CSS:新擬物化設計 Neumorphism (Soft UI)
1. 什麼是Neumorphism?
「新擬物化 Neumorphism」是由「New Skeuomorphism」組合而成的新名詞,代表一種新型態的擬物化,就是在擬物化的基礎上改變圖形的樣式,類似於浮雕的效果,又帶有一點黏土感,有一些設計師也稱這種風格為「Soft UI 」。
在這種風格的設計中有一個很大的特色,就是每個元件一定都有陰影與亮面,藉以實現立體浮雕感;元件本身的顏色一定與背景色相同,就連使用純白也不行,如此才能創造出物件好像是從背景浮凸上來的效果。

2. 用CSS寫出Neumorphism效果的元件
有了新擬物化設計的概念後,我們就能進入CSS把它實現在網頁上了,本篇將以常見的元件做為範例。
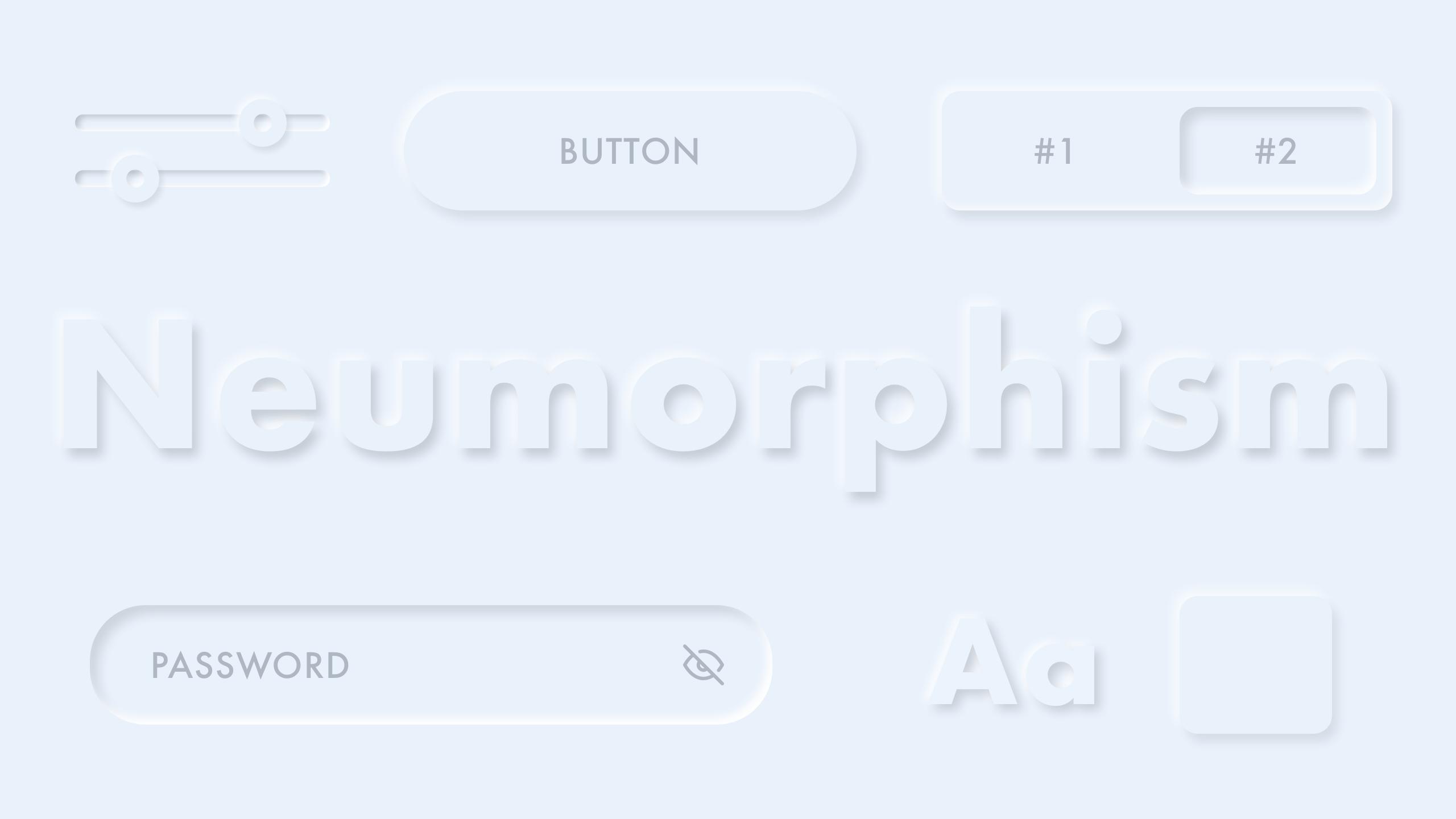
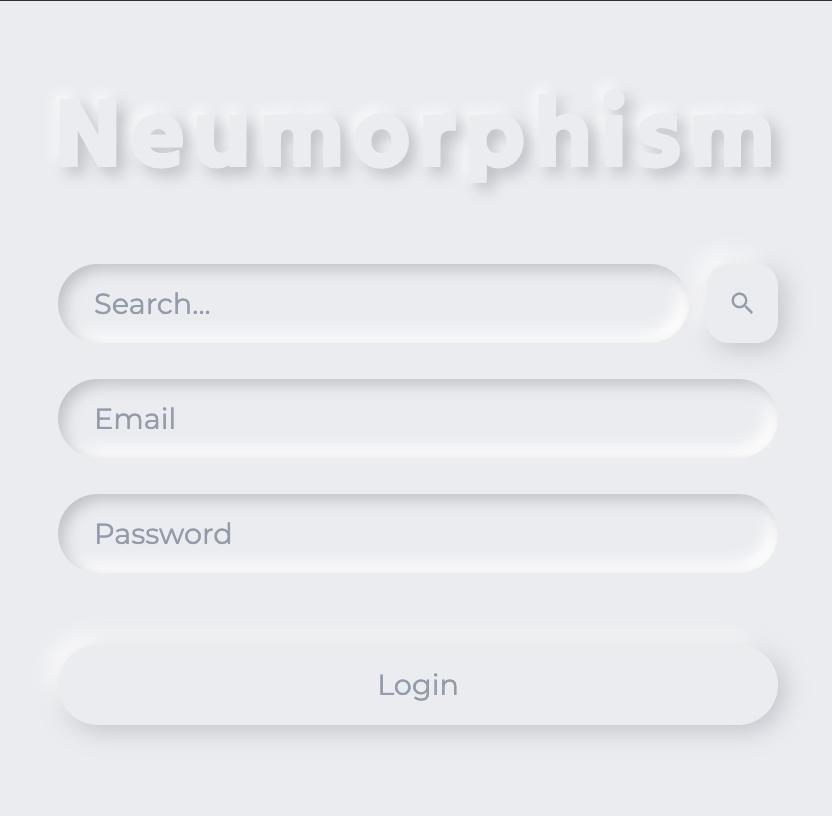
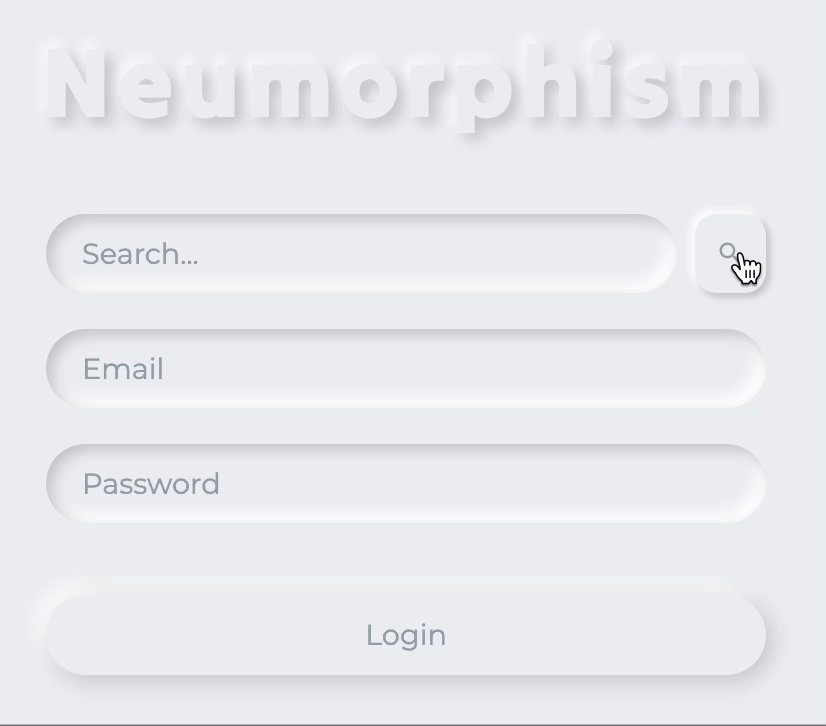
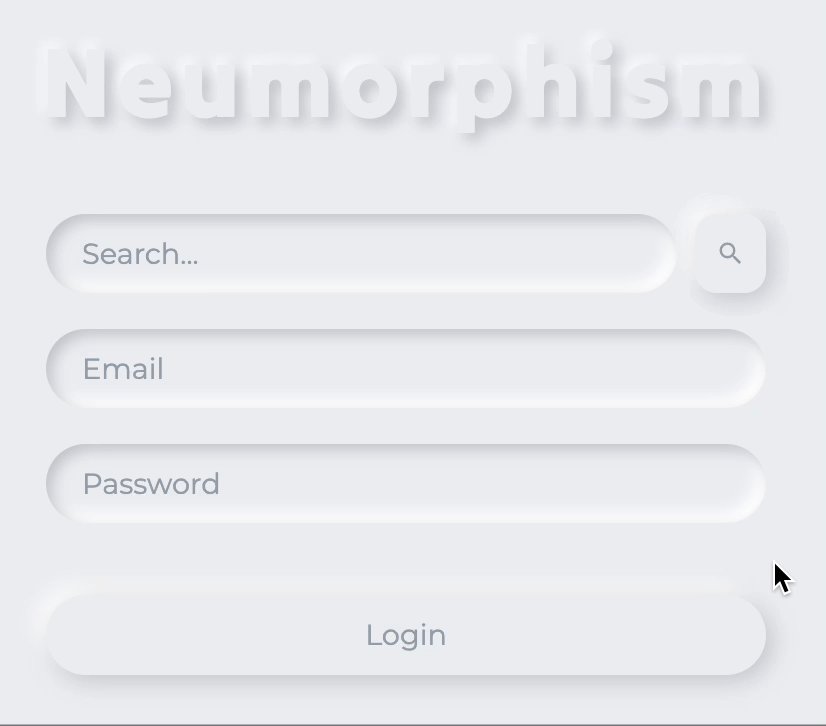
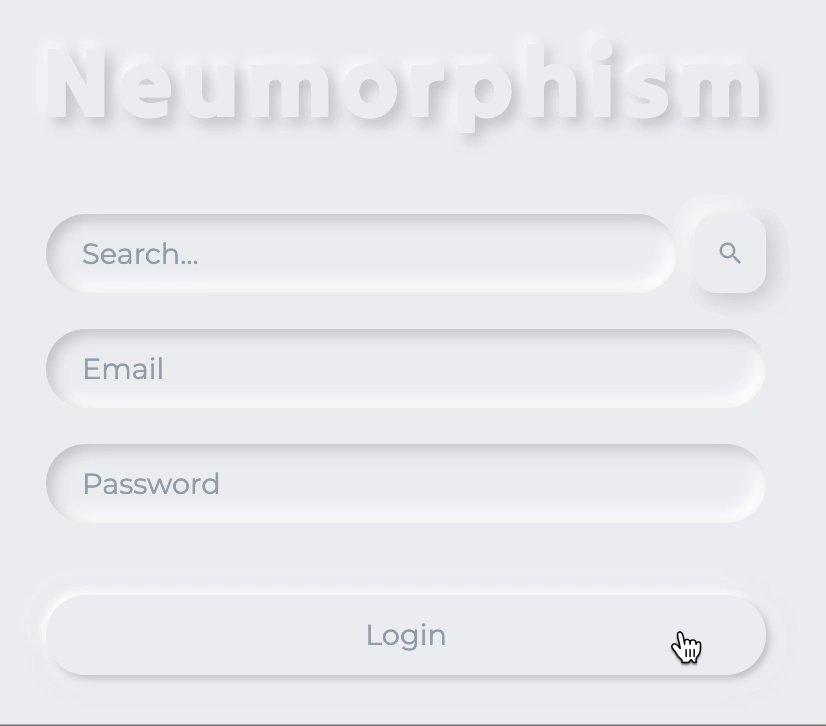
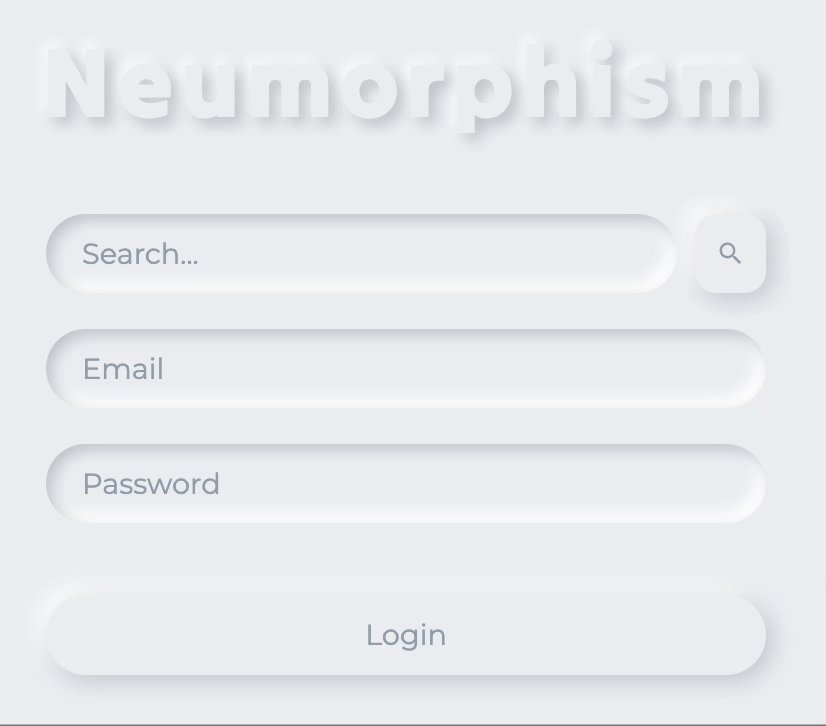
目標:

1) 文字
Html:
<div class="text">
<h1>Neumorphism</h1>
</div>CSS (SCSS):
.text {
text-align: center;
margin-bottom: 40px;
h1 {
font-family: 'Tilt Warp', cursive;
font-size: 55px;
color: #EBECF0;
letter-spacing: 4px;
text-shadow: 4px 4px 8px rgba( #555B64 ,0.3), -3px -3px 6px rgba(#fff, 0.7);
}
}在這邊可以看到最主要用到的技巧為 "text-shadow",我們疊了一層帶有透明度的 #555B64 陰影,之後又再疊一層70%透明度的白色亮面
在文字顏色的部分,需要跟背景設定為一樣的色碼,這邊選用了淺灰色 #EBECF0

完成!
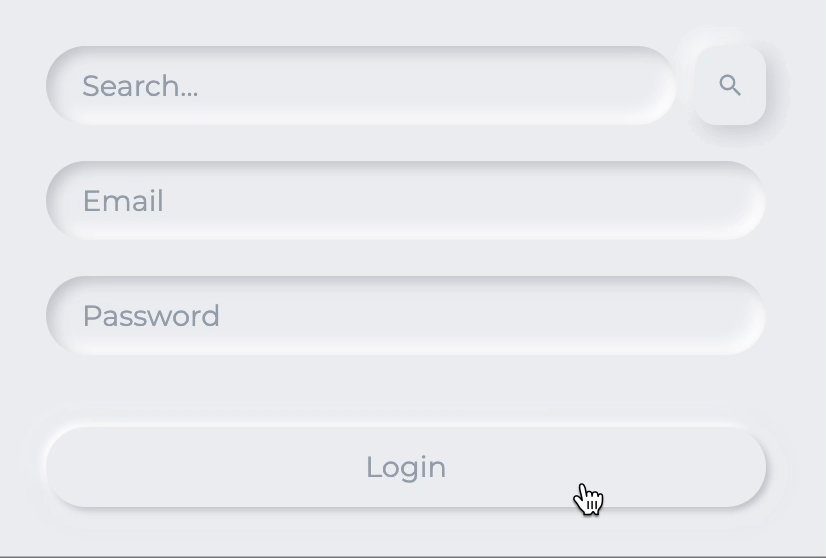
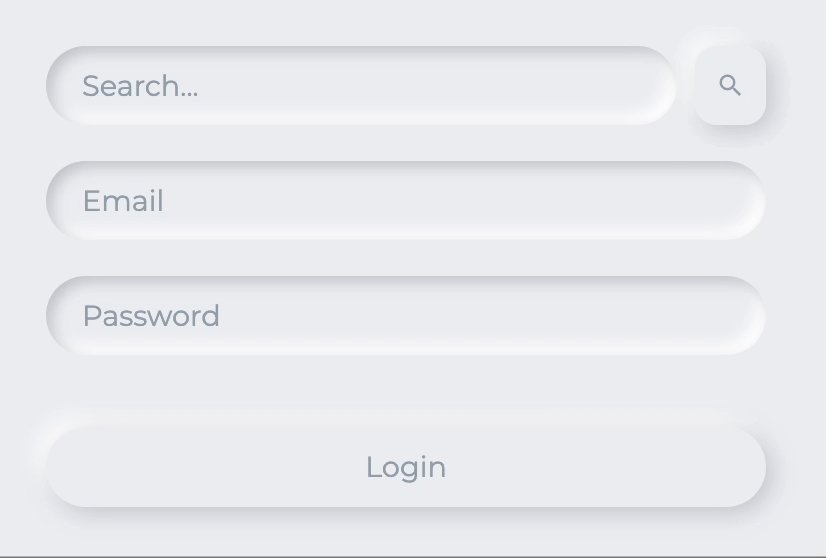
2) 搜尋欄、Email、密碼欄位、按鈕
Html:
<div class="form-box search-bar">
<input class="form-control" type="text" placeholder="Search..." aria-label="default input example">
<button class="unit" type="button"><i class="icon ion-md-search"></i></button>
</div>
<div class="form-box">
<input type="email" class="form-control" id="email-input" placeholder="Email">
</div>
<div class="form-box">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="form-box">
<button type="button" class="btn btn-primary">Login</button>
</div>CSS (SCSS):
.search-bar {
display: flex;
align-items: center;
}
.form-box{
width: 400px;
margin: 0 auto 20px;
input {
background-color:#EBECF0;
border-radius: 30px;
border: none;
padding: 10px 20px;
box-shadow: inset 3px 3px 8px rgba( #555B64 ,0.3), inset -5px -5px 8px #fff;
font-family: 'Montserrat', sans-serif;
&::placeholder {
color: #919CA9;
}
&:focus {
background-color:#EBECF0;
outline: none;
border: none;
box-shadow: inset 3px 3px 10px rgba( #555B64 ,0.3), inset -5px -5px 10px #fff;
}
}
button {
height: 44px;
background-color:#EBECF0;
box-shadow: 3px 3px 14px rgba( #555B64 ,0.3), -5px -5px 10px #fff;
border: none;
border-radius: 30px;
color: #919CA9;
width: 100%;
font-family: 'Montserrat', sans-serif;
&.unit {
width: 44px;
border-radius: 12px;
margin-left: 10px;
}
&:hover{
background-color:#EBECF0;
color: #919CA9;
box-shadow: 2px 2px 4px rgba( #555B64 ,0.3), -2px -2px 4px #fff;
}
}
}首先在html部分,需要把搜尋欄的input欄位跟搜尋按鈕一起包在同一層(.search-bar),接著用 display: flex 以及align-items: center 就可以把搜尋欄跟按鈕放在同一行了。
接著比較不同的是,input 是內凹的設計,而按鈕是浮凸的,因此在陰影的設定上 input 的 box-shadow 會加上 "inset" 來創造內陰影。
而文字部分,由於在 input 中的文字都是 placeholder,因此要改變文字顏色的話需要以 ::placeholder 來調整才行。
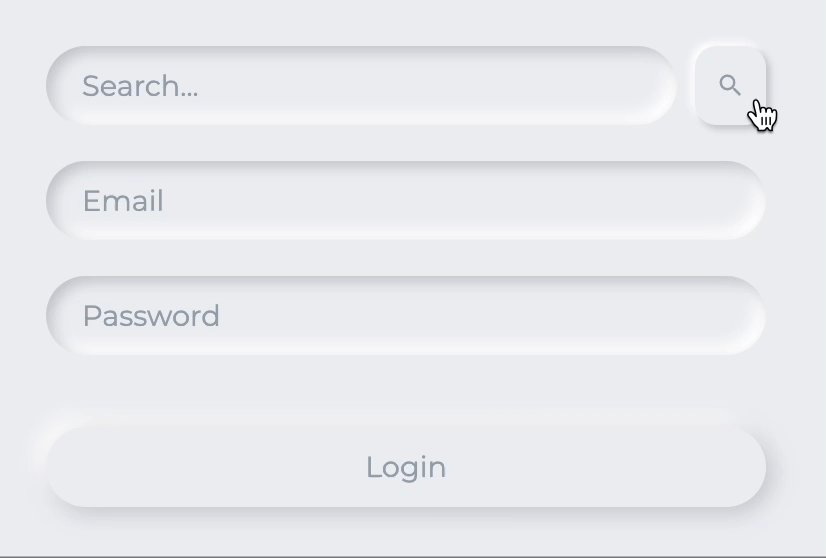
最後一個重點是要讓按鈕在 hover 時有種被按下去的感覺,因此我們在按鈕 :hover 的部分將陰影的擴散範圍縮小,如此就有往下按壓的效果。

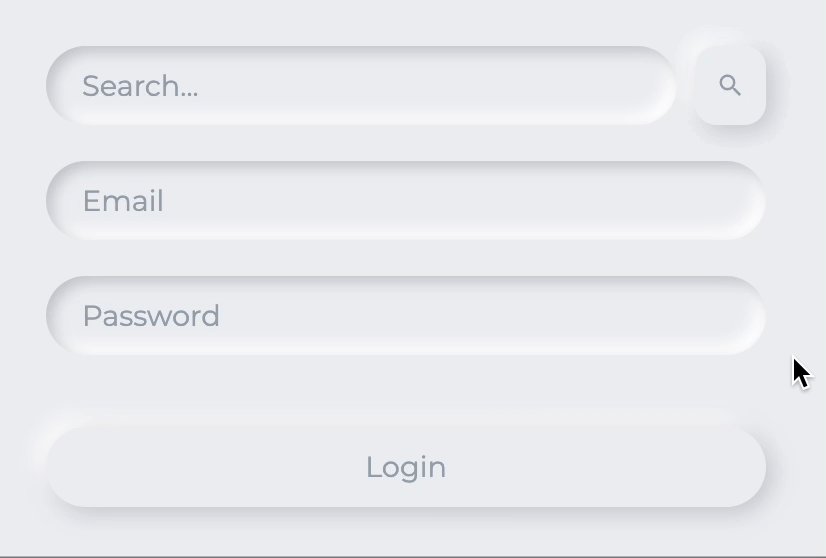
完成!
3. 關於Neumorphism的感想

新擬物化設計整體來說風格清新簡約、新穎、擬真感強,大約在2020年初就開始受到關注,感覺應該會是一大設計趨勢才對,但是為什麼實際上並未廣泛地應用在網站、App等介面中呢?原因有以下幾點:
1) 新擬物化風格的顏色對比度低,對於視力差、色盲的用戶來說在閱讀上會非常吃力。
2) 通常 CTA 按鈕都會是顏色突出的設計來吸引用戶點擊,但是在新擬物化風格中物件的顏色都需要跟背景色相同,如此就會降低它的層級感。
3) 一般來說在畫面中的元件若套上陰影,會使之因漂浮而特別吸引目光,但在新擬物化風格中全部的東西都有陰影,容易讓使用者失焦。
4) 隨著手機等移動裝置的普及,使用者常在戶外瀏覽網站,若在太陽下閱讀新擬物化風格的網站,有可能造成不適感。
雖然新擬物化設計現階段依然無法廣泛落地使用,但是多認識一種設計風格也是一件好事,希望未來可以有某種契機讓這個特殊的設計風格重新被重視。
----
參考來源:
https://codepen.io/swapnet/pen/QWwPVwE
https://chupai.github.io/posts/2008/neumorphism/
https://www.uisdc.com/neumorphism-ui













