HTML 基礎 SEO 標籤:meta、og
每個網站都希望能出現在搜尋引擎第一頁,最能增強 SEO 的方式就是把內容最好,內容好瀏覽量就會增加、轉傳率增加 SEO 自然就越來越好。
HTML 基本增加 SEO 方式有:
1. 多使用語意化標籤
2. 設定 meta 。
本篇將著重於後者第二點
<title> 網頁標題
- 建議中文在 30 字元、英文 60 字元內。
- 理想的標題格式:主要關鍵字-次要關鍵字 | 廠牌名

網站相關 meta
description 網頁摘要
<meta name="description" content="摘要">- 顯示於搜尋結果網頁標題下方
- 應簡短扼要說明網站

keywords 關鍵字(建議不要用)
建議不要在用的原因是因爲以前被過度濫用,而 Google 在 2009 年就已經宣佈, keywords tag 已經不列入 SEO 計算中。
參考資訊:Google does not use the keywords meta tag in web ranking
![]()
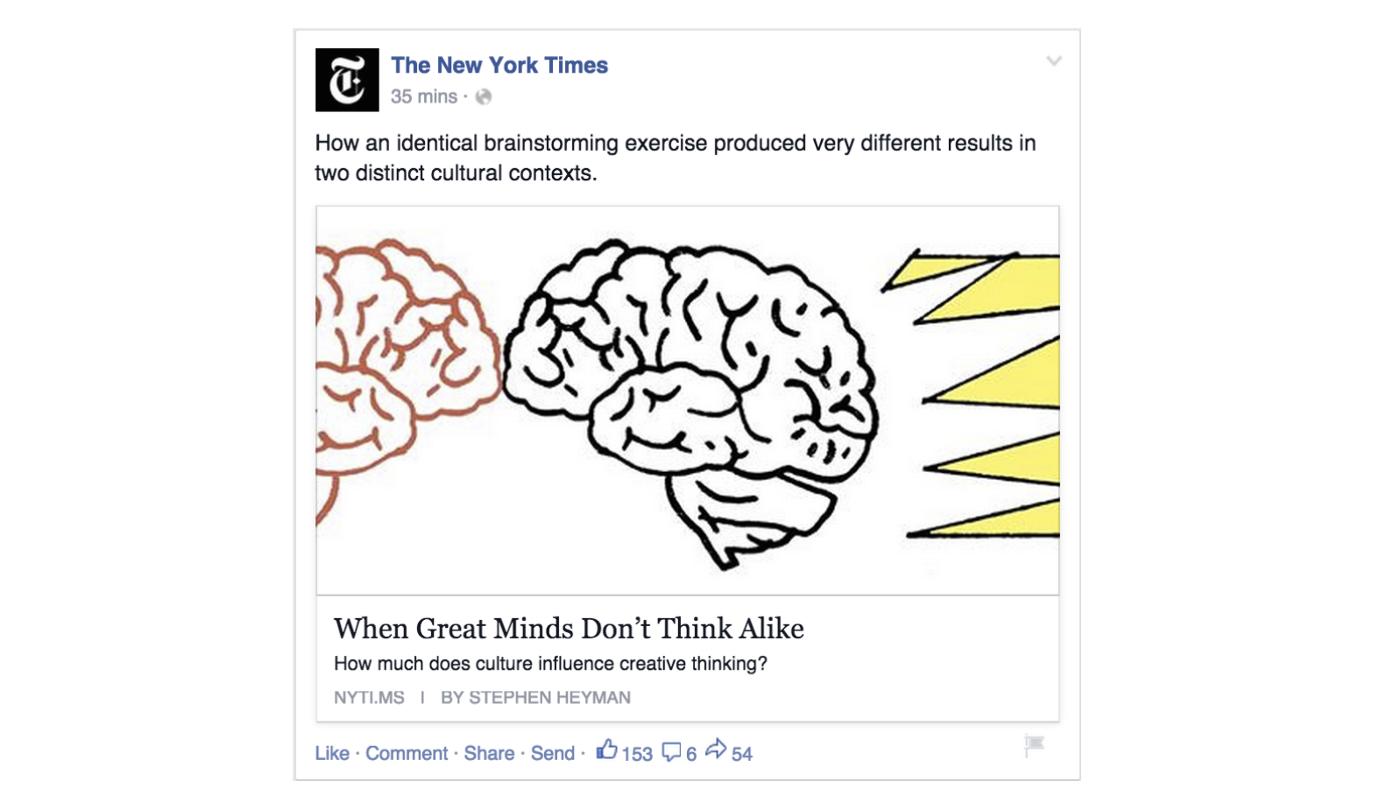
Facebook 社群相關 <meta og:Tag>
OG:Tag 是 Open Graph Tag 的簡稱,一開始是 Facebook 提出的規範,後來許多社群網站跟進,描述希望被抓取的資訊

較常用的標籤有以下三個,下面會對這個三個標籤做詳細介紹,如果想知道其他的 og 標籤可參考 Facebook 官網:網站管理員。
<meta property="og:title" content="網頁標題" />
<meta property="og:image" content="預覽圖 URL" />
<meta property="og:description" content="描述或摘要" />
og:title
- 網站的標題
- 如果沒有設此標籤,則爬蟲會抓取
<title>的內容 - 舉例: 104
![]()
og:image
- 網站預覽圖 url
- 檔案大小:< 8MB
- 檔案尺寸:建議尺寸 1200x630
- 對於圖片的內容 FB 有提供 圖像文字檢查工具 的網站,協助檢測。
- 網址的 url 一定要使用絕對路徑
- 舉例:104
![]()
og:description
- 描述或摘要
- 通常為 2 到 4 句
- 如果沒有設此標籤,則爬蟲會抓取
<meta content="description">標籤中屬性content的內容 - 舉例:104
![]()
Facebook debugger
如果想要預覽分享後的樣子,可以利用此網頁進行偵錯,把網址貼上去,就呈現出來的分享結果。
當修改了 og 資訊會預覽圖但沒有更新,很有可能是被 chache 了,這時請手動按網址底下的按鈕 Fetch new scrape information
(若預覽圖還是沒有更新,請稍等一天,如果很急就必須更改 url。)
更多資料可參考:給網站管理員的分享功能指南
[補充說明] 關於 og 那些重要的小事
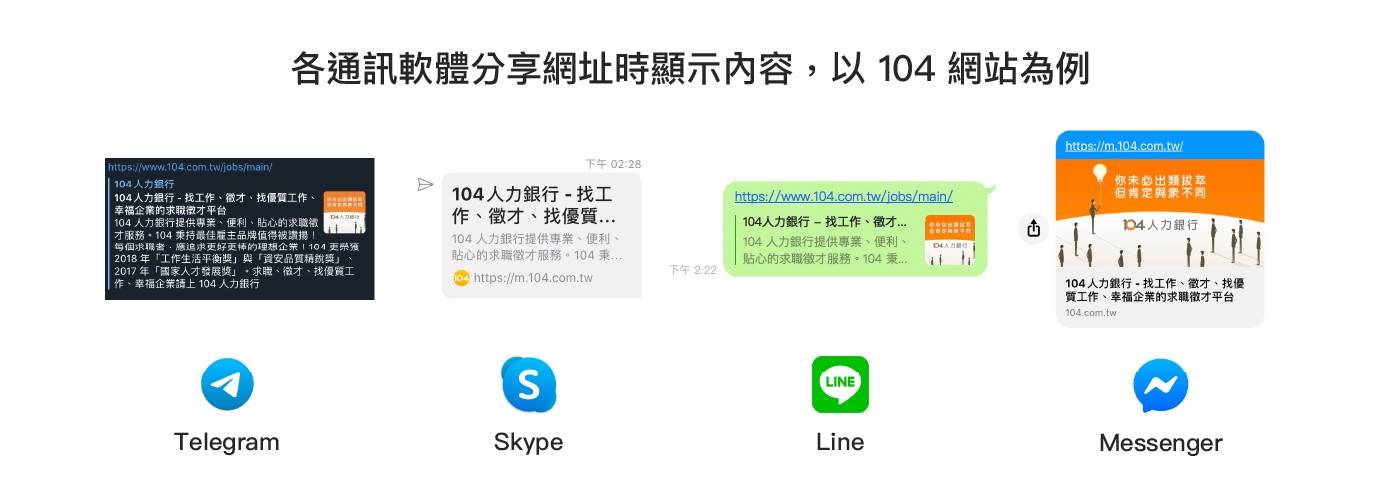
在通訊軟體當道的時代,不管是 line、skype、Telegram 等軟體,在分享網址時都會出現網站標題、縮圖及描述,我們透過去設定 og 可以更準確的說明網頁內容。

以下常見問題集
Q:我修改了 og 資訊會預覽圖但沒有更新?
A:很有可能是被 cache 了,這時請在 Facebook debugger 按網址底下的按鈕 Fetch new scrape information 手動更新。
Q:我已經手動更新了但為什麼通訊軟體上還是舊的資訊?
A:這是因為上面網址的更新只針對 Facebook ,通訊軟體上也會有 cache 的問題,通常要最少 3 小時至一天以上才會更新 cache ,如果是 Skype 印象中好像不會更新(大概 2.3 年前的事情,或許現在會更新了),如果需要及時修正的話,最快的方式是直接更改網址。
更多資料可參考:給網站管理員的分享功能指南
以上有任何錯誤的地方歡迎指正,感謝。













