Figma - Components 入門:打造自己的設計系統,快速提升設計效率!
Figma 作為一個強大的設計工具,擁有著許多好用的功能,其中之一就是 Components。
Components 可以讓設計師輕鬆建立可重複使用的元件,大大提升設計效率。接下來將分享 Figma Components 的基本概念,以及如何運用 Components 進行設計。
#探索 Components Properties
Components 屬性是可以改變的,通過以下四種屬性設定來定義可更改的部分:
- Boolean:設定 true/false values 允許打開或關閉屬性
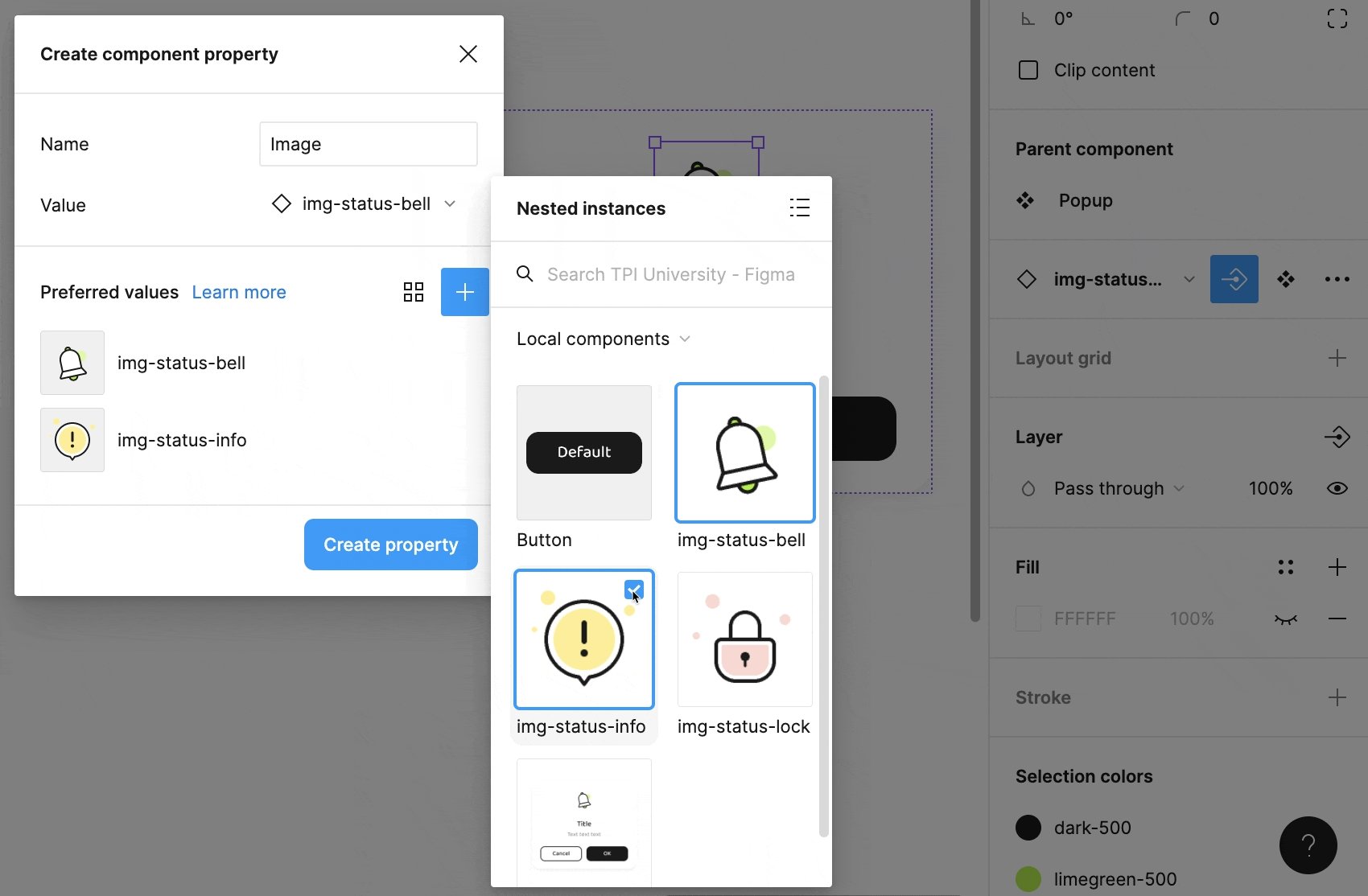
- Instance swap:設定幾個預設顯示可替換的 Instance
- Text:設定可編輯的文字圖層
- Variant:將相似的組件組織到單一容器中,例如狀態、顏色或大小
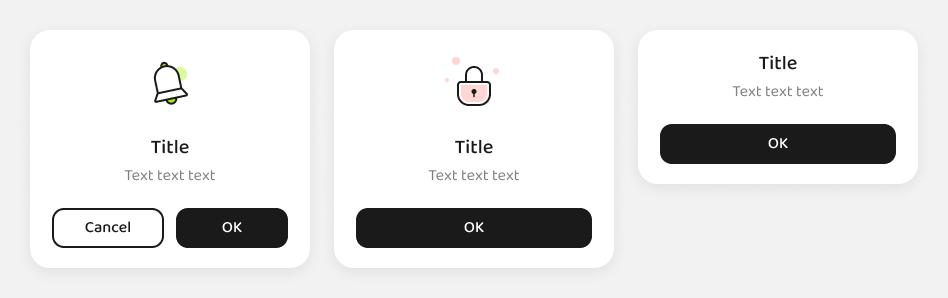
接下來將示範建立一個彈窗 Component,透過屬性與值的設定產出三種版型的彈窗。

#建立 Components

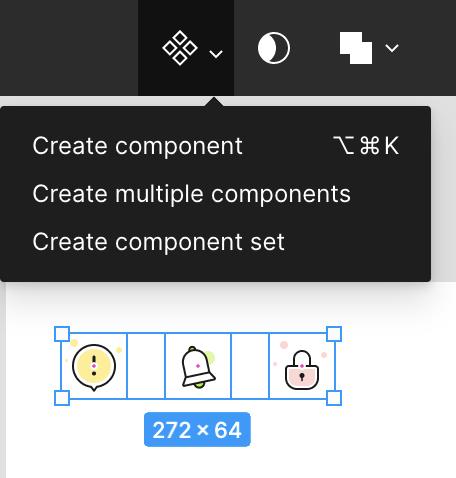
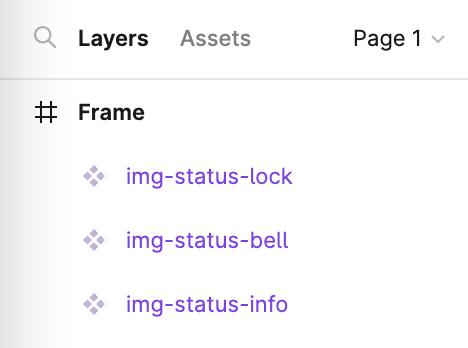
選擇要做為組件的圖層,點擊建立組件,也可以一次建立多個組件,這裡點擊【Create multiple components】分別生成3個組件。

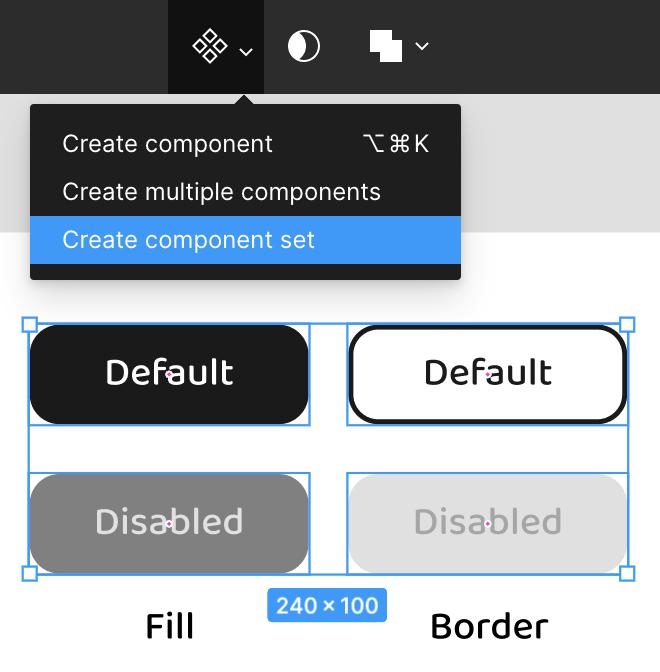
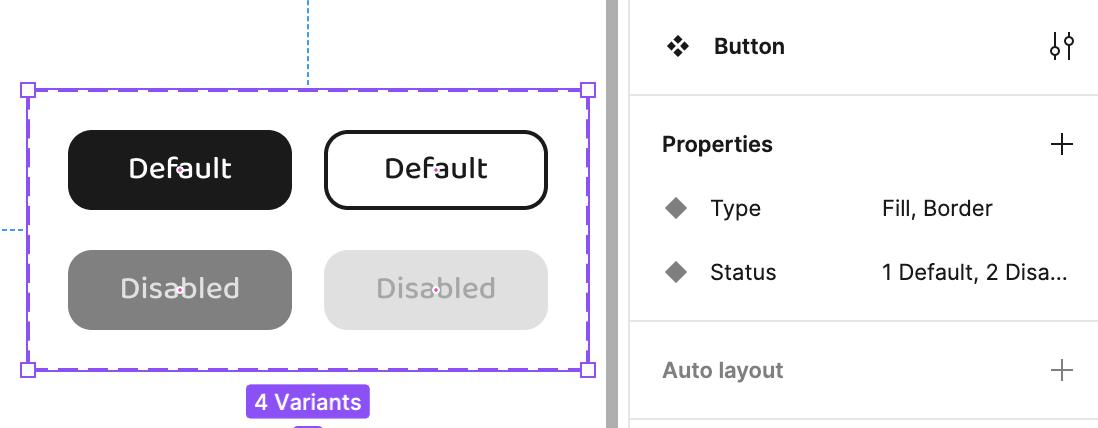
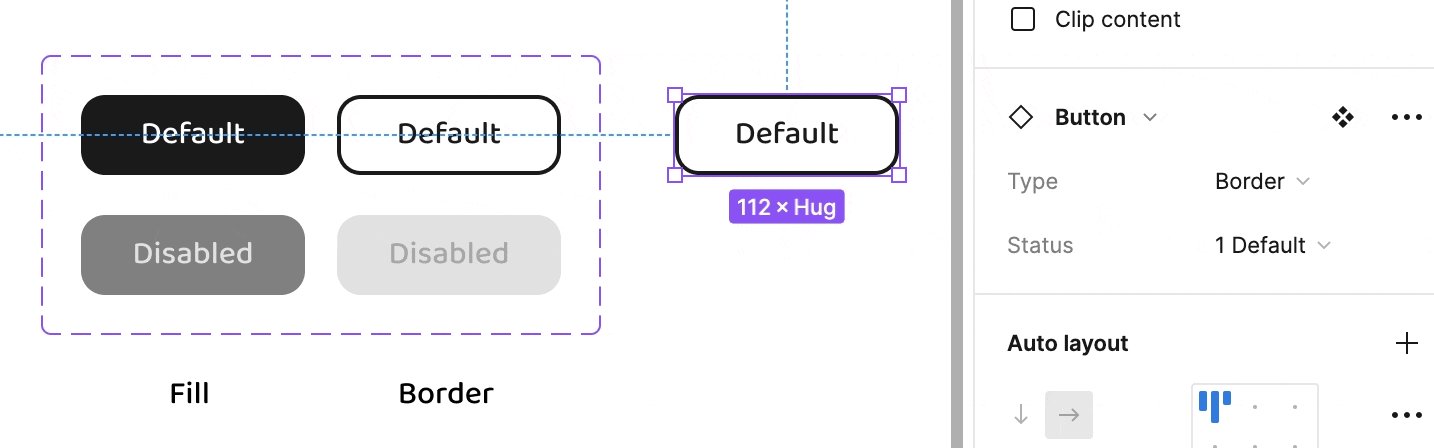
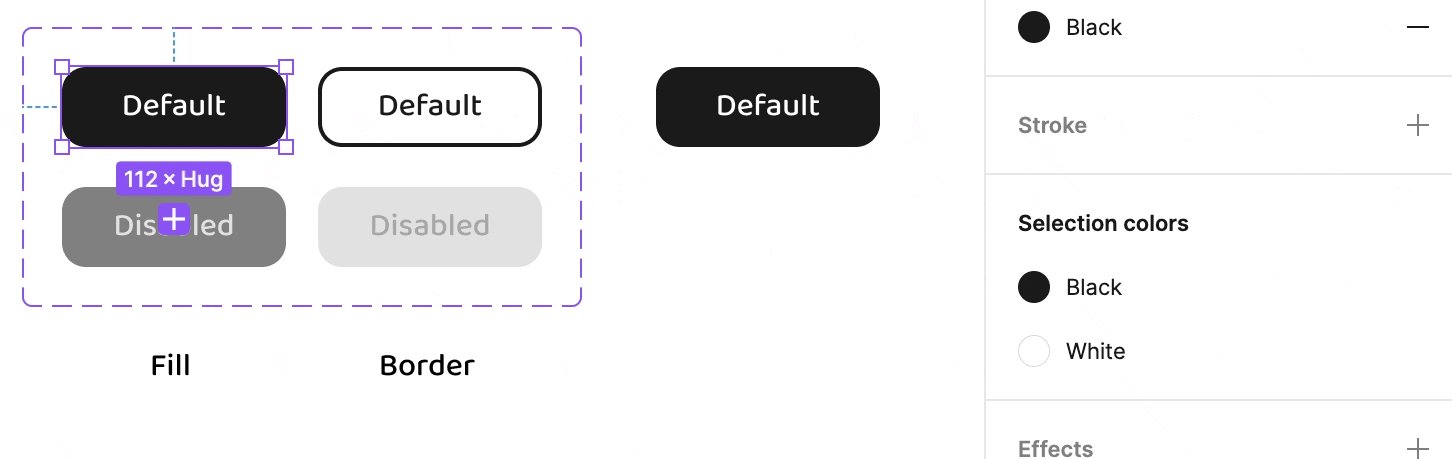
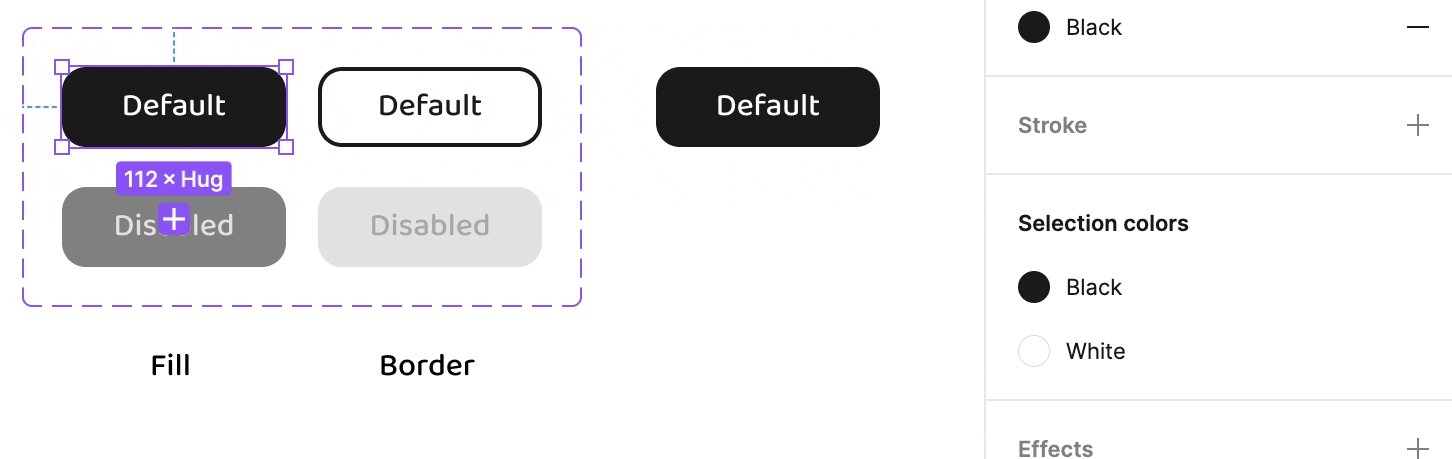
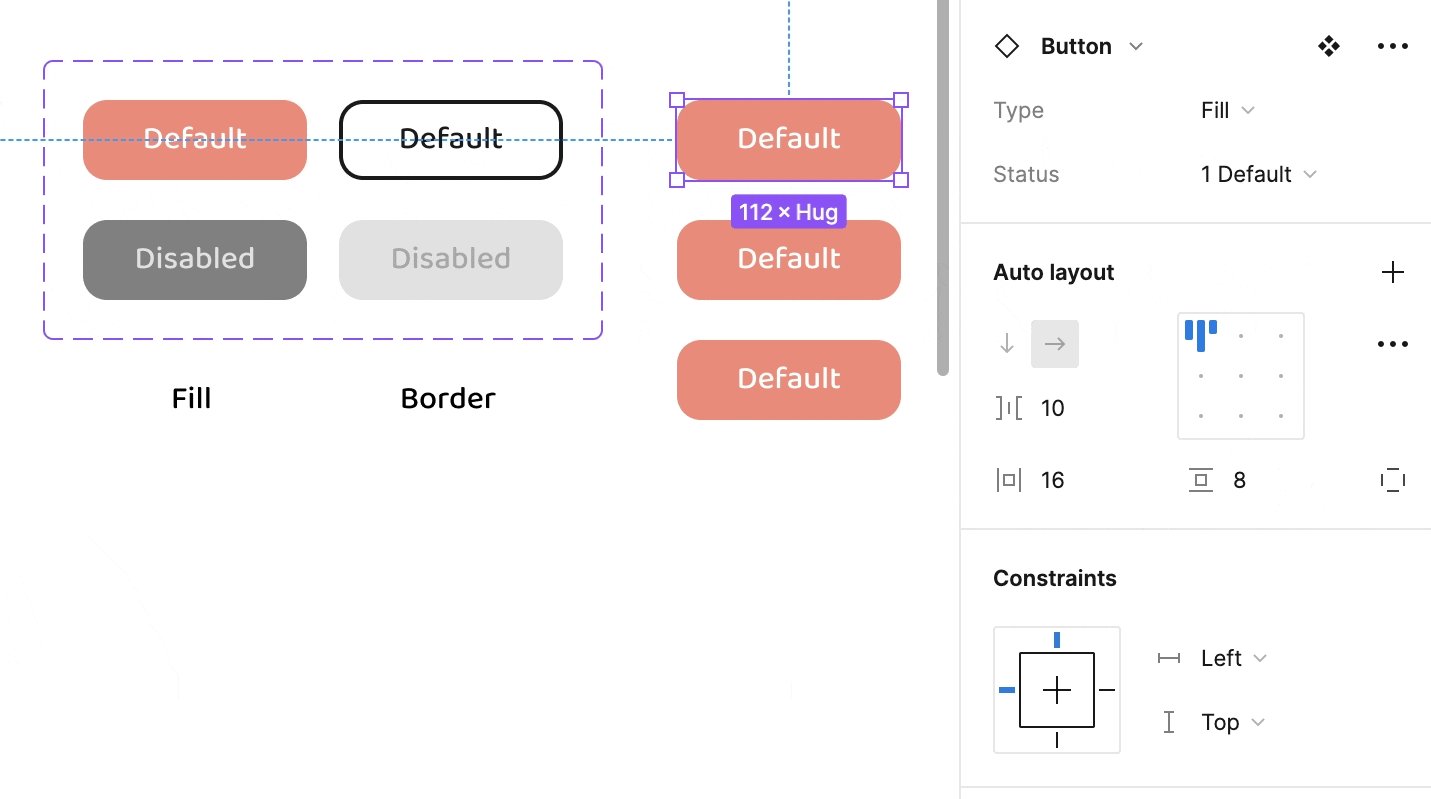
接著再建立按鈕組件,製作 2 組按鈕,樣式為 Fill、Border,狀態為 Default、Disabled

Variant 運用
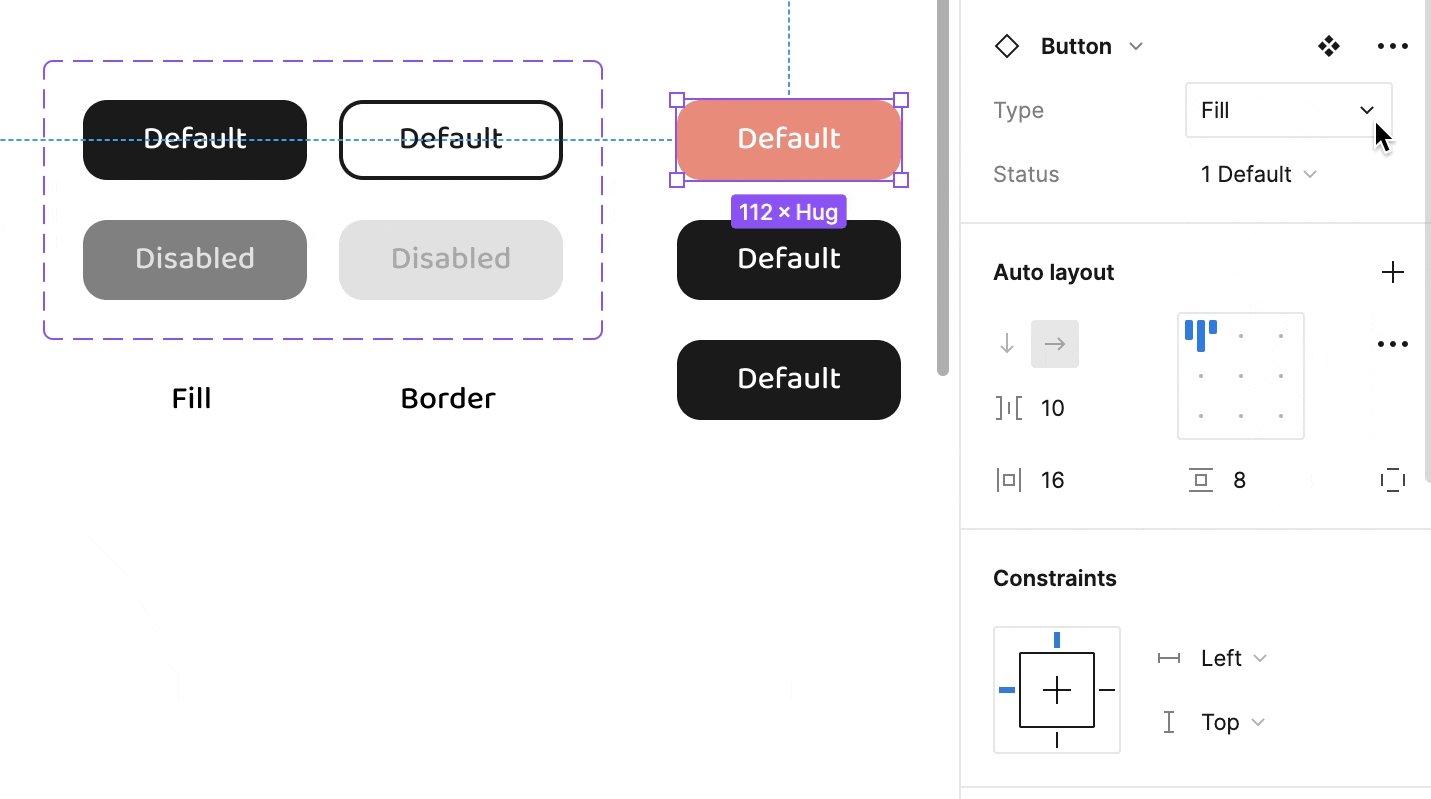
點擊【Create component set】建立組件集,新增 Variant Properties:
- Compoments 命名為 Button
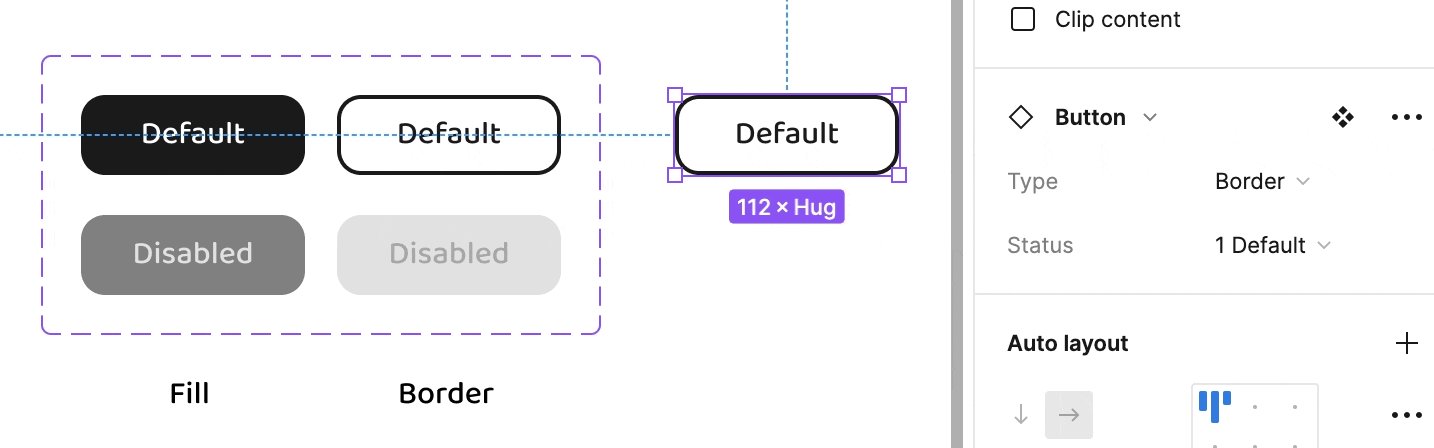
- 新增 Variable Properties 為 Type 及 Status
- Values 依樣式分別設為 1 Default 及 2 Disabled

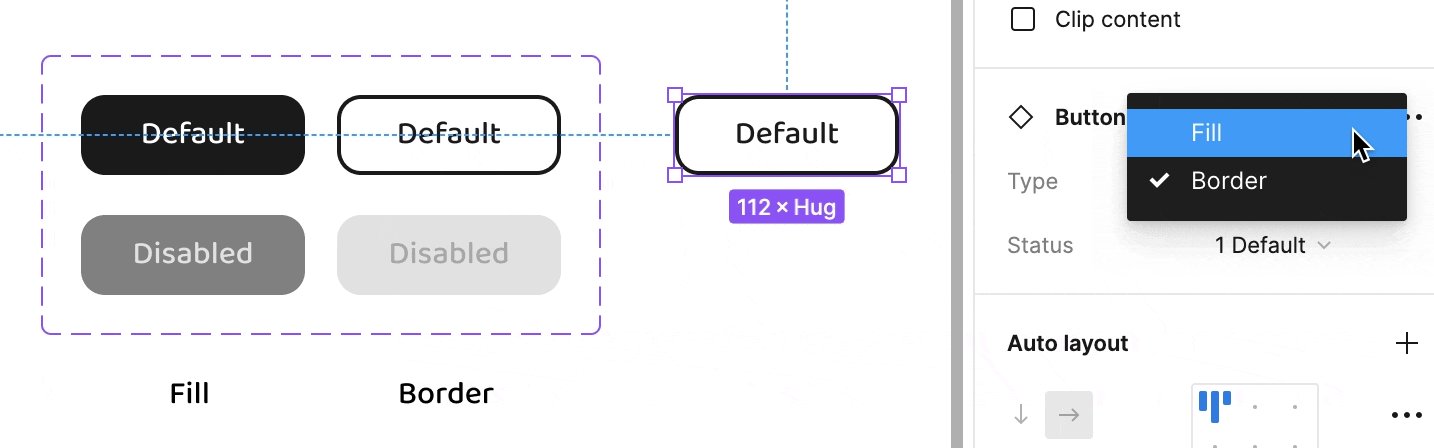
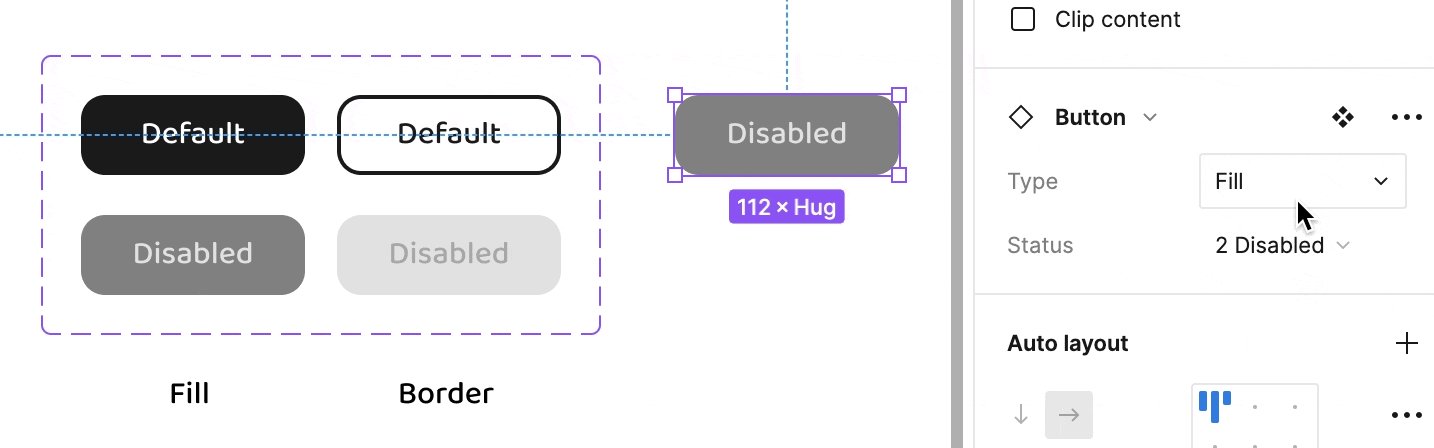
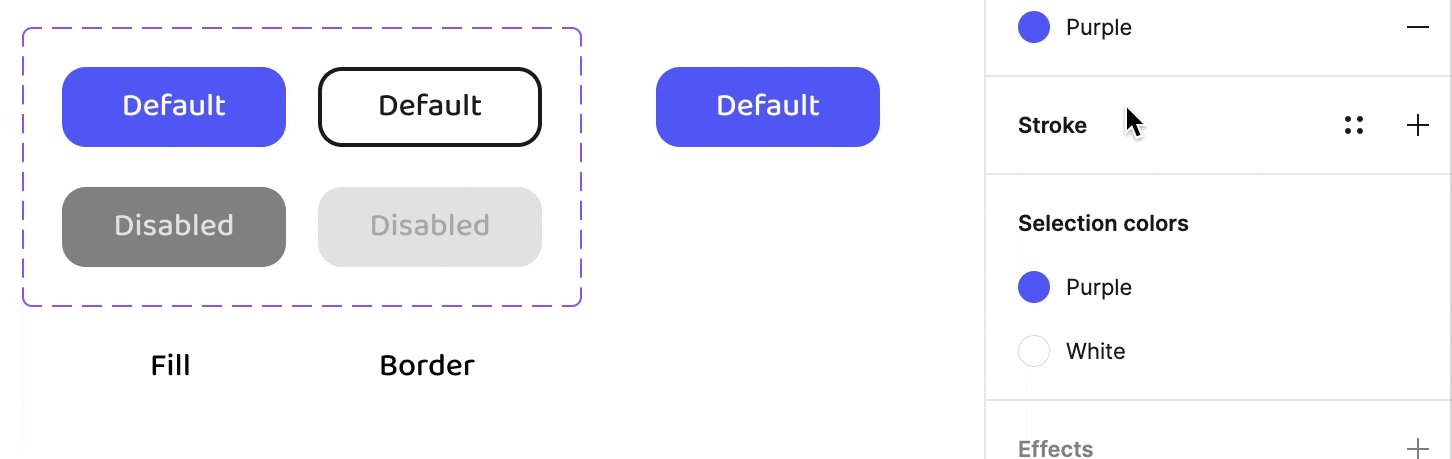
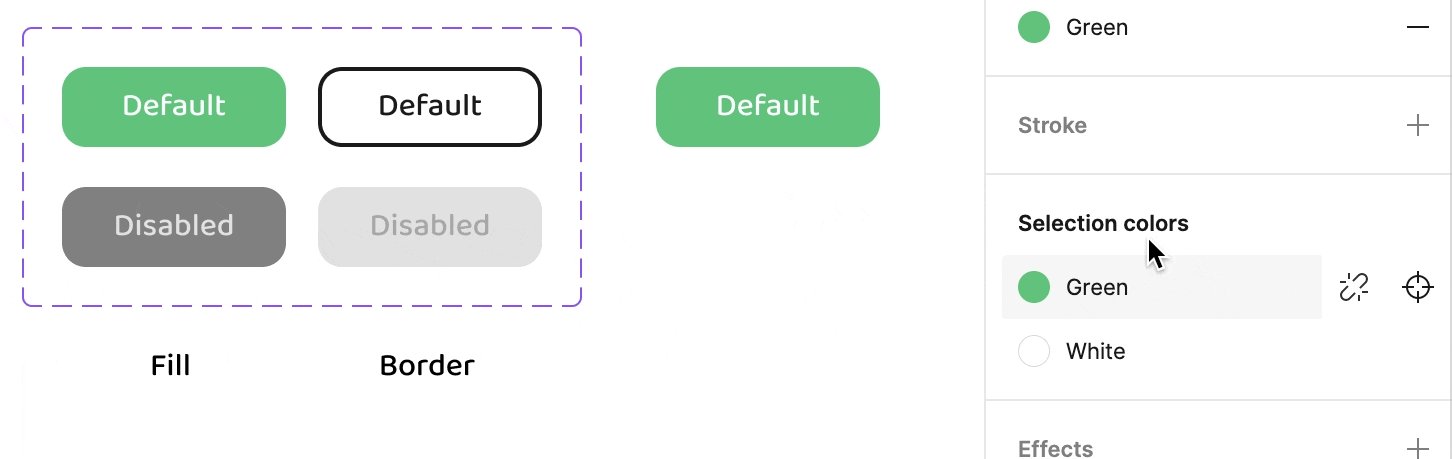
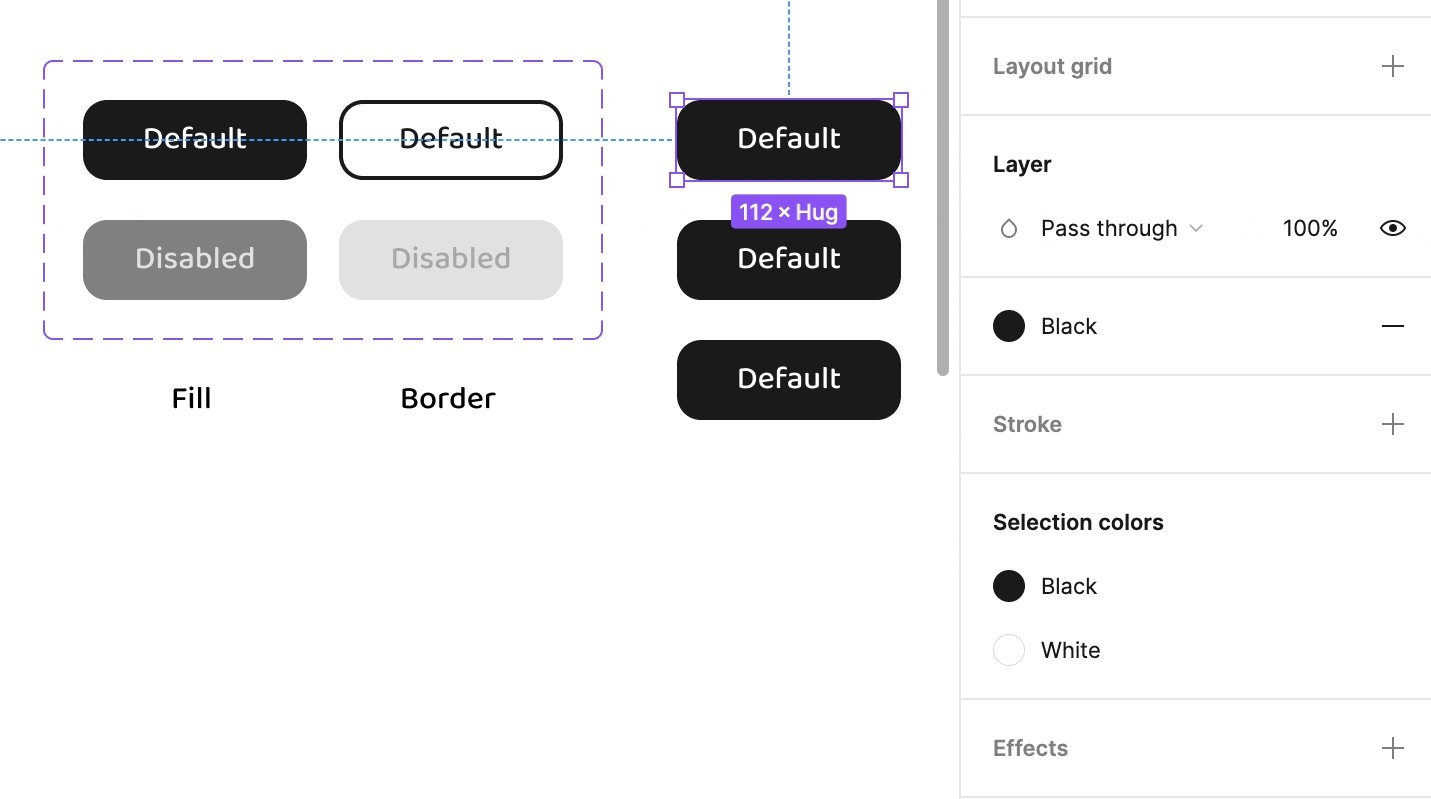
從 Assets 中拉出按鈕的 Instance 來看看變體切換

當 Main Components 修改時,Instance 會同步更新

或是修改 Instance 將異動 push 到 Main Component,當 Main Component 異動時,其他 Instance 也會同步樣式

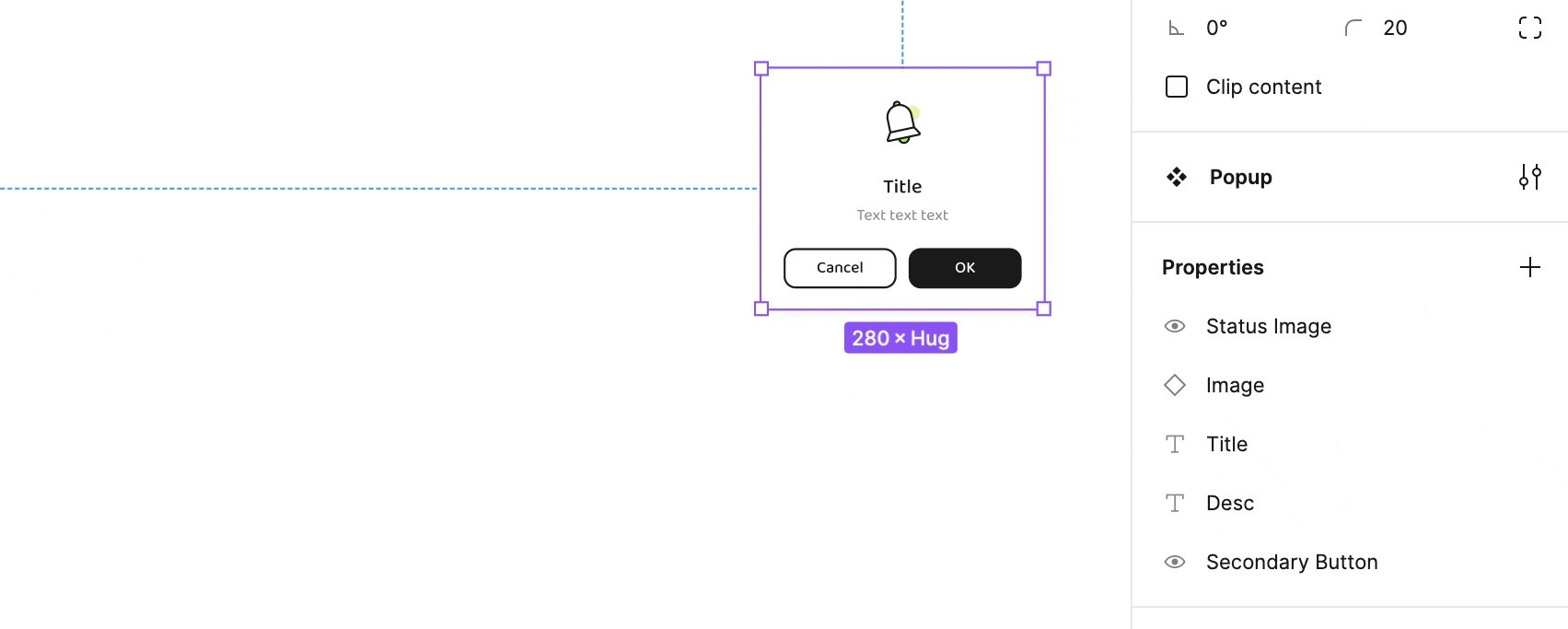
#建立彈窗
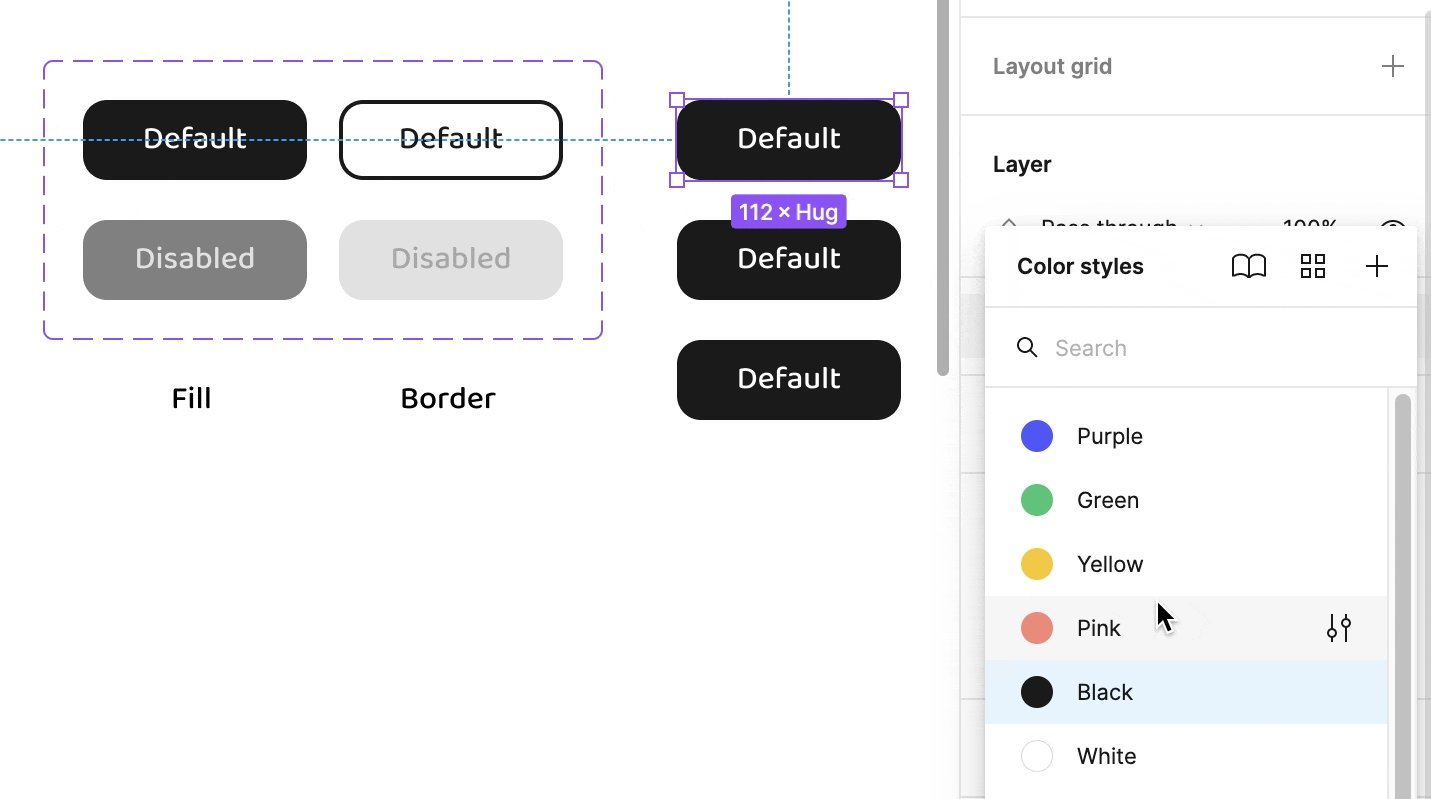
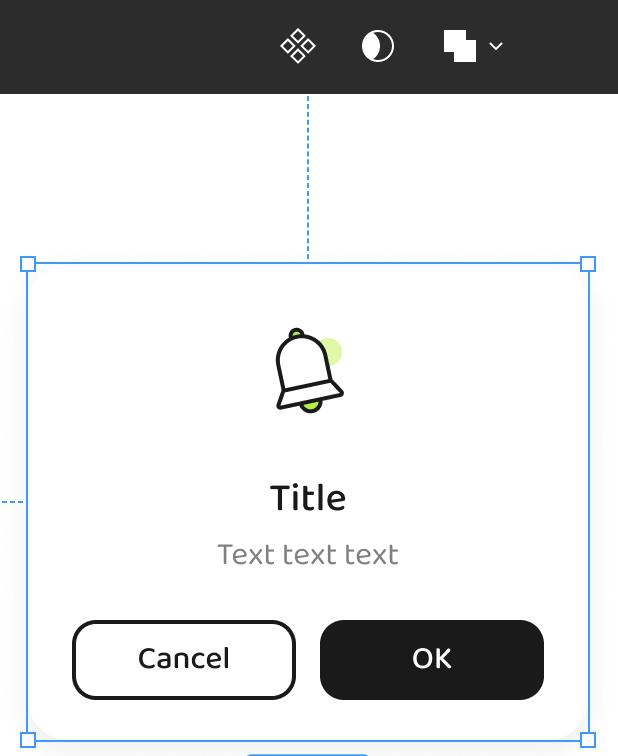
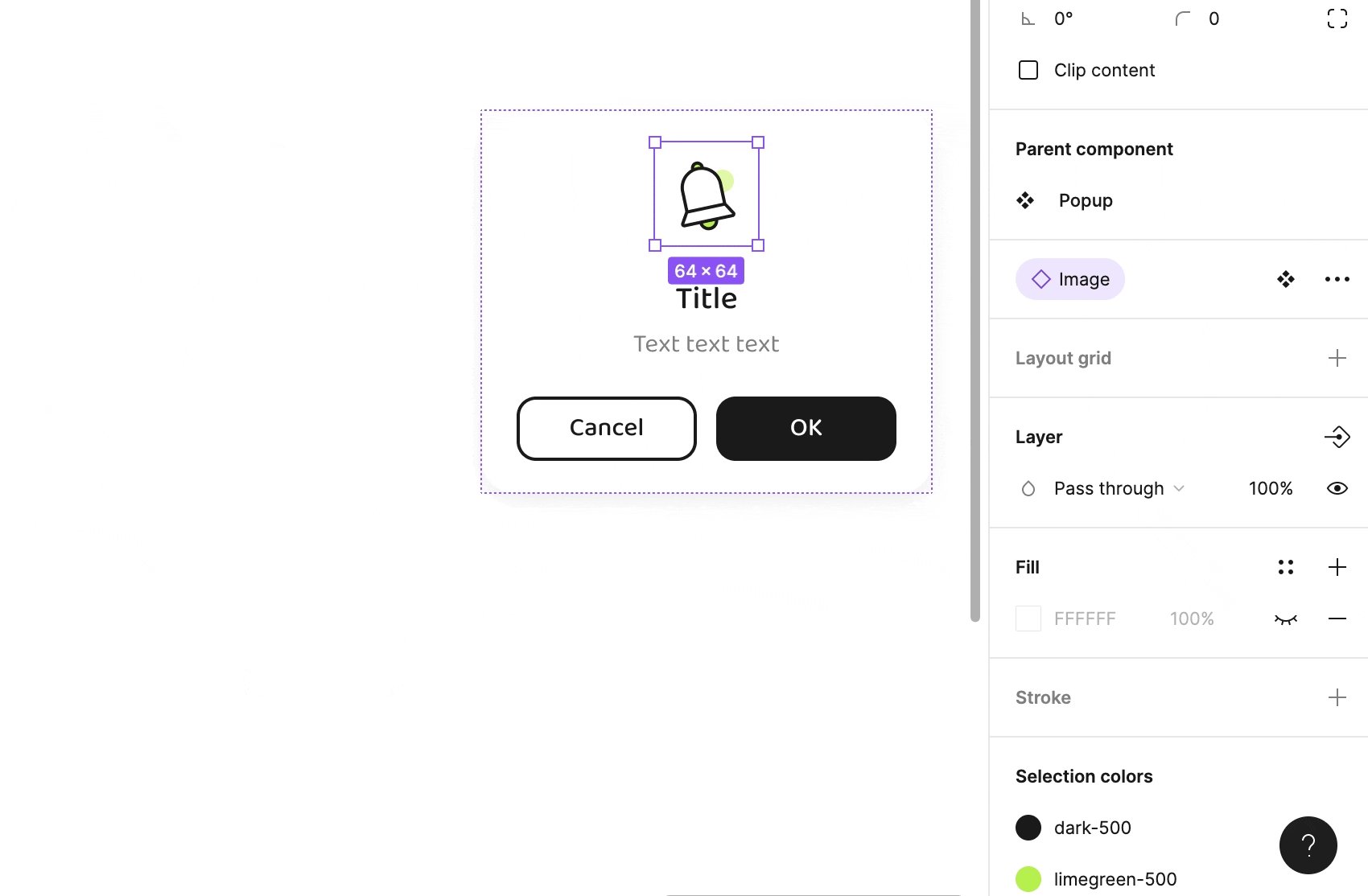
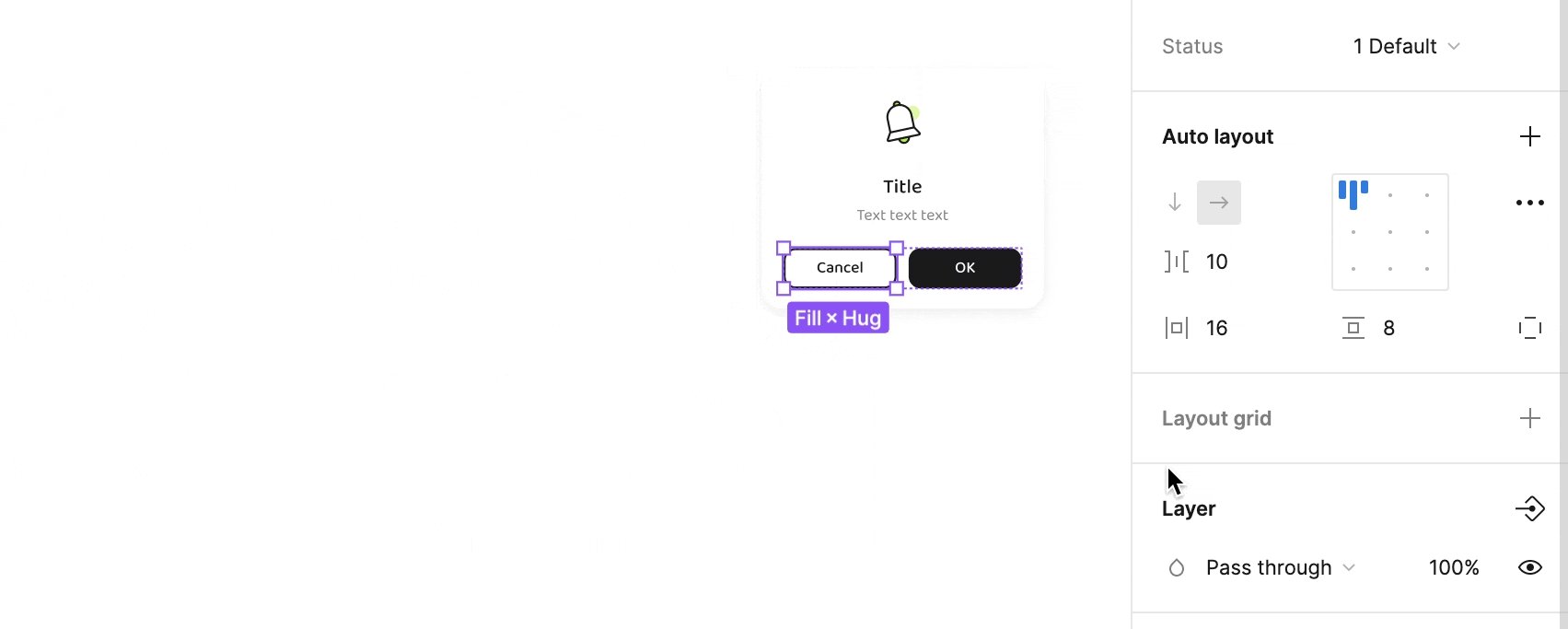
將建立好的圖片組件加上標題、內文和兩個按鈕,設定好顏色、圓角、陰影樣式後,建立 Component

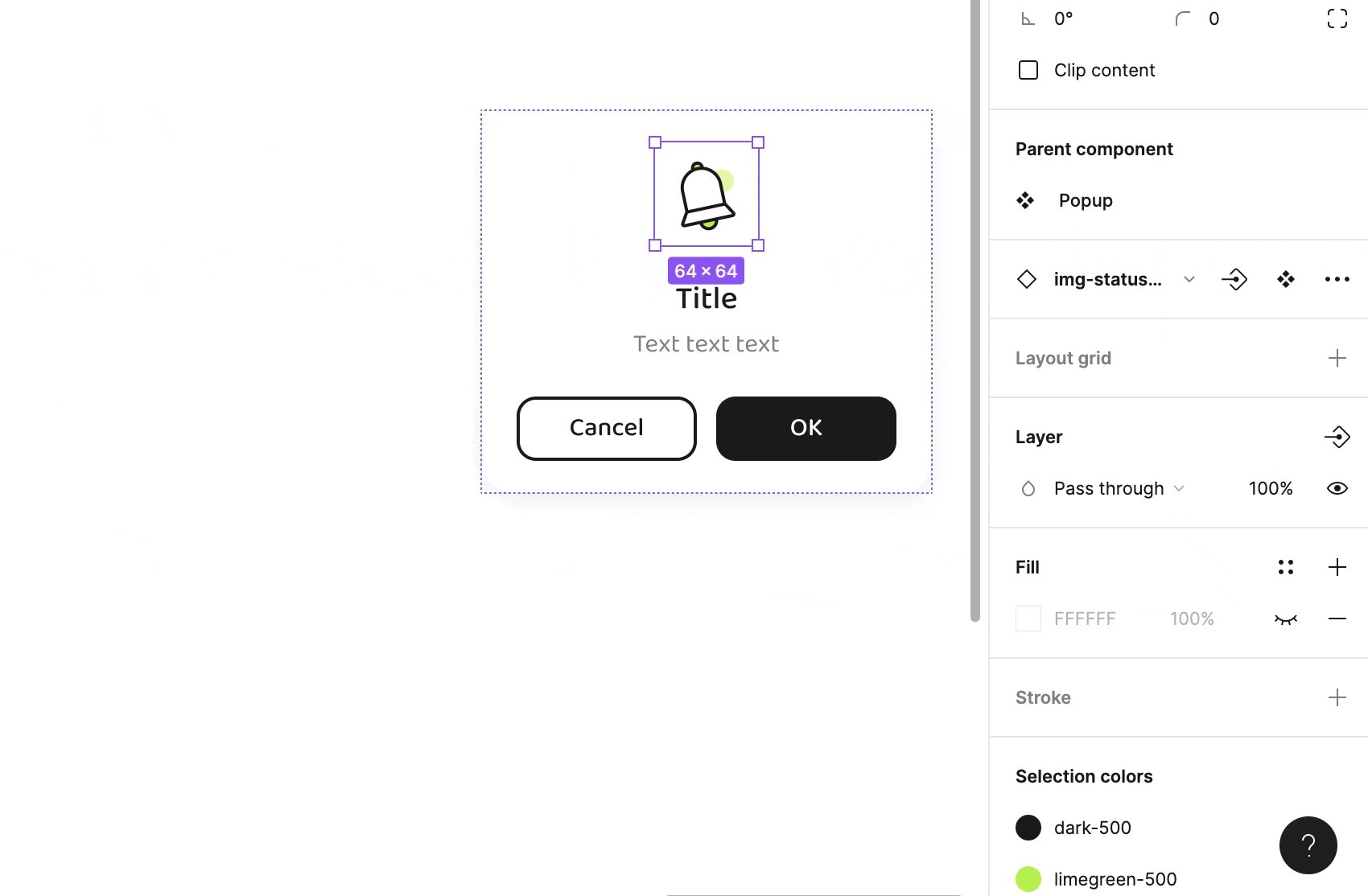
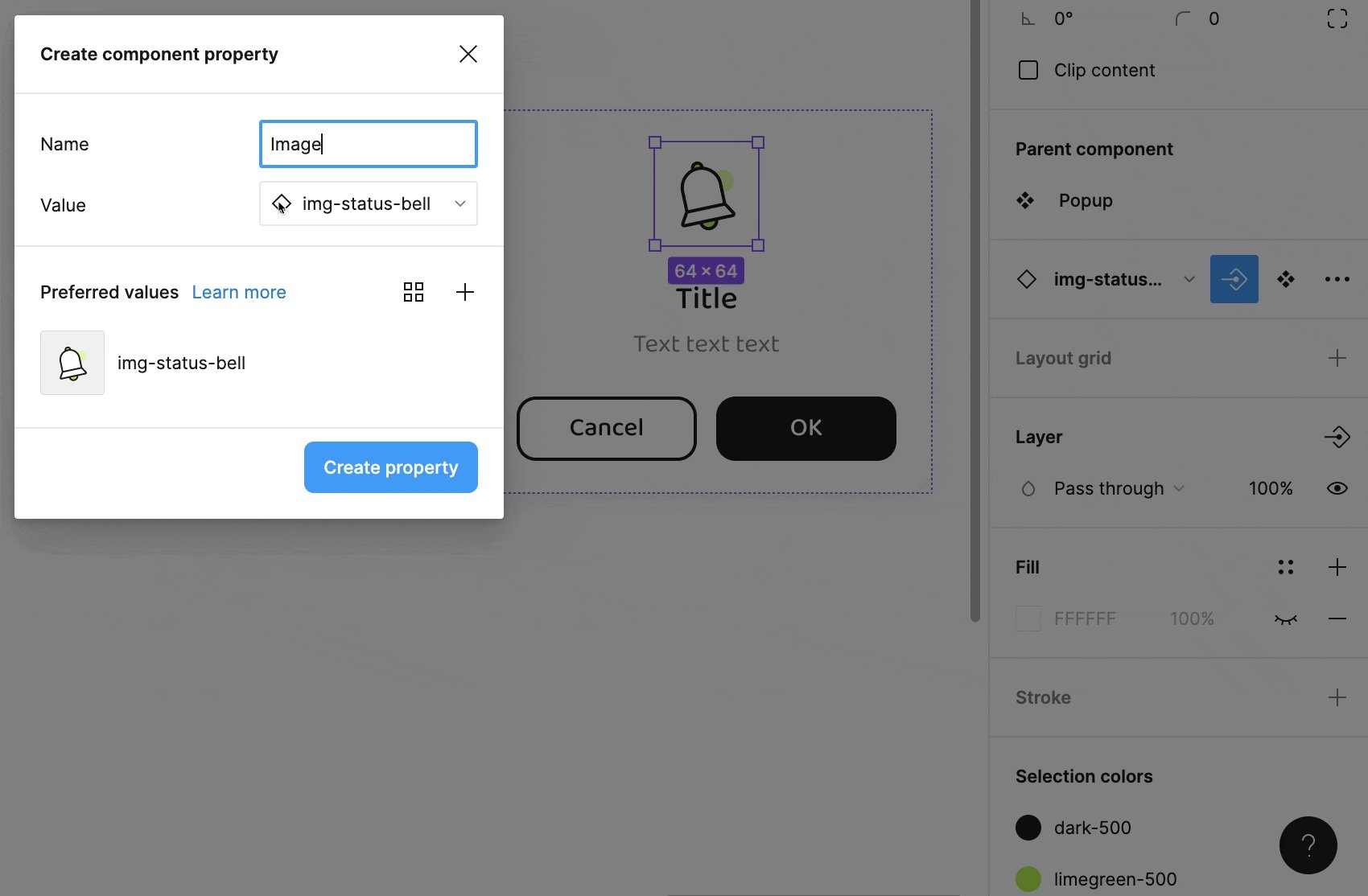
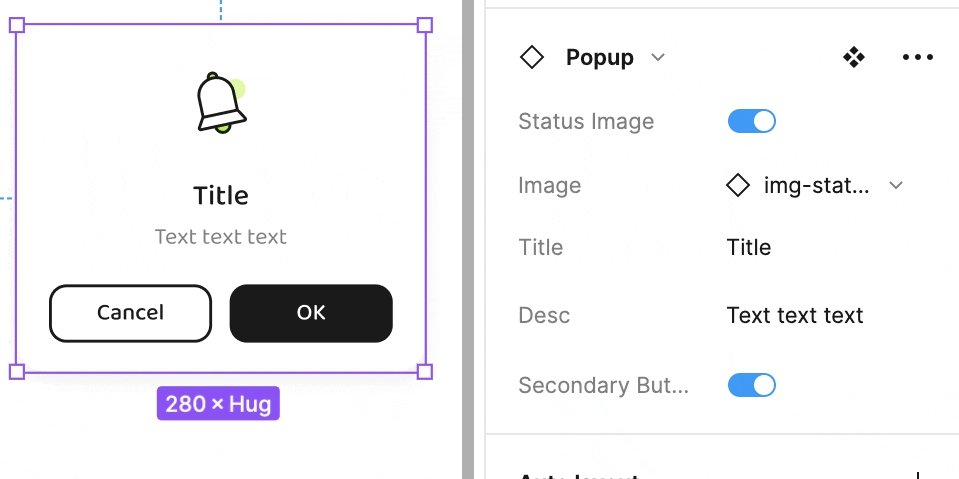
Instance swap 運用
在圖片 Instance 按下![]() ,為彈窗的圖片設定3張預設的切換圖片
,為彈窗的圖片設定3張預設的切換圖片

Text 運用
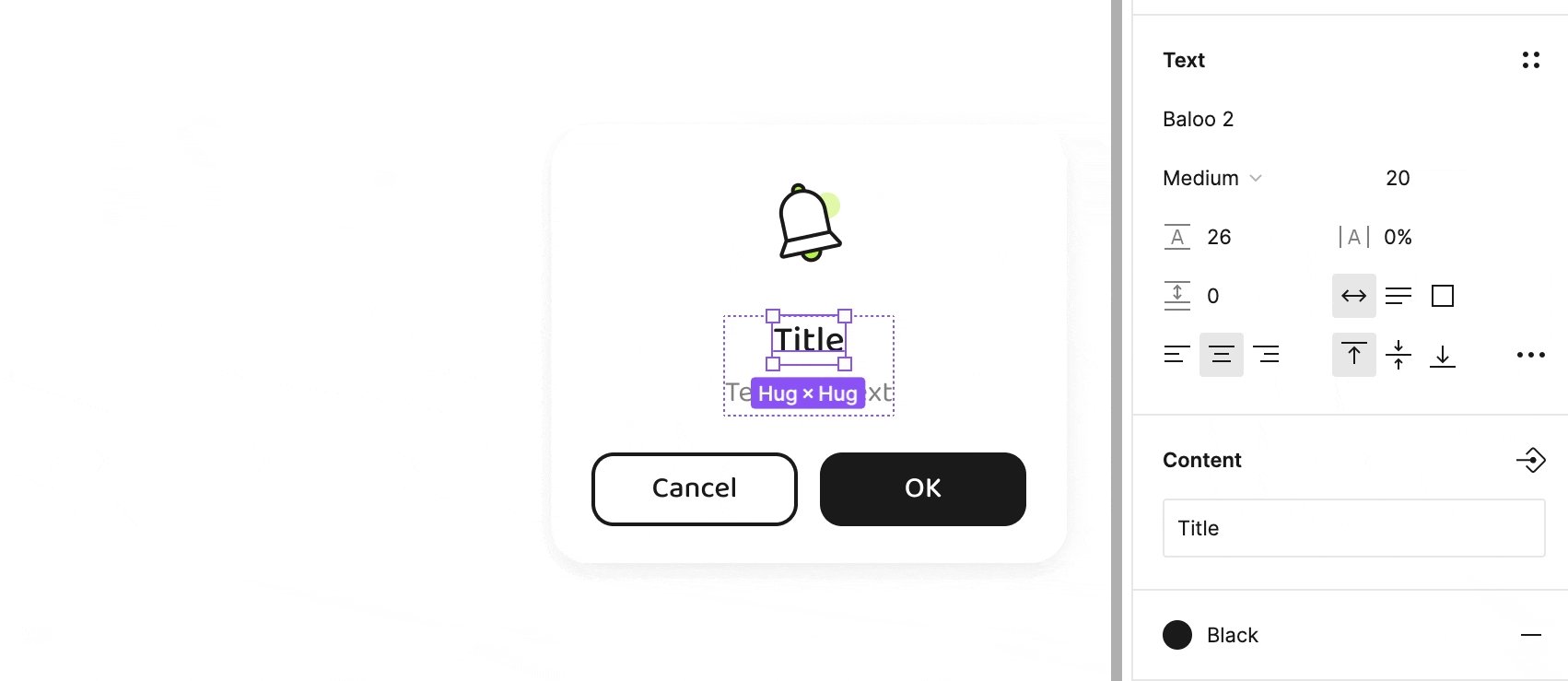
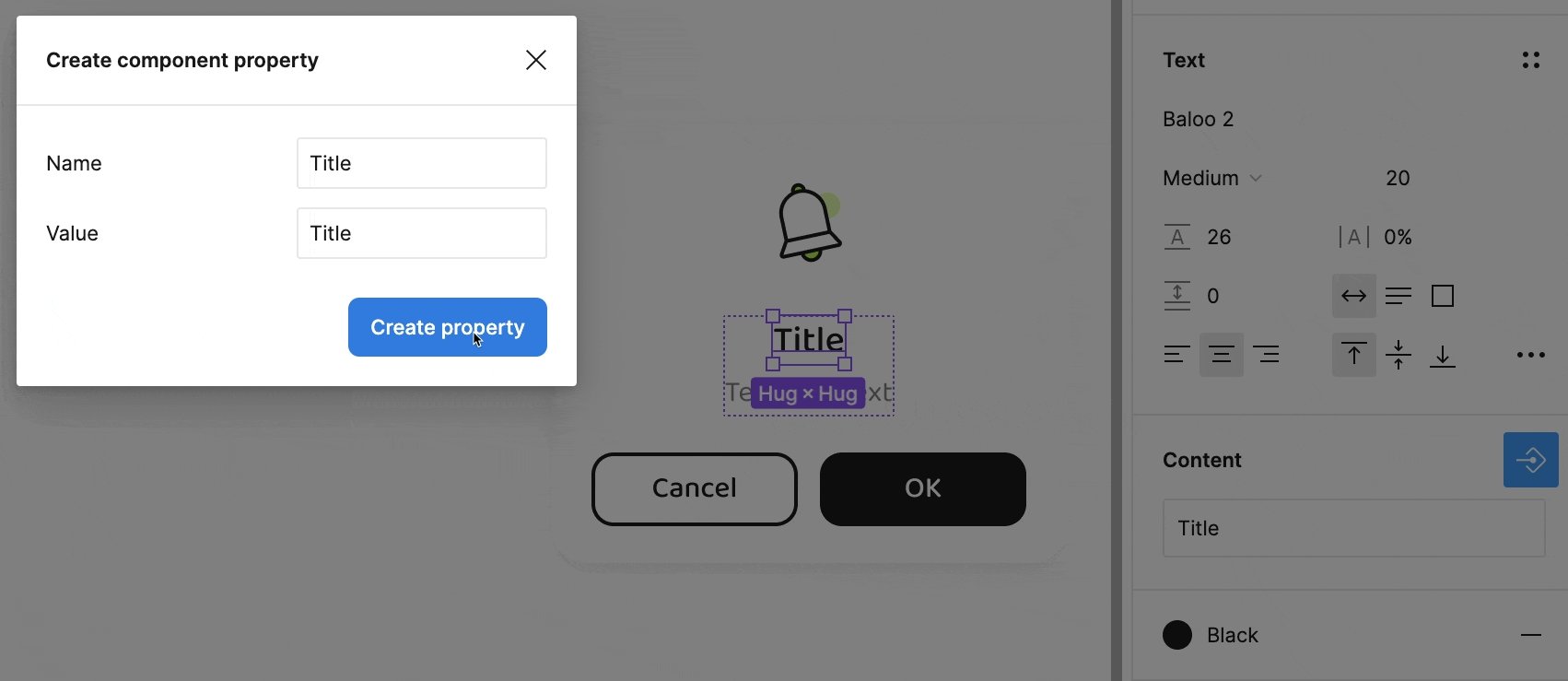
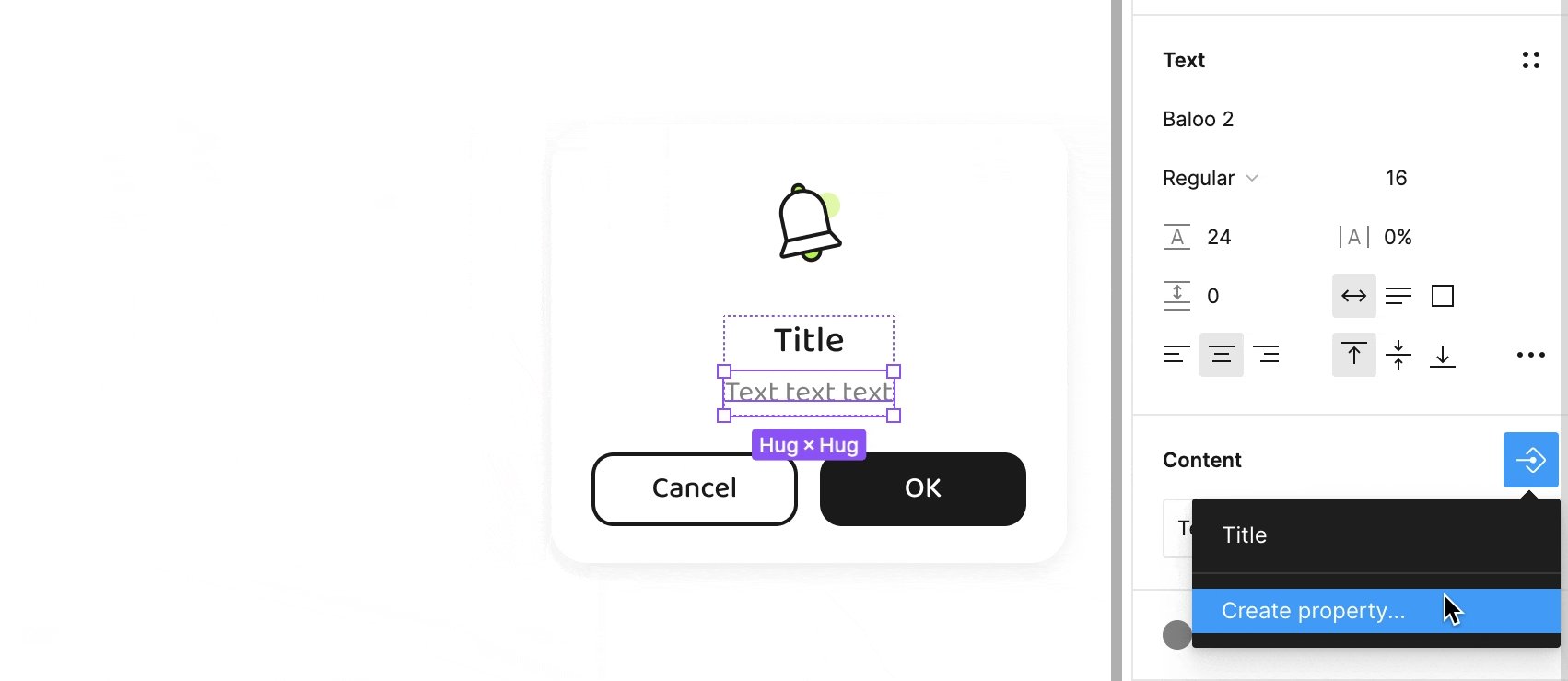
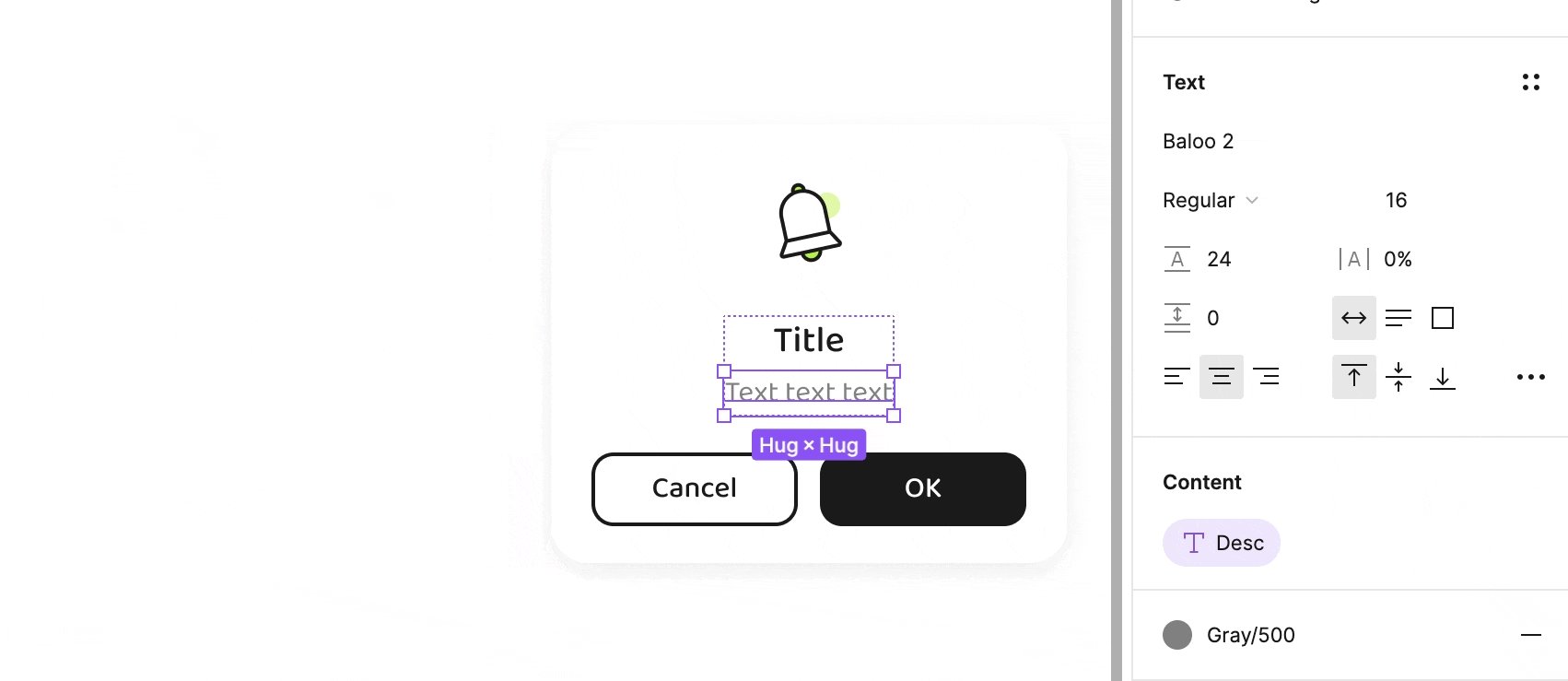
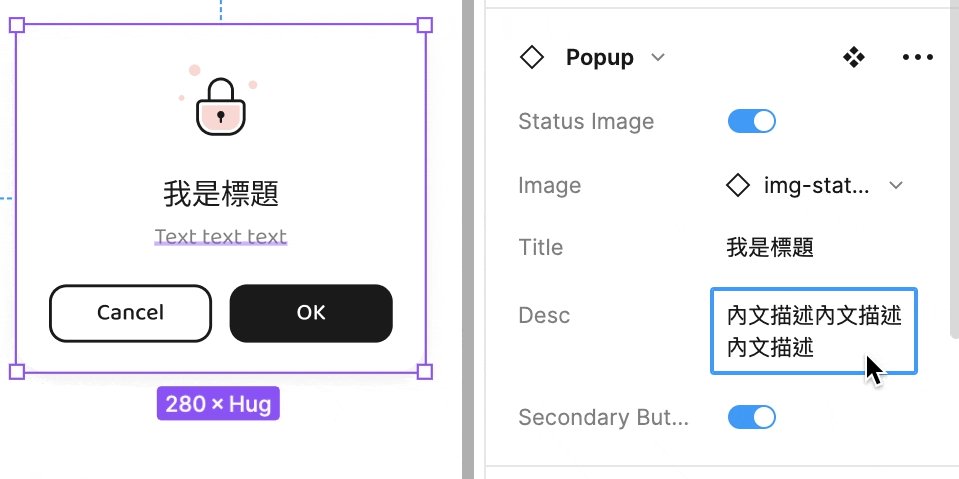
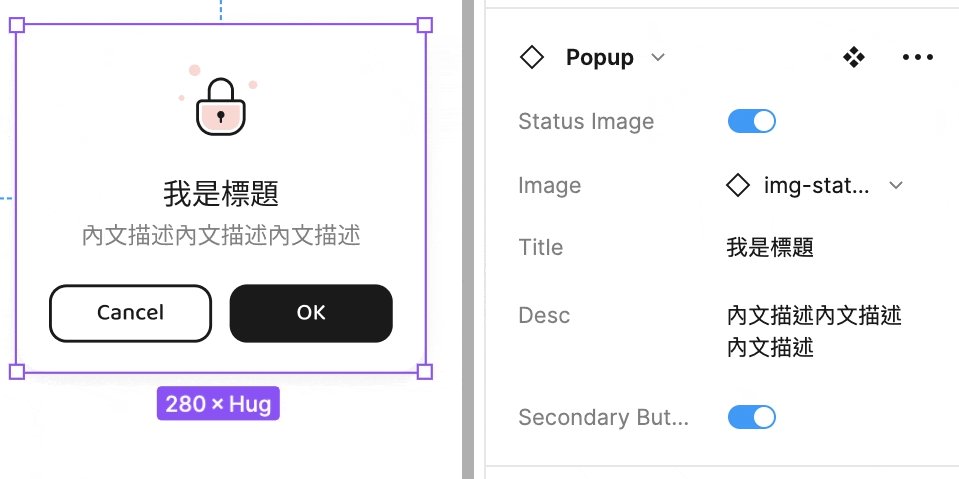
在 Content 的右側按下![]() ,為標題和內文描述建立 Text Properties
,為標題和內文描述建立 Text Properties

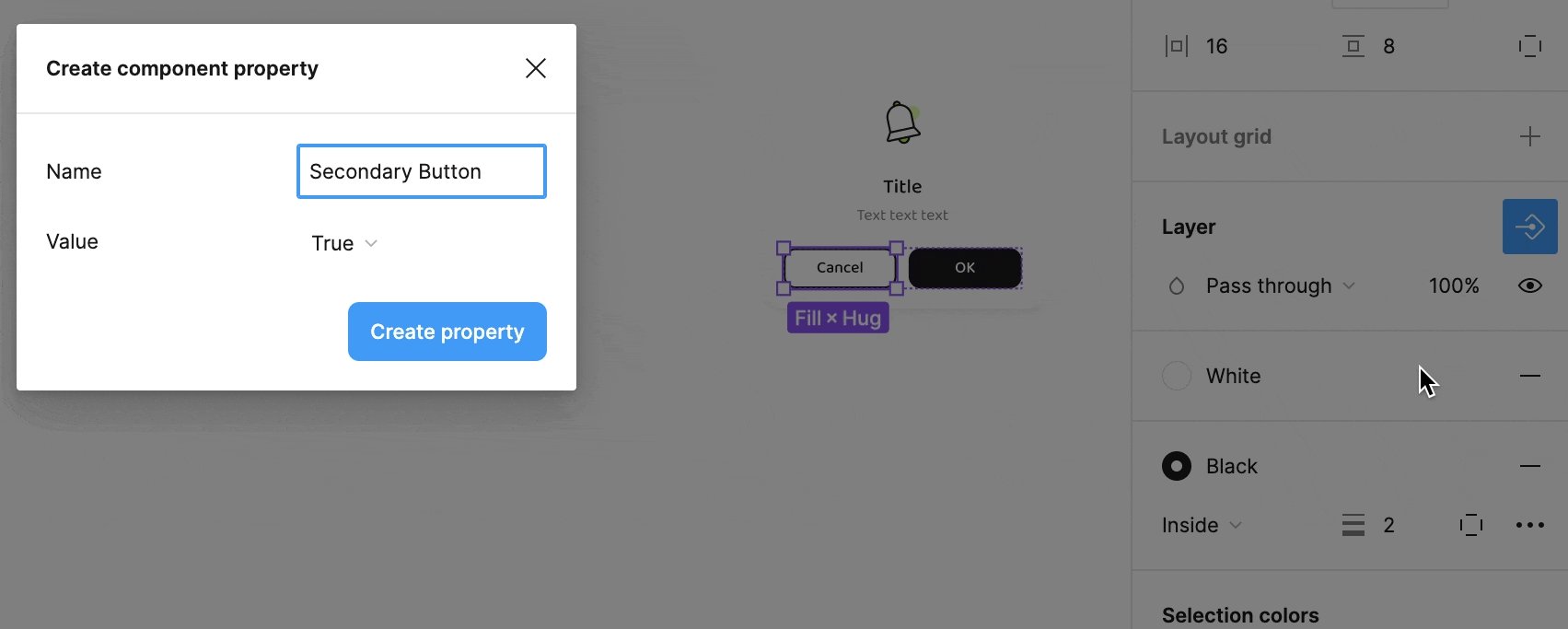
Boolean 運用
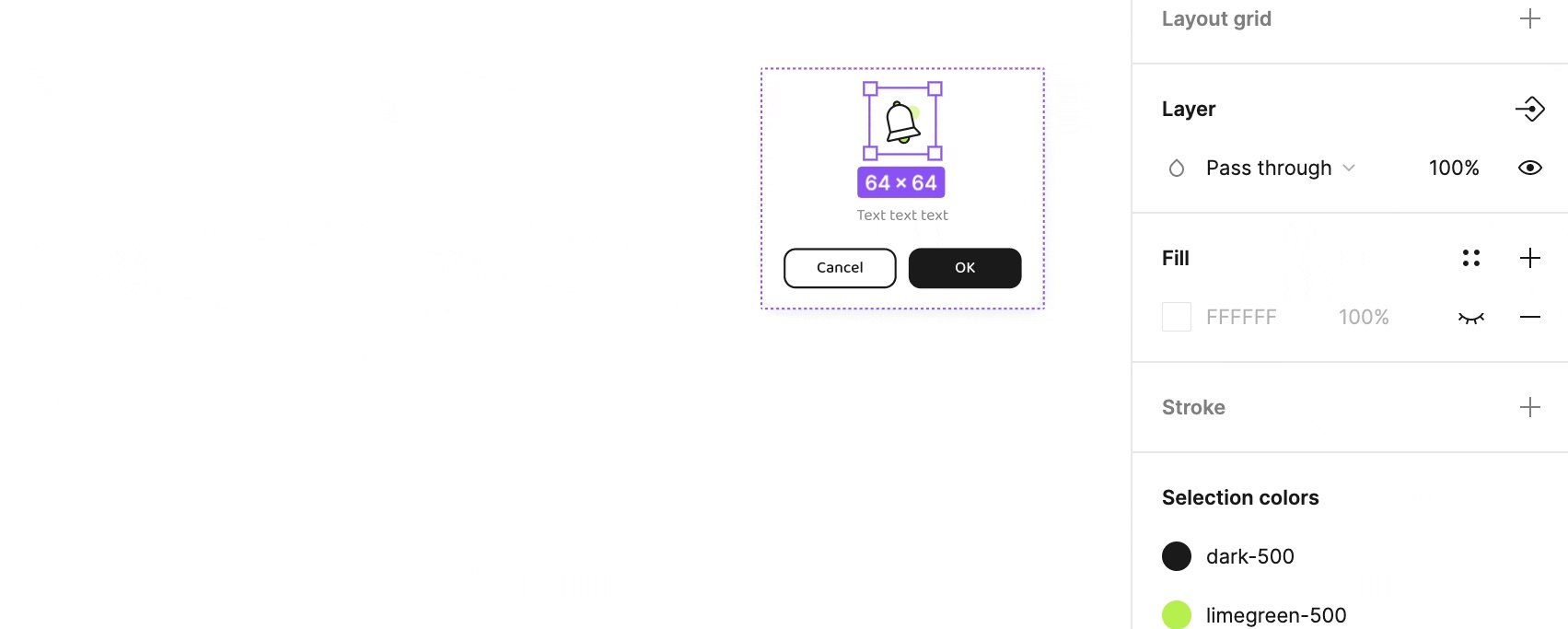
最後設定圖片和 Secondary 按鈕的顯示隱藏 Switch 開關並預設 true,分別在 Layer 按下![]() 建立開關
建立開關

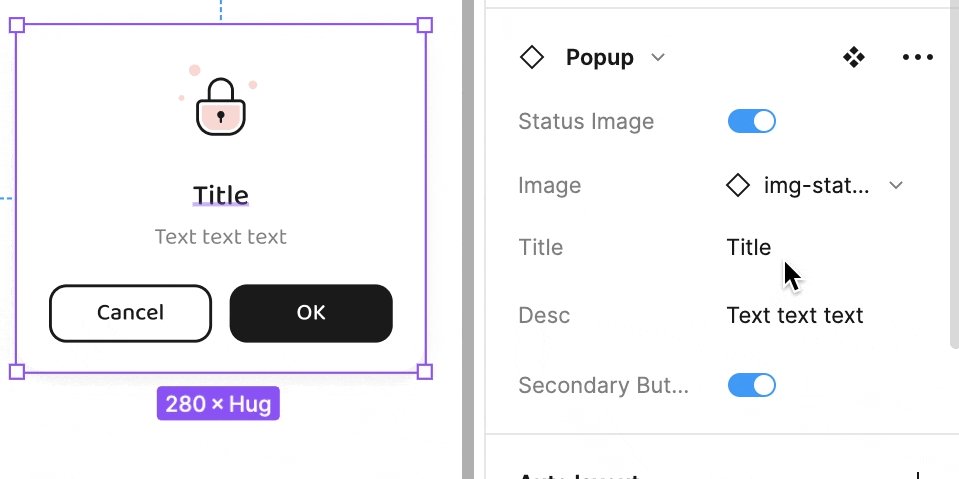
最後在 Assets 拉出彈窗的 Instance,透過屬性與值調整出三種版型彈窗:

學會如何使用 Properties 來設定 Components 的行為,創建出多個變體以滿足不同的設計需求,也能省去重複繪製的步驟,更可以輕鬆的維護和更新設計,提升工作效率。












