操作手勢與介面佈局:6.1吋智慧手機使用者可觸及範圍探索

一、前言
手機已經是現代生活中不可或缺的工具,而隨著科技的進步與發展,我們也可以觀察到行動裝置在尺寸上也有逐漸變大的趨勢。
以iPhone為例,2007年蘋果正式發佈了第一支智慧型手機,當時的尺寸為3.5吋,而目前已發展到了6.7吋(iphone 13 pro)。
那麼,當手機尺寸變大的同時,在人機互動(HCI)的領域中有什麼也跟著改變了呢?
本次的研究將從「人機互動」的第一步「觸及螢幕」進行探討。

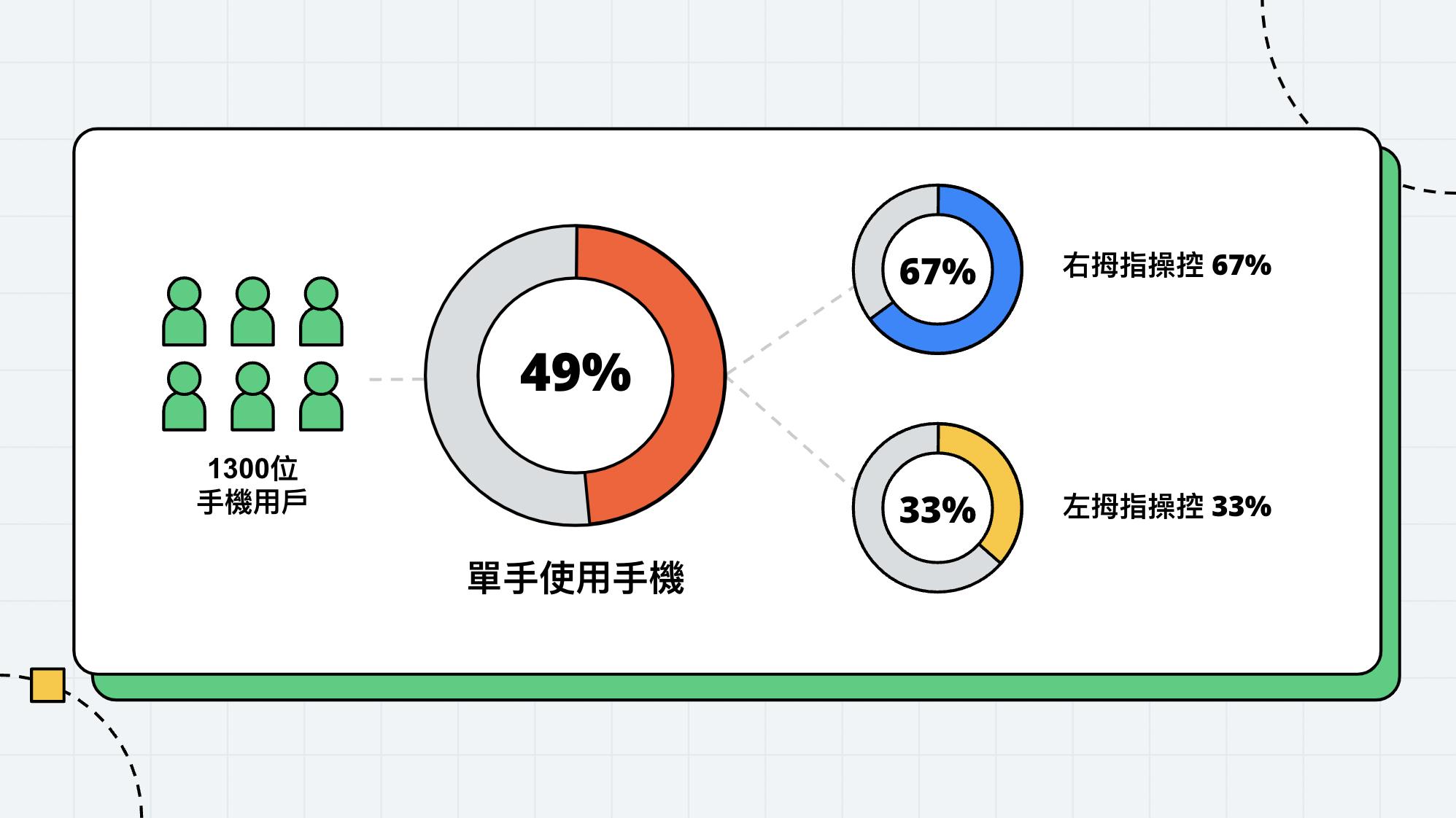
在2013年時,資深的互動設計師Steven Hoober針對一千三百名手機用戶的量化研究發現, 單手使用手機的用戶佔比率 49%,
而其中以右手拇指操控的比率為67%、左手拇指操控比率為33%;並提出了拇指法則(Thumb Zone,亦譯為拇指熱區)的概念。
而後來的Josh Clark 在他的《 Designing for Touch》一書中發表的調查結果,也再次驗證了Steven Hoober的論點。
在此之後,也越來越多的UX設計師開始重視單手操作的使用情境。
而這次的實驗也是基於這樣的研究背景,來進行探索的。
二、實驗說明

2.1 受測者與裝置說明

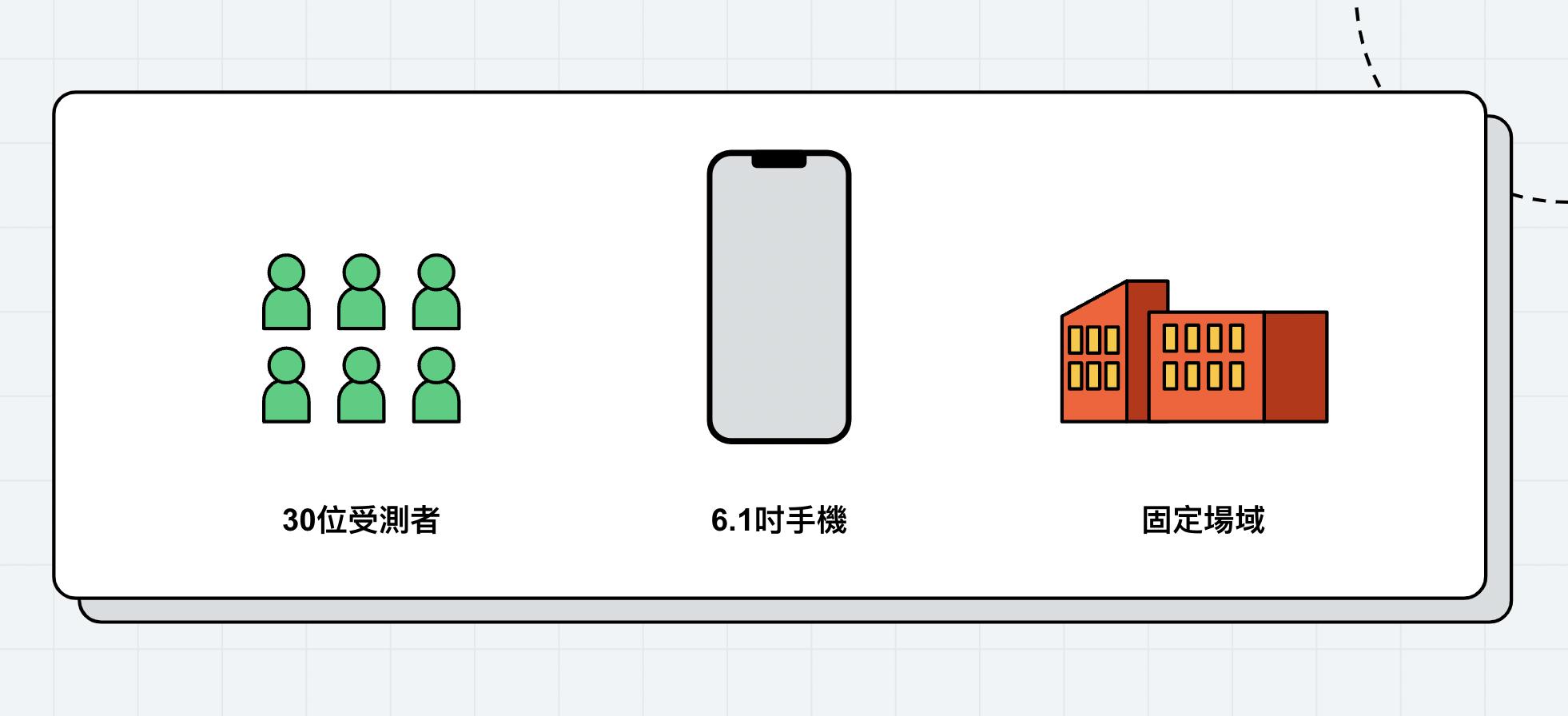
本次的實驗採用了方便取樣,邀請了30位受測者(女性17位,男性13位)進行實驗。
裝置的選擇上參考了Statcounter網站中的「2021台灣區熱門手機尺寸」數據,並綜合我們於專案實務上的各項考量因素,最終選擇了6.1吋的行動裝置作為本次實驗的標的。
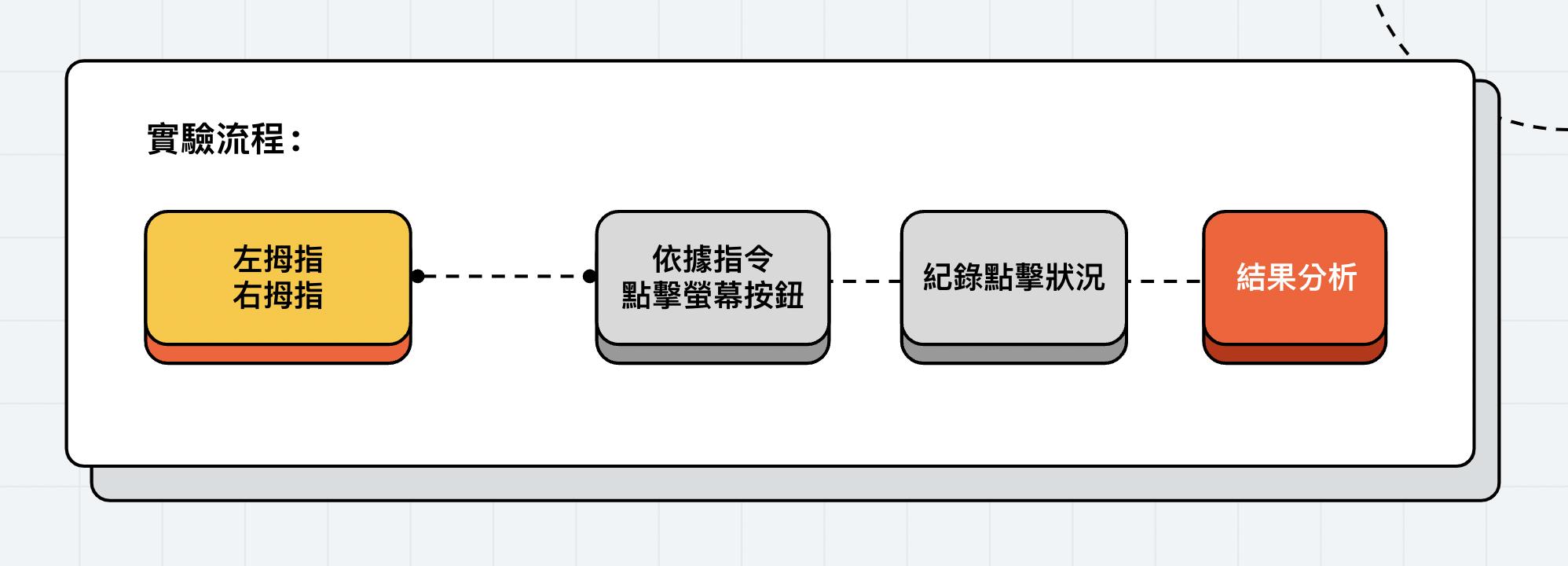
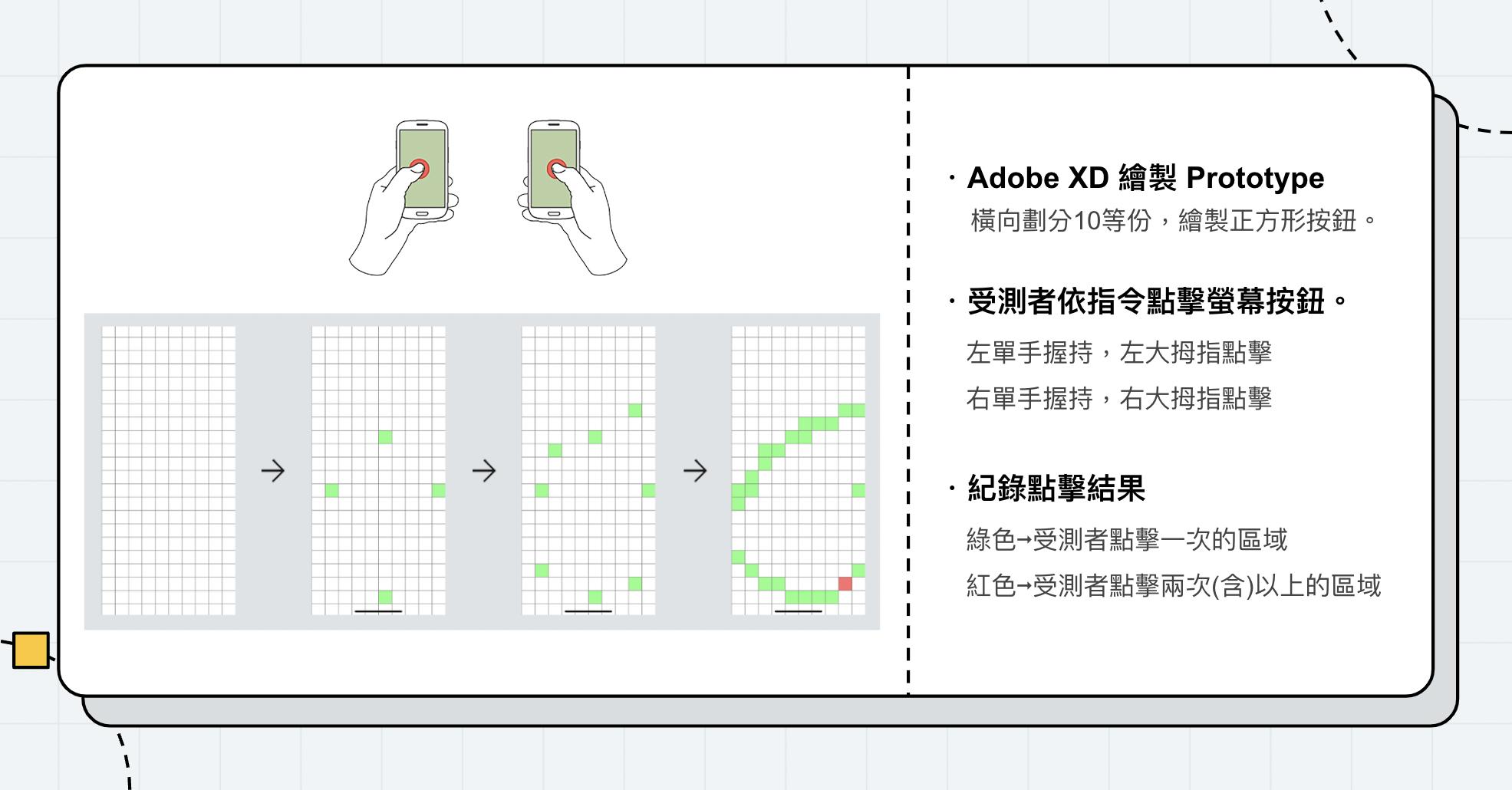
2.2 實驗設計說明

三、實驗結果

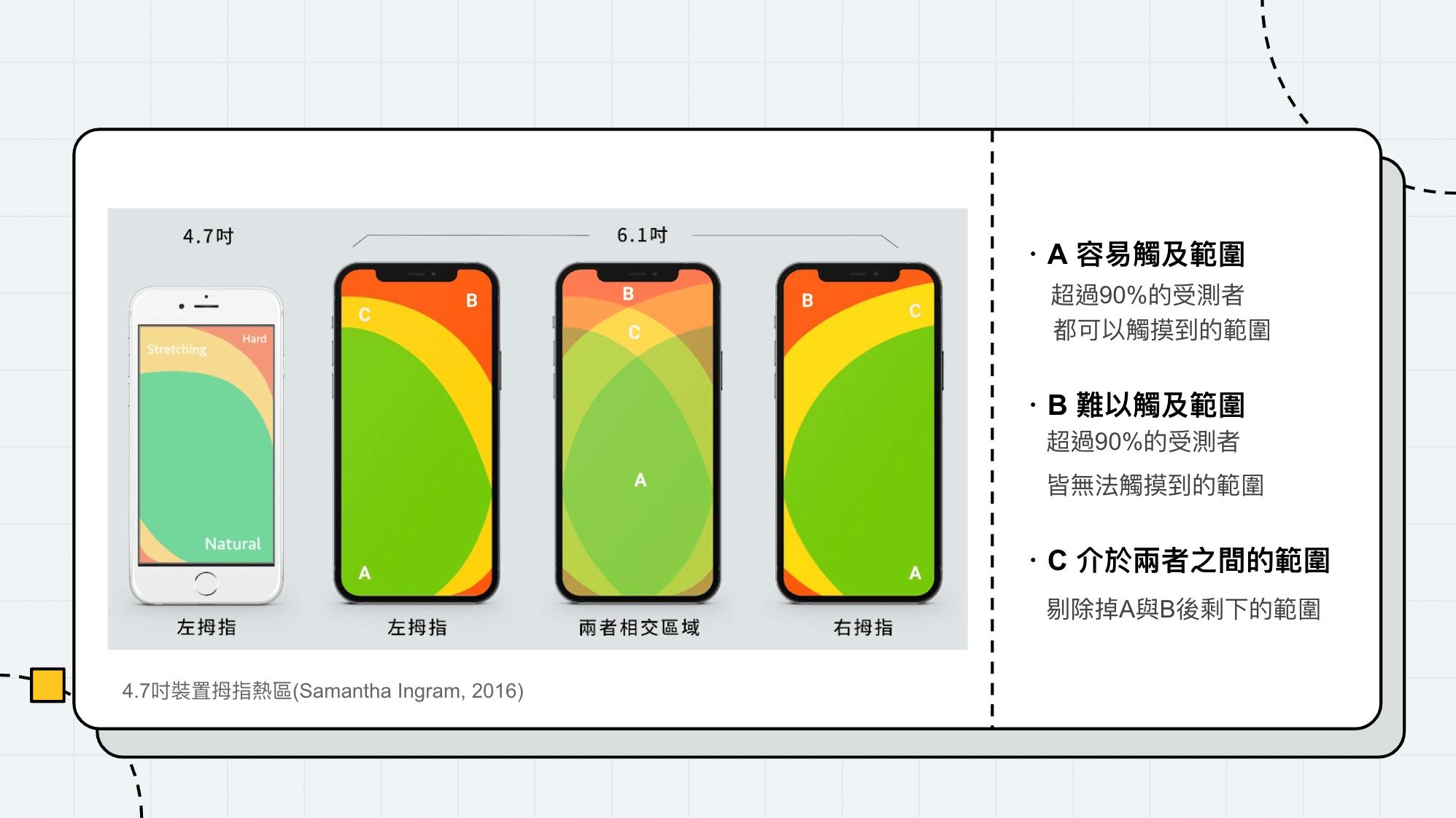
將30位受測者的實驗結果比對後,區分為下列三種觸及範圍:
A.容易觸及範圍(綠色)
B.難以觸及範圍(紅色)
C.介於兩者之間的範圍(黃色)
3.1 與較小尺吋裝置相比
與過去Samantha Ingram於2016年所做的4.7吋裝置實驗相比,可以發現本實驗6.1吋裝置的「A.容易觸及範圍」增加。
這或許也透露出了一項訊息:人手指的容易觸及範圍,有可能會因為無意識地練習而改變。
3.2 左手與右手相比
左、右拇指的3種觸及範圍(A.B.C.)形狀上有落差。
右拇指的「A.容易觸及範圍」比左拇指廣,且「B.難以觸及範圍」比左拇指小。
註:本次實驗並未刻意將「慣用手」列入變相,若未來將左右慣用手加入實驗設計中,結果可能會有差異。
四、實務應用探討
4.1 為什麼需要將有可能 頻繁操作的按鈕 放置於「A.容易觸及範圍」?
能因應不同的操作手勢(左、右單手及雙手),幫助使用者提升舒適度且有效率的進行操作。
4.2 將本次實驗結果套用於現有介面的示意與說明:
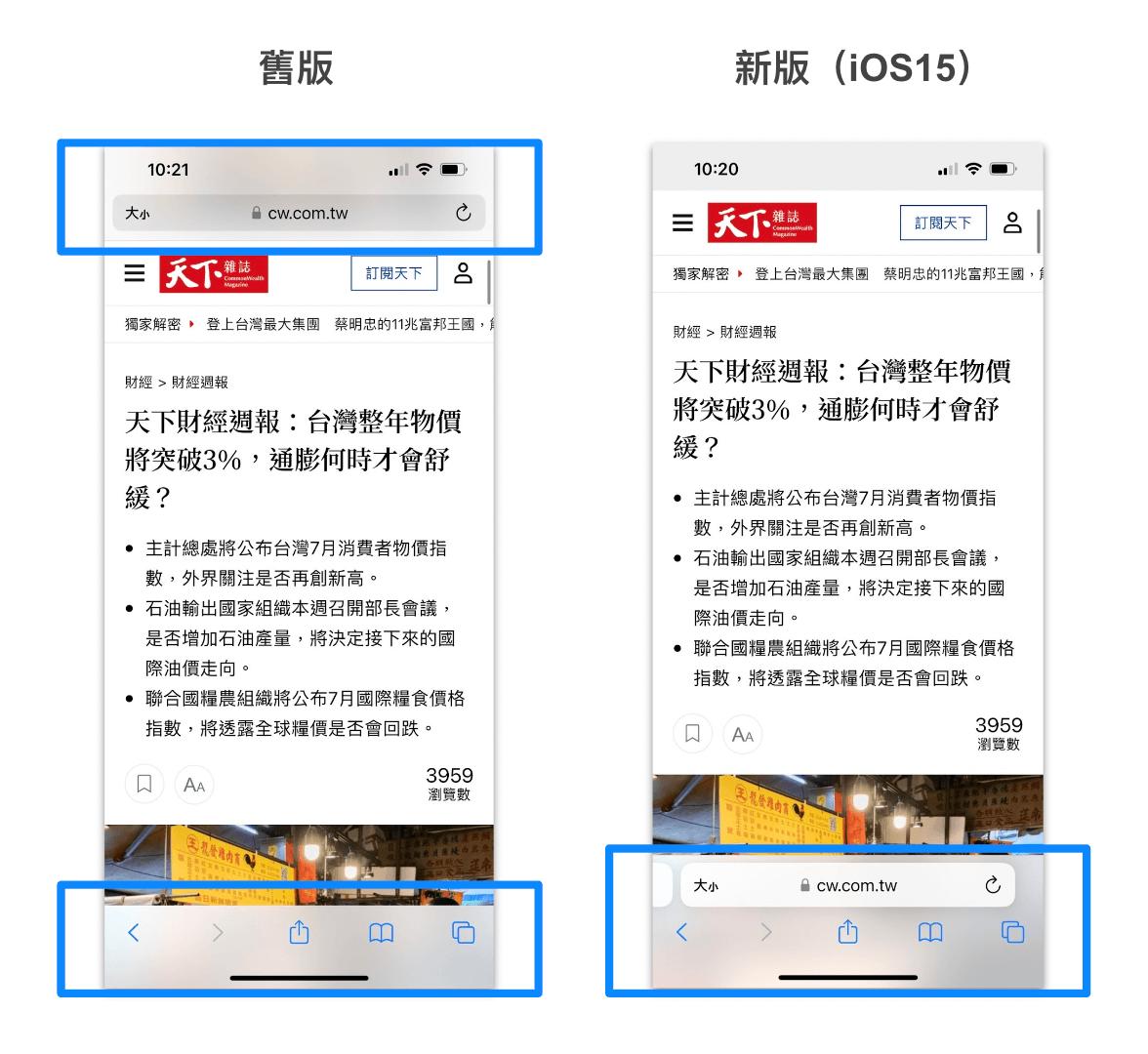
(1) Safari瀏覽器
iPhone在2021年中時,推出了iOS 15並對safari瀏覽器進行改版,原本至於上方的搜尋欄位移置螢幕下方,更容易點擊。


在新版的瀏覽器中,搜尋欄位佈局在「A.容易觸及範圍」中,使用者若為單手使用情境(ex.捷運上站立、另一手有拿東西),
即使不向上挪動手掌位置,依然可以容易的點擊該欄位後進行輸入。
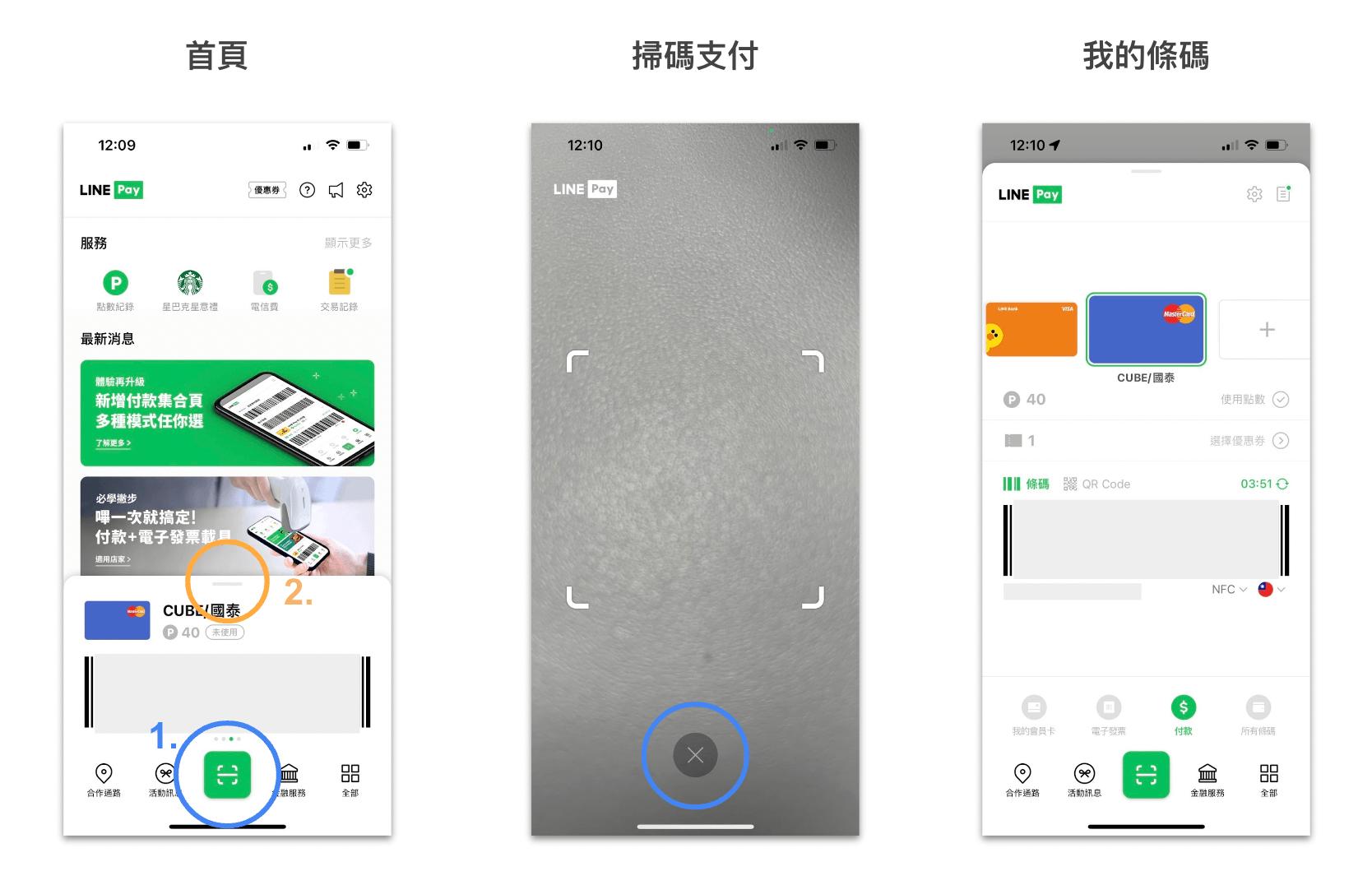
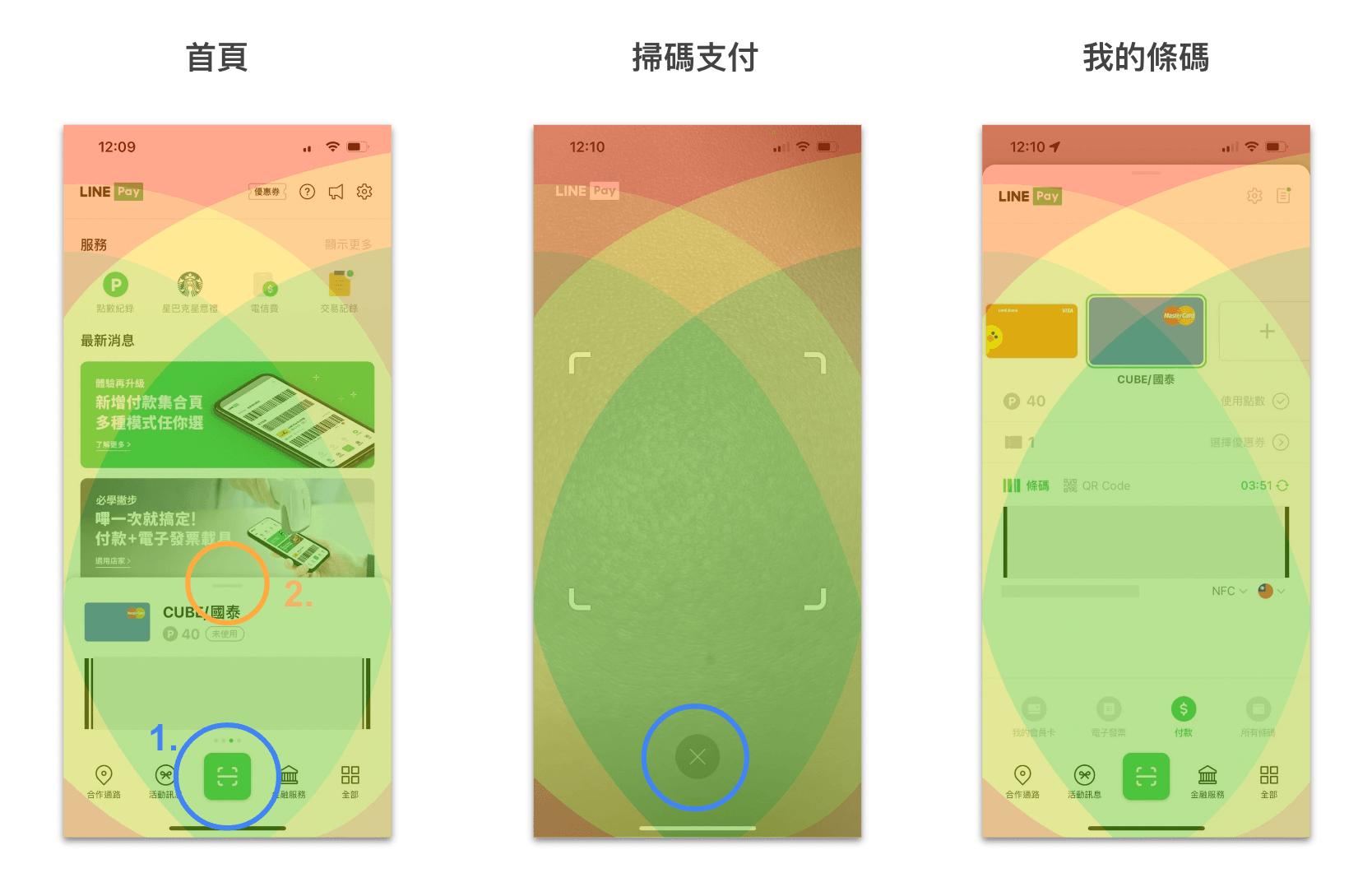
(2) 行動支付類:LINE pay
LINE pay的 頻繁操作功能 為掃碼支付及條碼支付。
點選「1.藍圈」:可開啟掃碼頁進行掃碼付款;點選掃碼支付頁的藍圈,可以關閉該頁面。
上滑「2.橘圈」:可開啟我的條碼,進行條碼支付。


而這兩項功能的動態按鈕(圖中藍、橘圈處),皆佈局於「A.容易觸及範圍」中; 在單手操作的情境下,使用者可以很容易的進行支付流程,切換掃碼支付、條碼支付也是舒適且有效率的。
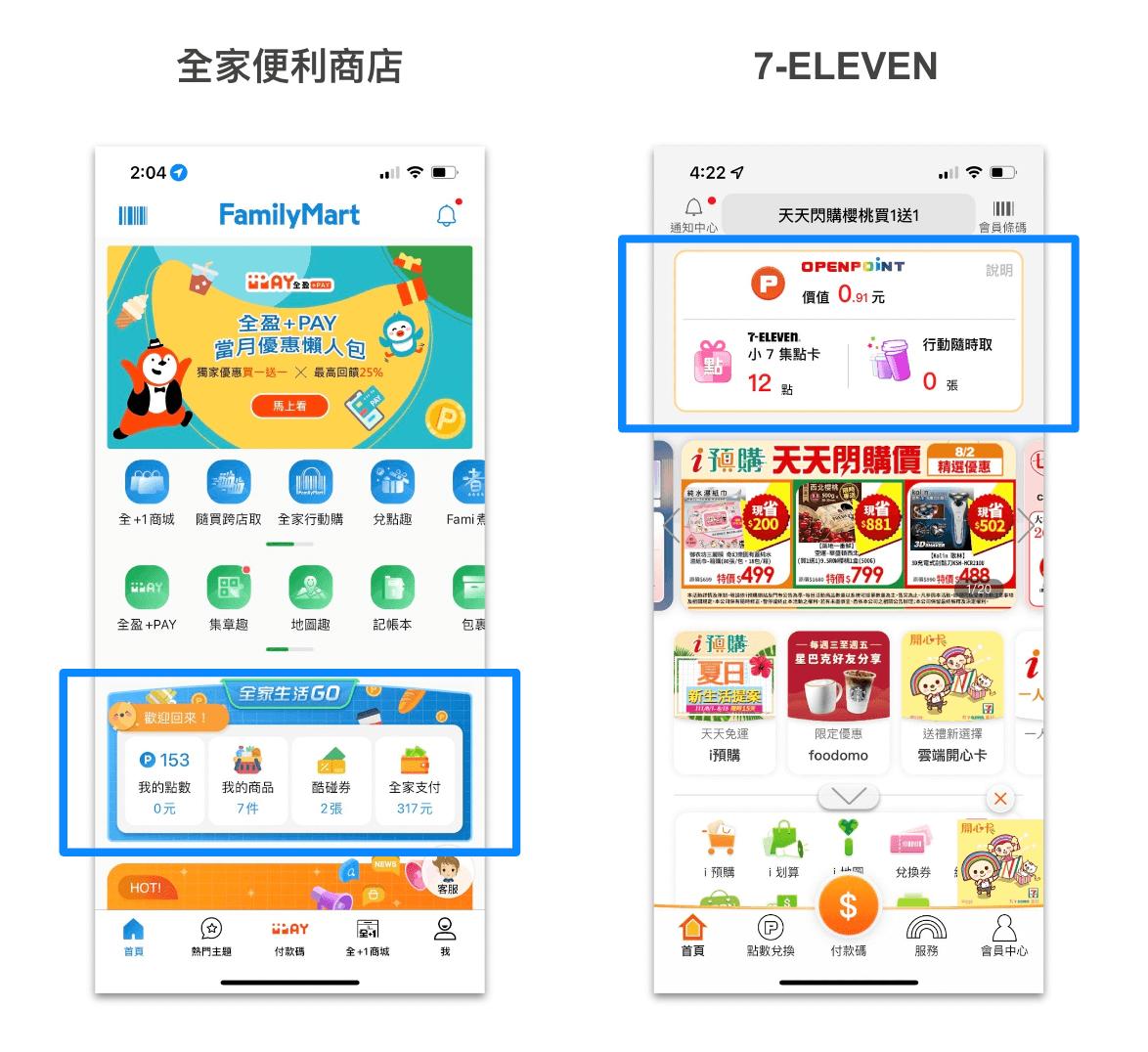
(3)生活消費類:全家便利商店 & 7-ELEVEN
便利商店的app除了行動支付功能外,其中的「咖啡寄杯服務」(跨店分批取)亦是常用的功能之一。
透過下圖,我們可以觀察到在兩家超商的app首頁,對於此功能的佈局有所不同:


・全家便利商店
佈局於左右拇指的「A.容易觸及範圍」交疊處;在單手握持手機的情境下,不論用戶是用右手或左手操作,都可以容易的點擊該按鈕。
・7-ELEVEN
佈局於右拇指的「A.容易觸及範圍」、左拇指的「C.介於兩者之間的範圍」;因此在單手操作的情境下,若使用者使用左拇指做點擊,那在操作的舒適度就會較右拇指低。
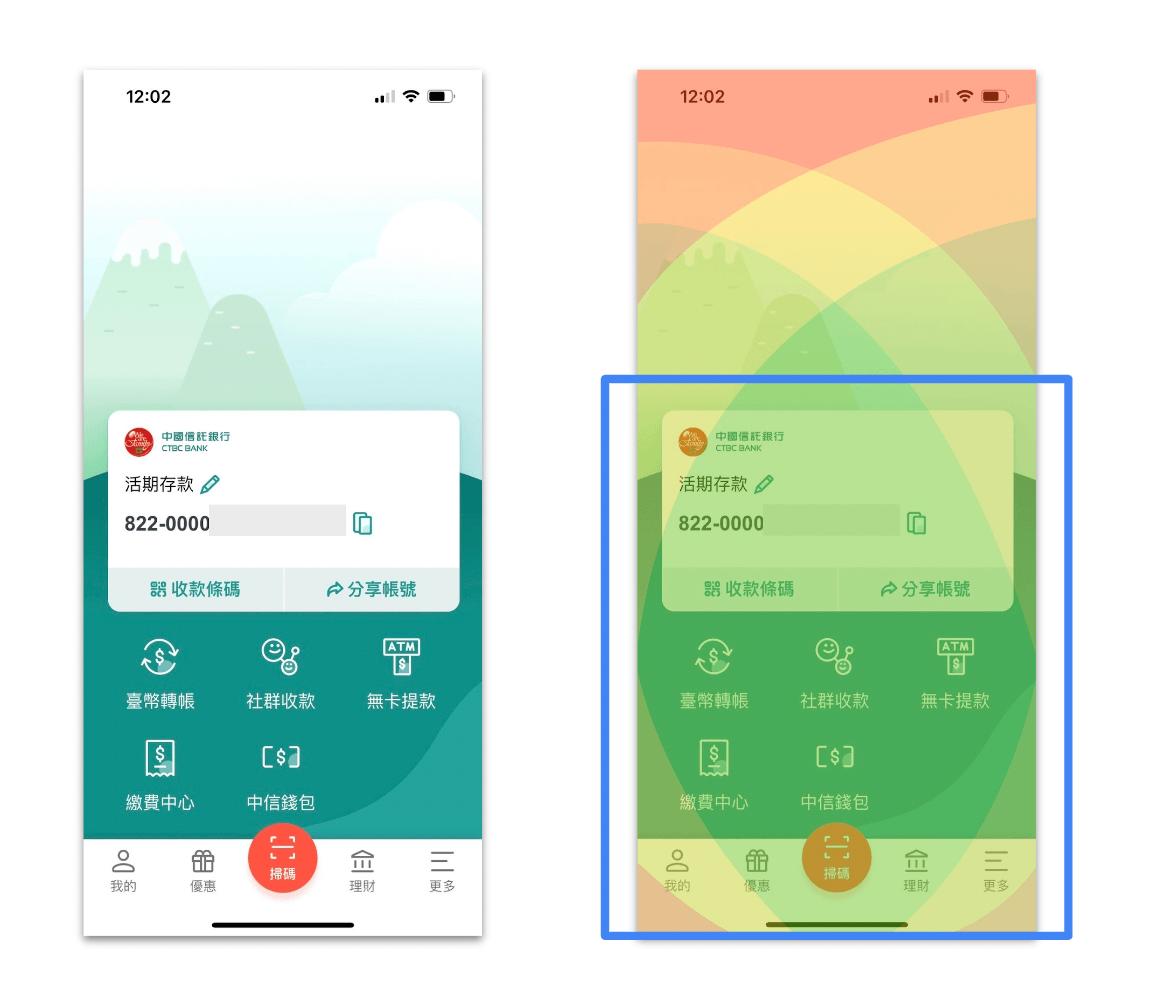
(4)金融類:中國信託行動銀行

最後想和大家分享一個較特別的案例(請見上圖),通常在頁面資訊較少、留白較多的情況下,資訊佈局大多數會擺放在畫面的上半部,但此案例選擇放置於下半部。
再套上拇指熱區圖後,除了「我的」、「設定」外,所有的功能按鍵都落在左右拇指的「A.容易觸及範圍」交疊處。
這樣的佈局搭配視覺設計,不僅滿足了操作效率、舒適度,在介面呈現上也相當美觀,是值得借鑑的案例。
五、結語
在設計行動裝置的介面時,需要考量的因素有很多,例如:
・使用場景:室內 or 戶外
・使用情境:靜止 or 行走中
・操作方式:單手 or 雙手
・操作頻繁的功能:應放在好按的地方
・適當的元件尺寸:胖手指友善
・避免用戶迷路:良好的使用流程可以幫助用戶完成任務
・如何在開發中實現設計:創意能夠最終落地產出,才能真正發揮的價值
… etc.
本次的實驗僅是針對上述的其中一項因素進行探討,但其他因素亦是重要的。
最後,在此感謝在百忙之中撥空參與本次實驗的30位同仁,
感謝大家的熱心協助,讓我們在未來的設計路上能夠有更好的產出:)
台灣區2021熱門裝置數據:https://gs.statcounter.com/screen-resolution-stats/mobile/taiwan/#monthly-202101-202111
項次2.2手握持手機插圖引用自: http://shoobe01.blogspot.com/2014/11/making-mlearning-usable-how-we-use.html
參考文獻:
(1) Hoober, S., & Berkman, E. (2011). Designing Mobile Interface. O’Reilly Media.
(2) Mullet, K., & Sano, D. (1995). Designing Visual Interfaces: Communication Oriented Techniques. Mountain View.
(3) Miller, G. A. (1956). The Magical Number Seven, Plus or Minus Two Some Limits on Our Capacity for Processing Information. The Psychological Review, 101(2), 343–352.
(4) Preece, J., Rogers, Y., & Sharp, H., (2001). Interaction design: Beyond human–computer interaction. John Wiley & Sons Inc.
(5) Ingram, S. (2016, Sep 19). Re: The Thumb Zone: Designing For Mobile Users. Retrieved from https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/