SVG:框線文字動畫
會動的文字總是可以抓住使用者的目光!看似複雜卻很簡單的css動畫,讓我們開始吧~
----
說到SVG,就需要先了解他的屬性,以下舉一個例子:
<svg width="1092" height="220">
<text x="150" y="200" fill="#fff" stroke="#333" id="text-logo" stroke-width="2" font-size="95">Hello World</text>
</svg>這邊我們定義了這個svg的寬度是1092px,高度是220px;
並且由於今天的主題是製作文字,因此使用了 text 的標籤,以下將介紹其中添加的文字定義:
1. x="150" y="200" :這串文字的位置,以座標軸的左上角(0,0)為基準,位於(0,0)向右150px、向下200px處。
2. fill="#fff" stroke="#333" stroke-width="2" :這串文字的填滿顏色為#fff,框線顏色為#333,且框線為2px粗,因此可營造文字為鏤空的感覺。
3. font-size="95" :這串文字的字級大小為95px。
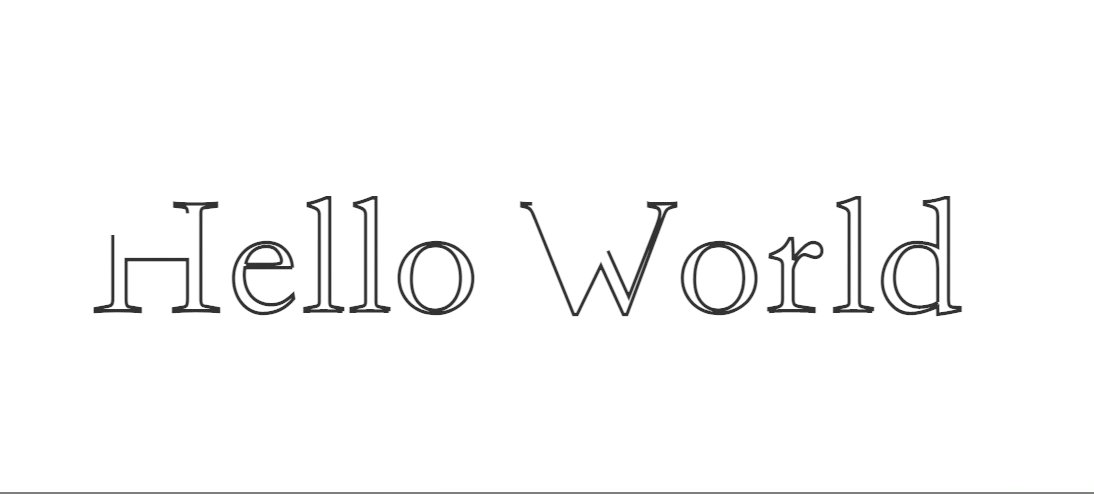
以上的屬性定義可讓我們得到以下的文字樣式:

----
接著介紹在此次的動畫中最重要的 stroke,以下先來解釋相關屬性的運用:
1. stroke-dasharray是把stroke線條做成了虛線的效果,線段會被拆成線段、空白、線段、空白,效果就像下面這樣:

以上以 stroke-dasharray: 60; 舉例,原本完整的線段被拆成60px的line、空60px的space。
2. stroke-dashoffset 是把虛線往左做推移的動作,
- 推移後,dasharray還是會保持循環
- dashoffset的值不會大於dasharray
- 如果dashoffset 等於 dasharray,線段起始點會是空白
這邊以加上 stroke-dashoffset: 40; 為例,原本的虛線會從最左邊開始,再往左被offset掉40px:

3. 由上述的例子可以知道,如果stroke-dashoffset = stroke-dasharray ,則第一段就會看起來是空白的:

而當stroke-dasharray跟stroke-dashoffset的值相等、且數值非常非常大時,就能夠將整個線段隱藏!
今天的動畫就是利用此特性,來創造出線條由0慢慢長出來的感覺。
----
因此最後一個步驟我們來添加css樣式:
#text-logo {
font-family: 'Shrikhand', cursive;
stroke-dashoffset: 1114px;
stroke-dasharray: 1114px;
-moz-animation: draw 8s forwards ease-in;
-webkit-animation: draw 8s forwards ease-in;
animation: draw 8s forwards ease-in;
background-clip: text;
}
@keyframes draw {
100% {
stroke-dashoffset: 0;
}
}1. 將字體改成了'Shrikhand', cursive,使之變為有襯線字體,整體的質感大升級。
2. 添加了最重要的 stroke-dashoffset 、 stroke-dasharray 屬性,兩者數值非常大且相等,因此我們知道一開始文字線段是隱藏的狀態。
3. 添加讓文字出現的動畫:
 --->動畫名稱叫'draw'、持續8秒、動畫結束後停在最後的狀態、動畫效果為ease-in
--->動畫名稱叫'draw'、持續8秒、動畫結束後停在最後的狀態、動畫效果為ease-in
 ---> 動畫進行過程中,stroke-dashoffset 從1114px(全部遮蓋)慢慢變為0(全部顯現),因此文字就會從全部遮蓋慢慢顯現出來。
---> 動畫進行過程中,stroke-dashoffset 從1114px(全部遮蓋)慢慢變為0(全部顯現),因此文字就會從全部遮蓋慢慢顯現出來。
這樣就大功告成了,是不是非常簡單呢!只要了解stroke的特性,單純利用css就能夠完成這麼酷炫的動畫,非常的方便呢:)
以下就來欣賞完整的動畫效果吧~

-----
文章參考:
https://codepen.io/simonchen/pen/gQJBJQ
https://www.casper.tw/svg/2014/06/15/svg-css-stroke-animation/