無縫接軌簡報與設計的 Figma Slides(上)
Figma 家族新推出的 Figma Slides 的功能,除了類似於 Google Slides 的線上共編協作功能,更升級了強大的美化與互動面向,讓介面設計的提案可以無縫導入 Design System,使用插件簡易添加系列 icon 等,拉齊團隊在設計與提案時的設計一致性。
新增空白投影片 /
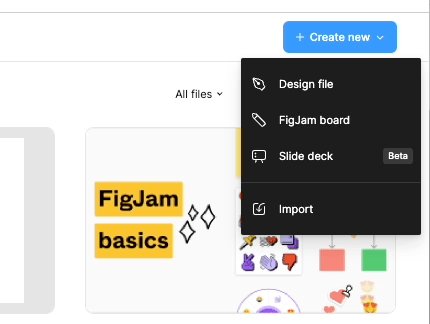
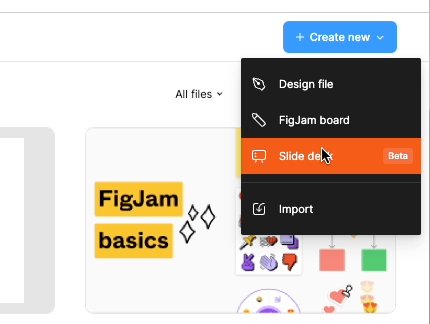
第一步來到首頁右上角的「Create new」,除了既有的 Design file(代表色為藍色)、FigJam board(代表色為紫色),還多了這次的主角——橘色的 Figma Slides,這裡只要按下「Slide deck」就可以生成空白投影片檔哩!


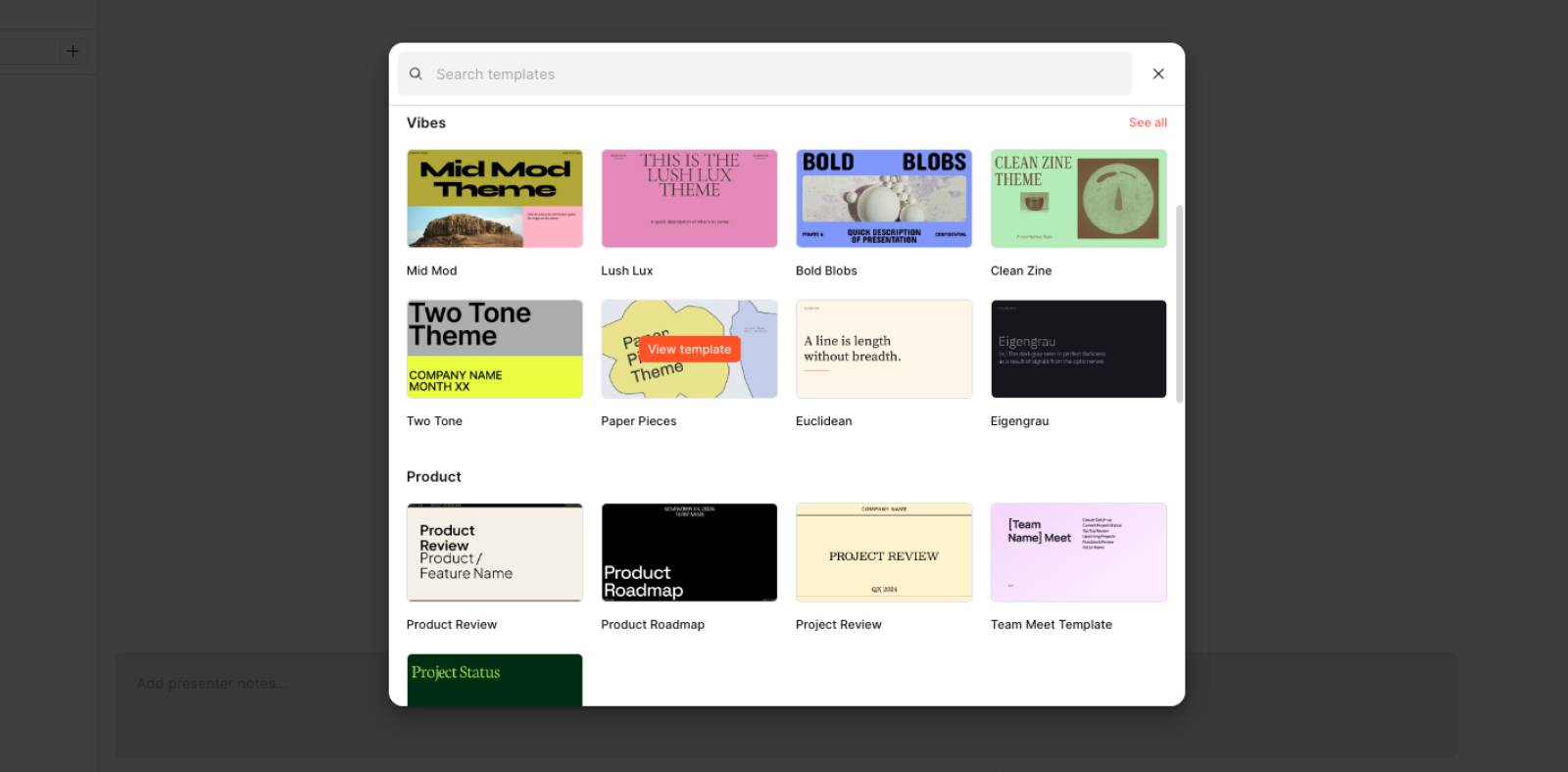
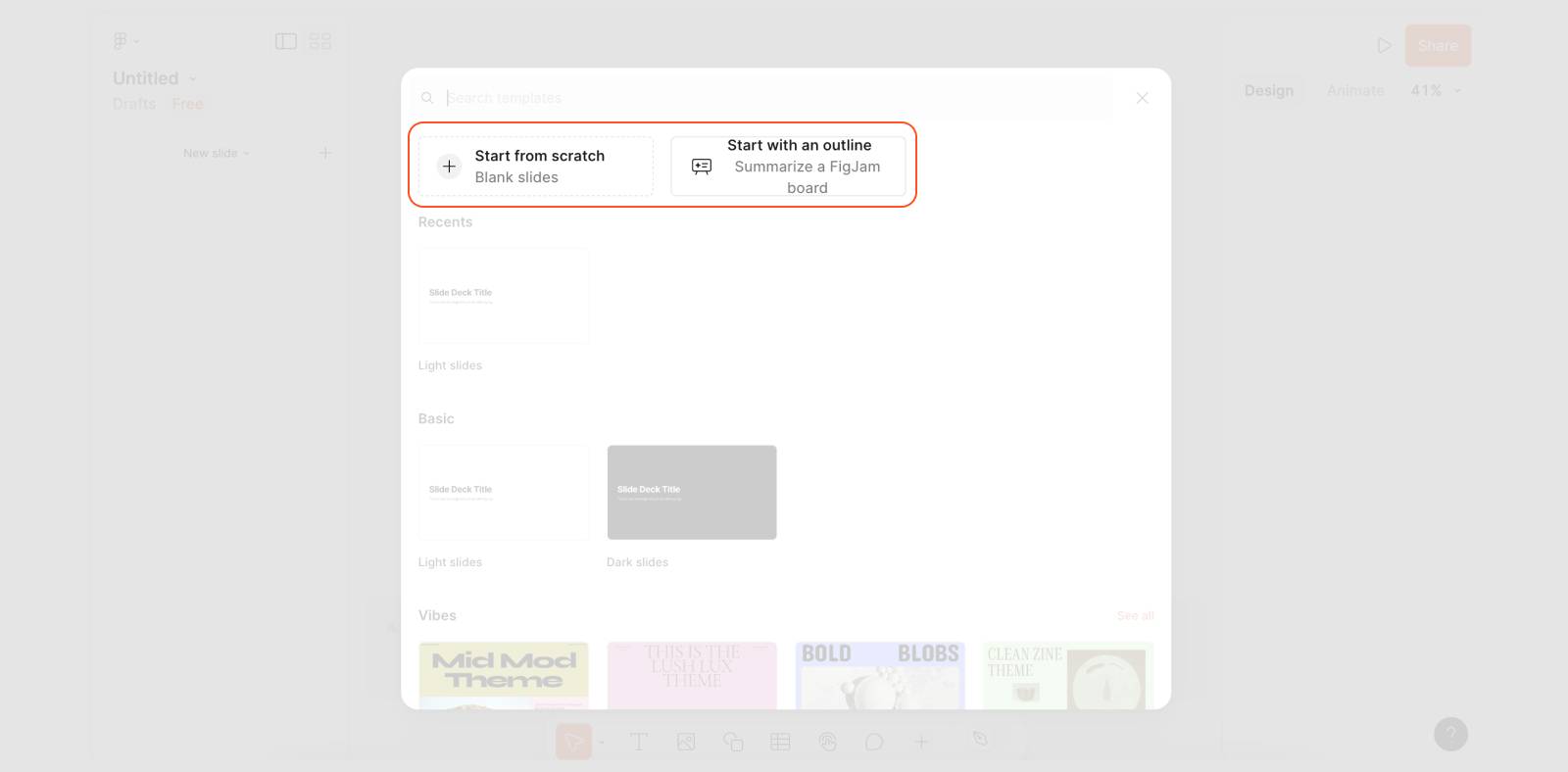
起初建立頁面時會出現彈窗引導我們選擇投影片模板,Figma Slides 已依照需求為大家分類幾種富有設計感的範本,滑鼠移至範本上面可以放大瀏覽,檢視是否符合自己的需求大綱。

當然也可以選擇「Start from scratch」進入全空白的世界自由編輯、或是「Start with an outline」由 FigJam 既有內容產生投影片大綱。

導入 Library /
接下來嘗試把已經建立好的專案 Design System 導入投影片中~
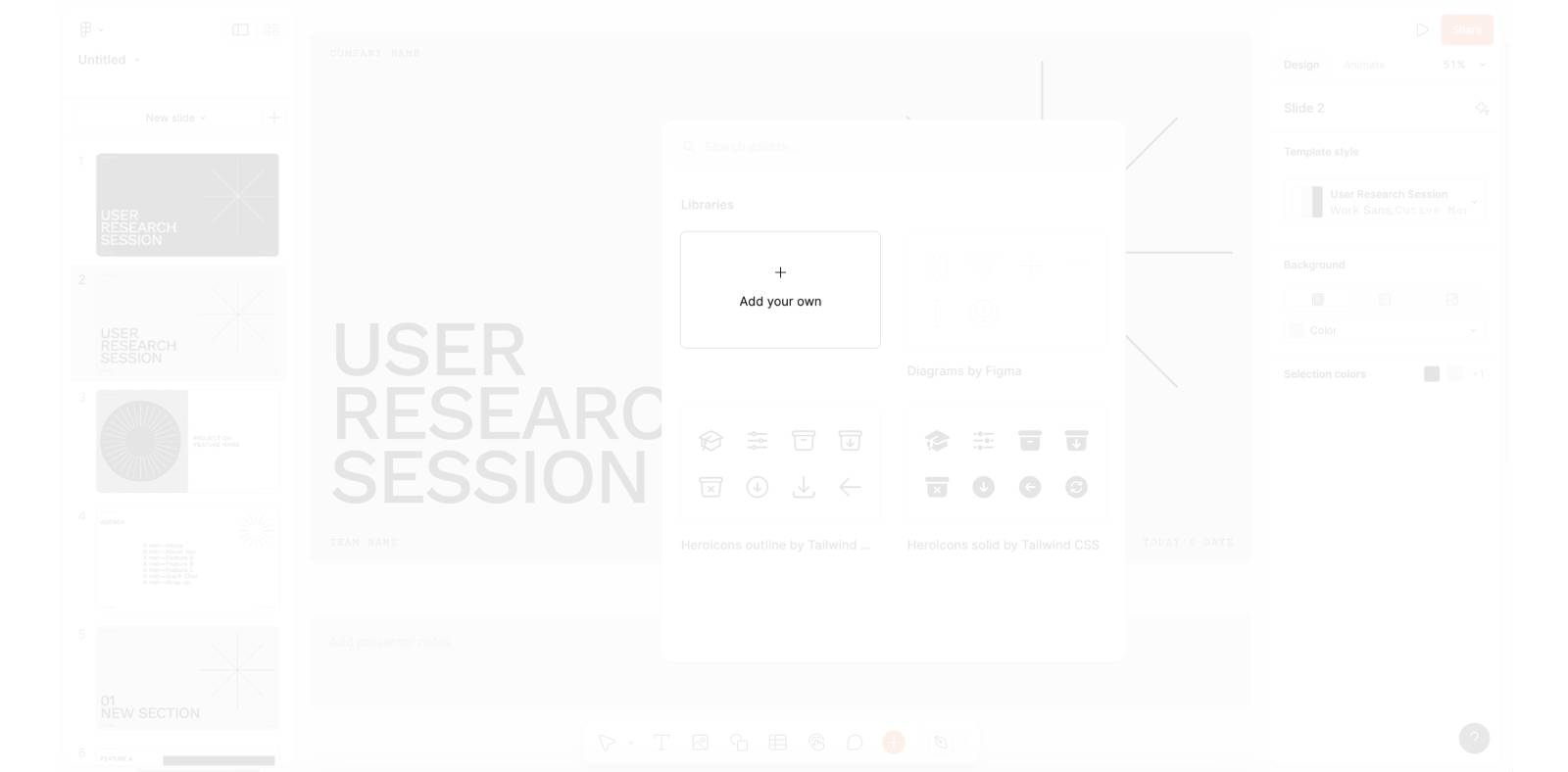
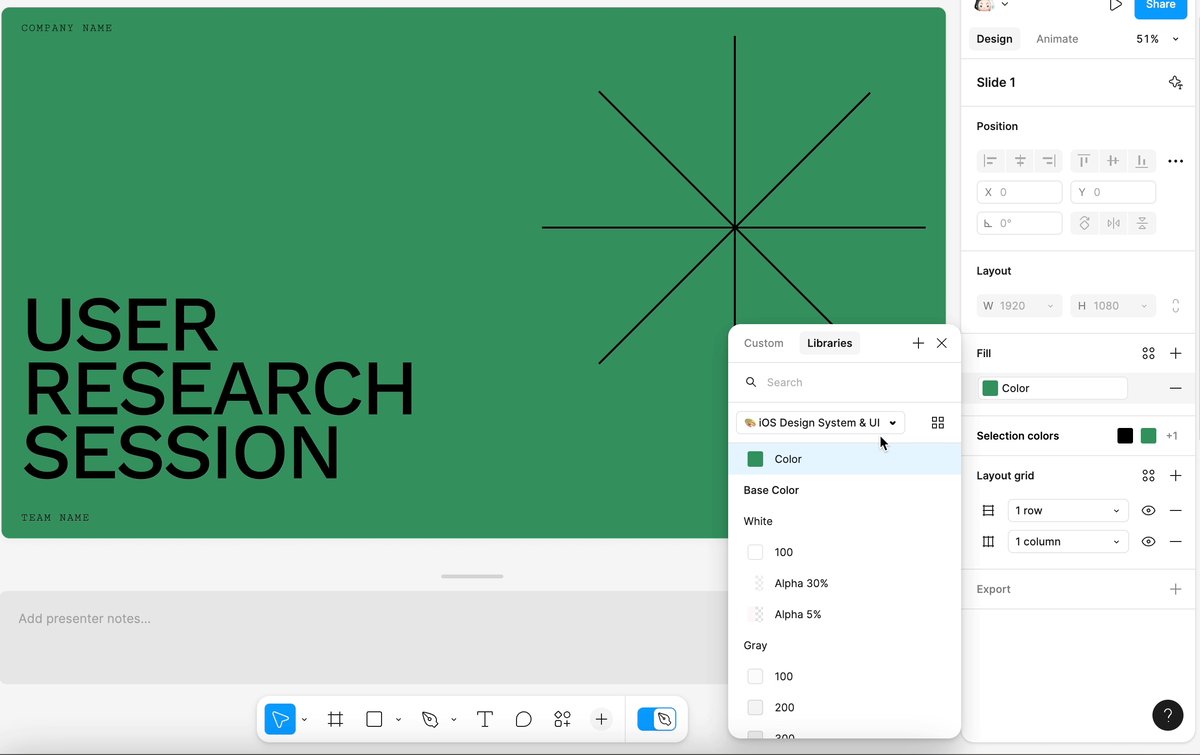
由面板右下方的「+Assets」或按快速鍵 shift+I 進入,從 Libraries 區域可以選擇既有 Library 或透過「Add your own」新增。

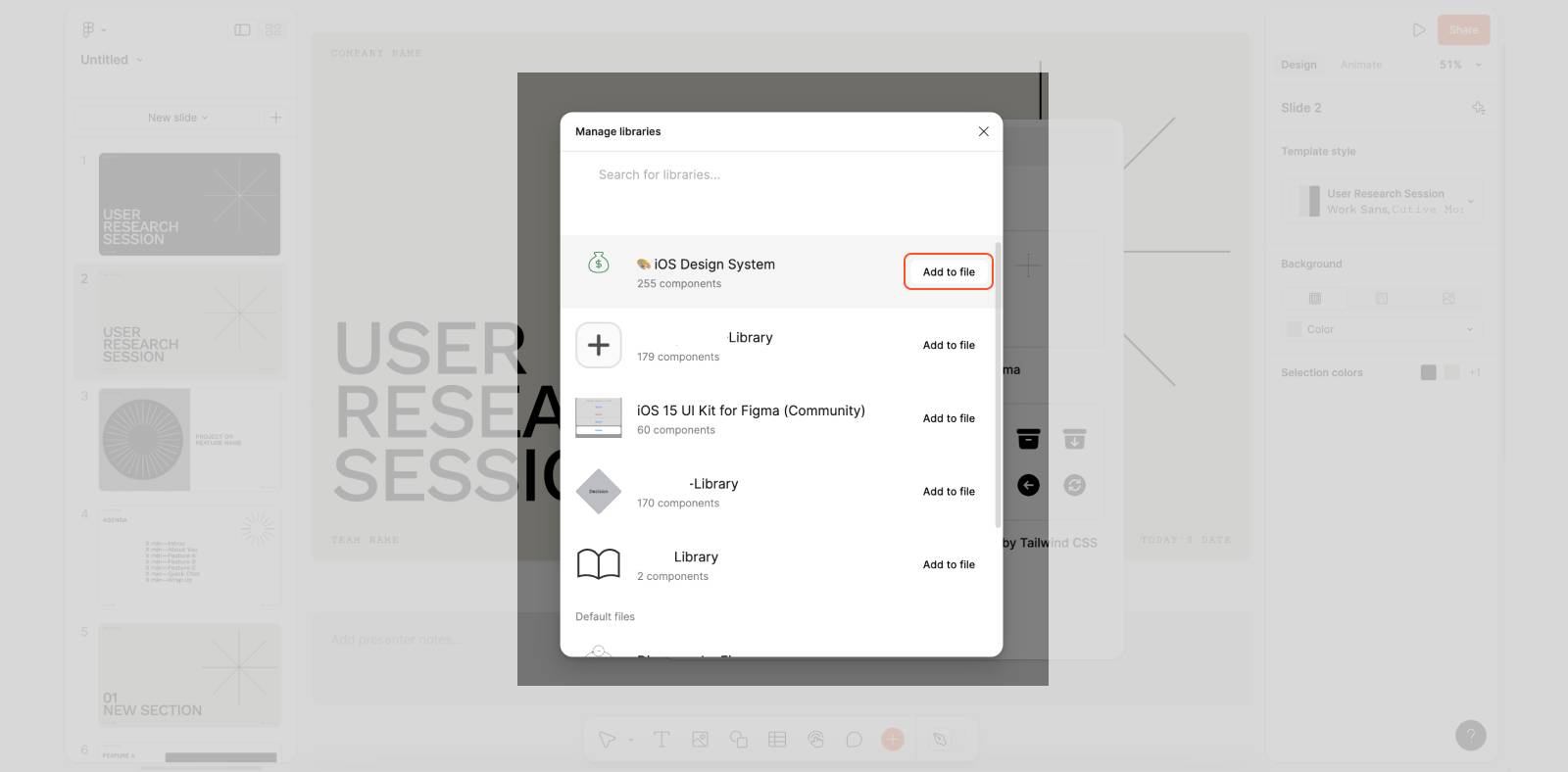
這邊我們導入一個既有 Library 範例,名為「iOS Design System」的檔案,選擇後按下「Add to file」串連投影片!

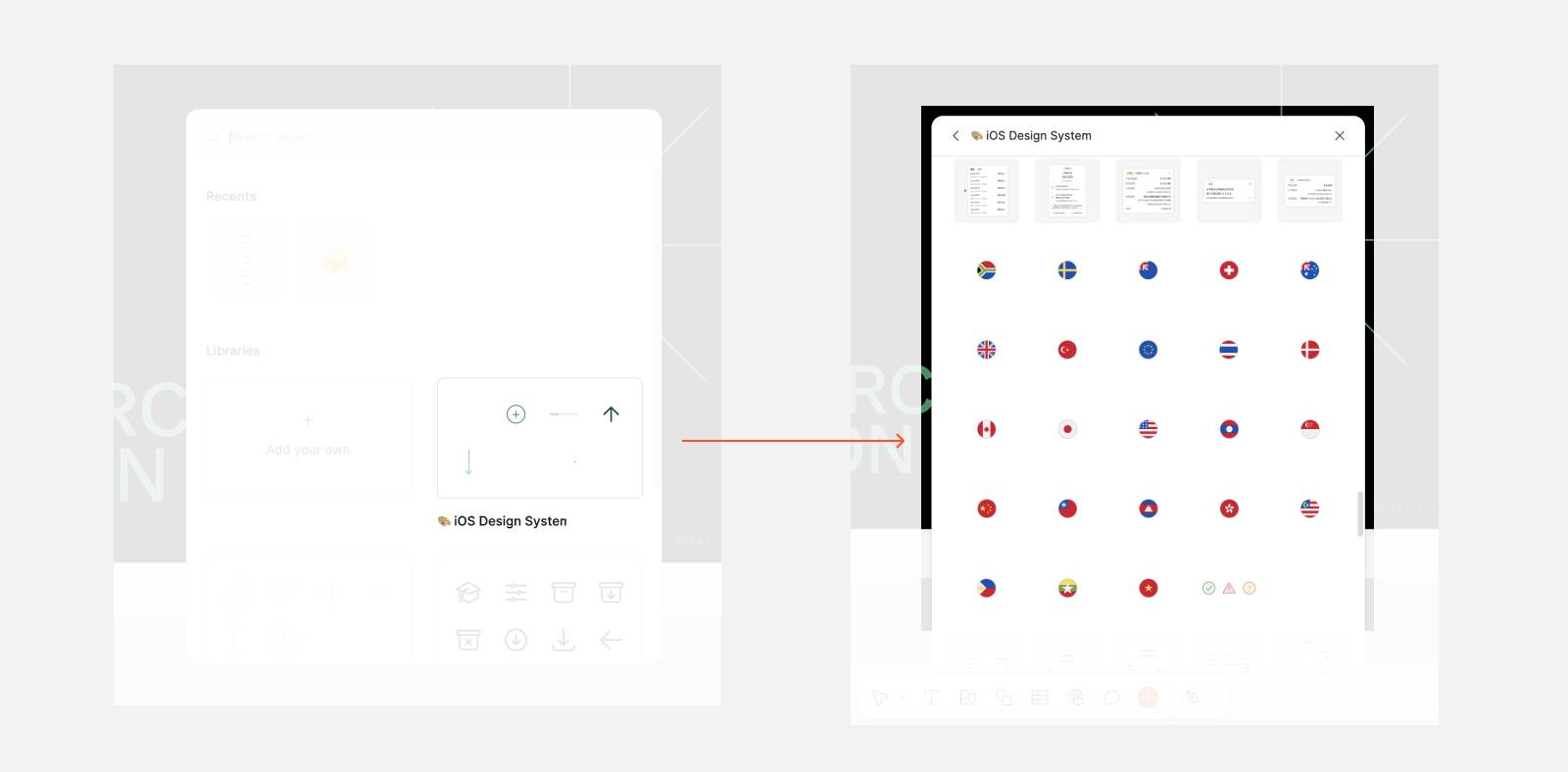
加入後看到 Libraries 區域出現具有縮圖的 「iOS Design System」就代表成功了~接著可點進去看看元件是否都還在,此時將元件按住拖拉出視窗亦可直接使用。

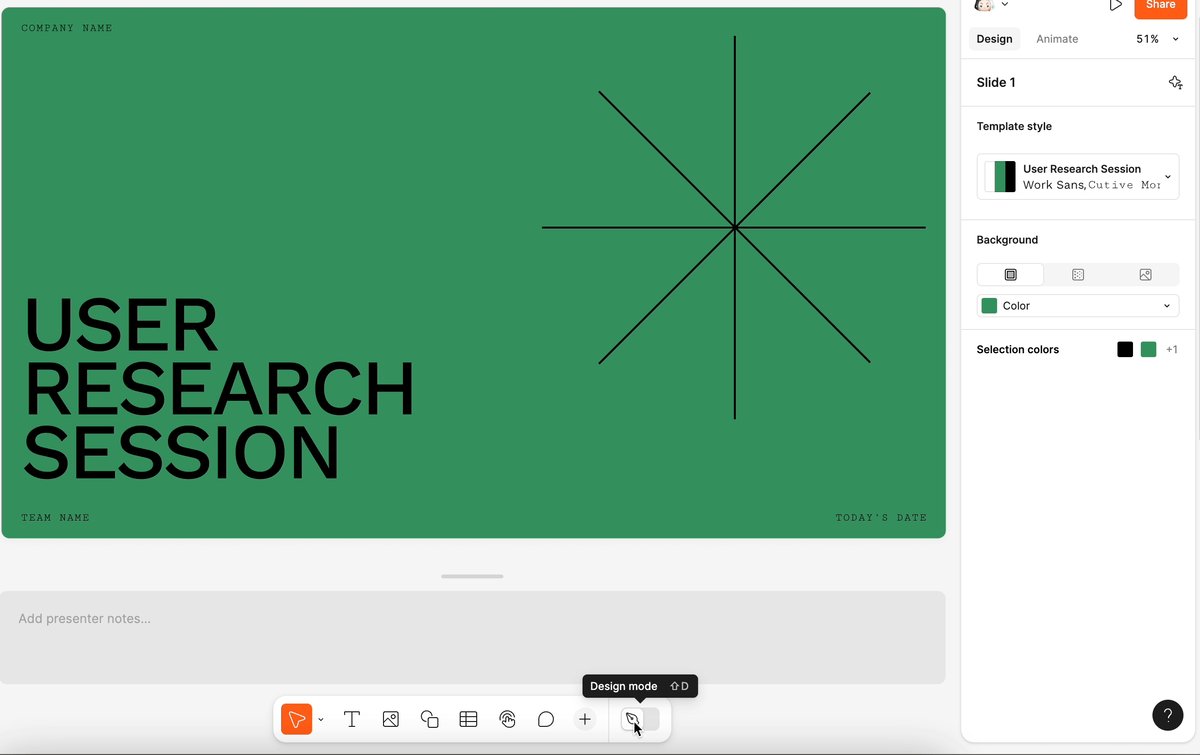
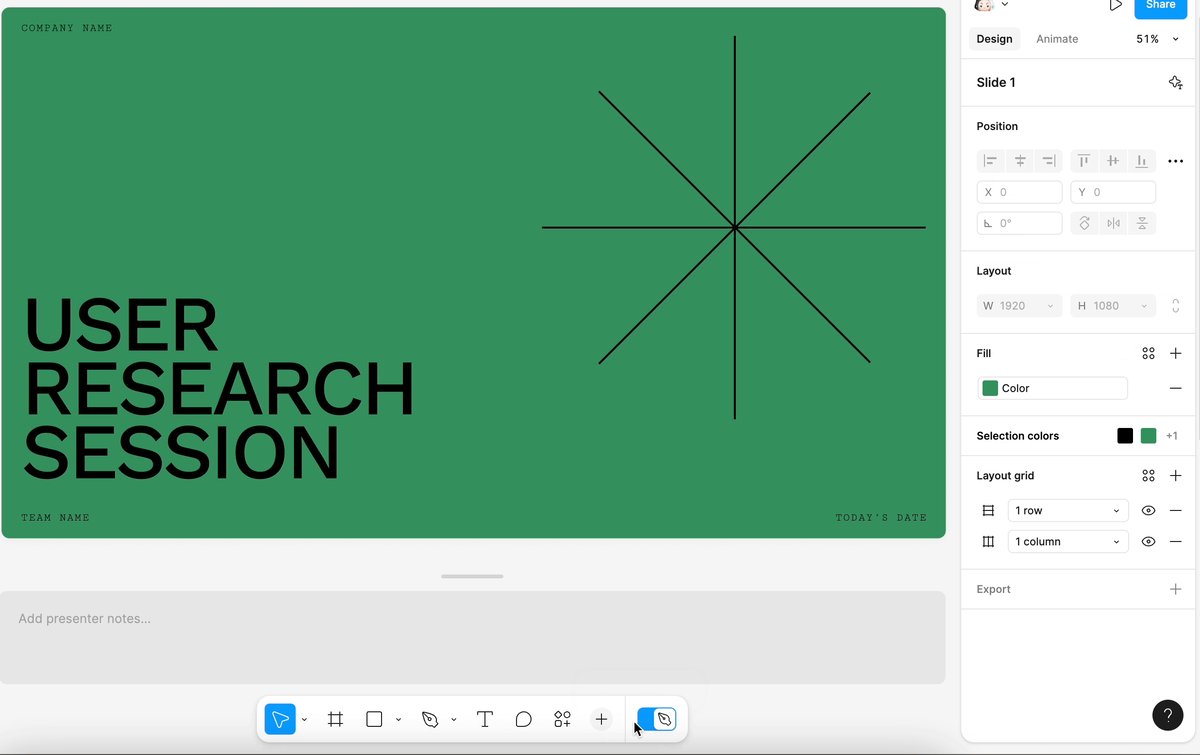
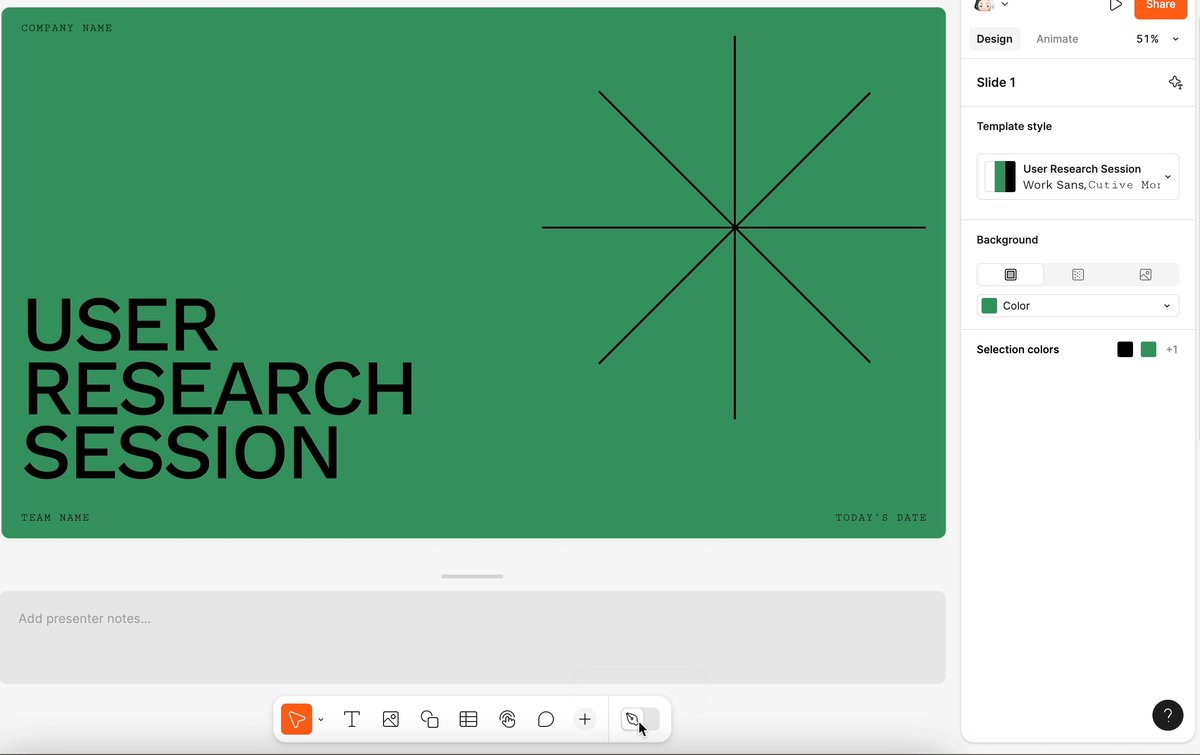
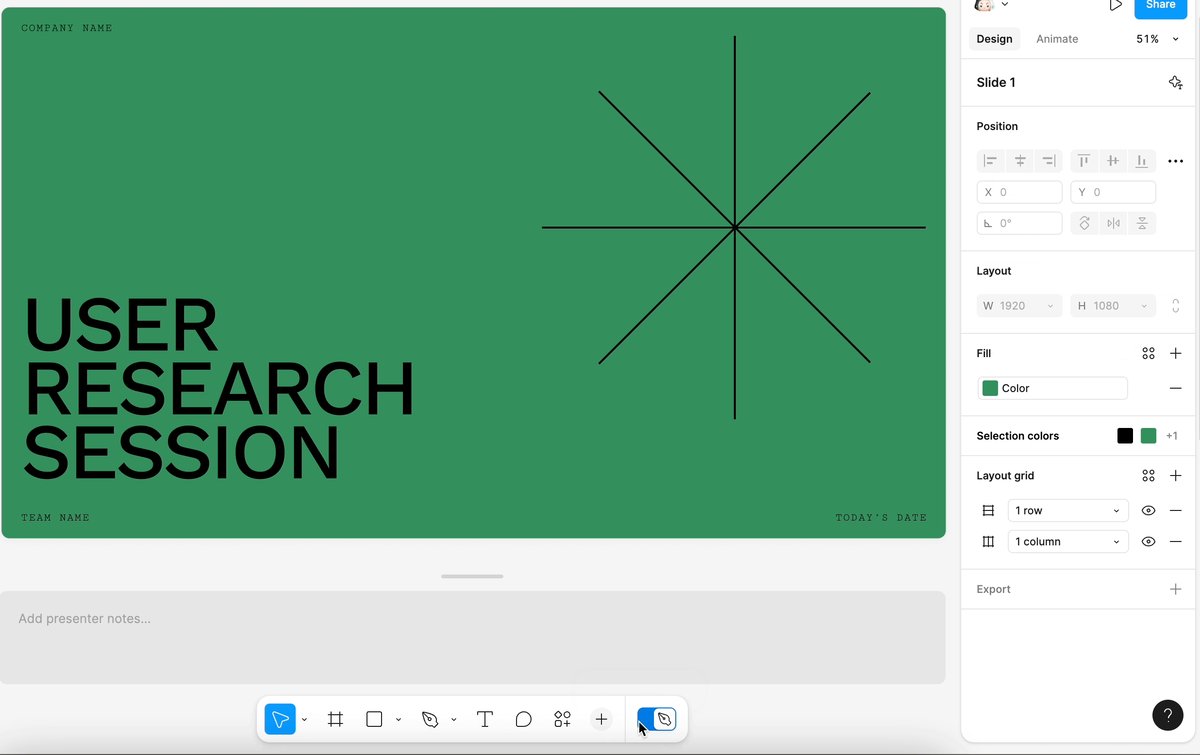
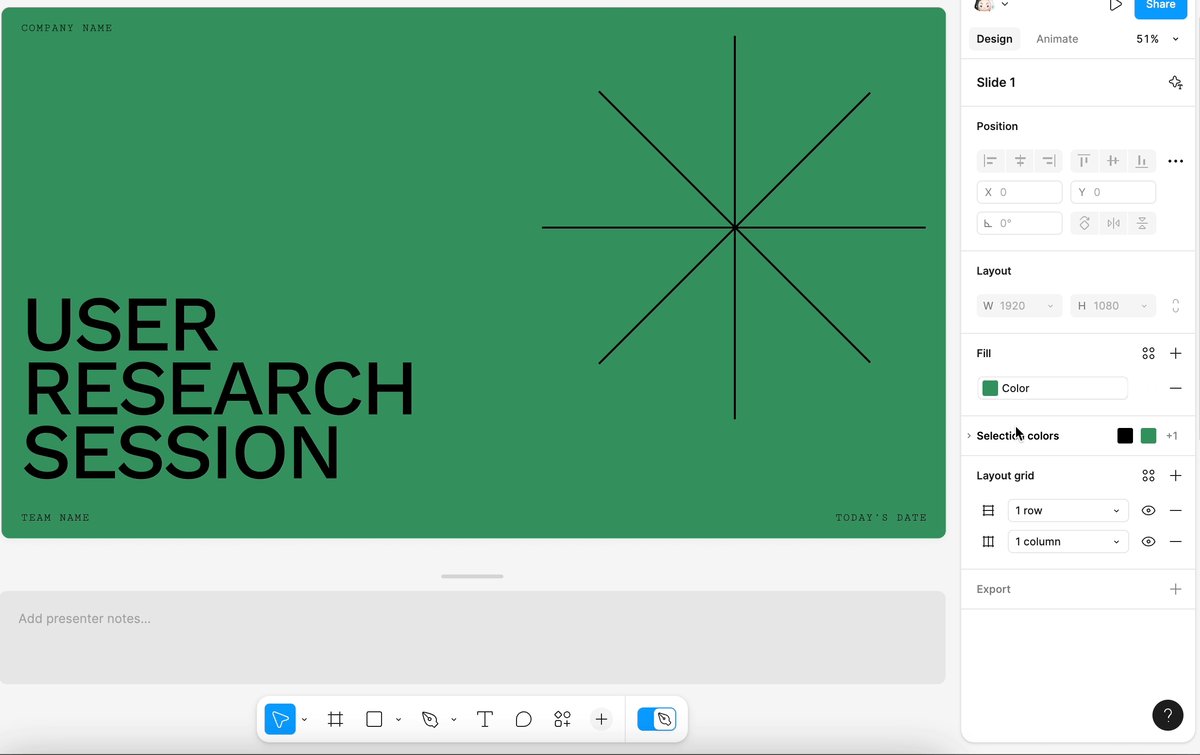
下一步我們可以試試把檔案在設計模式與投影片模式之間快速切換,並確認色票的參數是否也已嵌入。繼續來到面板右下方,按住最右邊的鋼筆 icon 或快速鍵 shift+D 切換,面板的按鈕色也會因而轉換為藍(設計模式)、紫(投影片模式)供我們更清楚辨識。

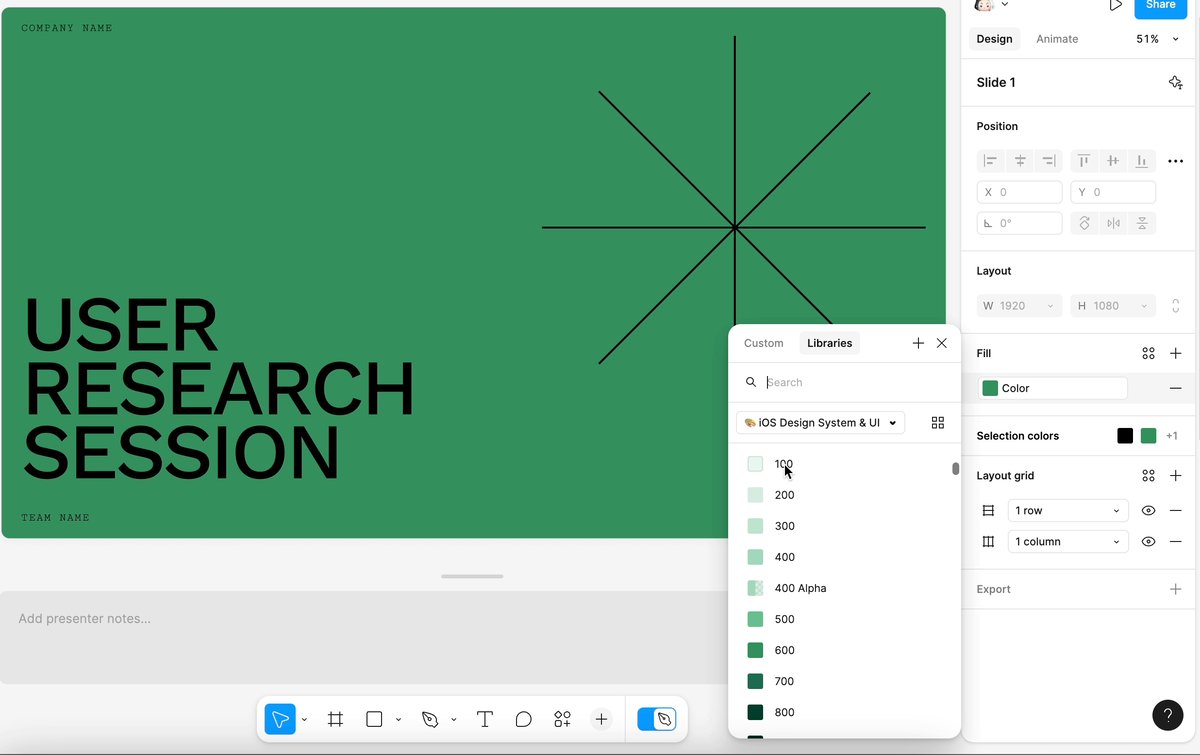
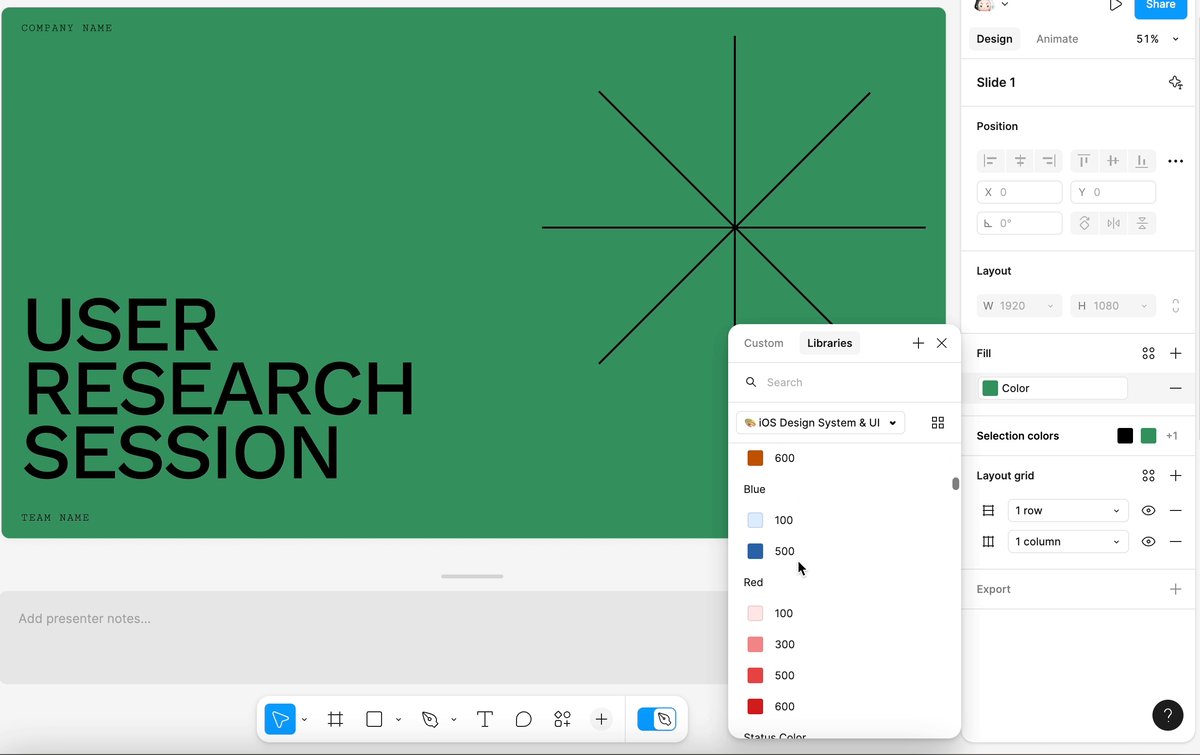
色票的部分我們可以快速瀏覽填色功能中的 Library 名稱是否為「iOS Design System」,查看先前建立好的色票是否都存在。
看到都存在之後,在投影片內即可進行應用!

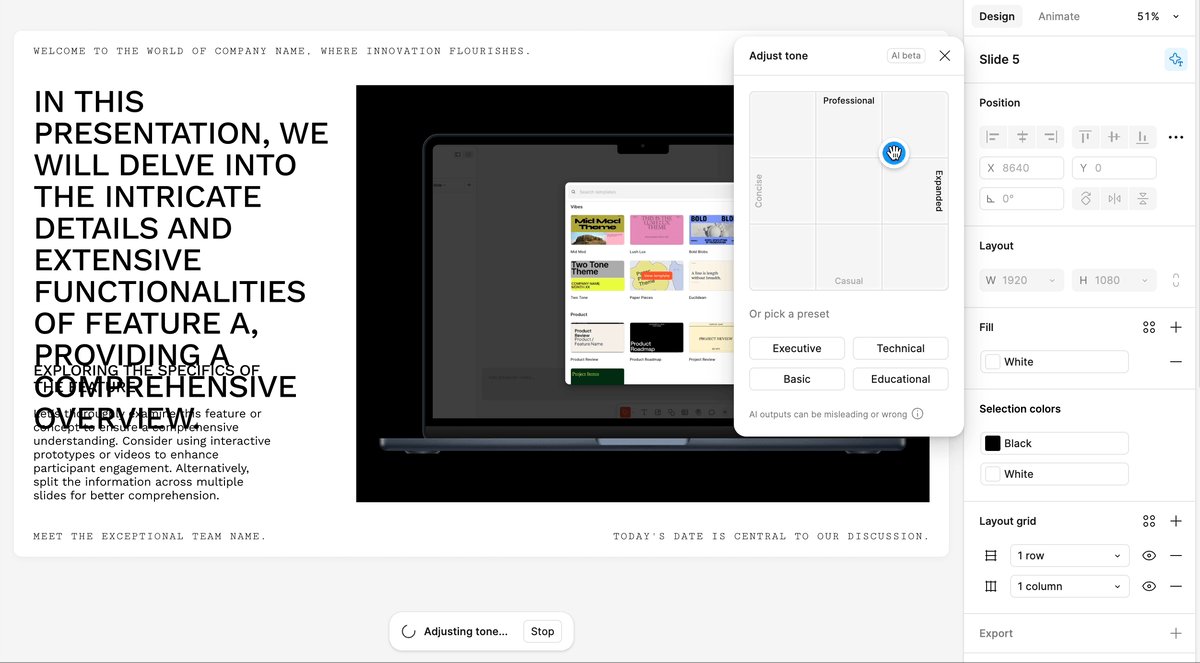
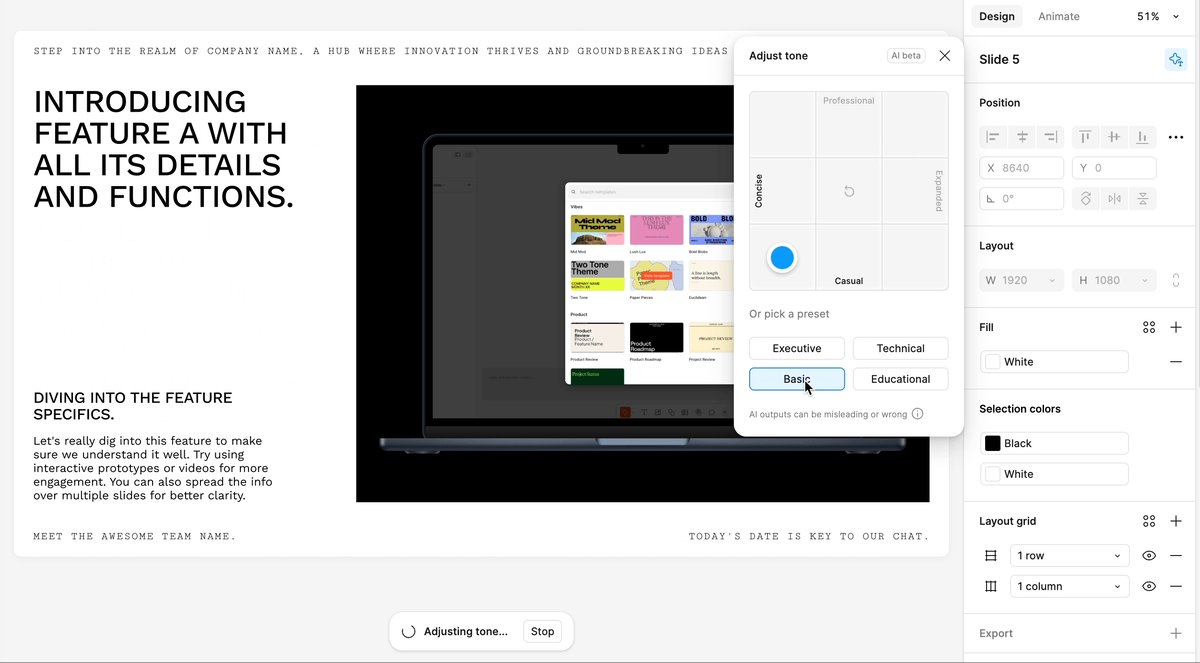
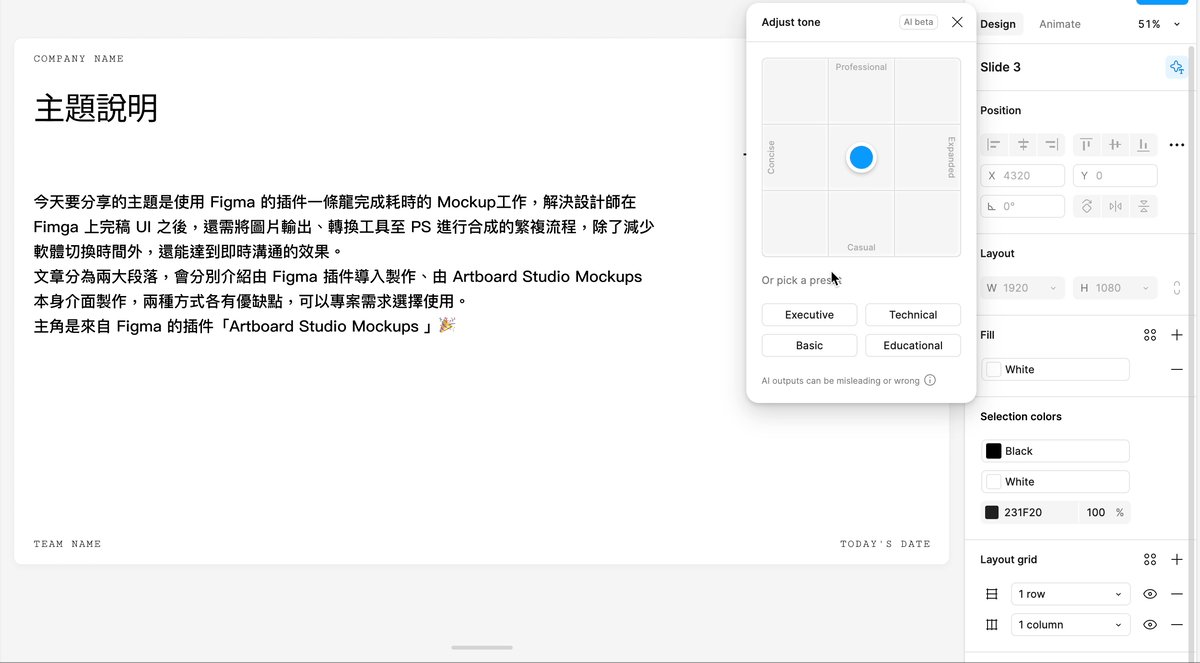
Adjust tone 智能文字潤飾 /
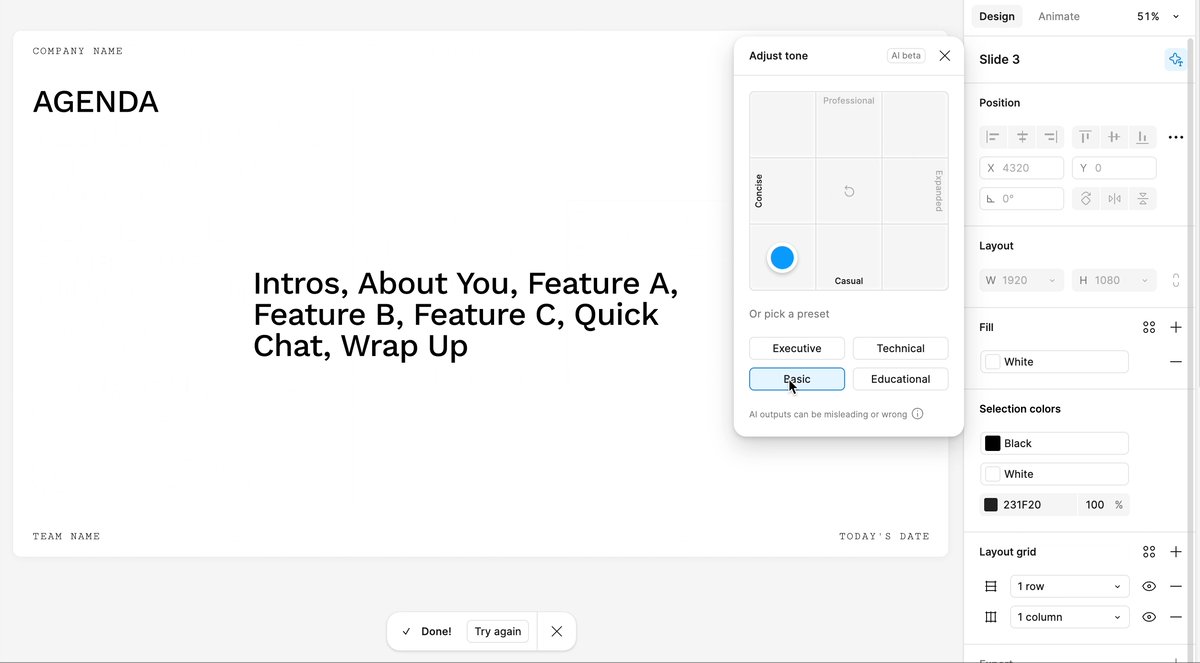
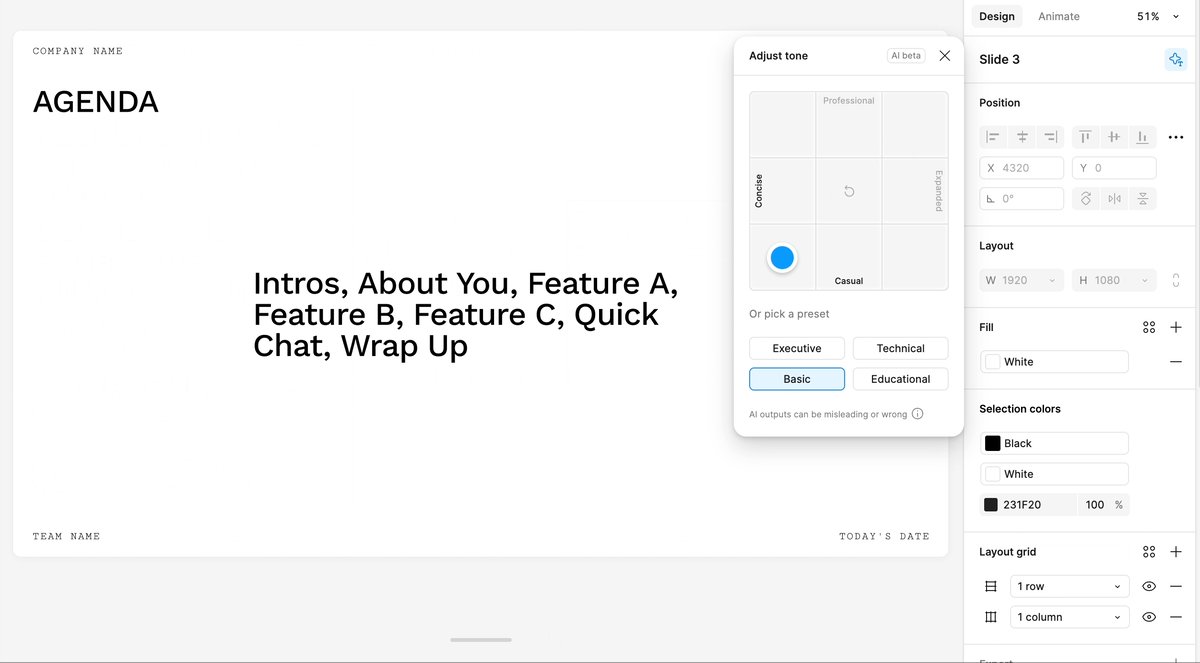
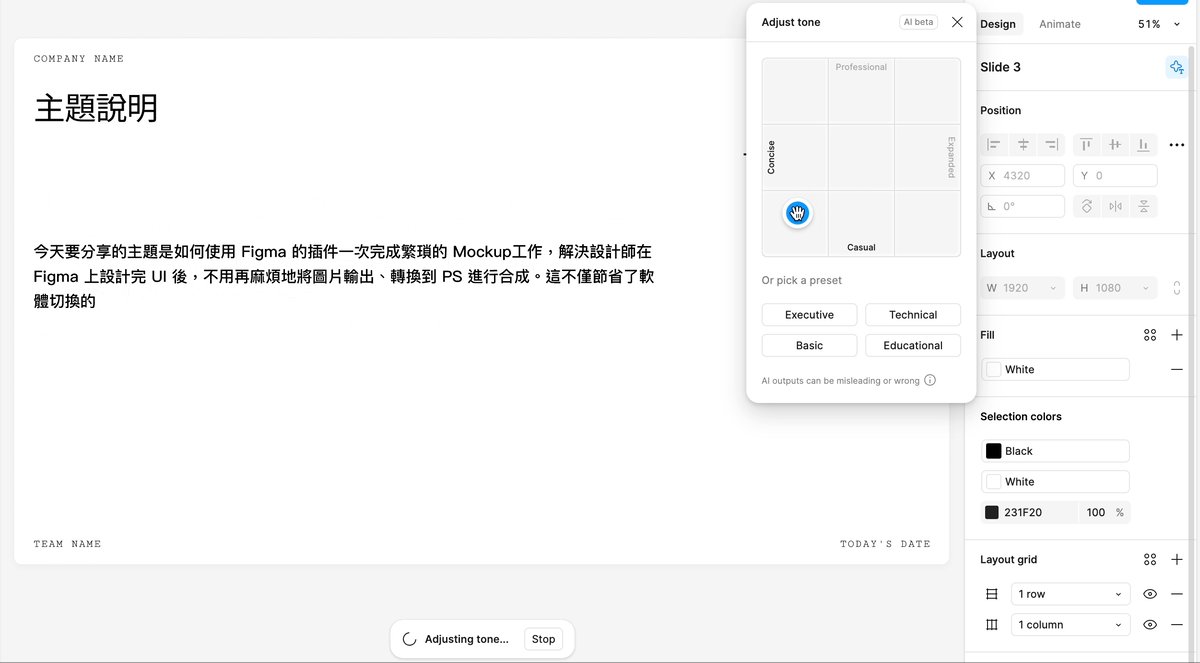
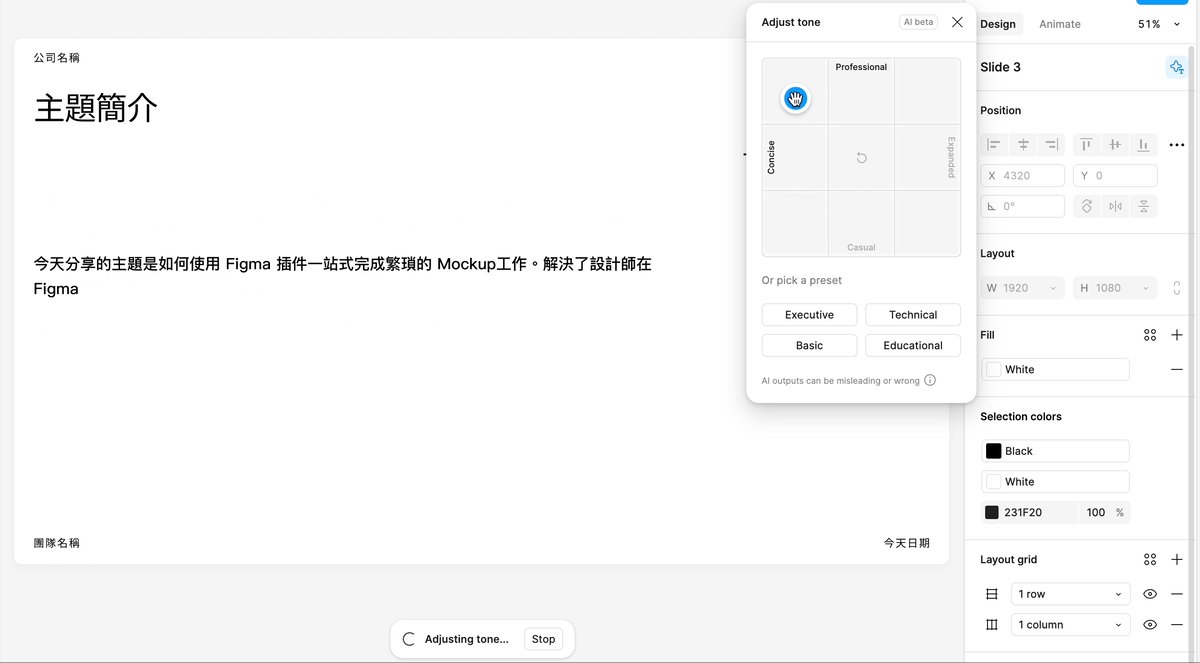
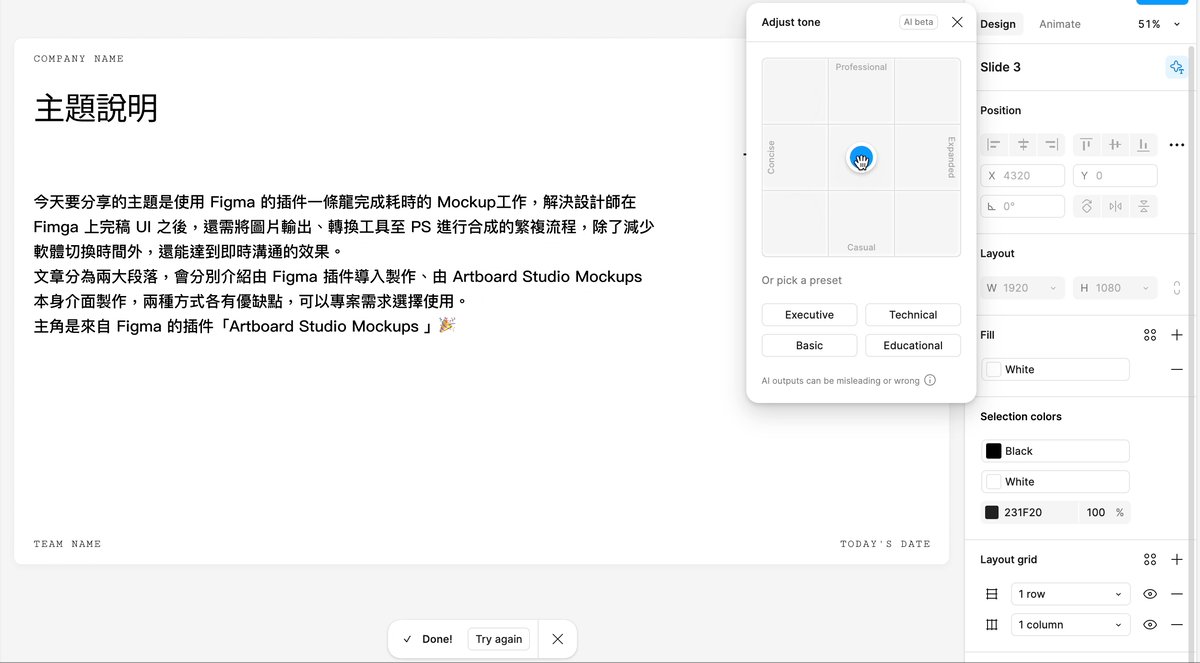
Figma Slides 還有一個新穎的智能文字潤飾功能,可協助我們修飾文字語氣的「Adjust tone」在視覺上使用象限概念,中央藍點可自由移動靠近該文字特性(如:向上較為專案嚴謹、向右較為廣泛擴展),也可利用預設的「Executive, Technical, Basic, Educational」四種語氣,快速點擊套用,立即產出對應特性,運用 AI 進行文字潤飾功能。

而 Adjust tone 的功能也支援包含中文等多國語言,我們可以嘗試一下 AI 潤飾的各種特性的中文文稿,語言組織效果也不錯。

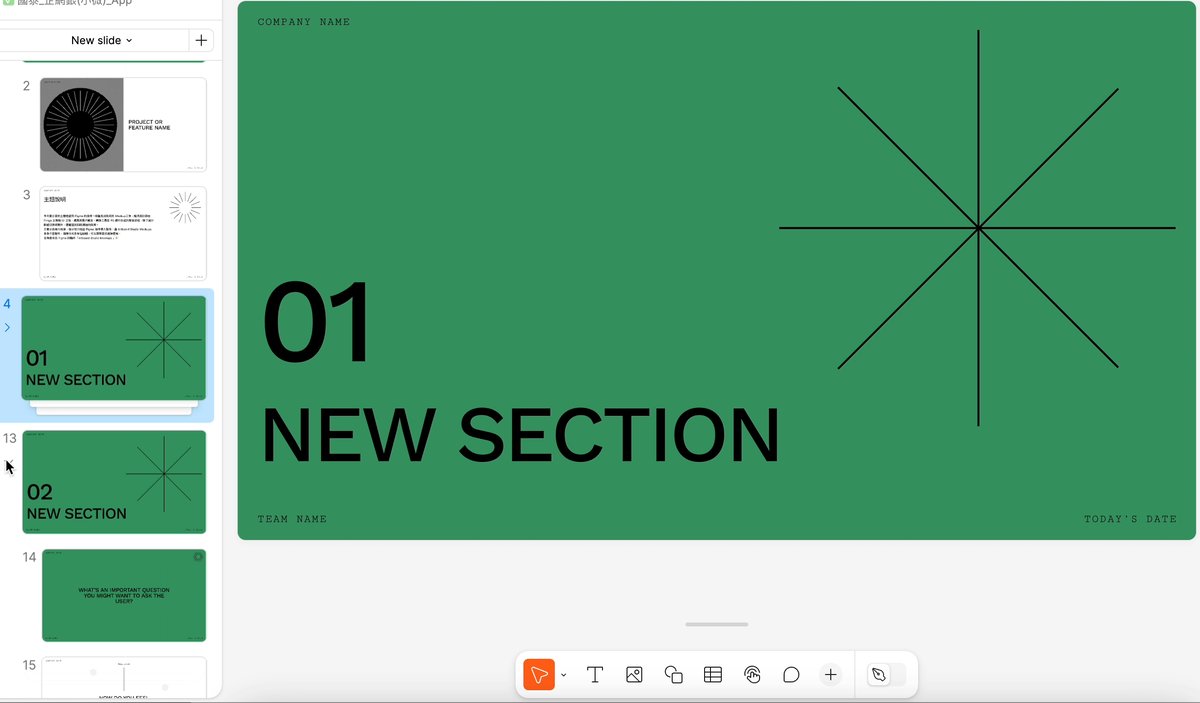
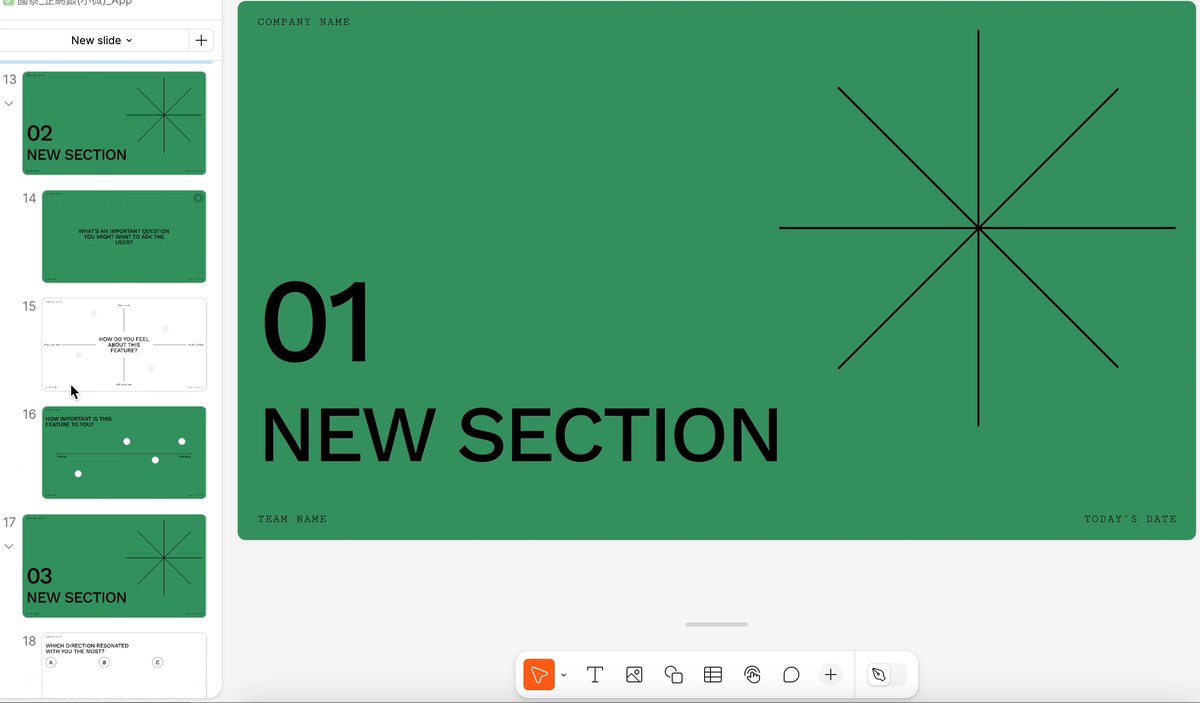
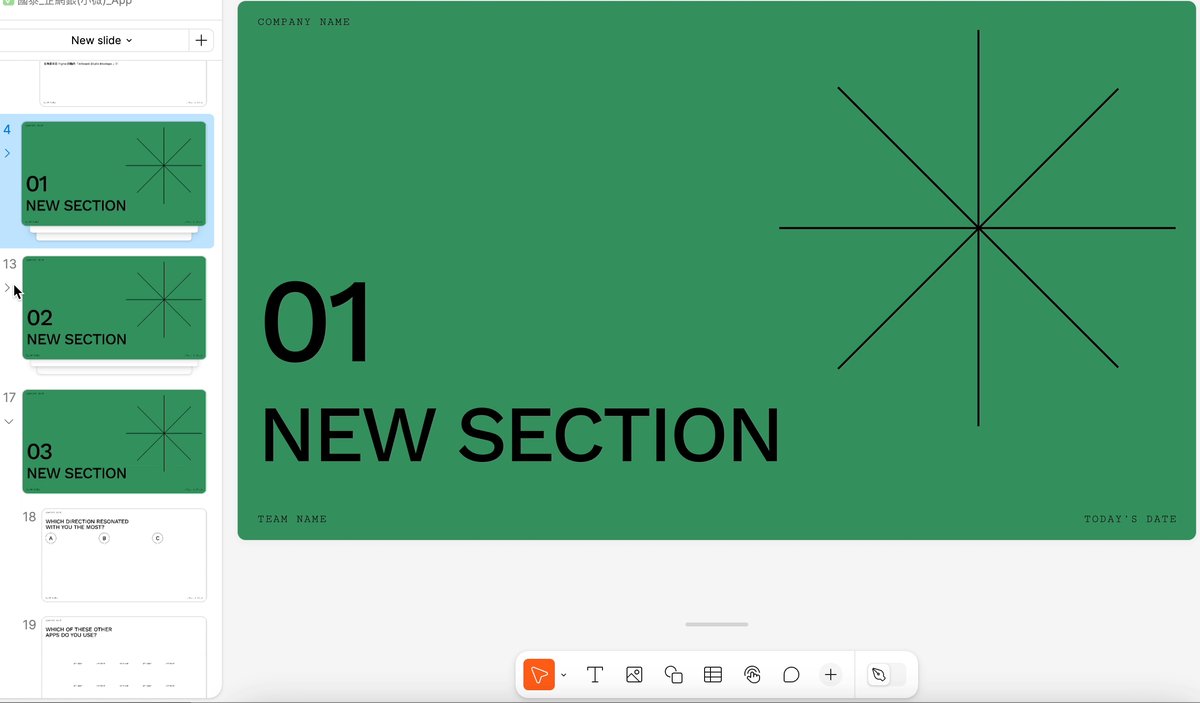
排版之章節收納 /
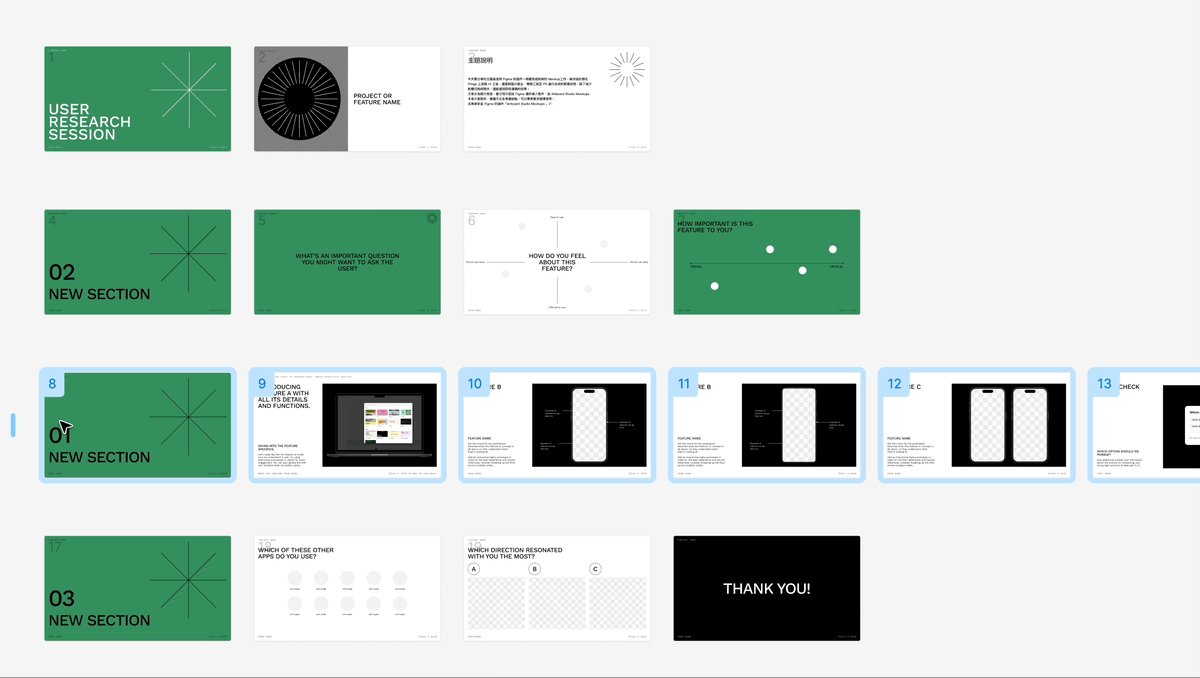
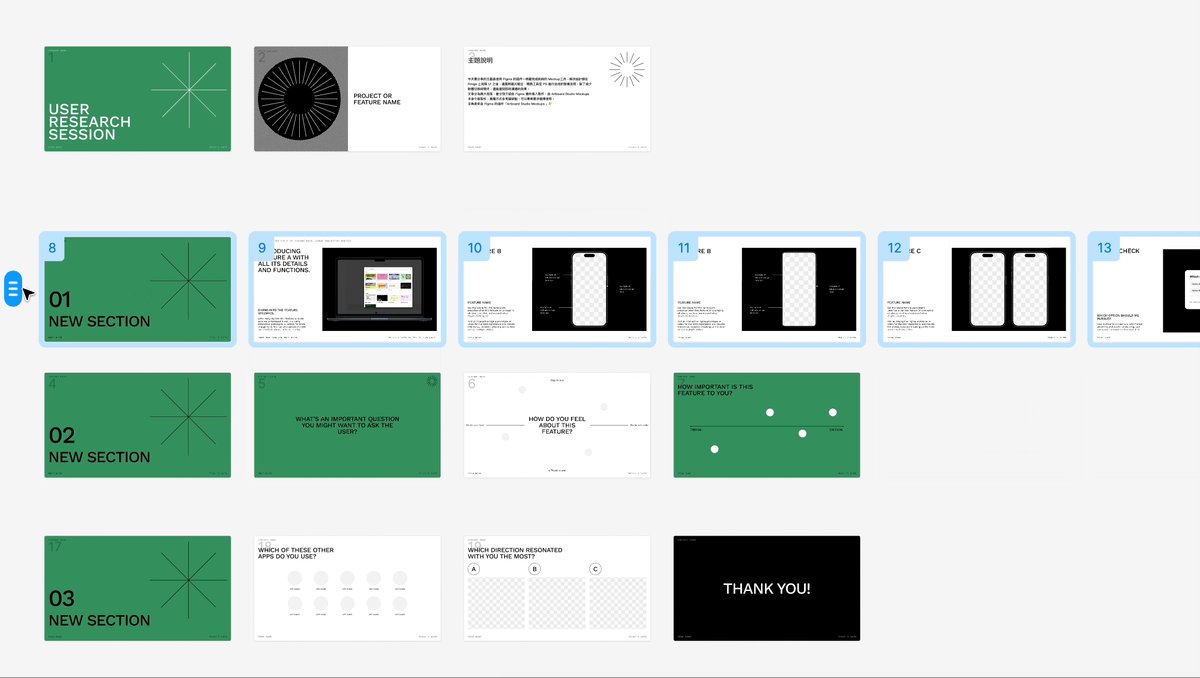
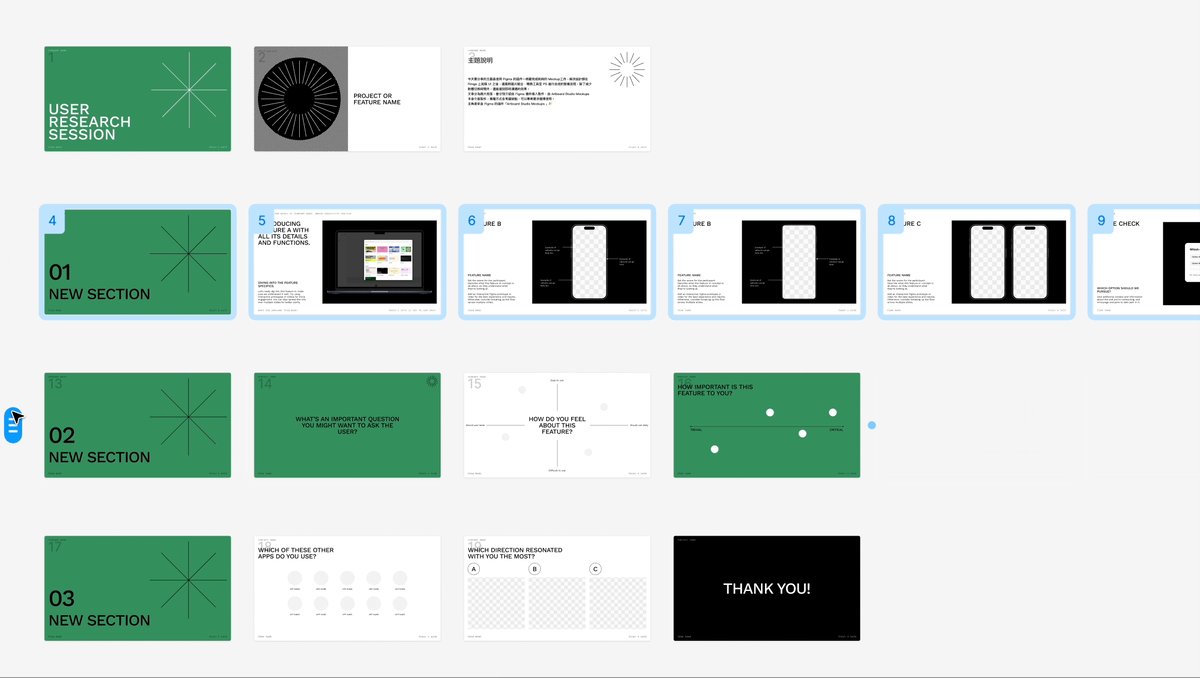
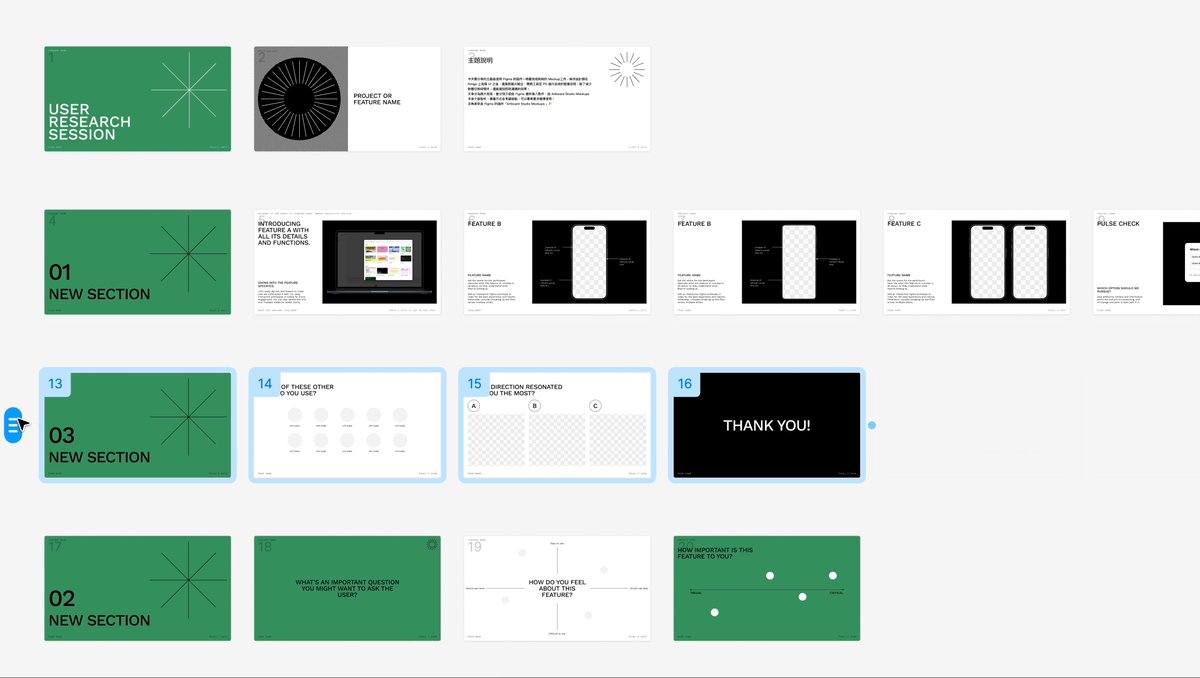
最後一個主題是投影片的排版功能,在 Figma Slides 可以利用模組化的大綱拖曳章節內容,已更加視覺化的方式快速調換示順序。

並在垂直側欄的顯示中同步以模組化的方式收合,讓投影片的脈絡更加清晰,設計也更能同步整合。

以上為 Figma Slides 在建立投影片、導入 Library 、Adjust tone 功能以及章節收納的基礎介紹!