如何使用 AE 製作流暢的文字筆畫動態
在AE可以製作筆劃排版的文字動畫方式有很多種,但要如何簡單快速來完成呢?
在建立字體線條時,建議使用最細的字體來做。在這個範例中我們只需要使用一個路徑、筆刷粗細來讓文字有筆劃排版的動畫效果。
1. Create Shapes from text
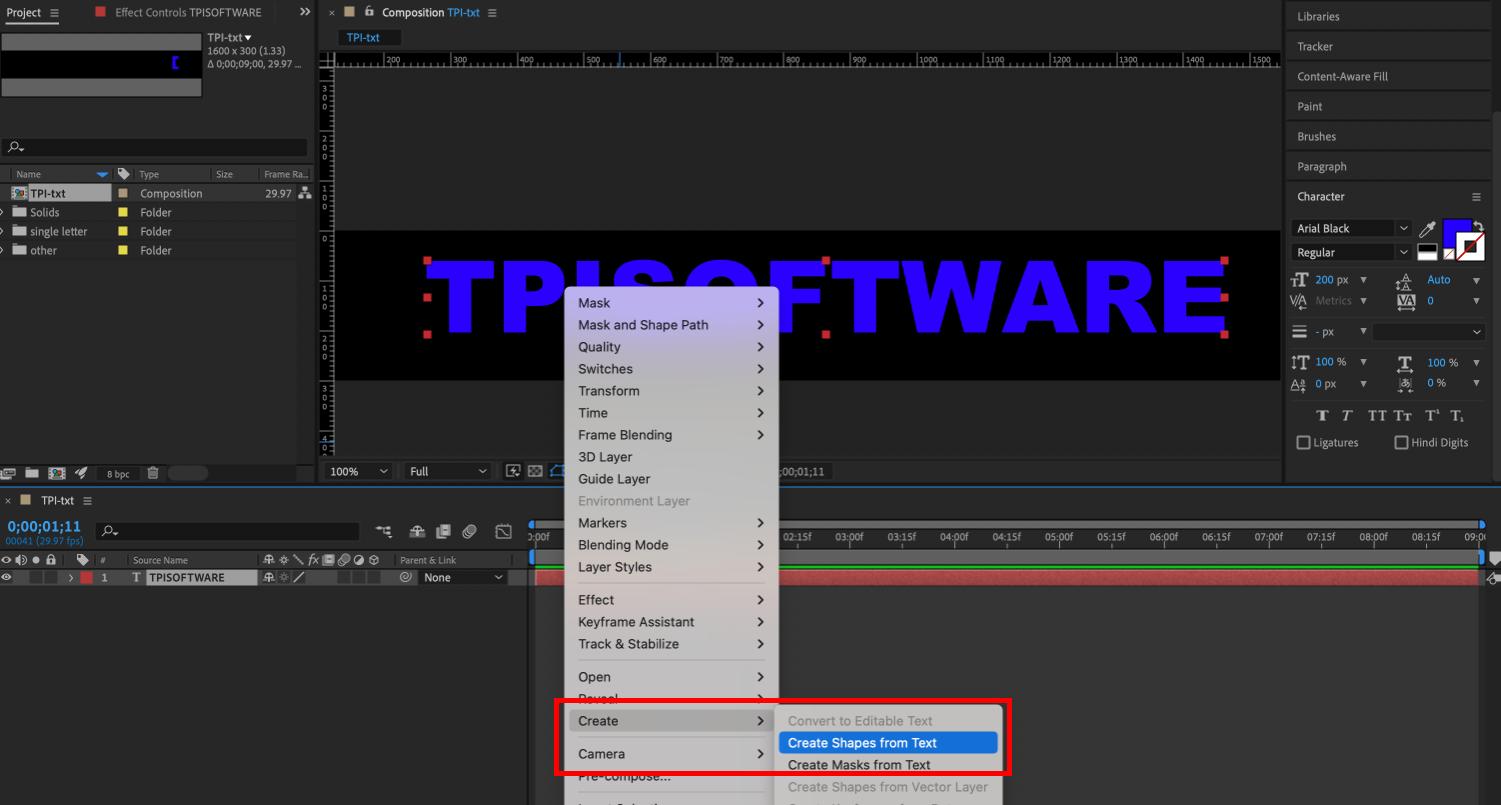
首先,建立一個新的『Composition』,輸入你要的文字,這邊示範的是TPISOFTWARE,字體樣式:Arial粗體。接著在這個影格層按右鍵來建立新的文字外框『Create Shapes from text』。建立完後AE會自動將原有的文字層關閉,然後會有一個新的文字Outlines圖層。(圖1)
(圖1)
2. 刪除『Fill』、『Stroke』;保留『Merge Paths』
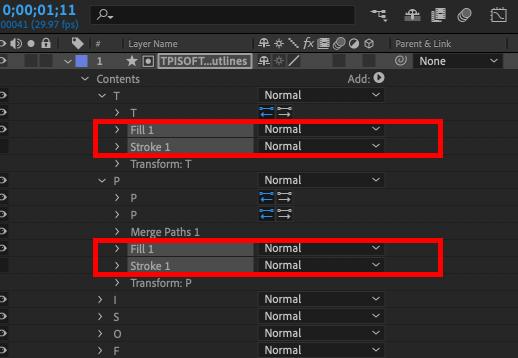
打開新的文字Outlines層的『Contents』,AE已經將字母一個個都分層了。裡面每個都有『Fill』、『Stroke』。而如果字母封閉的話,像是P、O、A、R,則會多有一個『Merge Paths』。在這邊我們將每個字母中的『Fill』、『Stroke』都刪除,但要保留『Merge Paths』。(圖2)
(圖2)
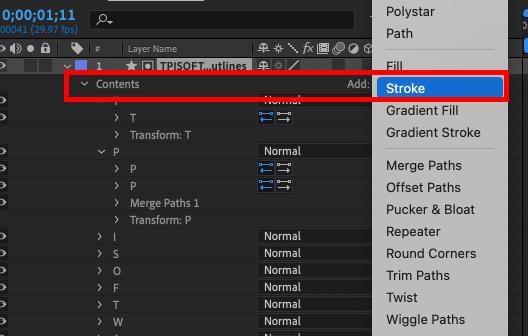
3. 替整個文字群組建立Stroke
然後到『Add』中添加一個『Stroke』,統一為這些字母建立可以快速的調整筆畫粗細跟顏色的數值。
數值越大就會將文字本身筆劃寬度填滿,也能避免在一些弧度轉角、容易產生鋸齒不順暢之類的情況(圖3)
(圖3)
4. 開始製作動畫
這邊舉例兩個例子:一般字母與封閉型的字母。
4-A-1. 一般字母,以T為例
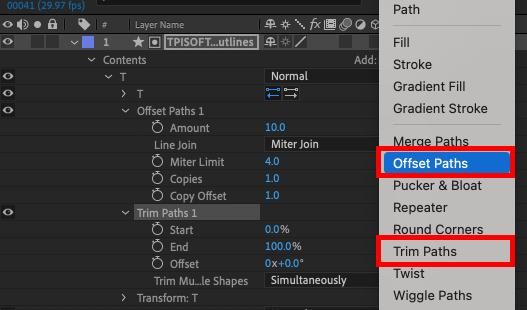
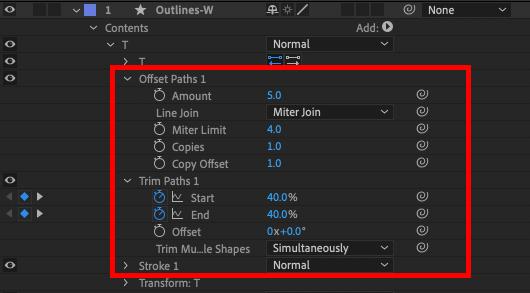
在T圖層中 『Add』兩個 Path,分別是『Offset Paths』路徑位移以及『Trim Paths』修剪路徑。(圖4)
(圖4)
4-A-2. 調整『Offset Paths』路徑位移及『Trim Paths』修剪路徑
調整『Offset Paths』中的『Amount』的數值,透過數值的變化,讓Stroke可以在字母粗細度的中間;每個字母的數值都不太相同,所以要多試試。
接著是『Trim Paths』中看起來像是碼表的icon來建立『Start』跟『End』影格,也就是Stroke路徑的開始跟結束。
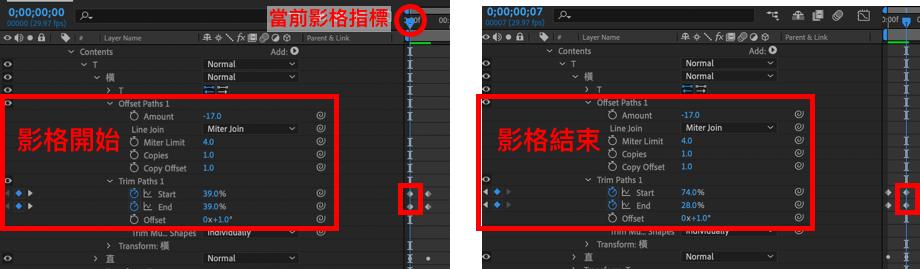
點擊後會發現時間軸中出現了菱形的符號,這樣就完成建立影格了。接著再將當前影格指標往後拉幾個Frames來設定Stroke的動畫結尾。(圖5)
(圖5為T字母的橫向Stroke數值設定)
4-A-3. 建立T字母的直向筆劃
新增一個空的Group,再將剛剛已設定好的T、『Offset Paths』以及『Trim Paths』放進去,Command+D (Ctrl+D)複製一個一樣的Group內容,同時也為Group重新命名:橫、直,確保調整時不會弄錯。然後用剛剛相同的方式來調整垂直的Stroke。
直條Stroke設定好後,試著左右來回拖曳當前影格指標,會發現字母T已經完成了自行動畫效果了!如下圖6:
4-B-1. 封閉型字母,以P為例:
與T相同步驟,先新增『Offset Paths』路徑位移以及『Trim Paths』修剪路徑。
4-B-2. 調整『Offset Paths』路徑位移及『Trim Paths』修剪路徑
那封閉型字母的設定就不太一樣了。首先是P,你會發現圖層中有P、P2,一個是完整的字母形狀、另一個是字母挖空的留白區域。
ㄧ樣先添加『Offset Paths』跟『Trim Paths』,並調整好其中『Amount』、『Start』跟『End』等數值,再將這些群組起來並複製一份,分別將它們命名為P直線、P弧線。
4-B-3. 上移P弧線中的『Merge Paths』圖層至P/P2的上面
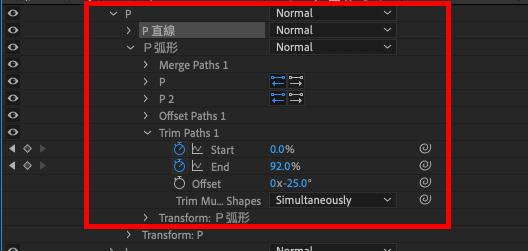
P直線裡的數值很簡單,因為它只是單純的直線,所以不需要去改變『Merge Paths』,可以保留或刪除;但P弧線裡面就不一樣了,在『Merge Paths』中選擇『Subtract』(減去),然後將它上移到群組的最上面,這樣就減去字母的留白的部分。(圖7)
(圖7)
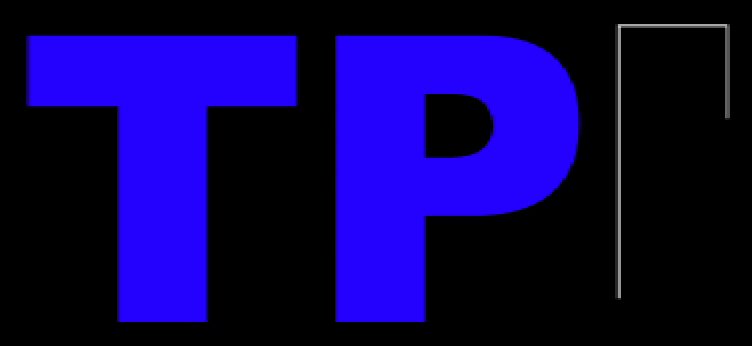
可以看到在P直線的右邊與弧線接口的線條不是那麼的直(下圖GIF檔),但沒關係,透過兩個筆劃影格的交錯來製造時間點的錯位。將P弧線裡設定的影格群往後移幾格,讓這兩段動畫可以依序的出現,試著反覆播放看看,調整到順暢即可。如下圖8:

5. 其他字母範例:
其他像是有一些字母的弧線無法一次到位跑完,這時候可以試著將筆劃切成幾段來做,像是S。我們將S字母筆劃切成三段來做,分別有上弧線、中段弧線、下弧線等。在設定數值的過程,盡量將兩邊的銜接處靠近,透過跟剛剛一樣的步驟,確保Stroke是在字母粗細度的中間,來回播放時確認筆劃的流暢度,在做細部的調整。如下圖9:

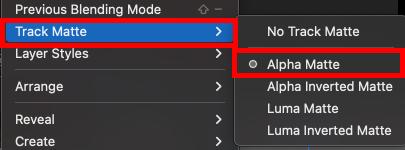
6. 建立『Alpha Matte』讓Stroke填滿
到上方工作列的『Layer』> 『Track Matte』>『Alpha Matte』來建立一個遮罩。
這樣一來不論筆刷數值多大,透過遮罩都不會超出原本字母的筆劃寬度(圖10)
(圖10)
7. 用相同的步驟添加其他動畫效果,如外框線
現在來為手寫文字動畫添加一點小效果。步驟都跟剛剛一樣,除了新增新增『Offset Paths』路徑位移以及『Trim Paths』修剪路徑之外,這邊要單獨保留每一個字母的Stroke,而不是使用文字群組的Stroke。(圖11)
(圖11)
8. 依序字母調整影格
依序將每個字母的數值都設定好後,調整白色框線的影格與原本已填色的字母影格,我們希望讓白色框線先出現然後才是填色字母,所以會是這樣,如下圖12:

這邊是完整單向動態畫面:
9. 同場加碼:Time-Reverse layer
After Effects還有個可以快速做倒轉的功能,在同個檔案中建立一個新的『Composition』,並設定秒數大約18秒左右。
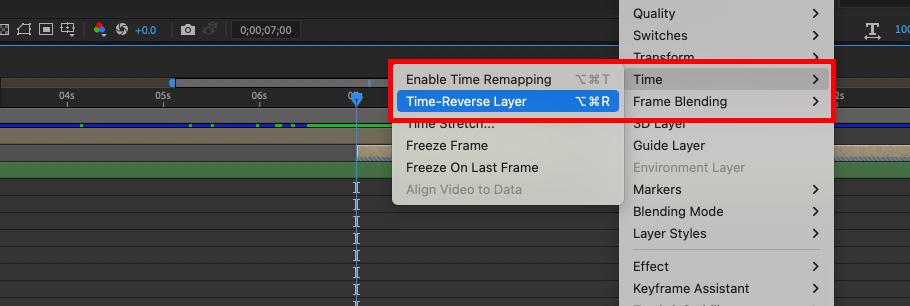
把剛做好的佈局片段從左上的『Project』專案中拉進去,Command+D (Ctrl+D)複製一個一樣的圖層,在這段單向播放的影片有9秒,所以把新的圖層往總時間的一半做右移動。在該圖層按右鍵,從『Time』>『Time-Reverse Layer』快速設定(圖13)
(圖13)
10. 完成!
(圖14)

參考影片:Animate Typography with SINGLE PATH Strokes | Easy After Effects Tutorial