無縫接軌簡報與設計的 Figma Slides(下)
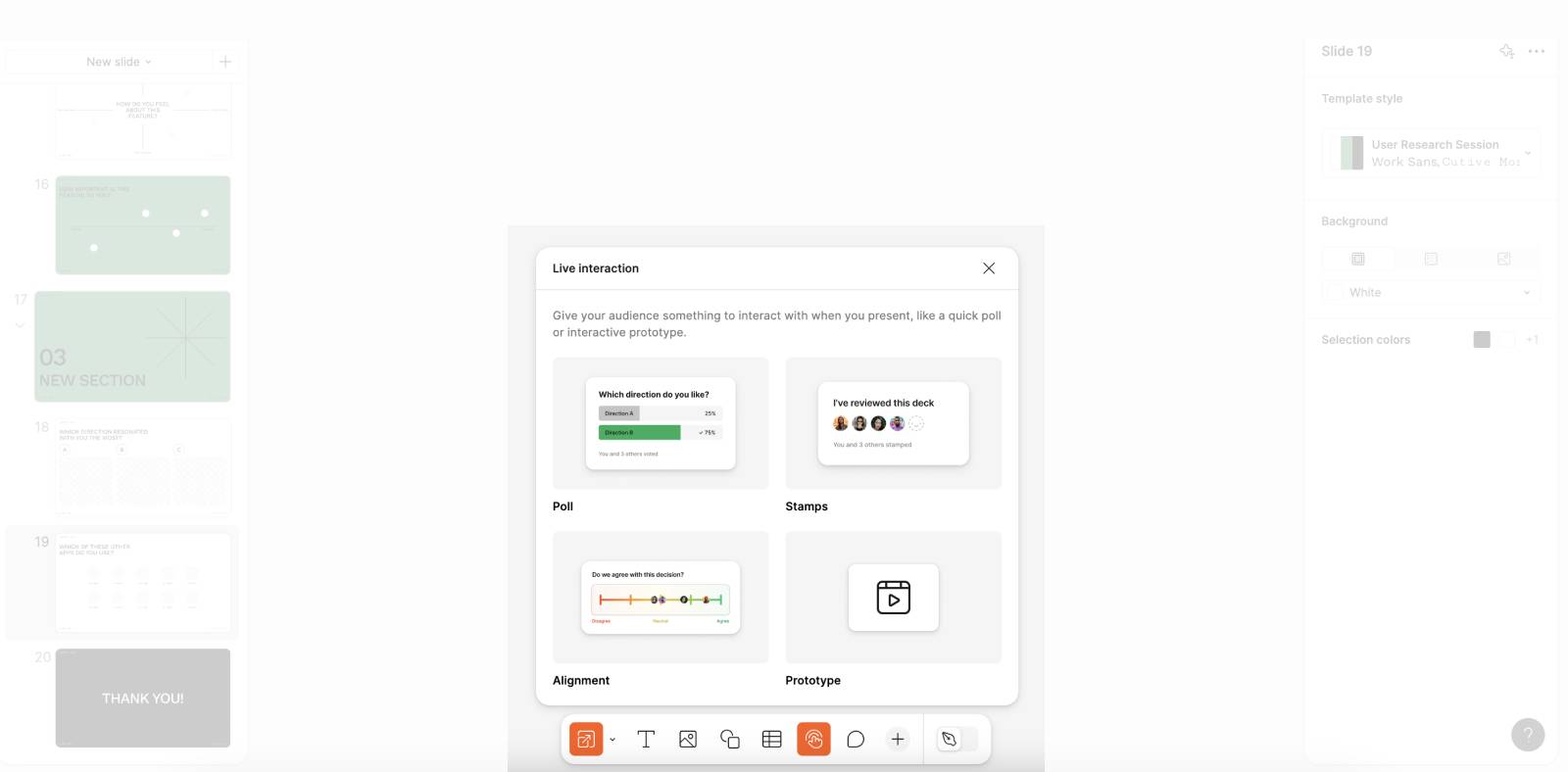
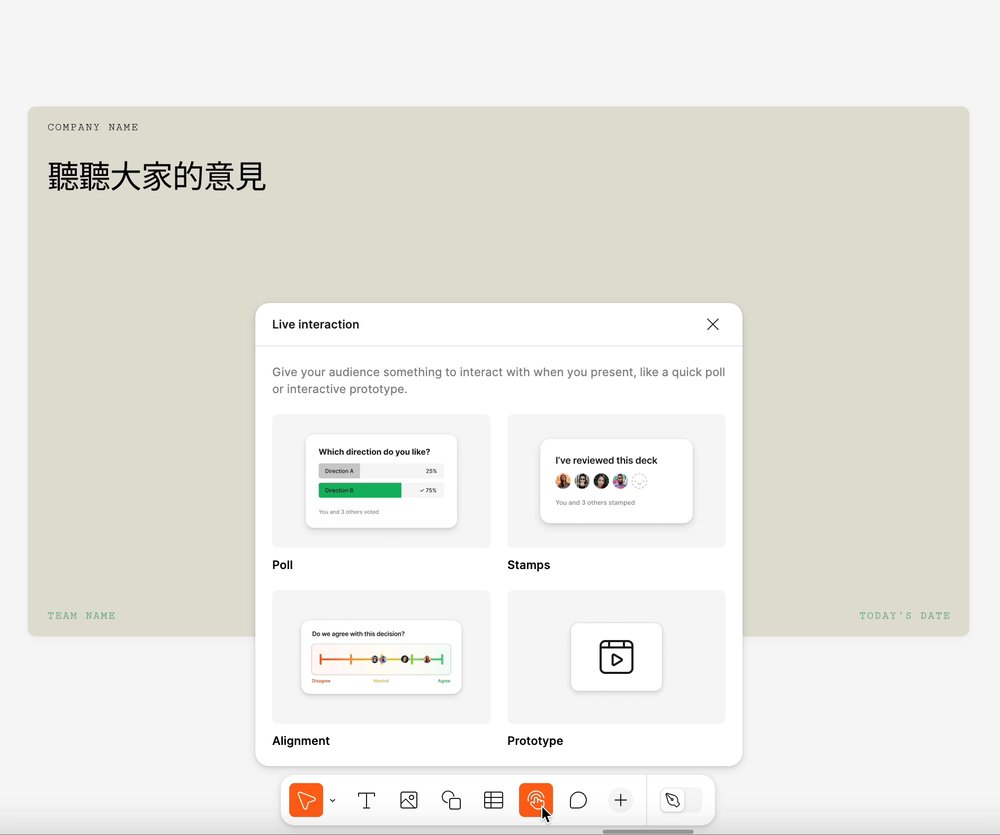
為了使 Figma Slides 製作的投影片更具吸引力,我們可以為頁面之間添加動畫和過渡效果,同 Google Slides 可以執行的效果:淡入淡出、滑動、翻頁等多種過渡,也有更加順暢的 Smart animate 能選擇 ,並可以根據需求調整動畫的時長,讓設計看起來更流暢也能提升用戶的體驗。除了上述,Figma Slides 中還有吸睛的 Live interactions 功能,透過投票 Poll、貼圖 Stamps 等功能,讓演說更有趣地展示及互動。
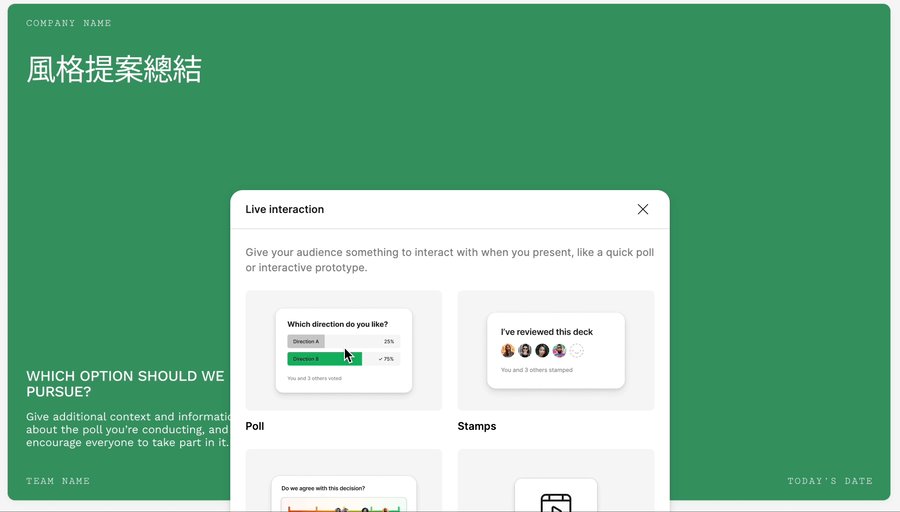
以下就讓我們看看目前釋出的幾個互動功能~

問答互動 / 投票 Poll
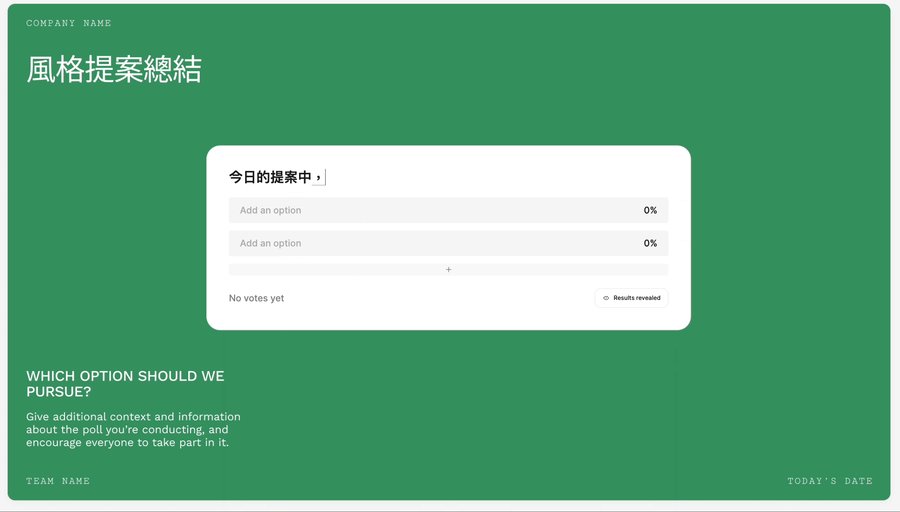
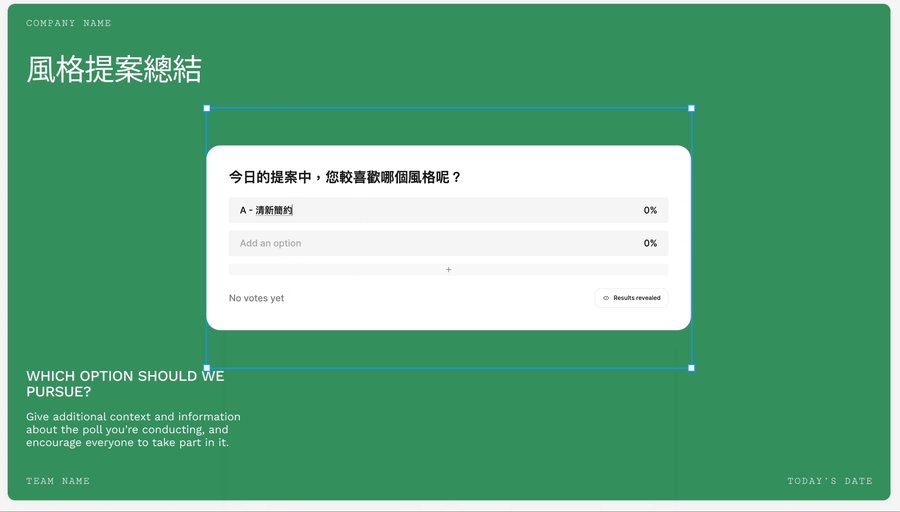
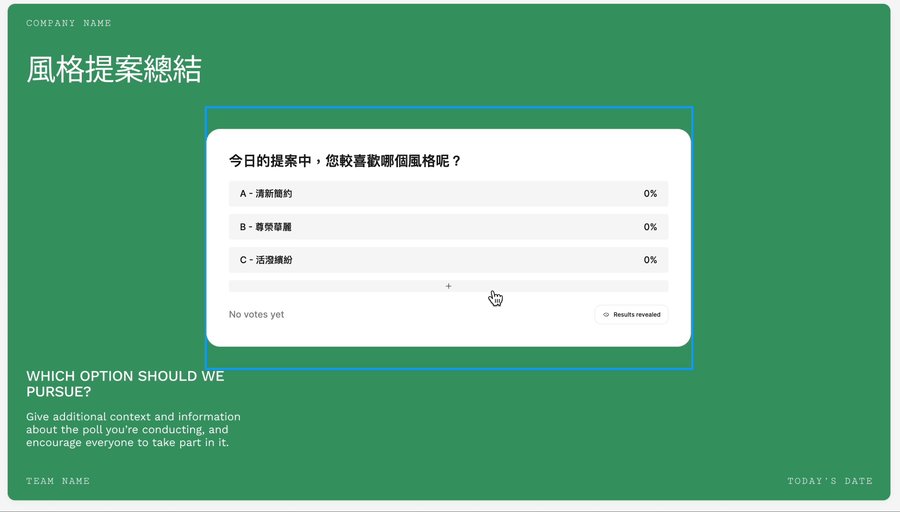
首先來到 Live interaction 中選擇 Poll,點擊即可出現投票窗,近似於 Instagram 投票功能,可以創造數個自訂選項,但選擇時僅可單選;
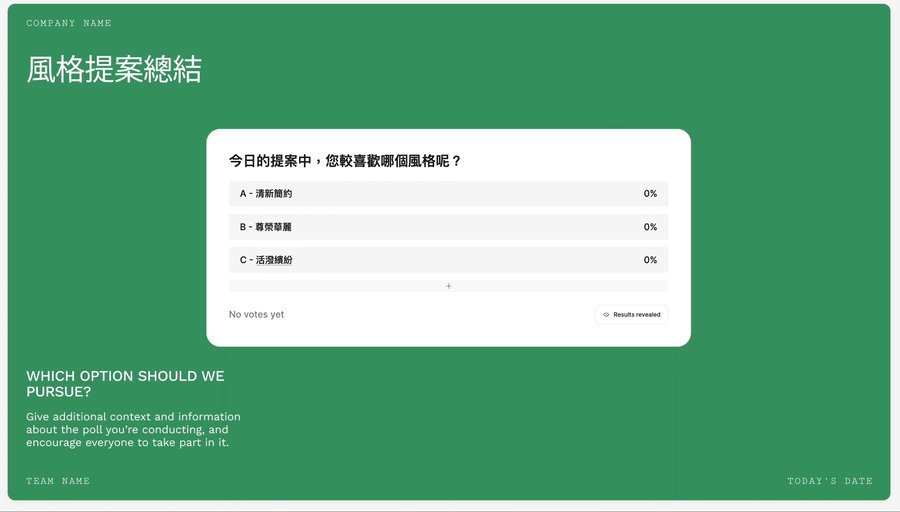
選擇後會及時出現各項的投票比例,若要重選只要點擊其他選項就可以哩!
舉例情境:假設團隊使用 Figma 設計了兩款 APP 首頁的提案,使用投影片說明後,為了決定哪個版面更符合用戶的需求,需要在簡報結尾即時徵求聽眾反饋,這時就可以利用 Figma Slides 的 Poll 功能來進行投票。

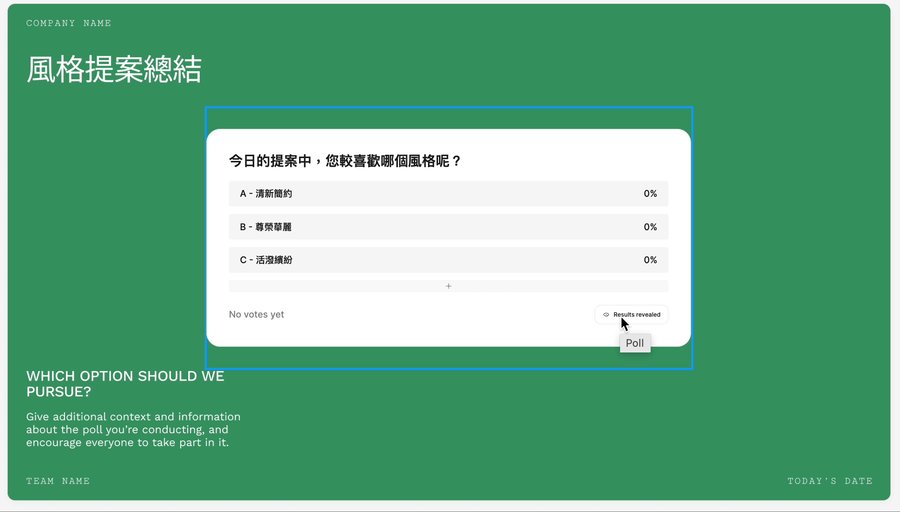
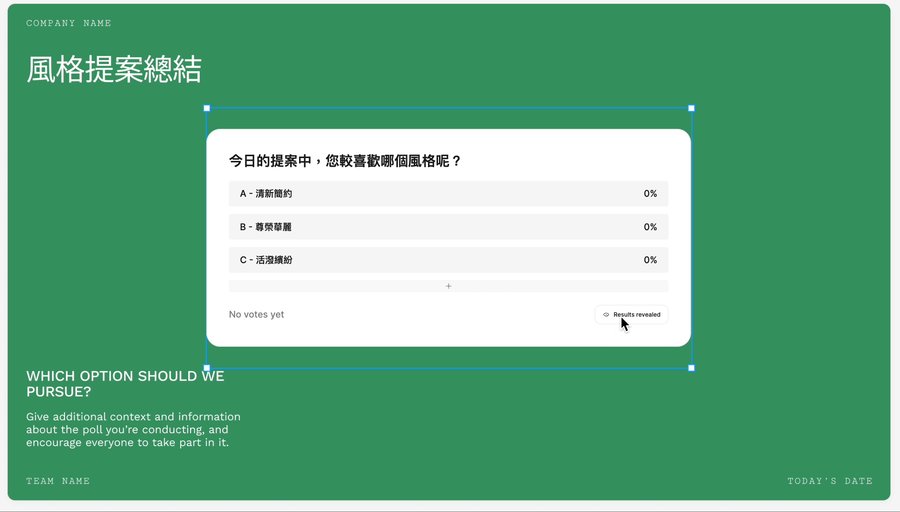
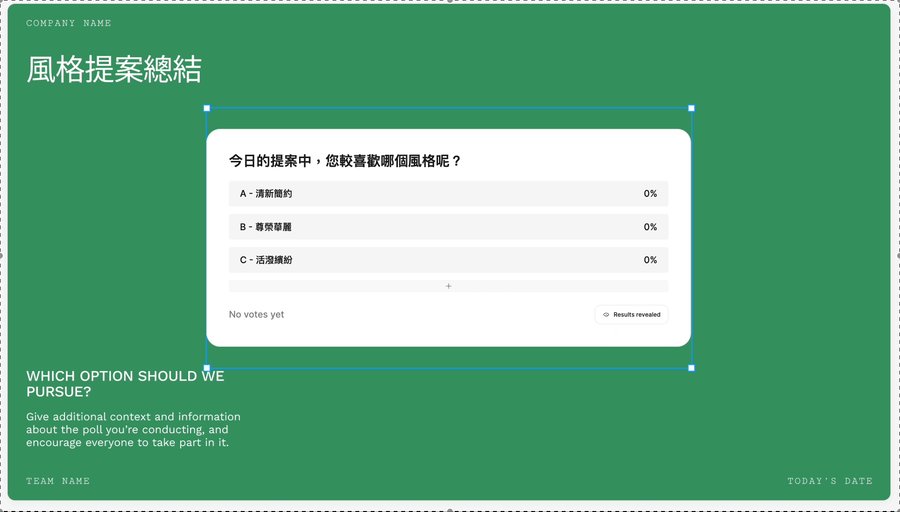
投票區可以拖曳自定義大小,也可以調整是否顯示數字佔比,只要按住右下角的「Results revealed」即可關閉或開放。

貼圖反饋 / 貼圖 Stamps
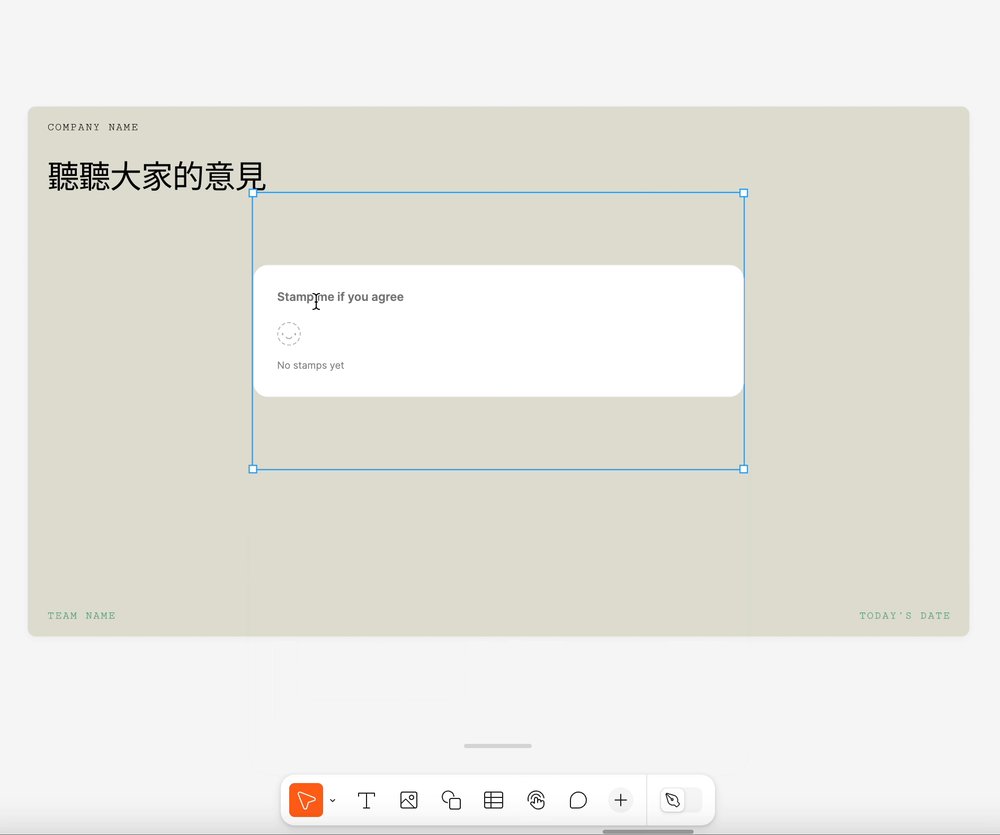
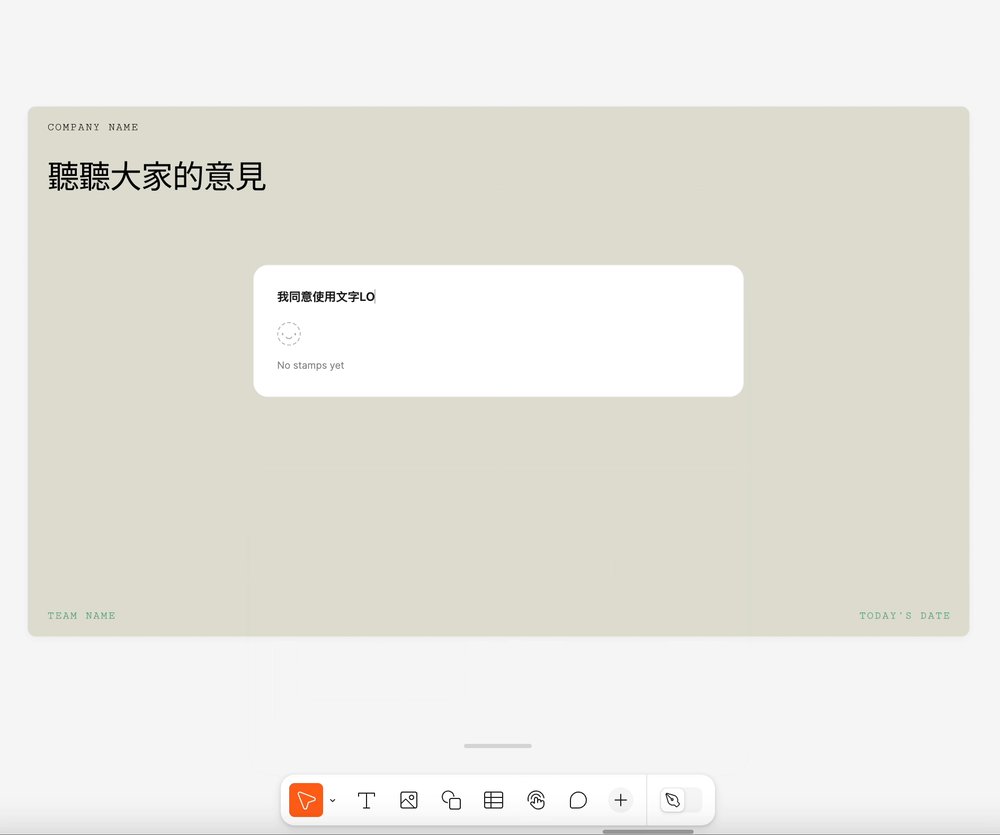
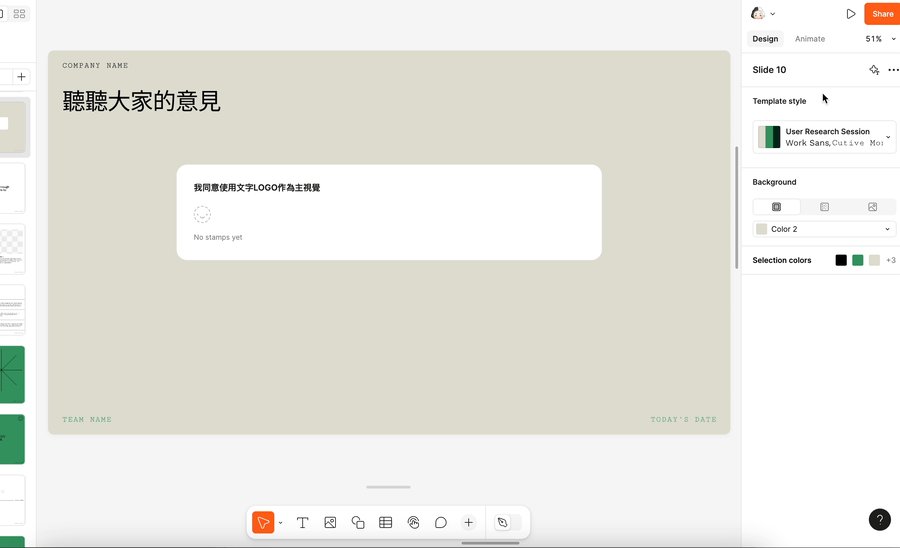
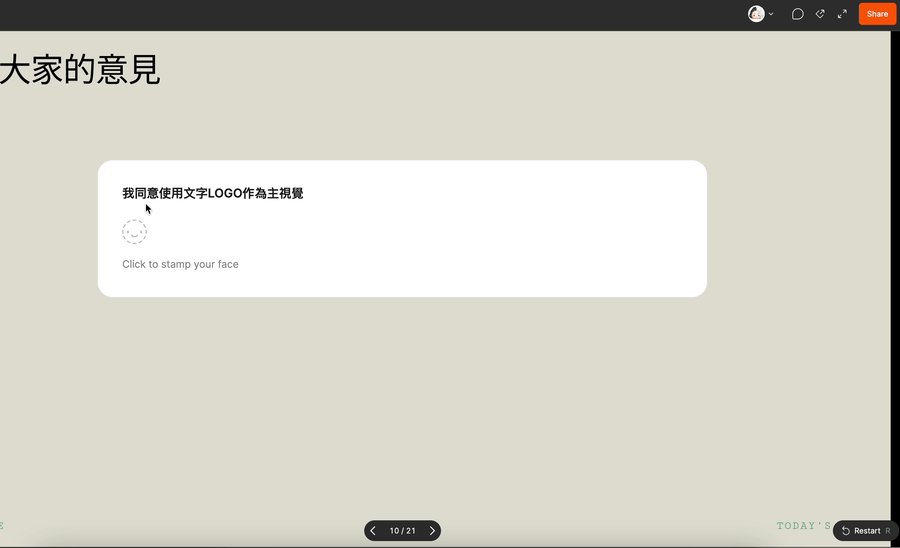
比較像是記名制的投票,使用貼圖互動快速了解聽眾的感受,一樣是從 Live interaction 中選擇,找到位於右上角的 Stamps 用件,可以等比調整大小、輸入標題或問句,當聽眾添加印記時使用者頭像就會顯示於畫面。
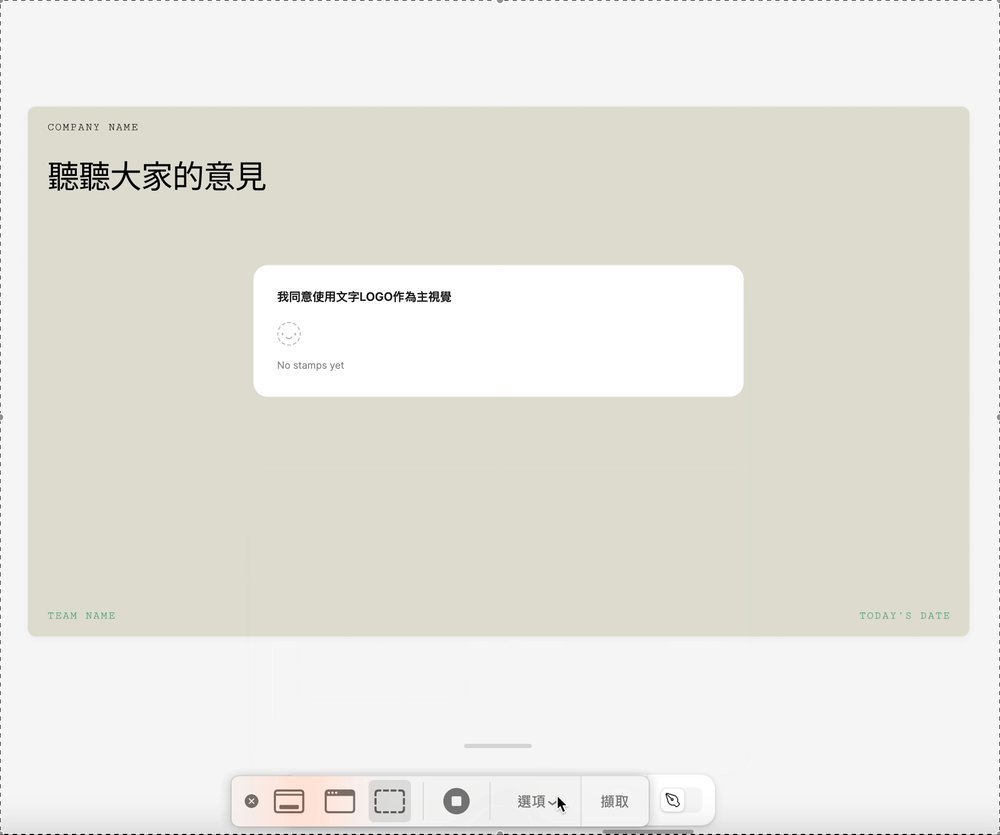
舉例情境:經過先前的設計討論,結論是在活動主視覺中使用文字 LOGO ,贊同這件事的夥伴有哪些?即可線上表決討論~

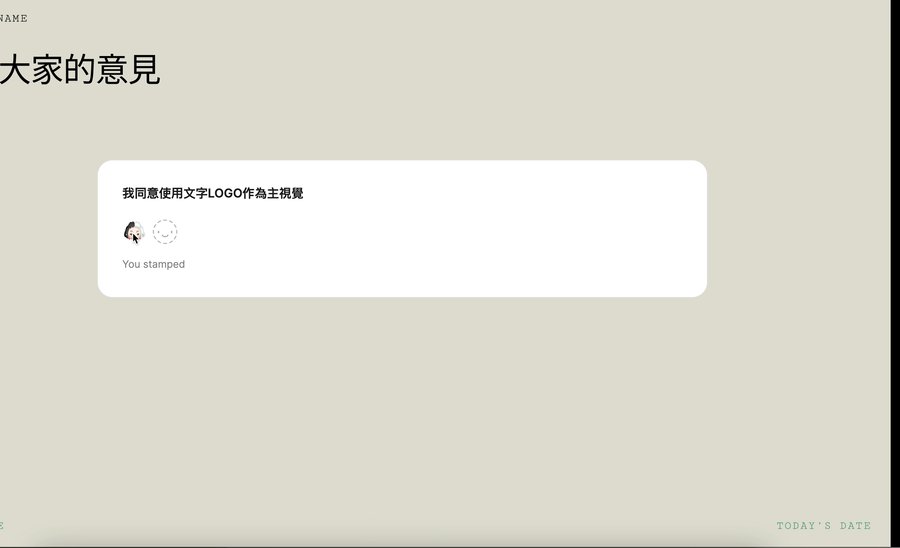
接著我們預覽看看,把游標移至頭像區,若改變心意只要再點擊一次自己的使用者頭像,介面就會恢復到灰色虛線的 Dafault 笑臉~

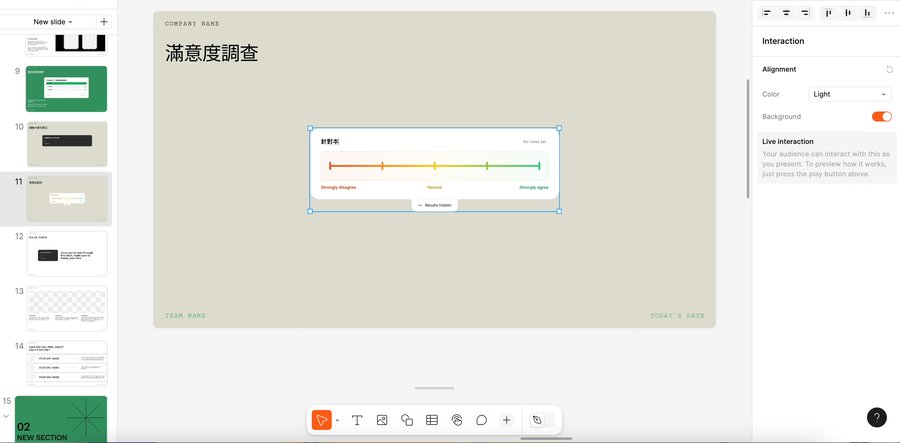
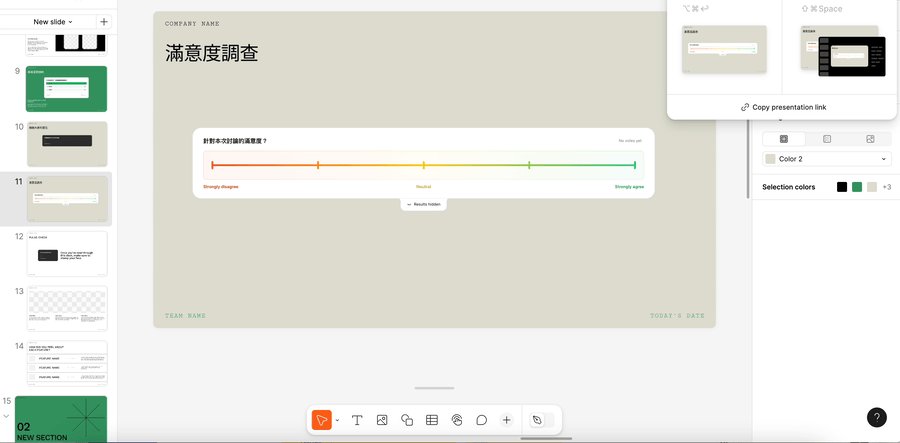
區間量表 / 量表 Alignment scale
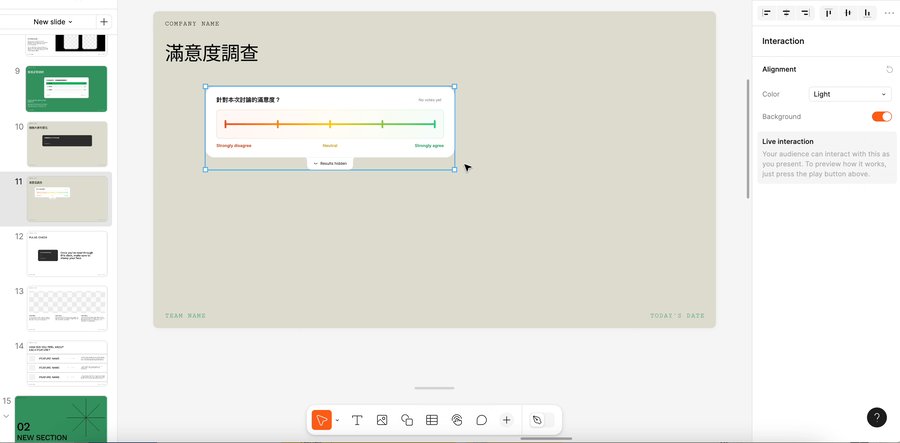
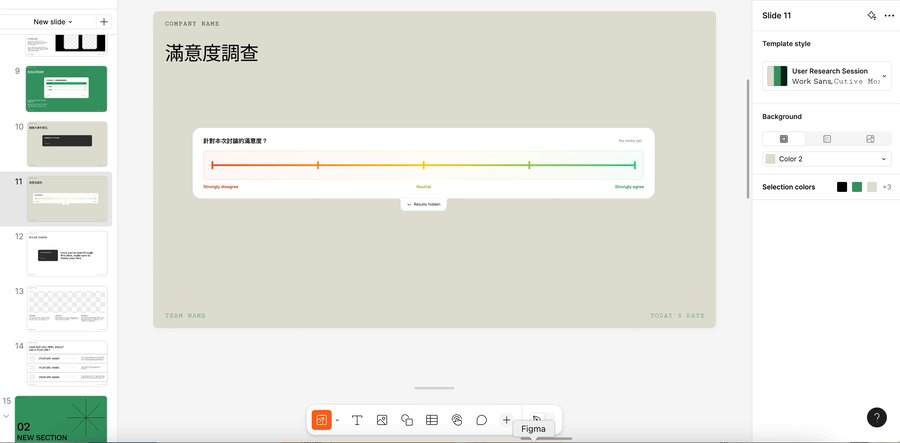
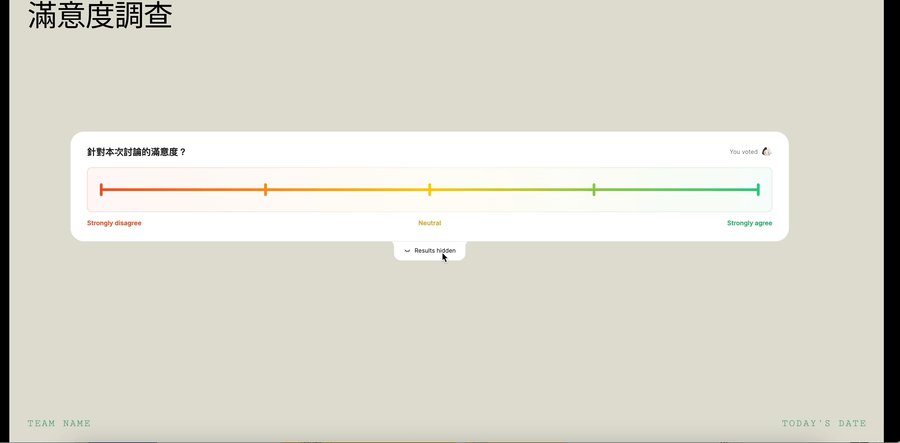
Figma Slides 還有一項新功能為區間量表,以色溫的概念顯示各個狀況等級下的輕重程度之分~同樣可以等比調整大小、輸入標題或問句,簡單達成問卷的目的。

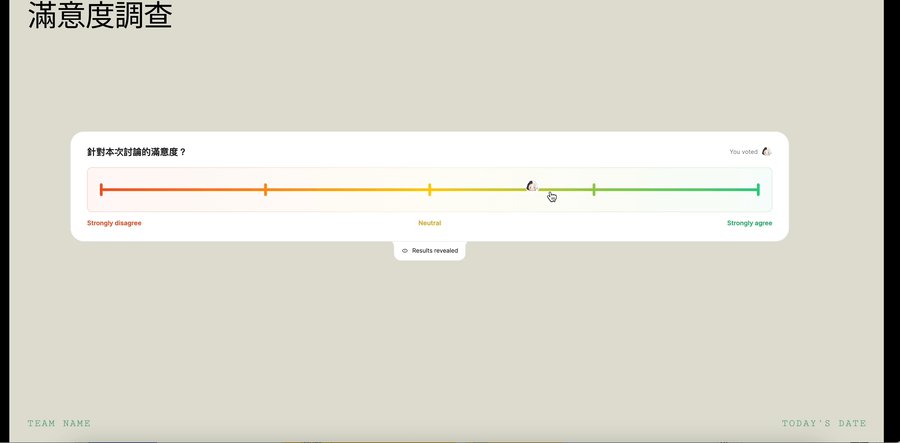
設定好之後使用 Present 播放看看,點擊色條即可投票,成功後會顯示自己的頭貼,如果改變心意也可以任意點選色條的其他地方,進行重新投票。正下方的「Results revealed」也可以控制記名與不記名的規則!

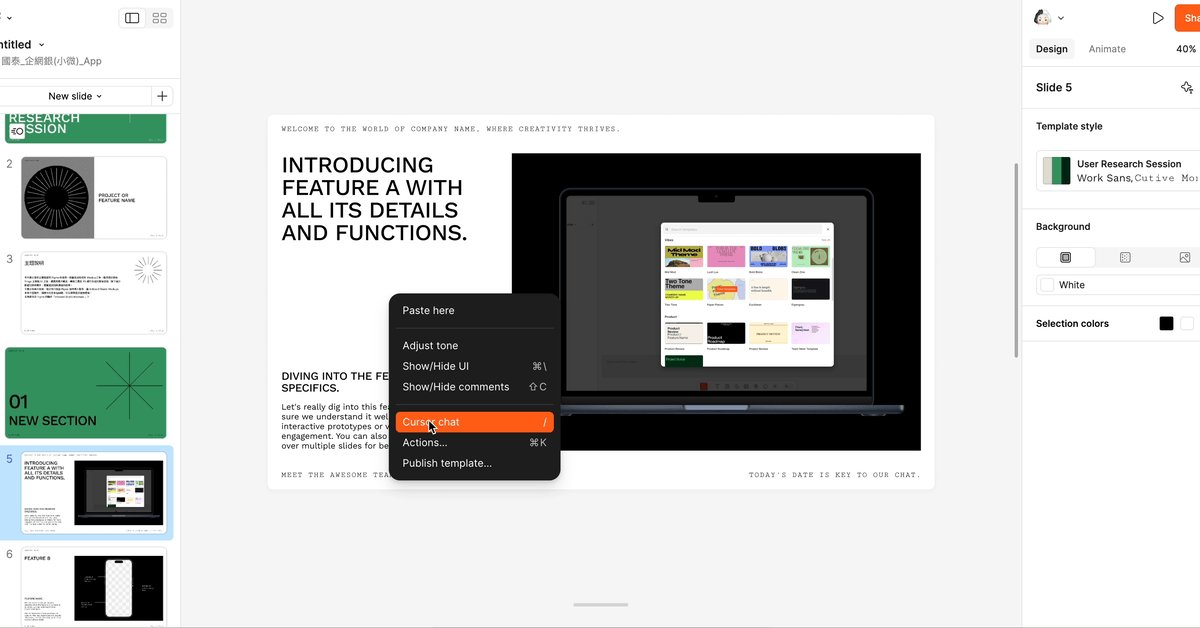
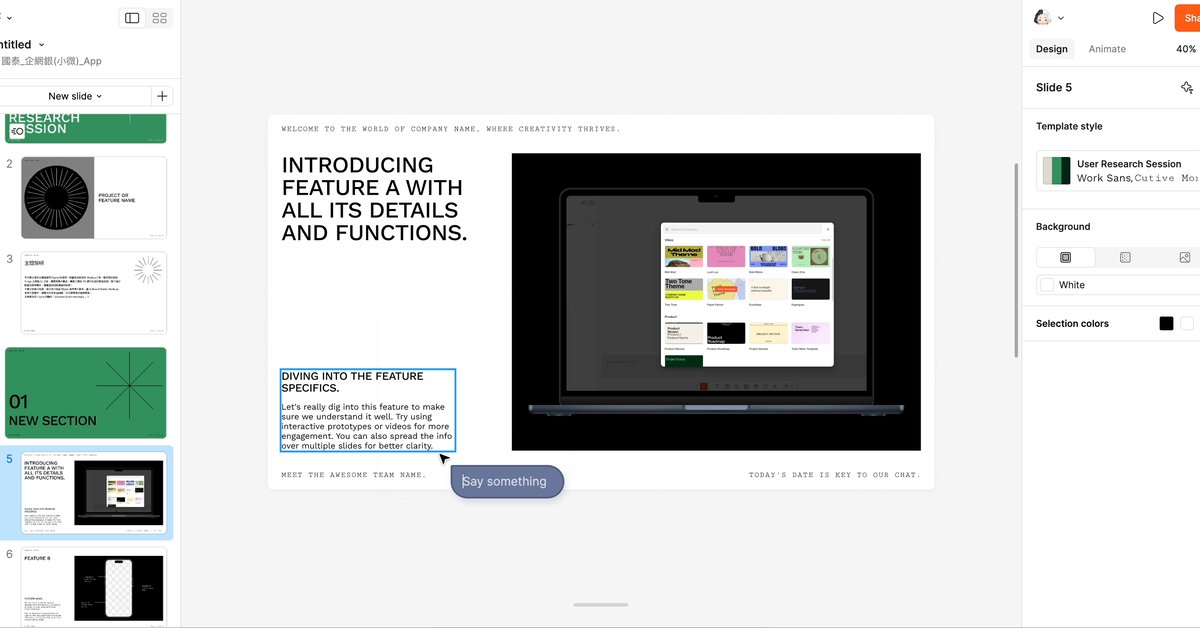
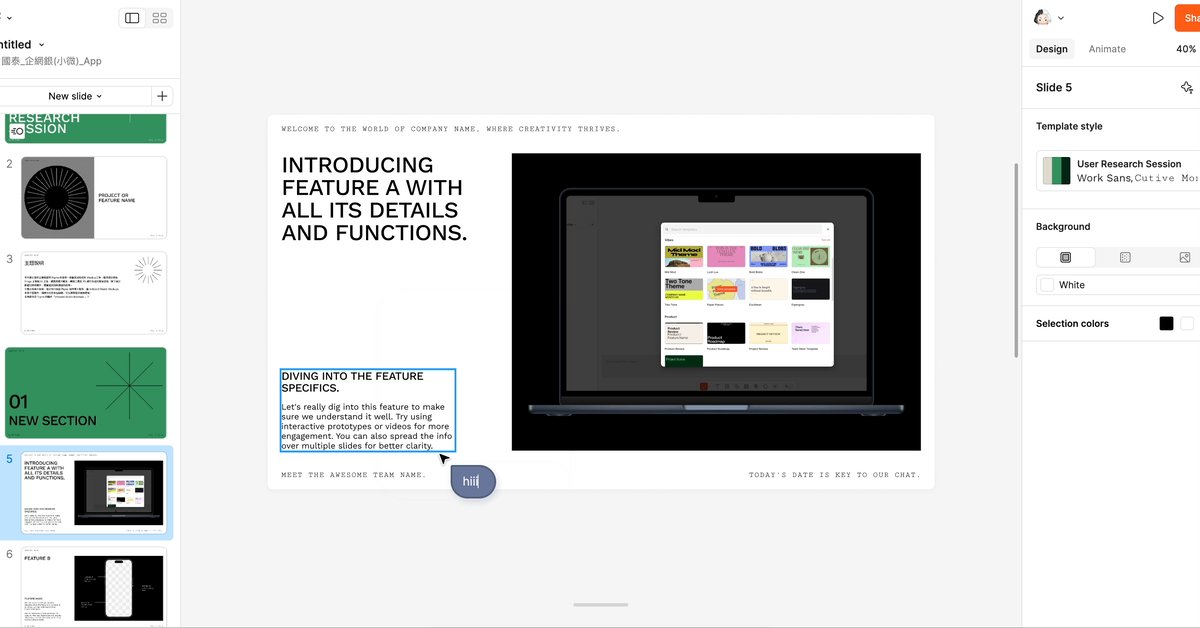
即時對話 / 游標聊天 Cursor Chat
快捷鍵「/」或點擊右鍵選擇 Cursor Chat,會出現即時對話框,輸入動作停止後該訊息會顯示五秒鐘自動消失,讓設計者與 Viewer 線上對焦畫面與加速討論。

以上為 Figma Slides 中 Live interactions 相關的介紹,希望有助於設計與專案團隊的溝通與投影片呈現!