css
可變字型
Variable fonts可變字型 - 實作範例
2022/08/15 15:00:00
0
1559
接續上篇Variable Fonts多變字型的介紹,這邊實際運用font-variation-settings的語法,來做一篇簡單的變化。
STEP 1.
在CSS中使用@font-face引入,同時遷入webfont字型,格式為.woff2,字型可至 axis-praxis網站選擇合適的字型。
@font-face {
src: url("https://www.axis-praxis.org/fonts/webfonts/Portada_Variable-Upright.woff2") format("woff2");
font-family: "Portada Variable Upright";
font-style: normal;
font-weight: normal;
}
STEP 2.
為body設定背景色、畫面寬高、垂直置中等基本樣式。
body {
width: 100vw;
height: 100vh;
background-color: #000000;
margin: 0;
padding: 0;
display: flex;
justify-content: space-evenly;
align-items: center;
}
STEP 3.
設定字型樣式:字級、顏色、有無字體邊框、陰影層以及可變字型的屬性(font-variation-settings)等。
main{
/*字型基本樣式*/
font-size: 15rem;
text-align: center;
color: transparent;
font-family: "Portada Variable Upright", sans-serif;
/*可變字型樣式*/
font-variation-settings: "wght" 900, "ital" 1;
/*字型陰影。利用多組陰影數值、顏色等,來達到顯示字型的陰影層次效果*/
text-shadow: 10px 10px 0px #07bccc, 15px 15px 0px #e601c0, 20px 20px 0px #e9019a, 25px 25px 0px #f40468, 45px 45px 10px #482896;
transition: all 0.5s;
cursor: pointer;
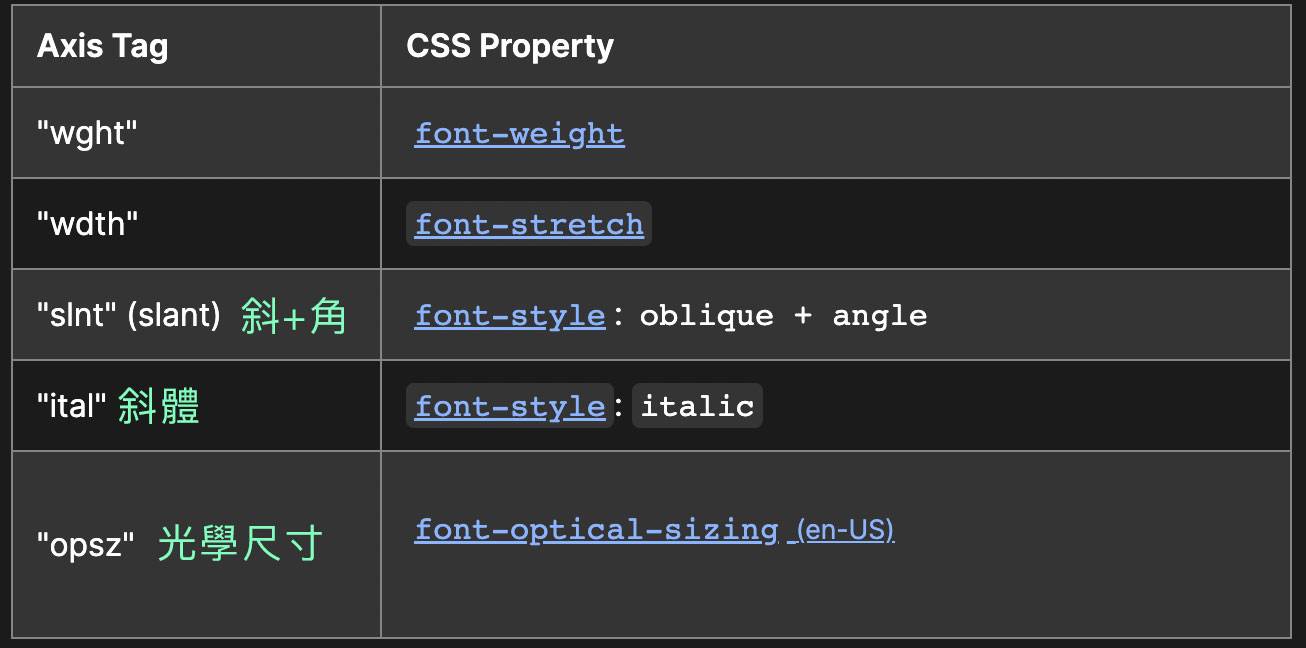
}可變字型的變數參考如下圖:
STEP 4.
設定hover的transition動作。hover時回到白線框、無陰影的字型。
main:hover {
font-variation-settings: "wght" 100, "ital" 0;
text-shadow: none;
}
STEP 5.
完成,如下圖:












