透過 Swagger 自動產生 WebAPI 規格文件
前言
作為一個軟體開發工程師,應該都對於寫規格文件是很排斥(也很懶)的,實務上就算真的產出文件,但改版時常常很匆忙,寫程式的時間都不夠了,誰還管你規格書有沒有更新,就這樣恍神個兩三次忘記回去更新規格,這份規格書就光榮列入公司十大(搞不好百大?)不可思議天書,可謂極度麻煩費時討厭.....
無意間看到了 Swagger 的使用文章,讓工程師邊開發程式時,規格文件就自動產生出來了,而且還是份可以使用的規格書,從今以後再也不用擔心規格書與實際程式碼脫鉤的問題,以下來介紹一下如何使用
什麼是Swagger
Swagger 是一套 API 互動文件產生器,使用 HTML 與 Javascript 所編寫的一套 Open Source Software,支援了現在許多的 REST API,之所以會說這是一個互動的文件,除了顯示 API 輸出入規格外,也能夠讓使用者即時的在 Swagger UI 介面上對你的 Web API 進行測試,立刻就能看到執行結果。
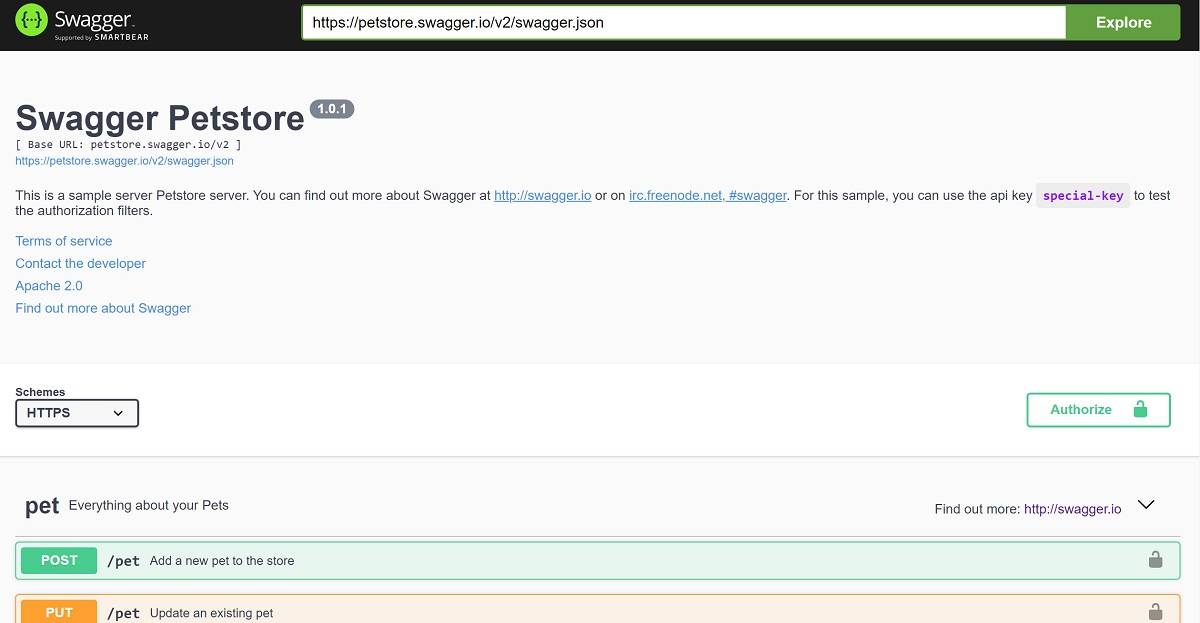
以下是 Swagger 的官網,網站上有提供範例demo,可以先去看看並操作幾個功能,就能大略知道 Swagger 能提供哪些服務
操作步驟
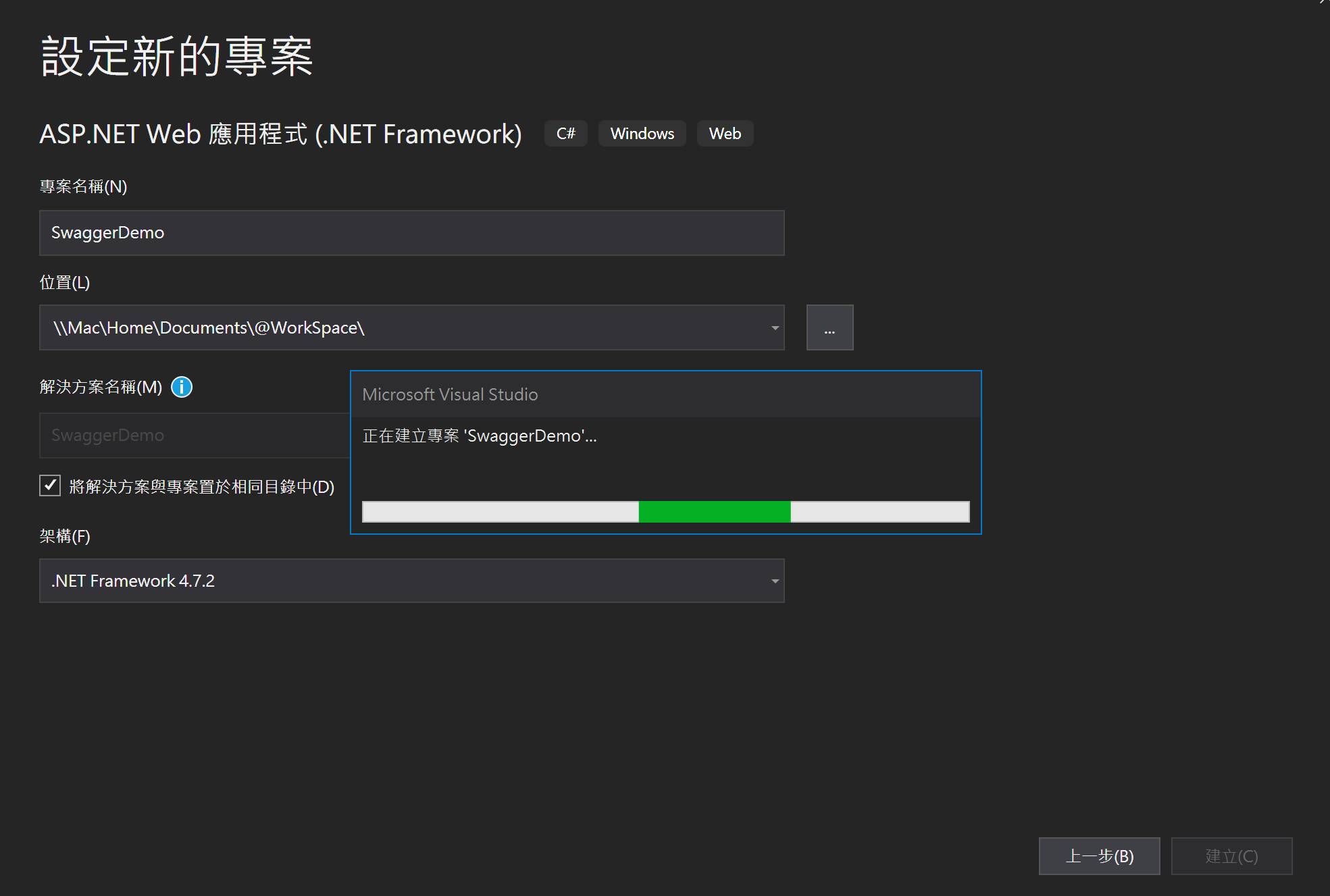
Step1. 先建立一個 WebAPI 專案,這邊我把它命名為 SwaggerDemo

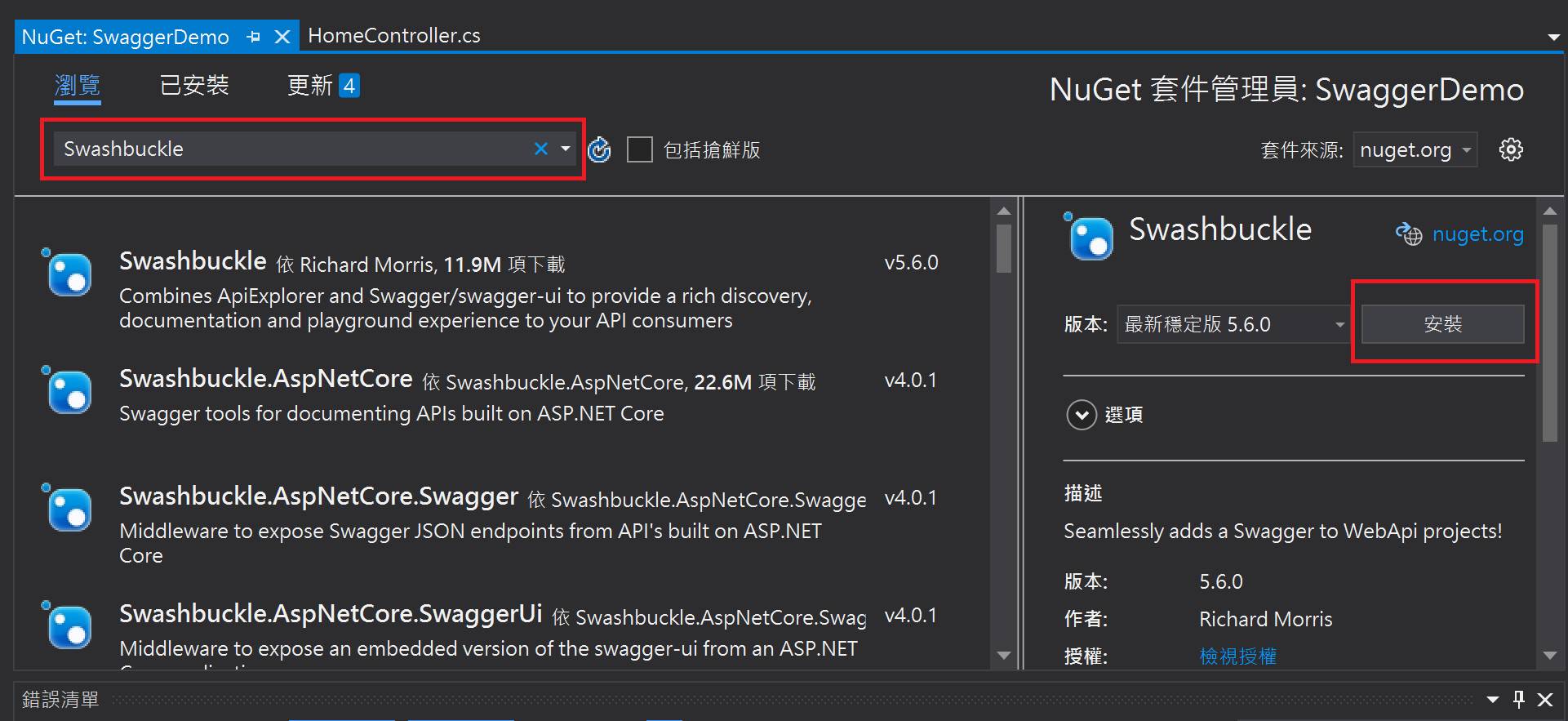
Step2. 專案開好以後, 透過 NuGet 下載安裝 Swashbuckle 相關元件

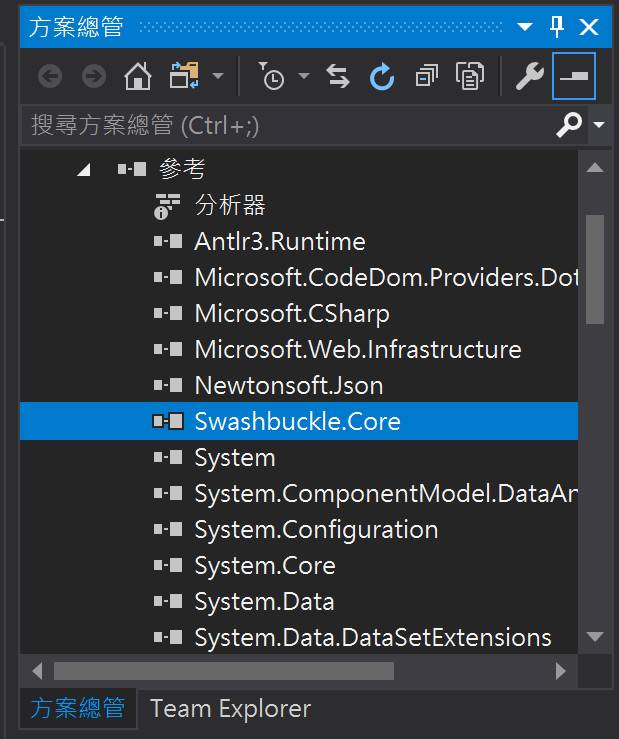
Step3. 安裝完成後,打開專案的參考內容,確認一下是否有 Swashbuckle.Core ,若有就代表安裝完成了

設定專案XML註解
安裝完畢後,接下來設定專案輸出的 XML 註解,註解來源是從程式碼的 Class 的方法或屬性上方輸入三個反斜線 "///" 產生的摘要 (summary) 註解內容擷取的,專案預設不會開啟這個功能,需要手動設定輸出註解位置,Swagger 在自動產生技術文件需要此資訊
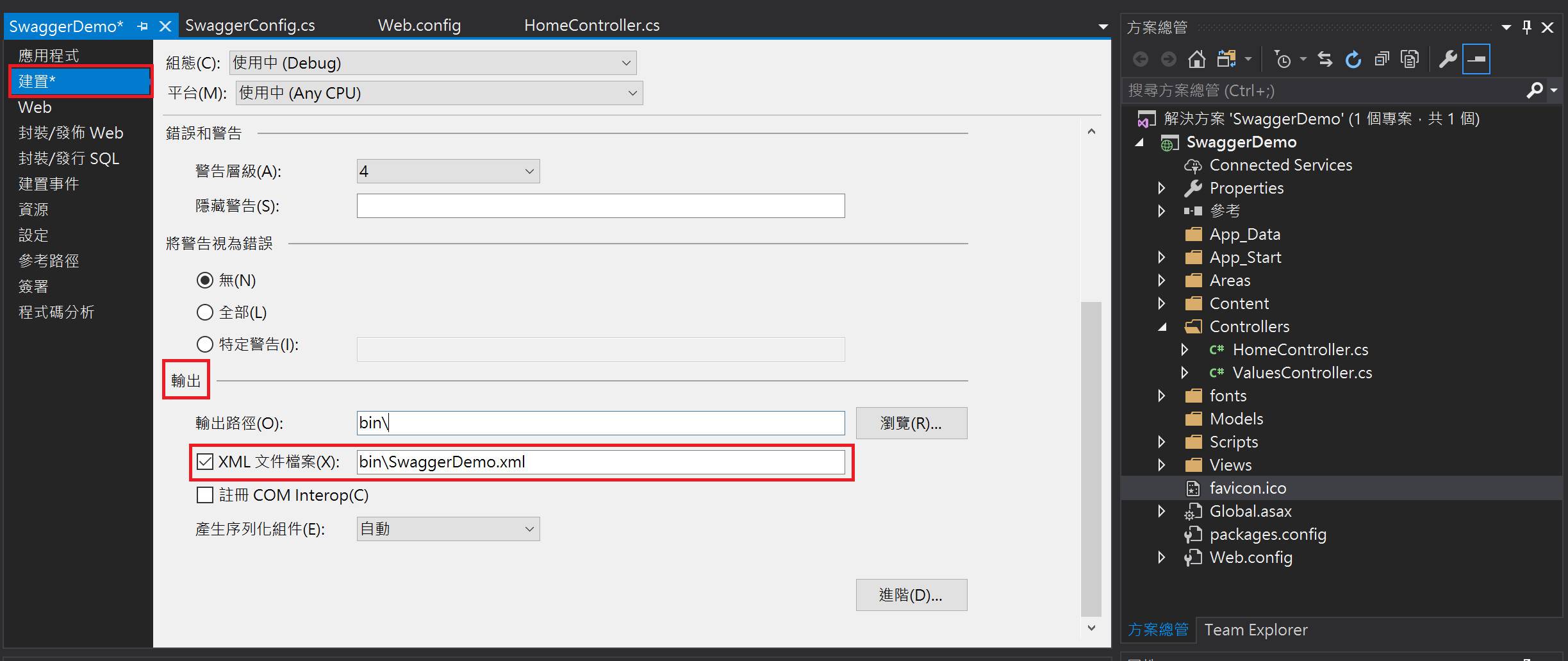
Step1. 在 WebAPI 專案按右鍵 > 選擇 屬性, Tab 選擇 建置 > 在 輸出 區段的設定裡有一個 XML 文件檔案的選項必須勾選,打勾後會自動帶入預設的 XML 檔案路徑位置(專案 bin 資料夾)

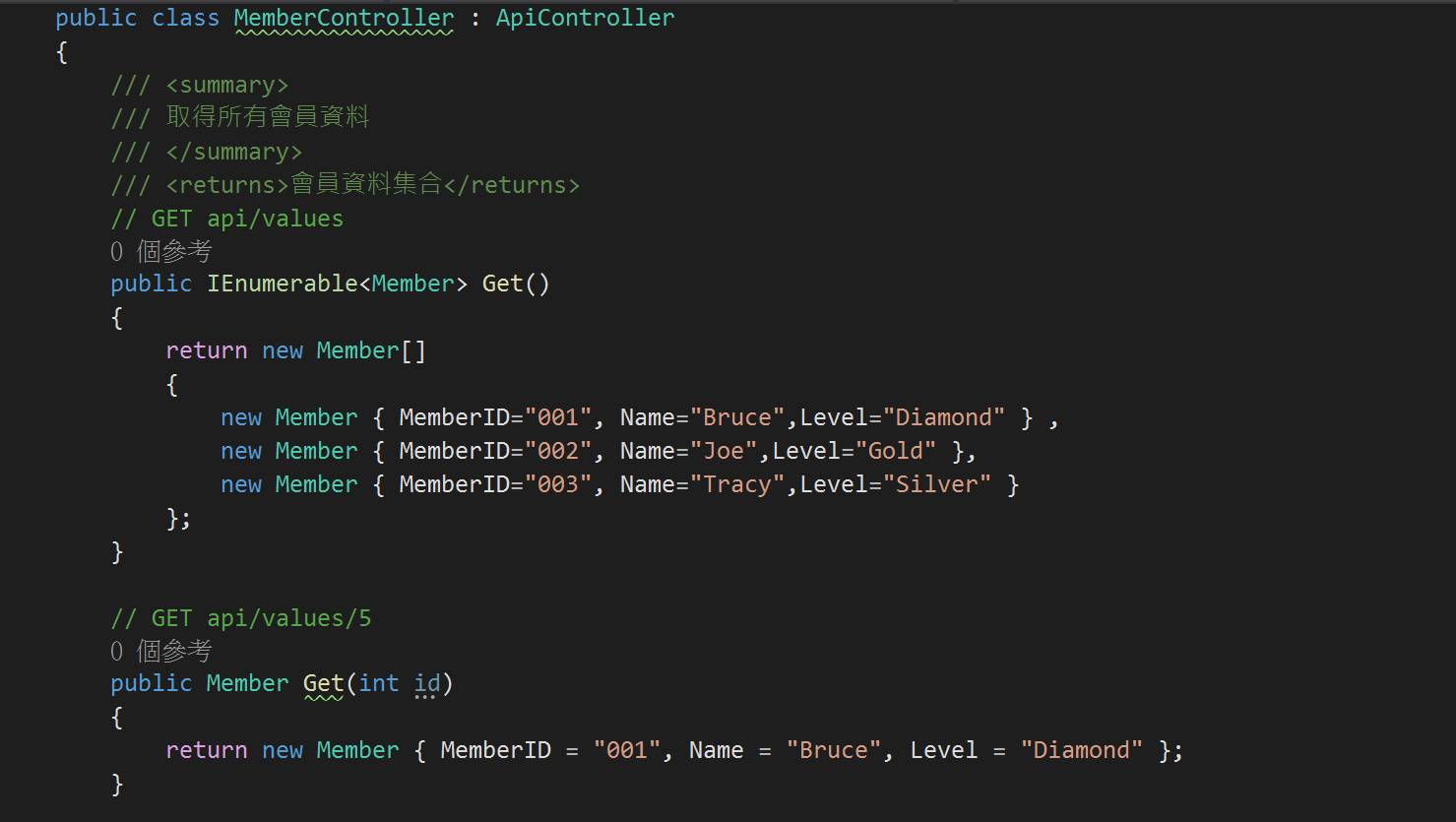
Step2. 接著我們就來寫一下測試的 API 程式碼,並在 Controller 加上摘要註解

Step3. 設定完成後,只要建置專案,就會在我們上面指定的路徑產生對應的XML檔案

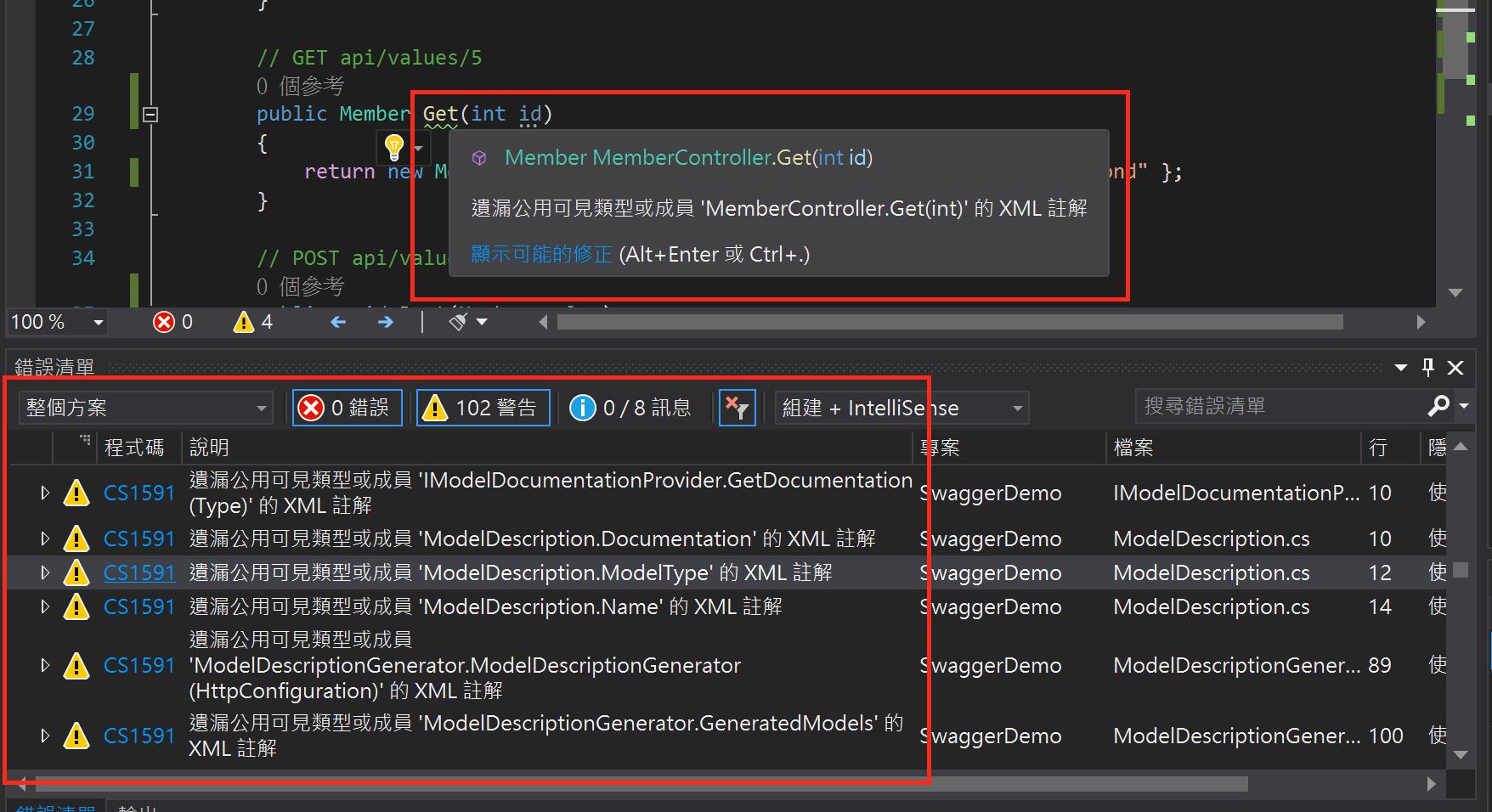
Step4. 但 Visaul Studio 在建置後也會檢查專案中有哪些地方沒有加入 XML comment,並跳出一堆警告(警告類型:compiler warning CS1591)

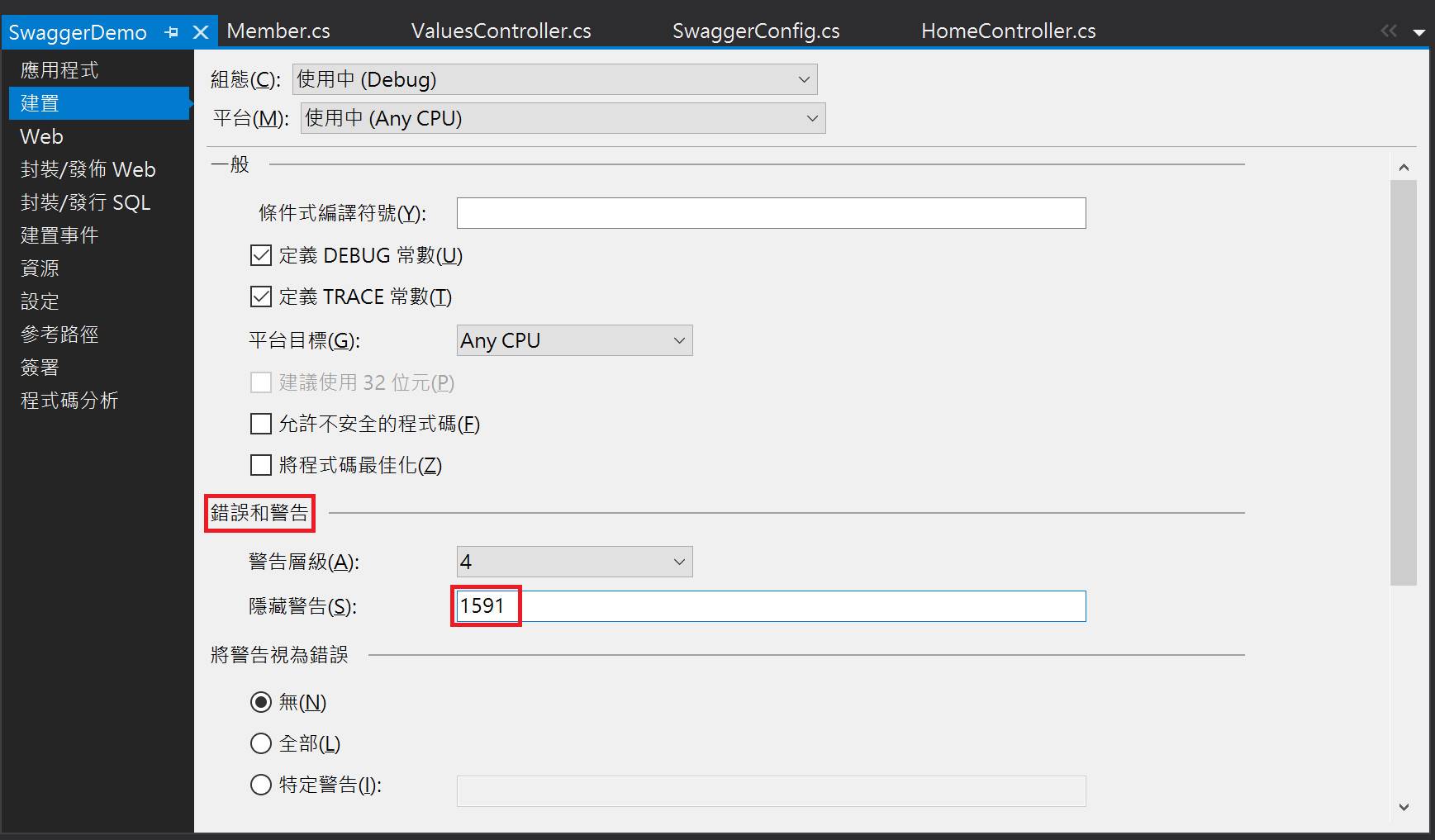
Step5. 若不想看到 XML 註解的警告,也可以把這類警告訊息關掉,方法如下:在專案按右鍵 > 選擇 屬性, Tab 選擇 建置 > 在 錯誤和警告 區段的設定裡有一個 隱藏警告 的欄位,將剛剛的警號訊息代號 1591 輸入並儲存,重新建置就可以看到剛剛那一大串的警告訊息都不見了

設定SwaggerConfig
做完 XML 註解的相關設定,下一步就是告訴 Swagger 產生線上文件的位置,稍早我們安裝完 Swagger 後,會在專案的 App_Start 資料夾中產生一個 SwaggerConfig.cs 檔案,開啟檔案後做以下調整
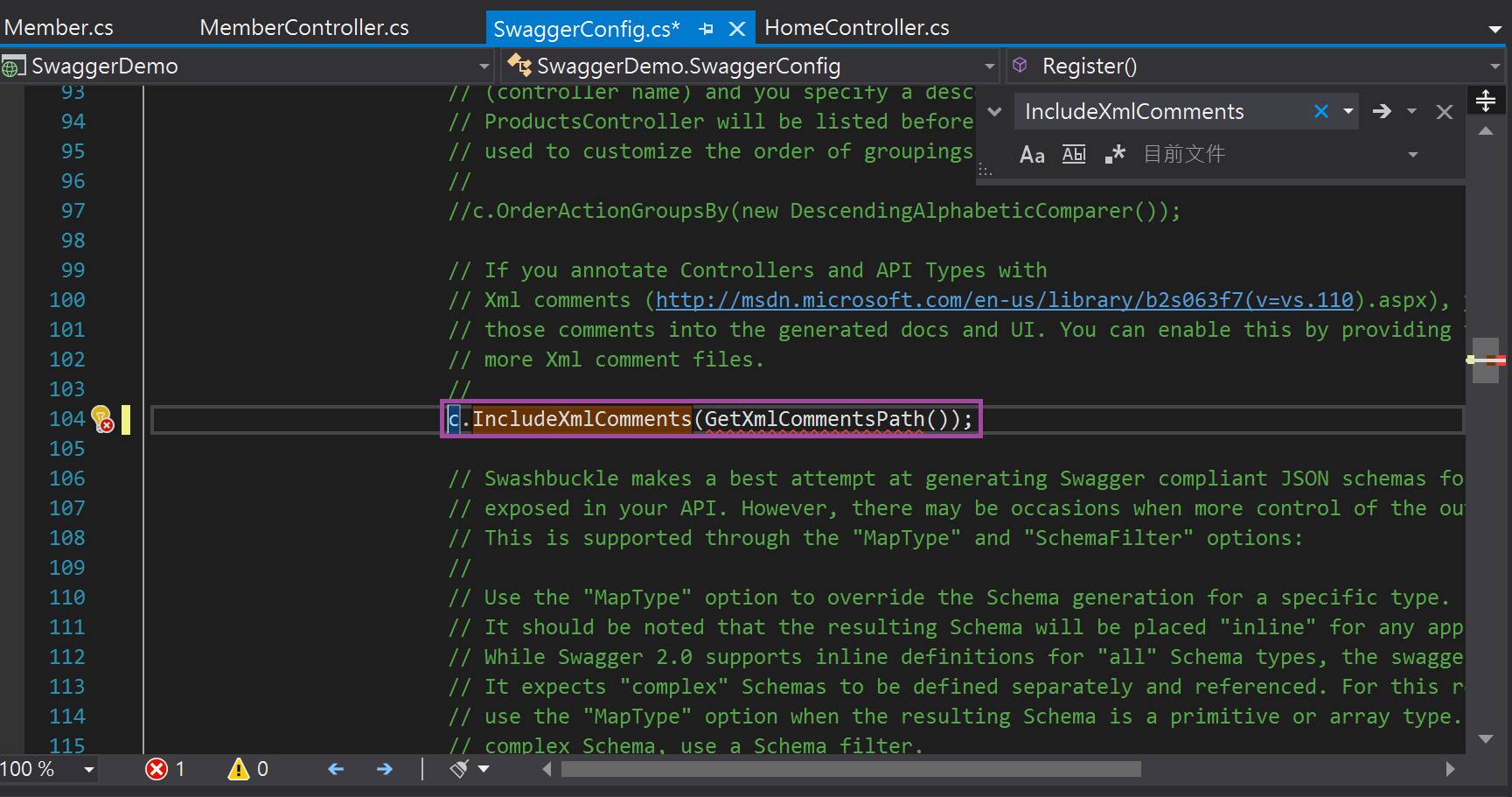
Step1. 在 SwaggerConfig.cs 檔案搜尋 IncludeXmlComments ,並將此行取消註解 (因 Swagger 版本的差異,程式碼也許有些差異,所以行數不見得相同)

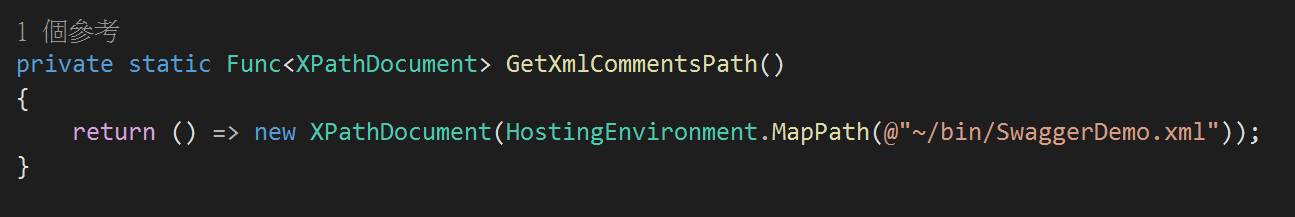
Step2. 取消註解後,會發現有一個錯誤,那是因為我們還沒實作 GetXmlCommentsPath ()方法,這個方法是要提供 XML Document 檔案路徑,這樣一來 Swagger 才能正確顯示 Controller 及 Action 方法的相關資訊,所以我們就直接來實作這個方法吧,如以下範例

使用Swagger
完成上述所有動作,基本上已經可以算是完成工作了,直接執行專案,以我自己的本機為例,一開始開啟的位置是 https://localhost:44306,這時只要在 url 後面加上 Swagger 就可以看到很漂亮的 Swagger ui 介面了

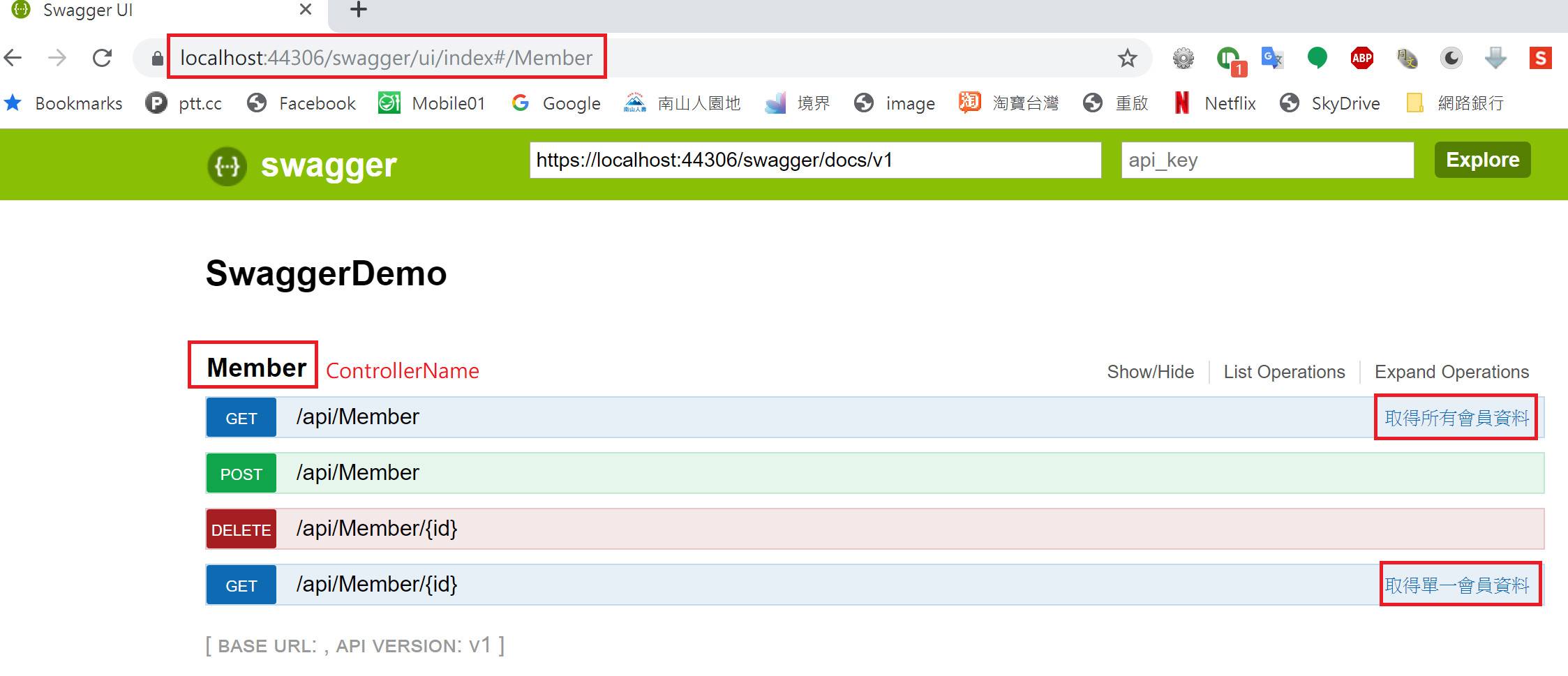
Swagger 會自動轉跳到 ui/index 頁面,點擊一下我們專案裡的 ControllerName (我的名稱是 Member ),就可以看到這個 Controller 底下包含的所有 action 以及我們寫在 XML 摘要註解的說明,每支 API 的 url 以及參數都很清楚

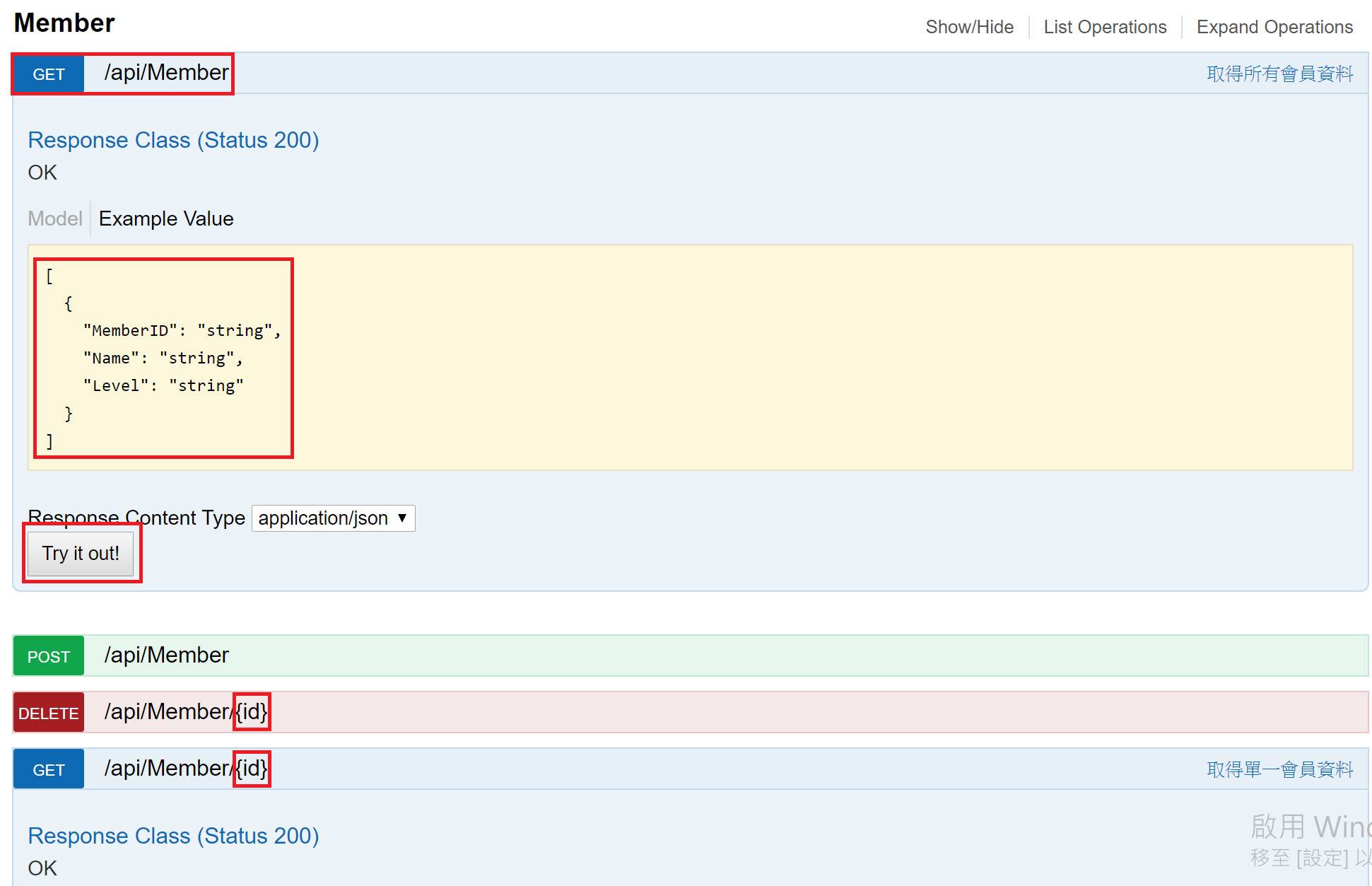
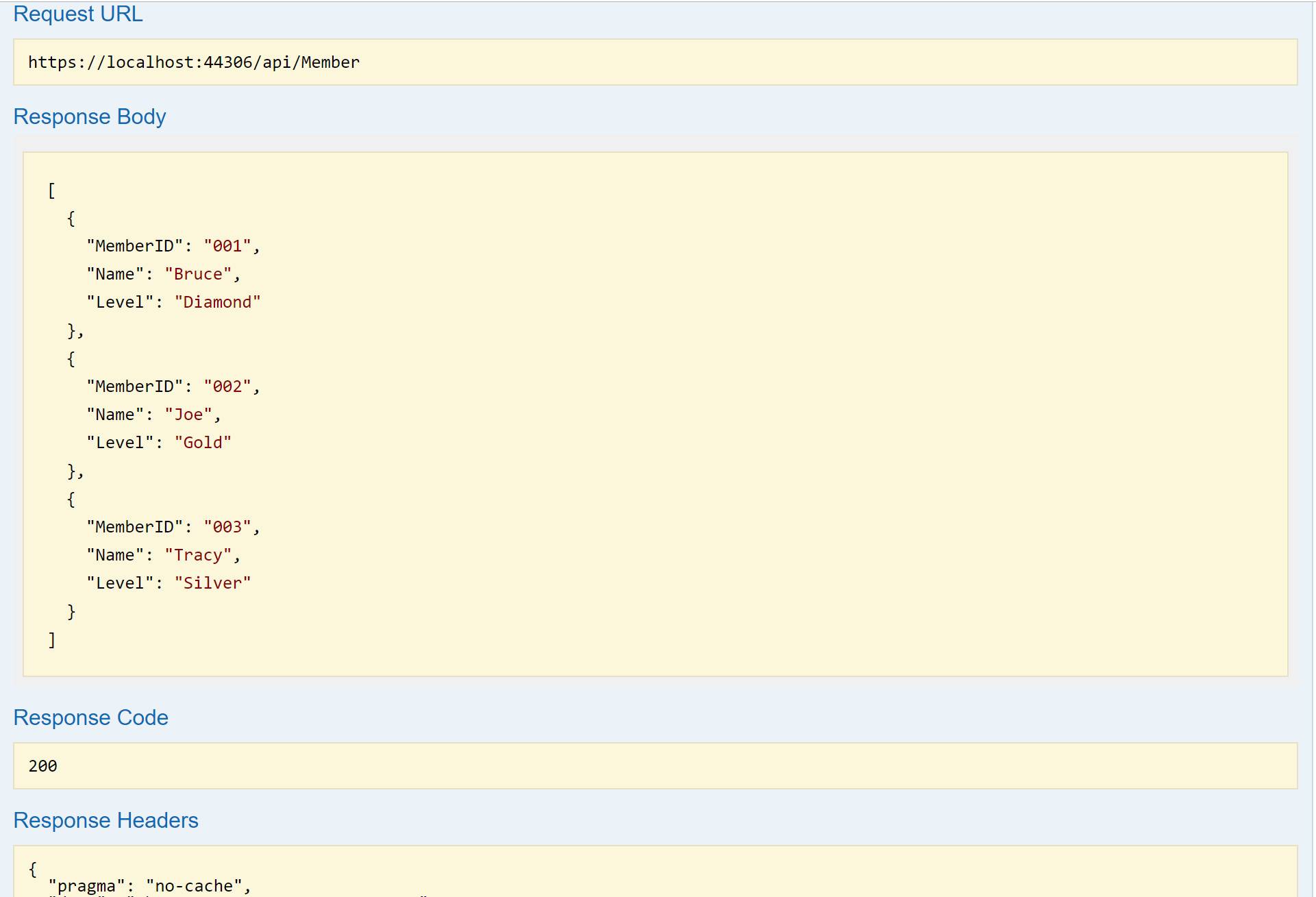
每個 action 再點開,可以看到 Response 的結構範例與 DataType,我們有提到這是一個互動式的文件,因為可以直接點擊「Try it out!」Button,就能看到執行結果,整個 UI 也是非常漂亮

執行結果

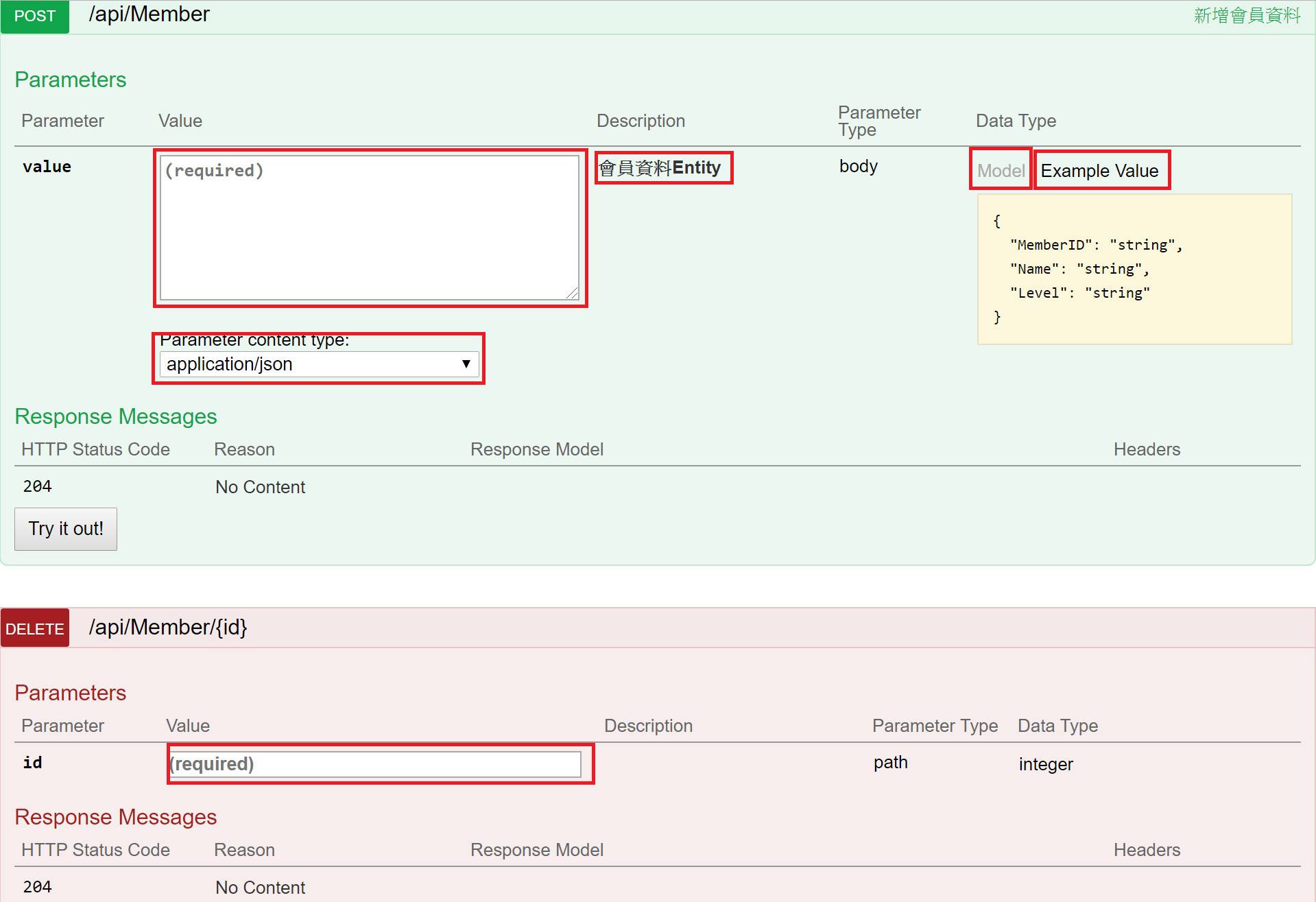
若需要帶參數的話,Swagger 的介面也是非常清楚及方便,content type 設定、參數的結構與說明,只要程式碼的 XML 註解寫的夠清楚,在這邊就能原汁原味呈現,所有內容都是自動產生的,真是摸蛤仔兼洗褲,一舉兩得ㄚ(誤)

補充說明
做完了全部介紹,雖然 Swagger 可以快速並清楚的幫我們同步自動產生 API 文件及測試環境,不過大家應該也有注意到,當我要使用 Swagger 時,就必須在專案啟動後,在開啟的頁面網址後面手動輸入 "swagger" 之後才能看到 Swagger ui 以及進行後續的功能測試,每次都要輸入也是挺麻煩的,那有沒有辦法開啟專案時就直接是 Swagger ui 呢?當然有阿,這不就來了嗎!以下我們就來教大家如何設定
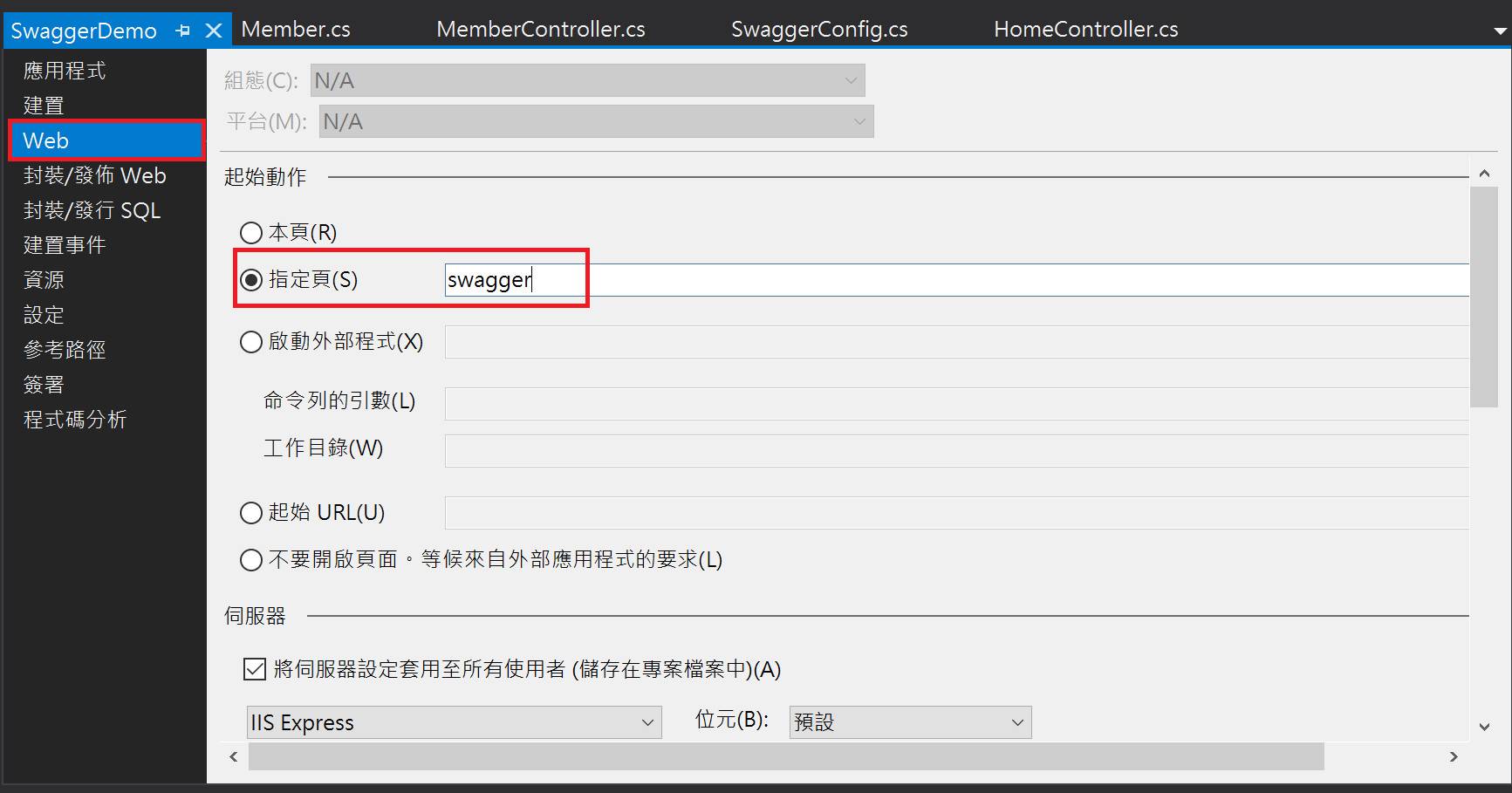
方法如下:在專案按右鍵 > 選擇 屬性, Tab 選擇 Web > 在 起始動作 區段的設定裡有一個 指定頁 欄位,輸入 swagger 後儲存,建置在重新起動專案,就可以看到開啟頁面直接就在 Swagger ui 了

結論
最後,雖然 Swagger 已經非常好用了,也可以滿足大部分的情境運用,但還是有些美中不足的地方,例如有些資訊如果需要放在 Header 帶給 API 的話,在預設產生的畫面是沒有能夠輸入的地方,但 Swagger 其實有提供方法能夠很彈性調整專案開啟的 view,可以擴充自己所需要的欄位,之後有機會再來跟大家分享如何客制化 Swagger ui。