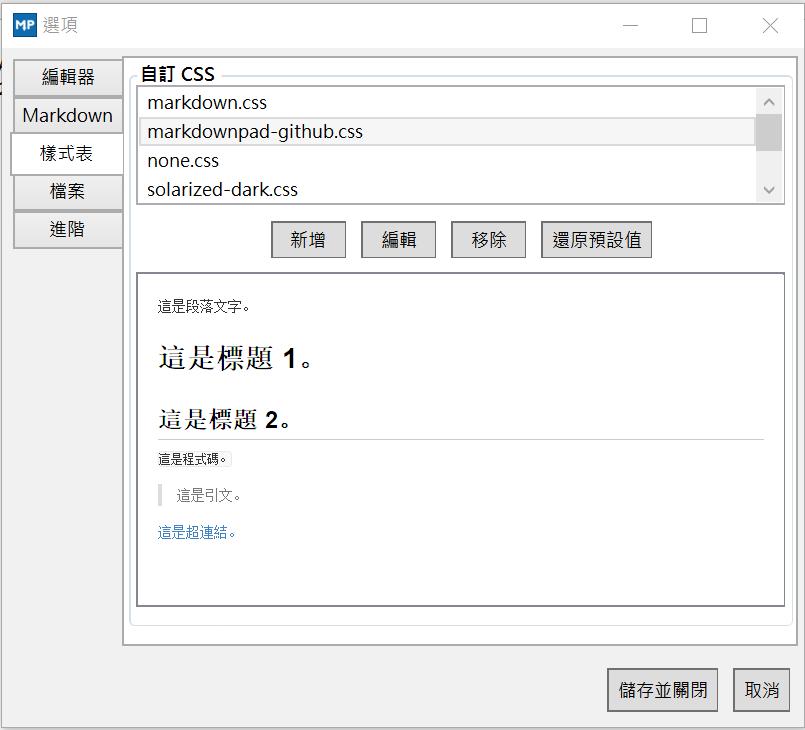
♦ 「自訂CSS」:預設「markdownpad-github.css」,沒換它,單純因個人喜好它呈現的風格。

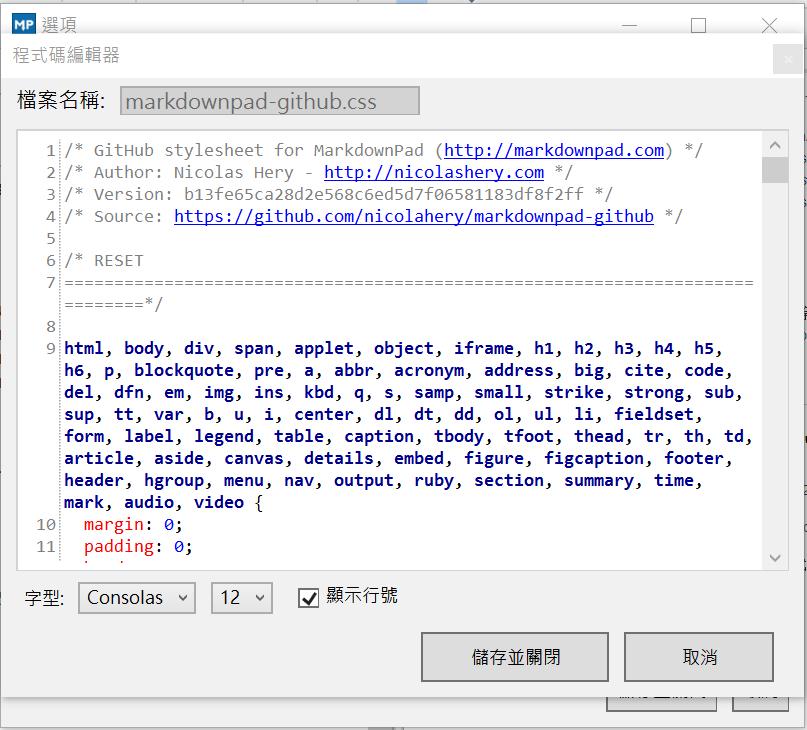
♦ 再打開[編輯]。

我修改了一些Table的底色、字體的顏色等等...。 (建議使用習慣的文字編輯器會更順手,更改後再貼回來。)
由於Markdown可參考官方文件或其他的網站分享,足以幫助你完成的大部分的文字顯示的設計需求。
(本篇主要是經驗分享,不是Markdown標記大補帖,就不多贅述了。)
當初是同時調整CSS與SVN History匯出的內容,逐步建構我的專屬的模板。
大概說明我用到的Markdown標記:
◊ 分隔線 - 一行中用三個以上的減號 (最少需要三個),當中不能夾有其他東西。
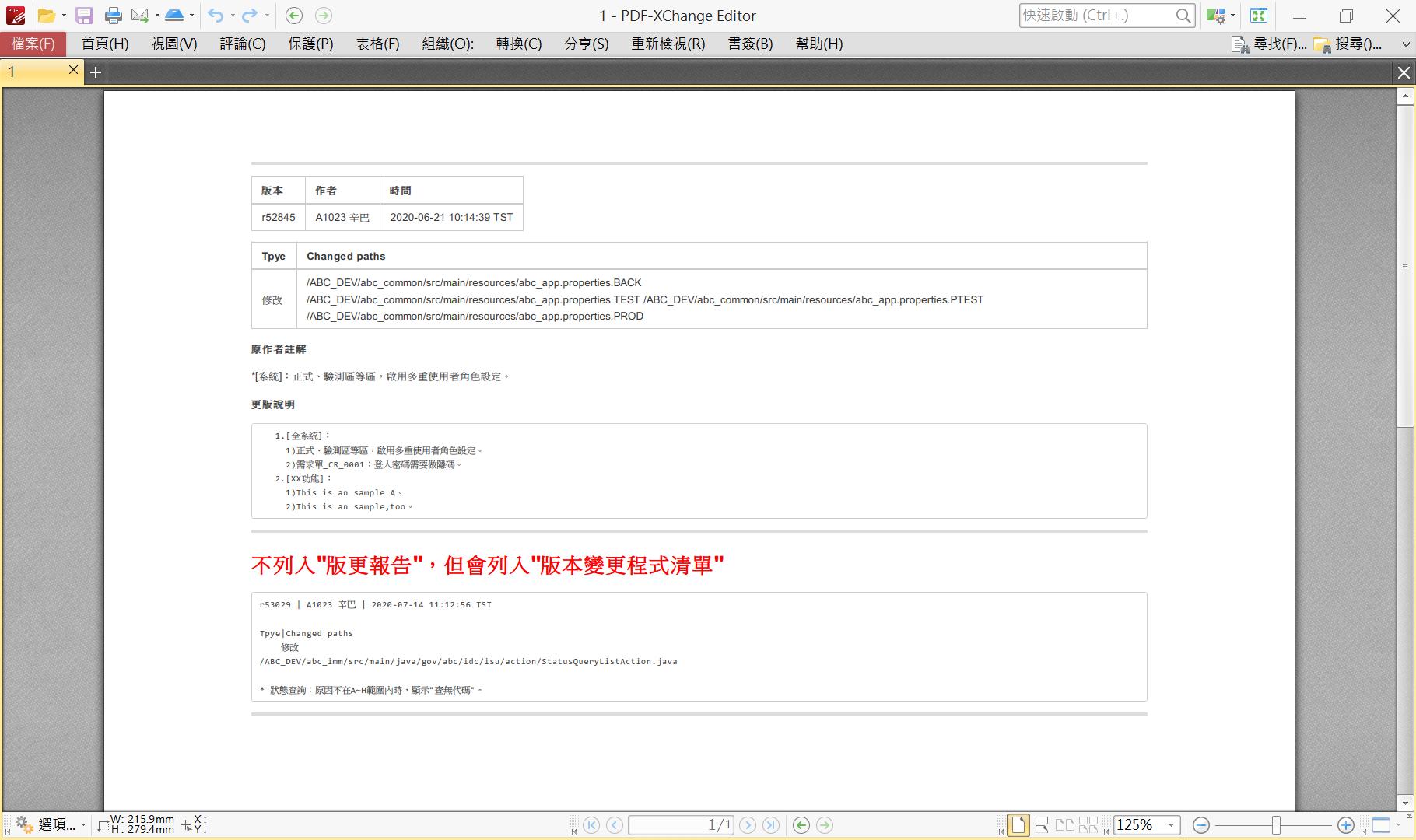
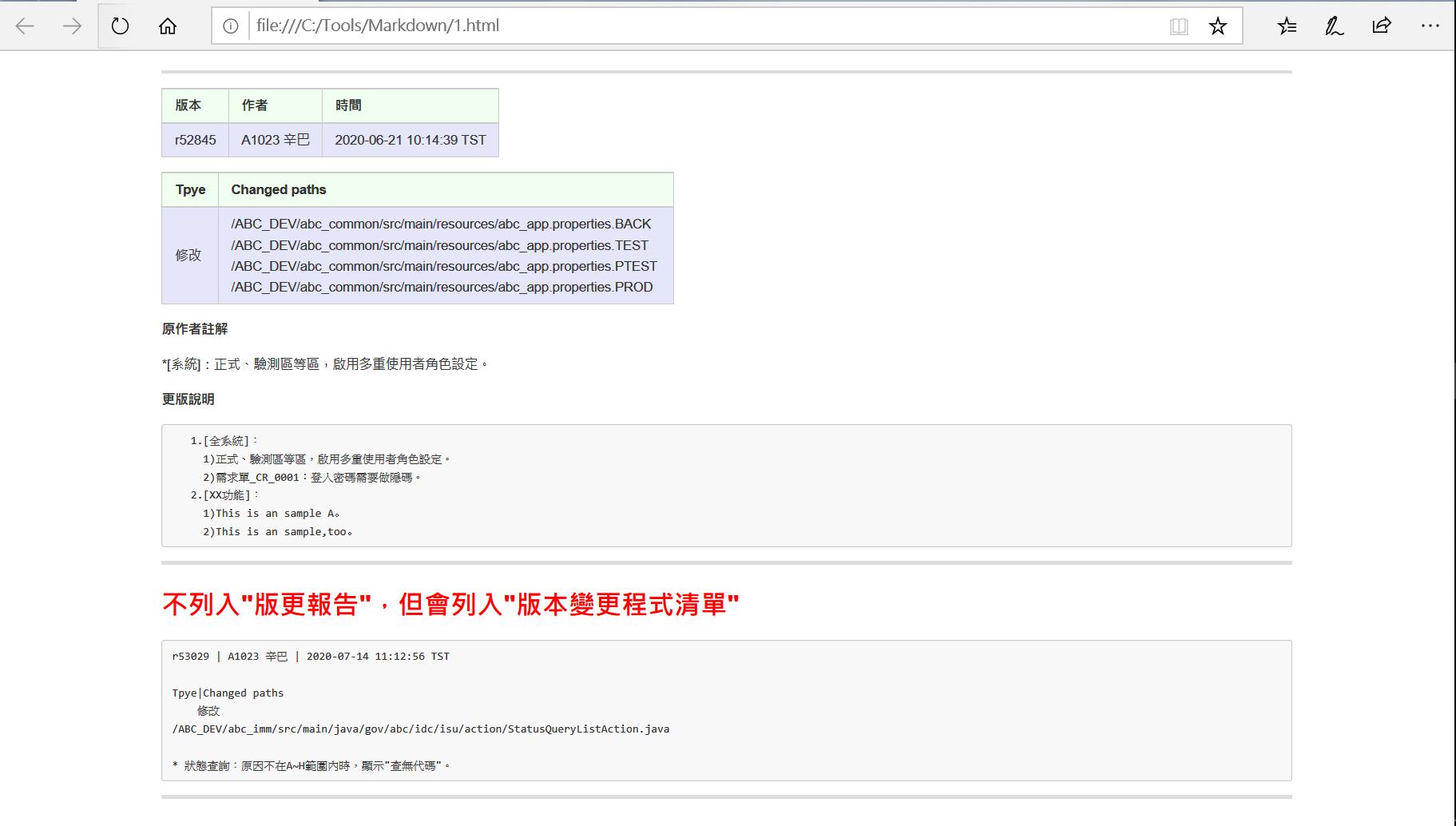
◊ Table - 畫出2X3與2X2的Table來放置「版本變更程式清單」需要的欄位內容。
而欄位名稱與欄位內容值,以兩種顏色區隔。
Changed paths可以用<br>、空白與Tab來達成換行的目的。
(示範圖中三種都有使用,建議用<br>,容易辨識與置換掉,就能夠直接COPY到「版本變更程式清單」。)
◊ 粗體字 - 文字的前後夾「**」,來達成。
◊ 說明文字區塊 - 文字的上下夾「~~~~~~~~~~~~~~~~」,來放置「CR版更報告」內容,可以直接貼入PowerPoint。
◊ 放大的警示標題 - 以「# **」文字「** #」,來達成。

♦ 因為匯出的PDF看不出顏色,也可以改匯出成HTML。