用 Mockoon 建立 Mock APIs Server
前言
各位在開發時期常常會需要建立mock資料來進行確認,而Mockoon這項強大的工具可以讓我們快速的建立mock api server,今天就讓我們來見識一下這樣工具吧!!!
第一步:下載我們的主角 Mockoon
1.來到我們Mockoon的官網下載 : https://mockoon.com/


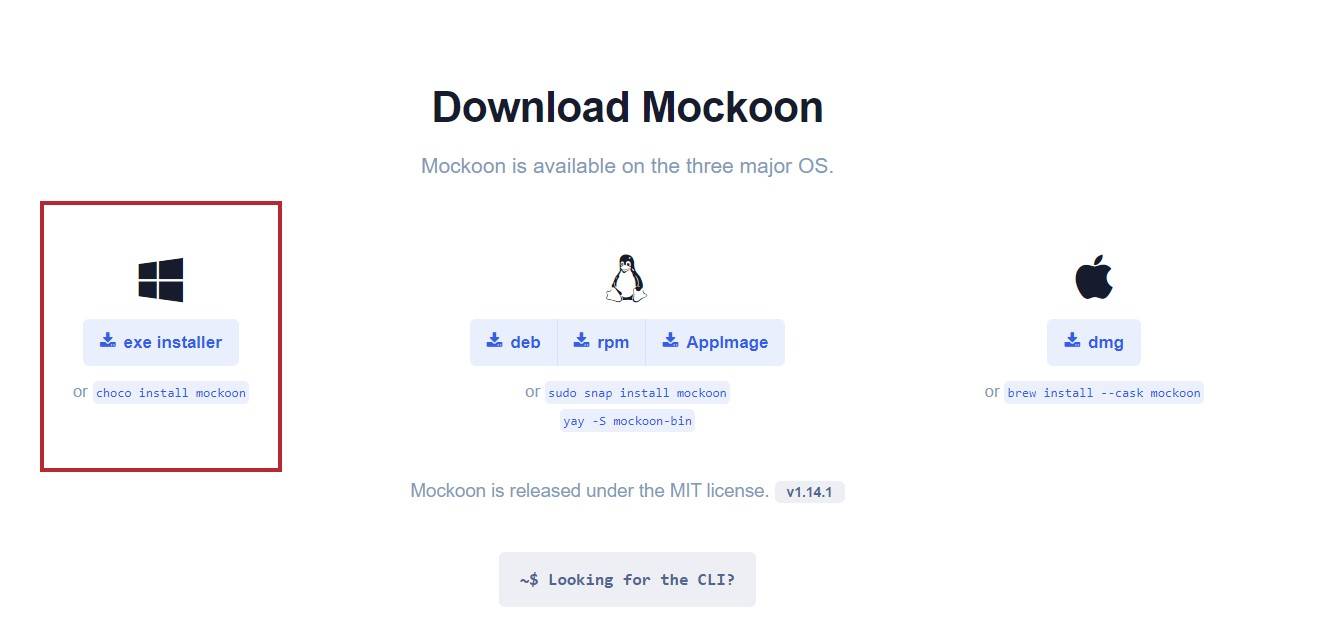
2.Mockoon支援 Windows、Linux、MacOS
第二步:開始使用 Mockoon
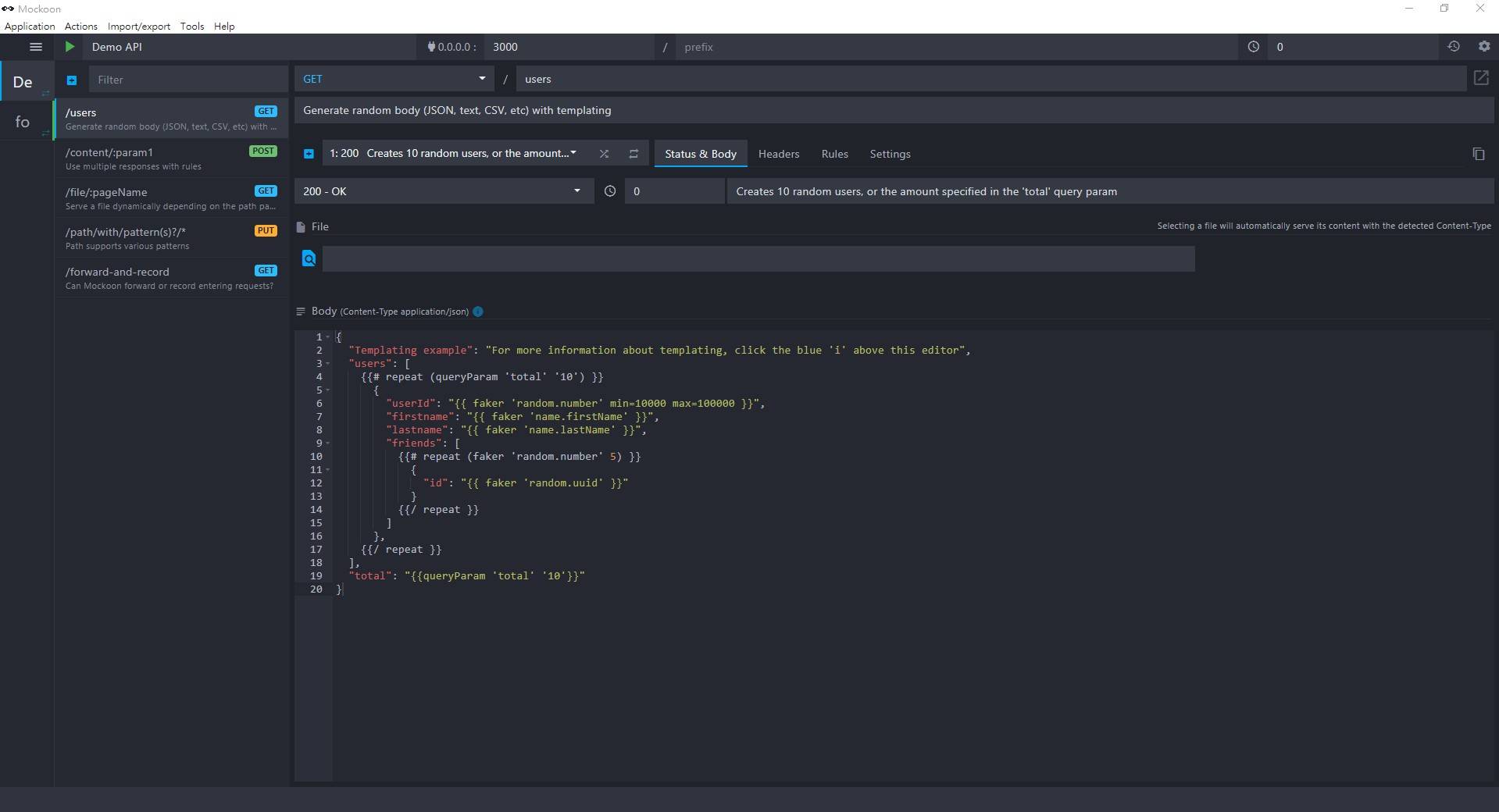
打開Mockoon後會看到預先建立的範例,有get、post、put等等

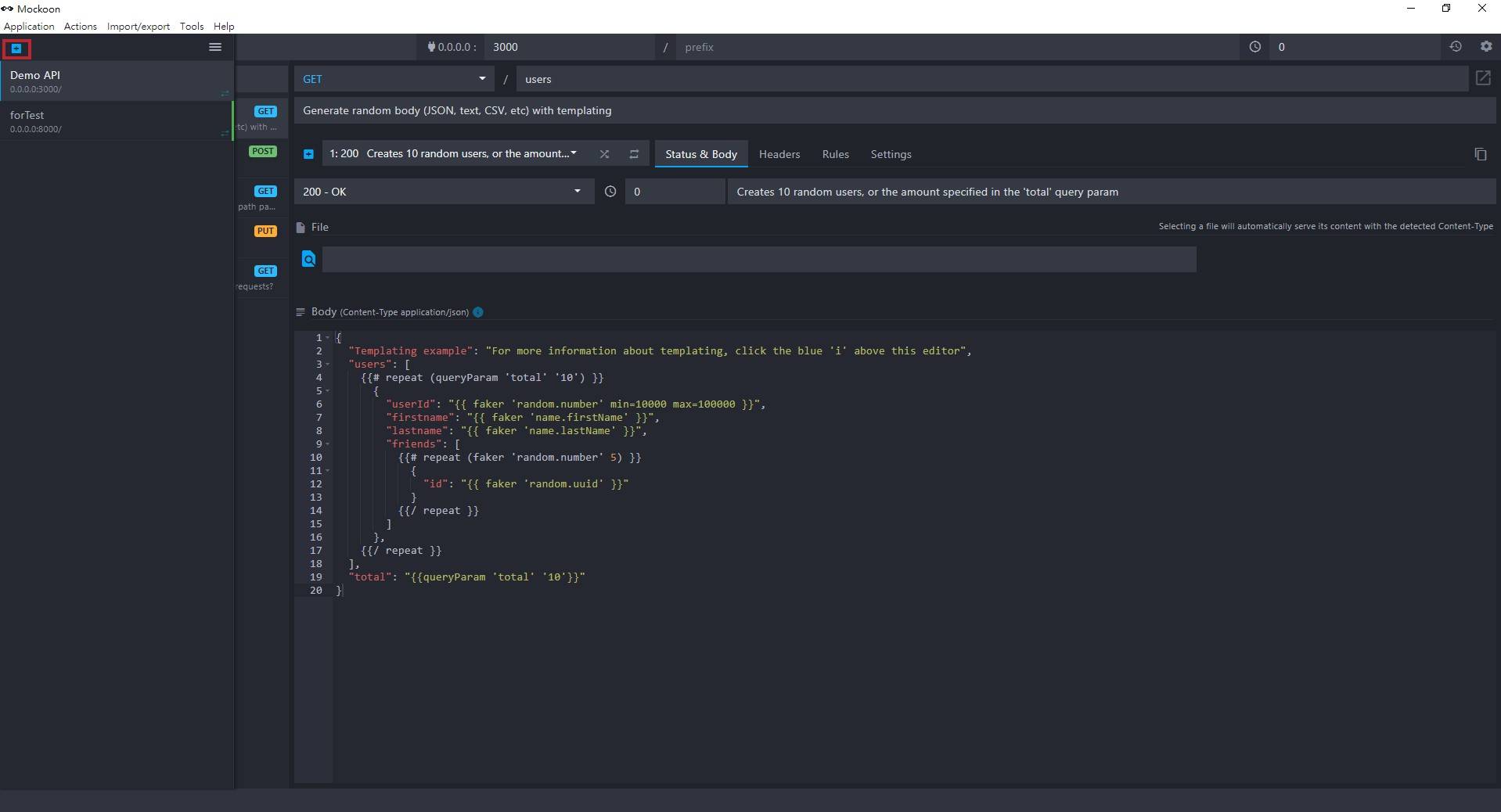
接下來我們需要去建立一個新環境
點選左上角的 +


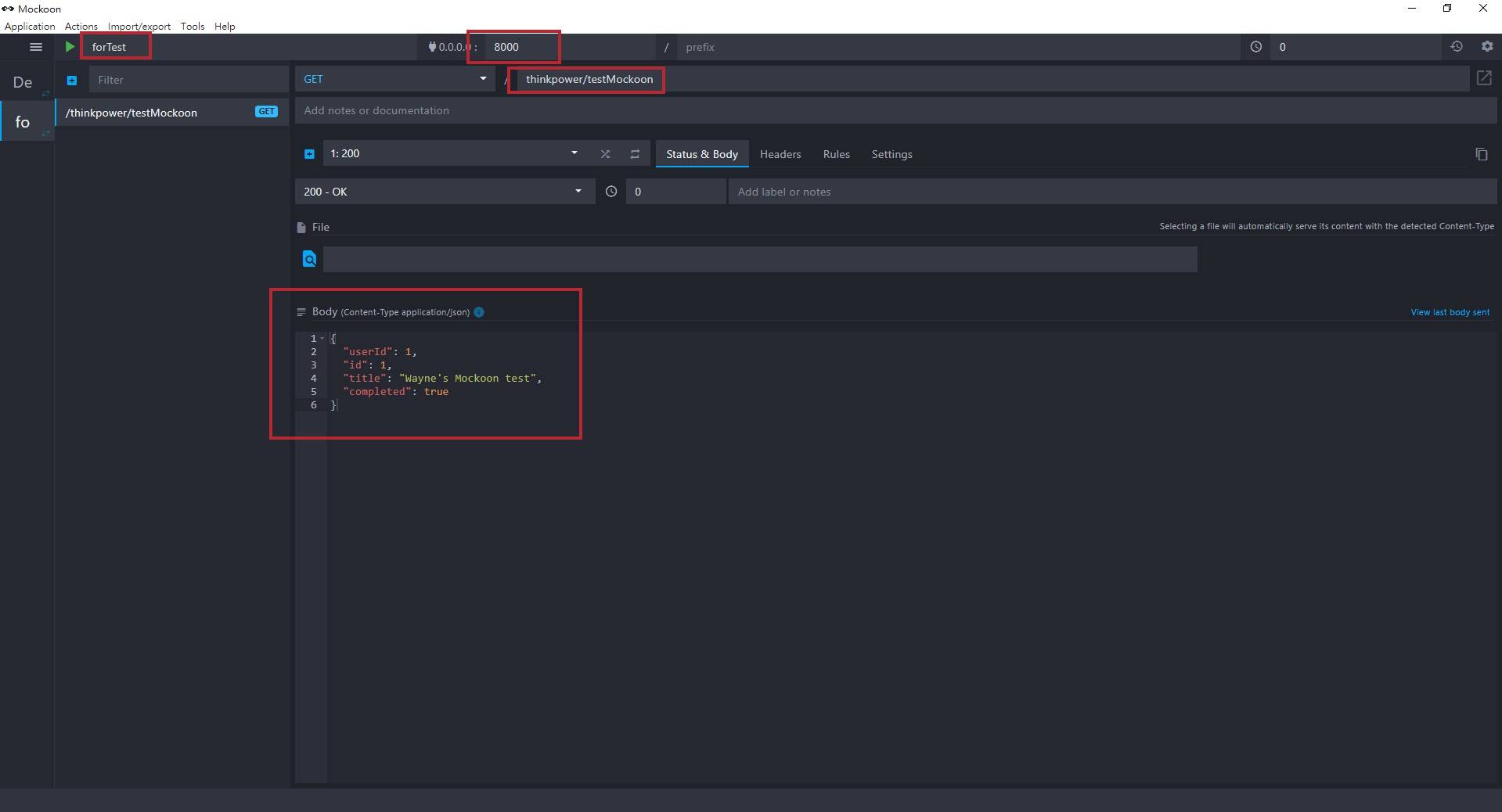
上圖中的forTest為可自行命名的Mock server name
8000為mock server想要建立的port號,也可以自行輸入
thinkpower/test為mock server 的path
Body的部分為mock server想要回應的response
第三步:開啟CORS
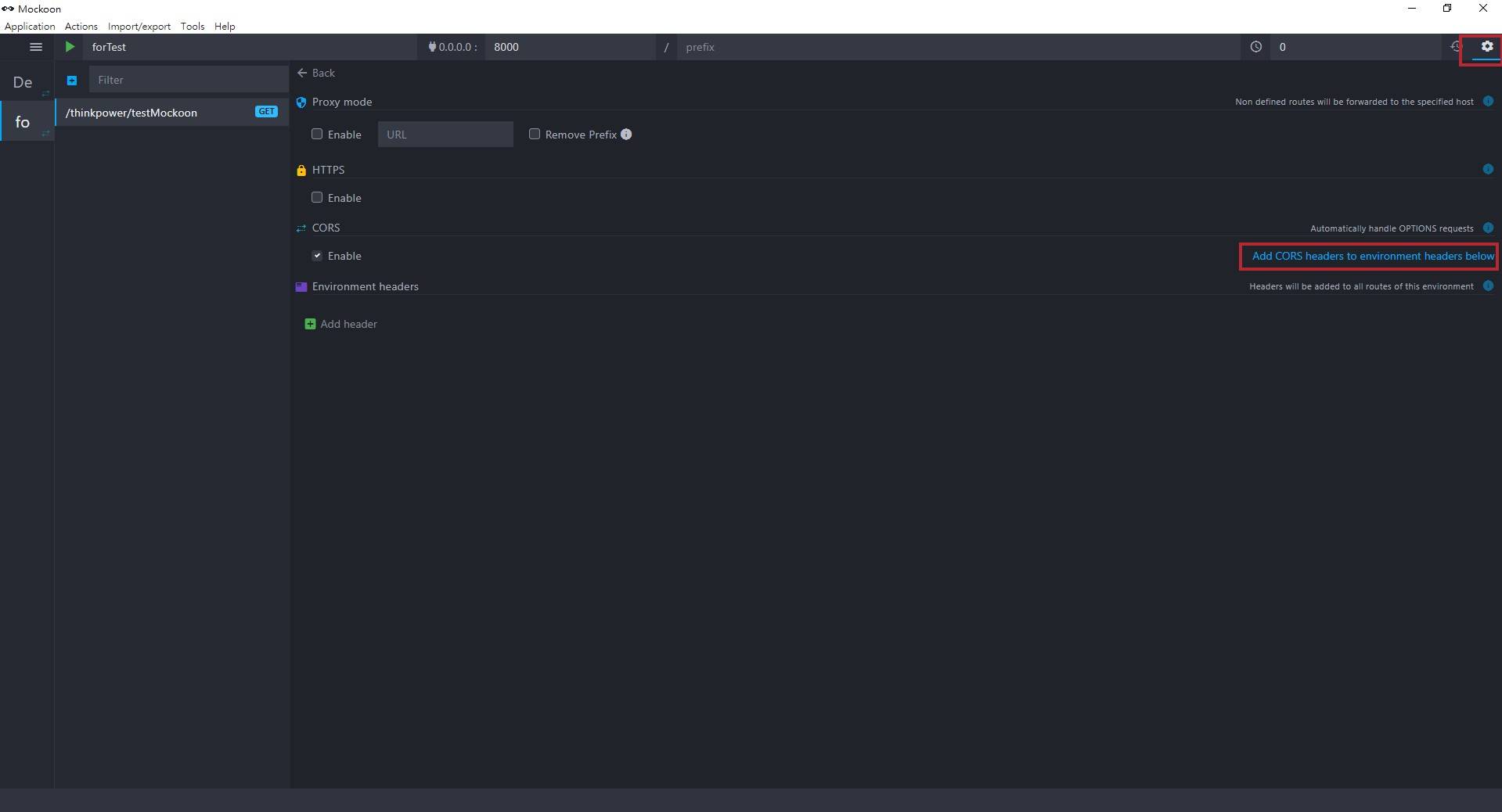
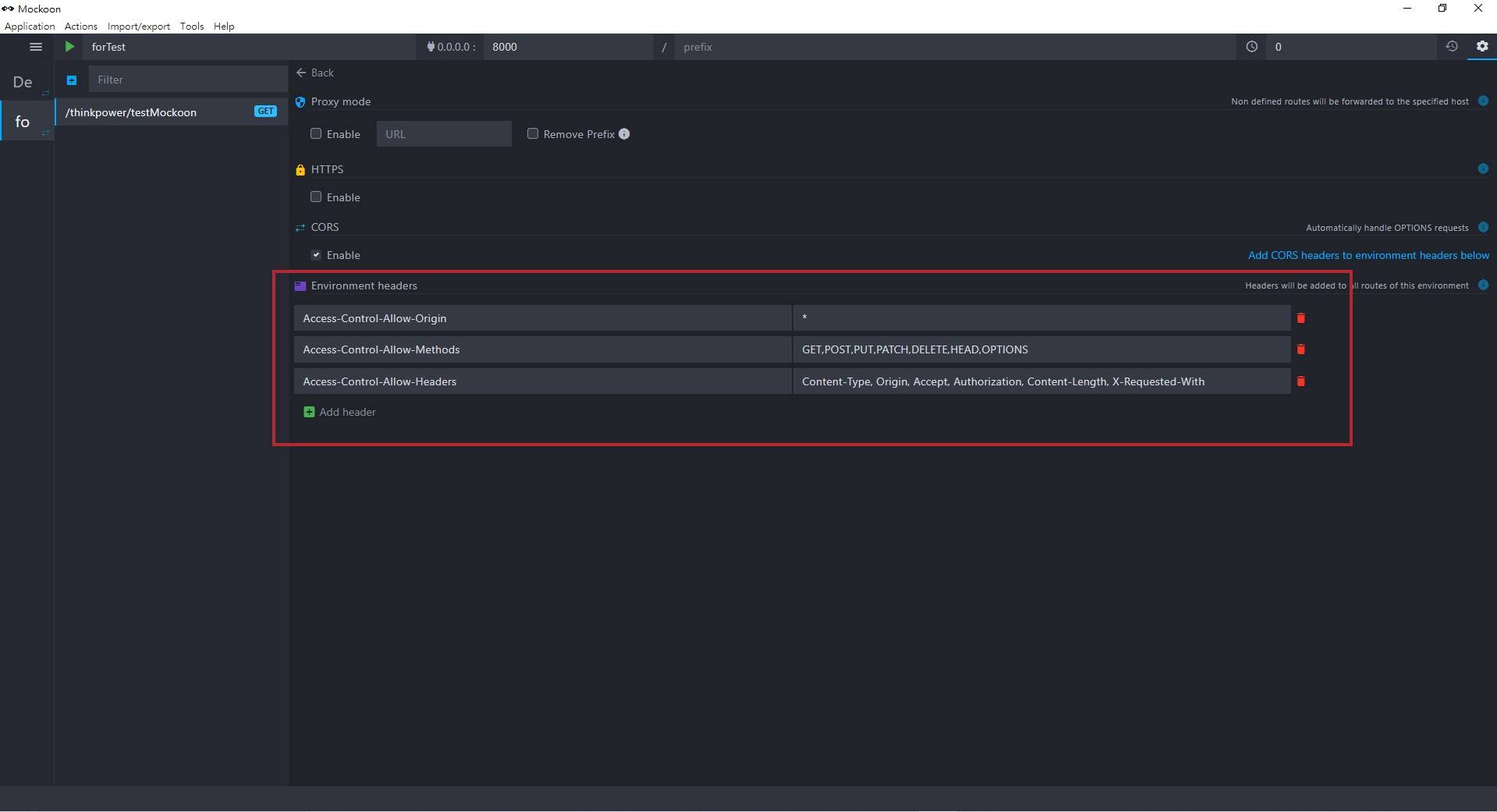
前端常常會遇到cors的問題,Api掛掉一般都會在這邊,我們要先開啟允許所有網域都可以調用的設定才行,因此我們點擊右上角的Environment setting如下圖,接著點擊下面藍色的Add CORS headers to environment headers below


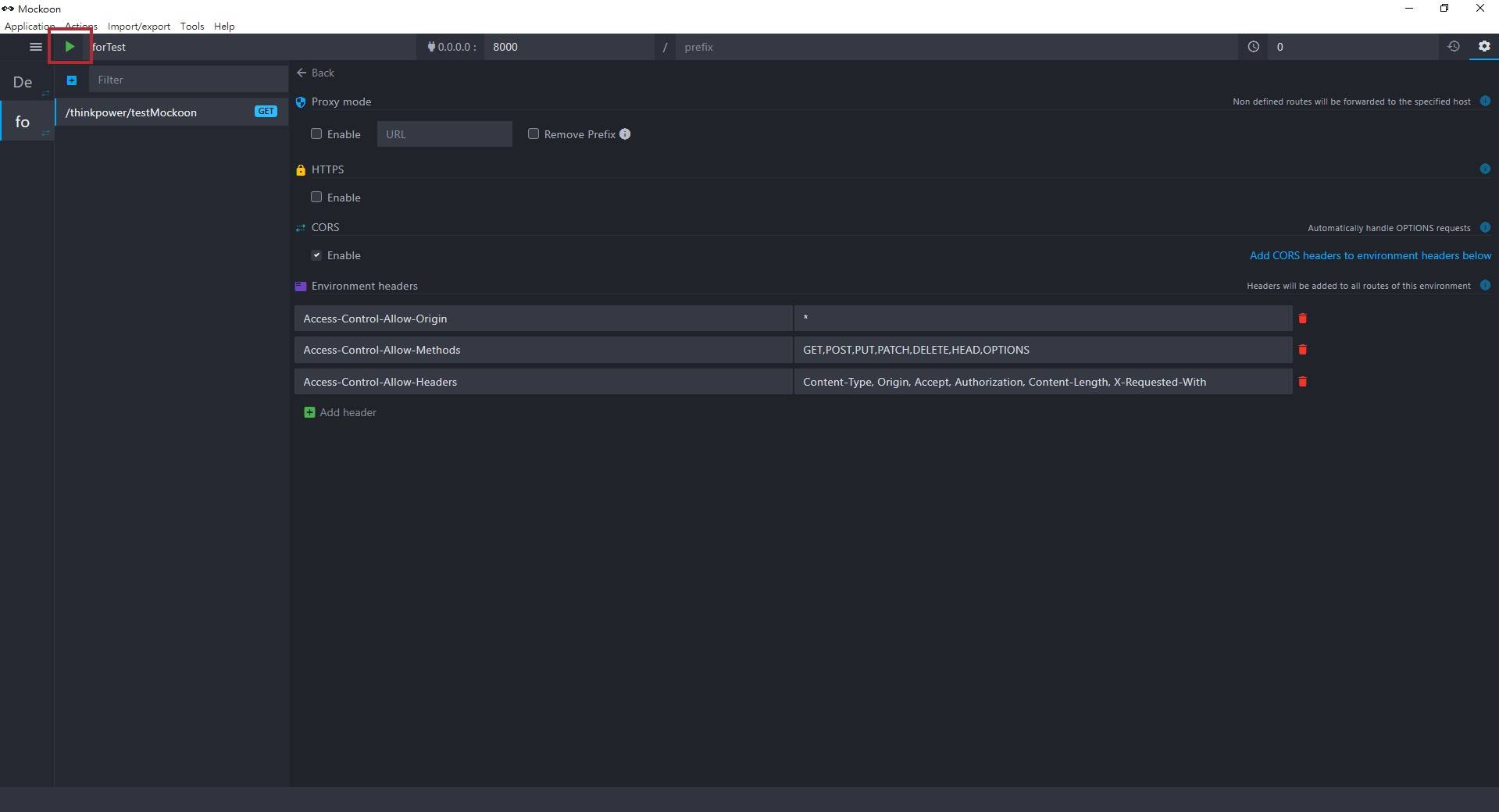
第四步:啟動Mock server
我們點擊左上角綠色的箭頭,成功按下後會變成紅色的正方形

第五步:到Browser確認我們的mock資料是否有成功出現
打上我們的網址http://localhost:8000/thinkpower/testMockoon,就會看到我們的mock資料囉!!!

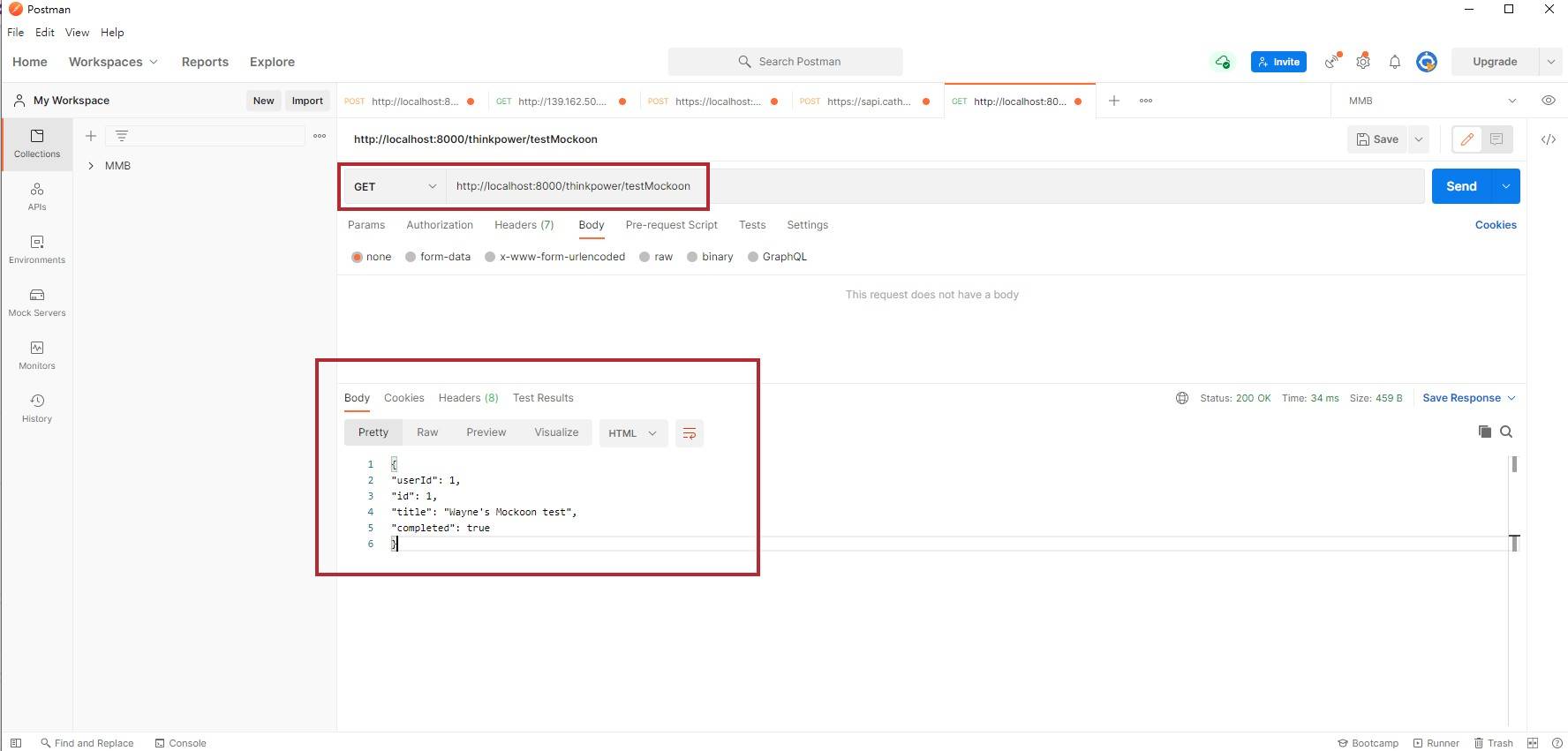
大家也可以使用postman來測試喔!!!

這就是今天分享給各位的Mockoon測試資料的快速建立方式!!!













