Visual Studio for Mac 的安裝
主題: |
Xamarin 0 day - 安裝 Visual Studio for Mac |
文章簡介: |
在安裝 Visual Studio for Mac 的同時,建立基本的行動開發概念 |
作者: |
房懷安 |
版本/產出日期: |
V1.0/2016.11.21 |
安裝 Visual Studio for Mac
技術能力過剩的微軟,在Connect(); 2016 大會上,讓我們知道什麼叫做「技術本位」。微軟現在有三條IDE線,分別是 Visual Studio 2017,Visual Studio Code 以及 Visual Studio for Mac。分別對應至不同的工作情境。
基本上,在這邊只要使用這個連接 (https://www.visualstudio.com/vs/visual-studio-mac/ )依序完成就可以收工。
當然文章不是這樣結束。
不過我們藉著這樣的時間建立幾個基本概念。
1.第一個概念就是:Xamarin 這項技術並沒有重造輪子
Xamarin 會使用Apple及Google 提供給大家開發 iOS App 及 Android App 的工具鍊。來編譯 App 。
也是在這樣的基礎上,Xamarin 宣傳這項技術的執行效率與原廠提供的方式一樣。這並不是廣告詞。原因很簡單,因為編譯的工具都一樣!
在產出都一樣的情況下,我們當然可以挑一個對我們來說比較方便的工具,來從事行動開發。
2.第二個概念就是:你一樣需要了解 iOS 和 Android 的思考邏輯
和Web 技術不同,Web 那邊有一個W3C負責標準制定 ,所以你在設計Web 技術時,你有一個標準存在。你只要讓你的 Web Server和 host 技術能按標準接收和回應就可以了。然後你可以花心思在思考怎麼讓你的host技術與你的商業模型相合。
例如 ASP.NET WebForm 的著眼點在整合Windows Form 的「事件驅動」模型於Web 技術,ASP.NET MVC Framework 著眼於整個Solution 的 MVC 架構,無論是前端的各類MVC Framework 或是後端的 EntityFramework 的設計理念。
但是在行動開發領域,這項標準並不存在。而且看這個商業態勢,在可預見的未來,不會有何標準被建立起來。誰能想像Apple 會與 Google 會為既有以及可能的競爭對手鋪平道路?
所以你一樣要分別去了解 iOS 及 Android 的設計哲學以及怎麼呼叫各自平台的API。
在這個領域一樣沒有銀子彈。
有了這些基本概念後,你就可以知道在這個安裝程式中要進行哪些動作。以及如果遇上問題你可以怎麼解決。
現在使用「頭鎚安裝法」,連Know-What都不算。
希望各位至少要了解先決條件的 Know-How。
3.安裝前準備
所以我們在安裝前,需要下載 Xcode ,作為開發 iOS App 的基礎。
由於這會需要 Apple ID ,所以需要你另外去申請Apple ID後,獨立安裝。
而 Android 這邊的 SDK 與 NDK 就交給 Visual Studio for Mac 的安裝程式來安裝。
這邊反應的是Google 與 Apple 間不同的思考哲學。我們在日後會有更多的地方看到這些哲學不同帶來的影響。無論是 API 設計或是UI 設計。
4.安裝過程
(1) 勇敢地按下去
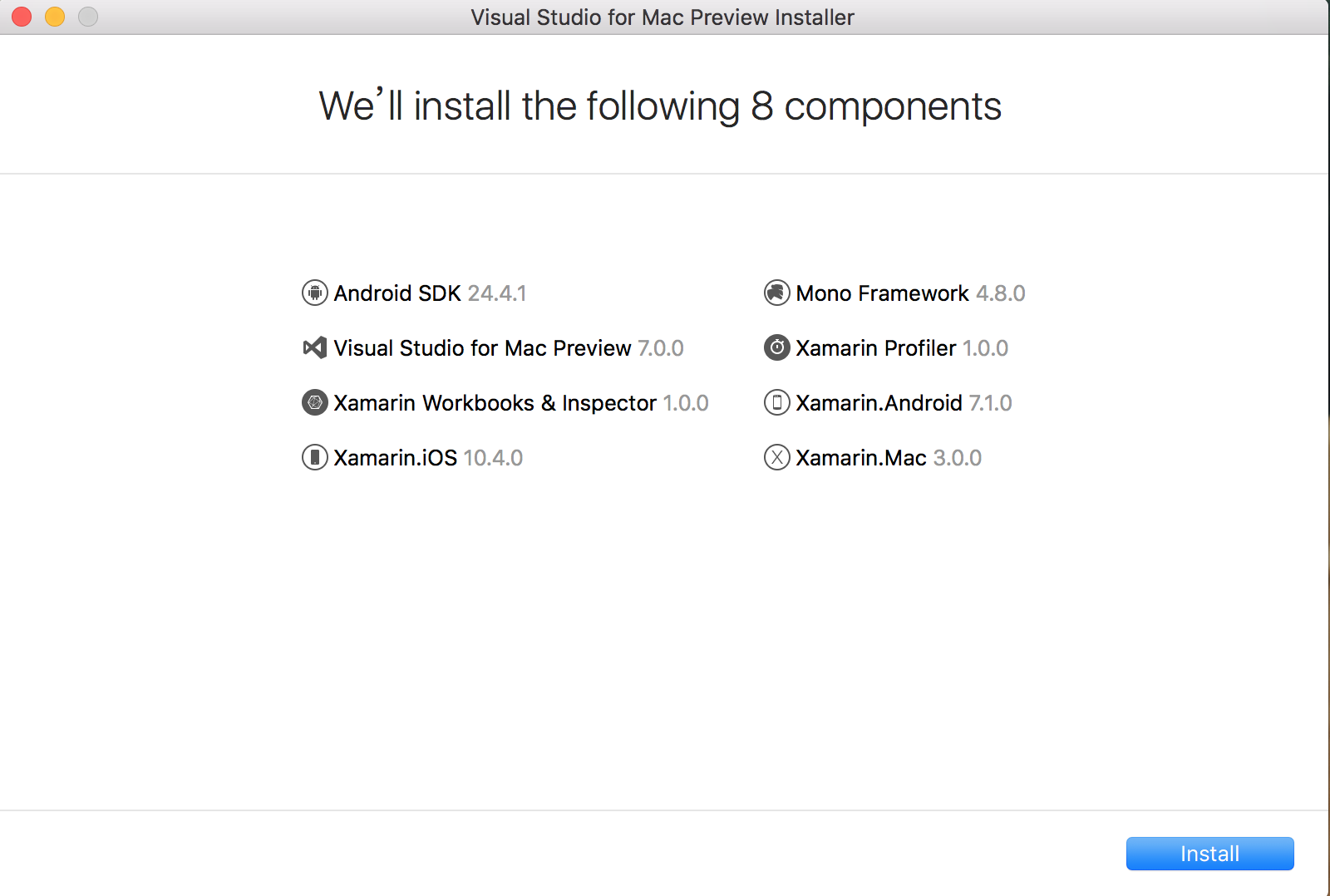
(2) 請注意要裝哪些 components
這些 components ,當然也可以手動安裝
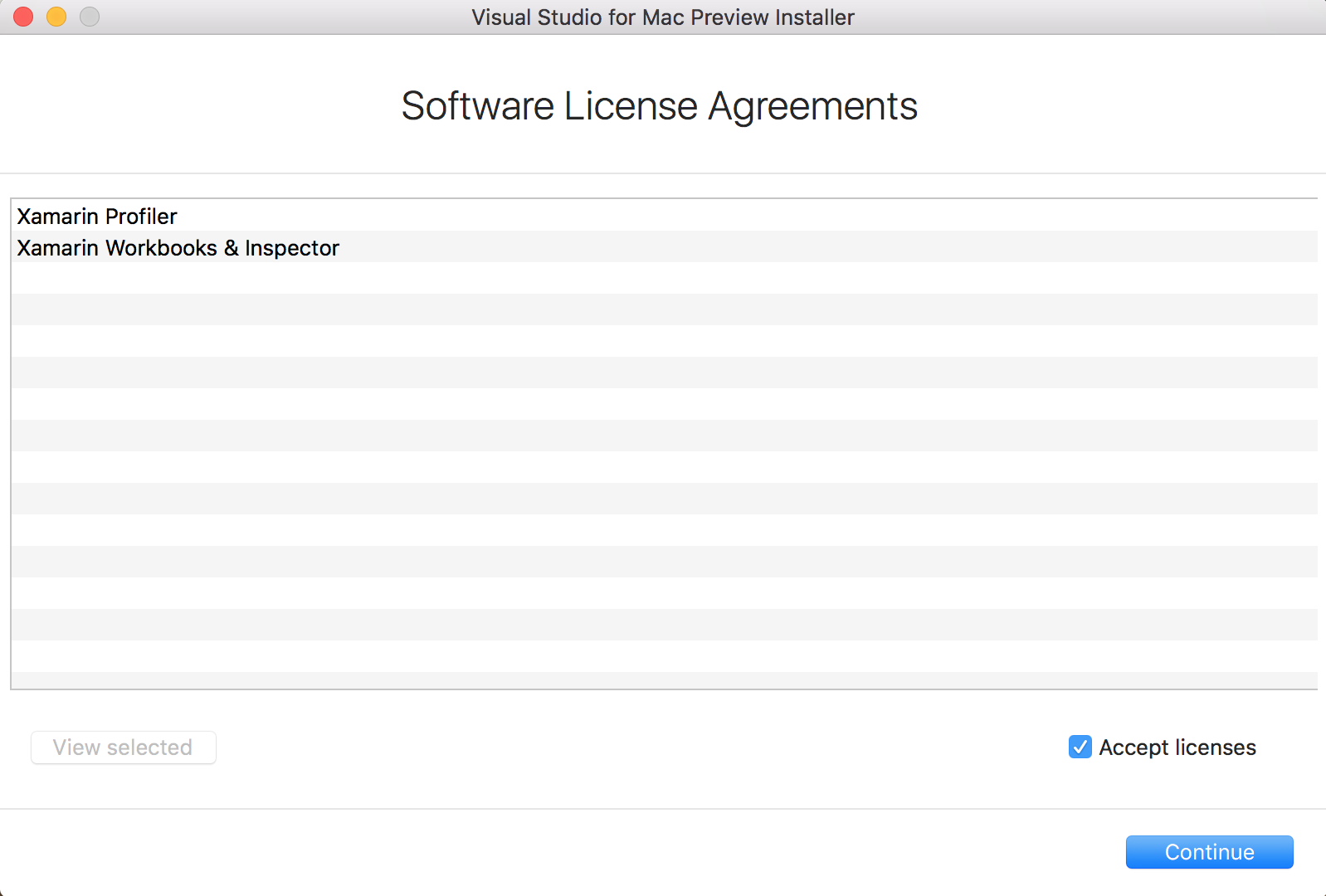
(3) 當然要同意的授權條款
這次新增的 Workbooks & Inspector 十分的有趣,可以幫助我們解決很多UI問題。
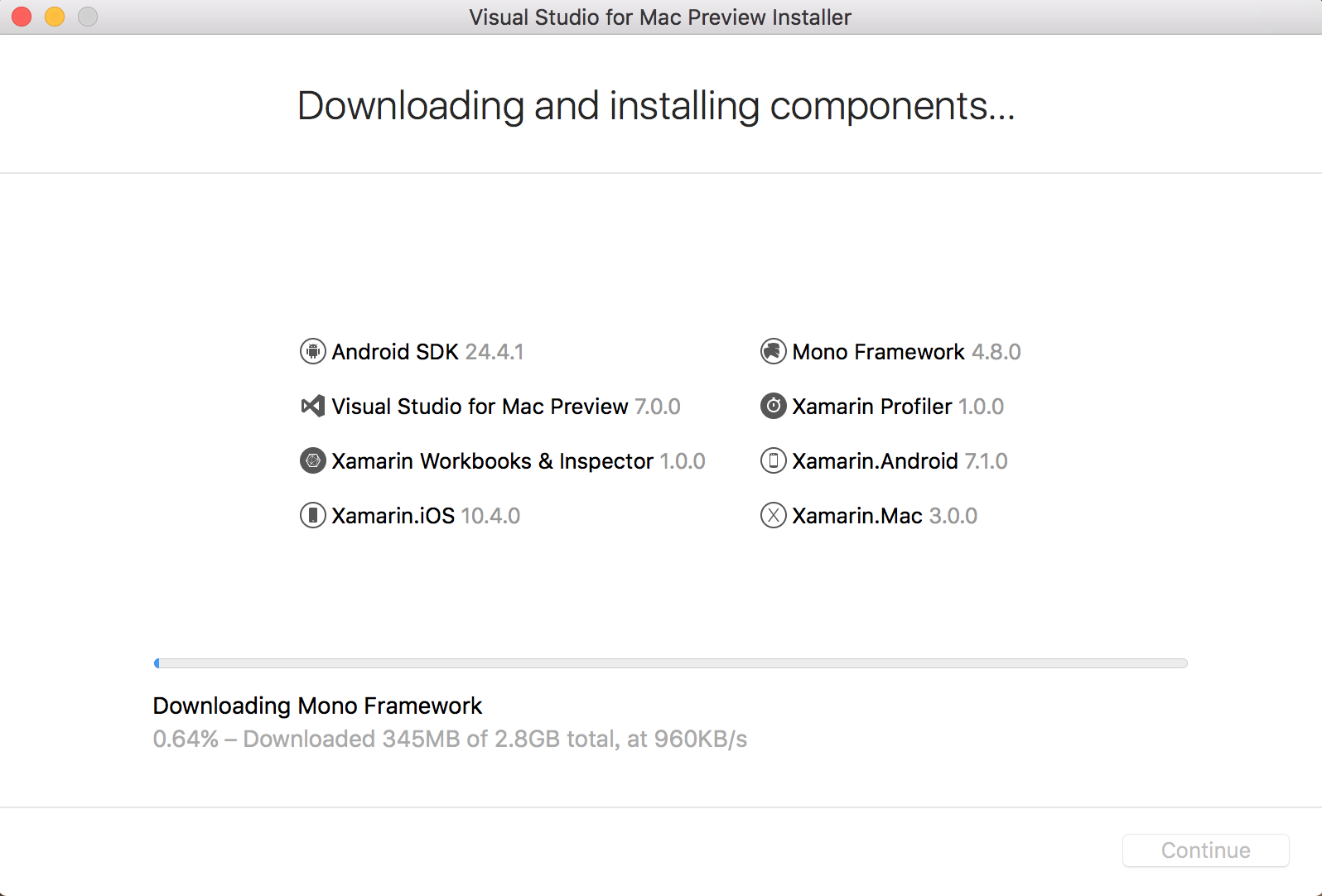
(4) 在Xamarin 被微軟收購後,下載速度提昇很快。
原本需要泡茶的時間,變成站起來運動一下,就完成下載。
(5) 進行授權
(6) 完成安裝
接下來,請各位去申請 Microsoft 帳號。
我們會需要這個帳號啟動 Visual Studio for Mac