Xamarin Test Recorder錄製UI自動化測試(Xamarin Studio)
主題 |
Xamarin Test Recorder錄製UI自動化測試(Xamarin Studio) |
介紹 |
app程式開發完成後,每次都用人工方式從app介面輸入相關數據,又要用「眼睛」去確認經過app程式處理過後的數據是否正確,這既浪費時間又可能漏掉沒有測試到的邏輯。 日後如果商業邏輯或是程式異動過,又必須重新用人工方式測試過所有案例,這是一個不科學的測試方法。接下來要介紹使用Xamarin Test Recorder,它是一套能錄製在app介面上操作過程的工具,然後再匯出測試腳本,再利用UI Test進行測試。 |
作者 |
姜志民 |
版本 |
1.0 |
產出日期 |
2017 / 03/ 18 |
1 目的
app程式開發完成後,每次都用人工方式從app介面輸入相關數據,又要用「眼睛」去確認經過app程式處理過後的數據是否正確,這既浪費時間又可能漏掉沒有測試到的邏輯。
日後如果商業邏輯或是程式異動過,又必須重新用人工方式測試過所有案例,這是一個不科學的測試方法。接下來要介紹使用Xamarin Test Recorder,它是一套能錄製在app介面上操作過程的工具,然後再匯出測試腳本,再利用UI Test進行測試。
2 測試情境說明
會準備下列兩個專案來實作:
a.加法計算app程式專案。
b.用來測試「加法計算app程式」的UI Test專案。
3 測試影片
測試過程只以文字敘述怕略有不足,將測試過程錄製成影片讓讀者更容易體會。
影片名稱 |
影片網址 |
Xamarin Test Recorder錄製腳本 |
https://youtu.be/qdSYN_QDSpQ |
使用腳本進行Xamarin UI Test |
https://youtu.be/lcVgq_ZZuTc |
4 安裝Xamarin Test Recorder
到官網下載安裝https://www.xamarin.com/test-cloud/recorder ,因有提供Windows與OS X兩種版本,而筆者是下載安裝OS X版本。

5 產生signed apk檔案
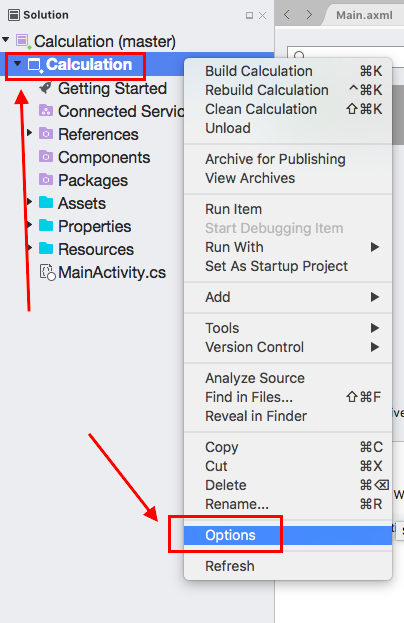
在Xamarin Studio中,專案上按右鍵選擇「Options」。

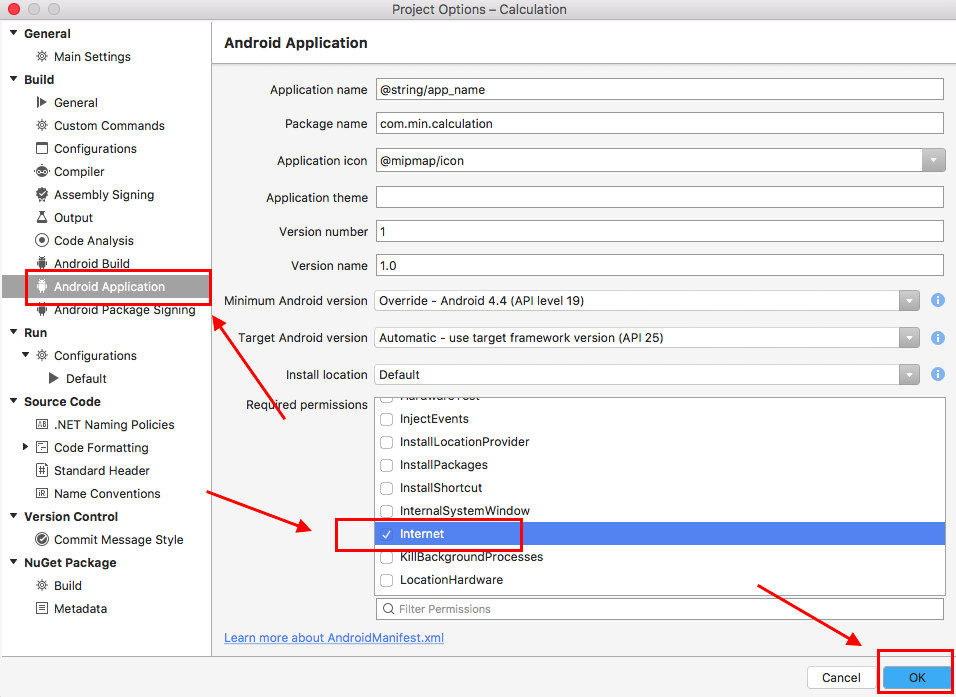
在「Android Application」中,將「Internet」打勾。

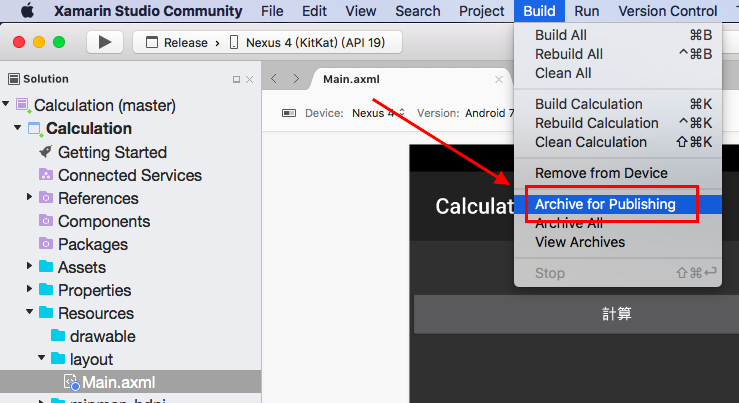
按「Build」-->「Archive for Publishing」。

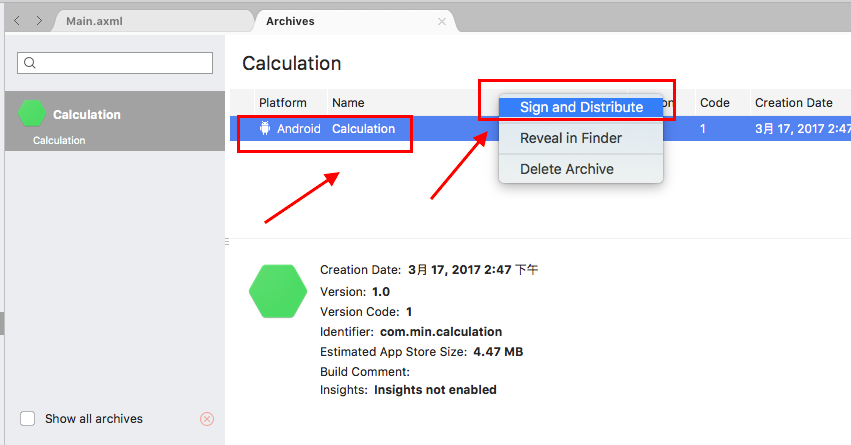
選擇「Calculation」按右鍵,選「Sign and Distribute」。

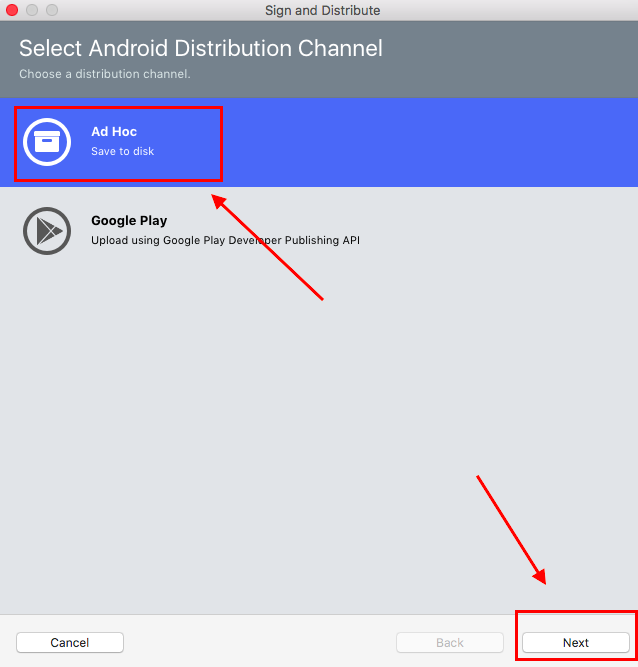
選擇「Ad Hoc」,再按「Next」。

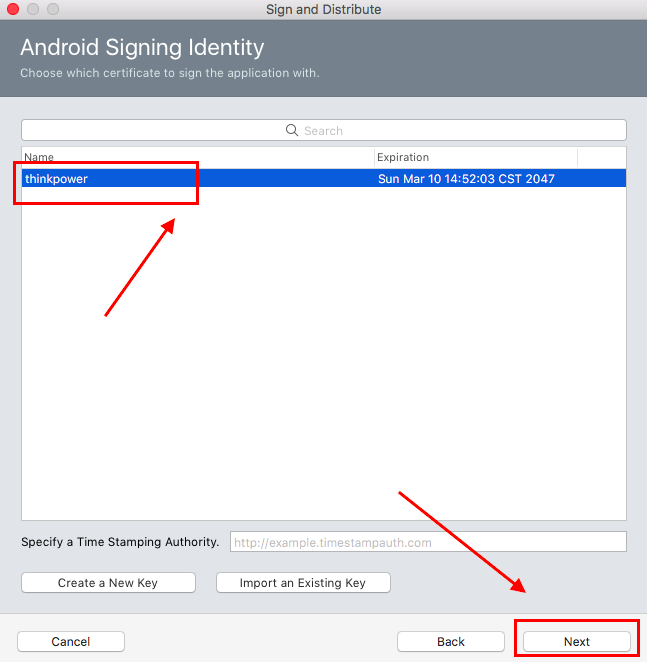
選擇自已建立的key再按Next。

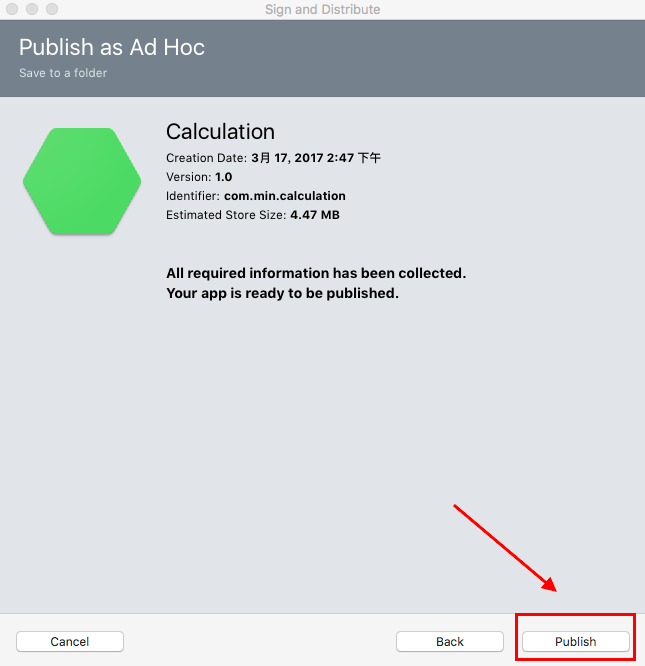
按下「Publish」。

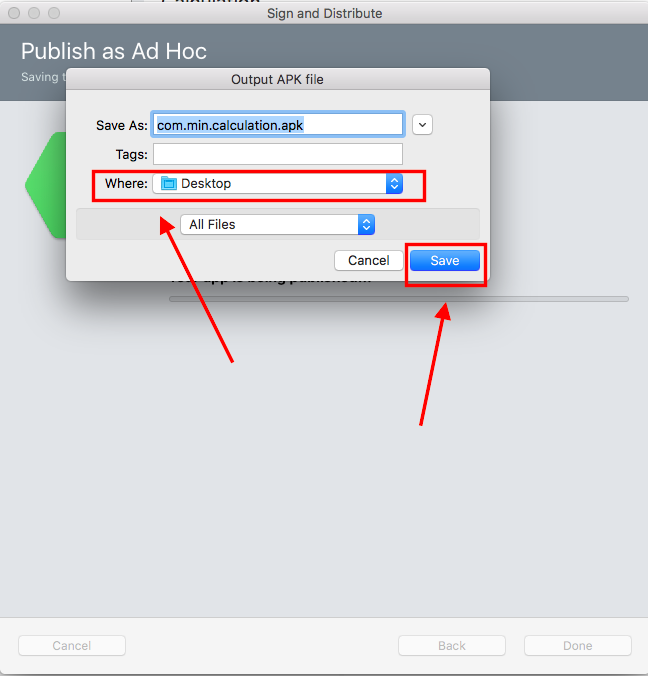
將apk檔案存到Desktop。

6 Xamarin Test Recorder錄製測試腳本
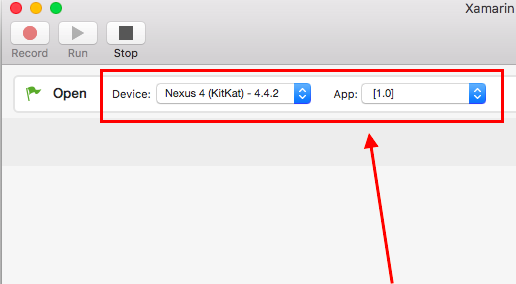
先啟動一個android模擬器或是電腦直接連接一支andoid手機,再啟動Xamarin Test Recorder,選擇要錄製的設備再選擇剛剛產生的signed apk檔案。

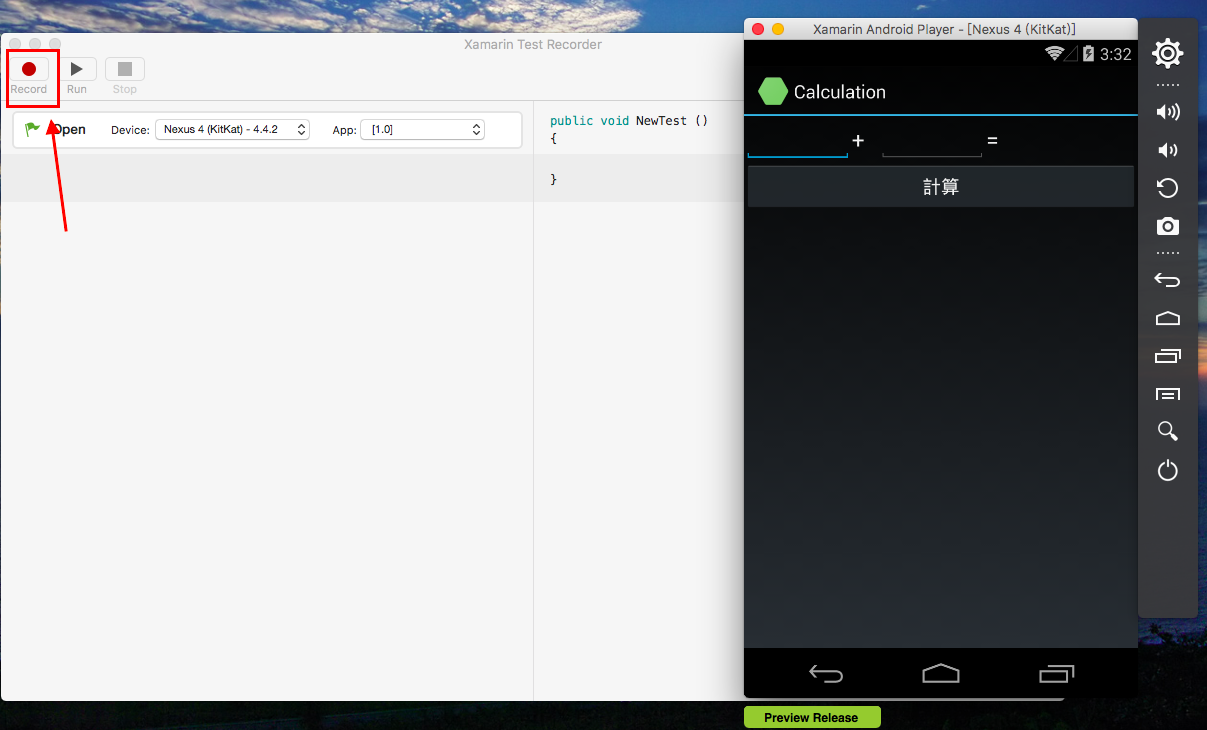
Xamarin Test Recorder會自動將apk檔案安裝到目標設備中,等到安裝完畢後再按「Record」進行錄製。

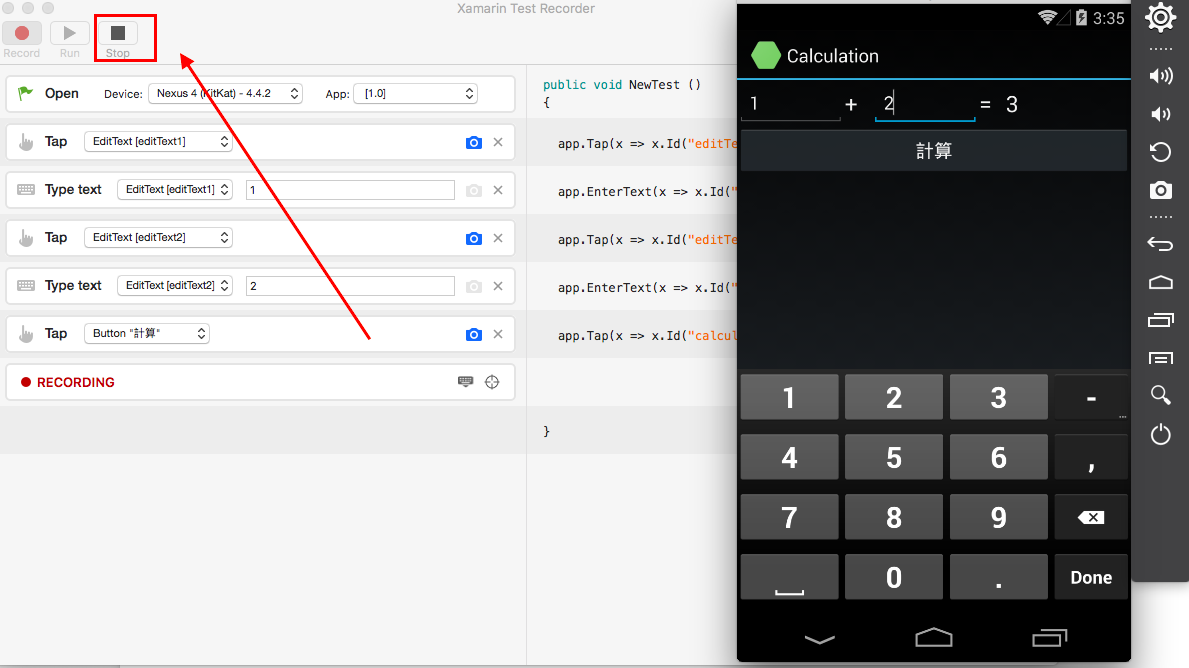
在目標設備進行操作後,可以看到Xamarin Test Recorder一邊錄製腳本,錄製完畢後再按「Stop」。

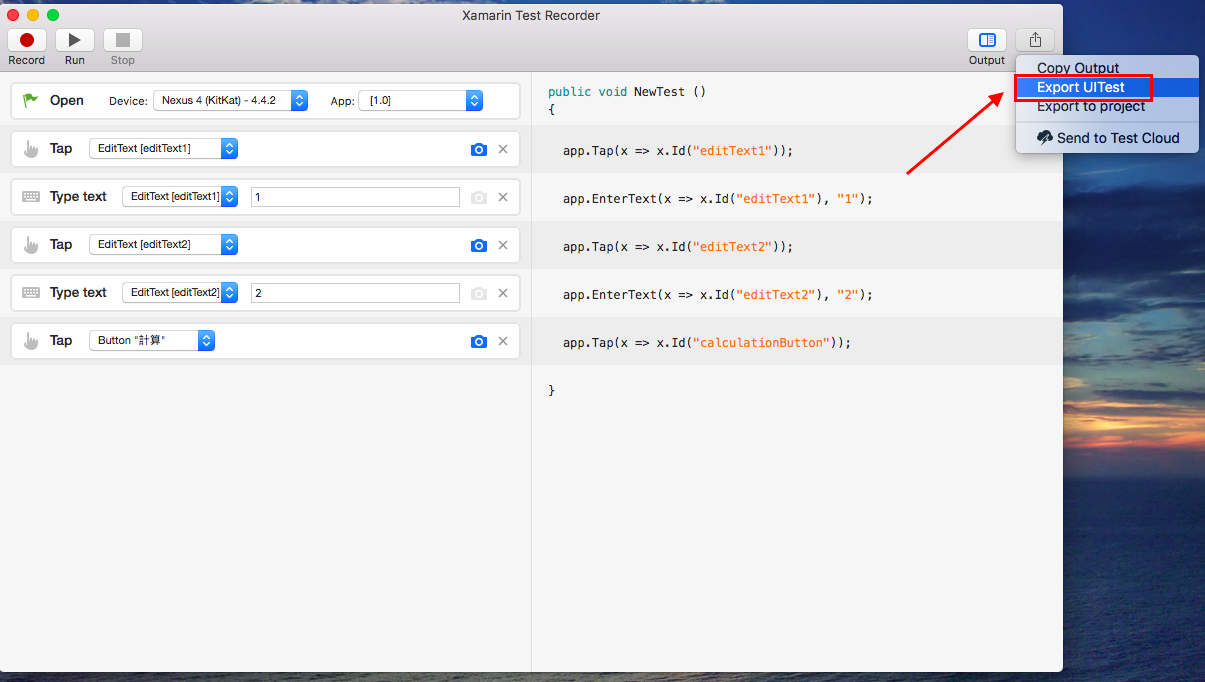
按 ,選擇「Export UITest」匯出。
,選擇「Export UITest」匯出。

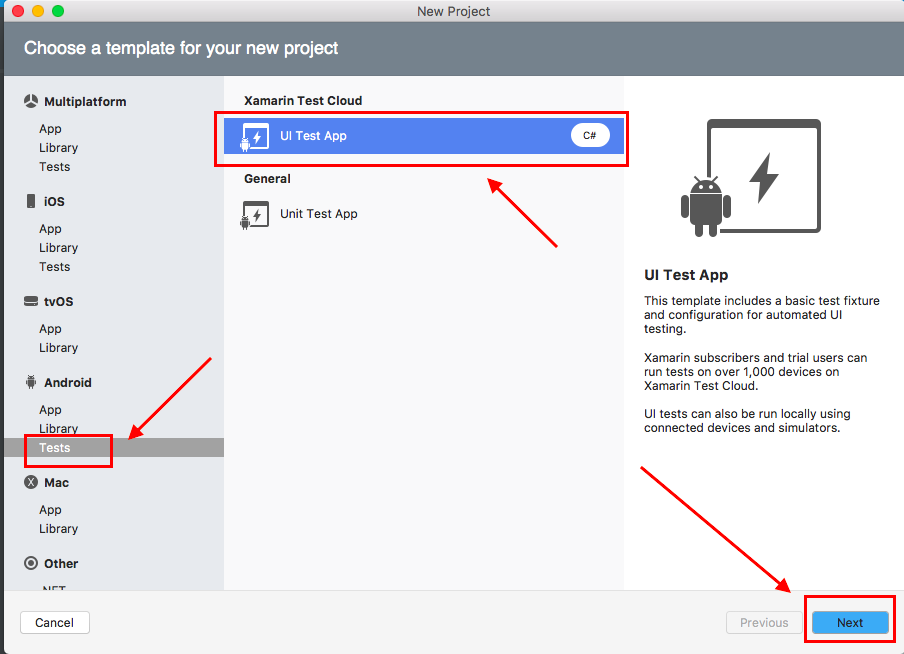
7 建立UI Test App專案
專案類型如下圖:

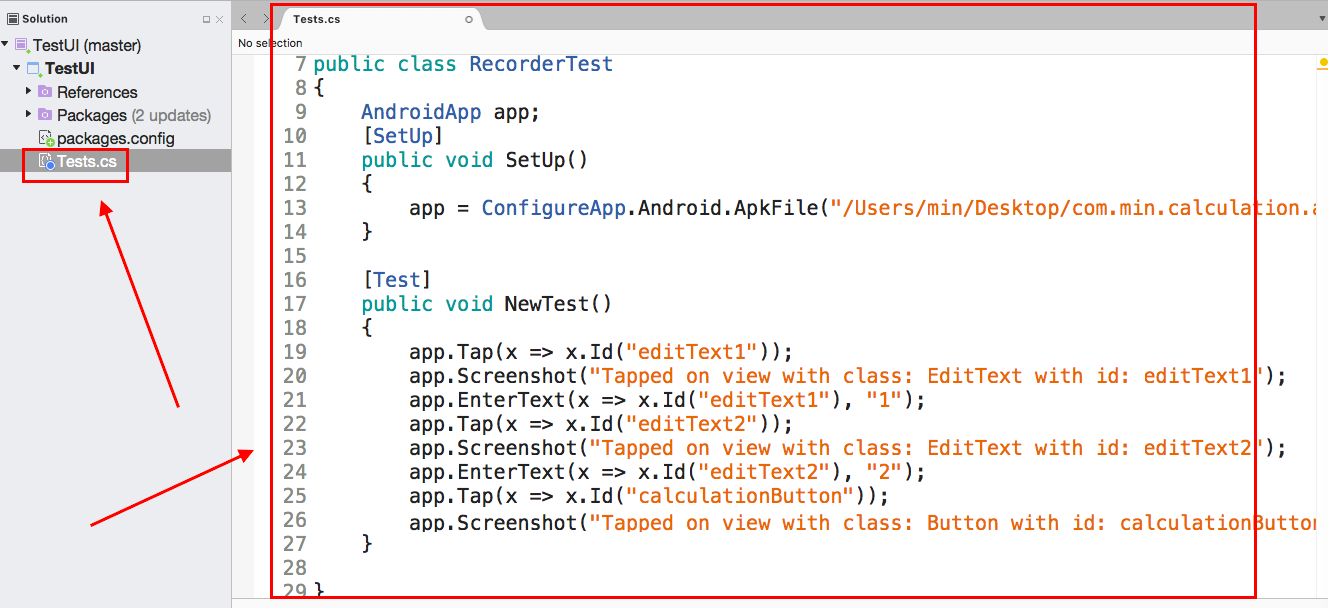
將剛剛匯出的腳本程式碼複製到專案內。

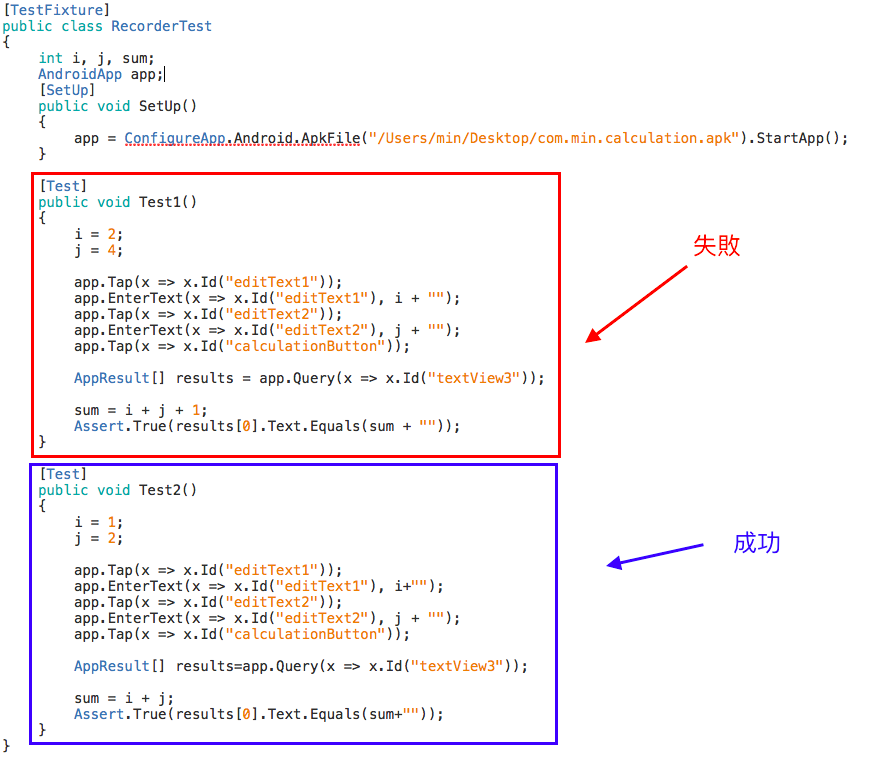
因為Xamarin Test Recorder能錄製操作腳本,但期望測試結果判斷的程式碼,還是需要開發人員自己撰寫。筆者重新再加入一些程式碼,會有兩個測試method,一個會通過測試,另一個會測試失敗,如下圖:

8 進行UI Test
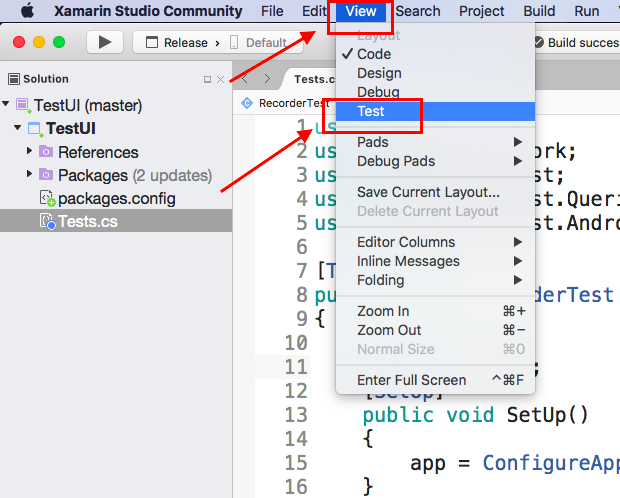
先啟動一個android模擬器或是電腦直接連接一支andoid手機後,在Xamarin Studio內-->「View」-->「Test」。

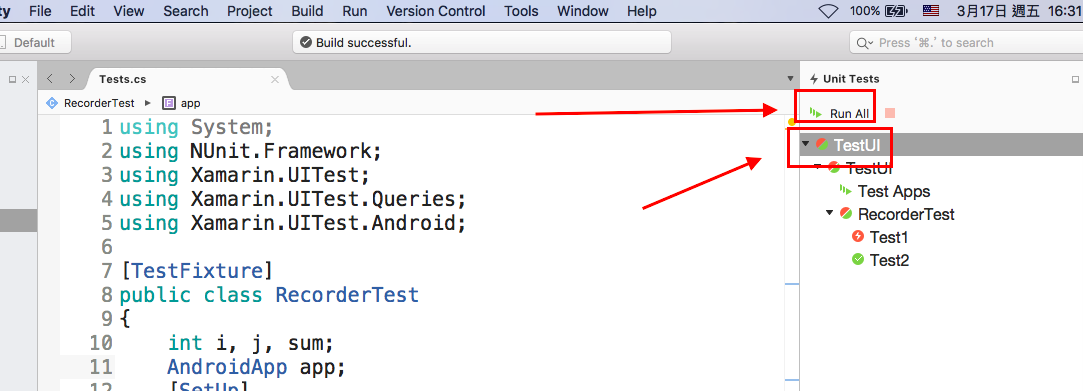
先點選「TestUI」再按下「Run All」

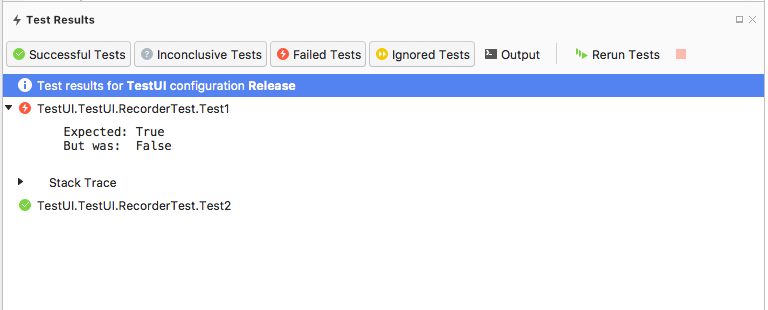
在「Test Rseults」中,可以看到測試結果。

9 結論
在需要大量測試案例的時候,使用Xamarin Test Recorder快速產生腳本,將會幫開發人員節省很多時間,開發人員只需要再花一點來撰寫期望測試結果判斷的程式碼。若在專案中,有作自動化測試的規劃,長期下來將會看到軟體品質提升。