CSS3 動畫 hover 動態特效套件
主題: |
CSS3動畫hover動態特效套件 |
文章簡介: |
只需引用【hover.css】動態特效套件,就能輕鬆讓網頁增加動態效果。 |
作者: |
吳倩玟 |
版本/產出日期: |
V1.0/2016.10.15 |
1. 前言
• CSS3提供了動畫特效屬性,利用【hover.css】動態特效套件,在網頁加上想套用的特效 class 即可產生動態效果。
2. 下載【hover.css】
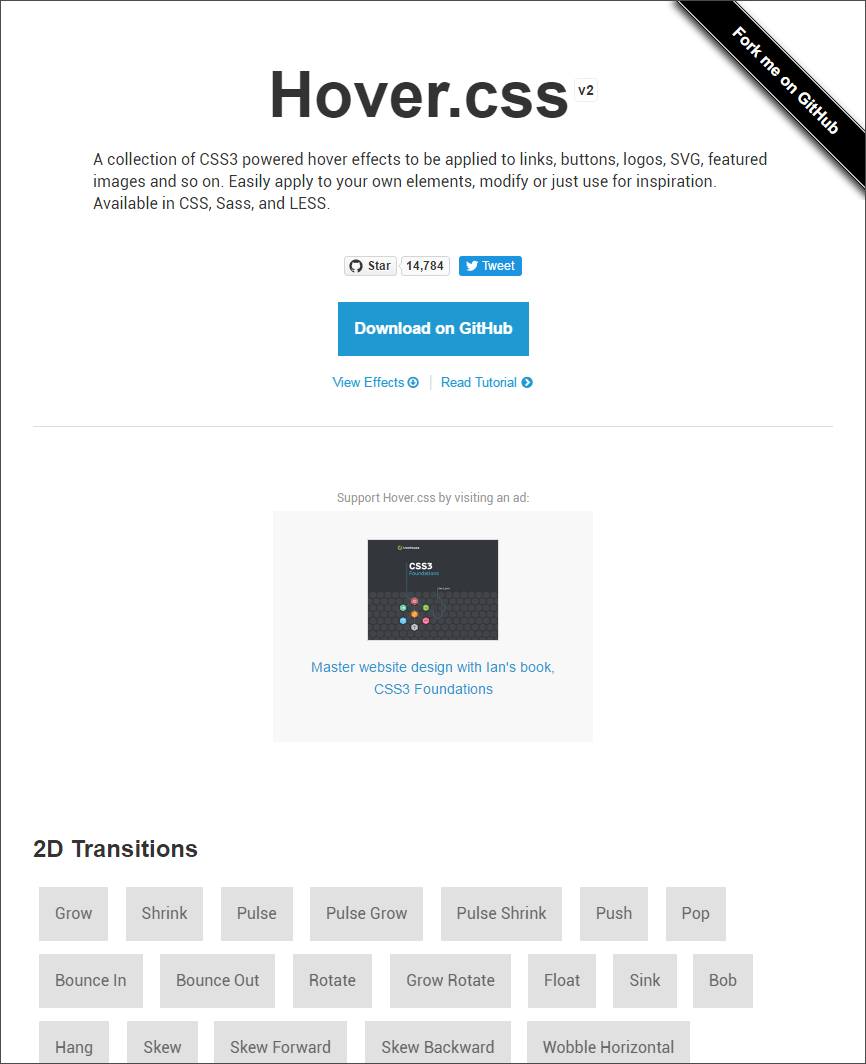
網址:http://ianlunn.github.io/Hover/
網頁下方有各式各樣的動態特效:
• 2D Transitions
• Background Transitions
• Icons
• Border Transitions
• Shadow and Glow Transitions
• Speech Bubbles、Curls

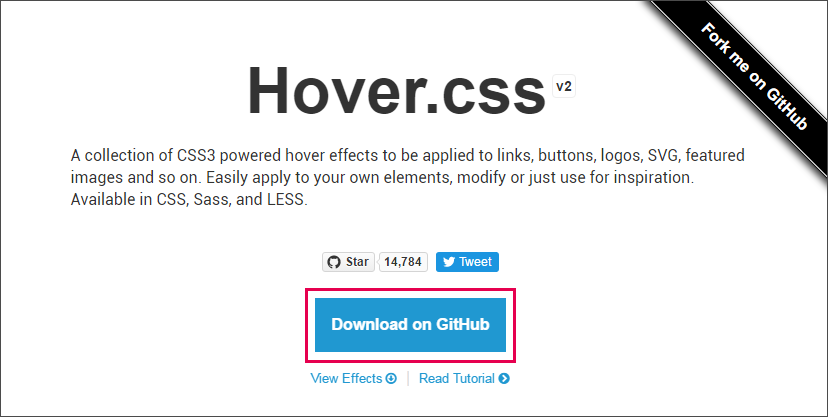
Step 1:點選【Download on GitHub】下載

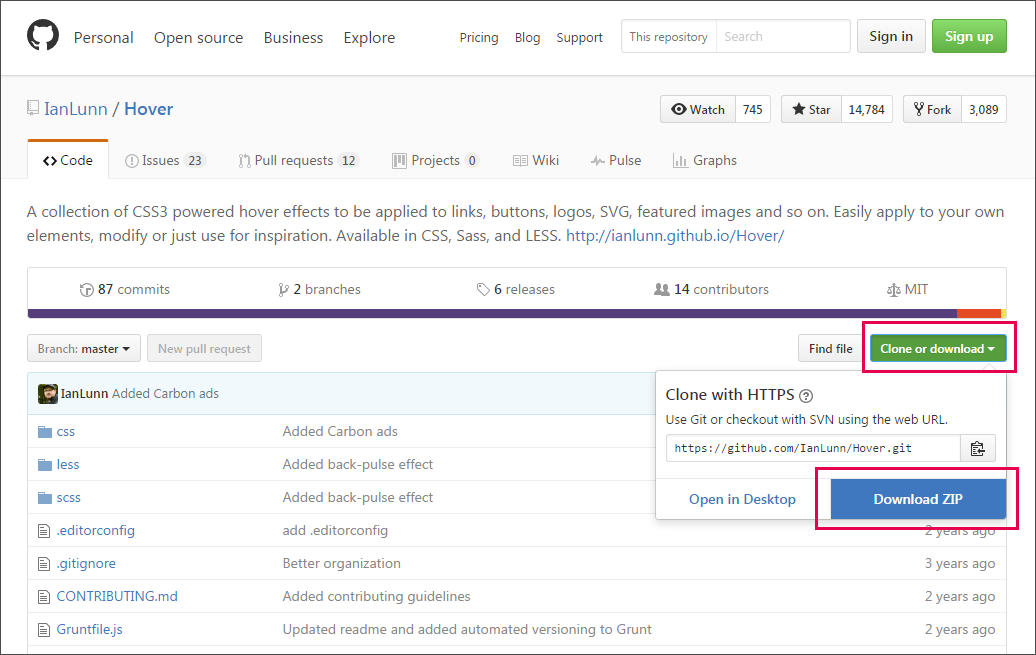
Step 2:進入GitHub之後,點選【Clone or download】>【Download ZIP】

Step 3:下載完成,解壓縮之後,開啟【CSS】資料夾

Step 4:複製【hover-min.css】檔案至自己的網站中


3. 【hover.css】使用方法
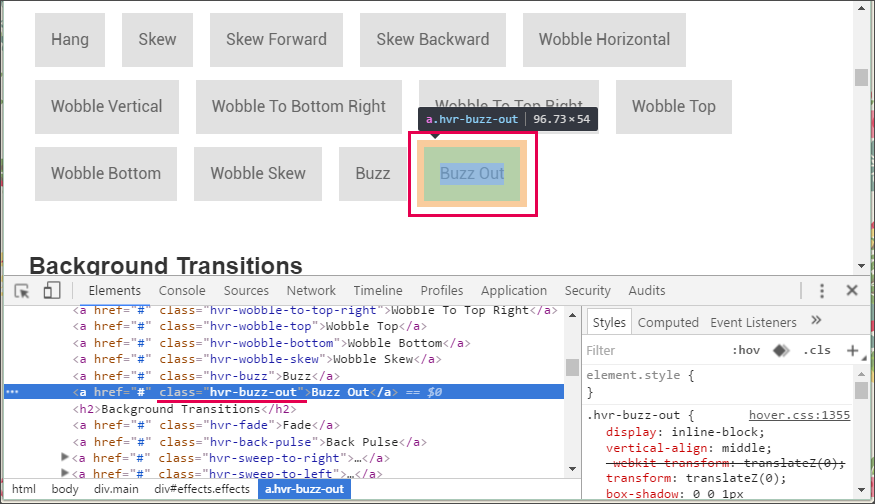
利用瀏覽器的網頁開發工具,選取想套用的動態效果,以【Buzz Out】為例,複製class="hvr-buzz-out"

在網頁引用hover.css
<link rel="stylesheet" href="hover-min.css">
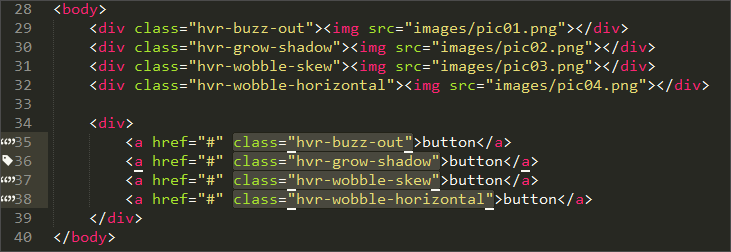
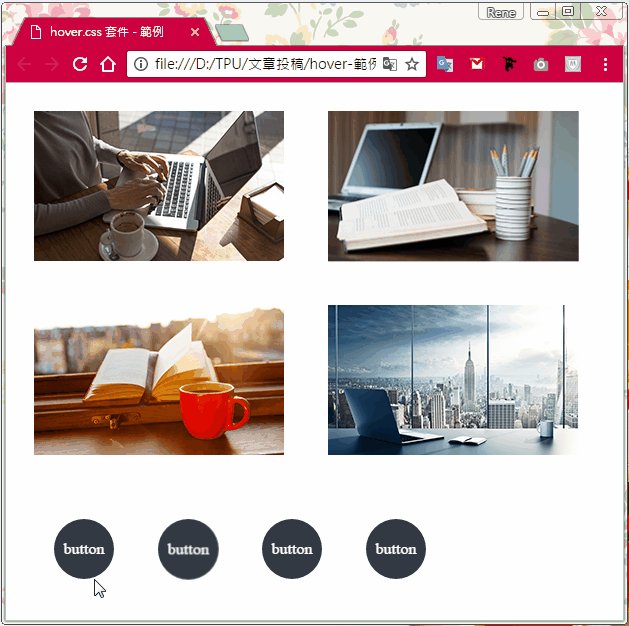
在圖片的div加上class="hvr-buzz-out"

當滑鼠滑入時,即可展現動態效果:

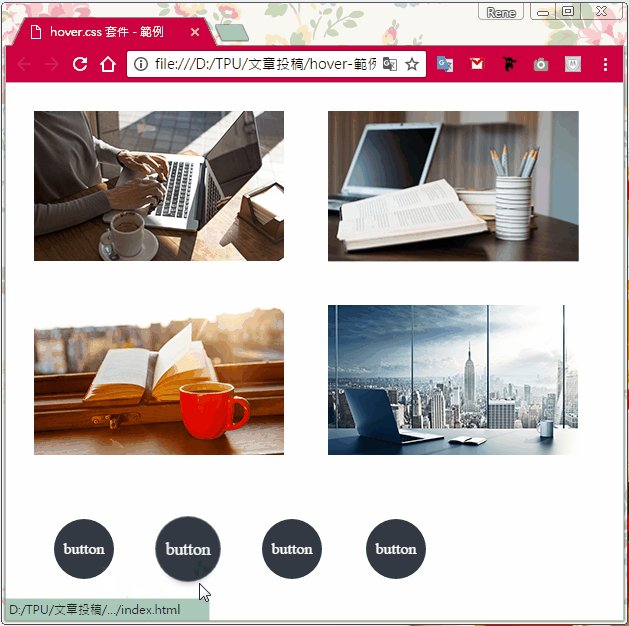
或是把特效套入連結中:

當滑鼠滑入時,即可展現動態效果:

4. 參考來源
• Hover.css-http://ianlunn.github.io/Hover/