Visual Regression Test
前言
Regression Test 即回歸測試,懶人包定義:『確保新功能的加入,不會影響既有的舊功能』然後再針對開發的“規模大小”,又可以分為:單元測試、整合測試、系統測試、驗收測試…而為了節省每次開發完都要重新測試的時間,我們會利用自動化測試工具諸如:Selenium, Robot Framework, Cypress, Playwright…
上面提到的工具是確保功能(Feature)可以正常運作,也是我們提到自動化測試時最常聯想到的,那標題的“Visual” 又是怎麼一回事?
動機
這篇文章放到現在來看,其實並沒有完全”取代人眼”,即使用了screenshot把測試結果 / 過程保留起來,最後還是要花人力去點開確認。既然有人工,就有可能出錯,自動化的前提是建立在”測試流程99%正確”,它的測試報告才有參考價值,所以才要花費大量時間編寫腳本。
上面提到的工具,都是透過網頁元素來達成目標,並無法完全模擬人眼來和前端GUI互動,功能測試就交給功能測試的工具,視覺效果就交給Visual testing tool ( 終於要講正題了 )
什麼是“視覺回歸測試”?
『視覺回歸測試應用相同的邏輯,但將測試限制在軟體的視覺方面。換句話說,它檢查程式碼變更不會破壞軟體視覺介面的任何方面。
視覺回歸測試透過比較程式碼更改前後的螢幕截圖來檢查用戶在執行任何程式碼變更後將看到的內容。這就是為什麼視覺回歸測試有時也稱為視覺快照測試。』
Google 翻譯 from What is visual regression testing
*目前中文資訊沒有太多關於視覺回歸測試的說明,為避免誤導,以下我都會使用Visual /Layout Testing 而非google 的翻譯
看文字可能沒有太大感覺,來看看幾款比較常見的Visual testing tool他們怎麼介紹自己:
BackstopJS https://github.com/garris/BackstopJS
(開源 佛心)
(這個簡介都是字zz)
最後一個是 Galen Framework
https://github.com/galenframework/galen
( 也是開源佛心 )

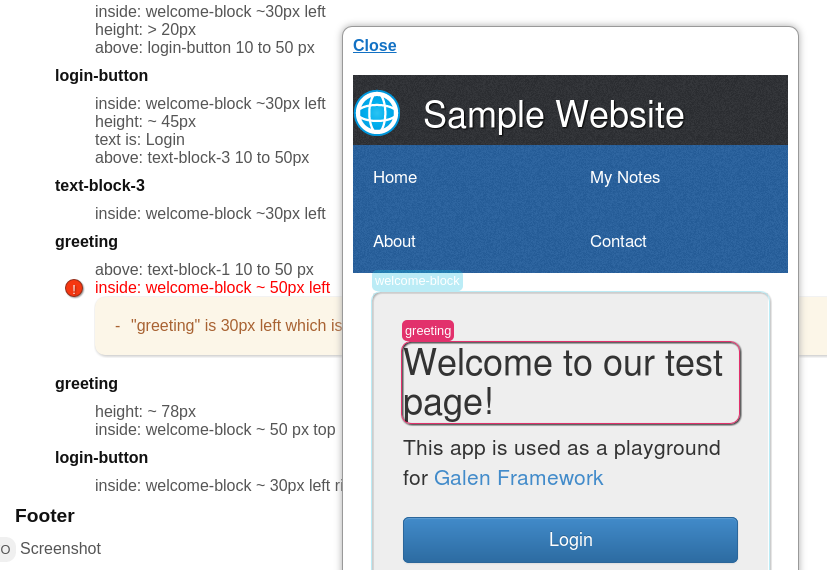
幫他補充說明一下,Galen 是相當強大的工具,不過他開發時間較早,社群維護的熱度也沒有像前面幾套(收費)軟體活躍,所以人氣差了一些。
透過他們的圖片說明,相信大家對Visual testing 大大地了解許多吧!
Visual testing tools是靠截圖進行差異比對的方式來測試,再搭配工具自身的特色做出差異,例如:Galen Framework 就可以對欄位大小做限制,如果文字跑出按鈕就可以提早發現、或是可以配合不同平台 (電腦、手機)... 等等
先別急著用,這些工具終究只能”看”,不能和專案直接互動,還是要跟功能測試軟體強強聯手,才能夠真正發揮價值。
結語:
現在筆者可以有自信地說『自動化測試可以取代人眼』。除了上面的這些工具,使用Python 的Selenium 也有很多圖像辨識的函式庫可以搭配,但要處理的細節會非常非常多,幾乎可以說是為專案客製化了,日後若有發現什麼快速使用的方法再和大家分享。
資料來源:
https://developer.vonage.com/en/blog/how-to-build-a-visual-regression-test-system-using-playwright
https://www.browserstack.com/blog/layout-testing-percy/
https://dzone.com/articles/functional-vs-visual-testing-whats-the-difference
https://javascript.plainenglish.io/visual-regression-testing-using-playwright-
b87cc0371e3b
以上來源若有侵權還請告知












