fullcalendar
使用FullCalendar實作行事曆
2021/01/14 18:55:45
2
12334
1. 前言
行事曆可用來紀錄日程或會議的安排、追蹤待辦事項並予以提醒通知。對於現代忙碌的人來說,是個很方便又實用的東西。
FullCalender是一款基於JQuery的日曆控制元件,但需搭配Moment.js套件一起使用。Moment.js是由JavaScript編寫的一款日期處理套件,包含對日期的操作與格式的轉換,甚至支持多國語系。而應用於行事曆上更是綽綽有餘。
本文將應用FullCalender,從如何構建、建立事件、查看事件,而實作一個簡易版的行事曆。
2. 目的
針對現代忙碌的人來說,客戶都會希望讓使用者能簡單明暸且方便的容易上手。而行事曆可與系統功能作結合,例如:到信用卡結帳日時,可通知客戶是否加入行事曆中,並可設立欲通知的日期諸如此類。
希望藉此提供當客戶有需求時,能快速掌握此教學文章,並實作應用於專案中。
3. 介紹與說明
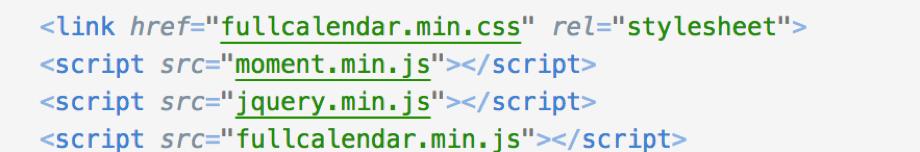
> 載入FullCalender與Moment

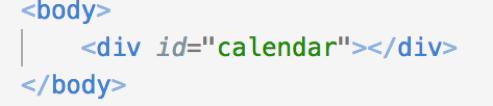
> 設定id為calender的div

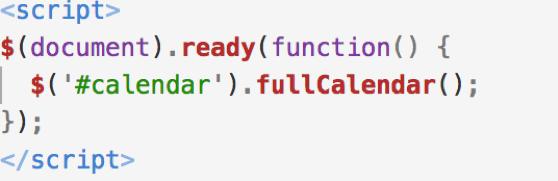
> 將設定的id轉為calender物件

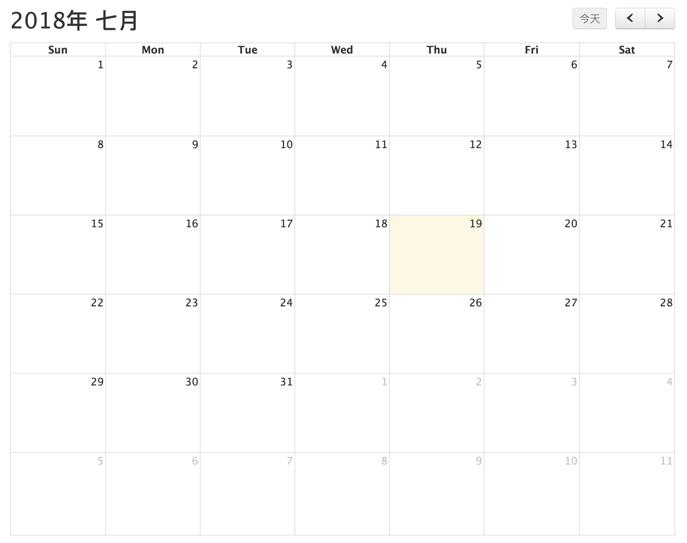
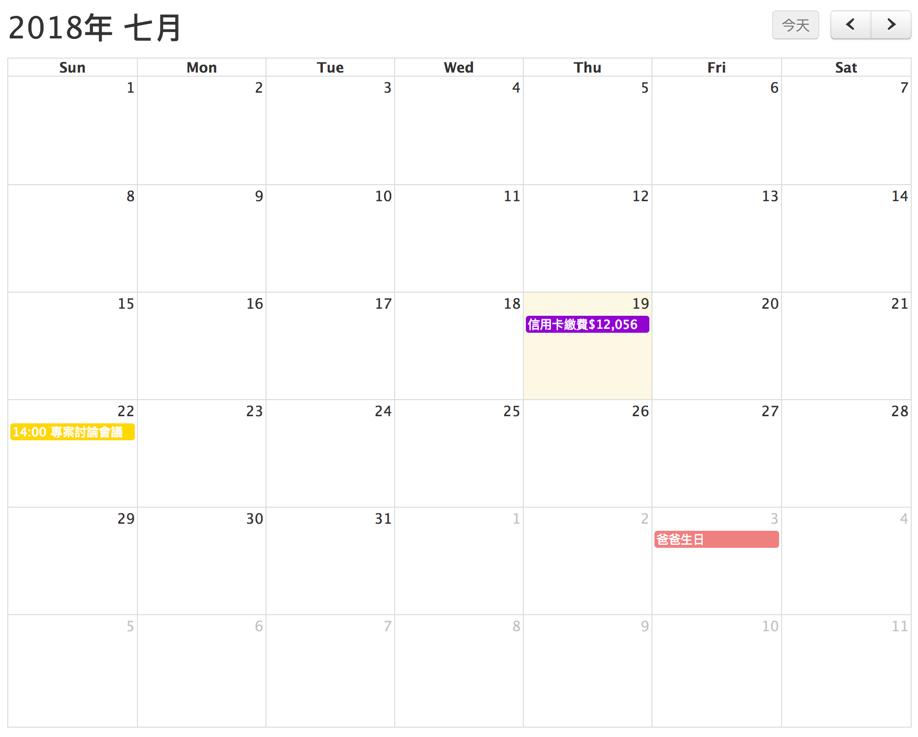
> 這樣就會出現一個基本的行事曆

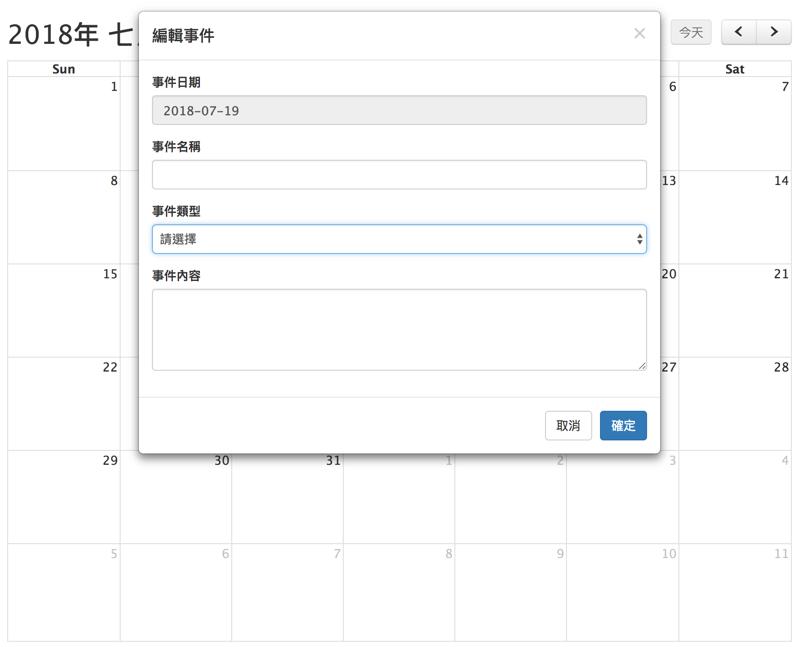
> 編輯事件:當該日期空白處被點選時,跳出編輯視窗,可針對事件的名稱、事件類型、事件內容作新增、編輯、刪除。

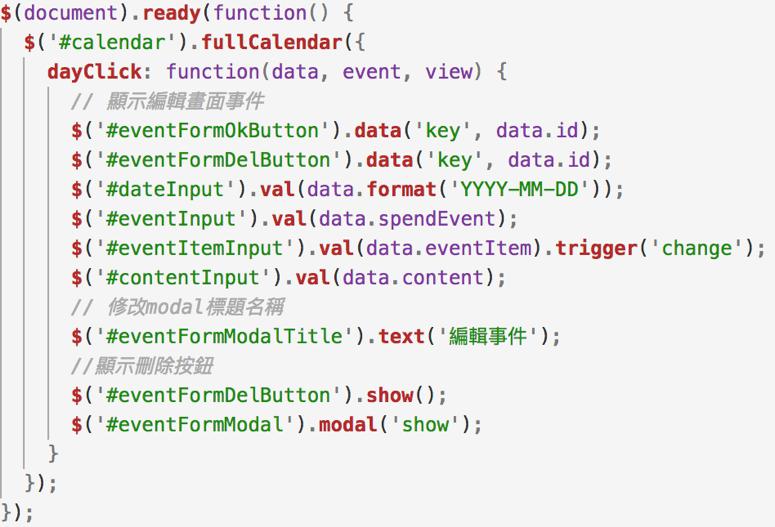
> JS的設定

n eventFormOkButton:事件確認按鈕,綁定事件ID。
n eventFormDelButton:事件刪除按鈕,綁定事件ID。
n dateInput:事件日期,預設填入被點選的日期,不得修改。
n eventInput:事件名稱,若已有值,帶入欄位中顯示。
n eventItemInput:事件類型,下拉選單,選單內容為:工作、家庭、朋友、個人。
n contentInput:事件內容,若已有值,帶入欄位中顯示。
n eventFormModalTitle:定義編輯視窗的標題名稱。
n eventFormDelButton:事件刪除按鈕,針對已設定的事件,進行刪除。
n eventFormModal:顯示編輯視窗,供使用者編輯。
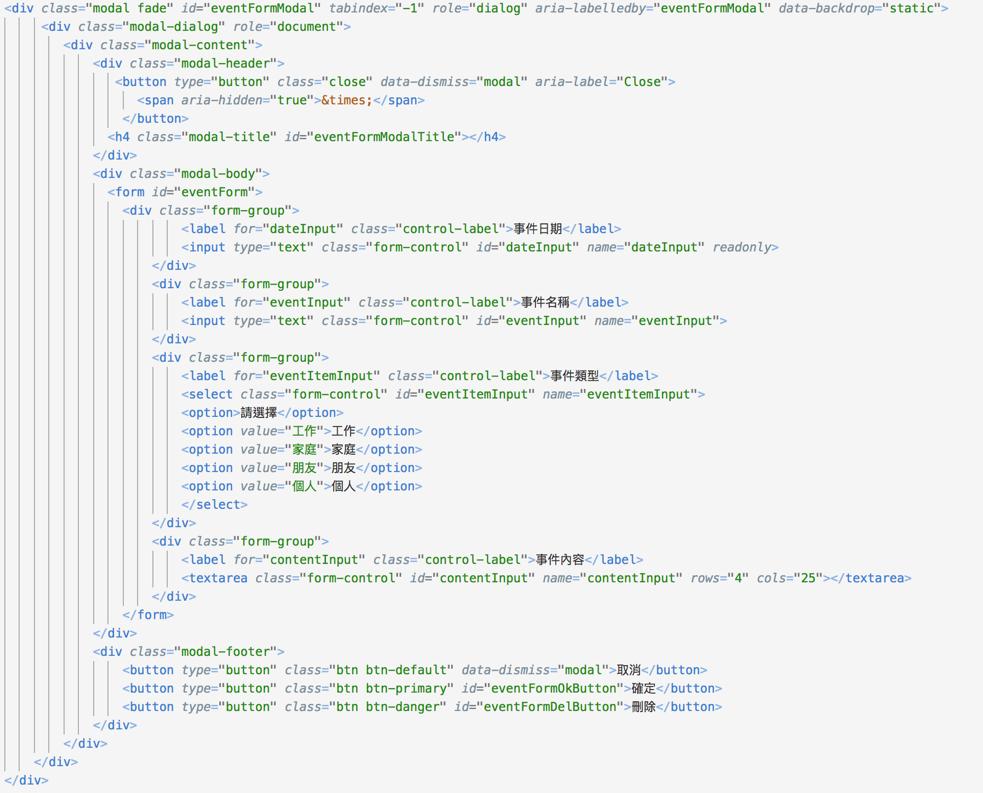
> 以div設定欲呈現的編輯視窗,並隱藏於頁面中,當該日期空白處被點選時,搭配JS的設定,即可跳出編輯視窗畫面。

> 當設定好事件時,事件標題會出現在該日期上,並針對事件類型顯示不同的顏色

D7490EC5F7AC27A31F181E3C15318D6E
2021/01/13 17:32:31
請問如何可以看到文章內的圖片
D7490EC5F7AC27A31F181E3C15318D6E
2021/01/18 09:21:39
看到哦!感謝您!
0DABFC651AE4750749A0B007271F8E91
2023/05/15 20:08:00
我想請問為什麼我照著圖片上打卻沒辦法跳出表單?他會在最下面有表單的形式出現,而不是出現你上面呈現的畫面
8B2A28082C7FD04466E455BF309D27D6
2025/06/10 11:43:53
頂級偉哥 https://www.tw9g.com/goods/pro331.html
牛蒡補腎 https://www.tw9g.com/goods/pro334.html
強腎補虛丸 https://www.tw9g.com/goods/pro336.html