aspect-ratio 屬性介紹
網頁製作時,都須注意到網頁中所使用的圖片、卡片、影片、iframe....等,需在各瀏覽器解析度下都能正常瀏覽,就會需要了解怎麼製作等比例縮放的區塊,這時候就可使用 aspect-ratio 屬性提供了一種簡單、方便和直接的方法來設置元素的縱橫比。
縱橫比屬性:aspect-ratio
它被定義為元素的寬度與其高度的比率,並根據已知元素的大小計算另一邊,只要直接定義分母分子就可以了,非常方便。
對於圖像、卡片、影片、iframe 和其他在調整大小時保持縱橫比很重要的元素的自適應佈局很有用。

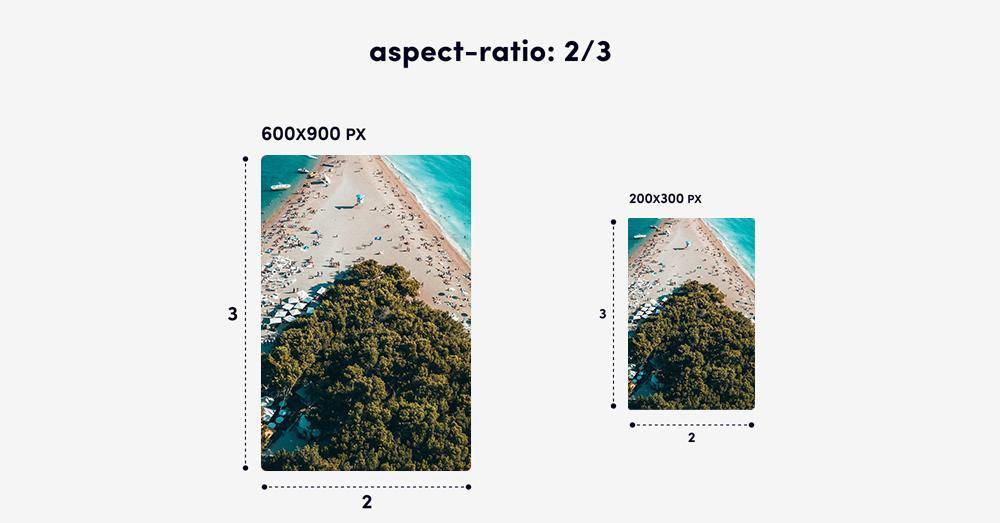
兩個長寬比相同的圖片(縱橫比都是 2:3)。一個是 600 x 900 像素,另一個是 200 x 300 像素
Example:
.item {
width: 100%
aspect-ratio: 2 / 3;}這樣就可以直接維持一個比例為 2:3 的矩形。
可將必須維持長寬比的元素,用以下方式寫CSS,這樣區塊就會隨著比例縮放了。
img,
input[type="image"],
video,
embed,
iframe,
marquee,
object,
table {
aspect-ratio: attr(width) / attr(height);
}
瀏覽器支援度:

註:chrome 88 版本以上,在其他瀏覽器我們還可以使用以下做法。
------------------------------------------------------ 長寬比的其他方式 ------------------------------------------------------
使用 vw
vw 指的是瀏覽器的寬度,100vw 代表的是我們所見的瀏覽器的寬度,放到手機上的話就代表螢幕寬。
但此方法建議適用在手機版,因電腦版很多時候會因為區塊不會跟頁面一樣寬,若此寫法區塊會太大無法控制。
Example(2:3比例):
.fix-ratio{
width: 100vw;
height: 150vw;
}
使用 position
利用 position relative 和 absolute 的關係製作長寬比的區塊。
<div class="box">
<div class="box-in"></div>
</div>
等比例縮放的正方形:
.box {
background-color: red;
width: 100%;
padding-top: 100%; /* 1:1 Aspect Ratio */
position: relative;
}
.box-in {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
16:9 區塊範例:
.box {
padding-top: 56.25%; /* 16:9 Aspect Ratio (divide 9 by 16 = 0.5625) */
}調整外面那層的 padding-top 就可以自由的設定區塊的比例了。
透過 css 變數
只要調整 w 跟 h 的值就可以自由的組出我們想要的比例了
.aspect-ratio {
position: relative;
width: 100%;
--w: 4;
--h: 3;
}
.aspect-ratio:before {
content: '';
width: 100%;
padding-top: calc(var(--h) * 100% / var(--w));
display: block;
}
.aspect-ratio .content {
position: absolute;
width: 100%;
height: 100%
}
參考資料
https://www.halo-lab.com/blog/css-properties-you-should-try-to-use
https://developer.mozilla.org/zh-CN/docs/Web/CSS/aspect-ratio
https://tools.wingzero.tw/article/sn/220













