Section
Figma
Link
頁面跳轉
文件查找
UI
UX
錨點設定
Figma - 使用Section+Link功能,快速跳轉到指定頁面,提升查找效率!
2023/08/18 10:00:00
1
12102
1.功能說明
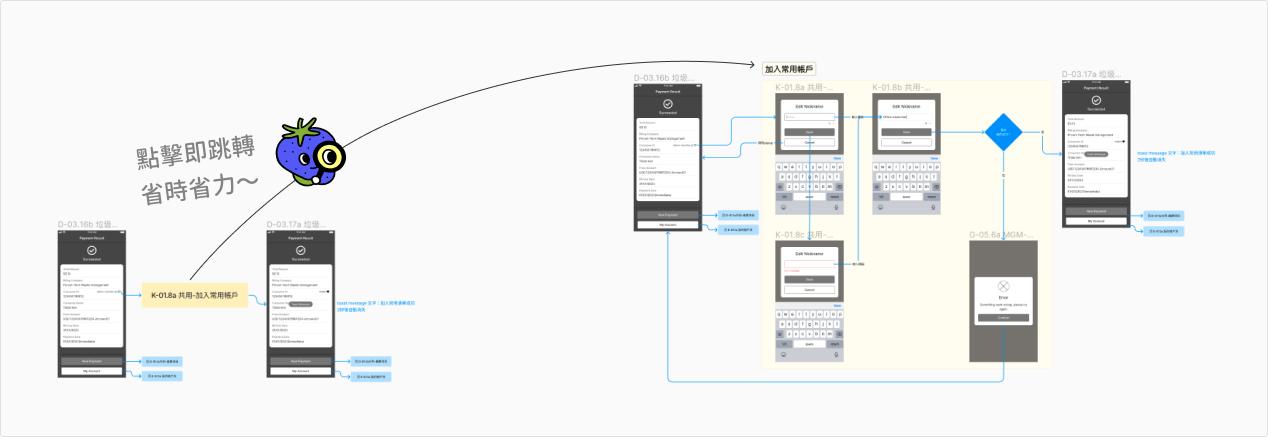
在Figma中每個Frame和Section都有自己獨立的Link,
若在文字中嵌入該Frame/Section的Link,點選文字後畫面視角便會快速跳轉到指定區域。
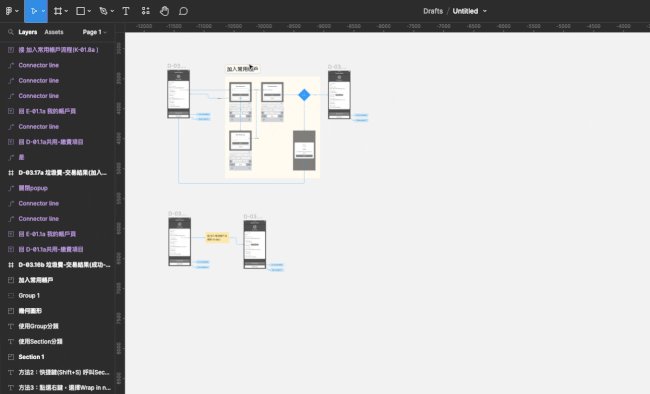
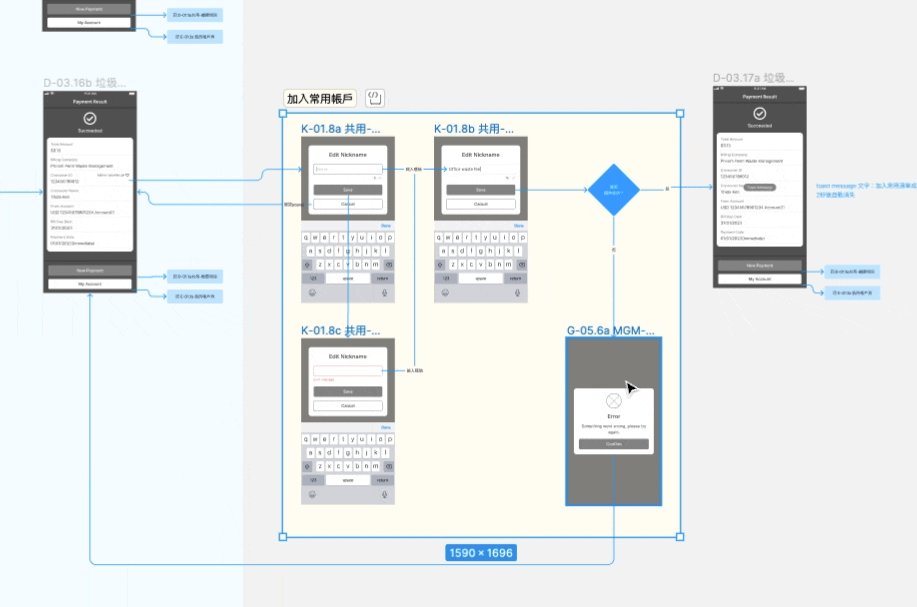
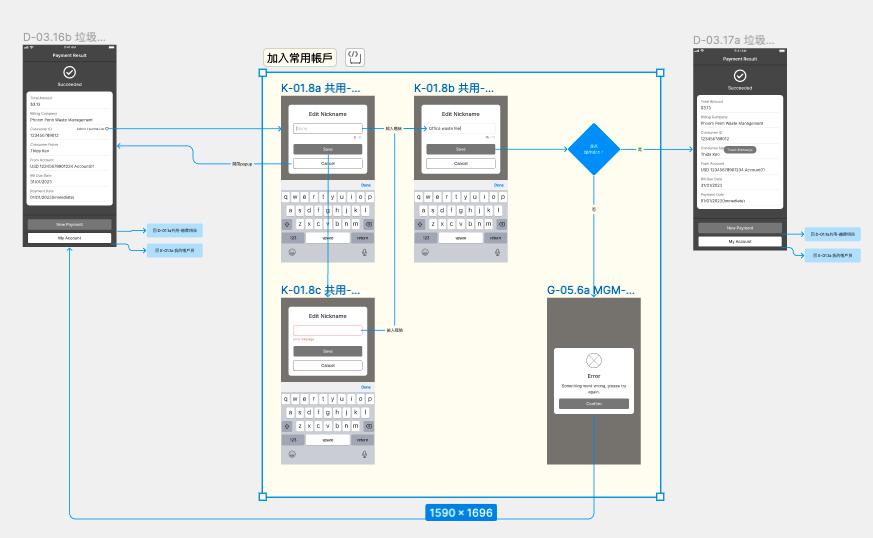
範例圖:

2. 什麼時候用?有什麼優點?
若使用文字區塊表述OO共用流程,可在文字區塊嵌入Section的獨立Link,
日後在進行檢閱時,點擊文字即可快速跳轉到指定的Section,
不需再縮放、來回拖動工作區,即可查看對應的頁面&流程,
提升查找的效率、節省時間。
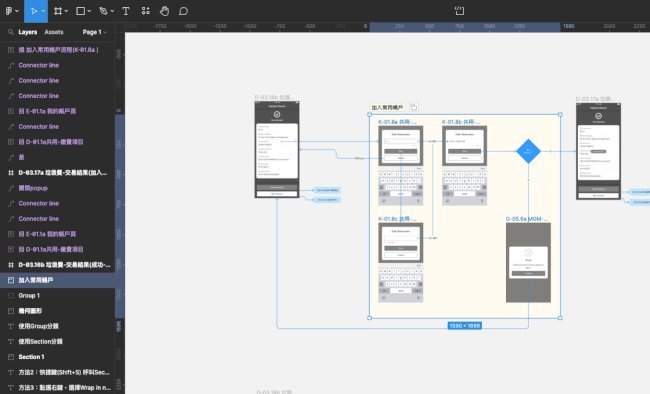
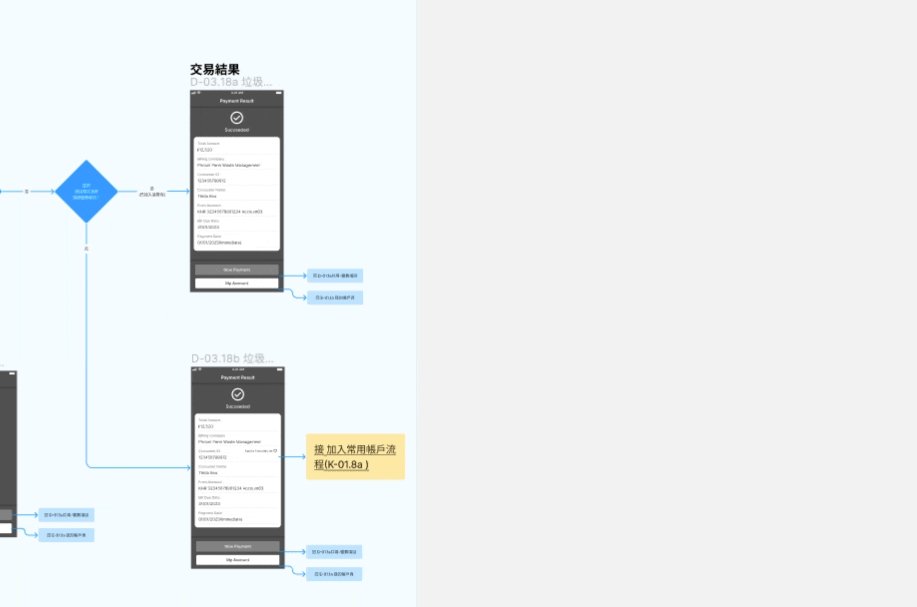
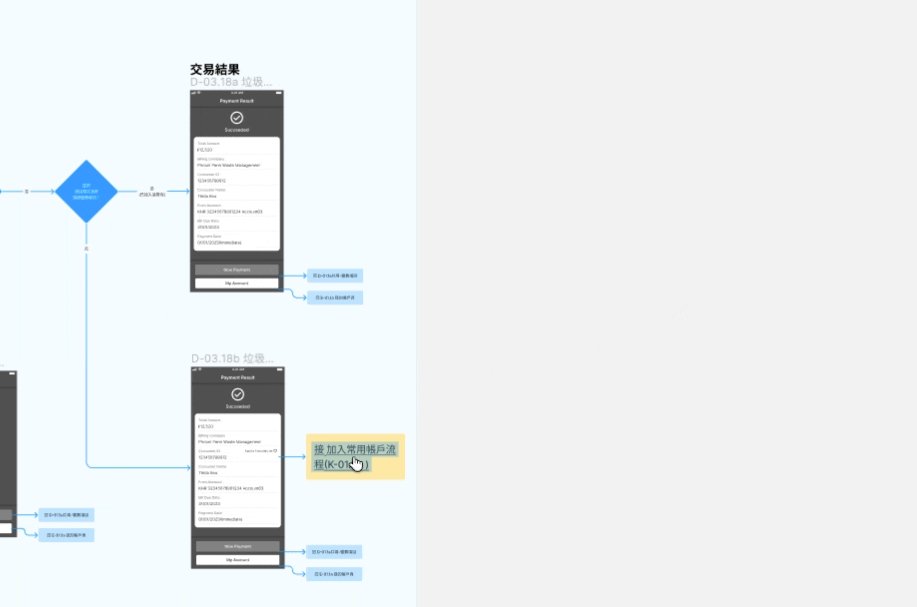
範例影片:

3. 如何製作?
Step1. 點選想要跳轉到的目的地(Frame/Section)

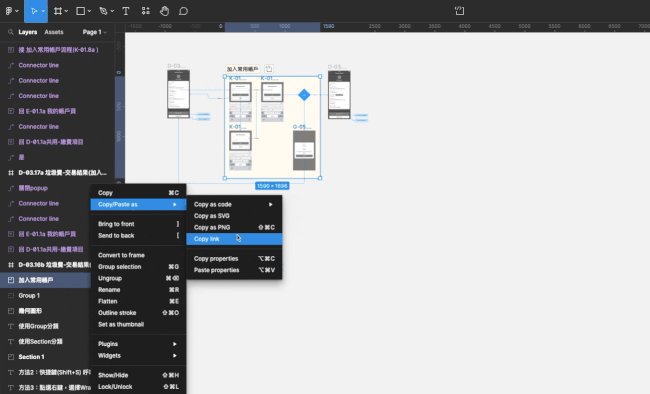
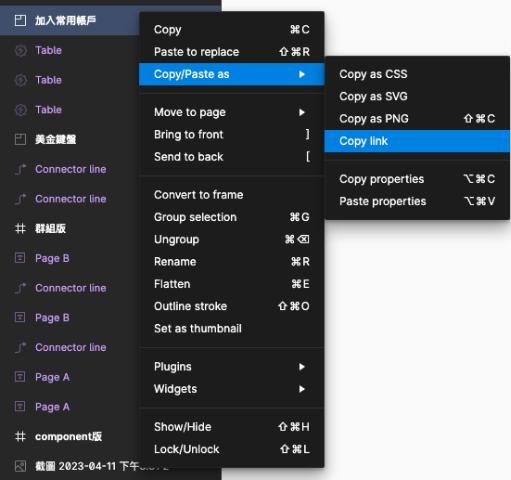
Step2. 在Figma圖層區點選滑鼠右鍵後:Copy/Paste as > Copy link

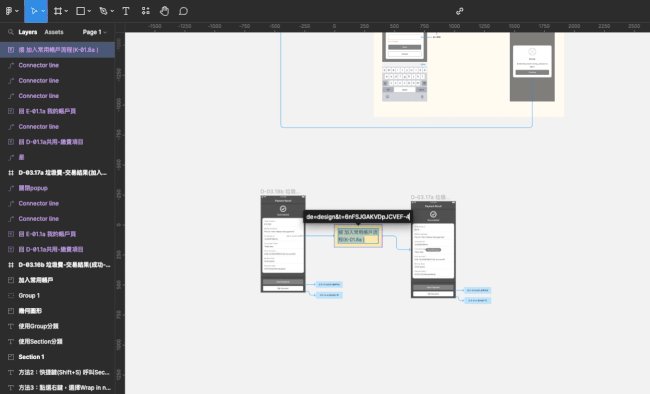
Step3. 先點選文字 ,再點選Link功能(或使用快捷鍵),貼上連結即完成。
![]()

教學範例: