Figma - 透過Section功能整理設計稿&取代共用流程
一、整理設計稿
1.1 情境舉例
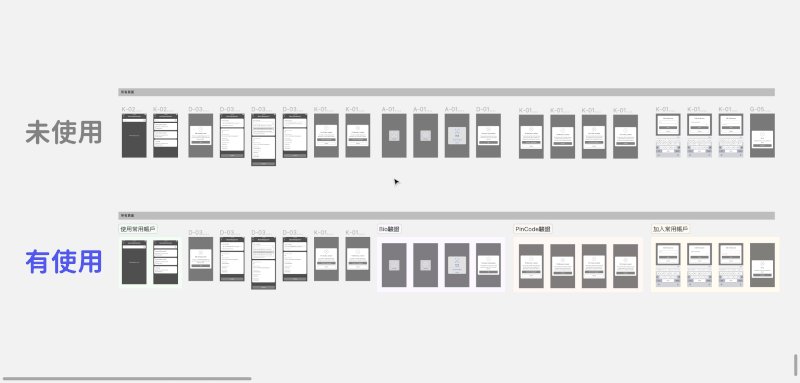
當頁面總數較多時,若要找OO功能中的OO階段頁面,
就會需要Zoom In畫面、來回拖動版面視角才能看得清楚Frame的名稱,進而找到所需的頁面圖,使用效率較差。
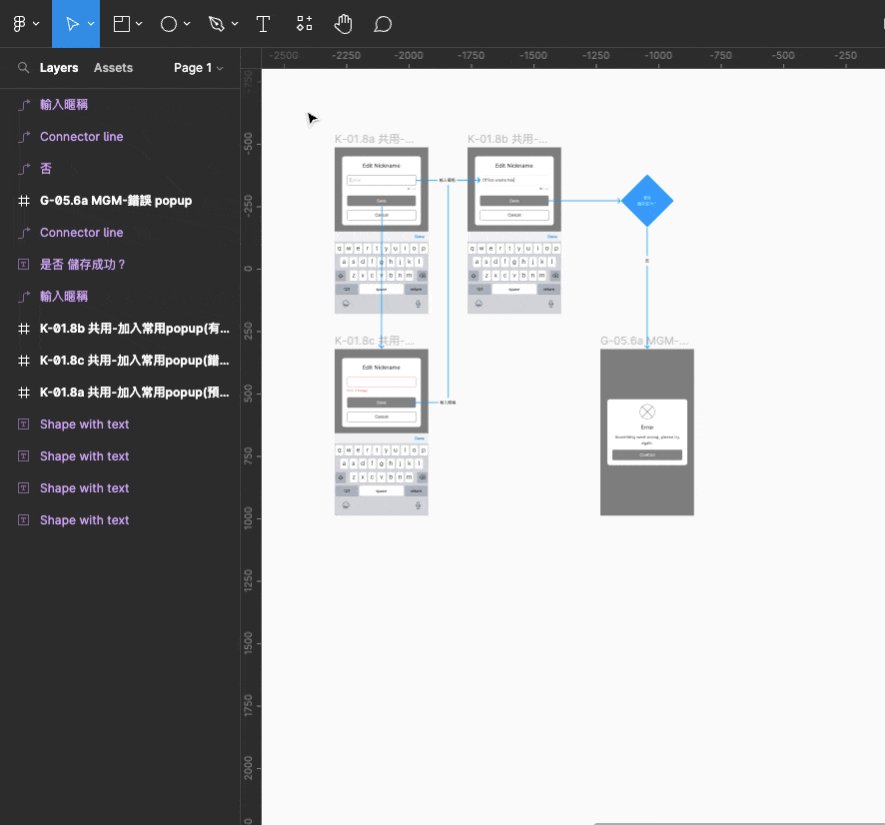
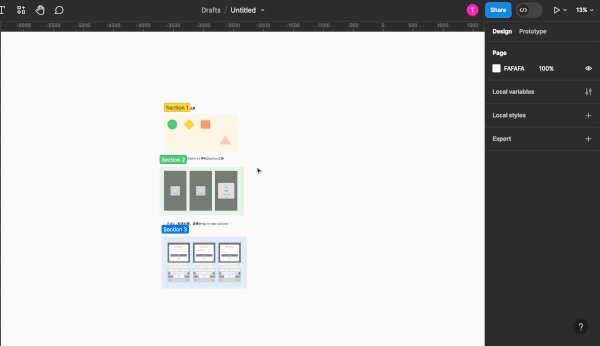
但如果透過Section將不同階段/類型進行分類,即時在檢視比例10%的情況下,可快速得知每個階段/類型頁面所在的位置。
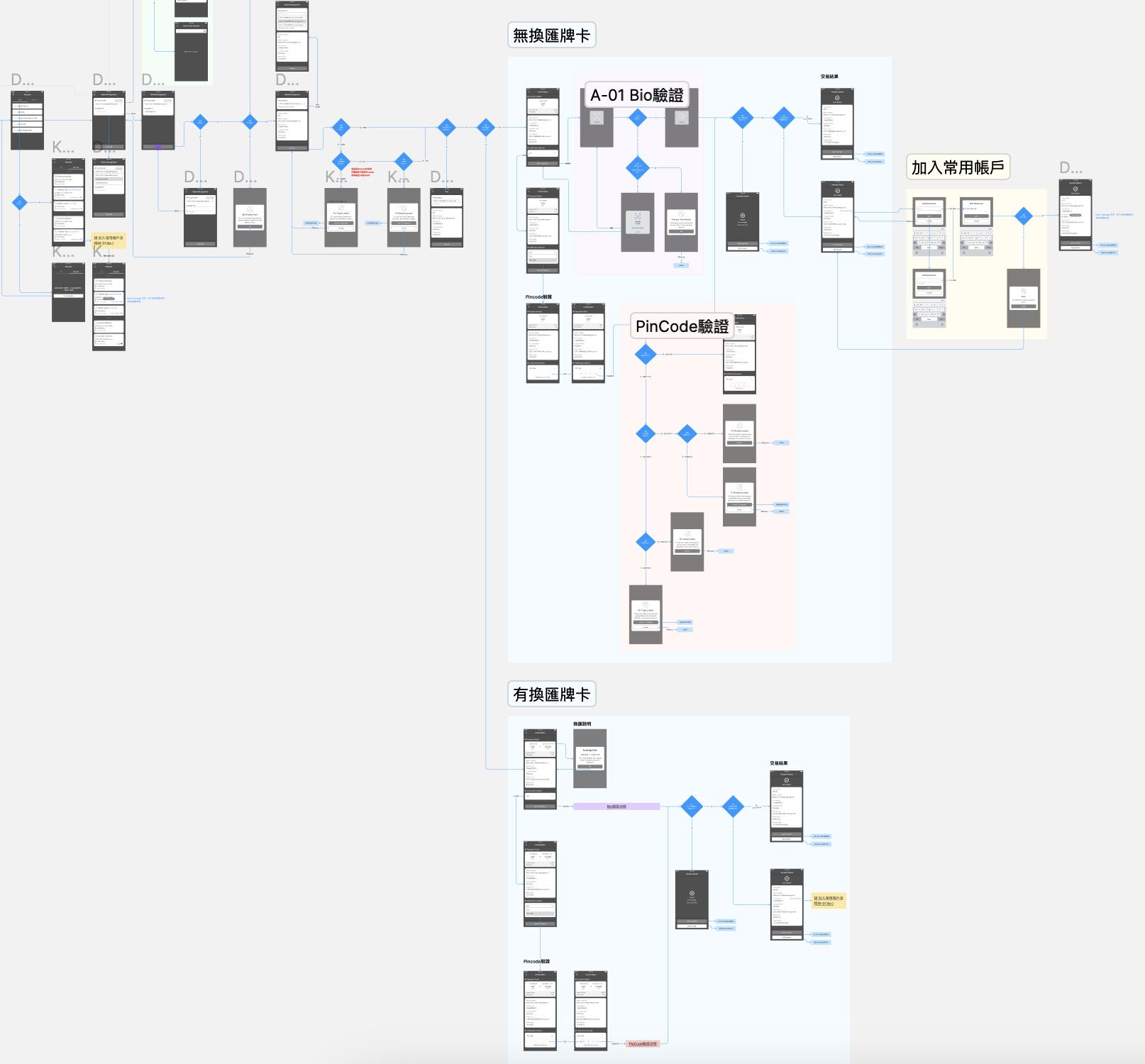
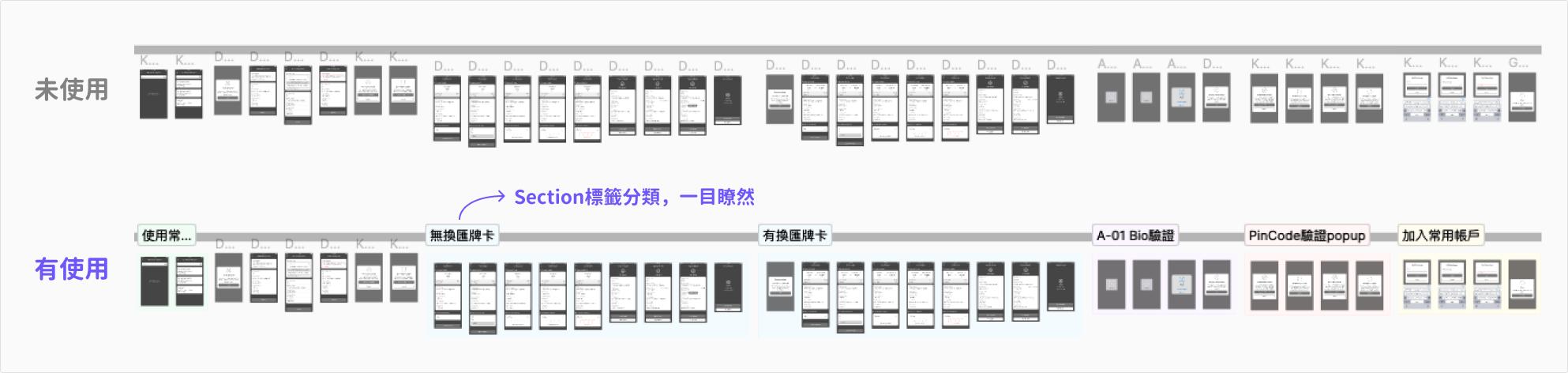
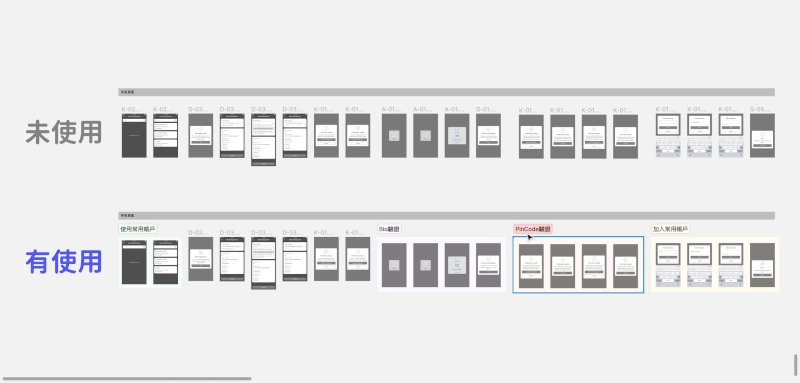
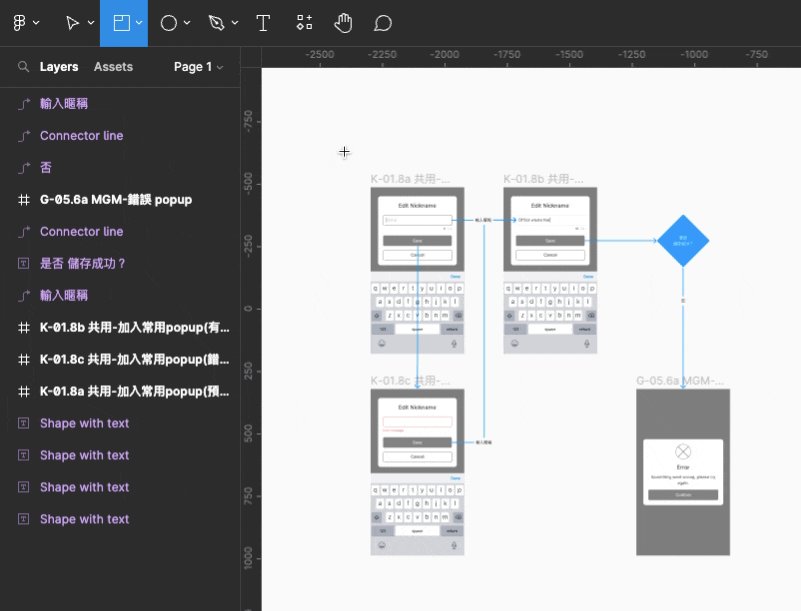
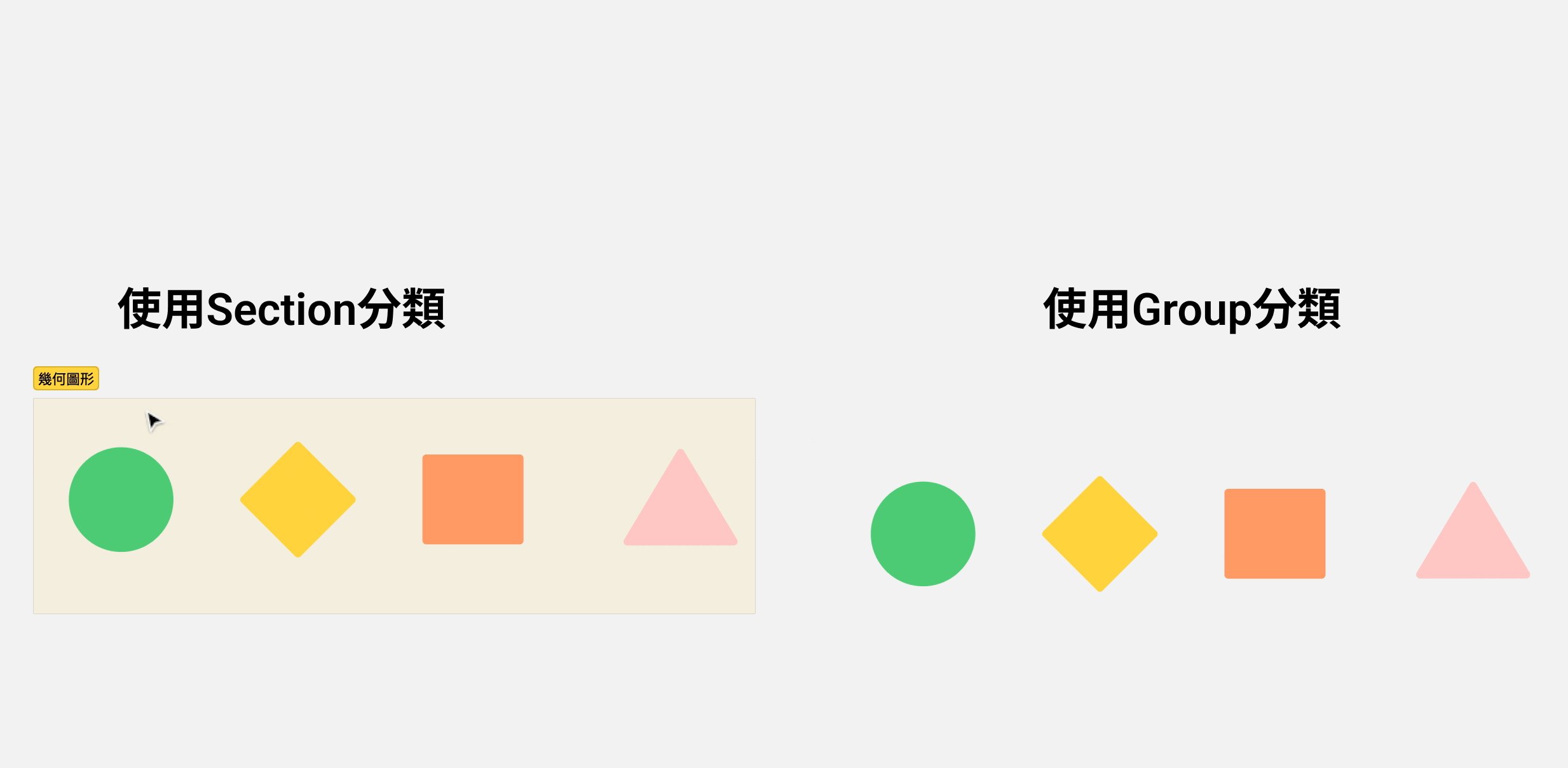
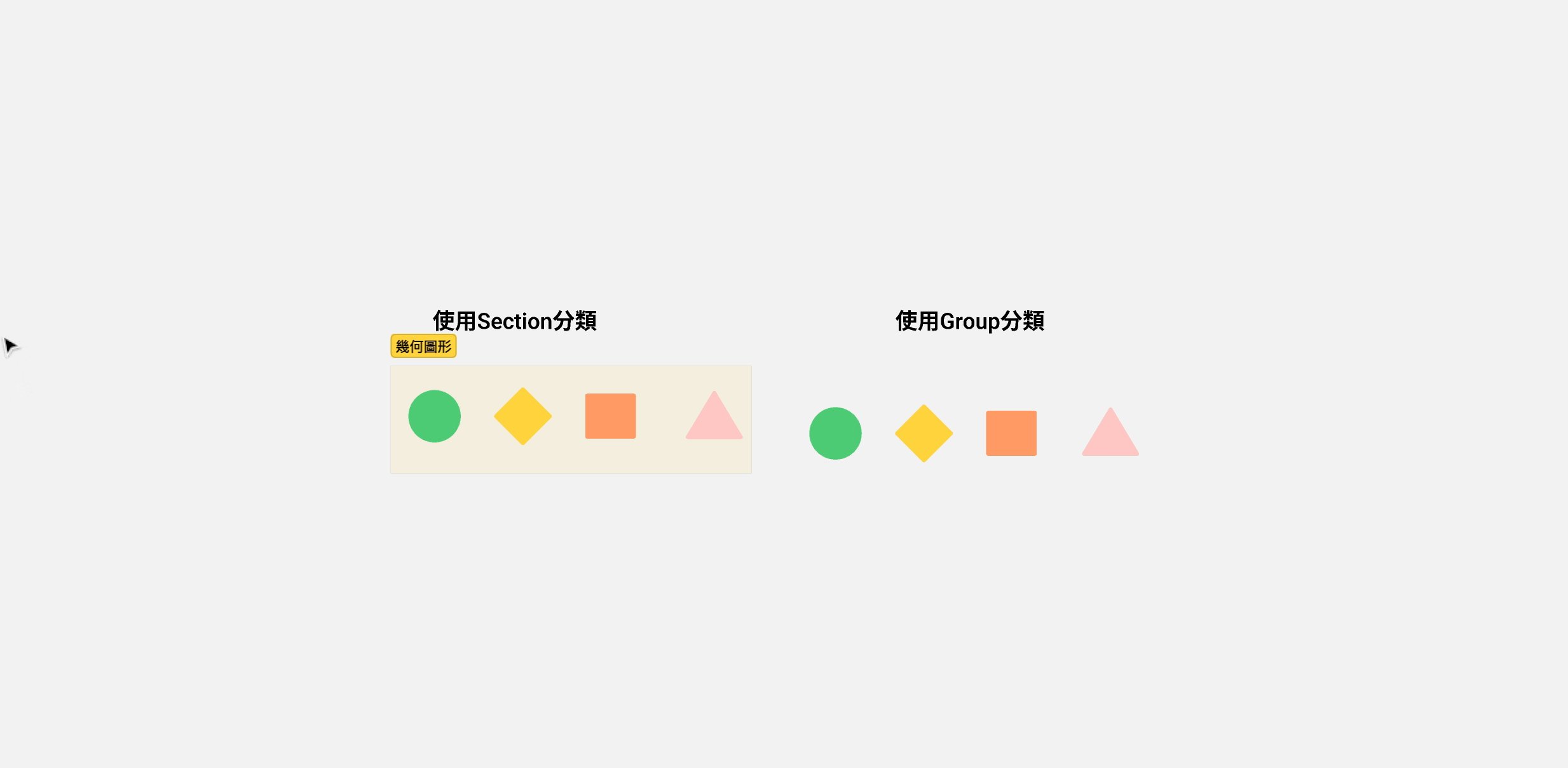
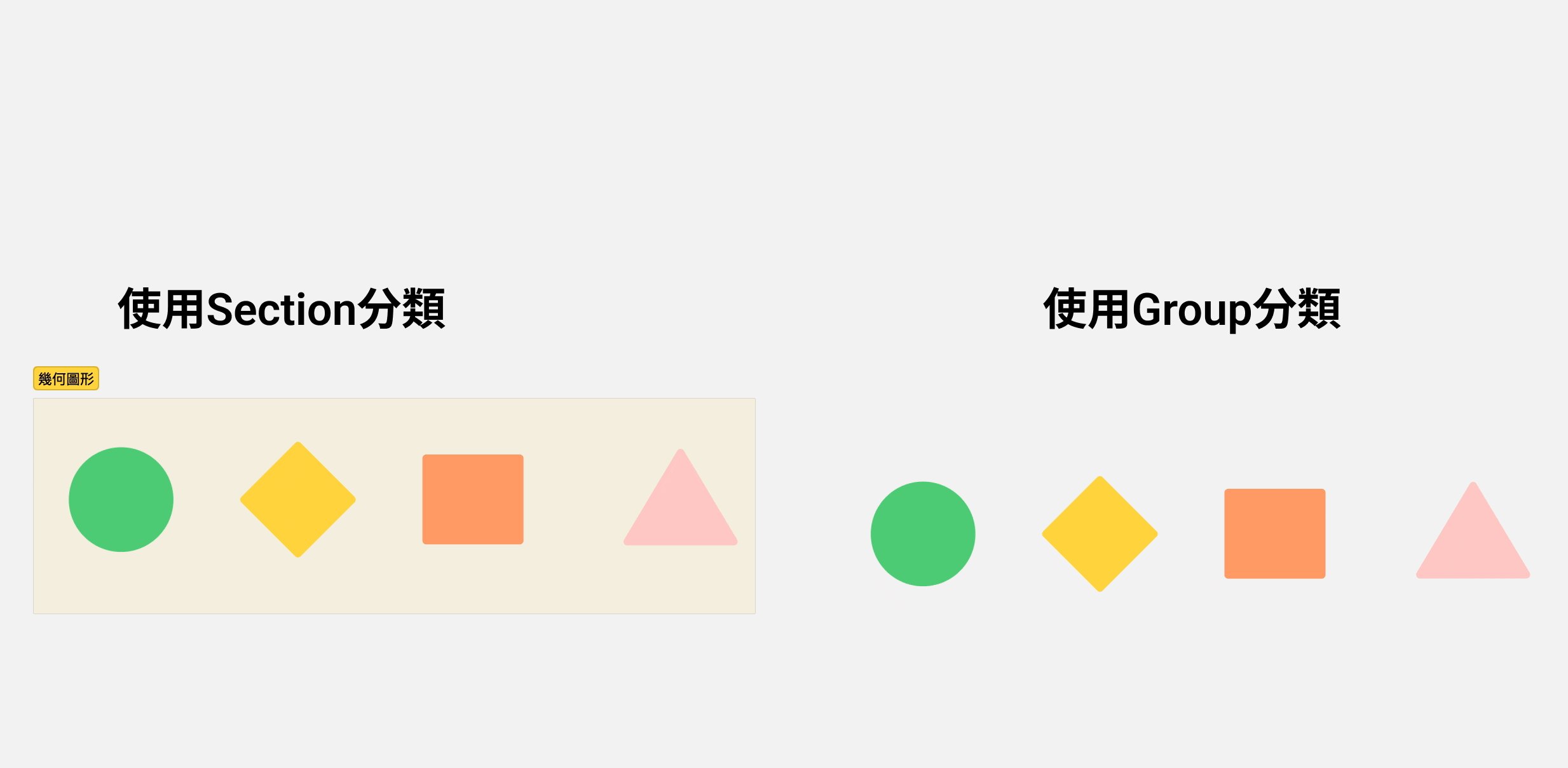
範例圖:


1.2 如何將頁面/物件劃分進Section?
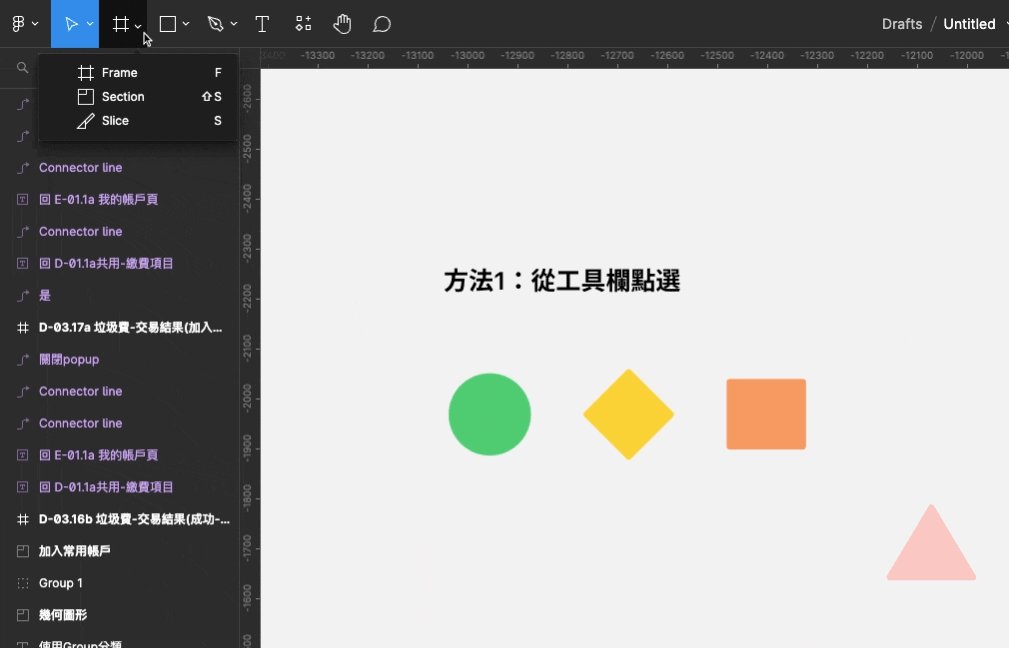
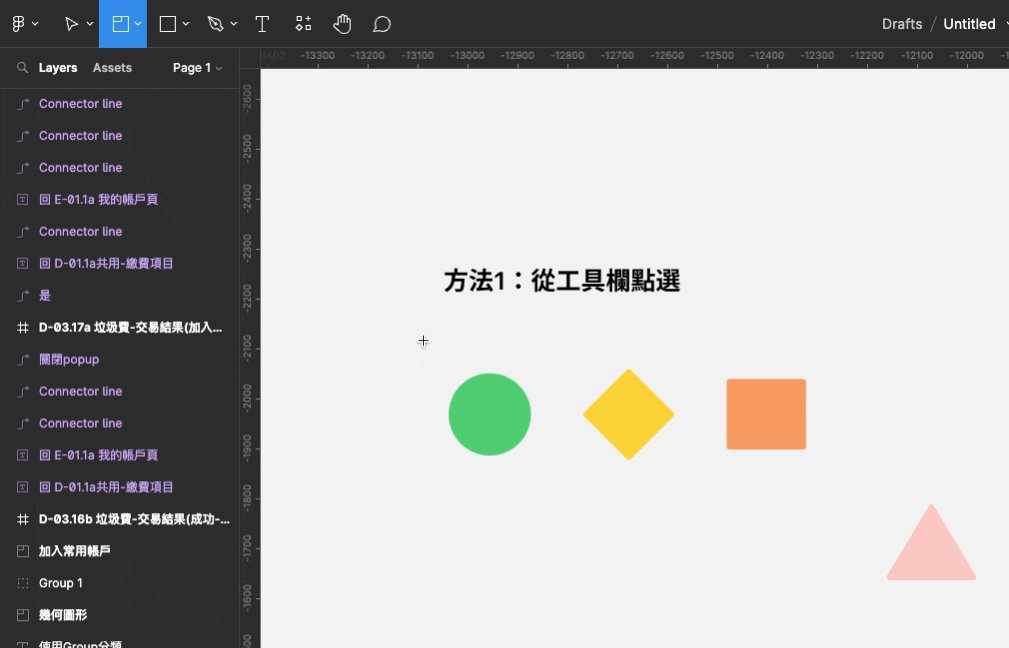
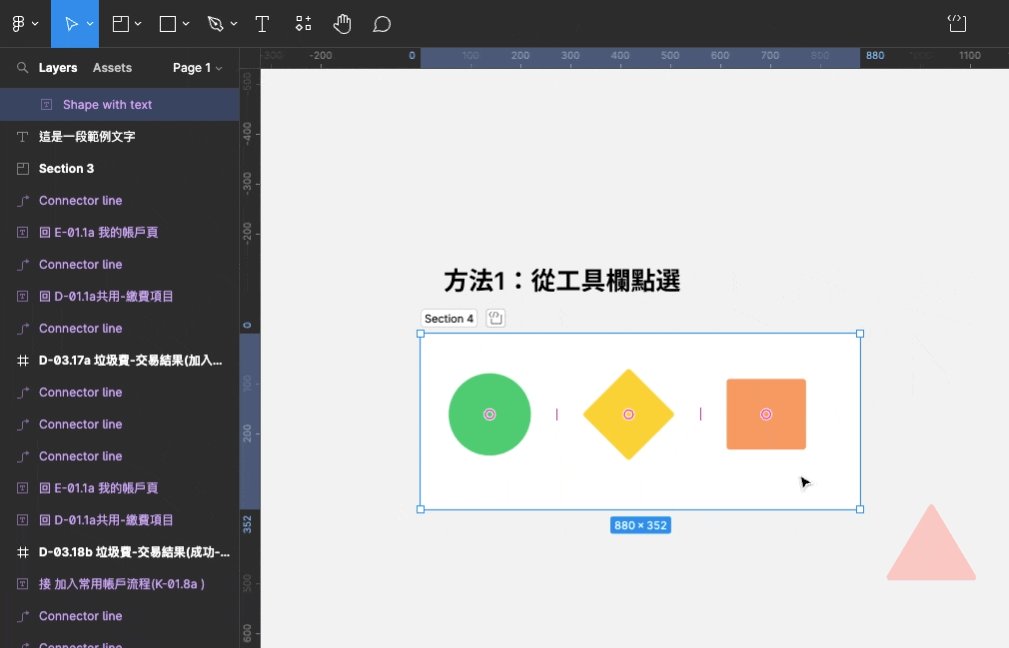
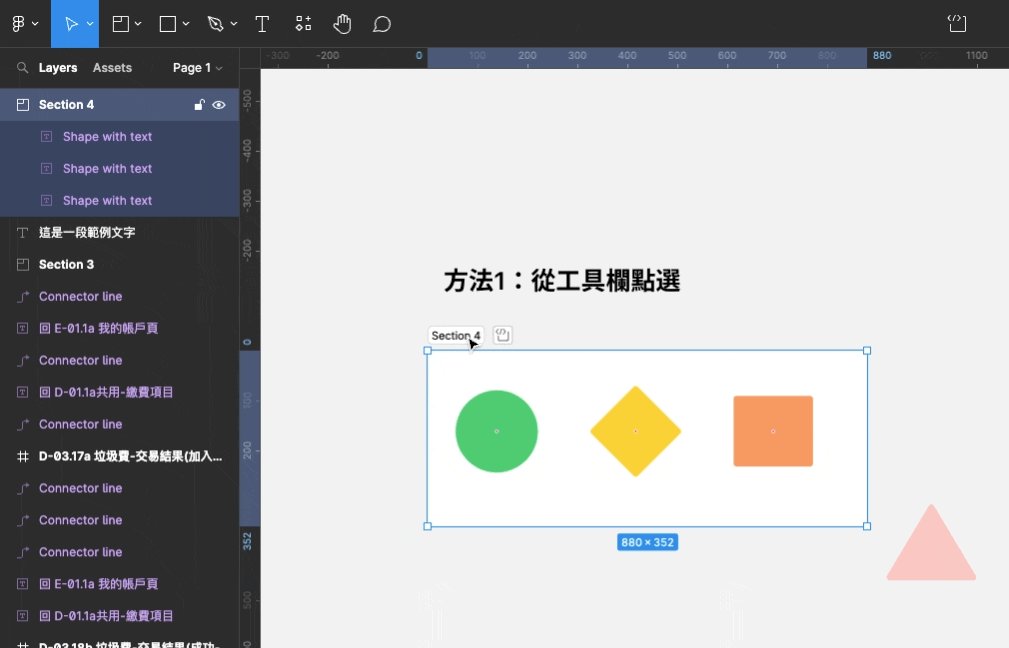
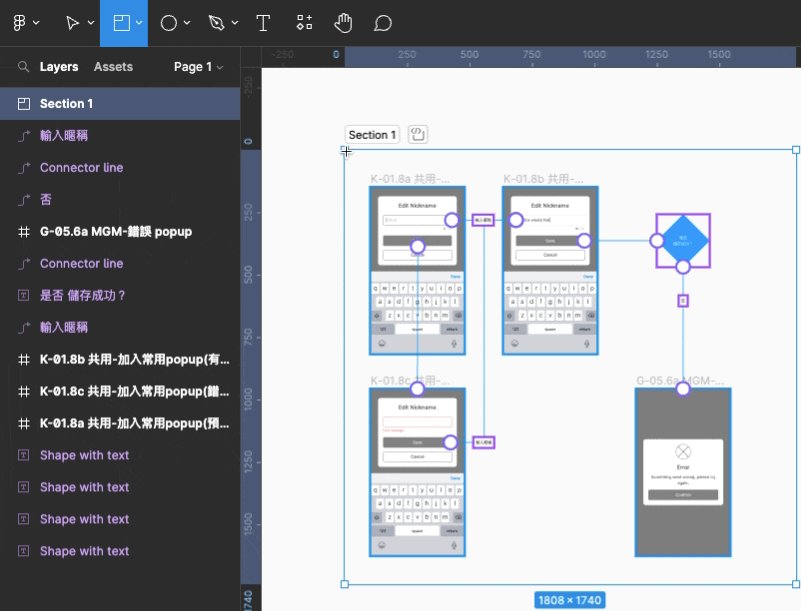
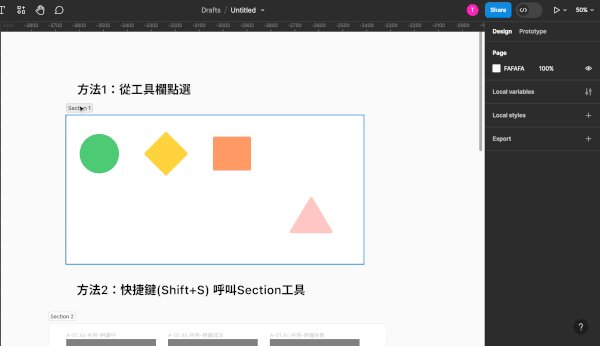
• 方法1:從工具欄點選Section工具,框選頁面/物件

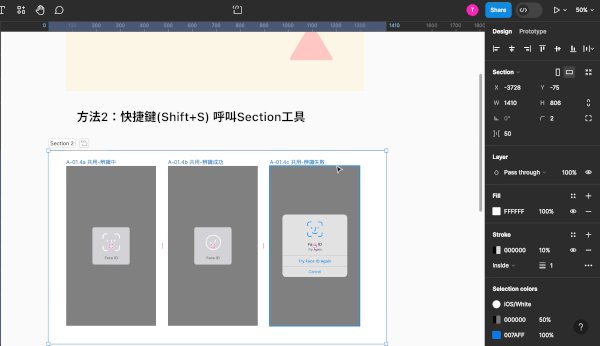
• 方法2:使用快捷鍵(Shift+S)呼叫Section工具,框選頁面/物件

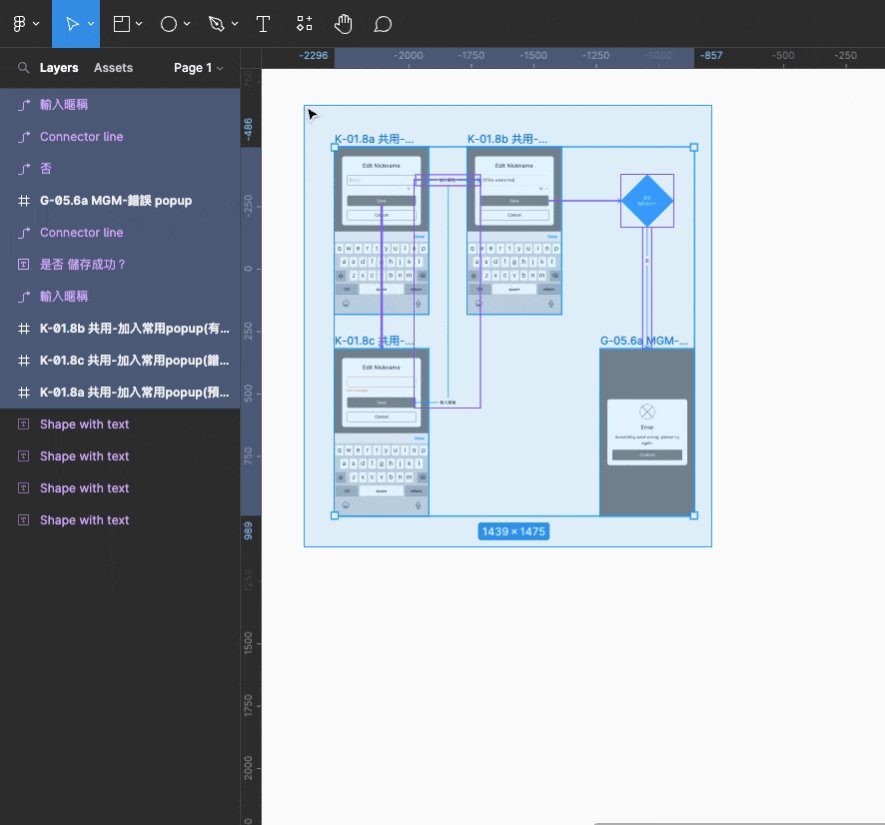
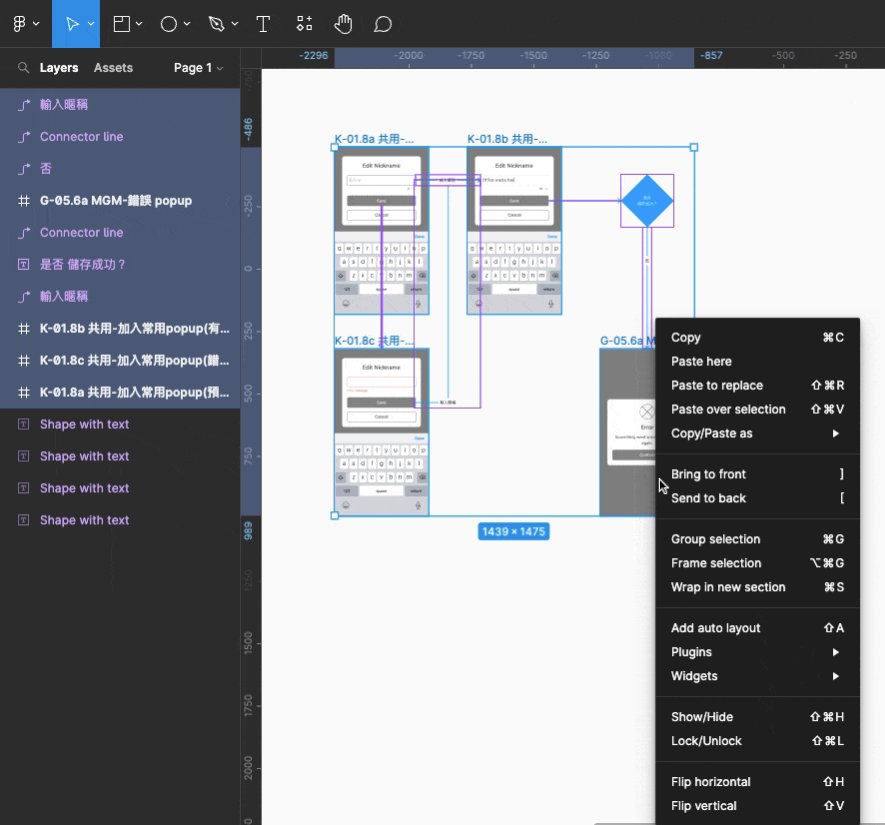
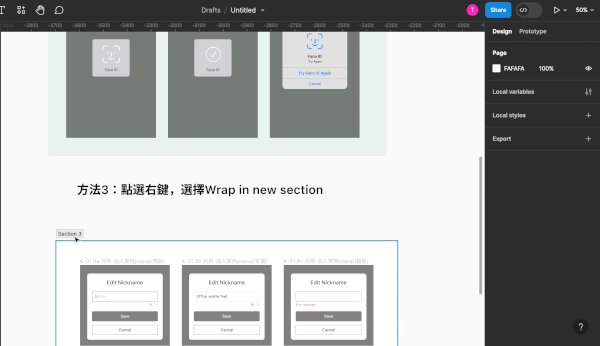
• 方法3:框選頁面/物件,右鍵點選「Wrap in new section」

1.3 如何改變Section的顏色?
Step1. 點選Section(點選Section標籤或背景皆可)
Step2. 點選左側工具欄「Fill」,選擇顏色/輸入色碼/調整透明度百分比
Step3. 完成後,點選工作區任一處
Tips:調整透明度,可以避免背景色過於搶眼而影響物件/圖稿的顯示

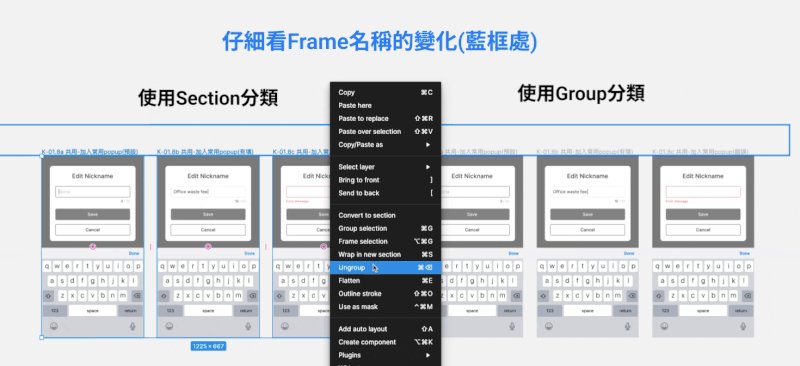
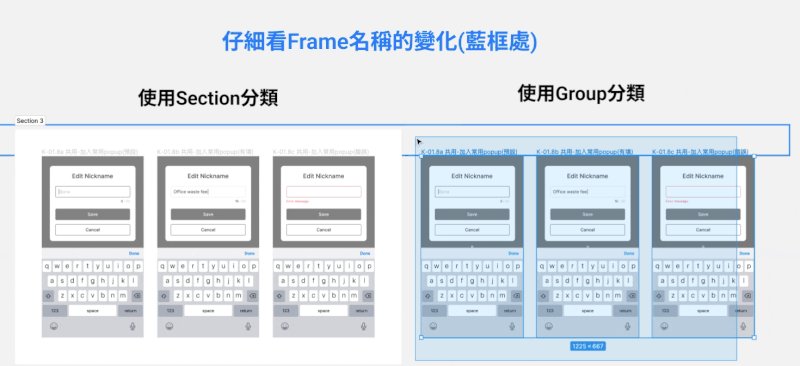
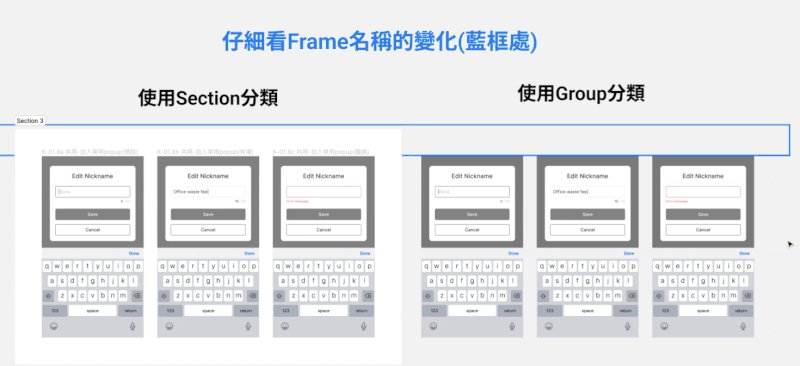
1.4 為什麼使用「Section」而不是「群組」功能將頁面做整理?
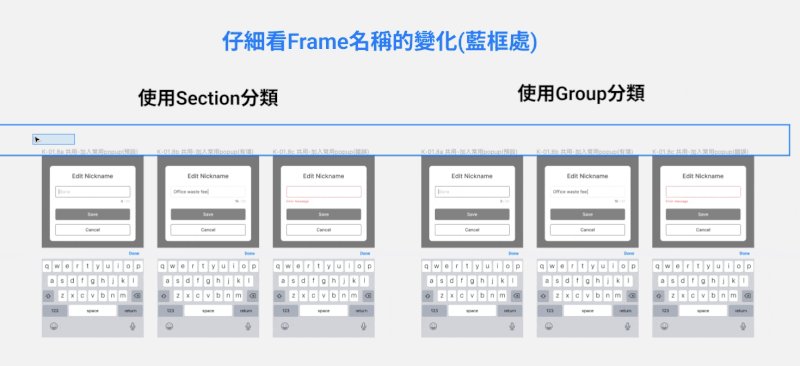
• 分類(整理)後,Frame的名稱可以維持顯示

• 只要拉動section範圍,就可以將其他物件/頁面納入section

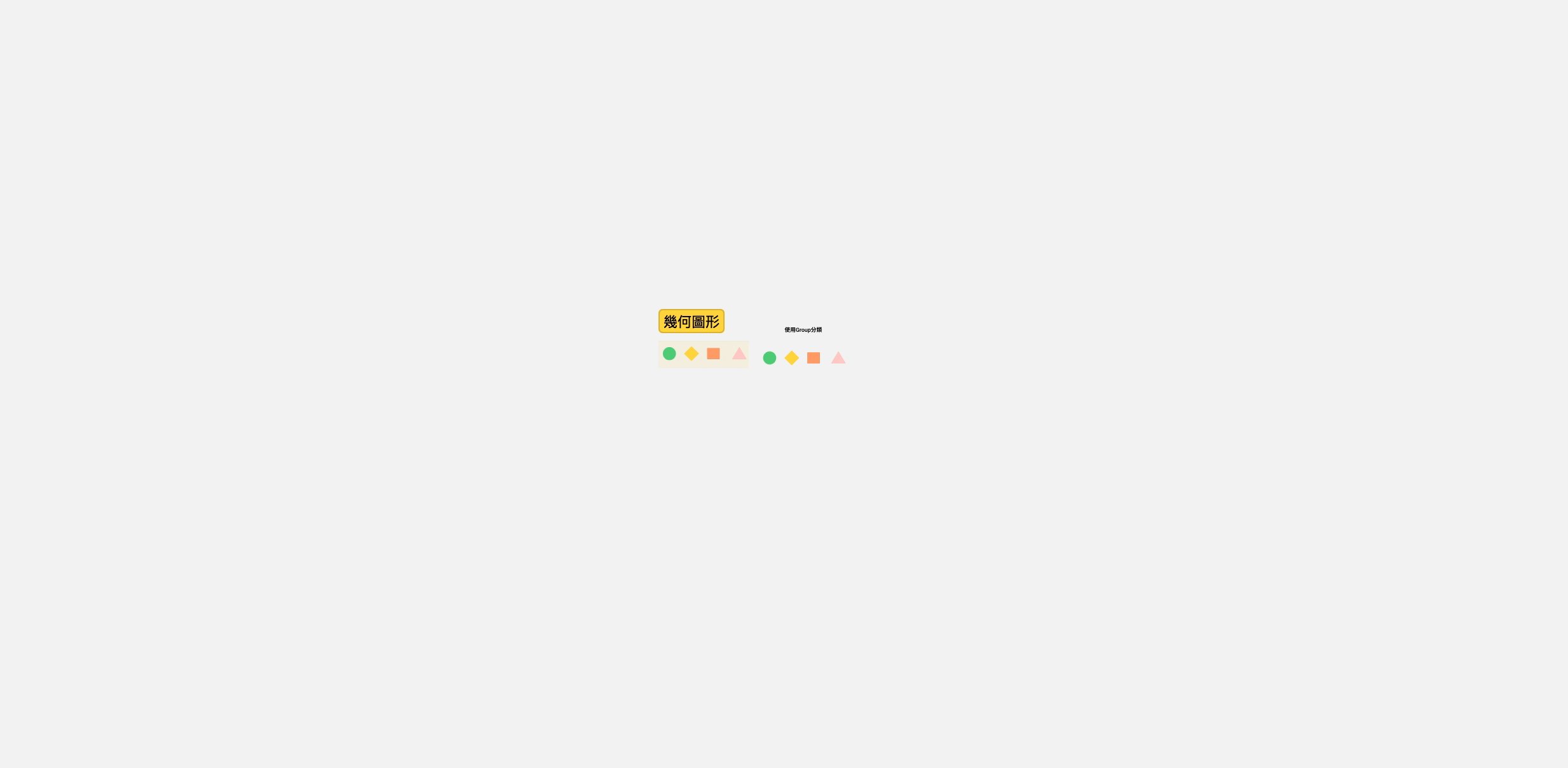
• Section標籤在畫面縮放時,會隨著縮放比例改變顯示尺寸,使其可被辨識

| 使用Section分類 |
使用群組分類 | |
| Frame名稱 |
Frame名稱依然會顯示在工作區中 |
Frame名稱不會顯示在工作區中 |
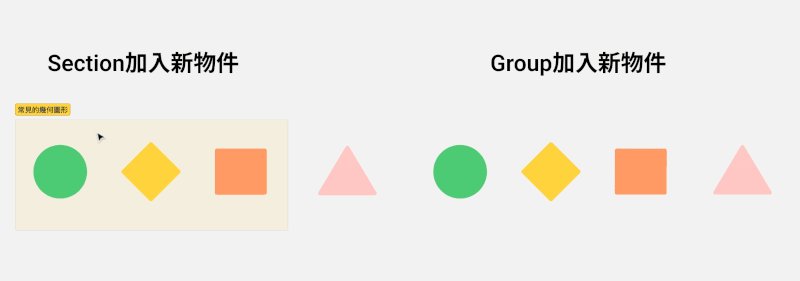
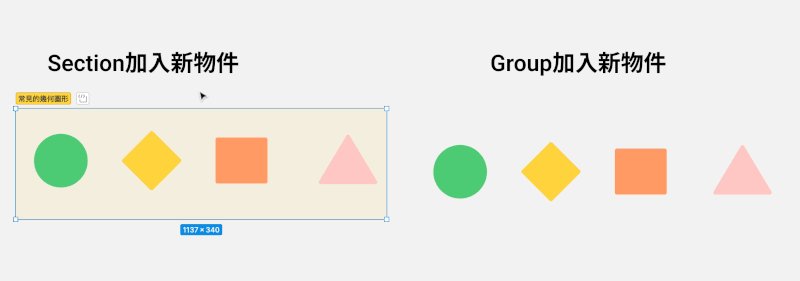
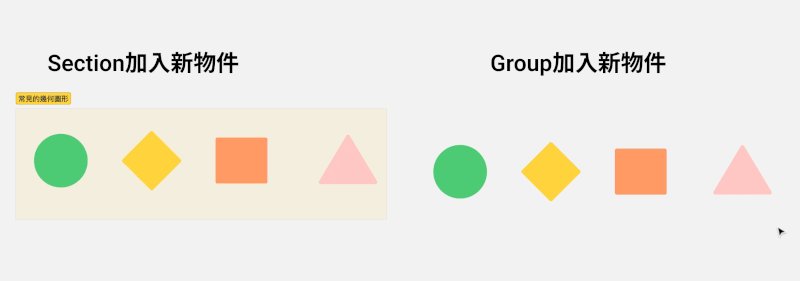
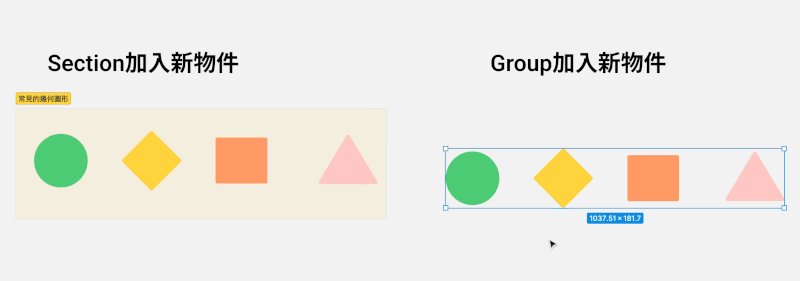
| 加入新物件 |
只要拉動Section範圍,就可以加入 |
需要先解散群組,重再重新組合群組 |
| 縮放時檢視 |
有Section標籤,可被辨識 |
沒有群組標籤,難以辨識 |
----------------------------------------------------------------------
二、用Section取代共用流程
2.1 什麼是共用流程?
當該流程被多個功能共同使用且重複出現,便稱之為共用流程。
常見的共用流程:OTP驗證、生物辨識、加入常用帳戶等。
2.2 重複畫共用流程會發生什麼問題?
・耗費工時
如果有5個功能都用到了同1個共用功能,反覆繪製會相當耗時;
並且在後續進行調整時,也需要重複做5次相同的修改,不僅費時也容易有所疏漏。
・增加文件複雜度、閱讀困難
若該共用流程頁面數量很多,且應用此流程的功能頁面數也很多時,
繪製完整的共用流程會增加User Flow的複雜度,閱讀上會較為困難。
2.3 建議做法
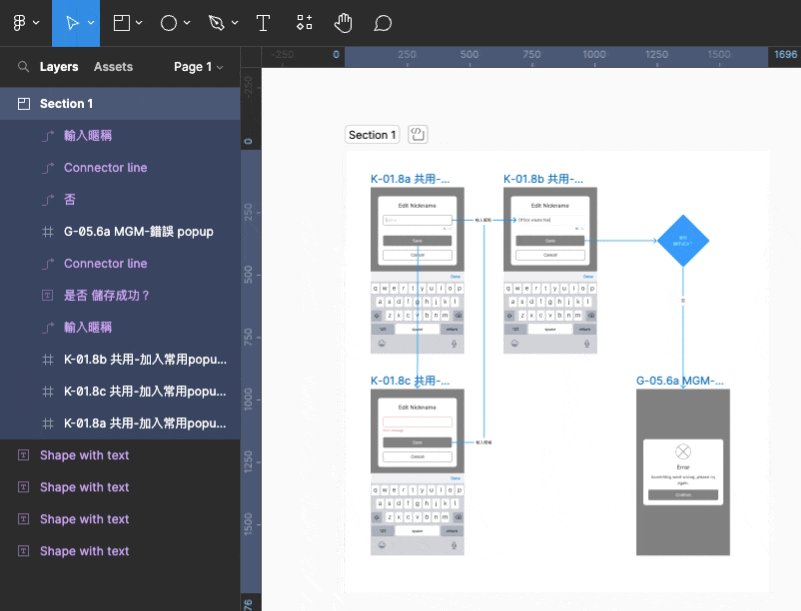
只繪製1次共用流程,並使用Section功能進行框選&標注;
並在其他功能中使用「矩形+文字」表示該段共用流程。
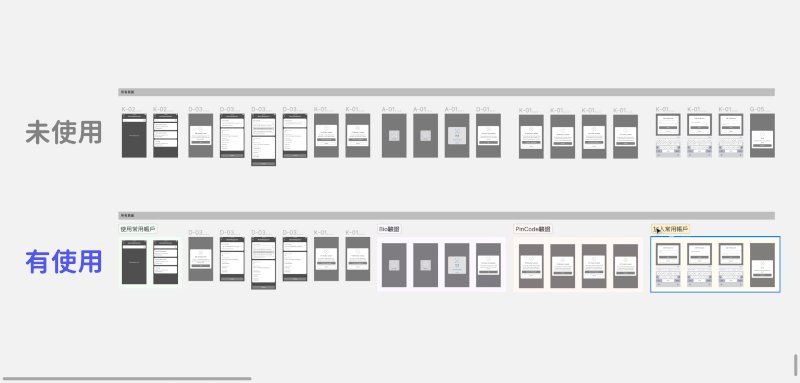
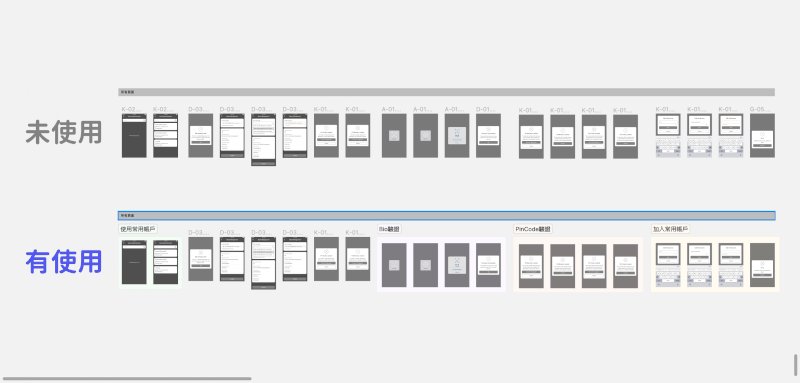
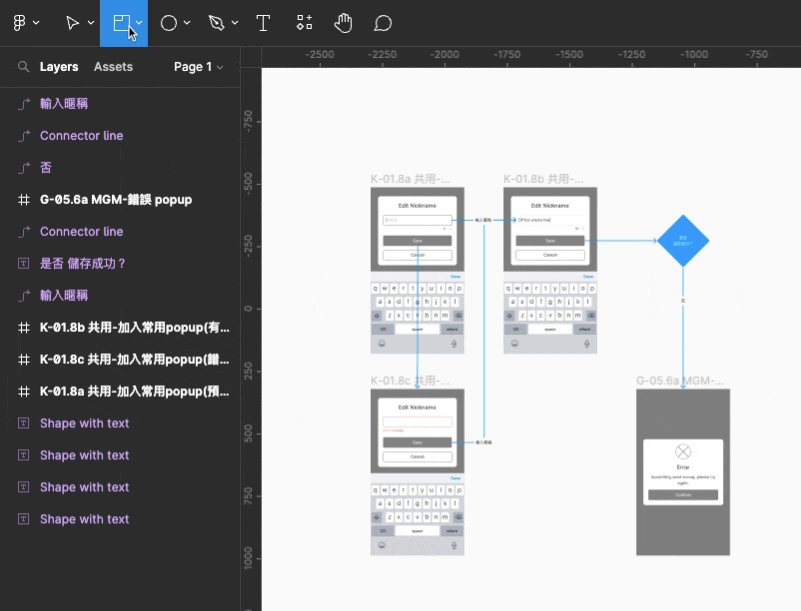
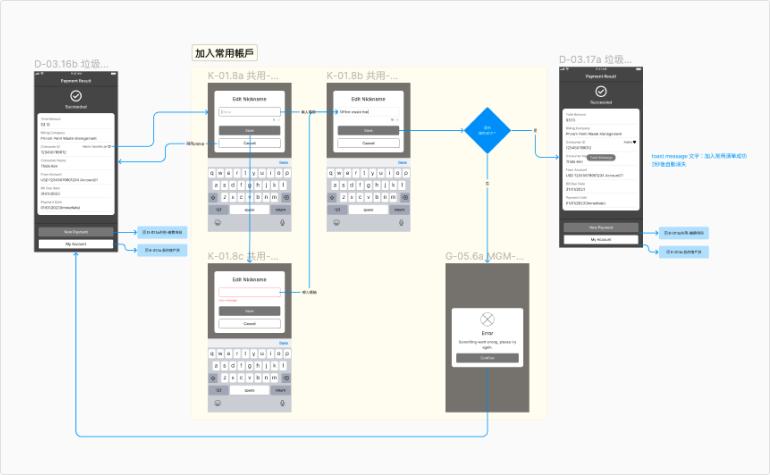
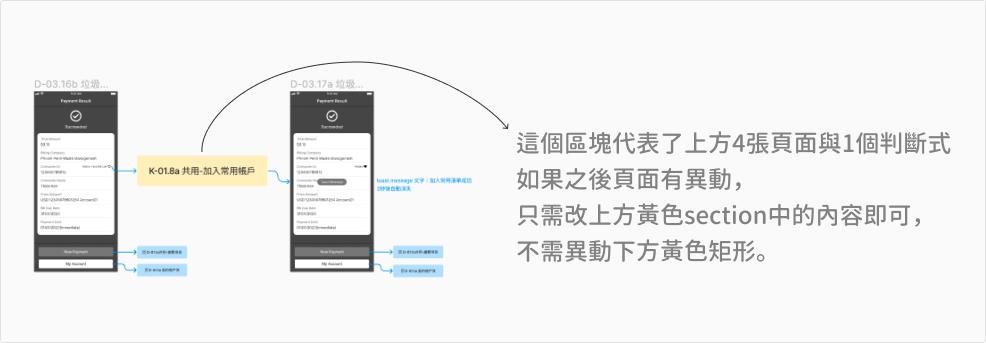
應用範例:
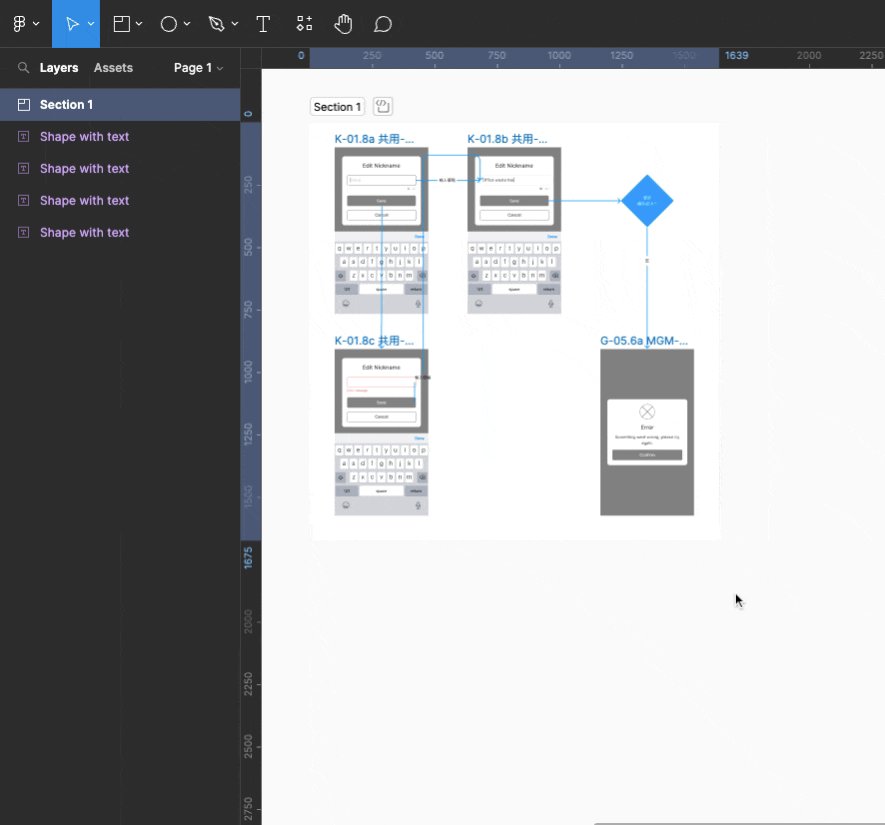
・當共用流程第1次出現時:完整呈現,並用Section框選與標注(Section標籤)

•當共用流程第2次出現時:使用「矩形+文字」表示該段共用流程

Tips:可將Section的背景色&矩形顏色調成一致,日後可以透過顏色快速辨識、查找後,進行檢視。
(若同份文件內有多個不同共用流程Section&矩形,需使用不同顏色)
多個Section範例圖: