此文章分兩個部分:「 簡易加載動畫 」、「 加工:理查等等 」
一、簡易加載動畫
1. 建立加載範圍:背景先使用黑色,方便開發及調整
<div class="loading">
</div>
|
 |
$loading-wh: 20em
$mask-wh: $loading-wh/2
$body-border-size: 0.4em
$body-wh: $loading-wh
$body-wh-del: $loading-wh/2
$border-color: #555
$bg-color: #ccc
$body-color: #fff
body
background-color: $bg-color
.loading
position: relative
width: $loading-wh
height: $loading-wh
margin: $loading-wh auto
background-color : black
|
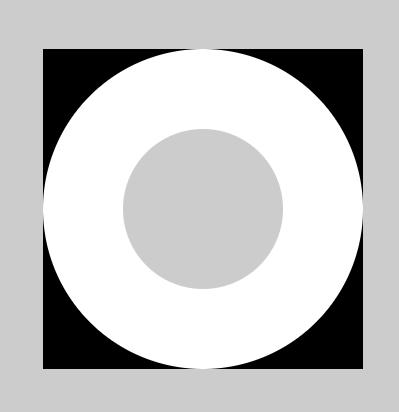
2. 建立加載主體:使用「 border-radius: 50% 」,建立圓形
<div class="loading">
<div class="body" />
</div>
|
 |
.body
position : absolute
width : $body-wh
height : $body-wh
background-color : $body-color
border-radius : 50%
&:before
content: ''
position: absolute
width: $body-wh-del
height: $body-wh-del
background-color: $bg-color
top: $body-wh-del/2
left: $body-wh-del/2
border-radius : 50%
|
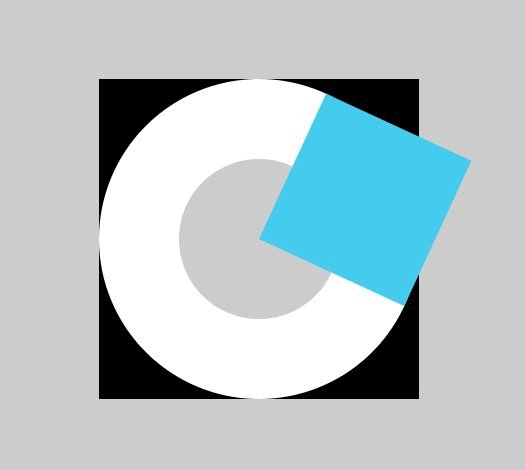
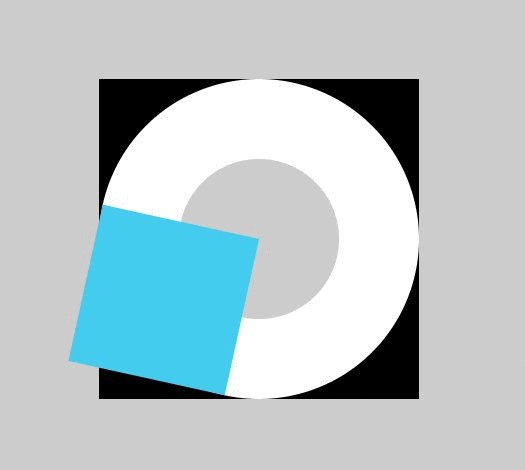
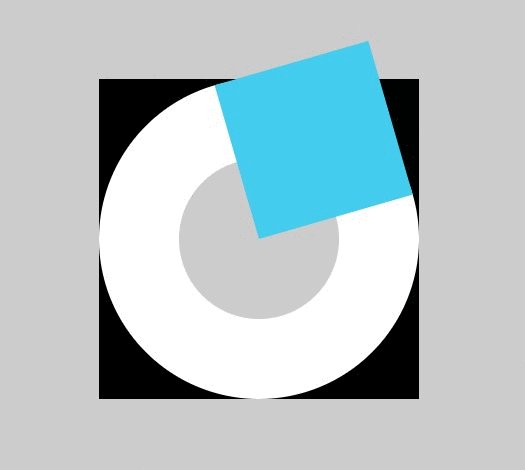
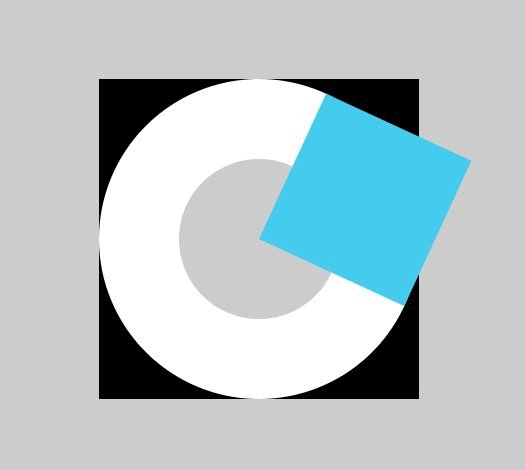
3. 建立遮罩 ( mask ),使其產生旋轉的變化 並 製作旋轉動畫:
a. 變化:網頁元素可使用「 transform 」屬性產生變化,變化的項目包含:縮放、選轉,等等。
例如:CSS 第 9 行:transform: rotate(45deg),代表該元素「 旋轉45度 」 ref:CSS3 transform 屬性
b. 動畫:
i. animation: name duration timing-function delay iteration-count direction;
name : 動畫名稱 / duration:動畫總時間 / timing-function:速度曲線
delay:動畫開始前的延遲時間 / iteration-count:播放次數 / direction:是否反向輪流播放
例如:CSS 第 10 行:animation: mask-animation 2.5s 1s infinite,
代表該元素「 讀取動畫『 mask-animation 』,一次動畫花費 2.5 秒,一開始要延遲 1 秒,不限制重複次數 」
ii. @keyframes:「 animation:name 」 所對應動畫內容
例如:CSS 第 12-16 行:開始時旋轉 45 度,結束時轉到 -675 度。
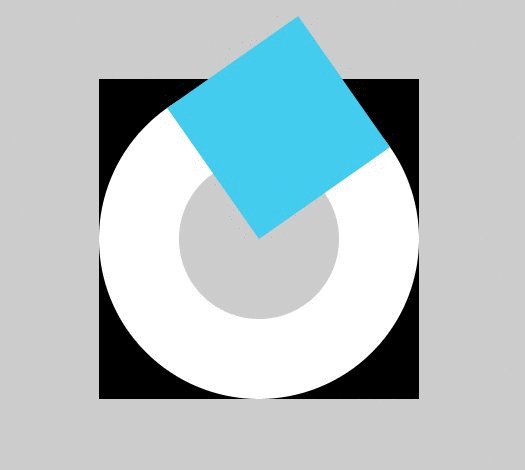
<div class="loading">
<div class="body" />
<div class="mask" />
</div>
|
 |
.mask
position: absolute
width: $mask-wh
height: $mask-wh
background-color: #4ce
transform-origin: right bottom
.mask
transform: rotate(45deg)
animation: mask-animation 2.5s 1s infinite
@keyframes mask-animation
0%
transform: rotate(45deg)
100%
transform: rotate(-675deg)
|
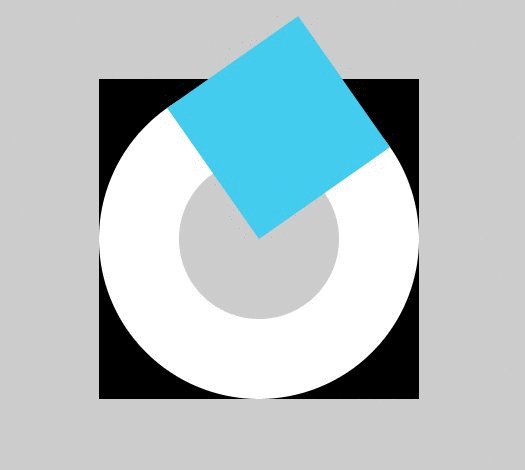
4. 顏色調整:將遮罩顏色調整為背景色,使其被視為隱藏(消失)
<div class="loading">
<div class="body" />
<div class="mask" />
</div>
|
 |
.loading
/*ground-color : black
.mask
background-color: $bg-color
|
以上,完成簡易的加載動畫。
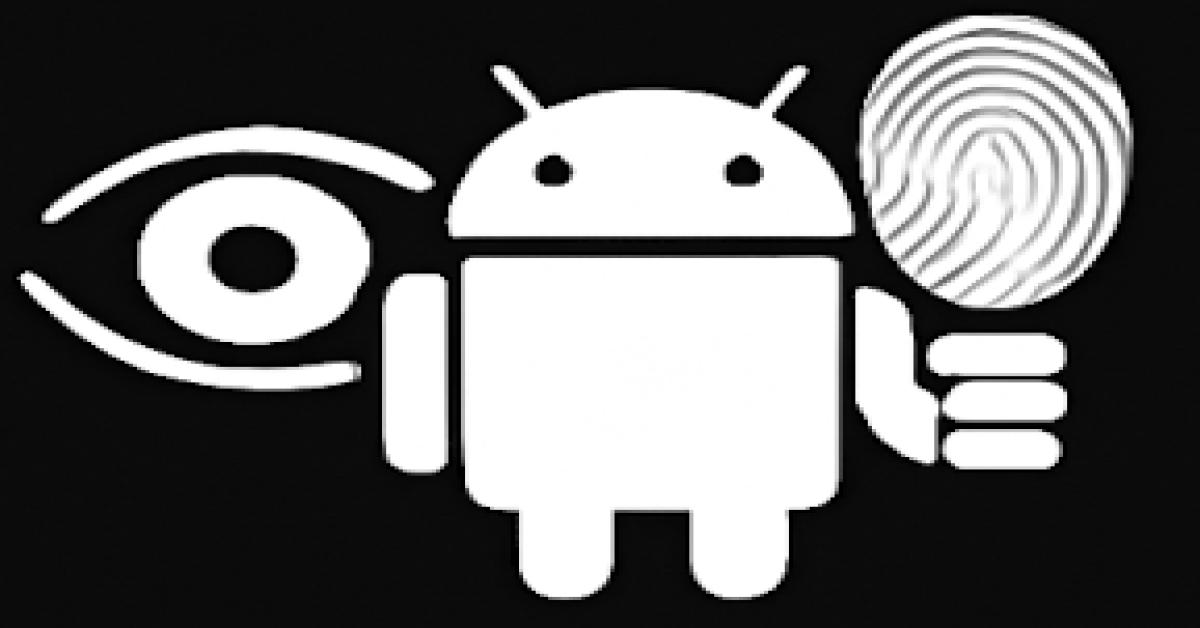
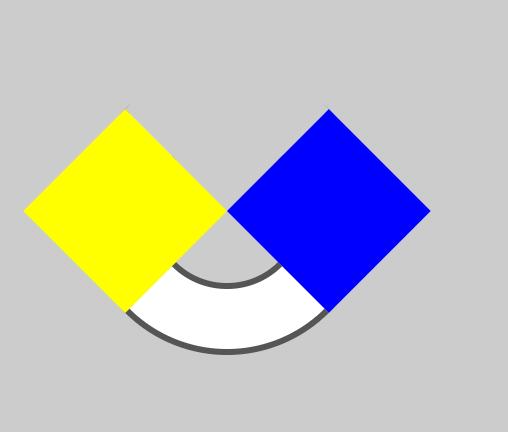
二、加工:理查等等
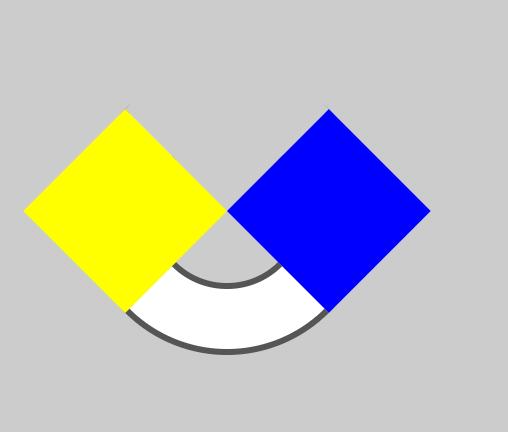
1. 參考前述的做法,增加頭及腳的遮罩
<div class="loading">
<div class="body"></div>
<div class="mask"></div>
<div class="mask-head"></div>
<div class="mask-foot"></div>
</div>
|
 |
.mask-foot, .mask-head
position: absolute
width: $mask-wh
height: $mask-wh
background-color: $bg-color
transform: rotate(45deg)
.mask-foot
left: 0
bottom: 0
background-color: yellow
transform-origin: right top
.mask-head
right: 0
top: 0
background-color: blue
transform-origin: left bottom
|
2. 加入其他定位細節,完成加載動畫
( 因本文是以 CSS動畫為主,定位為輔;詳細的定位教學,可上網搜尋參閱。 )
以上就是 CSS動畫 的簡單範例,有興趣也可以試看看。= )