我把CSS變成Photoshop了!我跟mix-blend-mode剛認識
相信對設計師來說,大家都認識photoshop這個繪圖軟體,在各種應用上會使用到很多效果讓原圖呈現不同面貌,若是我們撇開繁複的效果設定,只是單純想快速改變原圖呢?現在CSS提供了16種模式,讓你的圖片無需進photoshop處理,也能做到很酷的改變喔!
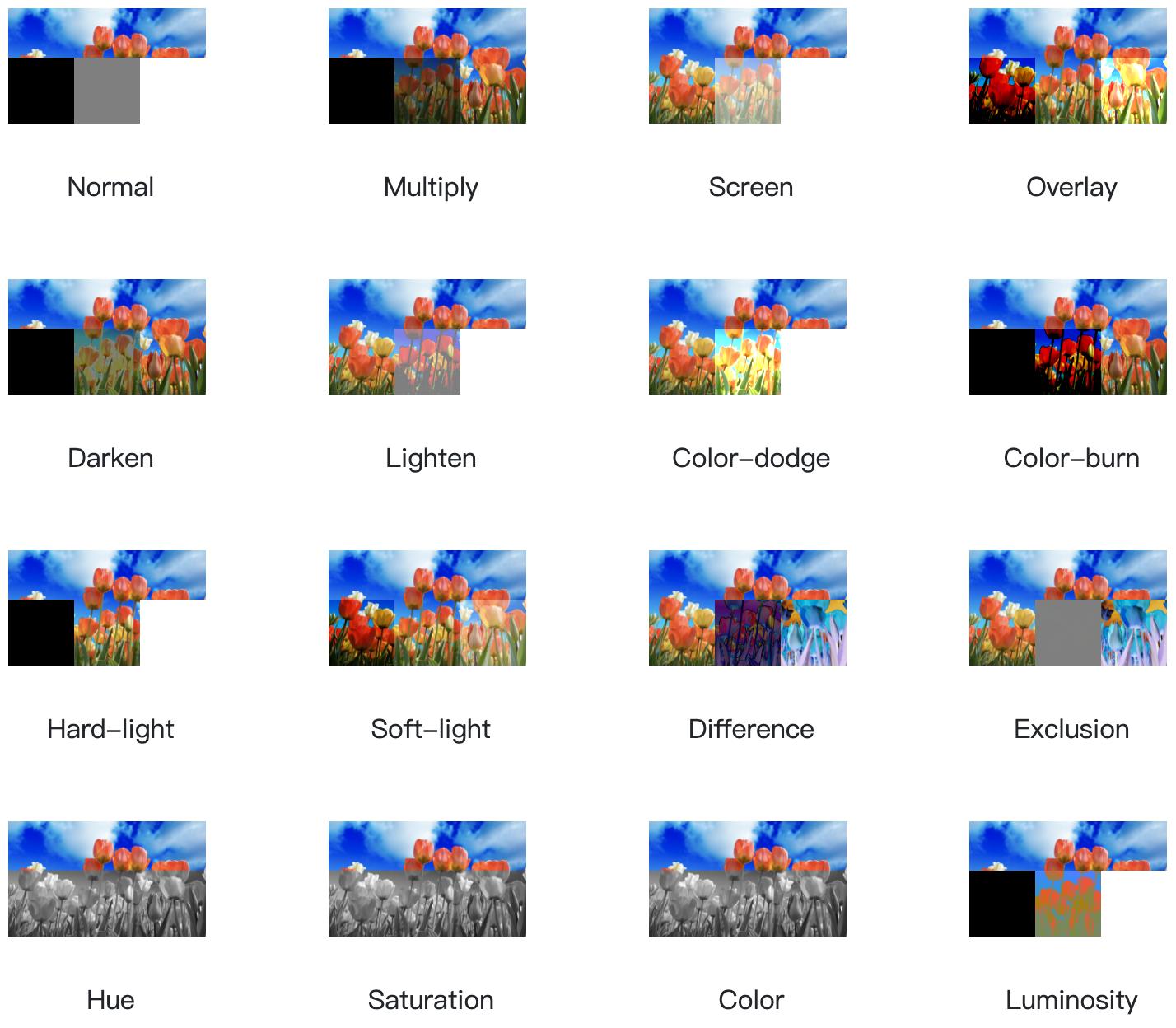
此篇為基礎使用篇,讓大家認識mix-blend-mode屬性擁有哪16種效果,混合模式會根據使用的顏色呈現的感覺會有所不一樣,以下會用黑灰白三種顏色來示意變化的樣子。
首先我們先把基本HTML架構寫出來,以及在SCSS檔把16種混合模式都建置好,後面15種混合模式只需要更換html的class就可以囉!
1. mix-blend-mode:normal 一般,預設值
為屬性預設的值,沒有被混合只選擇上層圖層的顏色。
HTML:
備註. div加入class .mbm-normal
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:normal -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-normal bg-black"></div>
<div class="col mbm-normal bg-gray"></div>
<div class="col mbm-normal bg-white"></div>
</div>
</div>
SCSS:
備註. mbm-normal為mix-blend-mode-normal
.color-bgblock {
margin: 20px;
width: 120px;
height: 70px;
background: url("../img/flower.jpg") center center no-repeat;
background-size: cover;
display: inline-block;
position: relative;
img {
width: 100%;
max-width: 200px;
}
.color-bgw {
position: absolute;
bottom: 0;
left: 0;
}
.mbm-normal {
mix-blend-mode: normal;
}
}
RESULT:

2. mix-blend-mode:multiply 色彩增值,增加暗部,白色透明
將背景以及來源色彩(上層圖片)的顏色相乘,並替換掉原本的顏色。結果色會至少比來源色或目標色暗。將任何色與黑色相乘則結果為黑色,將任何色與白色相乘則維持原來的顏色。
HTML:
備註. 將mbm-normal替換成mbm-multiply
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:multiply -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-multiply bg-black"></div>
<div class="col mbm-multiply bg-gray"></div>
<div class="col mbm-multiply bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-multiply即可
.color-bgblock {
.mbm-multiply {
mix-blend-mode: multiply;
}
}
RESULT:

3. mix-blend-mode:darken 變暗,增加暗部,白色透明
保留背景以及來源色彩中較暗的色彩。背景會與來源色彩中較暗的顏色混合。
HTML:
備註. 將mbm-normal替換成mbm-darken
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:darken -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-darken bg-black"></div>
<div class="col mbm-darken bg-gray"></div>
<div class="col mbm-darken bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-darken即可
.color-bgblock {
.mbm-darken {
mix-blend-mode: darken;
}
}
RESULT:

4. mix-blend-mode:color-burn 加深顏色,增加暗部,白色透明
減低背景色亮度反映出來源色。如果背景為白色則不會有任何改變。
HTML:
備註. 將mbm-normal替換成mbm-color-burn
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:color-burn -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-color-burn bg-black"></div>
<div class="col mbm-color-burn bg-gray"></div>
<div class="col mbm-color-burn bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-color-burn 即可
.color-bgblock {
.mbm-color-burn {
mix-blend-mode: color-burn;
}
}
RESULT:

5. mix-blend-mode:screen 濾色,增加亮部,黑色透明
將背景以及來源色的補值相乘,得到補色相乘的結果。結果色會至少比背景或來源色還要亮。將任何色與過濾白色則得到白色;將來源色過濾黑色則結果不變。效果近似於將好幾個投影片投影在單一個投影幕上。
HTML:
備註. 將mbm-normal替換成mbm-screen
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:screen -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-screen bg-black"></div>
<div class="col mbm-screen bg-gray"></div>
<div class="col mbm-screen bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-screen 即可
.color-bgblock {
.mbm-screen {
mix-blend-mode: screen;
}
}
RESULT:

6. mix-blend-mode:lighten 變亮,增加亮部,黑色透明
保留背景以及來源色彩中較亮的顏色。背景會與來源色彩中較亮的顏色混合。
HTML:
備註. 將mbm-normal替換成mbm-lighten
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:lighten -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-lighten bg-black"></div>
<div class="col mbm-lighten bg-gray"></div>
<div class="col mbm-lighten bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-lighten 即可
.color-bgblock {
.mbm-lighten {
mix-blend-mode: lighten;
}
}
RESULT:

7. mix-blend-mode:color-dodge 加亮顏色,增加亮部,黑色透明
將背景加亮來展現來源色。如果背景為黑色則不會有任何改變。
HTML:
備註. 將mbm-normal替換成mbm-color-dodge
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:color-dodge -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-color-dodge bg-black"></div>
<div class="col mbm-color-dodge bg-gray"></div>
<div class="col mbm-color-dodge bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-color-dodge 即可
.color-bgblock {
.mbm-color-dodge {
mix-blend-mode: color-dodge;
}
}
RESULT:

8. mix-blend-mode:overlay 覆蓋,增加對比,灰色透明
相乘或過濾顏色,取決於背景的顏色值。當來源色過濾背景時保留原本的強光以及陰影,背景顏色並非被取代,而是與來源色混合展現背景的亮部或暗部。
HTML:
備註. 將mbm-normal替換成mbm-overlay
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:overlay -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-overlay bg-black"></div>
<div class="col mbm-overlay bg-gray"></div>
<div class="col mbm-overlay bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-overlay 即可
.color-bgblock {
.mbm-overlay {
mix-blend-mode: overlay;
}
}
RESULT:

9. mix-blend-mode:hard-light 實光,增加對比,灰色透明
將顏色相乘或過濾,取決於來源色的顏色值。效果近似於強烈的聚光燈照在背景圖片上。
HTML:
備註. 將mbm-normal替換成mbm-hard-light
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:hard-light -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-hard-light bg-black"></div>
<div class="col mbm-hard-light bg-gray"></div>
<div class="col mbm-hard-light bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-hard-light 即可
.color-bgblock {
.mbm-hard-light {
mix-blend-mode: hard-light;
}
}
RESULT:

10. mix-blend-mode:soft-light 柔光,增加對比,灰色透明,較實光柔和
將顏色加深或加亮,取決於來源色的顏色值。效果近似於漫射的聚光燈照在背景圖片上。
HTML:
備註. 將mbm-normal替換成mbm-soft-light
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:soft-light -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-soft-light bg-black"></div>
<div class="col mbm-soft-light bg-gray"></div>
<div class="col mbm-soft-light bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-soft-light 即可
.color-bgblock {
.mbm-soft-light {
mix-blend-mode: soft-light;
}
}
RESULT:

11. mix-blend-mode:difference 差異化,負片效果
用亮色減去兩個來源色中的深色。如果背景為白色則為反轉色,若背景為黑色則不會有任何改變。
HTML:
備註. 將mbm-normal替換成mbm-difference
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:difference -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-difference bg-black"></div>
<div class="col mbm-difference bg-gray"></div>
<div class="col mbm-difference bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-difference 即可
.color-bgblock {
.mbm-difference {
mix-blend-mode: difference;
}
}
RESULT:

12. mix-blend-mode:exclusion 排除,負片效果
效果近似於差異化但對比度較低。
HTML:
備註. 將mbm-normal替換成mbm-exclusion
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:exclusion -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-exclusion bg-black"></div>
<div class="col mbm-exclusion bg-gray"></div>
<div class="col mbm-exclusion bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-exclusion 即可
.color-bgblock {
.mbm-exclusion {
mix-blend-mode: exclusion;
}
}
RESULT:

13. mix-blend-mode:hue 色相
用來源色的色相創造出另一個顏色,結合背景原來的飽和度及亮度。
HTML:
備註. 將mbm-normal替換成mbm-hue
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:hue -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-hue bg-black"></div>
<div class="col mbm-hue bg-gray"></div>
<div class="col mbm-hue bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-hue 即可
.color-bgblock {
.mbm-hue {
mix-blend-mode: hue;
}
}
RESULT:

14. mix-blend-mode:saturation 飽和度
用來源色的飽和度創造出另一個顏色,結合背景原來的飽和度及亮度。如果在背景為灰階(無飽和度)的狀態下則不會有任何效果。
HTML:
備註. 將mbm-normal替換成mbm-saturation
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:saturation -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-saturation bg-black"></div>
<div class="col mbm-saturation bg-gray"></div>
<div class="col mbm-saturation bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-saturation 即可
.color-bgblock {
.mbm-saturation {
mix-blend-mode: saturation;
}
}
RESULT:

15. mix-blend-mode:color 顏色
用來源色的色相以及飽和度創造出另一個顏色,結合背景原來的亮度。保留了背景的灰階,且對於單色圖像的色彩化或是圖像的著色很有幫助。
HTML:
備註. 將mbm-normal替換成mbm-color
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:color -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-color bg-black"></div>
<div class="col mbm-color bg-gray"></div>
<div class="col mbm-color bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-color 即可
.color-bgblock {
.mbm-color {
mix-blend-mode: color;
}
}
RESULT:

16. mix-blend-mode:luminosity 明度
用來源色的明度創造出另一個顏色,結合背景原來的色相及飽和度。這與顏色模式的效果正好相反。
HTML:
備註. 將mbm-normal替換成mbm-luminosity
<!-- mix-blend-mode 基本概念 -->
<!-- 混合模式:luminosity -->
<div class="color-bgblock">
<div class="d-flex color-bgw">
<div class="col mbm-luminosity bg-black"></div>
<div class="col mbm-luminosity bg-gray"></div>
<div class="col mbm-luminosity bg-white"></div>
</div>
</div>
SCSS:
備註. 延續架構的設定,只需將.mbm-normal替換成.mbm-luminosity 即可
.color-bgblock {
.mbm-luminosity {
mix-blend-mode: luminosity;
}
}
RESULT:

所有屬性展示:

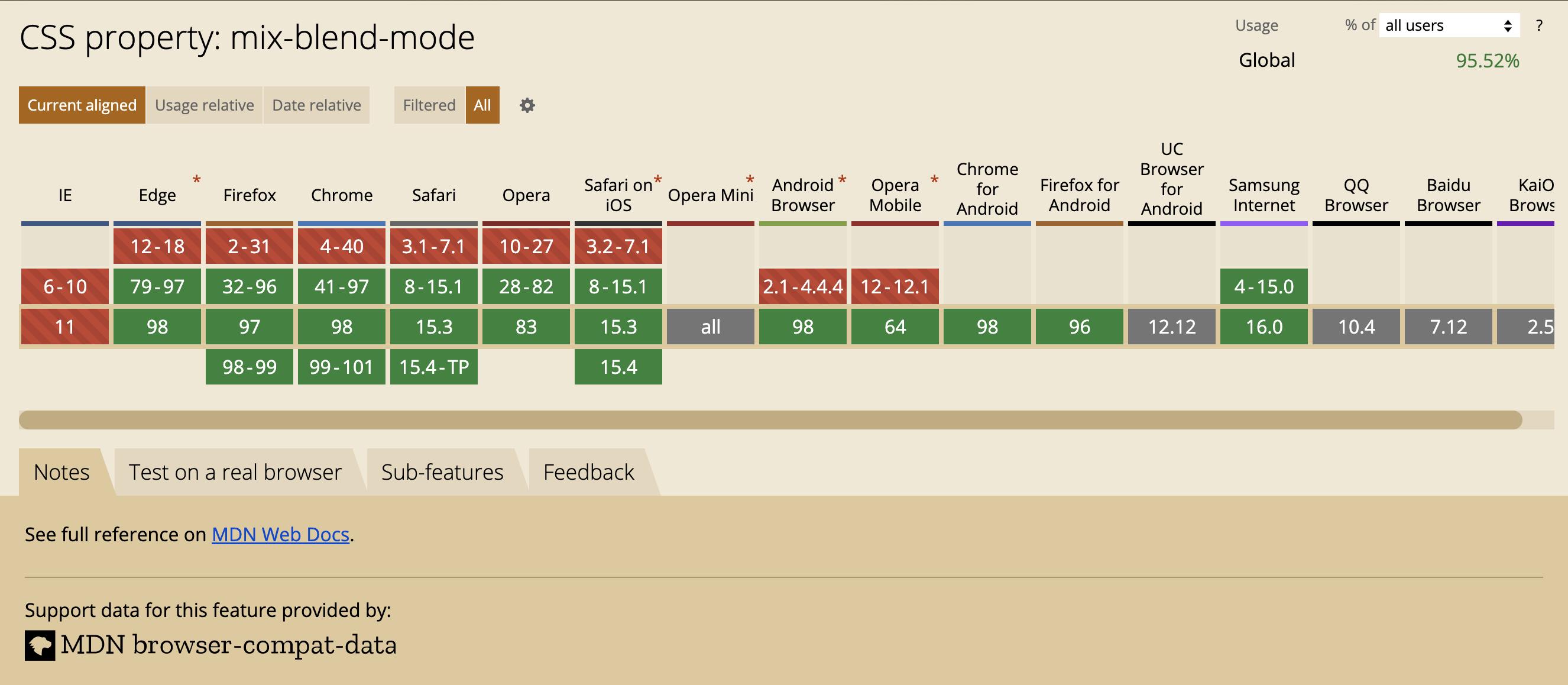
mix-blend-mode 在瀏覽器上的支援度,目前主流的瀏覽器幾乎都能使用,除了IE以及較舊版本的瀏覽器。
可於 Can I use? 查詢 CSS 屬性在瀏覽器上支援的版本。

結語
這篇文章內介紹16種混合模式並都以黑灰白色來做示範,會影響成果的原因有可能是因為原本圖的顏色、遮蓋的色塊顏色為其他色彩或是調整色塊的透明度都會出現更多不一樣的感覺喔!這個就會需要自己慢慢試出自己滿意的效果囉!
參考來源:
1. CSS mix-blend-mode-直接在網頁呈現Photoshop的圖層混合模式
3. [教學] 秒懂 Photoshop 圖層混合模式的特性與運用時機













