CSS:那些踩過的坑教會我的事-03
有沒有遇過一種尷尬的情況,是在切版時遇到意料之外的問題,但卻一直找不到問題在哪裡?
有時候明明只是超級常用的語法,竟然也會遇到失效的情況, 一起來看看你是不是心有戚戚焉吧。
----
Margin-top, Margin-bottom 不聽使喚了!
- 狀況:
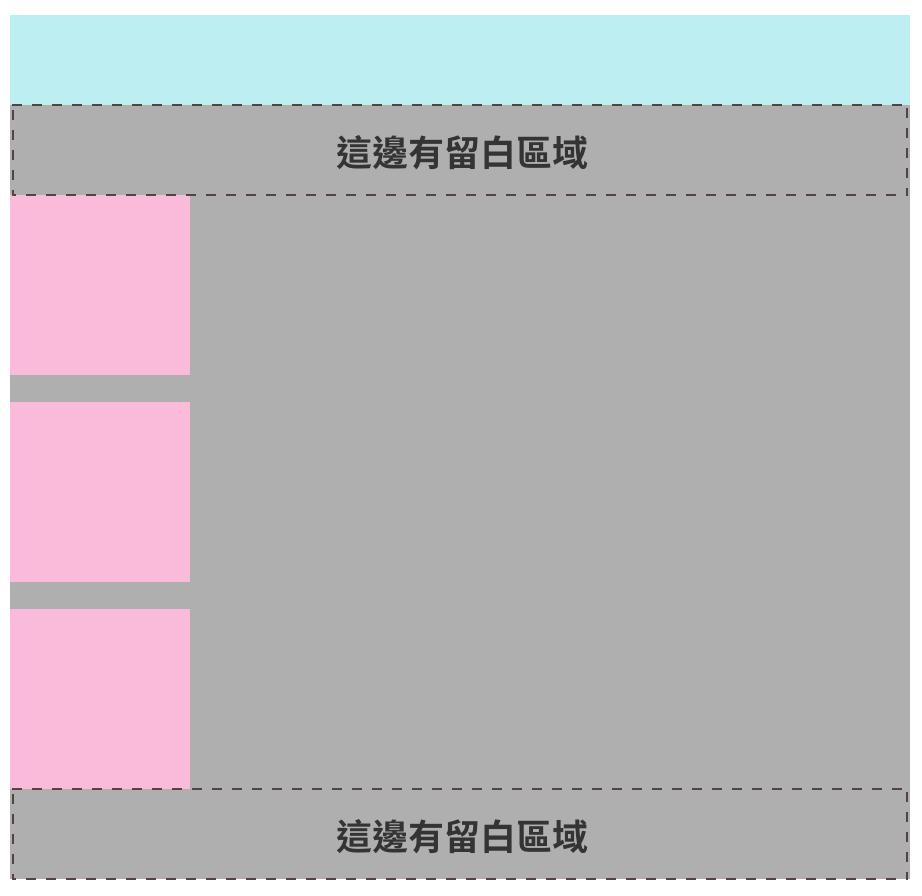
我們希望的樣式是這樣:

於是我們的程式碼寫了這樣:
<div class="upper"></div>
<div class="wrapper">
<div class="box"></div>
<div class="box box-2"></div>
<div class="box box-3"></div>
</div>.upper {
width: 500px;
height: 50px;
background-color: #bceef2;
}
.wrapper {
width: 500px;
height: auto;
background-color: #afafaf;
}
.box {
width: 100px;
height: 100px;
background-color: #f9bbd9;
}
.box-1 {
margin-top: 50px;
}
.box-2 {
margin: 15px 0;
}
.box-3 {
margin-bottom: 50px;
}
我們在第一個方塊寫了 margin-top: 50px ,在第三個方塊寫了 margin-bottom: 50px ,
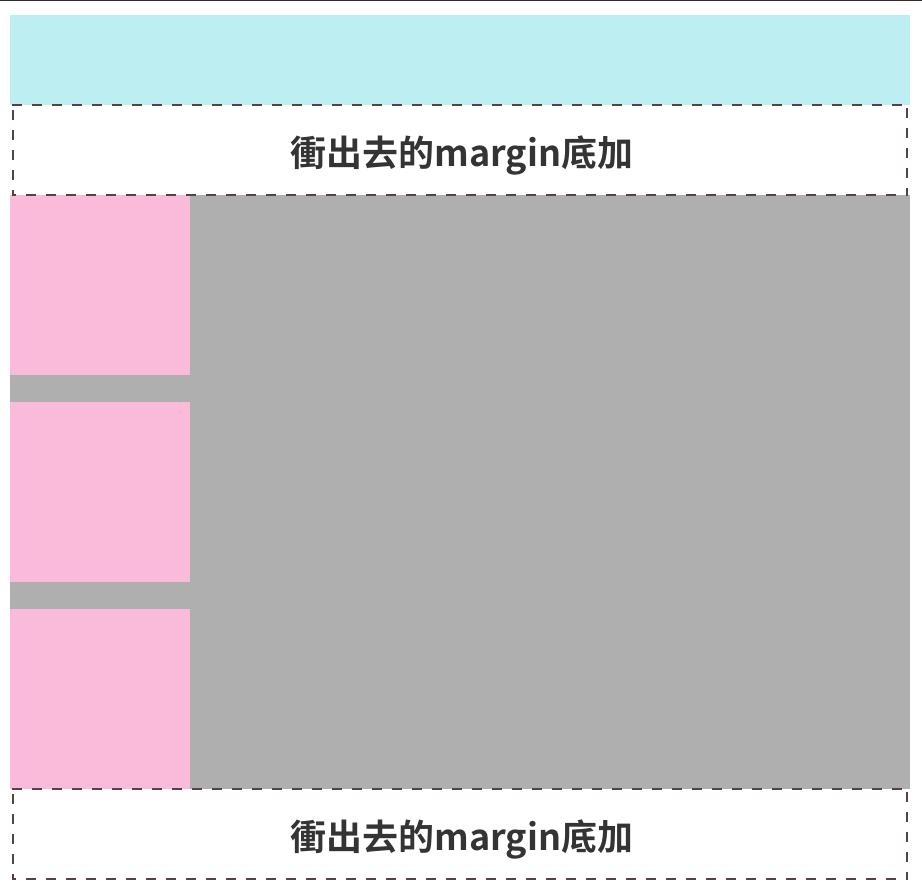
但跑出來的畫面是這樣,第一個方塊的 margin-top 和第三個方塊的 margin-bottom 都跑出去外面了!

這個問題最主要的原因為 邊距重疊 collapsing margin,子元素的 margin 被父元素吸收了,跑到父元素身上作用。
會發生 margin-collapse 的狀況有以下幾種:
1. 內外層均為塊狀元素
2. 外層元素沒有 border、padding、overflow
3. 內層第一個塊狀元素沒有 absolute、float
以上條件可能造成:
・ 父元素和第一個子元素 margin-top 重疊
・ 當父元素高度為 auto 時,父元素和最後一個子元素 margin-bottom 重疊
- 解決:
要解決 margin 衝出去父元素的狀況,最好的方法就是盡量避免上面提到的那三點,我們可以選擇以下幾個方法來嘗試排除這個問題:
1. 將要留白的部分改為在父元素下 padding 來取代內元素的 margin ---- 推薦
2. 在父元素加上 overflow: auto;
3. 父元素加上 border 屬性
如此便可以解決這個看似沒什麼,遇到時卻很困擾的問題囉~
----
參考資料:
https://www.casper.tw/css/2016/06/08/css-margin-collapsing/
https://ithelp.ithome.com.tw/articles/10219975
內容勘誤 -
Html 架構應為:
<div class="upper"></div>
<div class="wrapper">
<div class="box box-1"></div>
<div class="box box-2"></div>
<div class="box box-3"></div>
</div>