如何使用FigJam畫User Flow
一、基礎工具
在繪製User Flow之前,首先要學會如何使用FigJam的3種基礎工具,包含:圖形、線段、文字。
以下將會以圖文的方式說明如和使用這3種基礎工具,
若你已經學會如何使用上述工具,可直接從「二、如何繪製User Flow?」開始閱讀。
1.圖形工具
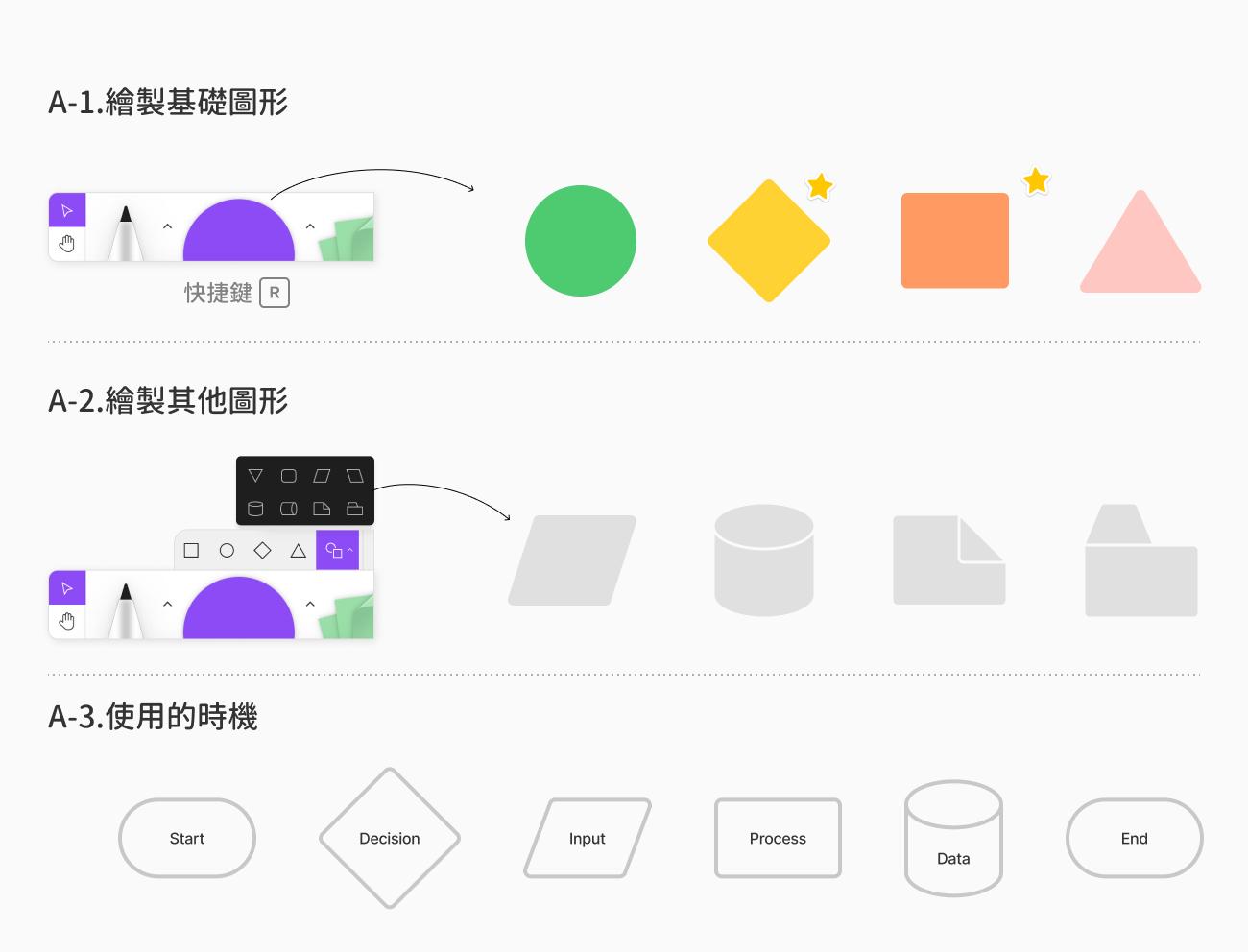
進入FigJam頁面後,在視窗下方會出現工具欄,點選「圓形」圖或右側「小箭頭」選擇需要的形狀後,用滑鼠點選畫面任一處,即可完成繪製。
若需要調整形狀的大小,點選形狀後拖曳藍色偵測點即可。
下圖中有星星標示的「菱形」與「矩形」是繪製Wireflow、UI Flow常用的兩種形狀,
若你的需求是產出SA文件(ex.泳道圖)可以透過選單,選擇其他圖形來完成繪製。

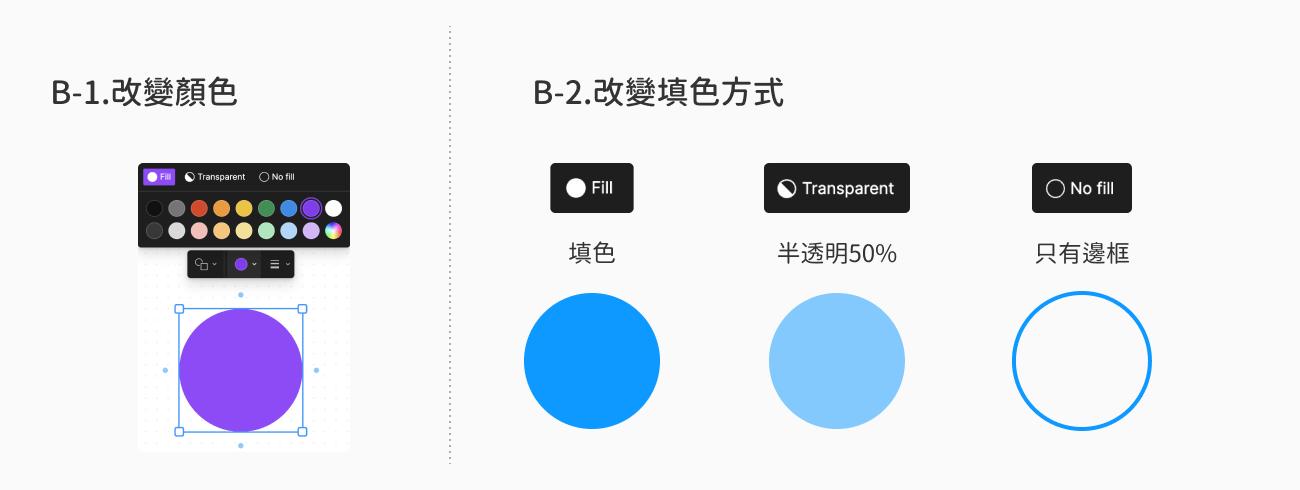
若想要變更圖形樣式,點選圖形後會出現顏色、填色方式的選單;
也可以直接切換改變形狀,例如:將圓形直接變成菱形。

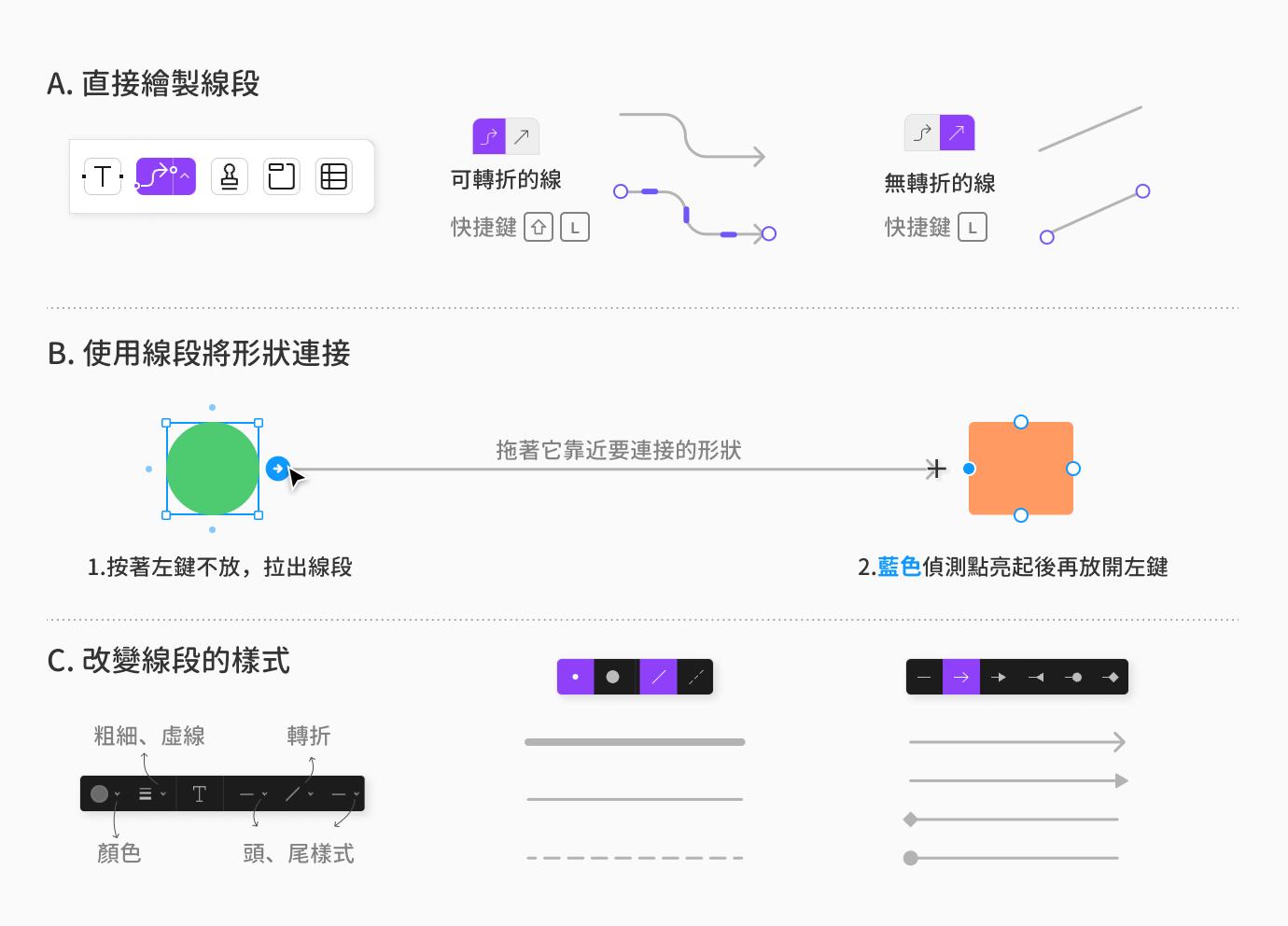
2.線段工具
線段可透過2種不同的方式產生,分別為A.直接繪製線段以及B.從形狀偵測點處產生。
若你的需求是A.直接繪製線段,點選畫面下方工具欄中的「線條」icon後,按住滑鼠左鍵後拖拉即可完成繪製。
若你已經繪製了幾個形狀,想要透過線段將它們連接在一起:
- 點選任一形狀(會出現藍色偵測點)
- 在任一偵測點處按住滑鼠左鍵不放,並拖拉後出現線段
- 將線段靠近要連接的形狀(會出現偵測點),連上後後再放開左鍵
若你使用的是圖片或是將Figma的畫布貼進FigJam後要進行連接:
- 點選工具欄中的「線條」icon
- 靠近要連接圖片/畫布(會出現藍色偵測點)
- 按著左鍵不放並拖曳線段,連上後再放開左鍵
*建議繪製User Flow時使用「可轉折的線」,可以保有較多的編輯彈性。

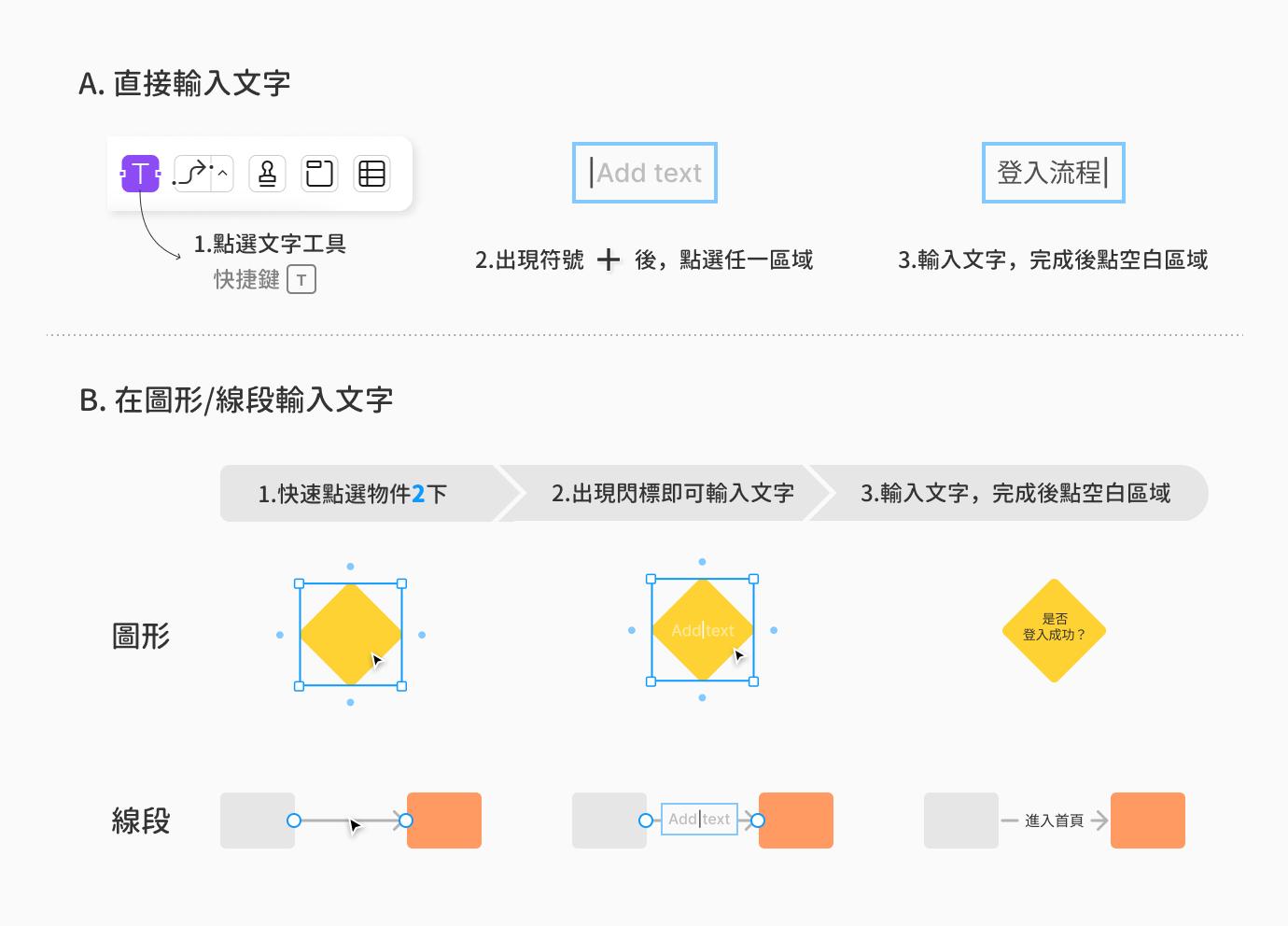
3.文字工具
你可以在FigJam的工具欄中找到「文字工具」,開啟工具後於畫面任一處點擊滑鼠左鍵,出現文字框後即可輸入文字;
如果想在「圖形中」或「線段上」輸入文字,只需在物件上快速點選左鍵兩下,即可輸入文字。
文字與線段、圖形一樣可以進行顏色的調整,也可以更改文字大小、字型。

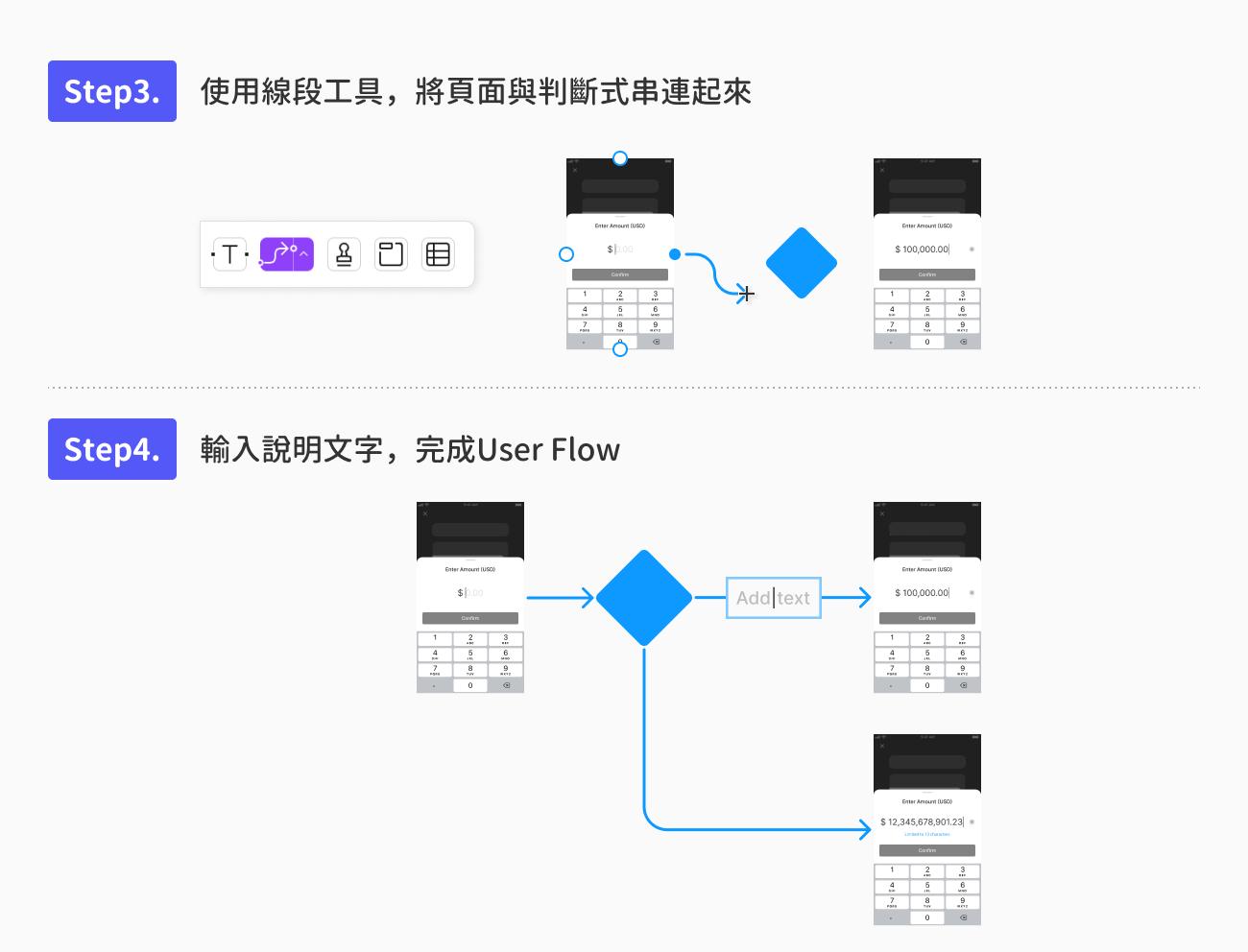
二、如何繪製User Flow?
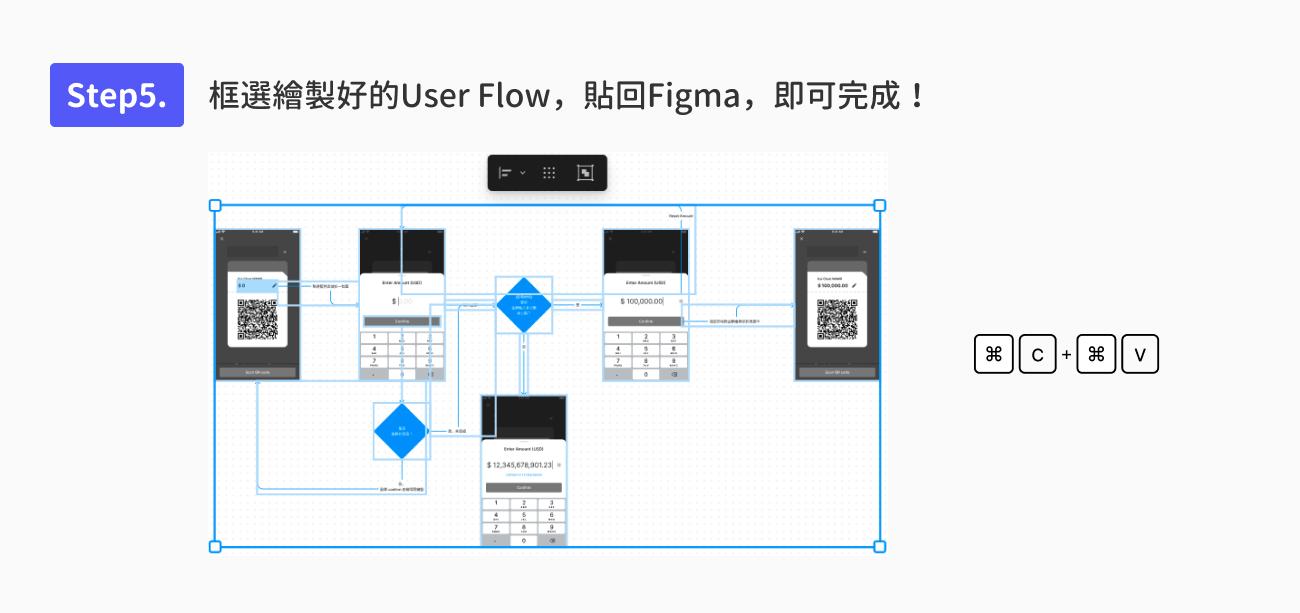
下方將透過圖文的方式說明:如何將Figma的畫布透過FigJam的功能繪製成User Flow



如果你的需求是直接使用形狀繪製流程圖(ex.泳道圖),
可直接使用FigJam的「形狀」+「線段」+「文字」工具完成,
不需透過Figma繪圖後將其導入到FigJam後才製作。
三、線條跑版時如何修復?
把使用FigJam繪製的User Flow導回Figma,並在畫布上進行編修,
可能會發生線段跑版的問題,如下圖所述:

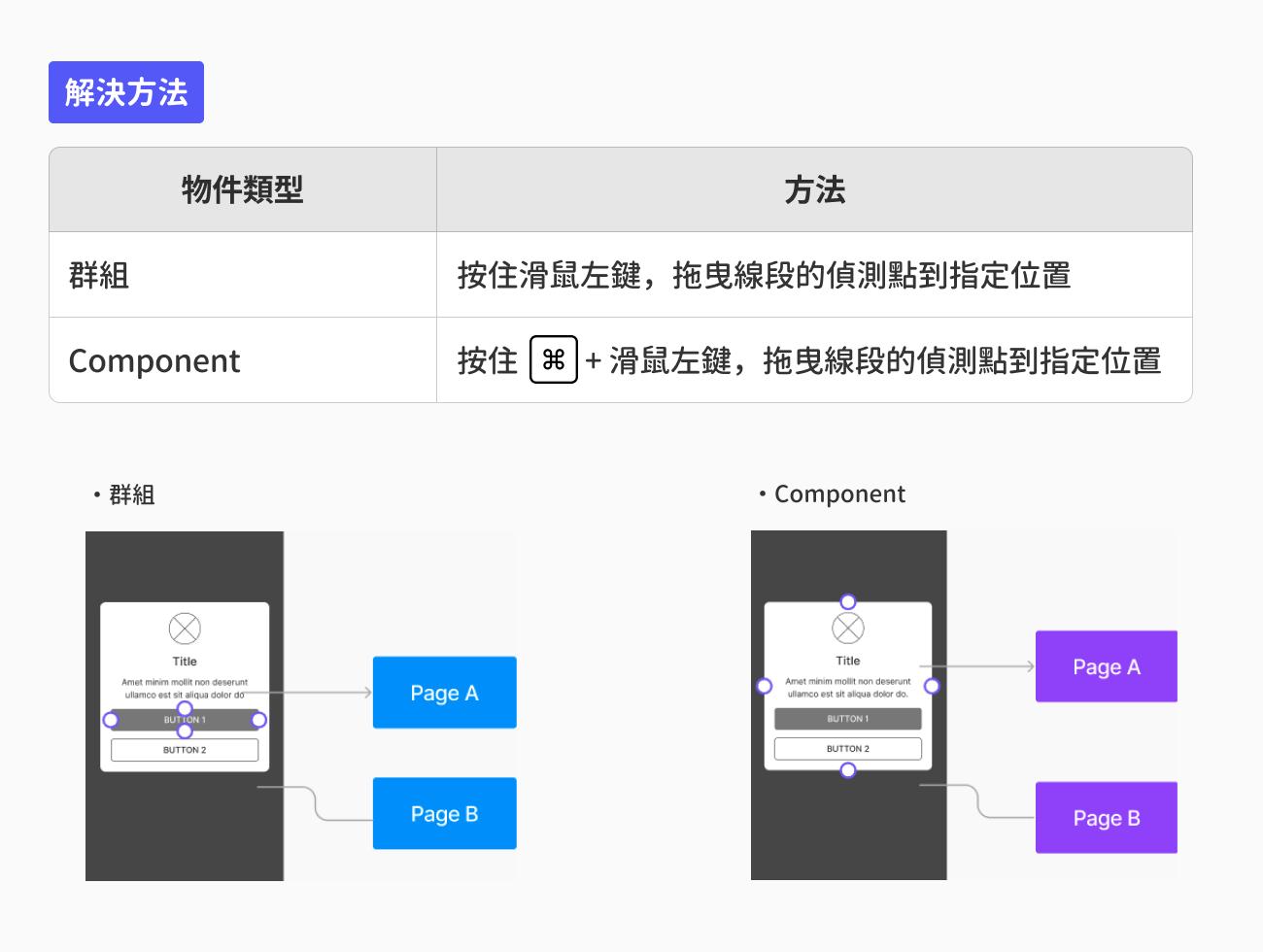
調整跑版的方式與物件類型有關,以圖中彈窗為例:
若該物件是透過群組組成,每個單獨的區塊都會有獨立的偵測點,只需直接拖曳線段偵測點進行位置的調整即可;
若該物件是透過Componet製成,會發現偵測點只會顯示在物件的最外圍,不會個別顯示彈窗中每個部分的偵測點,
這時若要將Button1指向Page1,就需要按住⌘(command)解除外圍限制,才能自由地拖曳到指定位置。