object-view-box 屬性
2022年5月,Jake Archibald 提出的新的CSS属性object-view-box。它允許我們裁剪或調整替換的HTML元素,就像一个 </img> 或 <video>。
object-view-box 屬性在元素上指定一個“視圖框”,類似於<svg viewBox>在元素內容上縮放或平移的屬性。
該屬性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。後面將介紹inset()的用法。
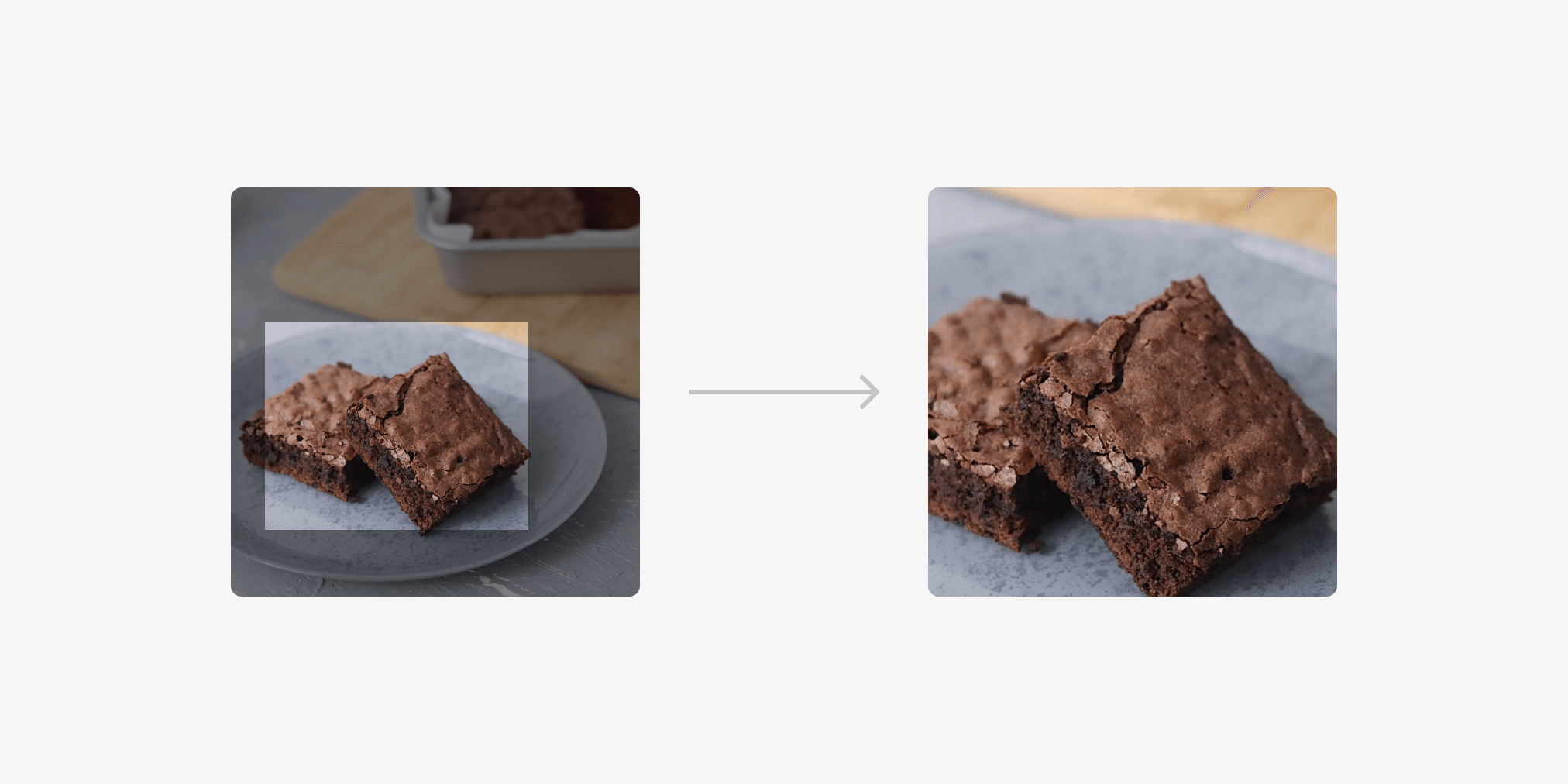
顯示特定區域圖片範例:

目前,通常以以下方式之一來解決此問題。
方法一:使用<img> 並將其包含一個元素中。
方法二:使用圖像作為background-image 並修改位置和大小。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
方法一:使用<img> 並將其包含一個元素中。
將圖片包裹在另一個元素中(在我們的例子中是<figure>)。
使用 position: relative 和overflow: hidden
為圖片添加了position: absolute,並對定位和尺寸值進行了調整,以實現這一結果。
<figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}
方法二:使用圖像作為background-image 並修改位置和大小。
在這個解決方案中,我們使用一個 <div> 將圖片作為背景,然後我們改變位置和大小值。
<div class="brownies"></div>.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}
最新方式:Object-View-Box
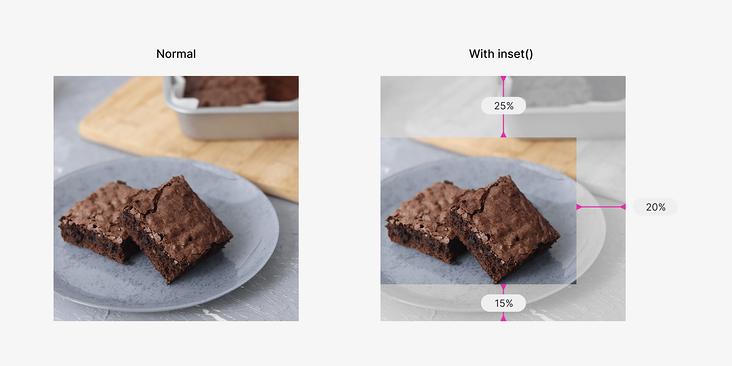
有了 object-view-box,我們就能用inset從四邊(上、右、下、左)畫一個矩形,然後應用object-fit: cover來避免變形。
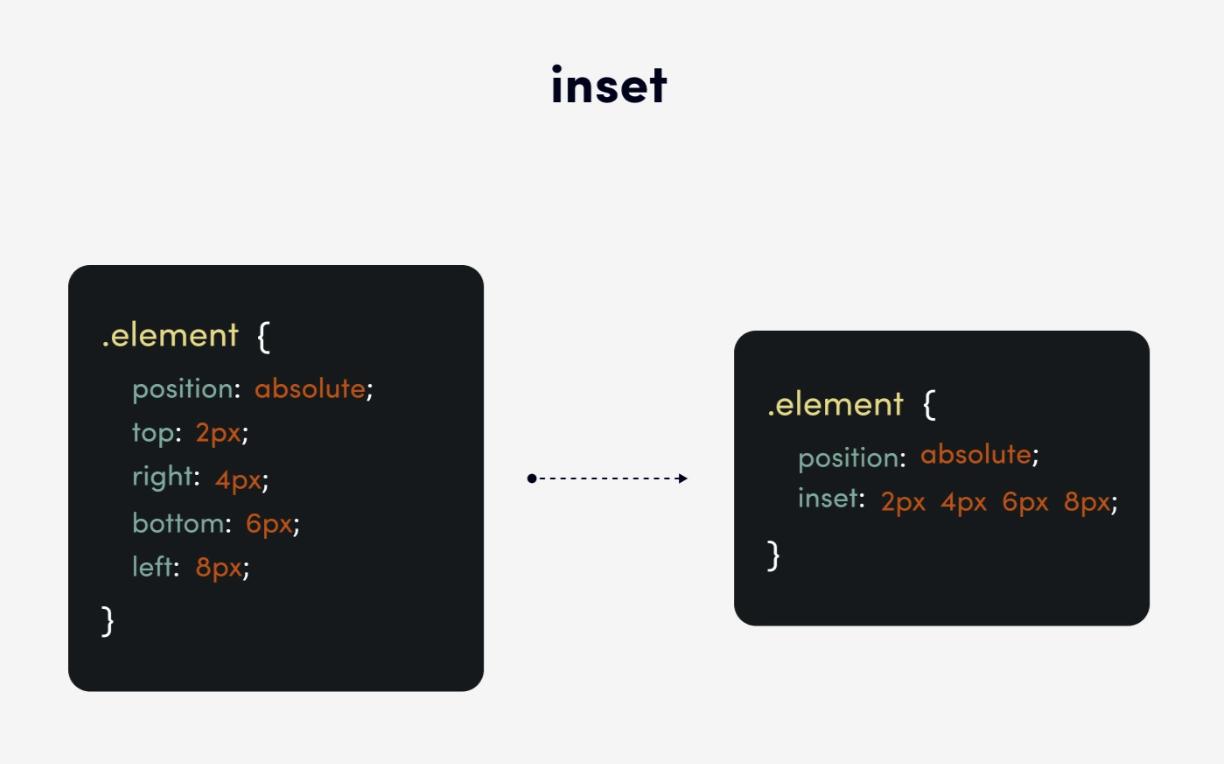
inset屬性替換了其他四個屬性:top、right、bottom和left ,允許您同時在所有四個邊上指定定位元素的inset。
inset屬性就像是margin和padding屬性的簡寫。它允許您從頂部、右側、底部和左側指定定位元素的插入。

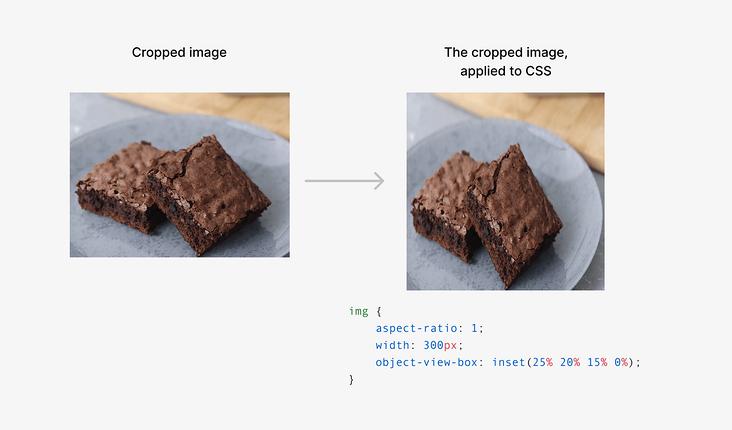
如下圖為例:將(圖A),顯示特定區塊,如(圖B)
圖A

圖B

<img src="img/brownies.jpg" alt="">
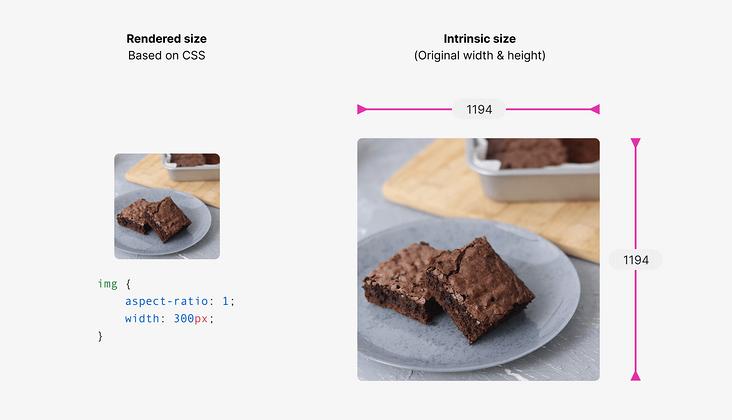
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}
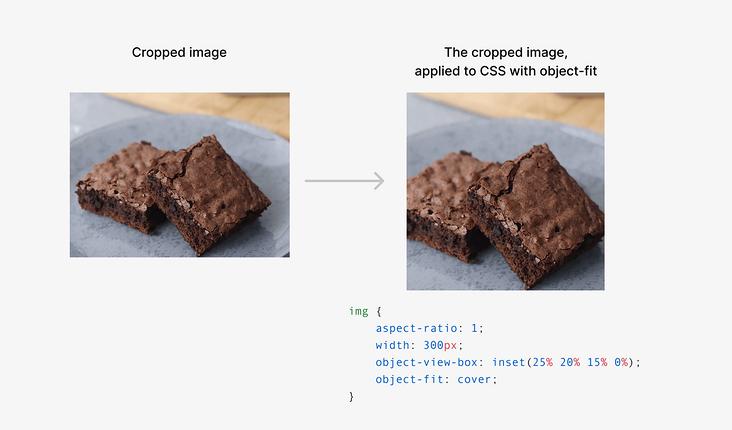
圖片變形了,怎麼辦?
若使用object-view-box 裁切圖片後,與原圖比例不同,必須加上 object-fit: cover來避免變形。

img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
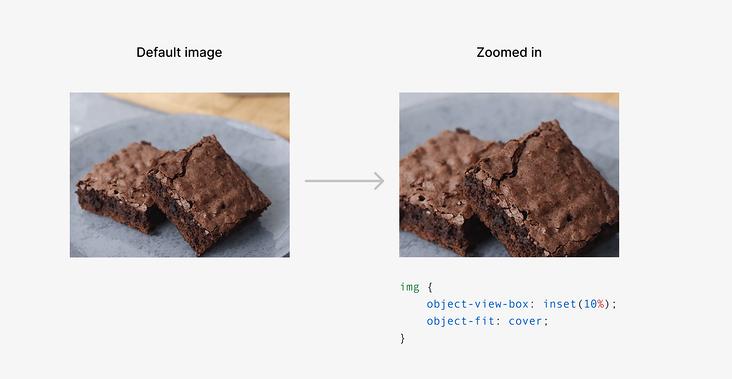
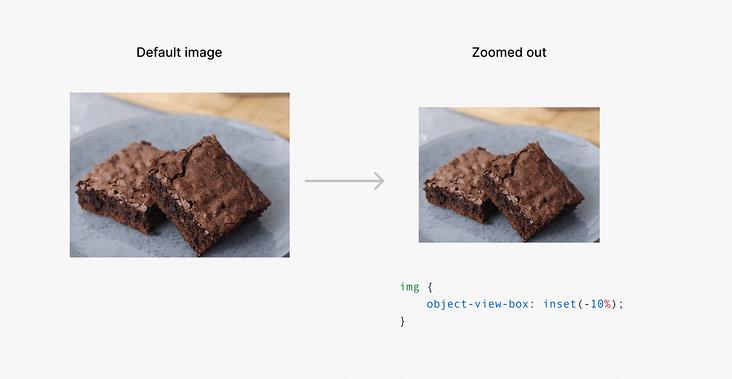
放大或缩小
透過inset屬性,也可顯示放大或縮小圖像。
但transition和animation效果是無法透過object-view-box製作
放大範例:

縮小範例:inset 輸入負值

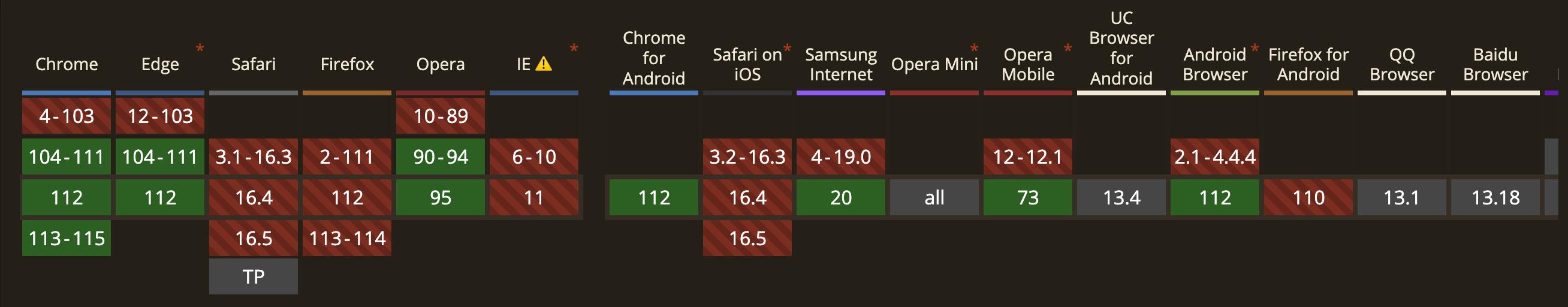
瀏覽器支持率: 69.76%。
Chorme104 版本以上都可支援~~~

參考資料
https://www.halo-lab.com/blog/css-properties-you-should-try-to-use
https://codepen.io/shadeed/pen/yLvXJRd
線上工具推薦:https://object-view-box.vercel.app/













