Rellax:輕鬆製造滾動視差效果
STEP 1:
前往Rellax套件網站(https://dixonandmoe.com/rellax/)參考引入的方式,以下分為兩種,可擇一使用:
1)在<body>結尾前貼上Rellax的CDN:
<script src="https://cdn.jsdelivr.net/gh/dixonandmoe/rellax@master/rellax.min.js"></script>2)下載套件的 rellax.min.js 這支檔案至本地檔案的javascript資料夾中,並在html中引入該支檔案
STEP 2:
step1 引入套件完成之後,需要再加入以下語法:
<script>
// Accepts any class name
var rellax = new Rellax('.rellax');
</script>其中的 .rellax 這個class name可自由命名,只要後續皆使用此class name就可以順利進行。
STEP 3:
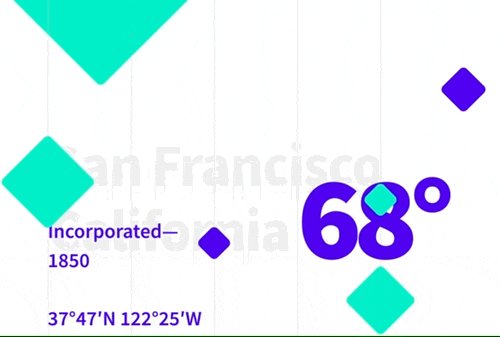
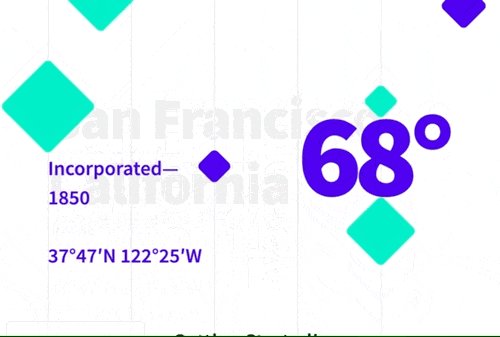
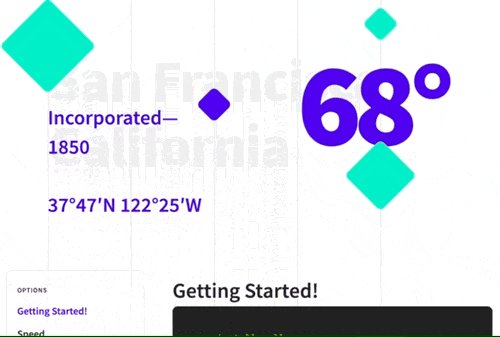
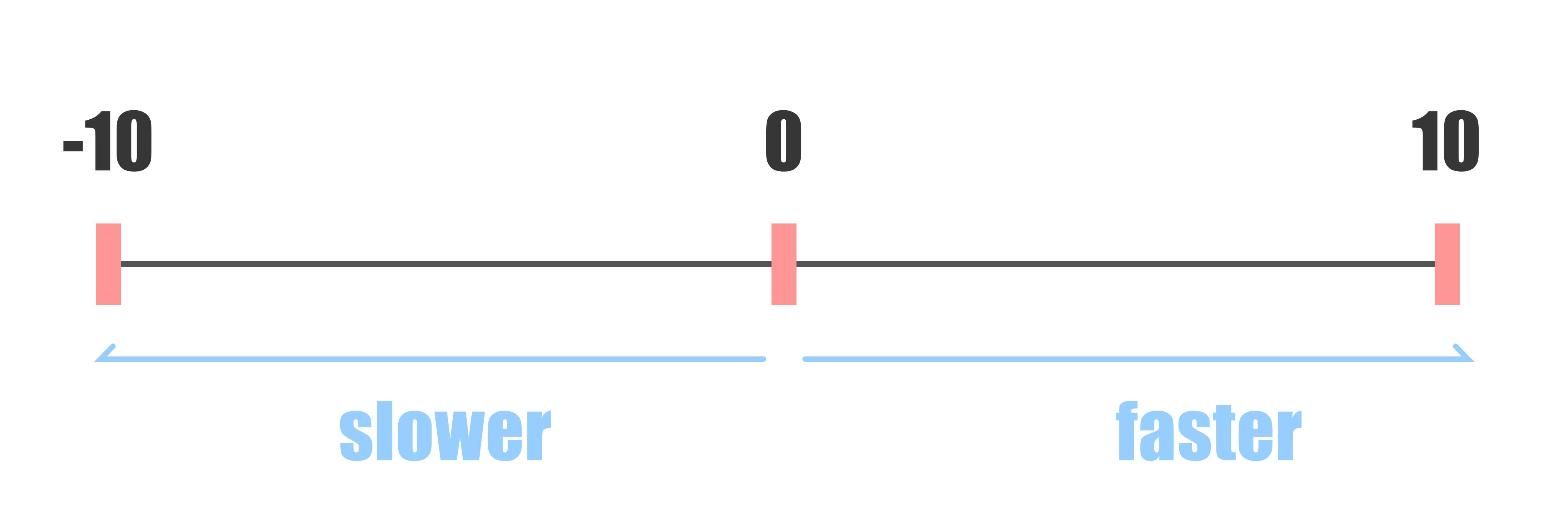
套件提供的滾動視差速度範圍在-10 ~ +10之間,速度效果如下展示:

在一般正常情況下的滾動速度是0,網頁上的物件會隨著滑鼠往下滾動,以相同速度往上移動並消失於螢幕中,
而當使用了套件的速度區間以後則會使物件以不同的速度移動。
若速度是正值且越趨近10,則物件以越快的速度移動;若速度是負值且越趨近-10,則物件以越慢的速度移動。
以下給出範例:
在想要套上滾動視差效果的元件上加入step2 命名的class name(以下以.rellax進行描述),例如:
<div class="rellax">
I’m slow and smooth
</div>在加入此class name之後,此元件會被套入預設的速度-2,因此會有比平常滾動時更慢一些的速度向上移動
若要調整元件移動的速度,可以加入 data-rellax-speed="-10 ~ 10" 的參數來做調整,例如:
<div class="rellax" data-rellax-speed="-3">
I’m slow and smooth
</div>
<div class="rellax" data-rellax-speed="7">
I’m super fast!!
</div>
<div class="rellax" data-rellax-speed="-5">
I’m extra slow and smooth
</div>
如果希望RWD時在不同解析度下能夠有不一樣的移動速度,也可以加入以下參數來調整:
<div
class="rellax"
data-rellax-speed="7"
data-rellax-xs-speed="-5"
data-rellax-mobile-speed="3"
data-rellax-tablet-speed="-8"
data-rellax-desktop-speed="1">
I parallax at all different speeds depending on your screen width.
</div>此套件已有定義手機,平板,桌機的斷點,若需要客製的話可以加入以下語法來自定義修改,三個斷點依序為[ 手機, 平板, 桌機 ]:
<script>
//default JS Setting
var rellax = new Rellax('.rellax', {
breakpoints:[576, 768, 1201]
});
</script>
Complete !
將多個物件加入不同速度的參數,將可以製作出效果卓越的滾動視差,為網頁帶來小小動態感!