如何使用IcoMoon製作icon font?
一、使用icon font取代點陣圖(png、jpg)的好處?
1.檔案小,運算顯示速度快:
使用icon font 最大的好處就是檔案容量小,能夠加快網頁的顯示速度。
2. 可任意改變圖型大小:
icon font可以在css內任意改變圖型大小,並且圖像品質不會被破壞,不會因為放大就
導致像素尺寸不足,造成馬賽克的狀況發生。
3.可以任意改變圖像顏色:
icon font可以在css內任意改變圖型顏色,不需要為了改一個顏色就重新輸出圖檔
二、如何用IcoMoon製作icon font?
步驟一:使用illustrator繪製icon後,儲存成svg檔.
(註:檔名需使用英文命名,建議使用語意化的命名,在日後方便管理與使用)
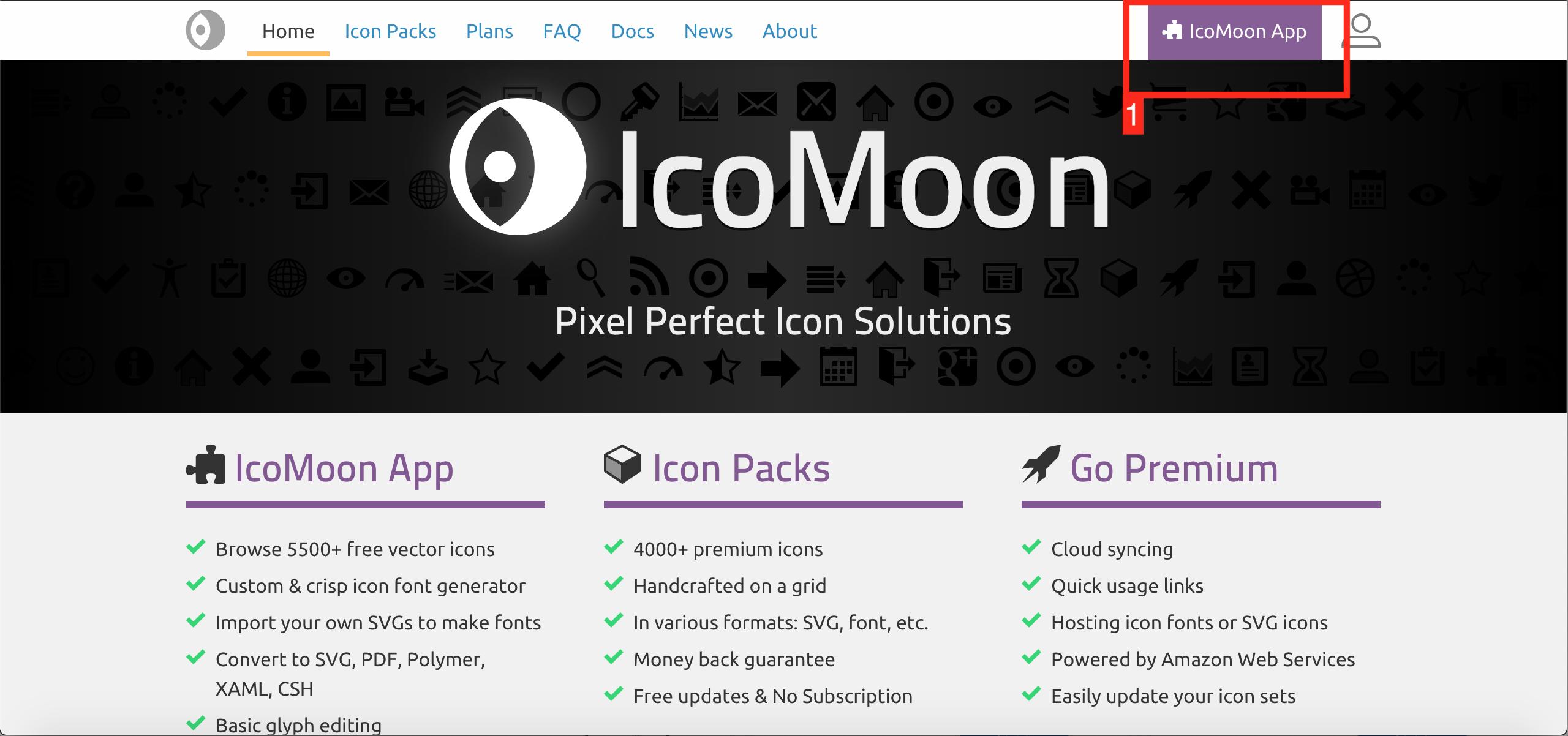
步驟二:到https://icomoon.io/網站,將svg檔上傳
(1)點選「Ico Moon App」按鈕。

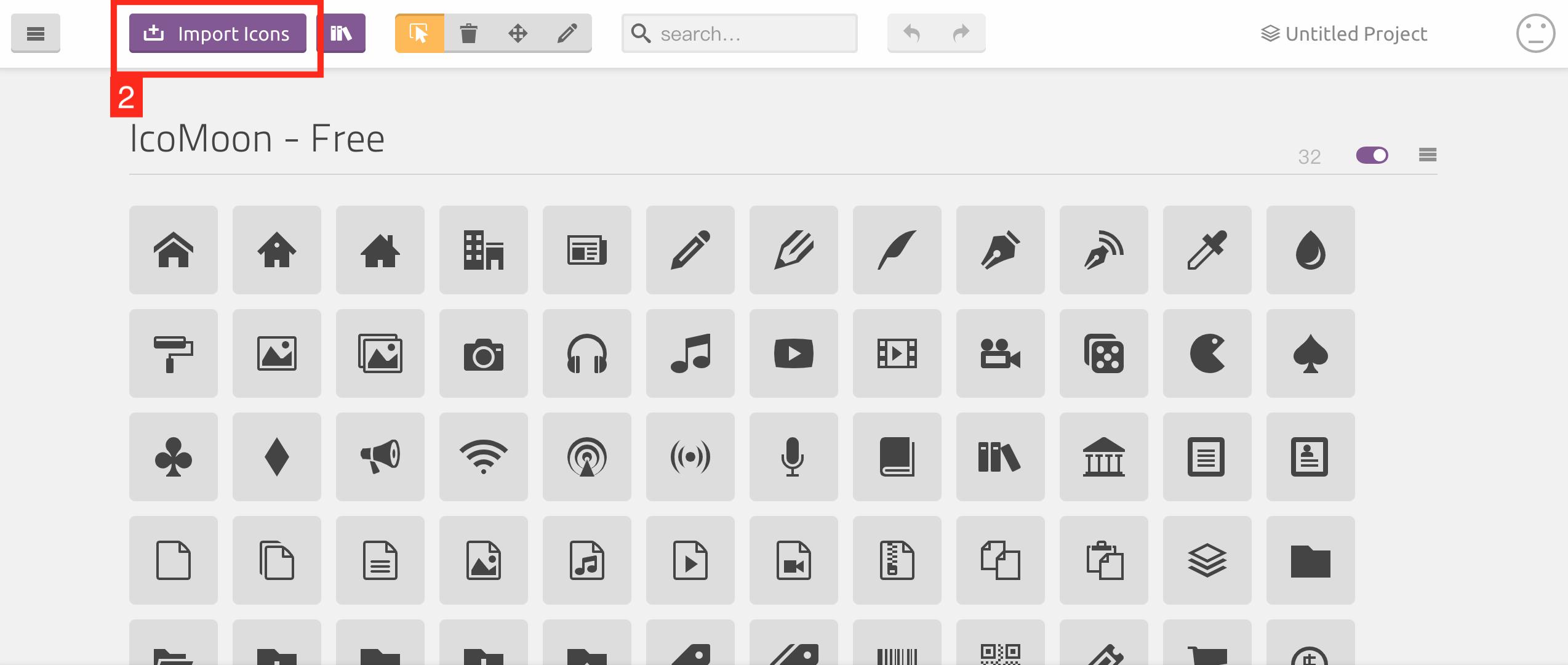
(2)點選 「Import Icons」按鈕,將svg檔上傳。

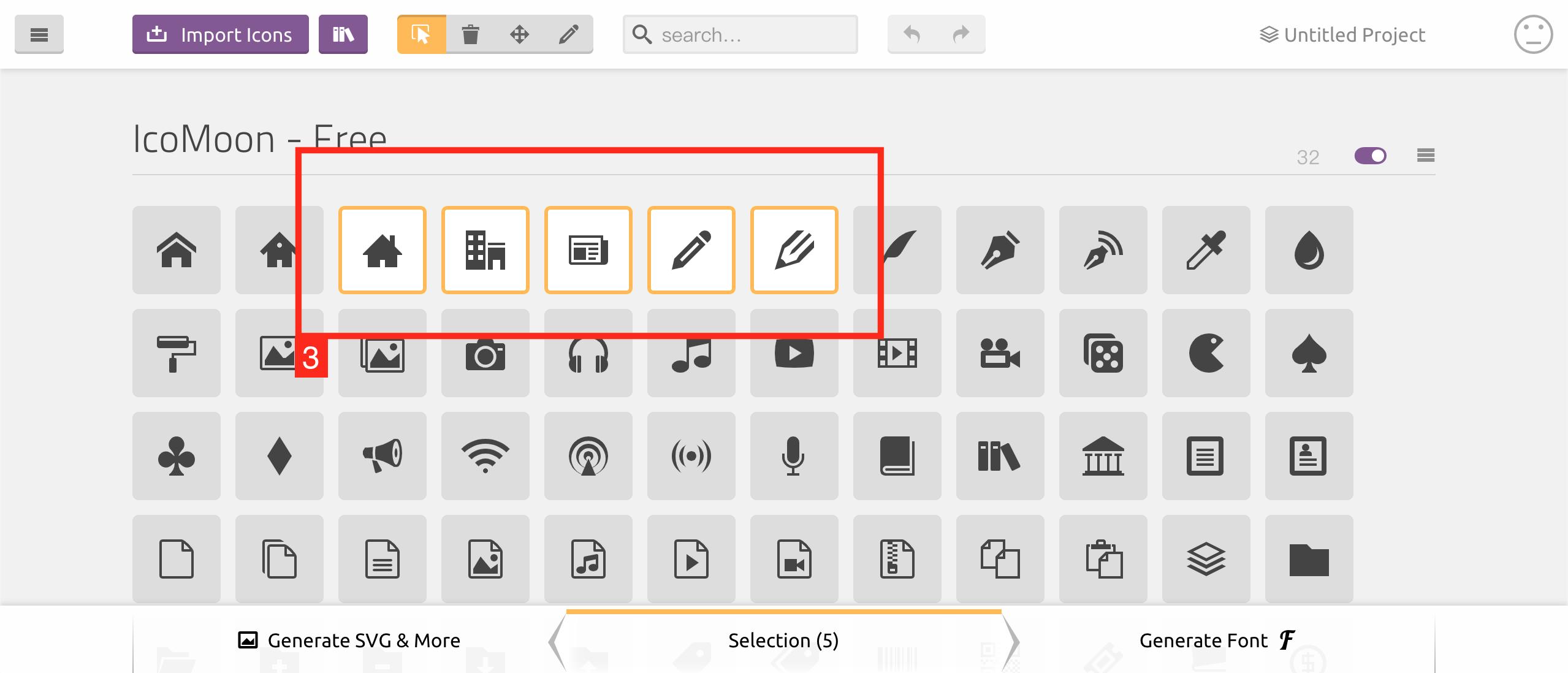
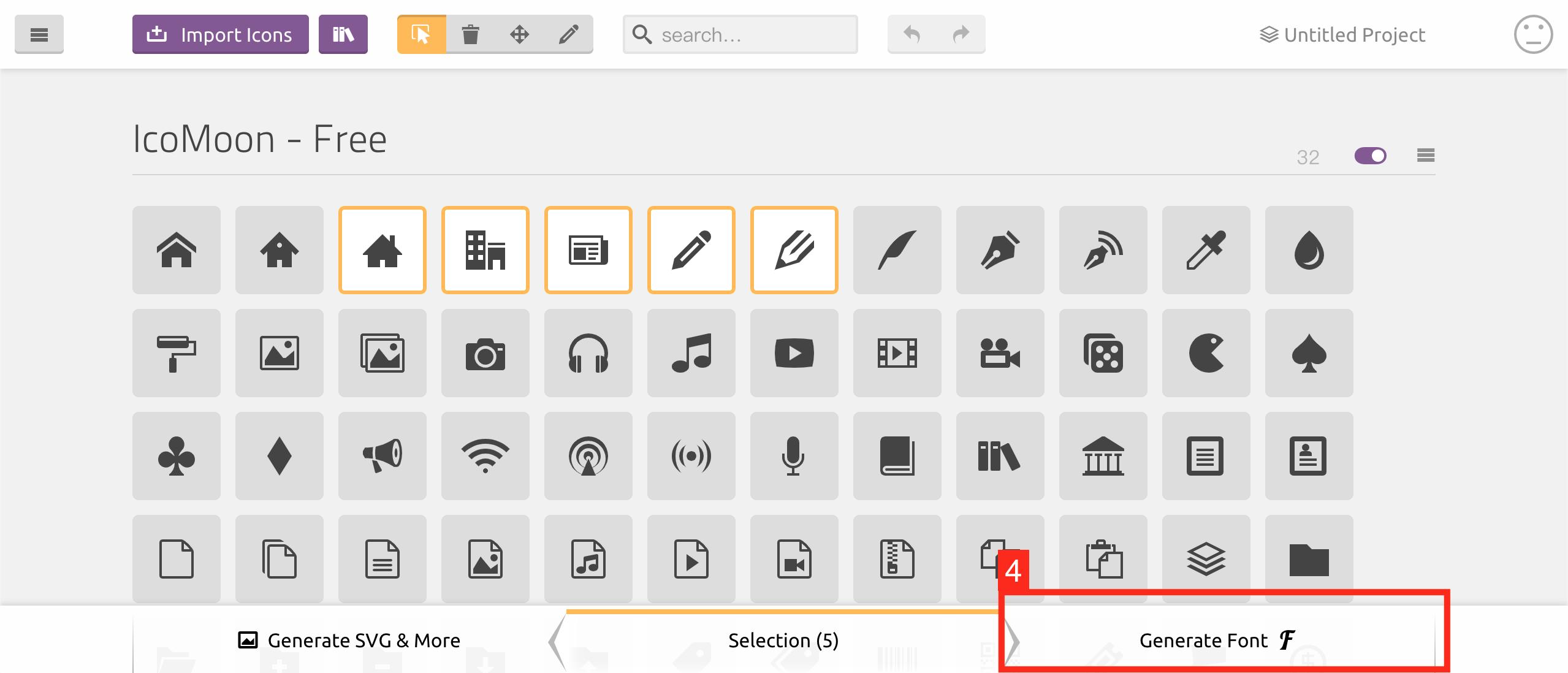
(3)確認要做成「文字套包」的svg是否都有被圈選到?
(註:被圈選的檔案會有橘黃色邊框)

(4)點選「Generate Font」

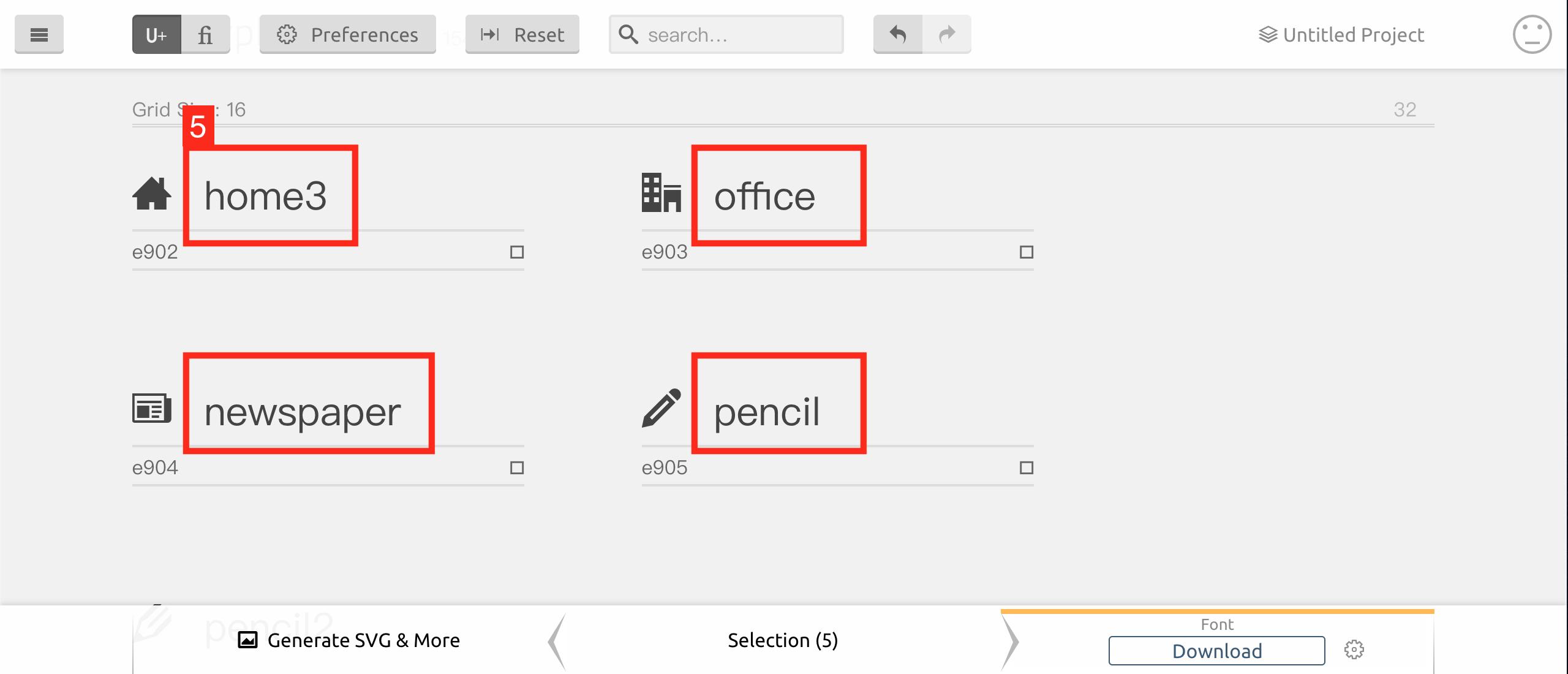
(5)編寫icon font命名,這裡的命名等於日後html上用的class name指令。
(註:檔名需使用英文命名,建議使用語意化的命名,在日後方便管理與使用)

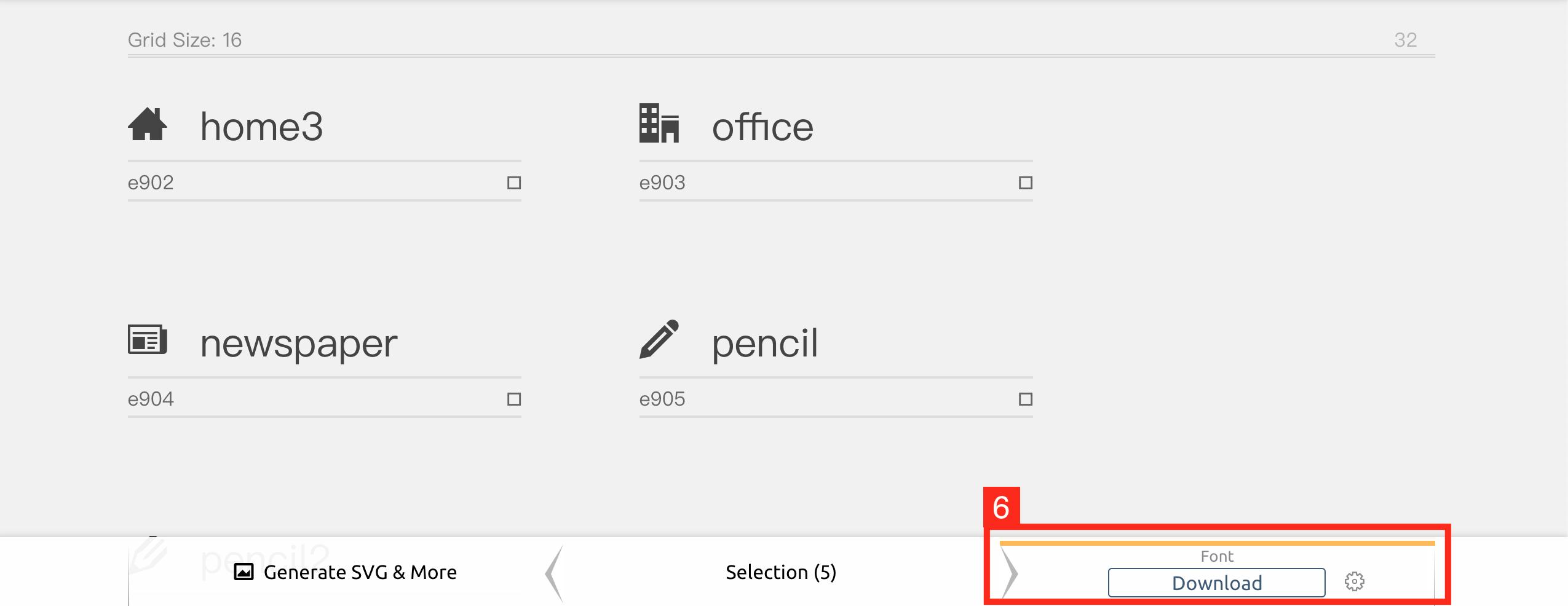
(6)點選「 Font Download」

三、如何將icon font文字套包在網頁上使用?
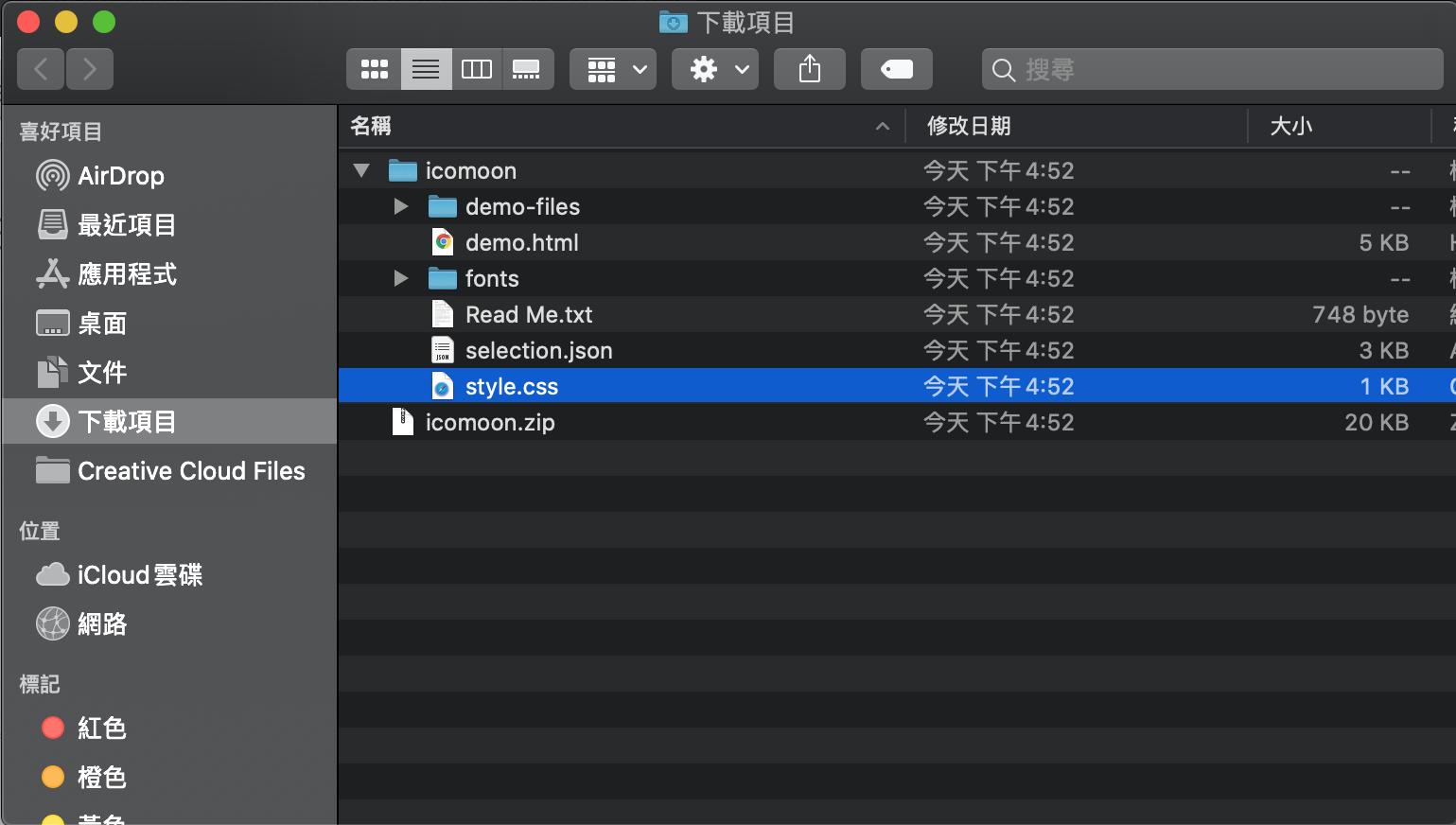
步驟一:將壓縮檔解壓縮
步驟二:將文件夾裡的style.css檔案內容複製後,貼到專案的.css內,並與html鏈結。
步驟三:在html欲顯示的地方加入class name,存擋後即可顯示。

四、如何改變icon font尺寸?
直接在css內輸入該icon的class name後,用寬、高指令變更尺寸即可。
五、如何改變icon font顏色?
直接在css內輸入該icon的class name後,用color指令變更顏色即可。
六、如何更新icon font 套包內容?
*必須要有原本專案的icon font 文字套包的selection.json檔案*

步驟一:到官網,點選「Ico Moon App」按鈕 > 點選「Manage project」,選擇原本文字套包內的selection.json檔,並上傳。
步驟二:點選 「Import Icons」按鈕,將要新的svg檔案上傳
步驟三:確認要做成「新文字套包」的svg是否都有被圈選到?舊的所有svg記得也要選到(被圈選的檔案會有橘黃色邊框)
步驟四:點選「Generate Font」
步驟五:編寫icon font命名
(註:不要更改到舊的icon檔名,這樣導入時才不會導致網頁顯示錯誤)
步驟六:下載壓縮檔,重複第三小節,步驟1-3即可。